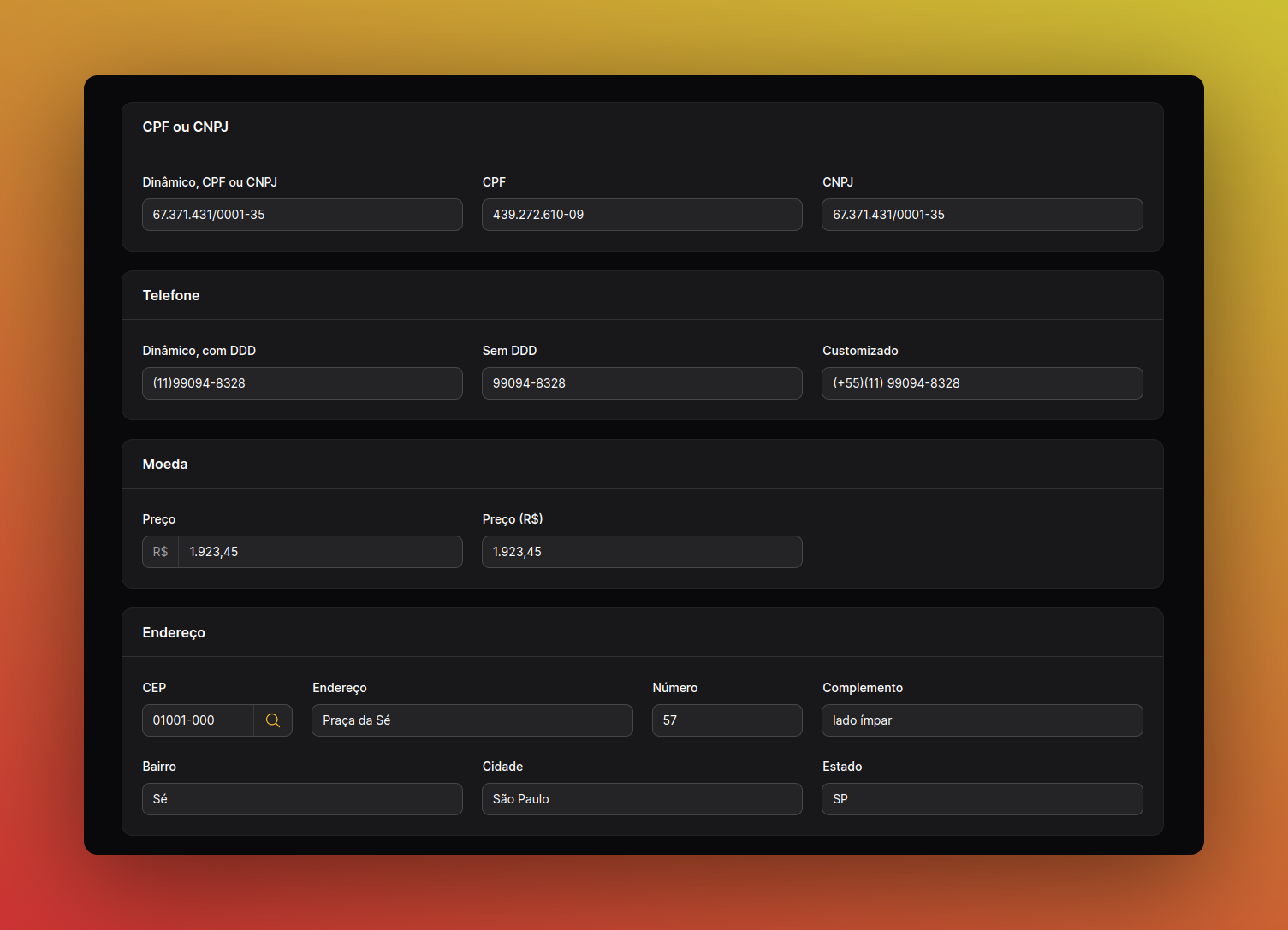
This package provides custom form fields for Filament that are commonly used in Brazilian web applications, such as CPF/CNPJ validation, phone number formatting, money with currency symbol, and CEP integration with ViaCep.
This package uses LaravelLegends/pt-br-validator to validate Brazilian Portuguese fields.
You can install the package via Composer:
composer require leandrocfe/filament-ptbr-form-fields:"^3.0"Filament V2 - if you are using Filament v2.x, you can use this section
To create a dynamic input that accepts either CPF or CNPJ, use:
use Leandrocfe\FilamentPtbrFormFields\Document;
//CPF or CNPJ
Document::make('cpf_or_cnpj')
->dynamic()If you want to create an input that only accepts CPF or only accepts CNPJ, use:
//CPF
Document::make('cpf')
->cpf()//CNPJ
Document::make('cnpj')
->cnpj()If you want to use a custom mask for the input, use the cpf() or cnpj() method with a string argument representing the desired mask:
Document::make('cpf')
->cpf('999999999-99')Document::make('cnpj')
->cnpj('99999999/9999-99')Document uses LaravelLegends/pt-br-validator to validate Brazilian Portuguese fields by default - cpf_ou_cnpj | cpf | cnpj
You can disable validation using the validation(false) method:
Document::make('cpf_or_cnpj')
->validation(false)
->dynamic()Document::make('cpf')
->validation(false)
->cpf()To create a dynamic input that formats phone numbers with DDD, use:
use Leandrocfe\FilamentPtbrFormFields\PhoneNumber;
PhoneNumber::make('phone_number')If you want to use a custom phone number format, use the format() method with a string argument representing the desired format:
PhoneNumber::make('phone_number')
->format('99999-9999')PhoneNumber::make('phone_number')
->format('(+99)(99)99999-9999')To create a money input with the Brazilian currency symbol as the prefix, use:
use Leandrocfe\FilamentPtbrFormFields\Money;
Money::make('price')If you want to remove the prefix, use the prefix() method with a null argument:
Money::make('price')
->prefix(null)By default, the mask is removed from the input when it is submitted. If you want to keep the mask, use the dehydrateMask() method with a false argument:
Money::make('price')
->dehydrateMask(false)The initial value of the input is '0,00'. If you want to change the initial value, use the initialValue() method with a string argument:
Money::make('price')
->initialValue(null)To integrate with the ViaCep API for CEP validation and address autofill, use:
use Leandrocfe\FilamentPtbrFormFields\Cep;
use Filament\Forms\Components\TextInput;
Cep::make('postal_code')
->viaCep(
mode: 'suffix', // Determines whether the action should be appended to (suffix) or prepended to (prefix) the cep field, or not included at all (none).
errorMessage: 'CEP inválido.', // Error message to display if the CEP is invalid.
/**
* Other form fields that can be filled by ViaCep.
* The key is the name of the Filament input, and the value is the ViaCep attribute that corresponds to it.
* More information: https://viacep.com.br/
*/
setFields: [
'street' => 'logradouro',
'number' => 'numero',
'complement' => 'complemento',
'district' => 'bairro',
'city' => 'localidade',
'state' => 'uf'
]
),
TextInput::make('street'),
TextInput::make('number'),
TextInput::make('complement'),
TextInput::make('district'),
TextInput::make('city'),
TextInput::make('state'),The mode parameter specifies whether the search action should be appended to or prepended to the CEP field, using the values suffix or prefix. Alternatively, you can use the none value with the ->live(onBlur: true) method to indicate that the other address fields will be automatically filled only when the CEP field loses focus.
composer testPlease see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
If you discover a security vulnerability within this package, please send an e-mail to [email protected].
The MIT License (MIT). Please see License File for more information.