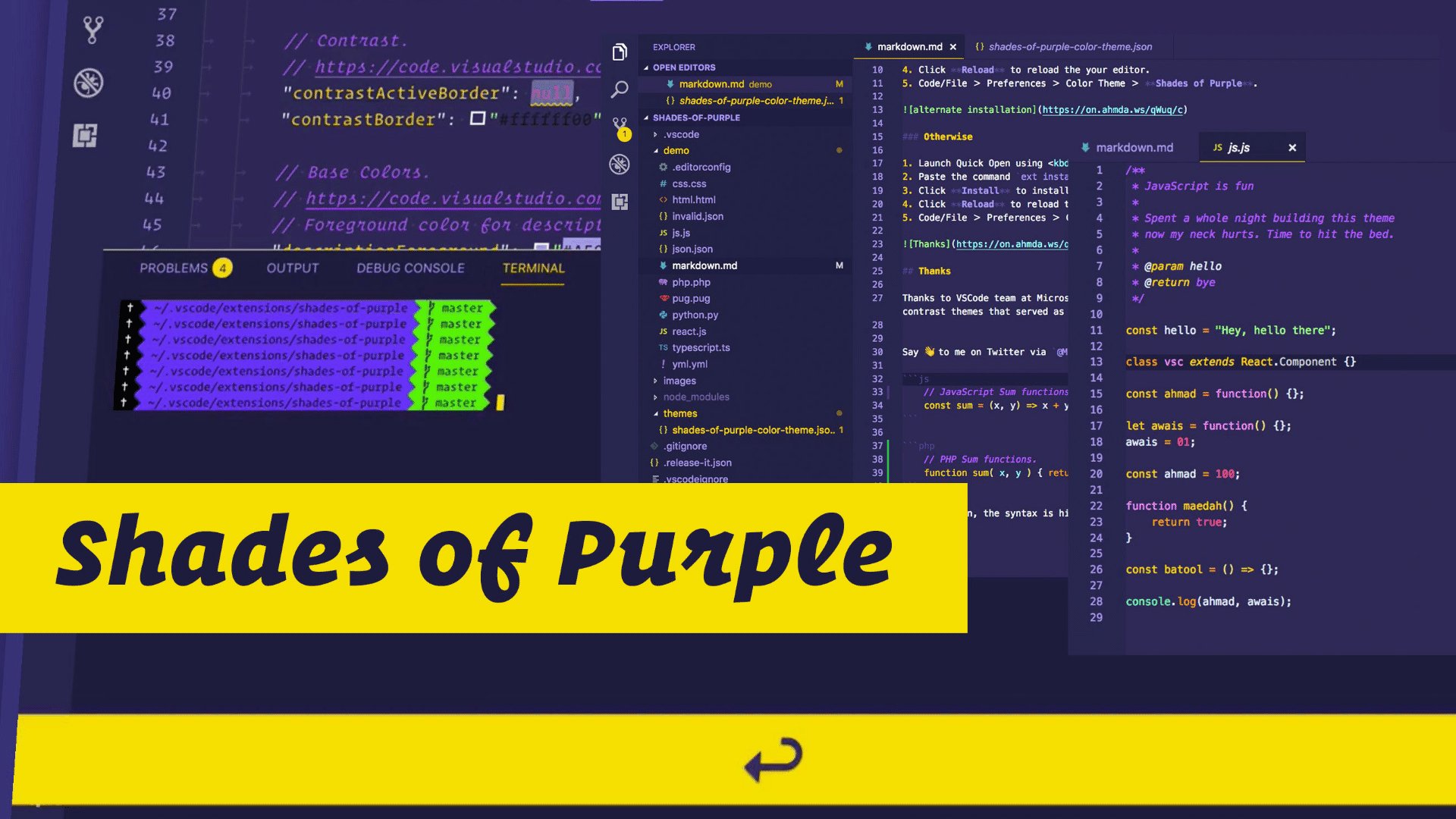
🦄 Shades of Purple (SOP)A professional theme with hand-picked & bold shades of purple for your VS Code editor and terminal. One of the excellent most downloaded and top rated VSCode Themes on the marketplace. Become a Visual Studio Code Power User → |
|
| A FOSS (Free & Open Source Software) project developed by Ahmad Awais. |

|
| Follow Ahmad's #FOSS work on GitHub @AhmadAwais — Say Hi on Twitter @MrAhmadAwais | 👋 |
Watch the following video on YouTube to learn more about the Shades of Purple theme. Learn how to install it and a few features like markdown editing — which's pretty awesome with SOP. Shhh, this video is part of VSCode.pro course →
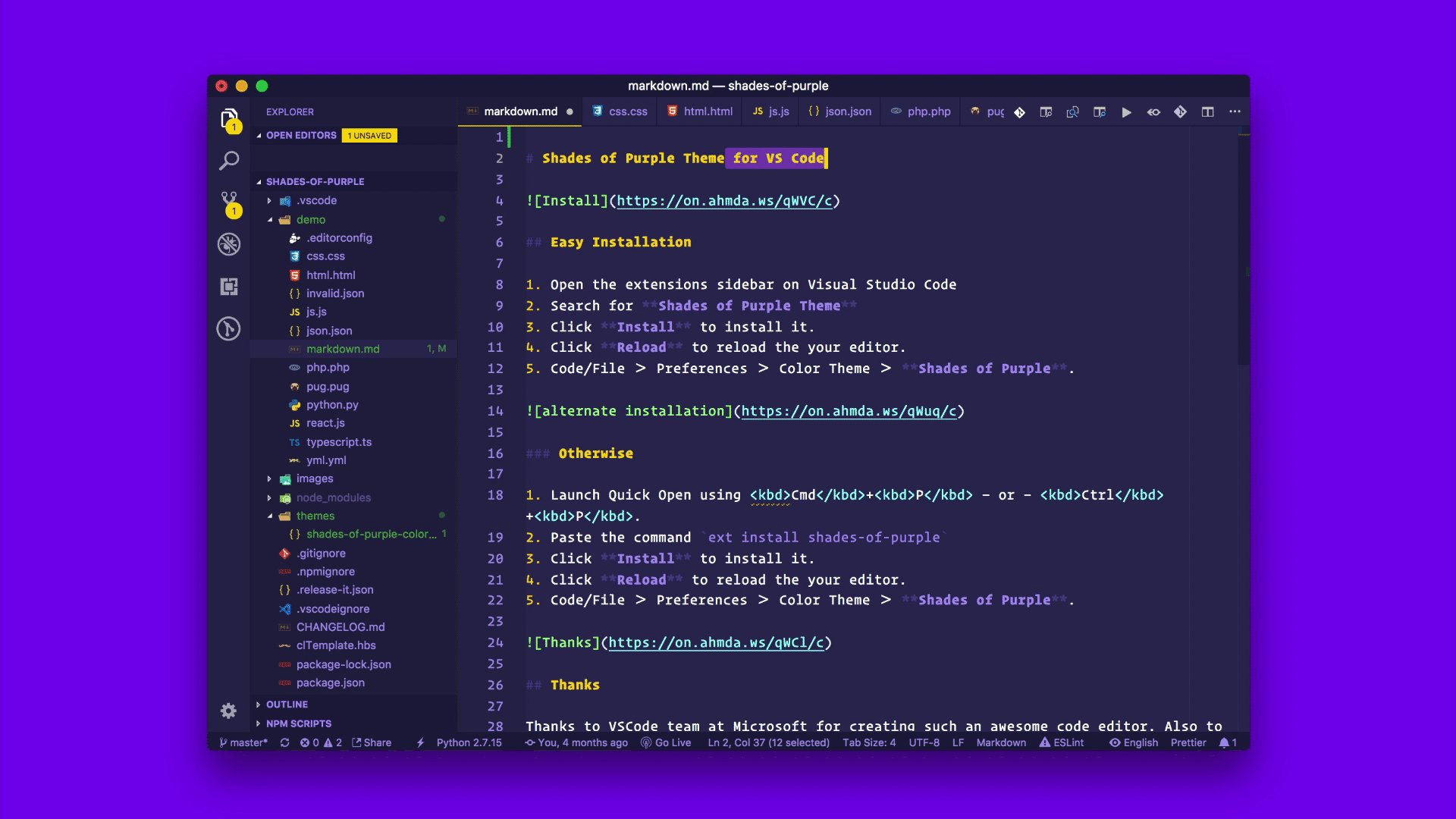
- Open the extensions sidebar on Visual Studio Code
- Search for Shades of Purple Theme
- Click Install to install it.
- Click Reload to reload your editor.
- Code/File > Preferences > Color Theme > Shades of Purple.
- 🌟 Rate five-stars like 110+ awesome devs to appreciate the effort behind this theme.
- Launch Quick Open using Cmd+P — or — Ctrl+P.
- Paste the command
ext install shades-of-purple - Click Install to install it.
- Click Reload to reload your editor.
- Code/File > Preferences > Color Theme > Shades of Purple.
- 🌟 Rate five-stars like 110+ awesome devs to appreciate the effort on this theme.
I have built other Shades of Purple themes for different software. Here's a list.
- 🦄 VSCode theme — Shades of Purple
- 🦄 iTerm2 theme — Shades of Purple
- 🦄 Hyper™ theme — Shades of Purple
- 🦄 Chrome theme — Shades of Purple
- 🦄 HighlightJS theme — Shades of Purple
- 🦄 Konsole theme — Shades of Purple
- 🦄 Slack theme — Shades of Purple
- 🦄 Alfred theme — Shades of Purple
- 🦄 Cygwin theme — Shades of Purple
- 🦄 Alacritty theme — Shades of Purple
- 🦄 WordPress theme — Shades of Purple
- 🦄 Prism TS + Prism CSS + Code-Surfer theme — Shades of Purple
This theme works best with the following settings. Especially if you have the Operator mono font, add it to your user settings JSON object.
You can also use a custom VSCode Shades-of-Purple icon that I created based on the work of VSCode Icons.
P.S. You can use, Shades of Purple without this configuration as well. It just works.
// Theme Setup.
"workbench.colorTheme": "Shades of Purple",
"workbench.iconTheme": "vscode-icons",
"editor.fontFamily": "Operator Mono, Menlo, Monaco, 'Courier New', monospace",
"terminal.integrated.fontFamily": "'Operator Mono', 'Inconsolata for Powerline', monospace",
"editor.fontSize": 17,
"editor.lineHeight": 24.65,
"editor.letterSpacing": 0.5,
"editor.fontWeight": "400",
"editor.fontLigatures": true,
"editor.cursorStyle": "line",
"editor.cursorWidth": 5,
"editor.cursorBlinking": "solid",
"editor.renderWhitespace": "all",
"editor.snippetSuggestions": "top",
"workbench.startupEditor": "newUntitledFile",
"editor.glyphMargin": true,
"workbench.editor.enablePreview": false,
"explorer.confirmDragAndDrop": false,
"files.trimTrailingWhitespace": true,
"files.trimFinalNewlines": true,
// Formatting Optional.
"editor.formatOnSave": true,
"prettier.eslintIntegration": true,
"eslint.run": "onType",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// MacOS Only Settings.
"workbench.fontAliasing": "auto",
"terminal.integrated.macOptionIsMeta": true,
"workbench.statusBar.feedback.visible": false,
// The default syntax (TextMate) highlighter classifies many tokens as variables and these are now (since VSCode 1.43) resolved into namespaces, classes, parameters, and so on. This is called Semantic highlighting support for TypeScript and JavaScript. But many themes and language extensions seem broken with single-colored syntax. This came as a surprise to me. It's set `true` by default. I recommend disabling this for now.
"editor.semanticHighlighting.enabled": false,
// SOP's highlight matching tag setting.
"highlight-matching-tag.styles": {
"opening": {
"full": {
"highlight": "rgba(165, 153, 233, 0.3)"
}
}
},
// SOP's Import Cost Extension Settings.
"importCost.largePackageColor": "#EC3A37F5",
"importCost.mediumPackageColor": "#B362FF",
"importCost.smallPackageColor": "#B362FF"🦄 I teach everything I know and my productive VSCode workflow with useful configurations for developers. Master your Visual Studio Code editor at VSCode.pro. Interested?! Sign up to become a VSCode Power User →
- 👌 Shades of Purple VSCode Theme With No Italics
- 👌 Matching styles for the "Highlight Matching Tag" extension?
- 👌 Matching styles for the "Indent Rainbow" extension?
- 👌 Can you share your VSCode Power User Setup?
Shades of purple theme is built with several shades of purple and a few contrast colors to make things pop. This makes SOP a perfect theme for teaching, presenting, and using on your site via Prisma or HighlightJS. A rough collection of actual colors in the SOP theme is listed below.
COURSE: Become VSCode Power User →
After 10 years with Sublime Text, I switched to VSCode — the new open source cross-platform editor everyone's talking about. I've spent over a 1,000 hours perfecting my setup to help you switch today and bring all your custom settings and the power user workflows for HTML/CSS, GitHub/Git & Open Source, supercharged Markdown, and everything from JavaScript to PHP, Go, Python, C++, C#, ROR & 50+ Extensions. I'm sharing it all in five hours — 65 videos online course. Learn Visual Studio Code →
Hello, we're the Dev Couple!
I (Ahmad Awais) am a Full Stack Web/JS Developer, OSS Dev Advocate, and a core developer at WordPress. My significant other (Maedah Batool) is a Technical Project Manager, and she's also a WP Core Contributor. Together with our team, we run the Dev Couple blog.
If you'd like us to keep producing professional free and open-source software (FOSS). Consider paying for an hour of my dev-time. We'll spend two hours on open source for each contribution. Yeah, that's right, you pay for one hour and get both of us to spend an hour as a thank you. Support here →
Licensed as MIT ⓒ Ahmad Awais.
Thanks to the VSCode team at Microsoft for creating such an excellent code editor. Also, the creator of other high contrast themes that served as an inspiration. This theme takes inspiration from many VSCode themes, including but not limited to Cobalt themes by Roberto Achar, Ayu, Palenight themes, Dracula themes, etc. VSCode and Icons8 for the icons in this readme.
After 10 years with Sublime Text, I switched to VSCode — the new open source cross-platform editor everyone's talking about. I've spent over a 1,000 hours perfecting my setup to help you switch today and bring all your custom settings and the power user workflows for HTML/CSS, GitHub/Git & Open Source, supercharged Markdown, and everything from JavaScript to PHP, Go, Python, C++, C#, ROR & 50+ Extensions. I'm sharing it all in five hours — 65 videos online course. Learn Visual Studio Code →




















































 🎯 Learn VSCode →
🎯 Learn VSCode →


