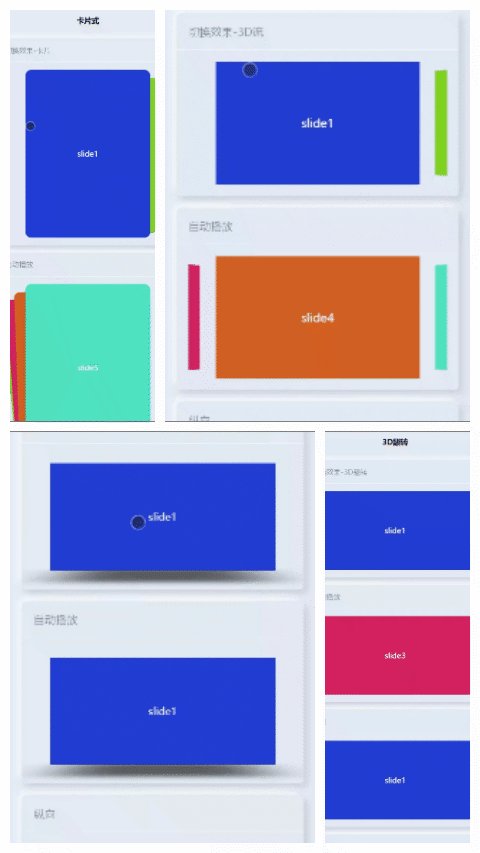
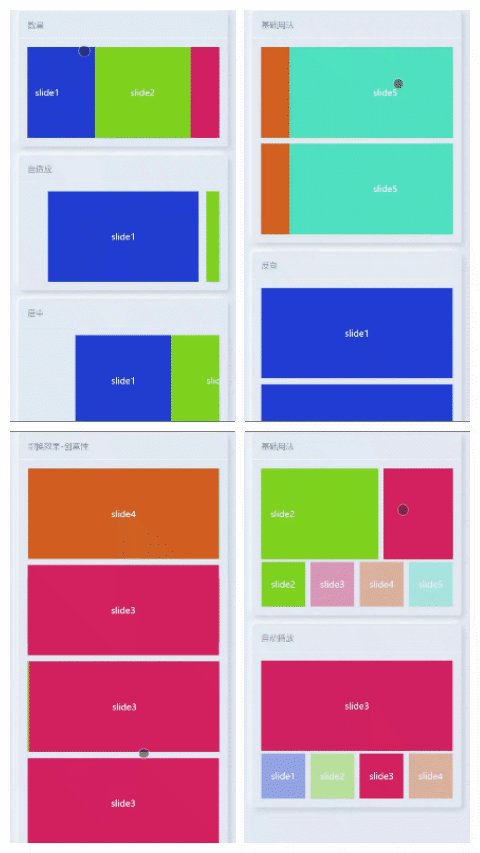
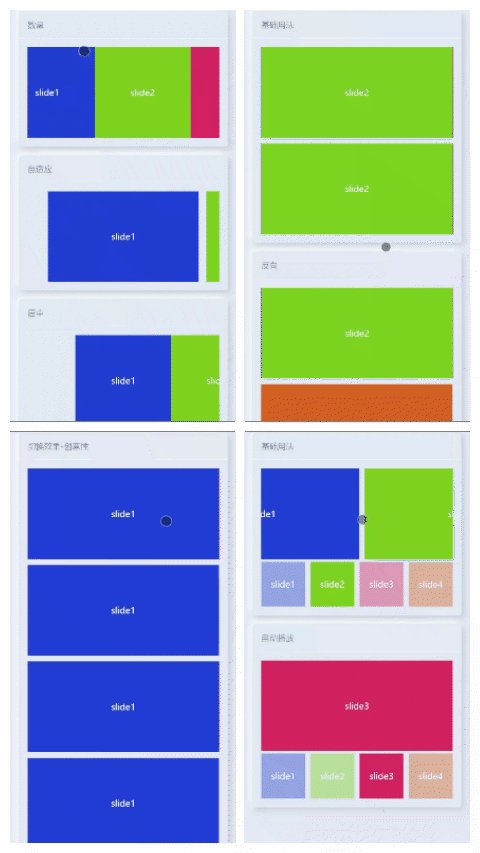
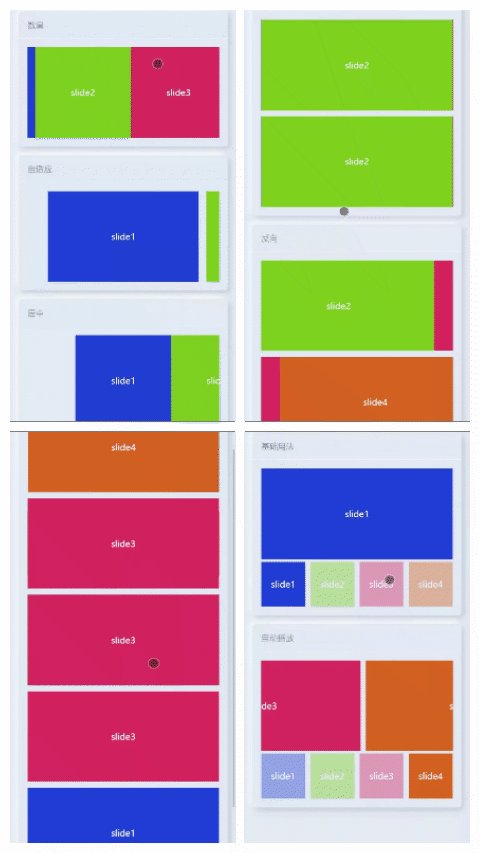
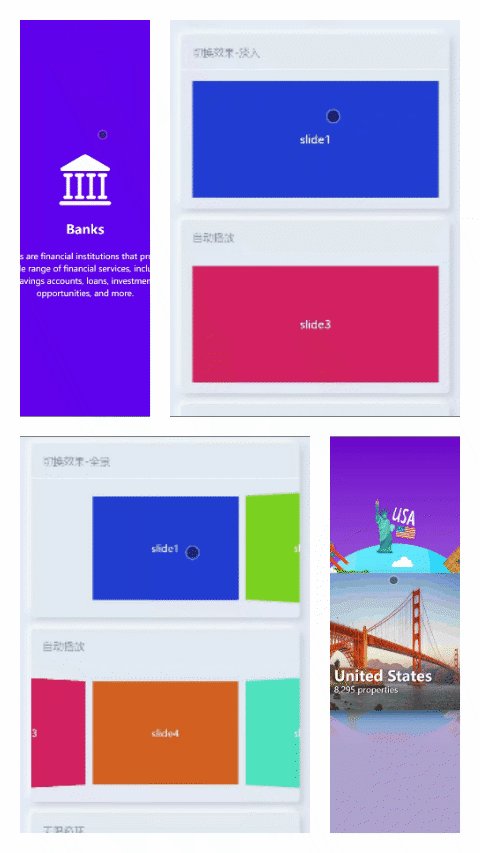
基于uniapp,兼容多端的高性能轮播组件库,支持多种复杂的 3D 轮播效果。
🔥 文档网站 🚀 zebraUI组件库
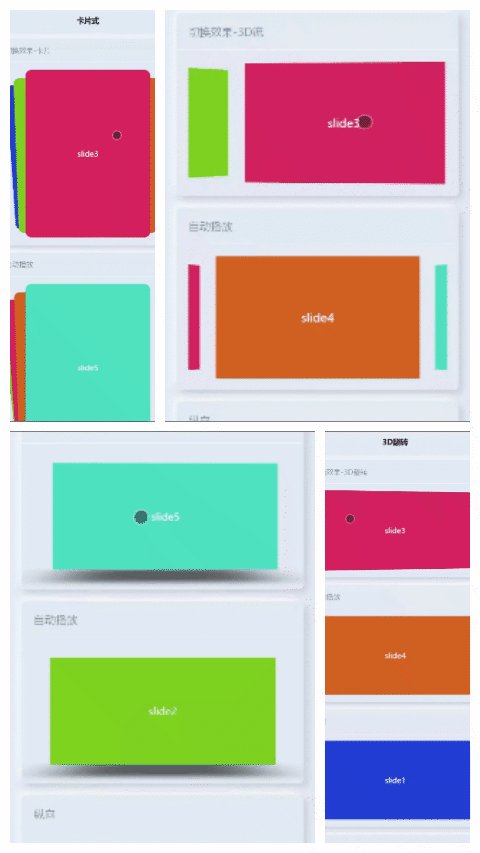
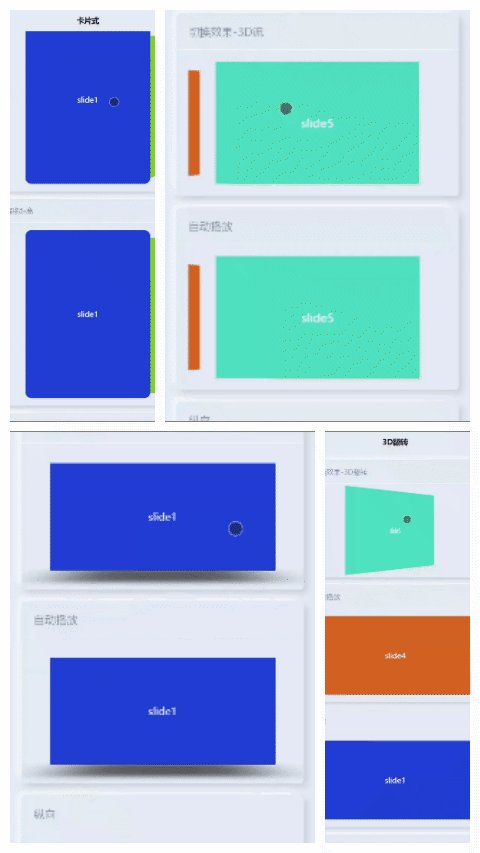
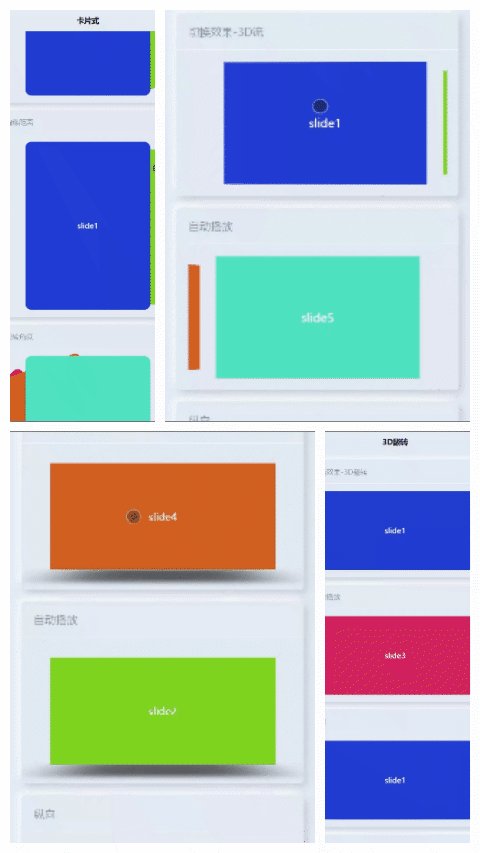
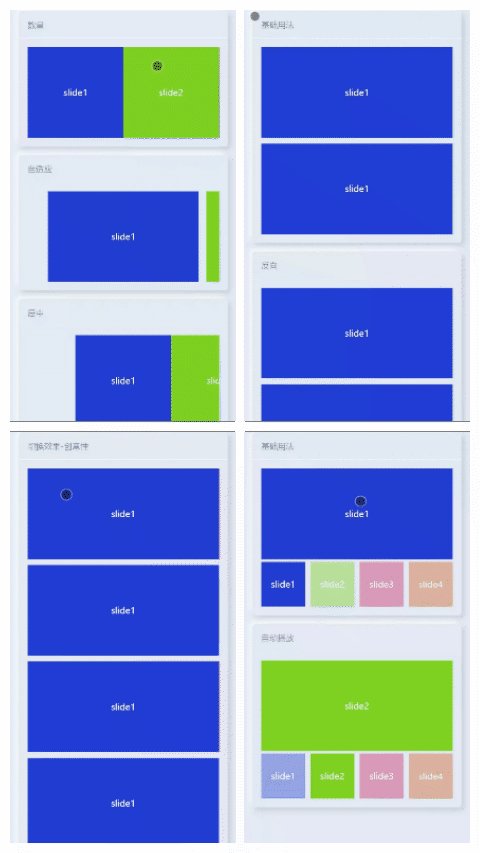
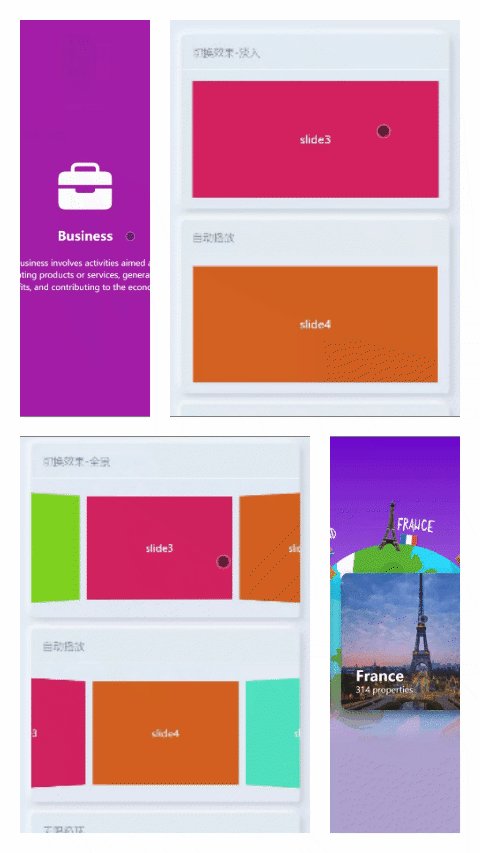
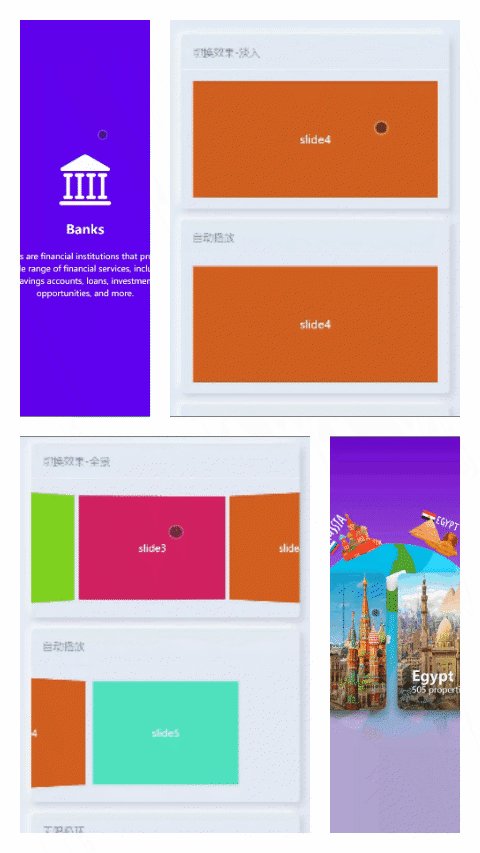
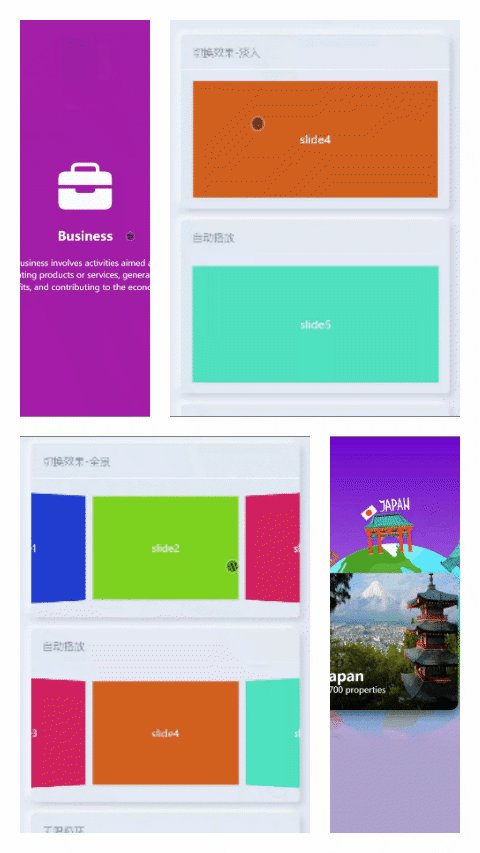
zebra-swiper 是一款兼容多端的高性能轮播组件库,支持多种复杂的 3D 轮播效果。它不仅具备丰富的内置功能,还为开发者提供了极大的灵活性,以适应复杂场景的需求。
- 🧩 多端兼容:全面支持小程序、H5 和 App 平台,实现跨平台一致性。
- 🧩 TypeScript支持:提供完整的
TypeScript支持。 - 🎨 创意自定义:通过
creative特性,开发者可以定制具有独特表现力的轮播效果。 - ⚡ 流畅性能:即使在数据量巨大的情况下,利用
virtual特性依然能够实现丝滑的滚动体验。 - 🔧 扩展性强:通过监听特定事件,可以轻松集成和扩展自定义插件模块。
- 🏗️ 模块化设计:功能独立分离,按需加载,确保最小化代码体积。
详细安装方法,可参考文档
# npm
npm i @zebra-ui/swiper
# pnpm
pnpm add @zebra-ui/swipereasycom方式引入:
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
"^z-(.*)": "@zebra-ui/swiper/components/z-$1/z-$1.vue"
}
},
"pages": [...],
"globalStyle": {...}
}zebra-swiper已经在uniapp的插件市场发布。
如果使用的IDE为HbuilderX,则可以通过uniapp的插件市场进行项目导入。
uniapp提供了uni_modules自动引入,使用此方法不需要再单独对组件进行引入。
详细安装及使用方法,可参考文档
访问以下链接以获取完整的组件库文档和使用指南:
以下是 zebra-swiper 官方提供的一些示例项目,开发者可以根据需求快速上手:
- 📂 normal:使用
HbuilderX创建的示例项目,通过uni_modules引入zebra-ui。 - 📂 cli:基于
VSCode创建,通过pnpm引入zebra-ui的示例项目。
Zebra 官方还维护了多个相关项目,为开发者提供了多样化的工具:
- 🛠️ zebra-ui:基于 UniApp 的多端兼容组件库,采用 Vue 3 + TypeScript + Script Setup 构建。
- 🎨 zebra-color:轻量级、全平台兼容的颜色选择器。
- 🌐 zebra-axios:专为 UniApp 设计的 Axios 适配器,兼容小程序、H5 和 App。
zebra-swiper 目前仍处于初期开发阶段,我们非常欢迎开发者参与项目的完善和优化。您可以通过以下方式为社区做出贡献:
QQ群:947159437 点击加入