How are you? If you want to make the look of your github profile more beautiful, you have come to the right place.
- 📌 The first step : Set up the GitHub Repository
- 💡 Where do we get ideas ?
- 🚩 What do we do after seeing these profiles ?
- Give A Star ⭐
Create a repository with your GitHub username 👇
Template : 👇
https://github.com/username/username
Example : 👇
https://github.com/rzashakeri/rzashakeri
Now that we have built the repository, we come to the interesting part: designing our README.md.
Persian guide for first step 👉 Link 🔗
You must have been asked which profiles to get ideas from? You can see the profile of different people through the site below the gateway profile and get ideas from them 👇
Well, so far you have been able to find cool ideas from the profiles of different people. Now it's time to use different tools to beautify your github profile, which you can access from the list below.
Click to expand list
A list of badges and cards, with their Markdown code, that can be included in a README.md file for a GitHub
📍 For example :
Badges for your personal developer branding, profile, and projects.
📍 For example :
3 . View Count Badge
A badge generator service that counts views on your markdown file.
📍 For example :
4 . shields
Concise, consistent, and legible badges in SVG and raster format and Make tokens with custom values
📍 For example :
This package will allows you to track Github profile views and display them in your profile readme, for free.
📍 For example :
Display your stats with this unique StackOverflow Badge
📍 For example :
A Curated list of Badges used in GitHub
📍 For example :
Improve your README.md profile with these amazing badges.
📍 For example :
It counts how many times your GitHub profile has been viewed. Free cloud micro-service.
📍 For example :
10 . ColoredBadges
Some badges I created for my GitHub profile readme.
📍 For example :
11 . AppVeyor
A Project status badge is a dynamically generated image displaying the status of the last build. You can put a status badge on the home page of your GitHub project or intranet portal:
📍 For example :
12 . For The Badge
Badges for badges' sake.
📍 For example :
13 . Grunt Badge
Do you use Grunt in a project and want to proudly display that in your project README or on your project website? Now you can with the "Built with Grunt" badge!
📍 For example :
Create a badge that displays your project's current build status. The build status is determined by the status of the first pipeline in your newest workflow. You can use this badge in your project's README file or any web page.
📍 For example :
15 . Aoc Badges Action
Github Action to update the badges of your Readme to show your current Advent of Code stats
📍 For example :
16 . Github Badges
Application made to create badges for your readme 📑
📍 For example :
17 . Discord Md Badge
Add to your GitHub readme a badge that shows your Discord username and presence!
📍 For example :
18 . simple badges
Awesome Simple Icons on your favorite Shields.io Badges. Try out on your profile today!
📍 For example :
Clean badges for your GitHub Profile Readme
📍 For example :
20 . Custom Icon Badges
Allows users to more easily use Octicons and their own icons and logos in shields.io badges
📍 For example :
21 . pepy
pepy is a site to get statistics information about any Python package
📍 For example :
22 . Version Badge
Once the package owner adds this badge to their README file, it will inform and link all visitors to the latest version of that package.
📍 For example :
Peerlist is a community of working professionals focused on building a personal brand, sharing professional content, and finding peers to collaborate with. A Peerlist profile can be used as a simple resume or a complete portfolio to showcase your work. You can style your profile README.md with an awesome Peerlist markdown badge.
📍 For example :
24 . hits
📈 Hit Counter for Your GitHub or Any Kind of Websites You Want.
📍 For example :
25 . gradient badge
🍭 Badge generator with color gradient support
📍 For example :
26 . Topmate Profile Badge (may no longer working)
Topmate is a platform to connect 1:1 with your audience & monetise your time better. Basically, one link to do it all. Even better, you can now add a markdown badge in your GitHub profile README to connect with your community! Try it out here: topmate-readme-badge.netlify.app
Track your GitHub profile views and analyze statistics.
📍 For example :
28 . m3-Markdown-Badges
🏅 A Material You inspired markdown badge collection.
📍 For example :
29 . Badgen
Fast badge generating service
📍 For example :
30 . Stardev
Stardev ranks every GitHub user and repository by language and location. You can get a HTML or Markdown badge that shows your global rank across all languages and your top languages by star count.
📍 For example :
Click to expand list (1~50)
1 . Todoist Readme
Updates README with Todoist Stats of a user
📍 For example :
Dynamically generated stats for your github readmes
📍 For example :
Stay motivated and show off your contribution streak! 🌟 Display your total contributions, current streak, and longest streak on your GitHub profile README
📍 For example :
4 . waka readme
Wakatime Weekly Metrics on your Profile Readme.
📍 For example :
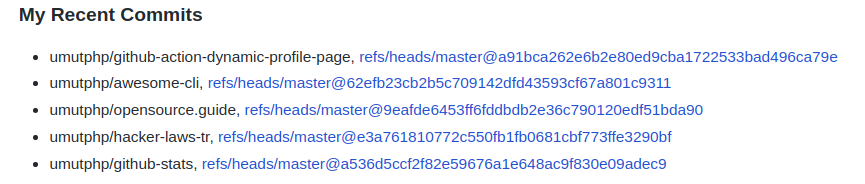
Generate custom profile activity for your profile README
📍 For example :
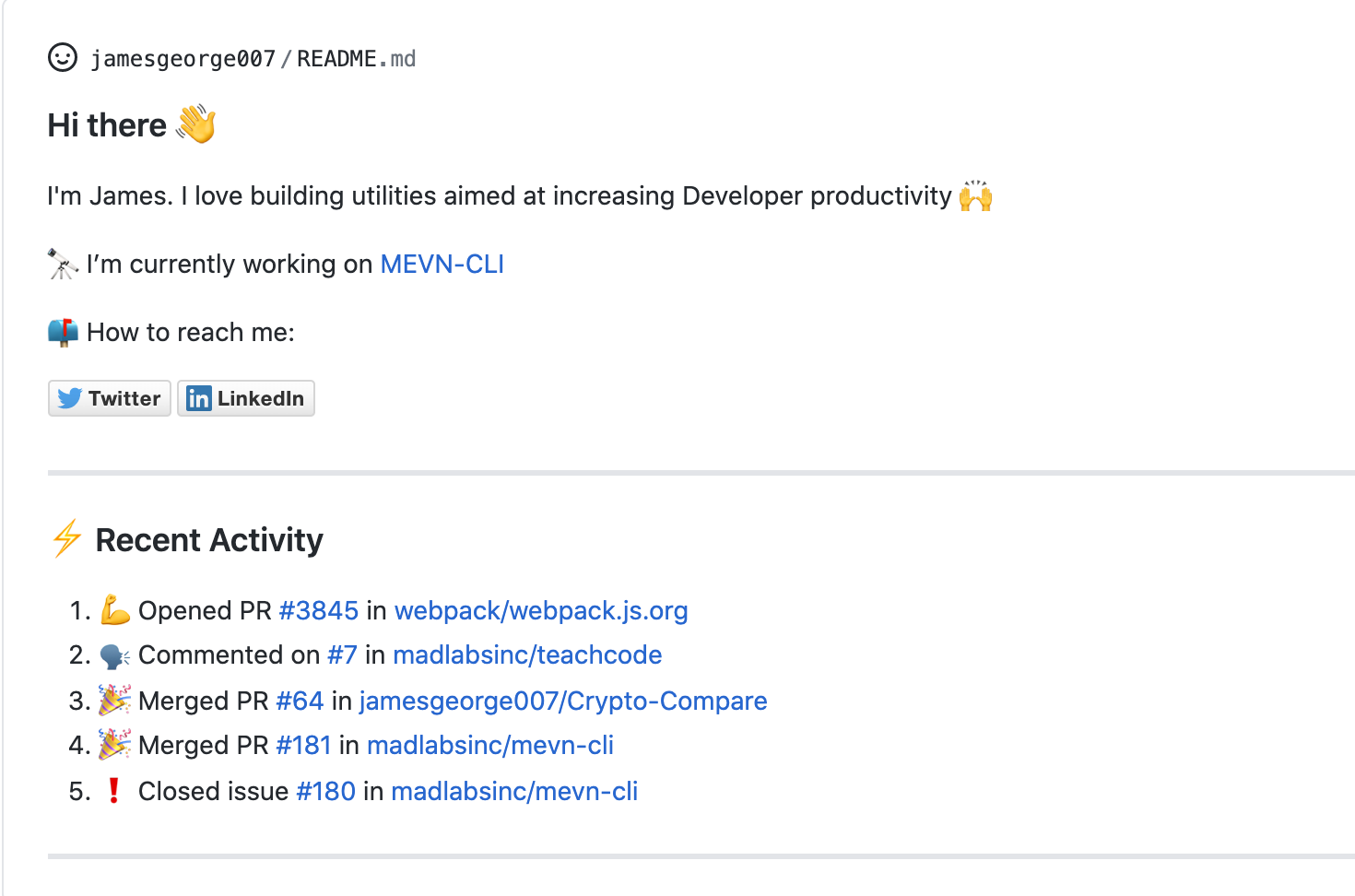
Updates README with the recent GitHub activity of a user
📍 For example :
GitHub Action to push updates to your special profile repository.
📍 For example :
This GitHub action helps to add cool dev metrics to your github profile Readme
📍 For example :
9 . Profile Readme
Display profile activity and other cool widgets in your profile README.md
📍 For example :
💪 Opened PR #43 in webview/webview_deno
❗️ Closed issue #32 in denosaurs/denon
🗣 Commented on #6 in nestdotland/hatcher
❗️ Closed issue #22 in nestdotland/eggs
🗣 Commented on #15 in nestdotland/eggs
Show your Spotify playing on your Github profile
📍 For example :
11 . Blog Post Workflow
Show your latest blog posts from any sources or StackOverflow activity or Youtube Videos on your GitHub profile/project readme automatically using the RSS feed
📍 For example :
12 . Github Readme Medium
Dynamically generated your latest Medium article on your GitHub readmes!
📍 For example :
Dynamically generated your StackOverflow status on your GitHub READMEs!
📍 For example :
14 . Profile Readme Stats
Showcase your github stats on your profile README.md
📍 For example :
15 . Readme Jokes
😄 Jokes for your GitHub READMEs
📍 For example :
Add dynamically generated GitHub Stat Trophies on your readme
📍 For example :
17 . Random Memer
Returns random meme images scraped from Memedroid
Google lighthouse stats of your website that you can put in readme
📍 For example :
19 . REHeader
Generate beautiful header images for your GitHub profile READMEs.
📍 For example :
20 . Goodreads Readme
This project provides a badge for sharing your current book in your github profile.
📍 For example :
21 . Readme Typing svg
Dynamically generated, customizable SVG that gives the appearance of typing and deleting text. Typing SVGs can be used as a bio on your Github profile readme or repository.
📍 For example :
This repository contains best profile readme's for your reference.
Tool for visualizing GitHub profiles
📍 For example :
A tool to generate your github summary card for profile README
📍 For example :
Generates a snake game from a github user contributions graph
📍 For example :
Automatically generate summary GitHub statistics images for your profile using Actions, no server required
📍 For example :
Write your name using the github commits and make your profile awesome
📍 For example :
Create a nice pie chart with the user's programming languages from their GitHub profile.
📍 For example :
This GitHub Action creates a GitHub contribution calendar on a 3D profile image.
📍 For example :
A header image generator for your Github profile Readme
📍 For example :
31 . metrics
An infographics generator with 30+ plugins and 200+ options to display stats about your GitHub account and render them as SVG, Markdown, PDF or JSON!
📍 For example :
32 . Action Devcard
GitHub Action to download the devcard from https://daily.dev
33 . Pimp My Readme
Pimp my README is an open source profile builder that you can use to add some cool components to your README profile - Made with <3 by webapp.io :)
📍 For example :
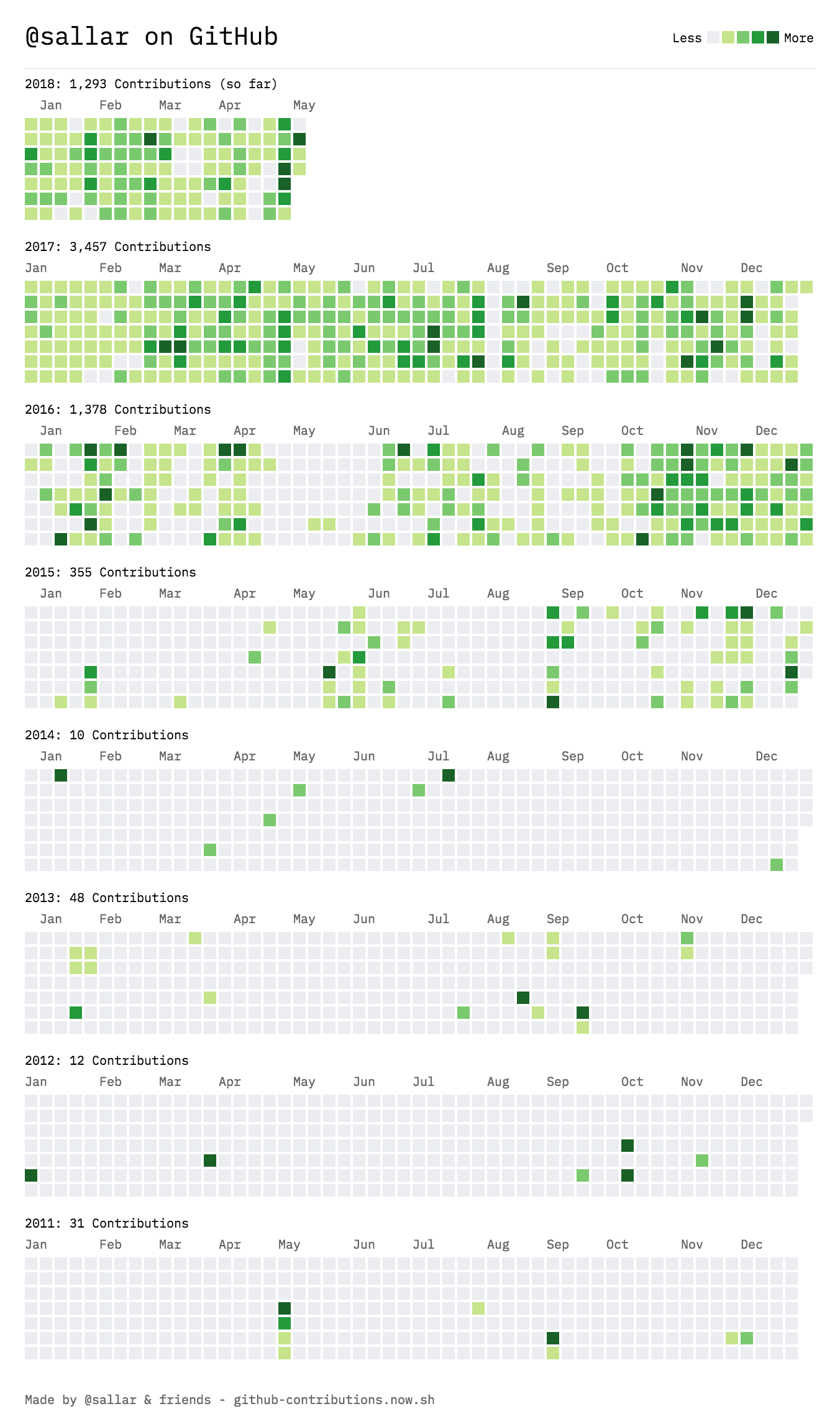
Generate an image of all your Github contributions
📍 For example :
35 . Wrapped
GitHub Wrapped, inspired by Spotify Wrapped
📍 For example :
36 . GitHub Spray
Draw on your GitHub contribution graph ░▒▓█
📍 For example :
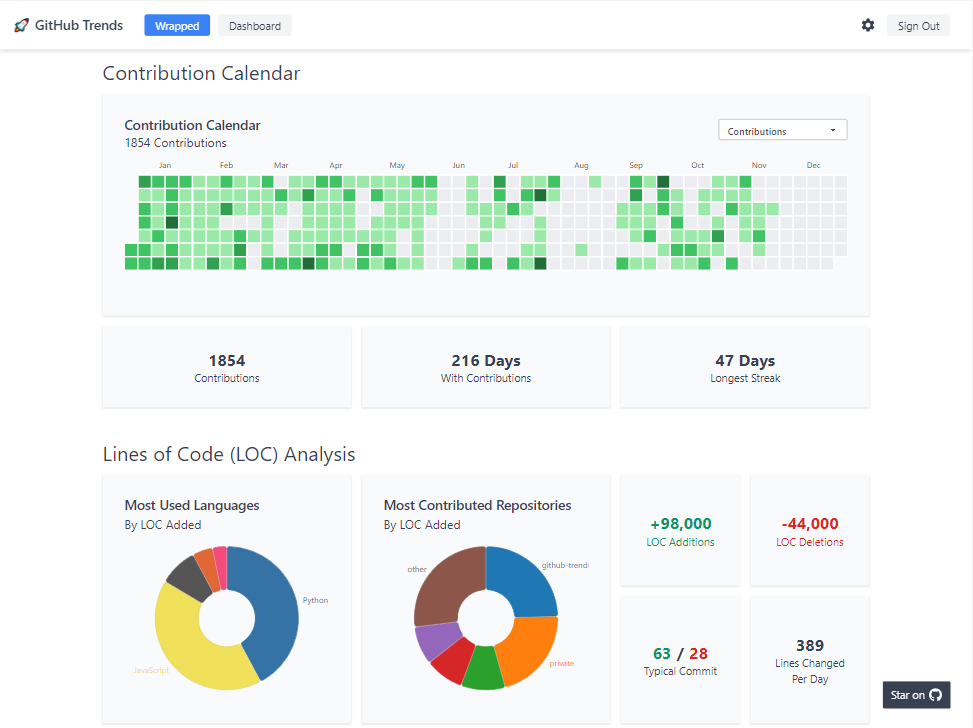
37 . Github Trends
Level up your GitHub profile readme with customizable cards including LOC statistics!
📍 For example :
38 . Github Readme Quotes
Dynamic quote generator for your GitHub readmes | Give a poetic touch to readmes
📍 For example :
Display your recently played Spotify tracks on your GitHub profile README.
📍 For example :
40 . Github Readme Info
This GitHub action helps to add cool Stats to your GitHub profile README.
📍 For example :
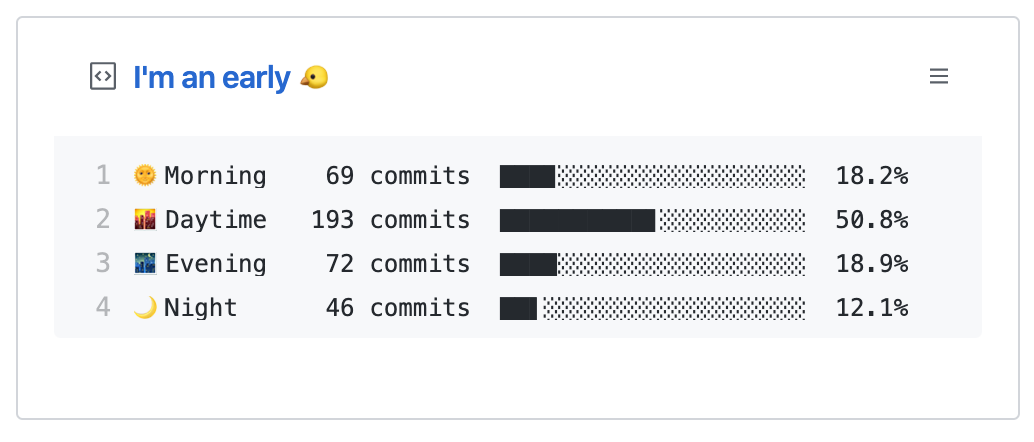
I'm a night 🦉
🌞 Morning 57 commits ████░░░░░░░░░░░░░░░░░░░░░ 16.76%
🌆 Daytime 85 commits ██████░░░░░░░░░░░░░░░░░░░ 25.0%
🌃 Evening 128 commits █████████░░░░░░░░░░░░░░░░ 37.65%
🌙 Night 70 commits █████░░░░░░░░░░░░░░░░░░░░ 20.59%
Add Your Recently Published Medium Articles to Your GitHub Readme
📍 For example :
42 . Github Widgetbox
Beautiful, dynamic widgets for GitHub Readme pages. (Statistics, Skills, etc.)
📍 For example :
Display your recent Last.fm scrobbles on your GitHub profile README.
📍 For example :
Generate ![]() Stats as like Terminal Interface with typing effects dynamically for your profile Readme
Stats as like Terminal Interface with typing effects dynamically for your profile Readme
📍 For example :
45 . LeetCode-Stats-Card
Show your dynamically generated LeetCode stats on your GitHub profile or your website!
📍 For example :
46 . Quote Readme
A GitHub Action that allows you to place a random quote/fun-fact on your README file, from a collection of famous computer science quotes/facts !
📍 For example :
47 . Readme Ascii
Turns text into images of ASCII art for GitHub README files.
📍 For example :
Some cool ideas for your readme profile, enjoy :) and You can access cool gifs through this repository
📍 For example :
49 . Capsule Render
Dynamic Coloful Image Render
📍 For example :
Show npm packages downloads ⏬ in GitHub README
📍 For example :
| Name | Downloads |
|---|---|
| post-merge-install | 185021 |
| types-directory | 59207 |
| install-types | 23071 |
| engines-ok | 19752 |
| npmtotal | 18267 |
Click to expand list (51~)
Dynamically generated Github Contribution Stats. 📈 📆
📍 For example :
52 . Github Star History
Dynamically generated GitHub repository star chart. 📈 ⭐️
📍 For example :
53 . Moon.svg
Add real-time moon on your github profile!
Moon.svg shows the current moon phase in real time!
📍 For example :
Easily share your Stackoverflow's profile on your README
📍 For example :
Add Programming Quotes To Your GitHub Readme
📍 For example :
Automatically update your README.md with Chess.com games and stats - fully customizable
📍 For example :
| White ⚪ | Black ⚫ | Result 🏆 | Date 📅 | Position 🗺️ |
|---|---|---|---|---|
| Hikaru | mauricioflores | win 🥇 | 31/7/2022 | Link |
| mauricioflores | Hikaru | win 🥇 | 31/7/2022 | Link |
| Hikaru | mauricioflores | win 🥇 | 31/7/2022 | Link |
| mauricioflores | Hikaru | agreed ⏸️ | 31/7/2022 | Link |
| Hikaru | Jospem | win 🥇 | 31/7/2022 | Link |
| Jospem | Hikaru | timeout ❌ | 30/7/2022 | Link |
| Hikaru | Jospem | win 🥇 | 30/7/2022 | Link |
| Jospem | Hikaru | win 🥇 | 30/7/2022 | Link |
| Hikaru | Jospem | repetition ⏸️ | 29/7/2022 | Link |
| Jospem | Hikaru | checkmated ❌ | 28/7/2022 | Link |
57 . Terminal Gif Maker
Terminal Gif Maker is a tool for creating code samples in the terminal interface. You can create gifs for your projects and you can show that in the README of your project. You can use the GIF in git providers like Github and Gitlab.
📍 For example :
58 . Spotify Data Card
Show your Spotify activity on your GitHub profile README.
📍 For example :
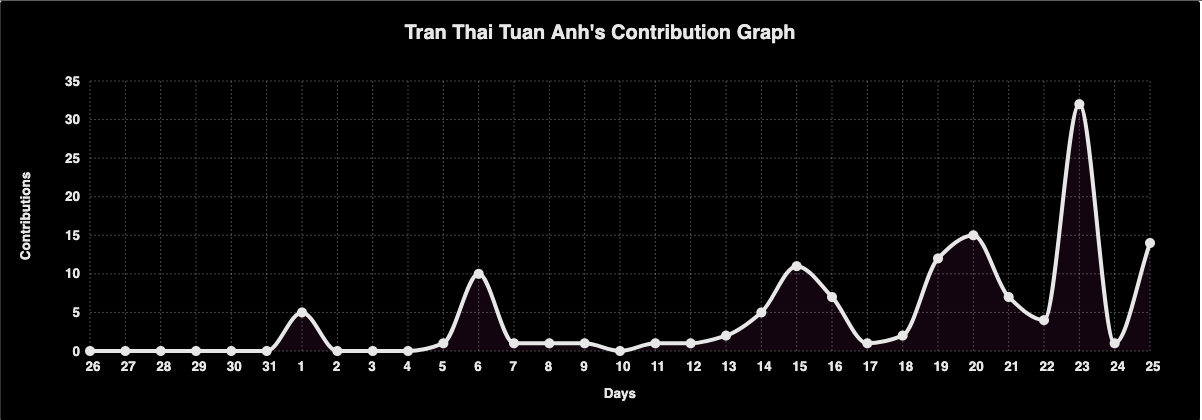
A dynamically generated activity graph to show your GitHub activities of last 31 days.
📍 For example :
60 . svg banners
Styled banners for your Readme made with html/css in SVG !!
📍 For example :
61 . techstack generator
🕹Techstack generator that can show dynamic technology stack.
📍 For example :
62 . GitHub Achievements
🔥 A Complete List of GitHub Profile Badges and Achievements 🔥
📍 For example :
| DEFAULT | BRONZE | SILVER | GOLD |
|---|---|---|---|
 |  |  |  |
| 2 | 8 | 16 | 32 |
63 . contributors img
show all profile images contributors
📍 For example :
64 . D-Day.widget
Add D-Day widget to anywhere, such as your Github Profile, Notion, etc
📍 For example :
GitHub action to show your latest YouTube videos on your GitHub profile or project readme automatically as dynamic SVG cards
📍 For example :
66 . github-unwrapped
A platform that generates a year in review video for each GitHub user
📍 For example :
67 . GIFs For GitHub
Awesome List of GIFs & avatars to use in GitHub markdown
📍 For example :
68 . repography
Make your GitHub repo beautiful
📍 For example :
🔖 Show off your favorite technologies, tools, or the tech stack your project uses with these fully customizable cards on your GitHub README.
📍 For example :
🏷️ Utilize Lanyard to display your Discord Presence in your GitHub Profile.
📍 For example :
71 . Starcharts
⭐ Plot your repo stars over time!
📍 For example :
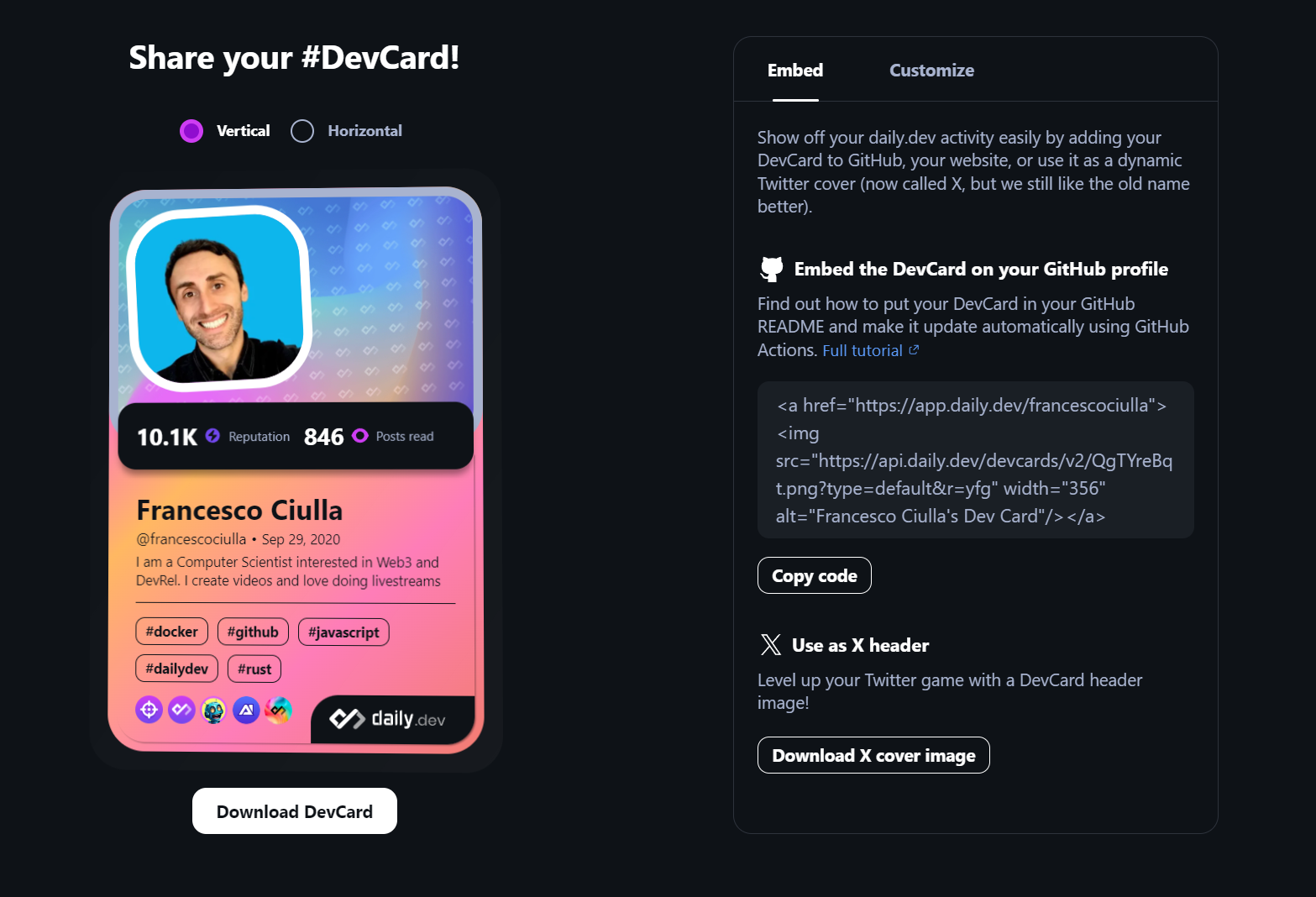
72 . daily DevCard
⭐ Displaying Your Extensive Reading and Preferred Technology Topics on Your GitHub README ⭐ By showcasing the range/The number of articles you have consumed and your chosen technology topics, you have the opportunity to present your comprehensive expertise and keen interest in the field.
📍 For example :
73 . socialify
💞 Socialify your project. 🌐 Share with the world!
📍 For example :
74 . invidget
✉️ Invidget generates SVG renders of Discord invites that can be used in GitHub READMEs.
📍 For example :
75 . countdownmail
The countdown timer is based on the end date and time in a specific time zone.
📍 For example :
76 . Repo Roster
Shout-out supporters in your GitHub README file.
📍 For example :
Stargazers
Forkers
77 . Moe Counter
Another Cute View Counter.
📍 For example :
78 . Star History
A Stunning star history chart generator for Github Repositories
📍 For example :
79 . Subreddit Memes
Any subreddit memes thread to display random memes.
📍 For example :
80 . GitHub Stats
Github readme stats in multi angles.
📍 For example :
Get dynamically generated your github repository contribution stats on your READMEs!
📍 For example :
82 . Code Statistic
Dynamically generate your GitHub statistic card! The user card is used to count the languages of all projects under the user and generate statistics, calculate total stars earned, forks acquired, followers, watchers, number of open issues, etc.
83 . Bentohub
BentoHub is an app where you can create a bento grid and copy-paste the html or markdown code on to your github profile readme.
📍 For example :
📊 GitHub repository traffic stats are automatically fetched and visualized as customizable SVG charts via GitHub Actions workflows, making it easy to embed the generated charts in your GitHub profile.
📍 For example :
Click to expand list
1 . Simple Icons
2246 Free SVG icons for popular brands
📍 For example :
2 . Skill Icons
Showcase your skills on your Github readme or resumé with ease ✨
📋 😄 Add icons to your GitHub profile using this generator 😄 📋
📍 For example :
Click to expand list
🎨 Beautify your github profile with this amazing tool, creating the readme your way in a simple and fast way 🚀 The best profile readme generator you will find ⚡
📍 For example :
2 . Profileme Dev
Create an awesome GitHub profile in minutes
📍 For example :
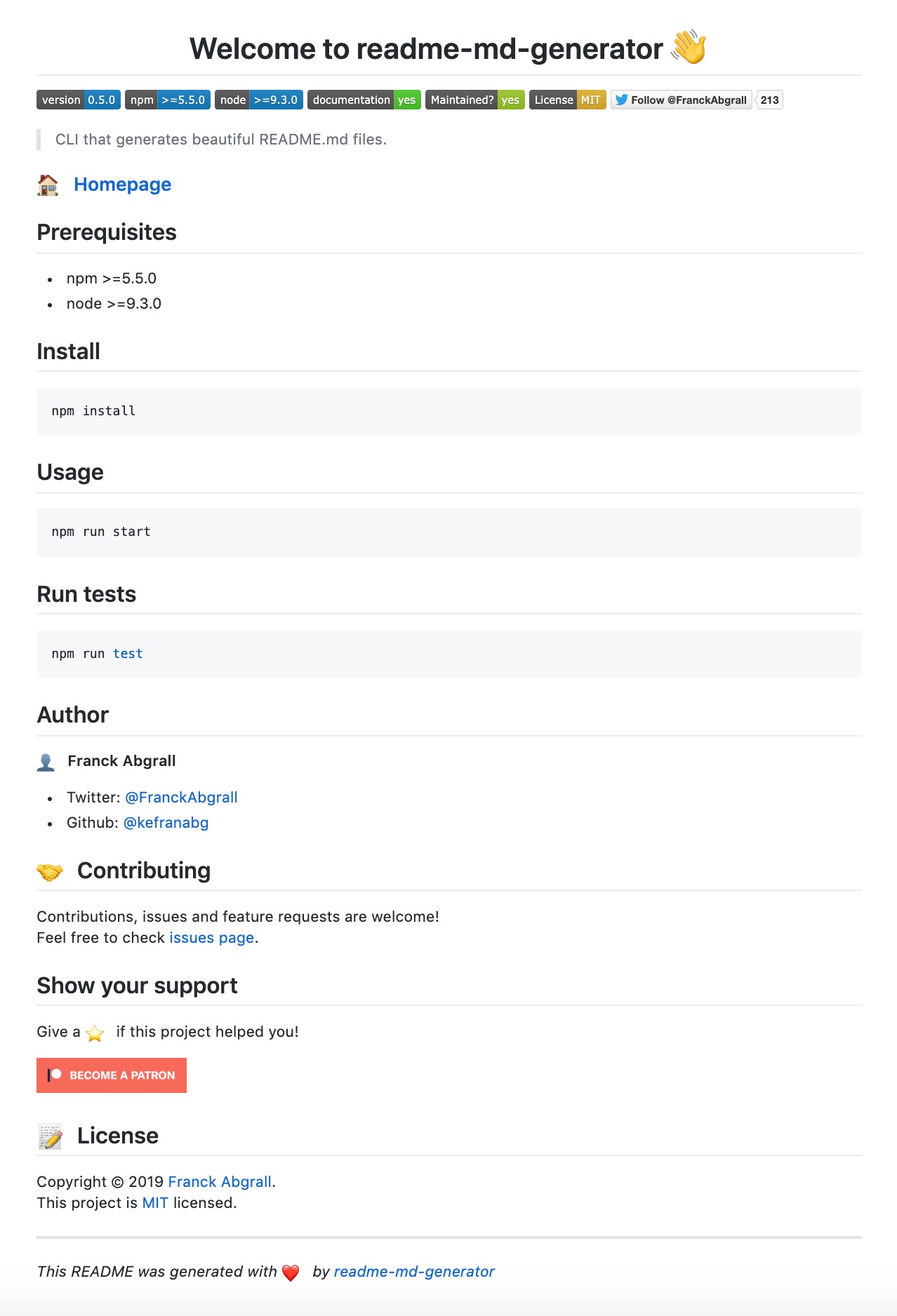
📄 CLI that generates beautiful README.md files
📍 For example :
Generate user-friendly, intuitive and dynamic markdown for your profile README, in less than a minute!
📍 For example :
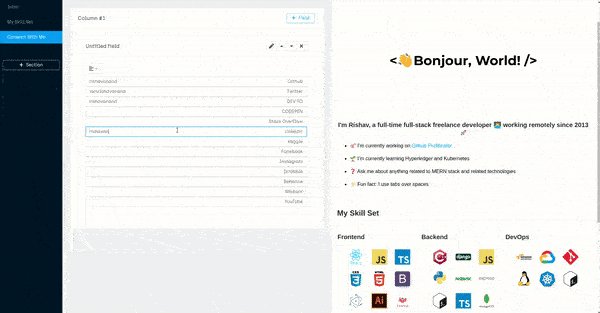
Best Profile Generator, Create your perfect GitHub Profile ReadMe in the best possible way. Lots of features and tools included, all for free !
Generate a cool README/About me page for your Github Profile
📍 For example :
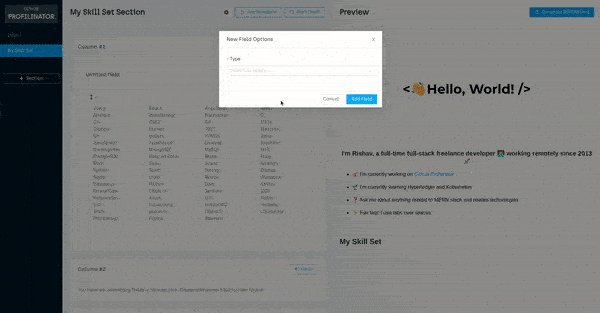
This tool contains mini GUI components that you can hook together to automatically generate markdown code for a perfect readme.
📍 For example :
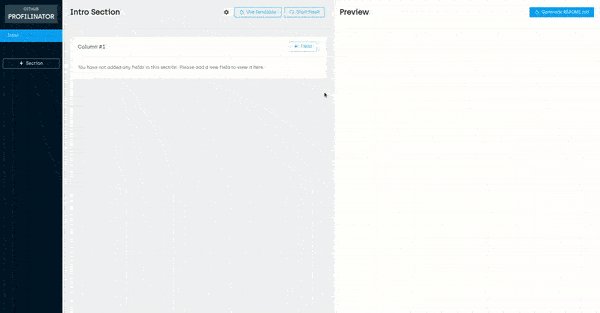
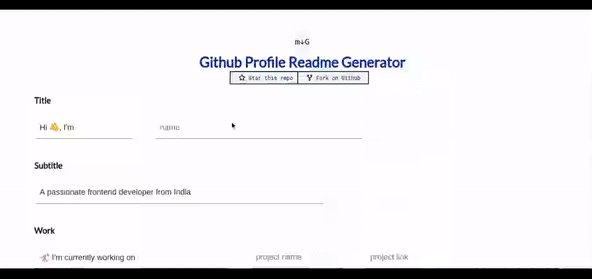
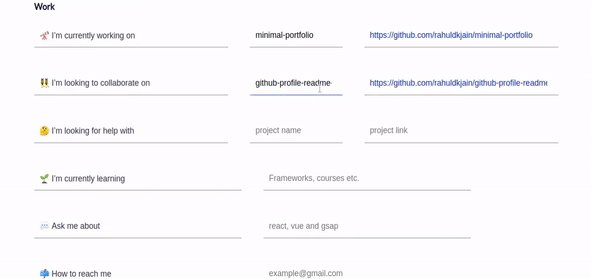
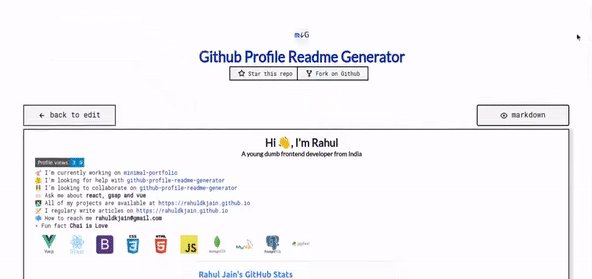
GitHub profile readme generator allows you to create nice and simple GitHub profile readme files that will be included in your profile previews.
📍 For example :
Generate GitHub profile README easily with the latest add-ons like visitors count, GitHub stats, etc using minimal UI.
📍 For example :
Click to expand list
1 . Markdown Emojis
🔥 All the emojis 🎉
All the Microsoft animated fluent emojis are available in one place and ready to use in your next project or README file.
📍 For example :
If you like, you can also help me develop this repository so that from now on we have more beautiful github profiles 💙
You can also give this repository a star to show more people and they can use this repository