网站后台项目,实现了多角色登录、权限管理、用户管理、菜单管理、文章管理、富文本、图片上传等常用功能。你可以在本项目基础上定制自己的后台系统。
🚀 查看效果点这里
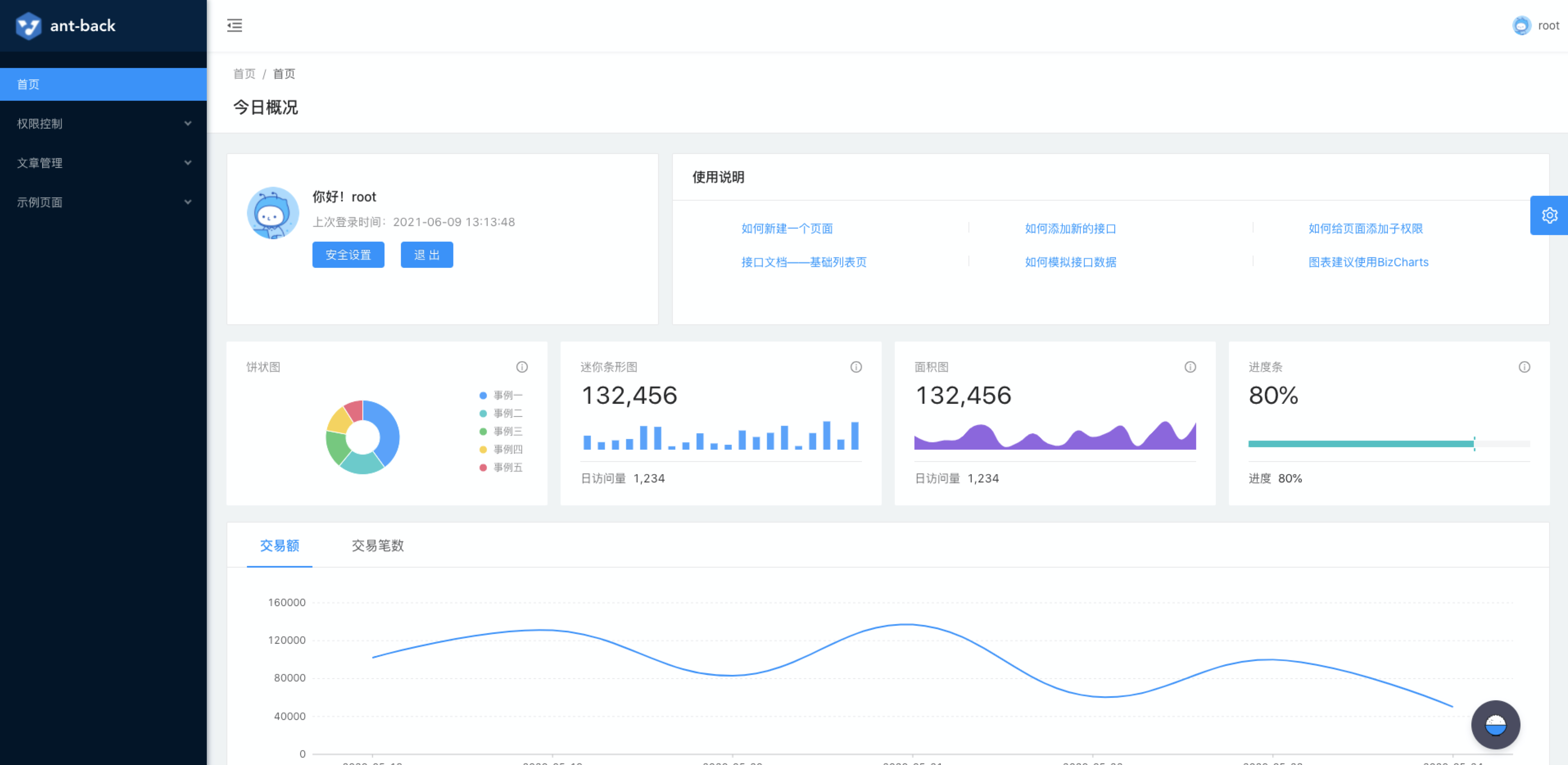
项目跑起来后首页有使用说明,里面有接口文档,还有添加页面、添加接口的教程。
数据库文件在后端项目中。
如果对您对此项目有兴趣,可以点 "Star" 支持一下 谢谢!:stuck_out_tongue_closed_eyes:
前端:react + ant-design-pro
后端:node.js + koa + sequelize + mysql
请确保已安装node
git clone https://github.com/sunft1996/ant-back.git
cd ant-back
npm install
# 安装依赖后项目运行
npm start 如果npm install或者时间太长,配置npm registry到国内镜像
npm config set registry https://registry.npm.taobao.org/
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
# 重新install
npm install 实在不行你就用yarn下载
npm install -g yarn
yarn install
# 运行项目
yarn start项目跑起来后你可以用以下两个账号登录:
管理员 账号:root ,密码:123456
游客 账号:user, 密码:123456
修改路径
// src/global.js
// 修改为你的后端项目运行地址
export const imgUrl = 'http://back.1cloud.xyz';执行命令
# 执行构建命令,生成的dist文件夹放在服务器下即可访问
npm run build- 登录/注销
- 修改密码
- 新增用户
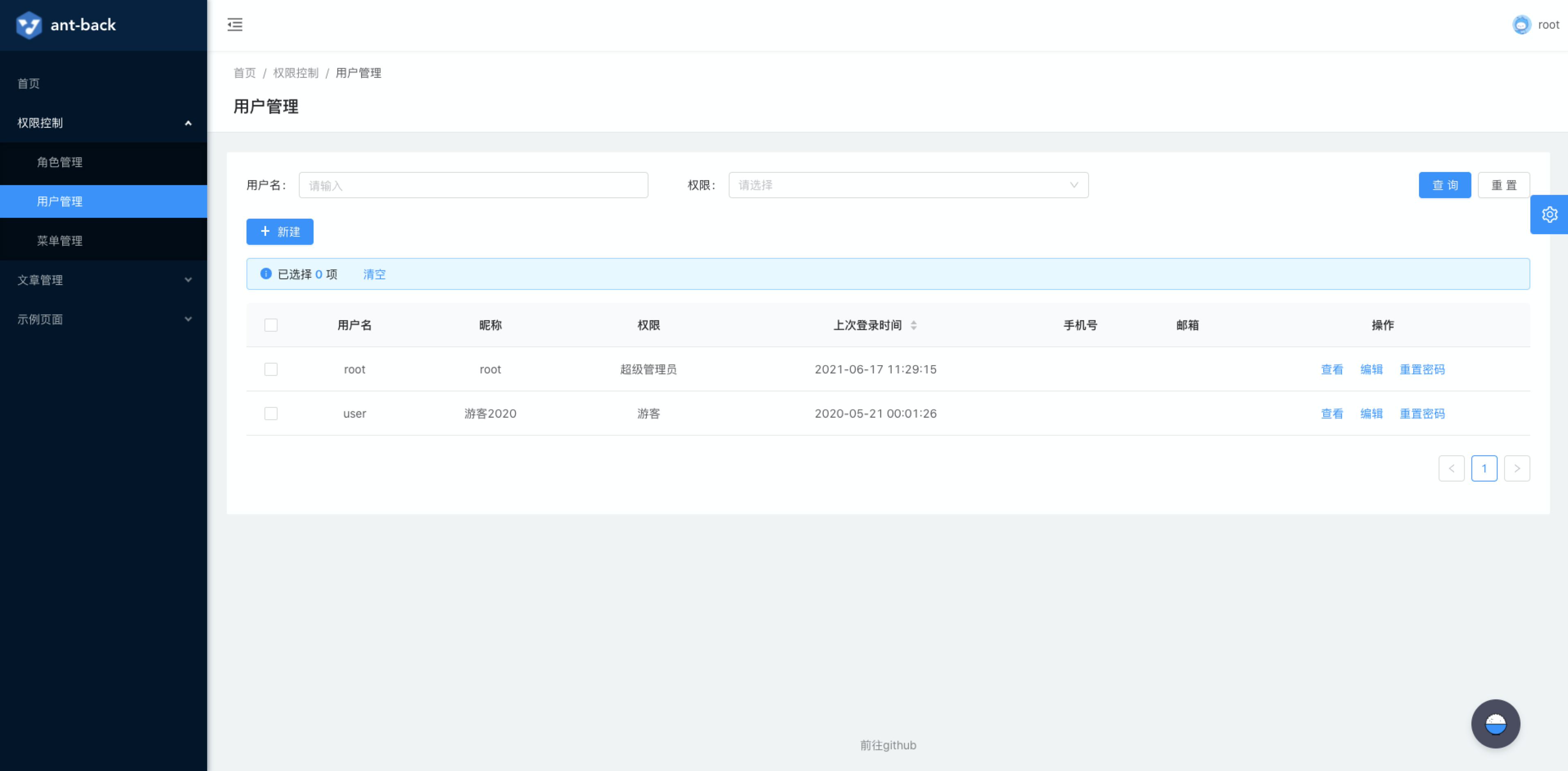
- 用户管理
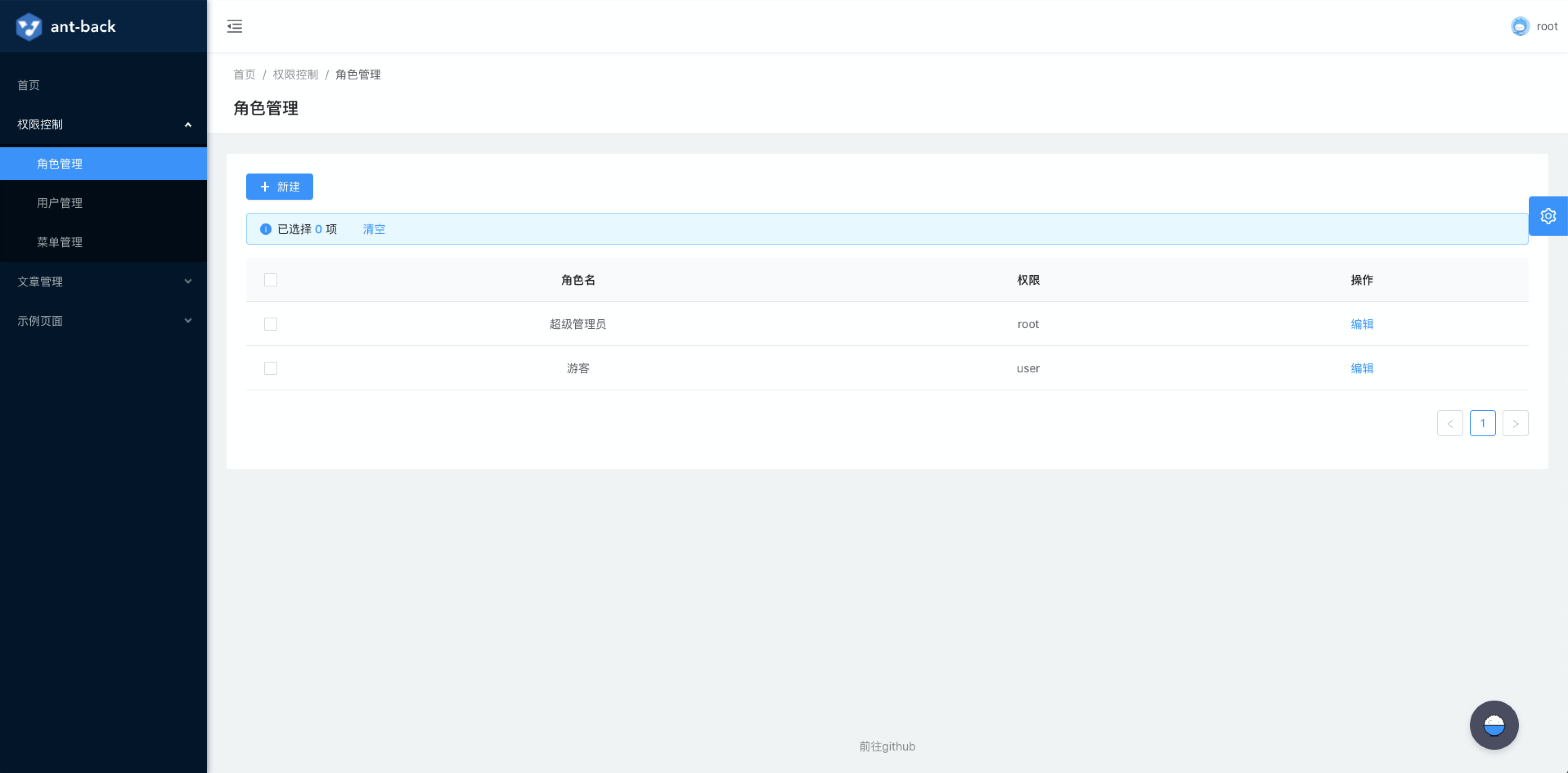
- 角色管理
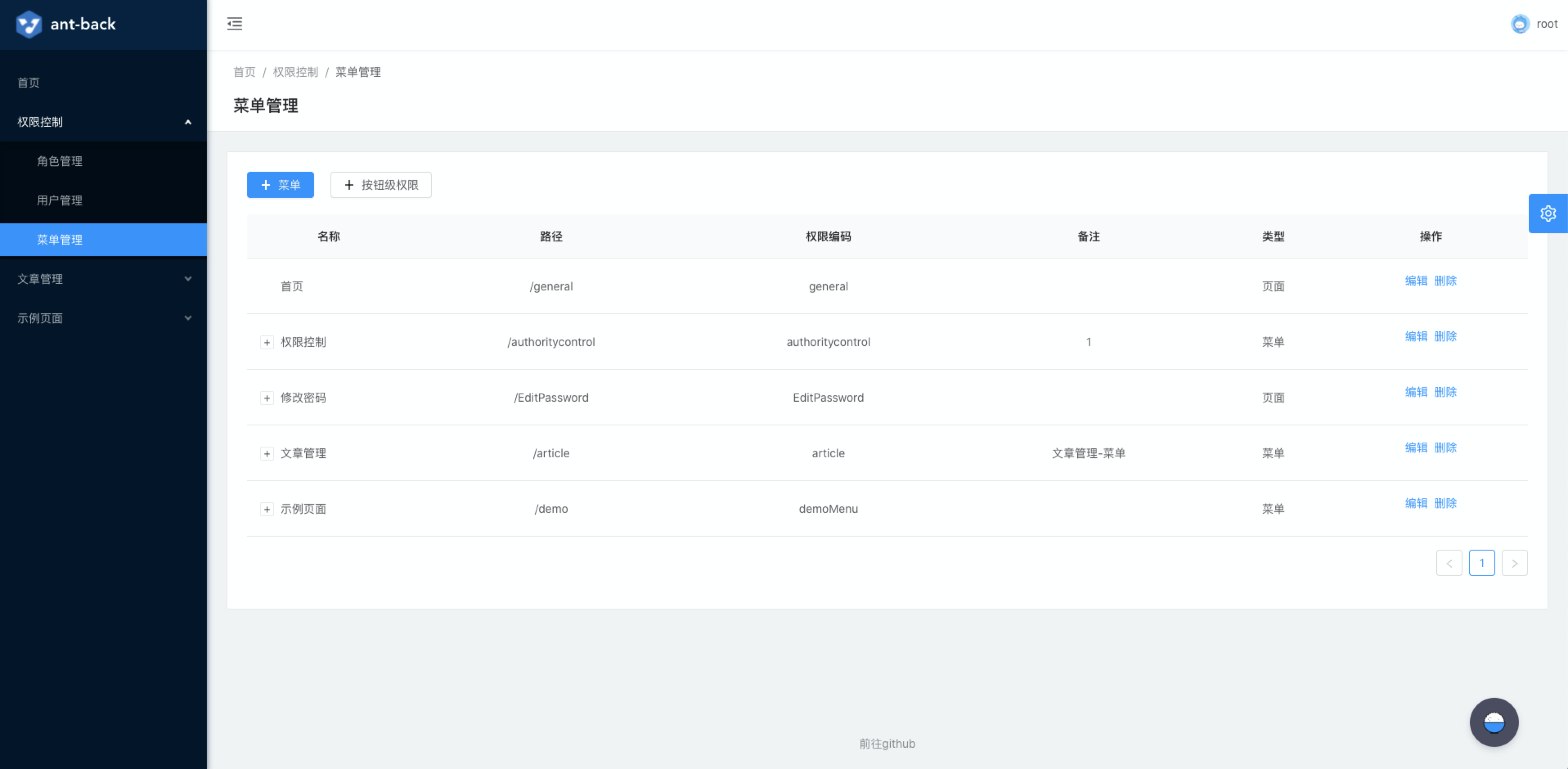
- 按钮级权限
- 菜单管理
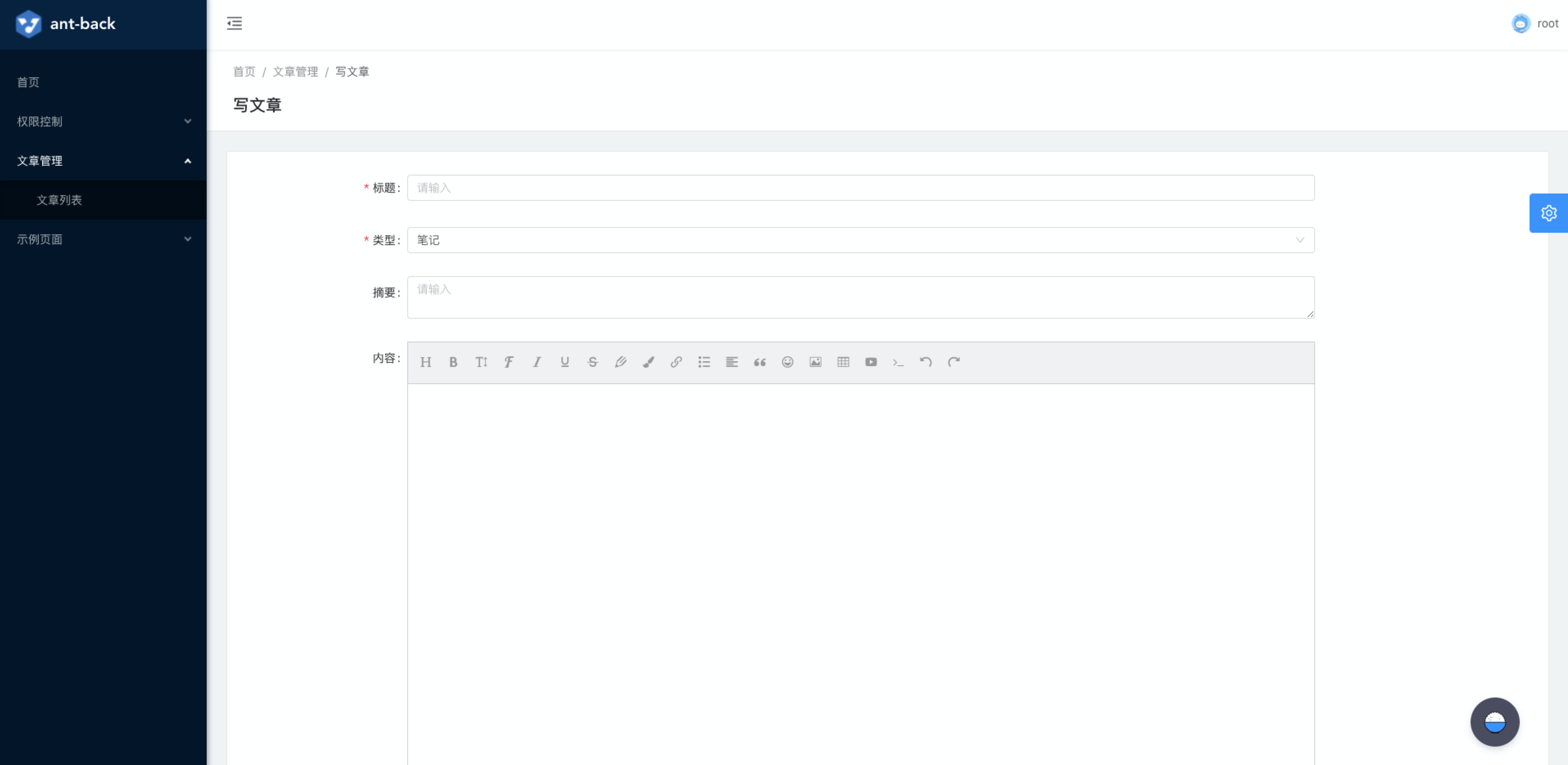
- 文章管理
- 成功页/失败页
- 403页/404页/500页
- 富文本编辑器
- 图片上传
- 图表
项目实现了多角色登录,你可以用root账号给角色分配权限。你可以给一个页面添加新增、删除、修改等功能添加子权限,具体看项目首页的使用说明。
后台项目通常是列表和对应的增删改查,我写了一个示例列表页提供参考,你可以直接复制它来添加页面。 跟着项目首页的教程走一遍即可。