-
Notifications
You must be signed in to change notification settings - Fork 74
Mixed Appearance panel shows controls for valid layers in selection #3662
Conversation
|
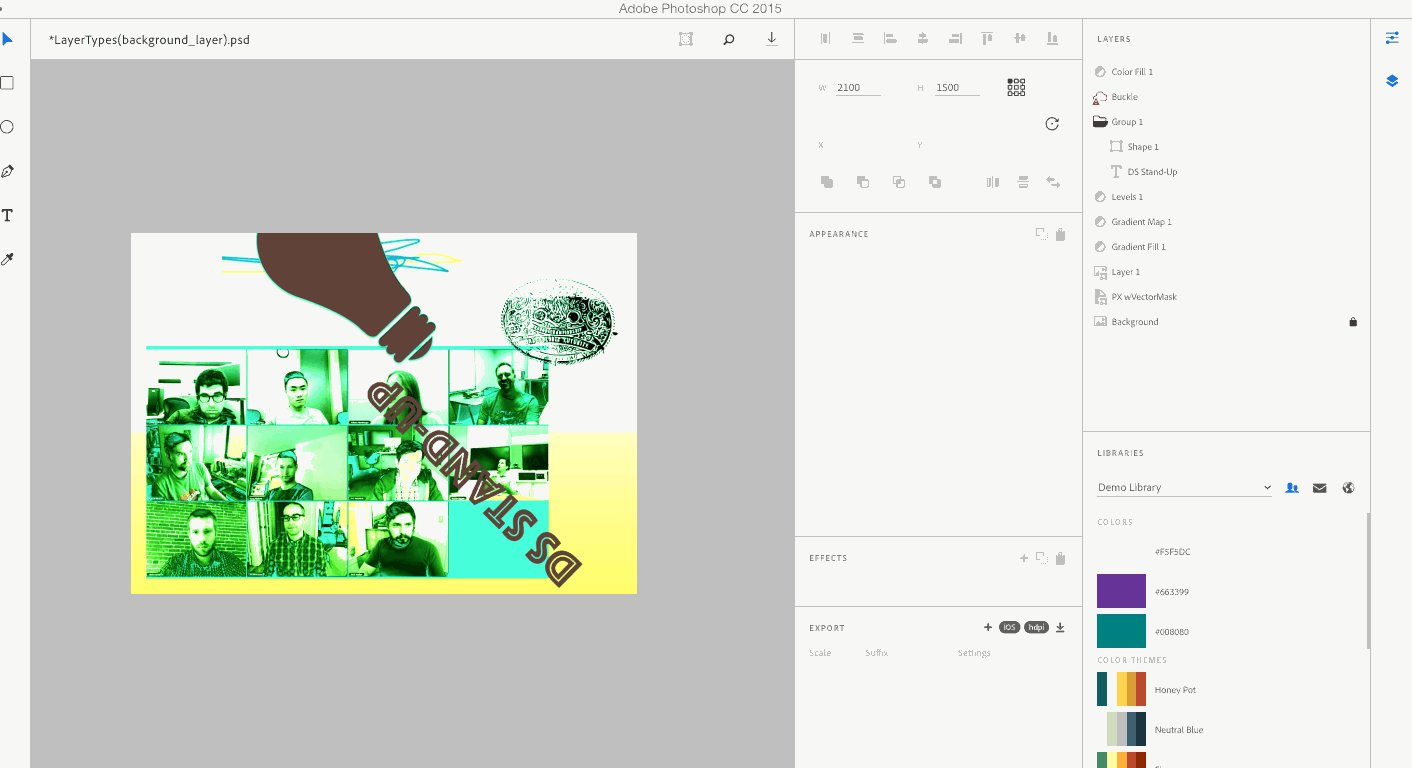
@Volfied or @chadrolfs Can you make sure the now activated fields are the correct ones? Is there anything that should not be active? One thing I saw on |
|
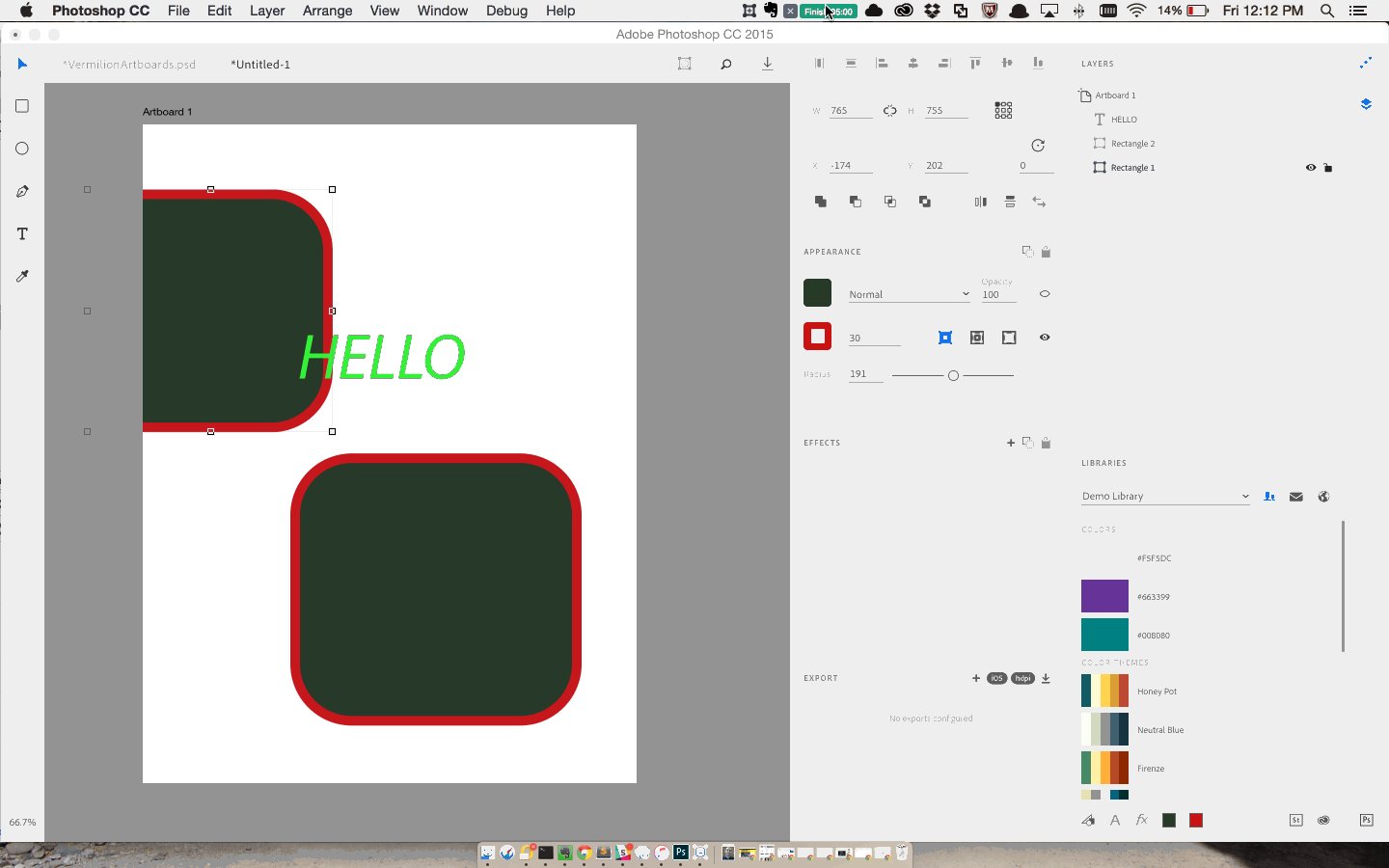
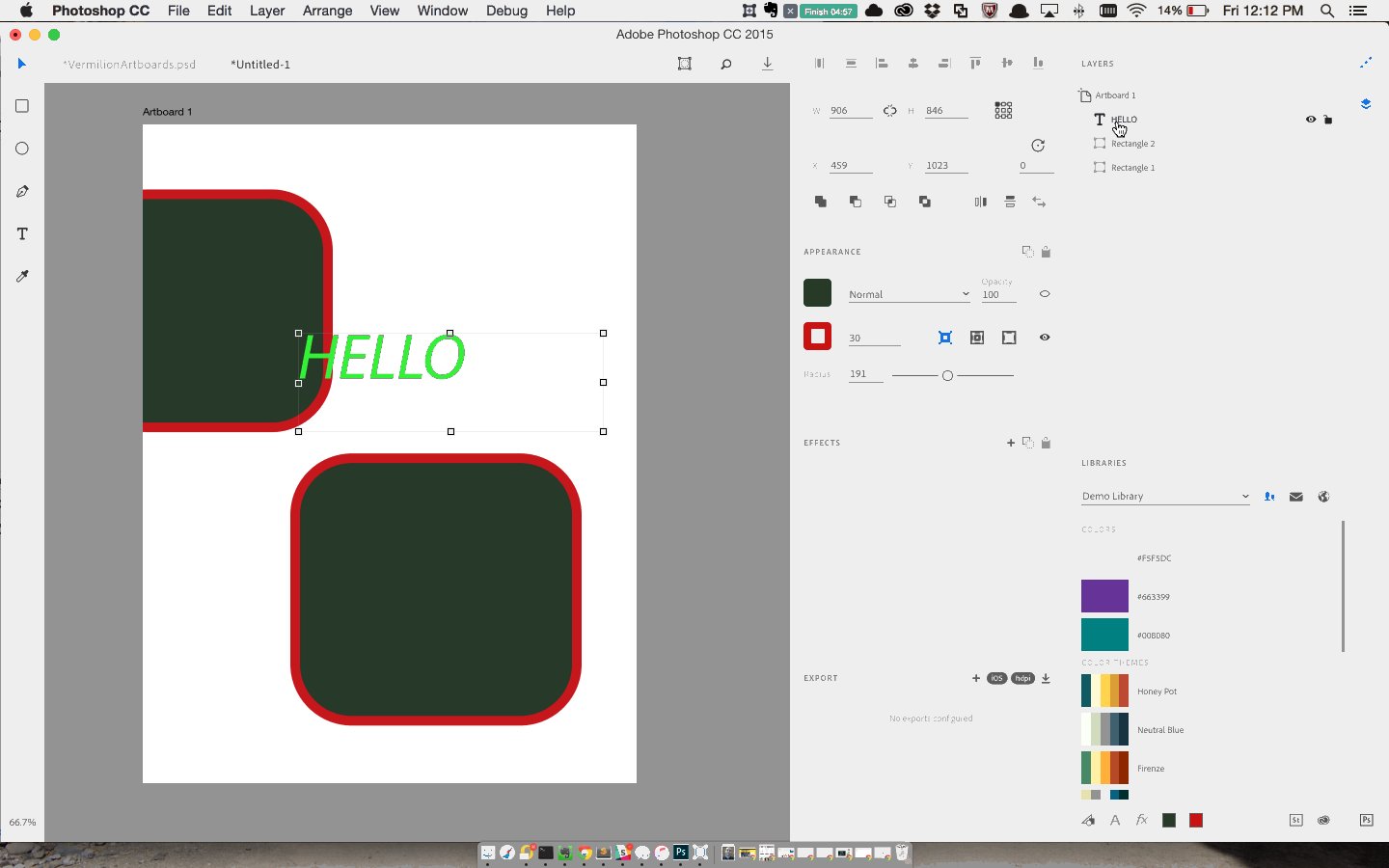
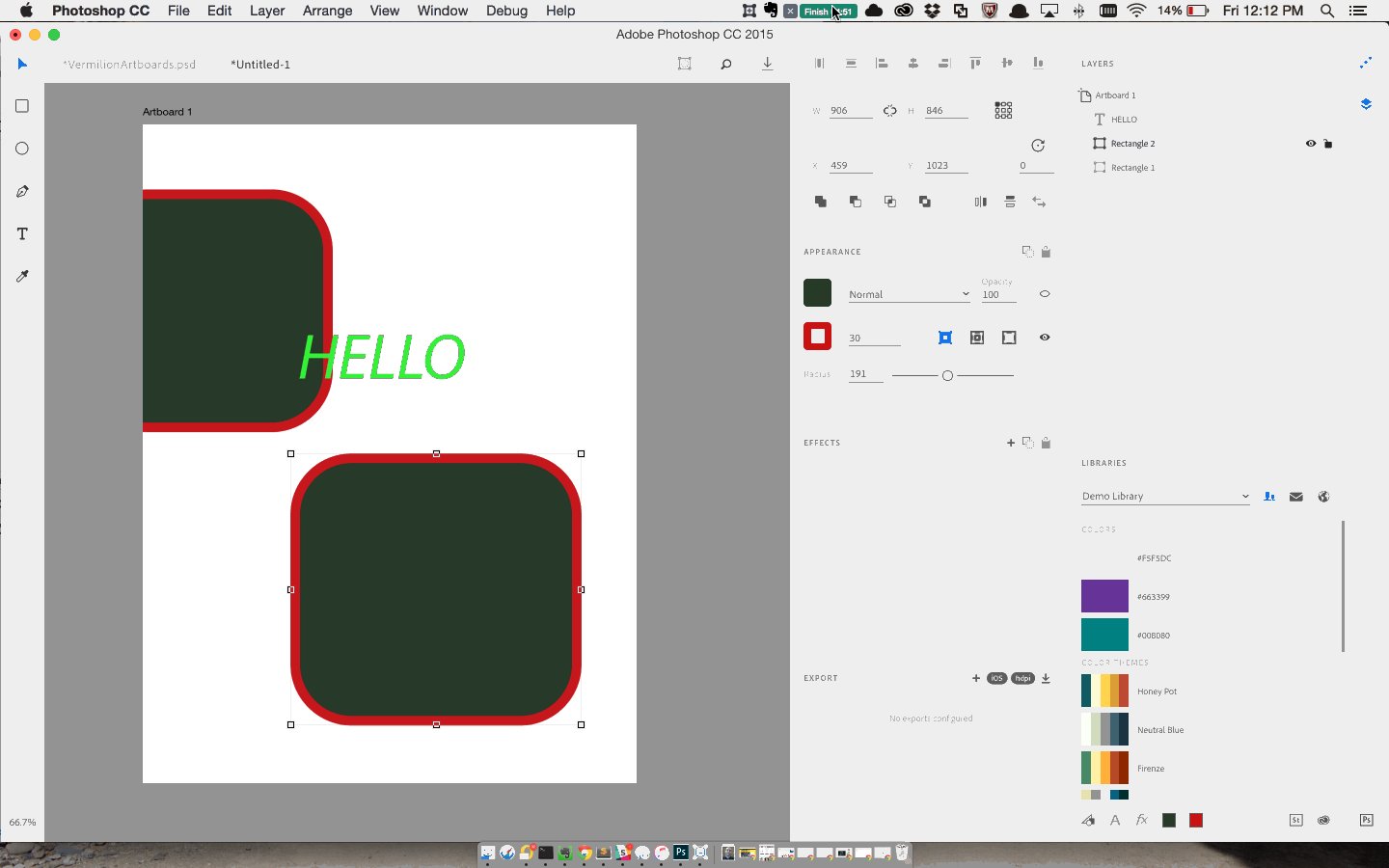
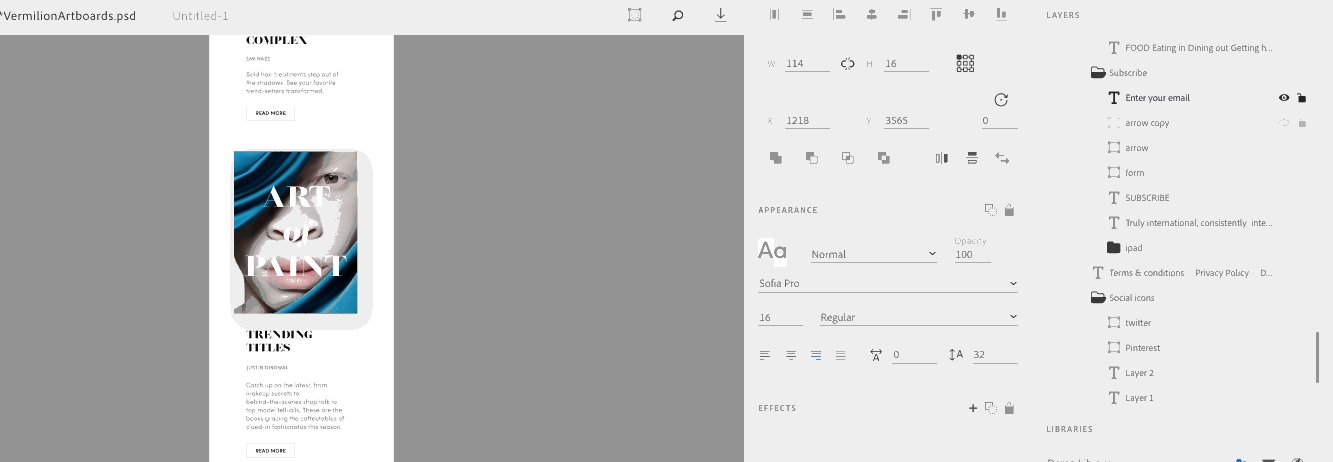
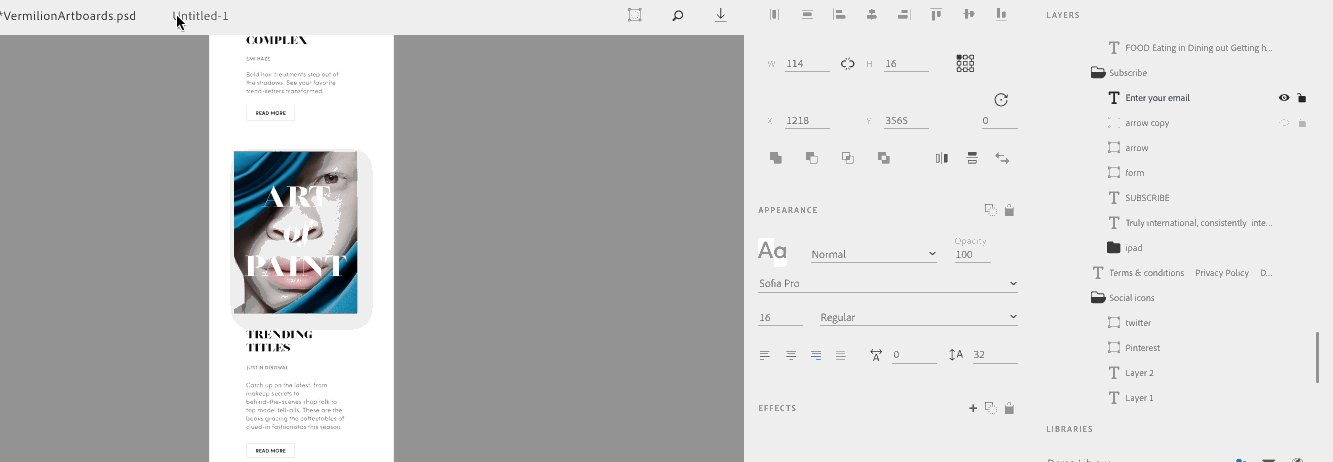
Hi @DivyaPrabhakar Let me chime in. Found an issue. Create a rectangle and a text layer. Change the color of the rectangle. Select both layers. Now the color of rectangle in the panel is wrong. Color picker is not available when clicking on the panel for changing the color of the rect. When two text layers are selected, the current behavior looks right though more testing is needed. |
|
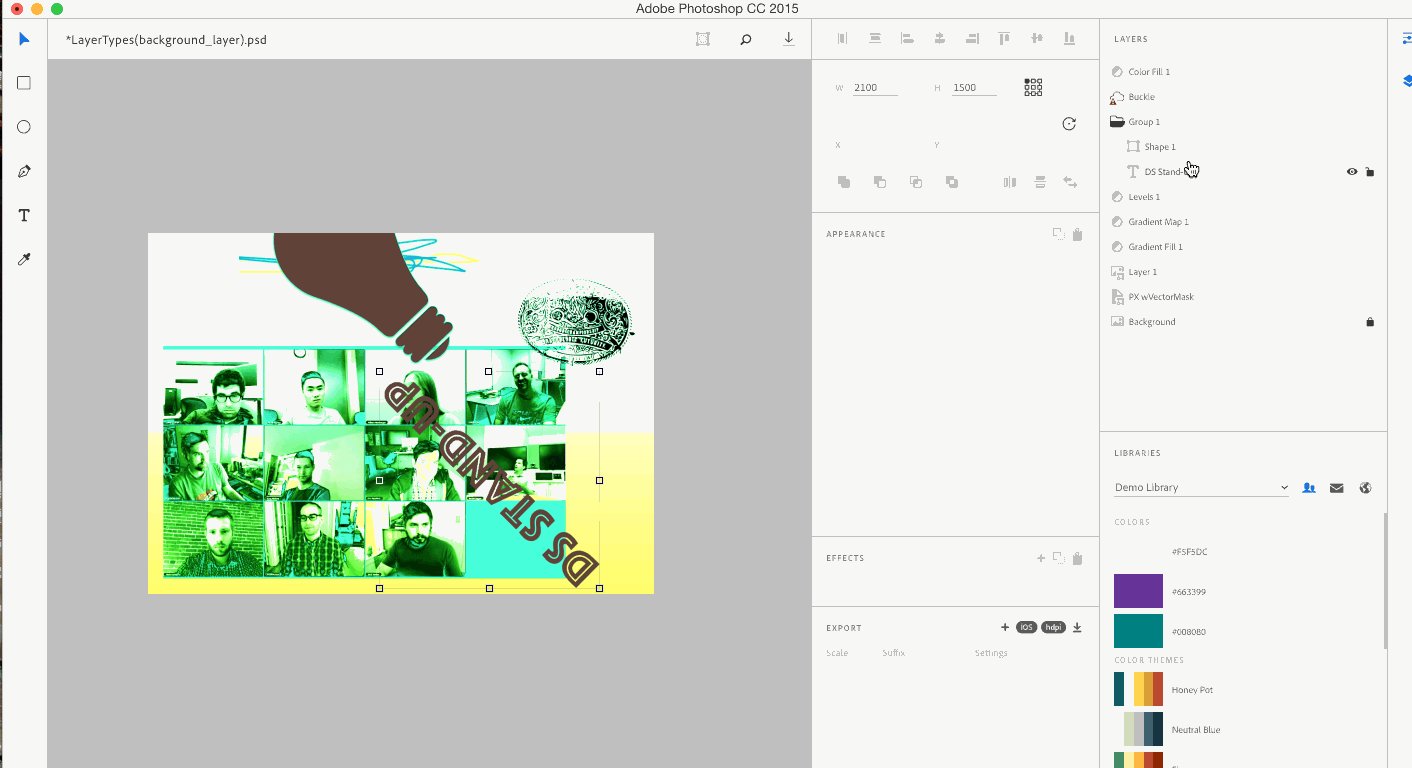
A couple more things (leveraging Taki's screenshots above):
|
8cc5492 to
d024438
Compare
|
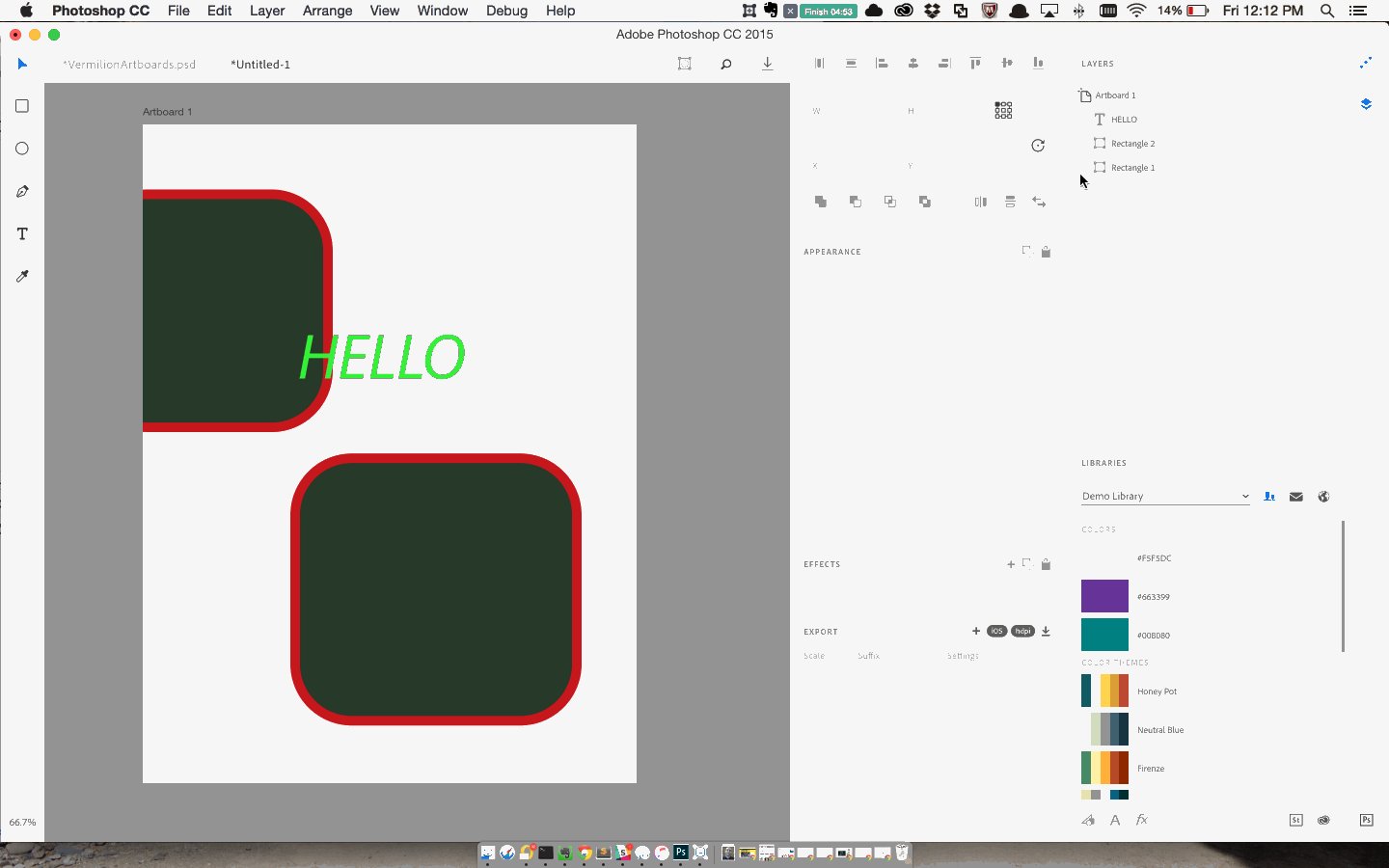
@ktaki and @chadrolfs 1.) The appearance panel does not scroll anymore in the mixed state |
| @@ -181,44 +181,52 @@ define(function (require, exports, module) { | |||
| document={this.props.document} | |||
| layers={this.state.layers} | |||
| fill={this.state.fill} />); | |||
|
|
|||
| if (this.props.document.layers.selected) { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is always truthy. Maybe you want !this.props.document.layers.selected.isEmpty()?
|
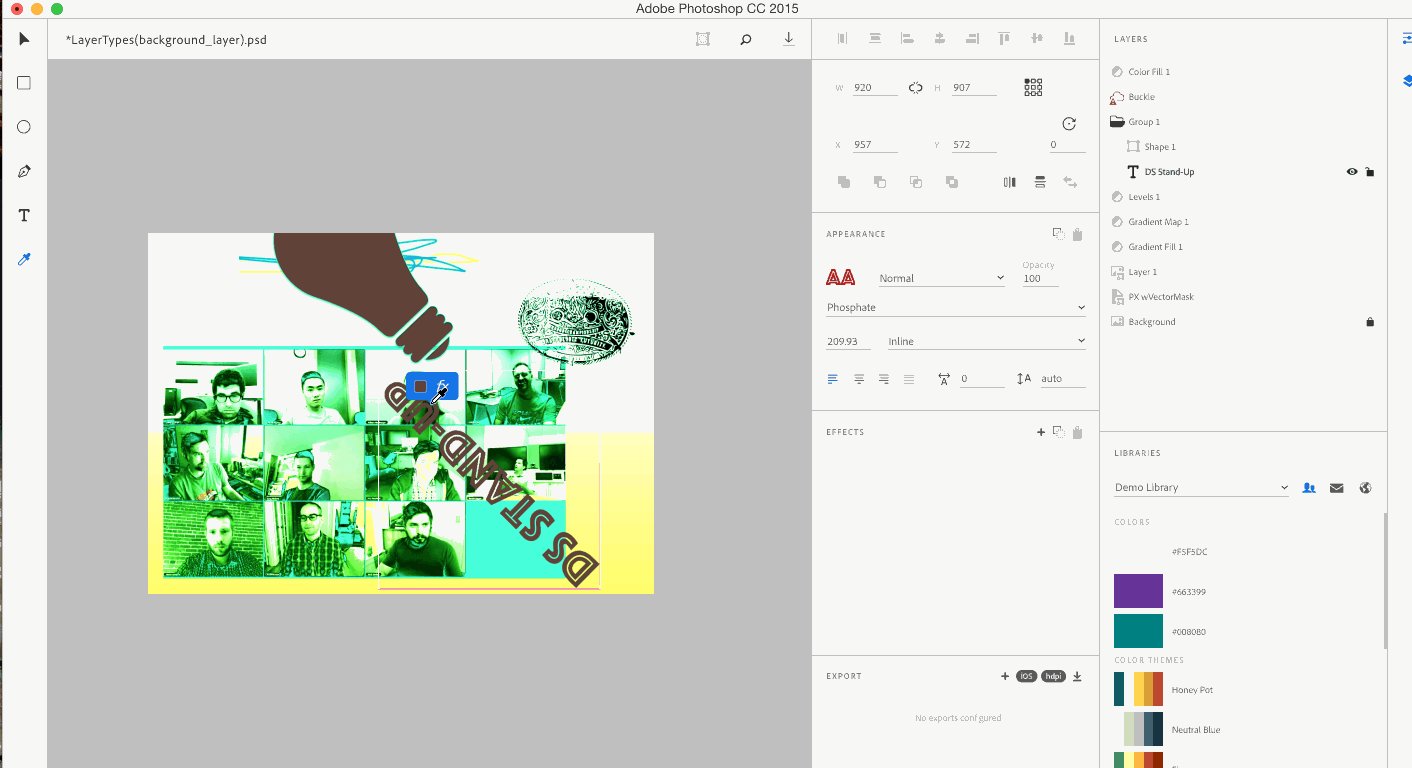
It may well be inconvenient to implement this with our current component structure, but I definitely do not think showing a fill color swatch row AND a type color swatch row is the correct design when some type layers and some vector layers are selected. There should just be one swatch/blend-mode row, and the behavior should be intuitively uniform: the swatch is used to change the type AND vector colors simultaneously, as appropriate for the given selected layer. Why should the user care that these two swatches are wired up to different underlying actions? Instead it should be possible to change all the colors in a single operation. |
|
I think @iwehrman is right. Initially I was thinking that the current approach made sense because the user cases for choosing multiple layers at a time (ranked by priority) is 1.) To make a property change to all selected layers 2.) To move the selected layers on the canvas. In the case that the user selects the layers to move them around, my initial hesitation was that we can't assume they want to apply a change to a property (like fill) to all the layers selected at once, so we need to provide the separated text color and vector fill options. But in that case, we already know the primary objective for the user is to change the placement of the layers, not change a property so it doesn't matter if we provide one or two different fill options anyway. Another thing I saw is that when the vector fill and text color are enabled, the stroke swatch is below the text. I think it should be paired with the vector fill swatch. I will create a new branch off of this one and implement the one swatch approach for us to look at and decide. |
d024438 to
3866298
Compare
|
sounds good @DivyaPrabhakar, let @ktaki and I know when the new branch is ready and we'll give it a once over. |
|
@DivyaPrabhakar Toggle Fill seems not functional. |
|
The Sampler is broken in this branch. Make sure this isn't a side-effect of your change. |
3866298 to
ea0aec4
Compare
ea0aec4 to
597ac28
Compare
|
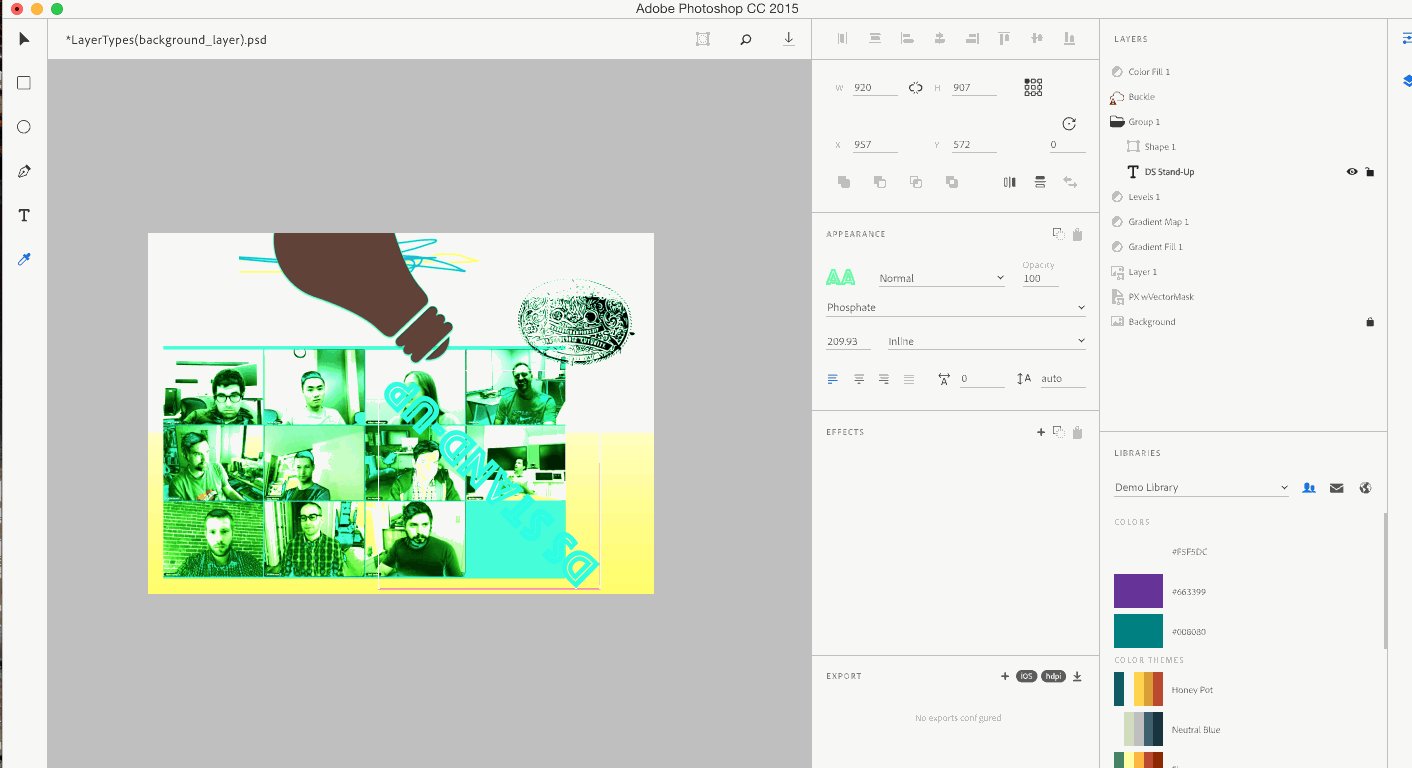
@ktaki and @chadrolfs -- I have updated the PR description with all the bugs that this PR should fix -- mainly UI fixes. Also the problems that you both identified before should @ktaki and @chadrolfs -- The problems that you both identified before should be fixed: 1.) Color swatch keeps the fill when the selections are rotated 3.) Hitting Tab key after editing Typeface field in mixed selection state results in an error:Hitting Tab key after editing Typeface field in mixed selection state results in no error now. |
597ac28 to
29ae958
Compare
|
interplay between the opacity in the color picker and the panel opacity is funky with a mixed selection that includes a pixel layer. |
|
changing the tracking fails: |
|
same thing with Alignment: |
|
The issues with manipulating alpha value could be caused by the issue reported in #3786 in which the alpha value for the text layers is treated differently from that of shape layers. |
|
I did not find any other new issues. |
29ae958 to
021cb79
Compare
| if (characterStyles && !characterStyles.isEmpty()) { | ||
| var textColors = collection.pluck(characterStyles, "color"); | ||
| var vectorColors = this.state.vectorFill.colors; | ||
| var temp = textColors.concat(vectorColors); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@iwehrman Can you help me here? The problem that happens is that textColors is in the same format as vectorColors but apparently the r, g, b, a, values of textColors is not rounded to the nearest integer and vectorColors are. Should I just call Math.round() on each of these values or am I missing something if I do that? Just not sure because we clearly handle text colors and vector fills differently so I wanted to double check. @pineapplespatula You worked with type right? So maybe you know better?
The end goal of this is getting all the vector fills and all the text colors, and putting them into one final data structure that is of the same type as textColors.
|
@chadrolfs I fixed the errors that were occurring on alignment and tracking and I fixed part of the opacity issue -- before if you used the slider, only text and vector layers would change opacity, but now all layers change opacity. Also the user can change opacity via the opacity input field i.e. type opacity = 30 and all the layers will adjust accordingly. 2 known problems still exist -- 1.) When the opacity slider is adjusted, the opacity input field does not reflect this change. This is because of the open bug @ktaki mentioned above, and we have decided not to fix that bug. 2.) The color swatch overlay goes to mixed state when the user rotates the layers. I know why this is happening and was working on the fix but I need a little help from @iwehrman or @pineapplespatula, and I have commented on that line and will wait for their feedback. The rest of the issues both you and @ktaki found should have been addressed. I will let you know right when a decision on problem no. 2 is made. Sorry for the delay on this, it took me some time to narrow down the problem 2. |
021cb79 to
5dbb862
Compare
…e not uniform kind
|
@chadrolfs The rotation error should be fixed now! |
|
OK, I think this'll do it! Thanks for all your hard work on this. Ok to merge! |
| "r": rgb.red, | ||
| "g": green, | ||
| "b": rgb.blue, | ||
| "r": mathjs.round(rgb.red), |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
FYI: This is because colors for type layers were returning as floating points and vector layers colors were integers. Created a problem when we called .uniformValue() on a group of type and vector colors, even though they were the same.
|
Looks good to me, since it's also heavily tested, I saw no blaring errors. |
…panels Mixed Appearance panel shows controls for valid layers in selection












Fixes issues #3777, #3756, #3615, #3147, and #2457
Issue #3777:
Before:

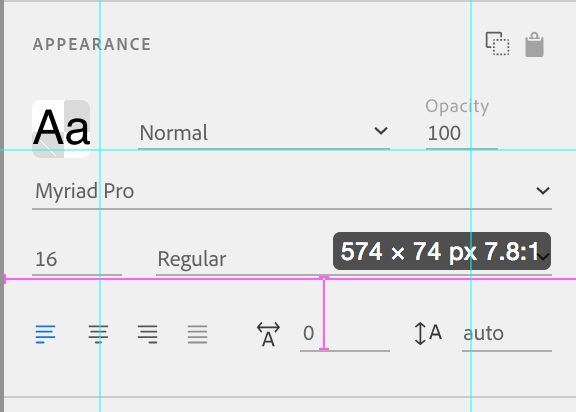
After: I have made all disabled inputs use the specified CSS color for each stop
@underlines-disabled. In the examples below, blend mode and opacity are enabled and the rest of the type settings are disabled, just to give an idea of the different states relative to one another. @placegraphichere thoughts?Issue #3756
Opacity and Blend Mode Alignment

Before:
After:

Color Picker Inputs Alignment

Before:
After:

Radius Input Alignment:

Before:
After:

Issue #3615

Before:
After:

Issue #3147

Before:
After:

Issue #2457 @placegraphichere Can I get your opinion about this too?
Before:

After: