diff --git a/.editorconfig b/.editorconfig
index 6537ca467..fdda0dd6d 100644
--- a/.editorconfig
+++ b/.editorconfig
@@ -8,8 +8,35 @@ indent_style = space
indent_size = 4
trim_trailing_whitespace = true
+[*.php]
+charset = utf-8
+end_of_line = lf
+insert_final_newline = true
+indent_style = space
+indent_size = 4
+trim_trailing_whitespace = true
+
[*.md]
trim_trailing_whitespace = false
[*.{yml,yaml}]
indent_size = 2
+
+[docker-compose.yml]
+indent_size = 4
+
+[*.js]
+indent_style = space
+indent_size = 2
+
+[*.ts]
+indent_style = space
+indent_size = 2
+
+[*.json]
+indent_style = space
+indent_size = 2
+
+[*.vue]
+indent_style = space
+indent_size = 2
diff --git a/.env.example b/.env.example
index 59a50bdbc..7a333c8ad 100755
--- a/.env.example
+++ b/.env.example
@@ -3,7 +3,7 @@ APP_ENV=local
APP_KEY=
APP_DEBUG=true
APP_URL=http://localhost
-APP_PROJECT_VERSION=8
+APP_PROJECT_VERSION=10
LOG_CHANNEL=stack
@@ -50,8 +50,10 @@ PUSHER_APP_KEY=
PUSHER_APP_SECRET=
PUSHER_APP_CLUSTER=
-MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
-MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"
+VITE_APP_ENV="${APP_ENV}"
+VITE_APP_NAME="${APP_NAME}"
+VITE_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
+VITE_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"
ACTIVATION=true
ACTIVATION_LIMIT_TIME_PERIOD=24
@@ -125,10 +127,6 @@ LARAVEL_BLOCKER_BLADE_PLACEMENT_JS='footer_scripts'
LARAVEL_BLOCKER_USE_TYPES_SEED_PUBLISHED=true
LARAVEL_BLOCKER_USE_ITEMS_SEED_PUBLISHED=true
-# Roles Default Models
-ROLES_DEFAULT_ROLE_MODEL=jeremykenedy\LaravelRoles\Models\Role
-ROLES_DEFAULT_PERMISSION_MODEL=jeremykenedy\LaravelRoles\Models\Permission
-
# Roles database information
ROLES_DATABASE_CONNECTION=null
diff --git a/.eslintrc.js b/.eslintrc.js
new file mode 100644
index 000000000..994633bf8
--- /dev/null
+++ b/.eslintrc.js
@@ -0,0 +1,14 @@
+module.exports = {
+ env: {
+ browser: true,
+ es2021: true,
+ },
+ extends: ["plugin:vue/vue3-essential", "airbnb-base"],
+ overrides: [],
+ parserOptions: {
+ ecmaVersion: "latest",
+ sourceType: "module",
+ },
+ plugins: ["vue"],
+ rules: {},
+};
diff --git a/.gitattributes b/.gitattributes
index 967315dd3..fcb21d396 100755
--- a/.gitattributes
+++ b/.gitattributes
@@ -1,5 +1,11 @@
-* text=auto
-*.css linguist-vendored
-*.scss linguist-vendored
-*.js linguist-vendored
+* text=auto eol=lf
+
+*.blade.php diff=html
+*.css diff=css
+*.html diff=html
+*.md diff=markdown
+*.php diff=php
+
+/.github export-ignore
CHANGELOG.md export-ignore
+.styleci.yml export-ignore
diff --git a/.github/ISSUE_TEMPLATE/bug_report.md b/.github/ISSUE_TEMPLATE/bug_report.md
index 39303c486..1c4914815 100644
--- a/.github/ISSUE_TEMPLATE/bug_report.md
+++ b/.github/ISSUE_TEMPLATE/bug_report.md
@@ -1,13 +1,13 @@
---
name: Bug report
about: Create a report to help us improve
-title: ''
-labels: ''
-assignees: ''
-
+title: ""
+labels: ""
+assignees: ""
---
**First, take look at:**
+
1. https://github.com/jeremykenedy/laravel-auth#opening-an-issue
2. https://github.com/jeremykenedy/laravel-auth/issues?q=is%3Aissue+is%3Aclosed
@@ -19,6 +19,7 @@ A clear and concise description of what the bug is.
**To Reproduce**
Steps to reproduce the behavior:
+
1. Go to '...'
2. Click on '....'
3. Scroll down to '....'
@@ -31,15 +32,17 @@ A clear and concise description of what you expected to happen.
If applicable, add screenshots to help explain your problem.
**Desktop (please complete the following information):**
- - OS: [e.g. iOS]
- - Browser [e.g. chrome, safari]
- - Version [e.g. 22]
+
+- OS: [e.g. iOS]
+- Browser [e.g. chrome, safari]
+- Version [e.g. 22]
**Smartphone (please complete the following information):**
- - Device: [e.g. iPhone6]
- - OS: [e.g. iOS8.1]
- - Browser [e.g. stock browser, safari]
- - Version [e.g. 22]
+
+- Device: [e.g. iPhone6]
+- OS: [e.g. iOS8.1]
+- Browser [e.g. stock browser, safari]
+- Version [e.g. 22]
**Additional context**
Add any other context about the problem here.
diff --git a/.github/ISSUE_TEMPLATE/feature_request.md b/.github/ISSUE_TEMPLATE/feature_request.md
index 86add6edc..8d19d5e89 100644
--- a/.github/ISSUE_TEMPLATE/feature_request.md
+++ b/.github/ISSUE_TEMPLATE/feature_request.md
@@ -1,13 +1,13 @@
---
name: Feature request
about: Suggest an idea for this project
-title: ''
-labels: ''
-assignees: ''
-
+title: ""
+labels: ""
+assignees: ""
---
**First, take a look at:**
+
1. https://github.com/jeremykenedy/laravel-auth#opening-an-issue
2. https://github.com/jeremykenedy/laravel-auth/issues?q=is%3Aissue+is%3Aclosed
diff --git a/.github/ISSUE_TEMPLATE/project-questions-and-help.md b/.github/ISSUE_TEMPLATE/project-questions-and-help.md
index 7567f0740..0d050cc4f 100644
--- a/.github/ISSUE_TEMPLATE/project-questions-and-help.md
+++ b/.github/ISSUE_TEMPLATE/project-questions-and-help.md
@@ -1,13 +1,13 @@
---
name: Project Questions and Help
about: This is for general questions and help.
-title: ''
-labels: ''
-assignees: ''
-
+title: ""
+labels: ""
+assignees: ""
---
**First, take a look at:**
+
1. https://github.com/jeremykenedy/laravel-auth#opening-an-issue
2. https://github.com/jeremykenedy/laravel-auth/issues?q=is%3Aissue+is%3Aclosed
diff --git a/.github/dependabot.yml b/.github/dependabot.yml
new file mode 100644
index 000000000..5f6069094
--- /dev/null
+++ b/.github/dependabot.yml
@@ -0,0 +1,14 @@
+# To get started with Dependabot version updates, you'll need to specify which
+# package ecosystems to update and where the package manifests are located.
+# Please see the documentation for all configuration options:
+# https://docs.github.com/github/administering-a-repository/configuration-options-for-dependency-updates
+
+version: 2
+updates:
+ # Enable version updates for npm
+ - package-ecosystem: "npm"
+ # Look for `package.json` and `lock` files in the `root` directory
+ directory: "/"
+ # Check the npm registry for updates every day (weekdays)
+ schedule:
+ interval: "weekly"
diff --git a/.github/labeler.yml b/.github/labeler.yml
new file mode 100644
index 000000000..d3ba528e5
--- /dev/null
+++ b/.github/labeler.yml
@@ -0,0 +1,125 @@
+# Add 'repo' label to any root file changes
+repo:
+ - "*"
+
+frontend-core:
+ - any: ["resources/js/app.js", "resources/js/bootstrap.js"]
+
+# Add 'frontend` label to any change to *.js files as long as the `app.js` hasn't changed
+frontend:
+ - any: ["resources/js/**/*.js", "resources/css/**/*.css"]
+ all: ["!resources/js/app.js"]
+
+backend:
+ - any: ["app/**/*.php"]
+
+models:
+ - any: ["app/Models/**/*.php"]
+
+notifications:
+ - any: ["app/Notifications/**/*.php"]
+
+providers:
+ - any: ["app/Providers/**/*.php"]
+
+controllers:
+ - any: ["app/Http/Controllers/**/*.php"]
+
+app-middleware:
+ - any: ["app/Http/Middleware/**/*.php", "app/Http/Kernel.php"]
+
+commands-and-crons:
+ - any: ["app/Console/**/*.php"]
+
+app-requests:
+ - any: ["app/Http/Requests/**/*.php"]
+
+app-resource-collections:
+ - any: ["app/Http/Resources/**/*.php"]
+
+config:
+ - any: ["config/**/*.php", ".env.example"]
+
+database:
+ - any: ["database/**/*.php"]
+
+migrations:
+ - any: ["database/migrations/**/*.php"]
+
+seeders:
+ - any: ["database/seeders/**/*.php"]
+
+core-routing:
+ - any: ["routes/**/*.php"]
+
+framework:
+ - any: ["bootstrap/**/*.php"]
+
+tests:
+ - any: ["tests/**/*.php"]
+
+language:
+ - any: ["resources/lang/**/*.php"]
+
+css:
+ - any: ["resources/css/**/*.css"]
+
+images:
+ - any: ["resources/img/**/*.*"]
+
+storage:
+ - any: ["storage/**/*.*"]
+
+workflow:
+ - any: [".github/**/*.*"]
+
+build:
+ - any: ["*.js", "*.yml", "*.json", "*.ts", "*.xml", "*.travis"]
+
+linting:
+ - any:
+ [
+ ".browserslistrc",
+ ".eslintrc.js",
+ ".editorconfig",
+ ".prettierignore",
+ "prettierrc.json",
+ ]
+
+documentation:
+ - any: ["*.md", "LICENSE", ".example"]
+
+tailwindcss:
+ - any:
+ [
+ "tailwindcss-perspective.js",
+ "tailwind.config.js",
+ "resources/css/**/*.css",
+ ]
+
+vite:
+ - any: ["vite.config.ts", "tsconfig.vite-config.json", "tsconfig.json"]
+
+vue-components:
+ - any: ["resources/js/components/**/*.vue"]
+
+vue-layouts:
+ - any: ["resources/js/layouts/**/*.vue"]
+
+vue-routing:
+ - any: ["resources/js/router/**/*.js"]
+
+vue-store:
+ - any: ["resources/js/store/**/*.js"]
+
+vue-middleware:
+ - any: ["resources/js/middleware/**/*.js"]
+
+vue-services:
+ - any: ["resources/js/services/**/*.js"]
+
+vue-views:
+ - any: ["resources/js/views/**/*.vue"]
+
+vue-admin:
+ - any: ["resources/js/views/admin/**/*.vue"]
diff --git a/.github/workflows/changelog.yml b/.github/workflows/changelog.yml
new file mode 100644
index 000000000..20b8e91b9
--- /dev/null
+++ b/.github/workflows/changelog.yml
@@ -0,0 +1,22 @@
+name: Generate changelog
+on:
+ release:
+ types: [created, edited]
+
+jobs:
+ generate-changelog:
+ runs-on: ubuntu-latest
+ steps:
+ - uses: actions/checkout@v2
+ with:
+ fetch-depth: 0
+ - uses: BobAnkh/auto-generate-changelog@v1.2.2
+ with:
+ REPO_NAME: "jeremykenedy/laravel-spa"
+ ACCESS_TOKEN: ${{secrets.GITHUB_TOKEN}}
+ PATH: "CHANGELOG.md"
+ COMMIT_MESSAGE: "docs(CHANGELOG): update release notes"
+ TYPE: "feat:Feature,fix:Bug Fixes,docs:Documentation,refactor:Refactor,perf:Performance Improvements"
+ REGENERATE_COUNT: -1
+ PULL_REQUEST: true
+ BRANCH: "master"
diff --git a/.github/workflows/codeql.yml b/.github/workflows/codeql.yml
new file mode 100644
index 000000000..ff4609a06
--- /dev/null
+++ b/.github/workflows/codeql.yml
@@ -0,0 +1,73 @@
+# For most projects, this workflow file will not need changing; you simply need
+# to commit it to your repository.
+#
+# You may wish to alter this file to override the set of languages analyzed,
+# or to provide custom queries or build logic.
+#
+# ******** NOTE ********
+# We have attempted to detect the languages in your repository. Please check
+# the `language` matrix defined below to confirm you have the correct set of
+# supported CodeQL languages.
+#
+name: "CodeQL"
+
+on:
+ push:
+ branches: ["master"]
+ pull_request:
+ # The branches below must be a subset of the branches above
+ branches: ["master"]
+ schedule:
+ - cron: "24 14 * * 5"
+
+jobs:
+ analyze:
+ name: Analyze
+ runs-on: ubuntu-latest
+ permissions:
+ actions: read
+ contents: read
+ security-events: write
+
+ strategy:
+ fail-fast: false
+ matrix:
+ language: ["javascript"]
+ # CodeQL supports [ 'cpp', 'csharp', 'go', 'java', 'javascript', 'python', 'ruby' ]
+ # Learn more about CodeQL language support at https://aka.ms/codeql-docs/language-support
+
+ steps:
+ - name: Checkout repository
+ uses: actions/checkout@v3
+
+ # Initializes the CodeQL tools for scanning.
+ - name: Initialize CodeQL
+ uses: github/codeql-action/init@v2
+ with:
+ languages: ${{ matrix.language }}
+ # If you wish to specify custom queries, you can do so here or in a config file.
+ # By default, queries listed here will override any specified in a config file.
+ # Prefix the list here with "+" to use these queries and those in the config file.
+
+ # Details on CodeQL's query packs refer to : https://docs.github.com/en/code-security/code-scanning/automatically-scanning-your-code-for-vulnerabilities-and-errors/configuring-code-scanning#using-queries-in-ql-packs
+ # queries: security-extended,security-and-quality
+
+ # Autobuild attempts to build any compiled languages (C/C++, C#, or Java).
+ # If this step fails, then you should remove it and run the build manually (see below)
+ - name: Autobuild
+ uses: github/codeql-action/autobuild@v2
+
+ # ℹ️ Command-line programs to run using the OS shell.
+ # 📚 See https://docs.github.com/en/actions/using-workflows/workflow-syntax-for-github-actions#jobsjob_idstepsrun
+
+ # If the Autobuild fails above, remove it and uncomment the following three lines.
+ # modify them (or add more) to build your code if your project, please refer to the EXAMPLE below for guidance.
+
+ # - run: |
+ # echo "Run, Build Application using script"
+ # ./location_of_script_within_repo/buildscript.sh
+
+ - name: Perform CodeQL Analysis
+ uses: github/codeql-action/analyze@v2
+ with:
+ category: "/language:${{matrix.language}}"
diff --git a/.github/workflows/dependency-review.yml b/.github/workflows/dependency-review.yml
new file mode 100644
index 000000000..b183822b1
--- /dev/null
+++ b/.github/workflows/dependency-review.yml
@@ -0,0 +1,20 @@
+# Dependency Review Action
+#
+# This Action will scan dependency manifest files that change as part of a Pull Request, surfacing known-vulnerable versions of the packages declared or updated in the PR. Once installed, if the workflow run is marked as required, PRs introducing known-vulnerable packages will be blocked from merging.
+#
+# Source repository: https://github.com/actions/dependency-review-action
+# Public documentation: https://docs.github.com/en/code-security/supply-chain-security/understanding-your-software-supply-chain/about-dependency-review#dependency-review-enforcement
+name: "Dependency Review"
+on: [pull_request]
+
+permissions:
+ contents: read
+
+jobs:
+ dependency-review:
+ runs-on: ubuntu-latest
+ steps:
+ - name: "Checkout Repository"
+ uses: actions/checkout@v3
+ - name: "Dependency Review"
+ uses: actions/dependency-review-action@v2
diff --git a/.github/workflows/deploy.yml b/.github/workflows/deploy.yml
new file mode 100644
index 000000000..ee80f9662
--- /dev/null
+++ b/.github/workflows/deploy.yml
@@ -0,0 +1,45 @@
+name: Deploy
+
+# Trigger the workflow on push and
+# pull request events on the released branch
+on:
+ push:
+ branches:
+ - released
+ pull_request:
+ types: [approved]
+ branches:
+ - released
+ pull_request_review:
+ types: [submitted]
+ branches:
+ - released
+
+jobs:
+ build:
+ runs-on: ubuntu-latest
+ steps:
+ - uses: actions/checkout@v2
+ - name: Deploy to server
+ uses: appleboy/ssh-action@master
+ with:
+ host: ${{ secrets.HOST }}
+ username: ${{ secrets.USERNAME }}
+ port: ${{ secrets.PORT }}
+ key: ${{ secrets.SSHKEY }}
+ script: cd ${{ secrets.SPAPATH }} && bash .scripts/deploy.sh
+# jobs:
+# approved:
+# if: github.event.review.state == 'approved'
+# runs-on: ubuntu-latest
+# steps:
+# - run: echo "This PR was approved"
+# - uses: actions/checkout@v2
+# - name: Deploy to server
+# uses: appleboy/ssh-action@master
+# with:
+# host: ${{ secrets.HOST }}
+# username: ${{ secrets.USERNAME }}
+# port: ${{ secrets.PORT }}
+# key: ${{ secrets.SSHKEY }}
+# script: cd ${{ secrets.SPAPATH }} && bash .scripts/deploy.sh
diff --git a/.github/workflows/gitguardian.yml b/.github/workflows/gitguardian.yml
new file mode 100644
index 000000000..5763fbee7
--- /dev/null
+++ b/.github/workflows/gitguardian.yml
@@ -0,0 +1,21 @@
+name: GitGuardian scan
+
+on: [push, pull_request]
+
+jobs:
+ scanning:
+ name: GitGuardian scan
+ runs-on: ubuntu-latest
+ steps:
+ - name: Checkout
+ uses: actions/checkout@v2
+ with:
+ fetch-depth: 0 # fetch all history so multiple commits can be scanned
+ - name: GitGuardian scan
+ uses: GitGuardian/ggshield-action@master
+ env:
+ GITHUB_PUSH_BEFORE_SHA: ${{ github.event.before }}
+ GITHUB_PUSH_BASE_SHA: ${{ github.event.base }}
+ GITHUB_PULL_BASE_SHA: ${{ github.event.pull_request.base.sha }}
+ GITHUB_DEFAULT_BRANCH: ${{ github.event.repository.default_branch }}
+ GITGUARDIAN_API_KEY: ${{ secrets.GITGUARDIAN_API_KEY }}
diff --git a/.github/workflows/greetings.yml b/.github/workflows/greetings.yml
new file mode 100644
index 000000000..410da81c1
--- /dev/null
+++ b/.github/workflows/greetings.yml
@@ -0,0 +1,16 @@
+name: Greetings
+
+on: [pull_request_target, issues]
+
+jobs:
+ greeting:
+ runs-on: ubuntu-latest
+ permissions:
+ issues: write
+ pull-requests: write
+ steps:
+ - uses: actions/first-interaction@v1
+ with:
+ repo-token: ${{ secrets.GITHUB_TOKEN }}
+ issue-message: "Thank you for using this application, please make sure you reviewed the readme and checked that it is not an environmental issue. If it is an urgent security concern, please email jeremykenedy@gmial.com. Thank you!"
+ pr-message: "Thank you so much for contributong the project! This will be reviewed shortly. If it is urgent or a security concern, please email jeremykenedy@gmial.com"
diff --git a/.github/workflows/labeler.yml b/.github/workflows/labeler.yml
new file mode 100644
index 000000000..2095157fa
--- /dev/null
+++ b/.github/workflows/labeler.yml
@@ -0,0 +1,22 @@
+# This workflow will triage pull requests and apply a label based on the
+# paths that are modified in the pull request.
+#
+# To use this workflow, you will need to set up a .github/labeler.yml
+# file with configuration. For more information, see:
+# https://github.com/actions/labeler
+
+name: Labeler
+on: [pull_request]
+
+jobs:
+ label:
+ runs-on: ubuntu-latest
+ permissions:
+ contents: read
+ pull-requests: write
+
+ steps:
+ - uses: actions/labeler@v4
+ with:
+ repo-token: "${{ secrets.GITHUB_TOKEN }}"
+ sync-labels: true
diff --git a/.github/workflows/laravel.yml b/.github/workflows/laravel.yml
new file mode 100644
index 000000000..e1708e0a8
--- /dev/null
+++ b/.github/workflows/laravel.yml
@@ -0,0 +1,25 @@
+name: Laravel
+
+on:
+ push:
+ branches: ["master"]
+ pull_request:
+ branches: ["master"]
+
+jobs:
+ laravel-tests:
+ runs-on: ubuntu-latest
+
+ steps:
+ - uses: shivammathur/setup-php@15c43e89cdef867065b0213be354c2841860869e
+ with:
+ php-version: "8.0"
+ - uses: actions/checkout@v3
+ - name: Copy .env
+ run: php -r "file_exists('.env') || copy('.env.example', '.env');"
+ - name: Install Dependencies
+ run: composer install -q --no-ansi --no-interaction --no-scripts --no-progress --prefer-dist
+ - name: Generate key
+ run: php artisan key:generate
+ - name: Directory Permissions
+ run: chmod -R 777 storage bootstrap/cache
diff --git a/.github/workflows/node.js.yml b/.github/workflows/node.js.yml
new file mode 100644
index 000000000..de84bf5a7
--- /dev/null
+++ b/.github/workflows/node.js.yml
@@ -0,0 +1,29 @@
+# This workflow will do a clean installation of node dependencies, cache/restore them, build the source code and run tests across different versions of node
+# For more information see: https://help.github.com/actions/language-and-framework-guides/using-nodejs-with-github-actions
+
+name: Node.js CI
+
+on:
+ push:
+ branches: ["master"]
+ pull_request:
+ branches: ["master"]
+
+jobs:
+ build:
+ runs-on: ubuntu-latest
+
+ strategy:
+ matrix:
+ node-version: [16.x, 18.x]
+ # See supported Node.js release schedule at https://nodejs.org/en/about/releases/
+
+ steps:
+ - uses: actions/checkout@v3
+ - name: Use Node.js ${{ matrix.node-version }}
+ uses: actions/setup-node@v3
+ with:
+ node-version: ${{ matrix.node-version }}
+ - run: npm install
+ - run: npm run lint
+ - run: npm run clean
diff --git a/.github/workflows/php.yml b/.github/workflows/php.yml
new file mode 100644
index 000000000..5d07c0167
--- /dev/null
+++ b/.github/workflows/php.yml
@@ -0,0 +1,38 @@
+name: PHP Composer
+
+on:
+ push:
+ branches: ["master"]
+ pull_request:
+ branches: ["master"]
+
+permissions:
+ contents: read
+
+jobs:
+ build:
+ runs-on: ubuntu-latest
+
+ steps:
+ - uses: actions/checkout@v3
+
+ - name: Validate composer.json and composer.lock
+ run: composer validate --strict
+
+ - name: Cache Composer packages
+ id: composer-cache
+ uses: actions/cache@v3
+ with:
+ path: vendor
+ key: ${{ runner.os }}-php-${{ hashFiles('**/composer.lock') }}
+ restore-keys: |
+ ${{ runner.os }}-php-
+
+ - name: Install dependencies
+ run: composer install --prefer-dist --no-progress
+
+ # Add a test script to composer.json, for instance: "test": "vendor/bin/phpunit"
+ # Docs: https://getcomposer.org/doc/articles/scripts.md
+
+ # - name: Run test suite
+ # run: composer run-script test
diff --git a/.github/workflows/sentry.yml b/.github/workflows/sentry.yml
new file mode 100644
index 000000000..59f0b3ae5
--- /dev/null
+++ b/.github/workflows/sentry.yml
@@ -0,0 +1,23 @@
+name: Sentry Release
+
+on:
+ push:
+ branches:
+ - production
+ pull_request:
+ branches:
+ - production
+jobs:
+ deploy:
+ runs-on: ubuntu-latest
+ steps:
+ - uses: actions/checkout@v2
+ - name: Sentry Release
+ uses: getsentry/action-release@v1.2.1
+ env:
+ SENTRY_AUTH_TOKEN: ${{ secrets.SENTRY_AUTH_TOKEN }}
+ SENTRY_ORG: ${{ secrets.SENTRY_ORG }}
+ SENTRY_PROJECT: ${{ secrets.SENTRY_PROJECT }}
+ # SENTRY_URL: https://sentry.io/
+ with:
+ environment: production
diff --git a/.github/workflows/stale.yml b/.github/workflows/stale.yml
new file mode 100644
index 000000000..46d618887
--- /dev/null
+++ b/.github/workflows/stale.yml
@@ -0,0 +1,26 @@
+# This workflow warns and then closes issues and PRs that have had no activity for a specified amount of time.
+#
+# You can adjust the behavior by modifying this file.
+# For more information, see:
+# https://github.com/actions/stale
+name: Mark stale issues and pull requests
+
+on:
+ schedule:
+ - cron: "34 16 * * *"
+
+jobs:
+ stale:
+ runs-on: ubuntu-latest
+ permissions:
+ issues: write
+ pull-requests: write
+
+ steps:
+ - uses: actions/stale@v5
+ with:
+ repo-token: ${{ secrets.GITHUB_TOKEN }}
+ stale-issue-message: "Stale issue message"
+ stale-pr-message: "Stale pull request message"
+ stale-issue-label: "no-issue-activity"
+ stale-pr-label: "no-pr-activity"
diff --git a/.gitignore b/.gitignore
index 746e2541a..8d1f2596a 100755
--- a/.gitignore
+++ b/.gitignore
@@ -21,6 +21,9 @@ Thumbs.db
.phpintel/*
/.phpintel/*
/.vscode
+/.fleet
+/.idea
+/.vscode
### Vagrant/Homestead Vendor Configs ###
/.vagrant
diff --git a/.scripts/deploy.sh b/.scripts/deploy.sh
new file mode 100644
index 000000000..bb79e6619
--- /dev/null
+++ b/.scripts/deploy.sh
@@ -0,0 +1,66 @@
+#!/bin/bash
+
+BRANCH=${1:-$(git branch --show-current)}
+
+deployStart() {
+ set -e
+ echo "Deployment started ... ..."
+ (php artisan down) || true
+ export NODE_OPTIONS=--max-old-space-size=16384
+ if [ -f "composer.lock" ] ; then
+ rm "composer.lock"
+ fi
+ if [ -f "package-lock.json" ] ; then
+ rm "package-lock.json"
+ fi
+}
+
+deployGit() {
+ git fetch --all
+ git fetch --tags
+ git checkout $BRANCH
+ git reset --hard
+ git pull origin $BRANCH
+}
+
+deployComposer() {
+ composer install --no-dev --no-interaction --prefer-dist --optimize-autoloader
+ composer update --no-dev --no-interaction --prefer-dist --optimize-autoloader
+}
+
+deployArtisanCommands() {
+ php artisan clear-compiled
+ php artisan config:cache
+ php artisan optimize
+}
+
+deployMigrationsAndSeeds() {
+ php artisan migrate --force
+ php artisan db:seed
+}
+
+deployFrontEnd() {
+ npm install
+ npm update
+ npm run clean
+ npm run lint
+ npm run optimize
+ npm run build
+}
+
+deployFinish() {
+ php artisan up
+ echo "Deployment finished Successfully!"
+}
+
+deploy() {
+ deployStart
+ deployGit
+ deployComposer
+ deployArtisanCommands
+ deployMigrationsAndSeeds
+ deployFrontEnd
+ deployFinish
+}
+
+# deploy
diff --git a/CODE_OF_CONDUCT.md b/CODE_OF_CONDUCT.md
index 03d5de389..c72da3def 100755
--- a/CODE_OF_CONDUCT.md
+++ b/CODE_OF_CONDUCT.md
@@ -8,19 +8,19 @@ In the interest of fostering an open and welcoming environment, we as contributo
Examples of behavior that contributes to creating a positive environment include:
-* Using welcoming and inclusive language
-* Being respectful of differing viewpoints and experiences
-* Gracefully accepting constructive criticism
-* Focusing on what is best for the community
-* Showing empathy towards other community members
+- Using welcoming and inclusive language
+- Being respectful of differing viewpoints and experiences
+- Gracefully accepting constructive criticism
+- Focusing on what is best for the community
+- Showing empathy towards other community members
Examples of unacceptable behavior by participants include:
-* The use of sexualized language or imagery and unwelcome sexual attention or advances
-* Trolling, insulting/derogatory comments, and personal or political attacks
-* Public or private harassment
-* Publishing others' private information, such as a physical or electronic address, without explicit permission
-* Other conduct which could reasonably be considered inappropriate in a professional setting
+- The use of sexualized language or imagery and unwelcome sexual attention or advances
+- Trolling, insulting/derogatory comments, and personal or political attacks
+- Public or private harassment
+- Publishing others' private information, such as a physical or electronic address, without explicit permission
+- Other conduct which could reasonably be considered inappropriate in a professional setting
## Our Responsibilities
diff --git a/LICENSE b/LICENSE
index 11605ec9f..5eeb882b7 100755
--- a/LICENSE
+++ b/LICENSE
@@ -1,6 +1,6 @@
The MIT License (MIT)
-Copyright (c) 2017-2020 jeremykenedy
+Copyright (c) 2017-2023 jeremykenedy
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
diff --git a/README.md b/README.md
index 30235ff12..db4bc94ff 100755
--- a/README.md
+++ b/README.md
@@ -1,6 +1,7 @@
## Laravel Auth
-#### Laravel Auth is a Complete Build of Laravel 8 with Email Registration Verification, Social Authentication, User Roles and Permissions, User Profiles, and Admin restricted user management system. Built on Bootstrap 4.
+#### Laravel Auth is a Complete Build of Laravel 10 with Email Registration Verification, Social Authentication, User Roles and Permissions, User Profiles, and Admin restricted user management system. Built on Bootstrap 4.
+
[](https://travis-ci.org/jeremykenedy/laravel-auth)
[](https://styleci.io/repos/44714043)
[](https://scrutinizer-ci.com/g/jeremykenedy/laravel-auth/?branch=master)
@@ -9,7 +10,8 @@
[](https://madewithlaravel.com/p/laravel-auth/shield-link)
[](https://opensource.org/licenses/MIT)
- ### Sponsor
+### Sponsor
+
### Note
+
If you like this, you will love [Laravel Auth Spa](https://github.com/jeremykenedy/laravel-spa) with configurable providers from an admin panel.
#### Table of contents
-- [About](#about)
-- [Features](#features)
-- [Installation Instructions](#installation-instructions)
- - [Build the Front End Assets with Mix](#build-the-front-end-assets-with-mix)
- - [Optionally Build Cache](#optionally-build-cache)
-- [Seeds](#seeds)
- - [Seeded Roles](#seeded-roles)
- - [Seeded Permissions](#seeded-permissions)
- - [Seeded Users](#seeded-users)
- - [Themes Seed List](#themes-seed-list)
-- [Routes](#routes)
-- [Socialite](#socialite)
- - [Get Socialite Login API Keys](#get-socialite-login-api-keys)
- - [Add More Socialite Logins](#add-more-socialite-logins)
-- [Other API keys](#other-api-keys)
-- [Environment File](#environment-file)
-- [Updates](#updates)
-- [Screenshots](#screenshots)
-- [File Tree](#file-tree)
-- [Opening an Issue](#opening-an-issue)
-- [Laravel Auth License](#laravel-auth-license)
-- [Contributors](#Contributors)
+
+- [About](#about)
+- [Features](#features)
+- [Installation Instructions](#installation-instructions)
+ - [Build the Front End Assets with Mix](#build-the-front-end-assets-with-mix)
+ - [Optionally Build Cache](#optionally-build-cache)
+- [Seeds](#seeds)
+ - [Seeded Roles](#seeded-roles)
+ - [Seeded Permissions](#seeded-permissions)
+ - [Seeded Users](#seeded-users)
+ - [Themes Seed List](#themes-seed-list)
+- [Routes](#routes)
+- [Socialite](#socialite)
+ - [Get Socialite Login API Keys](#get-socialite-login-api-keys)
+ - [Add More Socialite Logins](#add-more-socialite-logins)
+- [Other API keys](#other-api-keys)
+- [Environment File](#environment-file)
+- [Updates](#updates)
+- [Screenshots](#screenshots)
+- [File Tree](#file-tree)
+- [Opening an Issue](#opening-an-issue)
+- [Laravel Auth License](#laravel-auth-license)
+- [Contributors](#Contributors)
### About
-Laravel 8 with user authentication, registration with email confirmation, social media authentication, password recovery, and captcha protection. Uses official [Bootstrap 4](https://getbootstrap.com). This also makes full use of Controllers for the routes, templates for the views, and makes use of middleware for routing. Project can be stood up in minutes.
+
+Laravel 10 with user authentication, registration with email confirmation, social media authentication, password recovery, and captcha protection. Uses official [Bootstrap 4](https://getbootstrap.com). This also makes full use of Controllers for the routes, templates for the views, and makes use of middleware for routing. Project can be stood up in minutes.
### Features
-#### A [Laravel](https://laravel.com/) 8.x with [Bootstrap](https://getbootstrap.com) 4.x project.
-
-| Laravel Auth Features |
-| :------------ |
-|Built on [Laravel](https://laravel.com/) 8|
-|Built on [Bootstrap](https://getbootstrap.com/) 4|
-|Uses [MySQL](https://github.com/mysql) Database (can be changed)|
-|Uses [Artisan](https://laravel.com/docs/master/artisan) to manage database migration, schema creations, and create/publish page controller templates|
-|Dependencies are managed with [COMPOSER](https://getcomposer.org/)|
-|Laravel Scaffolding **User** and **Administrator Authentication**.|
-|User [Socialite Logins](https://github.com/laravel/socialite) ready to go - See API list used below|
-|[Google Maps API v3](https://developers.google.com/maps/documentation/javascript/) for User Location lookup and Geocoding|
-|CRUD (Create, Read, Update, Delete) Themes Management|
-|CRUD (Create, Read, Update, Delete) User Management|
-|Robust [Laravel Logging](https://laravel.com/docs/master/errors#logging) with admin UI using MonoLog|
-|Google [reCaptcha Protection with Google API](https://developers.google.com/recaptcha/)|
-|User Registration with email verification|
-|Makes use of Laravel [Mix](https://laravel.com/docs/master/mix) to compile assets|
-|Makes use of [Language Localization Files](https://laravel.com/docs/master/localization)|
-|Active Nav states using [Laravel Requests](https://laravel.com/docs/master/requests)|
-|Restrict User Email Activation Attempts|
-|Capture IP to users table upon signup|
-|Uses [Laravel Debugger](https://github.com/barryvdh/laravel-debugbar) for development|
-|Makes use of [Password Strength Meter](https://github.com/elboletaire/password-strength-meter)|
-|Makes use of [hideShowPassword](https://github.com/cloudfour/hideShowPassword)|
-|User Avatar Image AJAX Upload with [Dropzone.js](https://www.dropzonejs.com/#configuration)|
-|User Gravatar using [Gravatar API](https://github.com/creativeorange/gravatar)|
-|User Password Reset via Email Token|
-|User Login with remember password|
-|User [Roles/ACL Implementation](https://github.com/jeremykenedy/laravel-roles)|
-|Roles and Permissions GUI|
-|Makes use of [Laravel's Soft Delete Structure](https://laravel.com/docs/master/eloquent#soft-deleting)|
-|Soft Deleted Users Management System|
-|Permanently Delete Soft Deleted Users|
-|User Delete Account with Goodbye email|
-|User Restore Deleted Account Token|
-|Restore Soft Deleted Users|
-|View Soft Deleted Users|
-|Captures Soft Delete Date|
-|Captures Soft Delete IP|
-|Admin Routing Details UI|
-|Admin PHP Information UI|
-|Eloquent user profiles|
-|User Themes|
-|404 Page|
-|403 Page|
-|Configurable Email Notification via [Laravel-Exception-Notifier](https://github.com/jeremykenedy/laravel-exception-notifier)|
-|Activity Logging using [Laravel-logger](https://github.com/jeremykenedy/laravel-logger)|
-|Optional 2-step account login verfication with [Laravel 2-Step Verification](https://github.com/jeremykenedy/laravel2step)|
-|Uses [Laravel PHP Info](https://github.com/jeremykenedy/laravel-phpinfo) package|
-|Uses [Laravel Blocker](https://github.com/jeremykenedy/laravel-blocker) package|
+
+#### A [Laravel](https://laravel.com/) 10 with [Bootstrap](https://getbootstrap.com) 4.x project.
+
+| Laravel Auth Features |
+| :--------------------------------------------------------------------------------------------------------------------------------------------------- |
+| Built on [Laravel](https://laravel.com/) 10 |
+| Built on [Bootstrap](https://getbootstrap.com/) 4 |
+| Uses [MySQL](https://github.com/mysql) Database (can be changed) |
+| Uses [Artisan](https://laravel.com/docs/master/artisan) to manage database migration, schema creations, and create/publish page controller templates |
+| Dependencies are managed with [COMPOSER](https://getcomposer.org/) |
+| Laravel Scaffolding **User** and **Administrator Authentication**. |
+| User [Socialite Logins](https://github.com/laravel/socialite) ready to go - See API list used below |
+| [Google Maps API v3](https://developers.google.com/maps/documentation/javascript/) for User Location lookup and Geocoding |
+| CRUD (Create, Read, Update, Delete) Themes Management |
+| CRUD (Create, Read, Update, Delete) User Management |
+| Robust [Laravel Logging](https://laravel.com/docs/master/errors#logging) with admin UI using MonoLog |
+| Google [reCaptcha Protection with Google API](https://developers.google.com/recaptcha/) |
+| User Registration with email verification |
+| Makes use of Laravel [Mix](https://laravel.com/docs/master/mix) to compile assets |
+| Makes use of [Language Localization Files](https://laravel.com/docs/master/localization) |
+| Active Nav states using [Laravel Requests](https://laravel.com/docs/master/requests) |
+| Restrict User Email Activation Attempts |
+| Capture IP to users table upon signup |
+| Uses [Laravel Debugger](https://github.com/barryvdh/laravel-debugbar) for development |
+| Makes use of [Password Strength Meter](https://github.com/elboletaire/password-strength-meter) |
+| Makes use of [hideShowPassword](https://github.com/cloudfour/hideShowPassword) |
+| User Avatar Image AJAX Upload with [Dropzone.js](https://www.dropzonejs.com/#configuration) |
+| User Gravatar using [Gravatar API](https://github.com/creativeorange/gravatar) |
+| User Password Reset via Email Token |
+| User Login with remember password |
+| User [Roles/ACL Implementation](https://github.com/jeremykenedy/laravel-roles) |
+| Roles and Permissions GUI |
+| Makes use of [Laravel's Soft Delete Structure](https://laravel.com/docs/master/eloquent#soft-deleting) |
+| Soft Deleted Users Management System |
+| Permanently Delete Soft Deleted Users |
+| User Delete Account with Goodbye email |
+| User Restore Deleted Account Token |
+| Restore Soft Deleted Users |
+| View Soft Deleted Users |
+| Captures Soft Delete Date |
+| Captures Soft Delete IP |
+| Admin Routing Details UI |
+| Admin PHP Information UI |
+| Eloquent user profiles |
+| User Themes |
+| 404 Page |
+| 403 Page |
+| Configurable Email Notification via [Laravel-Exception-Notifier](https://github.com/jeremykenedy/laravel-exception-notifier) |
+| Activity Logging using [Laravel-logger](https://github.com/jeremykenedy/laravel-logger) |
+| Optional 2-step account login verfication with [Laravel 2-Step Verification](https://github.com/jeremykenedy/laravel2step) |
+| Uses [Laravel PHP Info](https://github.com/jeremykenedy/laravel-phpinfo) package |
+| Uses [Laravel Blocker](https://github.com/jeremykenedy/laravel-blocker) package |
### Installation Instructions
+
1. Run `git clone https://github.com/jeremykenedy/laravel-auth.git laravel-auth`
2. Create a MySQL database for the project
- * ```mysql -u root -p```, if using Vagrant: ```mysql -u homestead -psecret```
- * ```create database laravelAuth;```
- * ```\q```
+ - `mysql -u root -p`, if using Vagrant: `mysql -u homestead -psecret`
+ - `create database laravelAuth;`
+ - `\q`
3. From the projects root run `cp .env.example .env`
4. Configure your `.env` file
5. Install composer, php-mysql, php-ext and php-dom (dependent on your distrubtion, For Debian run `apt install composer php-mysql php-ext php-dom`)
6. Run `composer update` from the projects root folder
7. From the projects root folder run:
+
```
php artisan vendor:publish --tag=laravelroles &&
php artisan vendor:publish --tag=laravel2step &&
php artisan vendor:publish --tag=laravel-email-database-log-migration
```
+
7. From the projects root folder run `sudo chmod -R 755 ../laravel-auth`
8. From the projects root folder run `php artisan key:generate`
9. From the projects root folder run `php artisan migrate`
@@ -128,71 +137,83 @@ php artisan vendor:publish --tag=laravel-email-database-log-migration
12. Compile the front end assets with [npm steps](#using-npm) or [yarn steps](#using-yarn).
#### Build the Front End Assets with Mix
+
##### Using Yarn:
+
1. Install yarn (dependent on your distribution)
2. From the projects root folder run `yarn install`
3. From the projects root folder run `yarn run dev` or `yarn run production`
- * You can watch assets with `yarn run watch`
+
+- You can watch assets with `yarn run watch`
##### Using NPM:
+
1. From the projects root folder run `npm install`
2. From the projects root folder run `npm run dev` or `npm run production`
- * You can watch assets with `npm run watch`
+
+- You can watch assets with `npm run watch`
#### Optionally Build Cache
+
1. From the projects root folder run `php artisan config:cache`
###### And thats it with the caveat of setting up and configuring your development environment. I recommend [Laravel Homestead](https://laravel.com/docs/master/homestead)
### Seeds
+
##### Seeded Roles
- * Unverified - Level 0
- * User - Level 1
- * Administrator - Level 5
+
+- Unverified - Level 0
+- User - Level 1
+- Administrator - Level 5
##### Seeded Permissions
- * view.users
- * create.users
- * edit.users
- * delete.users
+
+- view.users
+- create.users
+- edit.users
+- delete.users
##### Seeded Users
-|Email|Password|Access|
-|:------------|:------------|:------------|
-|user@user.com|password|User Access|
-|admin@admin.com|password|Admin Access|
+| Email | Password | Access |
+| :-------------- | :------- | :----------- |
+| user@user.com | password | User Access |
+| admin@admin.com | password | Admin Access |
##### Themes Seed List
- * [ThemesTableSeeder](https://github.com/jeremykenedy/laravel-auth/blob/master/database/seeds/ThemesTableSeeder.php)
- * NOTE: A lot of themes render incorrectly on Bootstrap 4 since their core was built to override Bootstrap 4. These will be updated soon and ones that do not render correctly will be removed from the seed. In the mean time you can remove them from the seed or manaully from the UI or database.
+
+- [ThemesTableSeeder](https://github.com/jeremykenedy/laravel-auth/blob/master/database/seeds/ThemesTableSeeder.php)
+- NOTE: A lot of themes render incorrectly on Bootstrap 4 since their core was built to override Bootstrap 4. These will be updated soon and ones that do not render correctly will be removed from the seed. In the mean time you can remove them from the seed or manaully from the UI or database.
##### Blocked Types Seed List
- * [BlockedTypeTableSeeder.php](https://github.com/jeremykenedy/laravel-auth/blob/master/database/seeds/BlockedTypeTableSeeder.php)
-
-|Slug|Name|
-|:------------|:------------|
-|email|E-mail|
-|ipAddress|IP Address|
-|domain|Domain Name|
-|user|User|
-|city|City|
-|state|State|
-|country|Country|
-|countryCode|Country Code|
-|continent|Continent|
-|region|Region|
+
+- [BlockedTypeTableSeeder.php](https://github.com/jeremykenedy/laravel-auth/blob/master/database/seeds/BlockedTypeTableSeeder.php)
+
+| Slug | Name |
+| :---------- | :----------- |
+| email | E-mail |
+| ipAddress | IP Address |
+| domain | Domain Name |
+| user | User |
+| city | City |
+| state | State |
+| country | Country |
+| countryCode | Country Code |
+| continent | Continent |
+| region | Region |
##### Blocked Items Seed List
- * [BlockedItemsTableSeeder.php](https://github.com/jeremykenedy/laravel-auth/blob/master/database/seeds/BlockedItemsTableSeeder.php)
-|Type|Value|Note|
-|:------------|:------------|:------------|
-|domain|test.com|Block all domains/emails @test.com|
-|domain|test.ca|Block all domains/emails @test.ca|
-|domain|fake.com|Block all domains/emails @fake.com|
-|domain|example.com|Block all domains/emails @example.com|
-|domain|mailinator.com|Block all domains/emails @mailinator.com|
+- [BlockedItemsTableSeeder.php](https://github.com/jeremykenedy/laravel-auth/blob/master/database/seeds/BlockedItemsTableSeeder.php)
+
+| Type | Value | Note |
+| :----- | :------------- | :--------------------------------------- |
+| domain | test.com | Block all domains/emails @test.com |
+| domain | test.ca | Block all domains/emails @test.ca |
+| domain | fake.com | Block all domains/emails @fake.com |
+| domain | example.com | Block all domains/emails @example.com |
+| domain | mailinator.com | Block all domains/emails @mailinator.com |
### Routes
@@ -318,69 +339,81 @@ php artisan vendor:publish --tag=laravel-email-database-log-migration
### Socialite
#### Get Socialite Login API Keys:
-* [Google Captcha API](https://www.google.com/recaptcha/admin#list)
-* [Facebook API](https://developers.facebook.com/)
-* [Twitter API](https://apps.twitter.com/)
-* [Google + API](https://console.developers.google.com/)
-* [GitHub API](https://github.com/settings/applications/new)
-* [YouTube API](https://developers.google.com/youtube/v3/getting-started)
-* [Twitch TV API](https://www.twitch.tv/kraken/oauth2/clients/new)
-* [Instagram API](https://instagram.com/developer/register/)
-* [37 Signals API](https://github.com/basecamp/basecamp-classic-api)
+
+- [Google Captcha API](https://www.google.com/recaptcha/admin#list)
+- [Facebook API](https://developers.facebook.com/)
+- [Twitter API](https://apps.twitter.com/)
+- [Google + API](https://console.developers.google.com/)
+- [GitHub API](https://github.com/settings/applications/new)
+- [YouTube API](https://developers.google.com/youtube/v3/getting-started)
+- [Twitch TV API](https://www.twitch.tv/kraken/oauth2/clients/new)
+- [Instagram API](https://instagram.com/developer/register/)
+- [37 Signals API](https://github.com/basecamp/basecamp-classic-api)
#### Add More Socialite Logins
-* See full list of providers: [https://socialiteproviders.github.io](https://socialiteproviders.github.io/#providers)
+
+- See full list of providers: [https://socialiteproviders.github.io](https://socialiteproviders.github.io/#providers)
+
###### **Steps**:
- 1. Go to [https://socialiteproviders.github.io](https://socialiteproviders.github.io/providers/twitch/) and select the provider to be added.
- 2. From the projects root folder, in the terminal, run composer to get the needed package.
- * Example:
-
- ```
- composer require socialiteproviders/twitch
- ```
-
- 3. From the projects root folder run ```composer update```
- 4. Add the service provider to ```/config/services.php```
- * Example:
-
- ```
- 'twitch' => [
- 'client_id' => env('TWITCH_KEY'),
- 'client_secret' => env('TWITCH_SECRET'),
- 'redirect' => env('TWITCH_REDIRECT_URI'),
- ],
- ```
-
- 5. Add the API credentials to ``` /.env ```
- * Example:
-
- ```
- TWITCH_KEY=YOURKEYHERE
- TWITCH_SECRET=YOURSECRETHERE
- TWITCH_REDIRECT_URI=http://YOURWEBSITEURL.COM/social/handle/twitch
- ```
-
- 6. Add the social media login link:
- * Example:
- In file ```/resources/views/auth/login.blade.php``` add ONE of the following:
- * Conventional HTML:
+
+1. Go to [https://socialiteproviders.github.io](https://socialiteproviders.github.io/providers/twitch/) and select the provider to be added.
+2. From the projects root folder, in the terminal, run composer to get the needed package.
+
+ - Example:
+
+ ```
+ composer require socialiteproviders/twitch
+ ```
+
+3. From the projects root folder run `composer update`
+4. Add the service provider to `/config/services.php`
+
+ - Example:
+
+ ```
+ 'twitch' => [
+ 'client_id' => env('TWITCH_KEY'),
+ 'client_secret' => env('TWITCH_SECRET'),
+ 'redirect' => env('TWITCH_REDIRECT_URI'),
+ ],
+ ```
+
+5. Add the API credentials to `/.env `
+
+ - Example:
+
+ ```
+ TWITCH_KEY=YOURKEYHERE
+ TWITCH_SECRET=YOURSECRETHERE
+ TWITCH_REDIRECT_URI=http://YOURWEBSITEURL.COM/social/handle/twitch
+ ```
+
+6. Add the social media login link:
+
+ - Example:
+ In file `/resources/views/auth/login.blade.php` add ONE of the following:
+
+ - Conventional HTML:
+
```
Twitch
```
- * Use Laravel HTML Facade with [Laravel Collective](https://laravelcollective.com/):
+
+ - Use Laravel HTML Facade with [Laravel Collective](https://laravelcollective.com/):
```
{!! HTML::link(route('social.redirect', ['provider' => 'twitch']), 'Twitch', array('class' => 'btn btn-lg btn-primary btn-block twitch')) !!}
```
### Other API keys
-* [Google Maps API v3 Key](https://developers.google.com/maps/documentation/javascript/get-api-key#get-an-api-key)
+
+- [Google Maps API v3 Key](https://developers.google.com/maps/documentation/javascript/get-api-key#get-an-api-key)
### Environment File
+
Example `.env` file:
```bash
-
APP_NAME=Laravel
APP_ENV=local
APP_KEY=
@@ -588,58 +621,63 @@ INSTAGRAM_REDIRECT_URI=https://YOURWEBURLHERE.COM/social/handle/instagram
```
#### Laravel Developement Packages Used References
-* https://laravel.com/docs/master/authentication
-* https://laravel.com/docs/master/authorization
-* https://laravel.com/docs/master/routing
-* https://laravel.com/docs/master/migrations
-* https://laravel.com/docs/master/queries
-* https://laravel.com/docs/master/views
-* https://laravel.com/docs/master/eloquent
-* https://laravel.com/docs/master/eloquent-relationships
-* https://laravel.com/docs/master/requests
-* https://laravel.com/docs/master/errors
+
+- https://laravel.com/docs/master/authentication
+- https://laravel.com/docs/master/authorization
+- https://laravel.com/docs/master/routing
+- https://laravel.com/docs/master/migrations
+- https://laravel.com/docs/master/queries
+- https://laravel.com/docs/master/views
+- https://laravel.com/docs/master/eloquent
+- https://laravel.com/docs/master/eloquent-relationships
+- https://laravel.com/docs/master/requests
+- https://laravel.com/docs/master/errors
###### Updates:
-* Update to Laravel 8
-* Update to Laravel 7 [See changes in this PR](https://github.com/jeremykenedy/laravel-auth/pull/348/files)
-* Update to Laravel 6
-* Update to Laravel 5.8
-* Added [Laravel Blocker Package](https://github.com/jeremykenedy/laravel-blocker)
-* Added [PHP Info Package](https://github.com/jeremykenedy/laravel-phpinfo)
-* Update to Bootstrap 4
-* Update to Laravel 5.7
-* Added optional 2-step account login verfication with [Laravel 2-Step Verification](https://github.com/jeremykenedy/laravel2step)
-* Added activity logging using [Laravel-logger](https://github.com/jeremykenedy/laravel-logger)
-* Added Configurable Email Notification using [Laravel-Exception-Notifier](https://github.com/jeremykenedy/laravel-exception-notifier)
-* Update to Laravel 5.5
-* Added User Delete with Goodbye email
-* Added User Restore Deleted Account from email with secure token
-* Added [Soft Deletes](https://laravel.com/docs/master/eloquent#soft-deleting) and Soft Deletes Management panel
-* Added User Account Settings to Profile Edit
-* Added User Change Password to Profile Edit
-* Added User Delete Account to Profile Edit
-* Added [Password Strength Meter](https://github.com/elboletaire/password-strength-meter)
-* Added [hideShowPassword](https://github.com/cloudfour/hideShowPassword)
-* Added Admin Routing Details
-* Admin PHP Information
-* Added Robust [Laravel Logging](https://laravel.com/docs/master/errors#logging) with admin UI using MonoLog
-* Added Active Nav states using [Laravel Requests](https://laravel.com/docs/master/requests)
-* Added [Laravel Debugger](https://github.com/barryvdh/laravel-debugbar) with Service Provider to manage status in `.env` file.
-* Updated Capture IP not found IP address
-* Added User Avatar Image AJAX Upload with [Dropzone.js](http://www.dropzonejs.com/#configuration)
-* Added User Gravatar using Gravatar API
-* Added Themes Management.
-* Add user profiles with seeded list and global view
-* Major overhaul on Laravel 5.4
-* Update from Laravel 5.1 to 5.2
-* Added eloquent editable user profile
-* Added IP Capture
-* Added Google Maps API v3 for User Location lookup
-* Added Google Maps API v3 for User Location Input Geocoding
-* Added Google Maps API v3 for User Location Map with Options
-* Added CRUD(Create, Read, Update, Delete) User Management
+
+- Update to Laravel 10 (Major Changes)
+- Update to Laravel 9
+- Update to Laravel 8
+- Update to Laravel 7 [See changes in this PR](https://github.com/jeremykenedy/laravel-auth/pull/348/files)
+- Update to Laravel 6
+- Update to Laravel 5.8
+- Added [Laravel Blocker Package](https://github.com/jeremykenedy/laravel-blocker)
+- Added [PHP Info Package](https://github.com/jeremykenedy/laravel-phpinfo)
+- Update to Bootstrap 4
+- Update to Laravel 5.7
+- Added optional 2-step account login verfication with [Laravel 2-Step Verification](https://github.com/jeremykenedy/laravel2step)
+- Added activity logging using [Laravel-logger](https://github.com/jeremykenedy/laravel-logger)
+- Added Configurable Email Notification using [Laravel-Exception-Notifier](https://github.com/jeremykenedy/laravel-exception-notifier)
+- Update to Laravel 5.5
+- Added User Delete with Goodbye email
+- Added User Restore Deleted Account from email with secure token
+- Added [Soft Deletes](https://laravel.com/docs/master/eloquent#soft-deleting) and Soft Deletes Management panel
+- Added User Account Settings to Profile Edit
+- Added User Change Password to Profile Edit
+- Added User Delete Account to Profile Edit
+- Added [Password Strength Meter](https://github.com/elboletaire/password-strength-meter)
+- Added [hideShowPassword](https://github.com/cloudfour/hideShowPassword)
+- Added Admin Routing Details
+- Admin PHP Information
+- Added Robust [Laravel Logging](https://laravel.com/docs/master/errors#logging) with admin UI using MonoLog
+- Added Active Nav states using [Laravel Requests](https://laravel.com/docs/master/requests)
+- Added [Laravel Debugger](https://github.com/barryvdh/laravel-debugbar) with Service Provider to manage status in `.env` file.
+- Updated Capture IP not found IP address
+- Added User Avatar Image AJAX Upload with [Dropzone.js](http://www.dropzonejs.com/#configuration)
+- Added User Gravatar using Gravatar API
+- Added Themes Management.
+- Add user profiles with seeded list and global view
+- Major overhaul on Laravel 5.4
+- Update from Laravel 5.1 to 5.2
+- Added eloquent editable user profile
+- Added IP Capture
+- Added Google Maps API v3 for User Location lookup
+- Added Google Maps API v3 for User Location Input Geocoding
+- Added Google Maps API v3 for User Location Map with Options
+- Added CRUD(Create, Read, Update, Delete) User Management
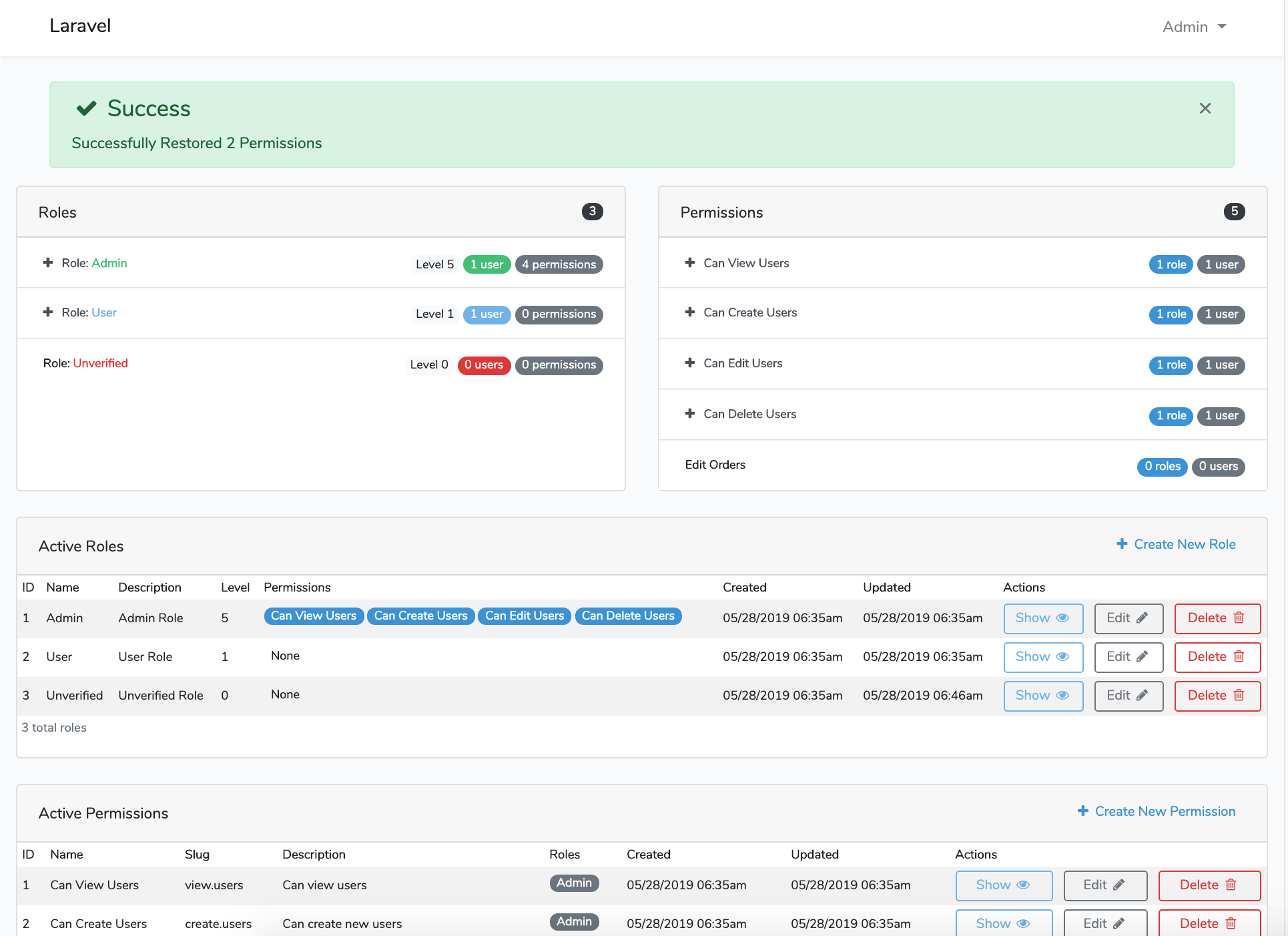
### Screenshots
+



@@ -705,7 +743,8 @@ INSTAGRAM_REDIRECT_URI=https://YOURWEBURLHERE.COM/social/handle/instagram

### File Tree
-```
+
+```bash
laravel-auth
├── .editorconfig
├── .env
@@ -1057,22 +1096,26 @@ laravel-auth
└── webpack.mix.js
```
-* Tree command can be installed using brew: `brew install tree`
-* File tree generated using command `tree -a -I '.git|node_modules|vendor|storage|tests'`
+- Tree command can be installed using brew: `brew install tree`
+- File tree generated using command `tree -a -I '.git|node_modules|vendor|storage|tests'`
### Opening an Issue
+
Before opening an issue there are a couple of considerations:
-* You are all awesome!
-* **Please Read the instructions** and make sure all steps were *followed correctly*.
-* **Please Check** that the issue is not *specific to the development environment* setup.
-* **Please Provide** *duplication steps*.
-* **Please Attempt to look into the issue**, and if you *have a solution, make a pull request*.
-* **Please Show that you have made an attempt** to *look into the issue*.
-* **Please Check** to see if the issue you are *reporting is a duplicate* of a previous reported issue.
+
+- You are all awesome!
+- **Please Read the instructions** and make sure all steps were _followed correctly_.
+- **Please Check** that the issue is not _specific to the development environment_ setup.
+- **Please Provide** _duplication steps_.
+- **Please Attempt to look into the issue**, and if you _have a solution, make a pull request_.
+- **Please Show that you have made an attempt** to _look into the issue_.
+- **Please Check** to see if the issue you are _reporting is a duplicate_ of a previous reported issue.
### Laravel Auth License
-Laravel-auth is licensed under the [MIT license](https://opensource.org/licenses/MIT). Enjoy!
+
+Licensed under the [MIT license](https://opensource.org/licenses/MIT). Enjoy!
### Contributors
-* Thanks goes to these [wonderful people](https://github.com/jeremykenedy/laravel-auth/graphs/contributors):
-* Please feel free to contribute and make pull requests!
+
+- Thanks goes to these [wonderful people](https://github.com/jeremykenedy/laravel-auth/graphs/contributors):
+- Please feel free to contribute and make pull requests!
diff --git a/_config.yml b/_config.yml
index c4192631f..277f1f2c5 100644
--- a/_config.yml
+++ b/_config.yml
@@ -1 +1 @@
-theme: jekyll-theme-cayman
\ No newline at end of file
+theme: jekyll-theme-cayman
diff --git a/app/Console/Kernel.php b/app/Console/Kernel.php
index 8be0812fb..3b27fffb1 100755
--- a/app/Console/Kernel.php
+++ b/app/Console/Kernel.php
@@ -2,6 +2,7 @@
namespace App\Console;
+use App\Console\Commands\DeleteExpiredActivations;
use Illuminate\Console\Scheduling\Schedule;
use Illuminate\Foundation\Console\Kernel as ConsoleKernel;
@@ -9,20 +10,15 @@ class Kernel extends ConsoleKernel
{
/**
* The Artisan commands provided by your application.
- *
- * @var array
*/
protected $commands = [
- Commands\DeleteExpiredActivations::class,
+ DeleteExpiredActivations::class,
];
/**
* Define the application's command schedule.
- *
- * @param \Illuminate\Console\Scheduling\Schedule $schedule
- * @return void
*/
- protected function schedule(Schedule $schedule)
+ protected function schedule(Schedule $schedule): void
{
// $schedule->command('inspire')->hourly();
@@ -30,11 +26,9 @@ protected function schedule(Schedule $schedule)
}
/**
- * Register the Closure based commands for the application.
- *
- * @return void
+ * Register the commands for the application.
*/
- protected function commands()
+ protected function commands(): void
{
$this->load(__DIR__.'/Commands');
diff --git a/app/Exceptions/Handler.php b/app/Exceptions/Handler.php
index 1e9b9f57c..f20ce1467 100755
--- a/app/Exceptions/Handler.php
+++ b/app/Exceptions/Handler.php
@@ -5,70 +5,79 @@
use App\Mail\ExceptionOccured;
use Illuminate\Auth\AuthenticationException;
use Illuminate\Foundation\Exceptions\Handler as ExceptionHandler;
+use Illuminate\Http\Request;
+use Illuminate\Http\Response;
use Illuminate\Support\Facades\Log;
-use Mail;
-use Response;
-use Symfony\Component\Debug\Exception\FlattenException;
+use Illuminate\Support\Facades\Mail;
use Symfony\Component\Debug\ExceptionHandler as SymfonyExceptionHandler;
use Throwable;
class Handler extends ExceptionHandler
{
/**
- * A list of the exception types that should not be reported.
+ * A list of exception types with their corresponding custom log levels.
*
- * @var array
+ * @var array, \Psr\Log\LogLevel::*>
+ */
+ protected $levels = [
+ //
+ ];
+
+ /**
+ * A list of the exception types that are not reported.
+ *
+ * @var array>
*/
protected $dontReport = [
//
];
/**
- * A list of the inputs that are never flashed for validation exceptions.
+ * A list of the inputs that are never flashed to the session on validation exceptions.
*
- * @var array
+ * @var array
*/
protected $dontFlash = [
+ 'current_password',
'password',
'password_confirmation',
];
/**
- * Report or log an exception.
- *
+ * Register the exception handling callbacks for the application.
* This is a great spot to send exceptions to Sentry, Bugsnag, etc.
- *
- * @param \Throwable $exception
- * @return void
*/
- public function report(Throwable $exception)
+ public function register(): void
{
- $enableEmailExceptions = config('exceptions.emailExceptionEnabled');
+ $this->reportable(function (Throwable $e) {
+ $enableEmailExceptions = config('exceptions.emailExceptionEnabled');
- if ($enableEmailExceptions === '') {
- $enableEmailExceptions = config('exceptions.emailExceptionEnabledDefault');
- }
+ if ($enableEmailExceptions === '') {
+ $enableEmailExceptions = config('exceptions.emailExceptionEnabledDefault');
+ }
- if ($enableEmailExceptions && $this->shouldReport($exception)) {
- $this->sendEmail($exception);
- }
+ if ($enableEmailExceptions && $this->shouldReport($e)) {
+ $this->sendEmail($e);
+ }
- parent::report($exception);
+ if (app()->bound('sentry') && config('services.sentry.enabled')) {
+ app('sentry')->captureException($e);
+ }
+ });
}
/**
* Render an exception into an HTTP response.
*
* @param \Illuminate\Http\Request $request
- * @param \Throwable $exception
- *
- * @throws \Throwable
+ * @param \Throwable $e
+ * @return \Illuminate\Http\Response
*/
- public function render($request, Throwable $exception)
+ public function render($request, Throwable $e)
{
- $userLevelCheck = $exception instanceof \jeremykenedy\LaravelRoles\App\Exceptions\RoleDeniedException ||
- $exception instanceof \jeremykenedy\LaravelRoles\App\Exceptions\PermissionDeniedException ||
- $exception instanceof \jeremykenedy\LaravelRoles\App\Exceptions\LevelDeniedException;
+ $userLevelCheck = $e instanceof \jeremykenedy\LaravelRoles\App\Exceptions\RoleDeniedException ||
+ $e instanceof \jeremykenedy\LaravelRoles\App\Exceptions\PermissionDeniedException ||
+ $e instanceof \jeremykenedy\LaravelRoles\App\Exceptions\LevelDeniedException;
if ($userLevelCheck) {
if ($request->expectsJson()) {
@@ -81,7 +90,7 @@ public function render($request, Throwable $exception)
abort(403);
}
- return parent::render($request, $exception);
+ return parent::render($request, $e);
}
/**
@@ -104,16 +113,18 @@ protected function unauthenticated($request, AuthenticationException $exception)
* Sends an email upon exception.
*
* @param \Throwable $exception
- * @return void
*/
- public function sendEmail(Throwable $exception)
+ public function sendEmail(Throwable $exception): void
{
try {
- $e = FlattenException::create($exception);
- $handler = new SymfonyExceptionHandler();
- $html = $handler->getHtml($e);
-
- Mail::send(new ExceptionOccured($html));
+ $content['message'] = $exception->getMessage();
+ $content['file'] = $exception->getFile();
+ $content['line'] = $exception->getLine();
+ $content['trace'] = $exception->getTrace();
+ $content['url'] = request()->url();
+ $content['body'] = request()->all();
+ $content['ip'] = request()->ip();
+ Mail::send(new ExceptionOccured($content));
} catch (Throwable $exception) {
Log::error($exception);
}
diff --git a/app/Exceptions/SocialProviderDeniedException.php b/app/Exceptions/SocialProviderDeniedException.php
new file mode 100644
index 000000000..db95c90ec
--- /dev/null
+++ b/app/Exceptions/SocialProviderDeniedException.php
@@ -0,0 +1,19 @@
+view('socialite.denied', [], 401);
+ }
+}
diff --git a/app/Http/Controllers/Auth/AuthenticatedSessionController.php b/app/Http/Controllers/Auth/AuthenticatedSessionController.php
new file mode 100644
index 000000000..494a10645
--- /dev/null
+++ b/app/Http/Controllers/Auth/AuthenticatedSessionController.php
@@ -0,0 +1,48 @@
+authenticate();
+
+ $request->session()->regenerate();
+
+ return redirect()->intended(RouteServiceProvider::HOME);
+ }
+
+ /**
+ * Destroy an authenticated session.
+ */
+ public function destroy(Request $request): RedirectResponse
+ {
+ Auth::guard('web')->logout();
+
+ $request->session()->invalidate();
+
+ $request->session()->regenerateToken();
+
+ return redirect('/');
+ }
+}
diff --git a/app/Http/Controllers/Auth/ConfirmablePasswordController.php b/app/Http/Controllers/Auth/ConfirmablePasswordController.php
new file mode 100644
index 000000000..523ddda3c
--- /dev/null
+++ b/app/Http/Controllers/Auth/ConfirmablePasswordController.php
@@ -0,0 +1,41 @@
+validate([
+ 'email' => $request->user()->email,
+ 'password' => $request->password,
+ ])) {
+ throw ValidationException::withMessages([
+ 'password' => __('auth.password'),
+ ]);
+ }
+
+ $request->session()->put('auth.password_confirmed_at', time());
+
+ return redirect()->intended(RouteServiceProvider::HOME);
+ }
+}
diff --git a/app/Http/Controllers/Auth/NewPasswordController.php b/app/Http/Controllers/Auth/NewPasswordController.php
new file mode 100644
index 000000000..064560cdc
--- /dev/null
+++ b/app/Http/Controllers/Auth/NewPasswordController.php
@@ -0,0 +1,61 @@
+ $request]);
+ }
+
+ /**
+ * Handle an incoming new password request.
+ *
+ * @throws \Illuminate\Validation\ValidationException
+ */
+ public function store(Request $request): RedirectResponse
+ {
+ $request->validate([
+ 'token' => ['required'],
+ 'email' => ['required', 'email'],
+ 'password' => ['required', 'confirmed', Rules\Password::defaults()],
+ ]);
+
+ // Here we will attempt to reset the user's password. If it is successful we
+ // will update the password on an actual user model and persist it to the
+ // database. Otherwise we will parse the error and return the response.
+ $status = Password::reset(
+ $request->only('email', 'password', 'password_confirmation', 'token'),
+ function ($user) use ($request) {
+ $user->forceFill([
+ 'password' => Hash::make($request->password),
+ 'remember_token' => Str::random(60),
+ ])->save();
+
+ event(new PasswordReset($user));
+ }
+ );
+
+ // If the password was successfully reset, we will redirect the user back to
+ // the application's home authenticated view. If there is an error we can
+ // redirect them back to where they came from with their error message.
+ return $status == Password::PASSWORD_RESET
+ ? redirect()->route('login')->with('status', __($status))
+ : back()->withInput($request->only('email'))
+ ->withErrors(['email' => __($status)]);
+ }
+}
diff --git a/app/Http/Controllers/Auth/PasswordController.php b/app/Http/Controllers/Auth/PasswordController.php
new file mode 100644
index 000000000..4d0db320c
--- /dev/null
+++ b/app/Http/Controllers/Auth/PasswordController.php
@@ -0,0 +1,29 @@
+validateWithBag('updatePassword', [
+ 'current_password' => ['required', 'current_password'],
+ 'password' => ['required', Password::defaults(), 'confirmed'],
+ ]);
+
+ $request->user()->update([
+ 'password' => Hash::make($validated['password']),
+ ]);
+
+ return back()->with('status', 'password-updated');
+ }
+}
diff --git a/app/Http/Controllers/Auth/PasswordResetLinkController.php b/app/Http/Controllers/Auth/PasswordResetLinkController.php
new file mode 100644
index 000000000..ce813a62e
--- /dev/null
+++ b/app/Http/Controllers/Auth/PasswordResetLinkController.php
@@ -0,0 +1,44 @@
+validate([
+ 'email' => ['required', 'email'],
+ ]);
+
+ // We will send the password reset link to this user. Once we have attempted
+ // to send the link, we will examine the response then see the message we
+ // need to show to the user. Finally, we'll send out a proper response.
+ $status = Password::sendResetLink(
+ $request->only('email')
+ );
+
+ return $status == Password::RESET_LINK_SENT
+ ? back()->with('status', __($status))
+ : back()->withInput($request->only('email'))
+ ->withErrors(['email' => __($status)]);
+ }
+}
diff --git a/app/Http/Controllers/Auth/RegisteredUserController.php b/app/Http/Controllers/Auth/RegisteredUserController.php
new file mode 100644
index 000000000..24952ce3d
--- /dev/null
+++ b/app/Http/Controllers/Auth/RegisteredUserController.php
@@ -0,0 +1,51 @@
+validate([
+ 'name' => ['required', 'string', 'max:255'],
+ 'email' => ['required', 'string', 'email', 'max:255', 'unique:'.User::class],
+ 'password' => ['required', 'confirmed', Rules\Password::defaults()],
+ ]);
+
+ $user = User::create([
+ 'name' => $request->name,
+ 'email' => $request->email,
+ 'password' => Hash::make($request->password),
+ ]);
+
+ event(new Registered($user));
+
+ Auth::login($user);
+
+ return redirect(RouteServiceProvider::HOME);
+ }
+}
diff --git a/app/Http/Kernel.php b/app/Http/Kernel.php
index 21223f7bf..23f3a78c9 100755
--- a/app/Http/Kernel.php
+++ b/app/Http/Kernel.php
@@ -12,12 +12,13 @@ class Kernel extends HttpKernel
*
* These middleware are run during every request to your application.
*
- * @var array
+ * @var array
*/
protected $middleware = [
+ // \App\Http\Middleware\TrustHosts::class,
\App\Http\Middleware\TrustProxies::class,
- \Fruitcake\Cors\HandleCors::class,
- \App\Http\Middleware\CheckForMaintenanceMode::class,
+ \Illuminate\Http\Middleware\HandleCors::class,
+ \App\Http\Middleware\PreventRequestsDuringMaintenance::class,
\Illuminate\Foundation\Http\Middleware\ValidatePostSize::class,
\App\Http\Middleware\TrimStrings::class,
\Illuminate\Foundation\Http\Middleware\ConvertEmptyStringsToNull::class,
@@ -26,20 +27,20 @@ class Kernel extends HttpKernel
/**
* The application's route middleware groups.
*
- * @var array
+ * @var array>
*/
protected $middlewareGroups = [
'web' => [
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
- // \Illuminate\Session\Middleware\AuthenticateSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
\Illuminate\Routing\Middleware\SubstituteBindings::class,
],
'api' => [
- 'throttle:60,1',
+ // \Laravel\Sanctum\Http\Middleware\EnsureFrontendRequestsAreStateful::class,
+ \Illuminate\Routing\Middleware\ThrottleRequests::class.':api',
\Illuminate\Routing\Middleware\SubstituteBindings::class,
],
'activated' => [
@@ -57,12 +58,12 @@ class Kernel extends HttpKernel
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
- 'bindings' => \Illuminate\Routing\Middleware\SubstituteBindings::class,
+ 'auth.session' => \Illuminate\Session\Middleware\AuthenticateSession::class,
'cache.headers' => \Illuminate\Http\Middleware\SetCacheHeaders::class,
'can' => \Illuminate\Auth\Middleware\Authorize::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
'password.confirm' => \Illuminate\Auth\Middleware\RequirePassword::class,
- 'signed' => \Illuminate\Routing\Middleware\ValidateSignature::class,
+ 'signed' => \App\Http\Middleware\ValidateSignature::class,
'throttle' => \Illuminate\Routing\Middleware\ThrottleRequests::class,
'verified' => \Illuminate\Auth\Middleware\EnsureEmailIsVerified::class,
'activated' => CheckIsUserActivated::class,
diff --git a/app/Http/Middleware/Authenticate.php b/app/Http/Middleware/Authenticate.php
index 570edd4a8..d4ef6447a 100755
--- a/app/Http/Middleware/Authenticate.php
+++ b/app/Http/Middleware/Authenticate.php
@@ -2,76 +2,16 @@
namespace App\Http\Middleware;
-use Auth;
-use Closure;
use Illuminate\Auth\Middleware\Authenticate as Middleware;
-use Illuminate\Contracts\Auth\Guard;
use Illuminate\Http\Request;
-use Illuminate\Support\Facades\Log;
-use Illuminate\Support\Facades\Route;
class Authenticate extends Middleware
{
- /**
- * The Guard implementation.
- *
- * @var Guard
- */
- protected $auth;
-
- /**
- * Create a new filter instance.
- *
- * @param Guard $auth
- * @return void
- */
- public function __construct(Guard $auth)
- {
- $this->auth = $auth;
- }
-
/**
* Get the path the user should be redirected to when they are not authenticated.
- *
- * @param \Illuminate\Http\Request $request
- * @return string|null
- */
- protected function redirectTo($request)
- {
- if (! $request->expectsJson()) {
- return route('login');
- }
- }
-
- /**
- * Handle an incoming request.
- *
- * @param \Illuminate\Http\Request $request
- * @param \Closure $next
- * @return mixed
- */
- public function handle($request, Closure $next, ...$guards)
- {
- if (! $this->auth->check()) {
- return redirect()->to('/login')
- ->with('status', 'success')
- ->with('message', 'Please login.');
- }
-
- return $next($request);
- }
-
- /**
- * Log a termination.
- *
- * @param \Illuminate\Http\Request $request
- * @param $response
- * @return void
*/
- public function terminate($request, $response)
+ protected function redirectTo(Request $request): ?string
{
- $user = Auth::user();
- $currentRoute = Route::currentRouteName();
- // Log::info('Authenticate middleware was used: '.$currentRoute.'. ', [$user]);
+ return $request->expectsJson() ? null : route('login');
}
}
diff --git a/app/Http/Middleware/CheckCurrentUser.php b/app/Http/Middleware/CheckCurrentUser.php
index 5df344893..5a37a0c84 100755
--- a/app/Http/Middleware/CheckCurrentUser.php
+++ b/app/Http/Middleware/CheckCurrentUser.php
@@ -2,10 +2,9 @@
namespace App\Http\Middleware;
-use Auth;
use Closure;
use Illuminate\Http\Request;
-use Illuminate\Support\Facades\Log;
+use Illuminate\Support\Facades\Auth;
use Illuminate\Support\Facades\Route;
class CheckCurrentUser
@@ -30,6 +29,5 @@ public function terminate($request, $response)
{
$user = Auth::user();
$currentRoute = Route::currentRouteName();
- Log::info('CheckCurrentUser middlware was used: '.$currentRoute.'. ', [$user]);
}
}
diff --git a/app/Http/Middleware/CheckIsUserActivated.php b/app/Http/Middleware/CheckIsUserActivated.php
index 824c4e529..17aeb9469 100755
--- a/app/Http/Middleware/CheckIsUserActivated.php
+++ b/app/Http/Middleware/CheckIsUserActivated.php
@@ -3,10 +3,10 @@
namespace App\Http\Middleware;
use App\Models\Activation;
-use Auth;
use Carbon\Carbon;
use Closure;
use Illuminate\Http\Request;
+use Illuminate\Support\Facades\Auth;
use Illuminate\Support\Facades\Log;
use Illuminate\Support\Facades\Route;
diff --git a/app/Http/Middleware/EncryptCookies.php b/app/Http/Middleware/EncryptCookies.php
index 3aa15f8dd..867695bdc 100755
--- a/app/Http/Middleware/EncryptCookies.php
+++ b/app/Http/Middleware/EncryptCookies.php
@@ -2,14 +2,14 @@
namespace App\Http\Middleware;
-use Illuminate\Cookie\Middleware\EncryptCookies as BaseEncrypter;
+use Illuminate\Cookie\Middleware\EncryptCookies as Middleware;
-class EncryptCookies extends BaseEncrypter
+class EncryptCookies extends Middleware
{
/**
* The names of the cookies that should not be encrypted.
*
- * @var array
+ * @var array
*/
protected $except = [
//
diff --git a/app/Http/Middleware/CheckForMaintenanceMode.php b/app/Http/Middleware/PreventRequestsDuringMaintenance.php
similarity index 51%
rename from app/Http/Middleware/CheckForMaintenanceMode.php
rename to app/Http/Middleware/PreventRequestsDuringMaintenance.php
index 35b9824ba..74cbd9a9e 100644
--- a/app/Http/Middleware/CheckForMaintenanceMode.php
+++ b/app/Http/Middleware/PreventRequestsDuringMaintenance.php
@@ -2,14 +2,14 @@
namespace App\Http\Middleware;
-use Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode as Middleware;
+use Illuminate\Foundation\Http\Middleware\PreventRequestsDuringMaintenance as Middleware;
-class CheckForMaintenanceMode extends Middleware
+class PreventRequestsDuringMaintenance extends Middleware
{
/**
* The URIs that should be reachable while maintenance mode is enabled.
*
- * @var array
+ * @var array
*/
protected $except = [
//
diff --git a/app/Http/Middleware/RedirectIfAuthenticated.php b/app/Http/Middleware/RedirectIfAuthenticated.php
index e4cec9c8b..afc78c4e5 100755
--- a/app/Http/Middleware/RedirectIfAuthenticated.php
+++ b/app/Http/Middleware/RedirectIfAuthenticated.php
@@ -2,23 +2,27 @@
namespace App\Http\Middleware;
+use App\Providers\RouteServiceProvider;
use Closure;
+use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
+use Symfony\Component\HttpFoundation\Response;
class RedirectIfAuthenticated
{
/**
* Handle an incoming request.
*
- * @param \Illuminate\Http\Request $request
- * @param \Closure $next
- * @param string|null $guard
- * @return mixed
+ * @param \Closure(\Illuminate\Http\Request): (\Symfony\Component\HttpFoundation\Response) $next
*/
- public function handle($request, Closure $next, $guard = null)
+ public function handle(Request $request, Closure $next, string ...$guards): Response
{
- if (Auth::guard($guard)->check()) {
- return redirect('/home');
+ $guards = empty($guards) ? [null] : $guards;
+
+ foreach ($guards as $guard) {
+ if (Auth::guard($guard)->check()) {
+ return redirect(RouteServiceProvider::HOME);
+ }
}
return $next($request);
diff --git a/app/Http/Middleware/TrimStrings.php b/app/Http/Middleware/TrimStrings.php
index 943e9a4da..88cadcaaf 100755
--- a/app/Http/Middleware/TrimStrings.php
+++ b/app/Http/Middleware/TrimStrings.php
@@ -2,16 +2,17 @@
namespace App\Http\Middleware;
-use Illuminate\Foundation\Http\Middleware\TrimStrings as BaseTrimmer;
+use Illuminate\Foundation\Http\Middleware\TrimStrings as Middleware;
-class TrimStrings extends BaseTrimmer
+class TrimStrings extends Middleware
{
/**
* The names of the attributes that should not be trimmed.
*
- * @var array
+ * @var array
*/
protected $except = [
+ 'current_password',
'password',
'password_confirmation',
];
diff --git a/app/Http/Middleware/TrustHosts.php b/app/Http/Middleware/TrustHosts.php
new file mode 100644
index 000000000..c9c58bddc
--- /dev/null
+++ b/app/Http/Middleware/TrustHosts.php
@@ -0,0 +1,20 @@
+
+ */
+ public function hosts(): array
+ {
+ return [
+ $this->allSubdomainsOfApplicationUrl(),
+ ];
+ }
+}
diff --git a/app/Http/Middleware/TrustProxies.php b/app/Http/Middleware/TrustProxies.php
index d88a69d7b..3391630ec 100755
--- a/app/Http/Middleware/TrustProxies.php
+++ b/app/Http/Middleware/TrustProxies.php
@@ -2,7 +2,7 @@
namespace App\Http\Middleware;
-use Fideloper\Proxy\TrustProxies as Middleware;
+use Illuminate\Http\Middleware\TrustProxies as Middleware;
use Illuminate\Http\Request;
class TrustProxies extends Middleware
@@ -10,14 +10,19 @@ class TrustProxies extends Middleware
/**
* The trusted proxies for this application.
*
- * @var array
+ * @var array|string|null
*/
protected $proxies;
/**
* The headers that should be used to detect proxies.
*
- * @var string
+ * @var int
*/
- protected $headers = Request::HEADER_X_FORWARDED_ALL;
+ protected $headers =
+ Request::HEADER_X_FORWARDED_FOR |
+ Request::HEADER_X_FORWARDED_HOST |
+ Request::HEADER_X_FORWARDED_PORT |
+ Request::HEADER_X_FORWARDED_PROTO |
+ Request::HEADER_X_FORWARDED_AWS_ELB;
}
diff --git a/app/Http/Middleware/ValidateSignature.php b/app/Http/Middleware/ValidateSignature.php
new file mode 100644
index 000000000..093bf64af
--- /dev/null
+++ b/app/Http/Middleware/ValidateSignature.php
@@ -0,0 +1,22 @@
+
+ */
+ protected $except = [
+ // 'fbclid',
+ // 'utm_campaign',
+ // 'utm_content',
+ // 'utm_medium',
+ // 'utm_source',
+ // 'utm_term',
+ ];
+}
diff --git a/app/Http/Middleware/VerifyCsrfToken.php b/app/Http/Middleware/VerifyCsrfToken.php
index a2c354141..9e8652172 100755
--- a/app/Http/Middleware/VerifyCsrfToken.php
+++ b/app/Http/Middleware/VerifyCsrfToken.php
@@ -2,14 +2,14 @@
namespace App\Http\Middleware;
-use Illuminate\Foundation\Http\Middleware\VerifyCsrfToken as BaseVerifier;
+use Illuminate\Foundation\Http\Middleware\VerifyCsrfToken as Middleware;
-class VerifyCsrfToken extends BaseVerifier
+class VerifyCsrfToken extends Middleware
{
/**
* The URIs that should be excluded from CSRF verification.
*
- * @var array
+ * @var array
*/
protected $except = [
//
diff --git a/app/Http/Requests/Auth/LoginRequest.php b/app/Http/Requests/Auth/LoginRequest.php
new file mode 100644
index 000000000..56bcd9453
--- /dev/null
+++ b/app/Http/Requests/Auth/LoginRequest.php
@@ -0,0 +1,85 @@
+
+ */
+ public function rules(): array
+ {
+ return [
+ 'email' => ['required', 'string', 'email'],
+ 'password' => ['required', 'string'],
+ ];
+ }
+
+ /**
+ * Attempt to authenticate the request's credentials.
+ *
+ * @throws \Illuminate\Validation\ValidationException
+ */
+ public function authenticate(): void
+ {
+ $this->ensureIsNotRateLimited();
+
+ if (! Auth::attempt($this->only('email', 'password'), $this->boolean('remember'))) {
+ RateLimiter::hit($this->throttleKey());
+
+ throw ValidationException::withMessages([
+ 'email' => trans('auth.failed'),
+ ]);
+ }
+
+ RateLimiter::clear($this->throttleKey());
+ }
+
+ /**
+ * Ensure the login request is not rate limited.
+ *
+ * @throws \Illuminate\Validation\ValidationException
+ */
+ public function ensureIsNotRateLimited(): void
+ {
+ if (! RateLimiter::tooManyAttempts($this->throttleKey(), 5)) {
+ return;
+ }
+
+ event(new Lockout($this));
+
+ $seconds = RateLimiter::availableIn($this->throttleKey());
+
+ throw ValidationException::withMessages([
+ 'email' => trans('auth.throttle', [
+ 'seconds' => $seconds,
+ 'minutes' => ceil($seconds / 60),
+ ]),
+ ]);
+ }
+
+ /**
+ * Get the rate limiting throttle key for the request.
+ */
+ public function throttleKey(): string
+ {
+ return Str::transliterate(Str::lower($this->input('email')).'|'.$this->ip());
+ }
+}
diff --git a/app/Logic/Macros/HtmlMacros.php b/app/Logic/Macros/HtmlMacros.php
index 262628b0d..021db2fb9 100755
--- a/app/Logic/Macros/HtmlMacros.php
+++ b/app/Logic/Macros/HtmlMacros.php
@@ -1,5 +1,7 @@
'string',
];
+ public function sendPasswordResetNotification($token)
+ {
+ $this->notify(new ResetPasswordNotification($token));
+ }
+
/**
* Get the socials for the user.
*/
diff --git a/app/Notifications/ResetPasswordNotification.php b/app/Notifications/ResetPasswordNotification.php
new file mode 100644
index 000000000..67f7fc819
--- /dev/null
+++ b/app/Notifications/ResetPasswordNotification.php
@@ -0,0 +1,26 @@
+subject(Lang::get('Reset Password Notification'))
+ ->line(Lang::get('You are receiving this email because we received a password reset request for your account.'))
+ ->action(Lang::get('Reset Password'), url(config('app.url').'/reset-password/'.$this->token).'?email='.urlencode($notifiable->email))
+ ->line(Lang::get('This password reset link will expire in :count minutes.', ['count' => config('auth.passwords.'.config('auth.defaults.passwords').'.expire')]))
+ ->line(Lang::get('If you did not request a password reset, no further action is required.'));
+ }
+}
diff --git a/app/Providers/AppServiceProvider.php b/app/Providers/AppServiceProvider.php
index e329f86d0..51df95726 100755
--- a/app/Providers/AppServiceProvider.php
+++ b/app/Providers/AppServiceProvider.php
@@ -4,29 +4,27 @@
use Illuminate\Pagination\Paginator;
use Illuminate\Support\Facades\Schema;
+use Illuminate\Support\Facades\URL;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider
{
/**
- * Bootstrap any application services.
- *
- * @return void
+ * Register any application services.
*/
- public function boot()
+ public function register(): void
{
- //Paginator::useBootstrapThree();
- Paginator::useBootstrap();
- Schema::defaultStringLength(191);
+ //
}
/**
- * Register any application services.
- *
- * @return void
+ * Bootstrap any application services.
*/
- public function register()
+ public function boot(): void
{
- //
+ URL::forceScheme('https');
+ //Paginator::useBootstrapThree();
+ Paginator::useBootstrap();
+ Schema::defaultStringLength(191);
}
}
diff --git a/app/Providers/AuthServiceProvider.php b/app/Providers/AuthServiceProvider.php
index e12ff88fa..69c0df257 100755
--- a/app/Providers/AuthServiceProvider.php
+++ b/app/Providers/AuthServiceProvider.php
@@ -8,20 +8,18 @@
class AuthServiceProvider extends ServiceProvider
{
/**
- * The policy mappings for the application.
+ * The model to policy mappings for the application.
*
- * @var array
+ * @var array
*/
protected $policies = [
- 'App\Model' => 'App\Policies\ModelPolicy',
+ 'App\Models\Model' => 'App\Policies\ModelPolicy',
];
/**
* Register any authentication / authorization services.
- *
- * @return void
*/
- public function boot()
+ public function boot(): void
{
$this->registerPolicies();
diff --git a/app/Providers/BroadcastServiceProvider.php b/app/Providers/BroadcastServiceProvider.php
index 395c518bc..2be04f5d9 100755
--- a/app/Providers/BroadcastServiceProvider.php
+++ b/app/Providers/BroadcastServiceProvider.php
@@ -9,10 +9,8 @@ class BroadcastServiceProvider extends ServiceProvider
{
/**
* Bootstrap any application services.
- *
- * @return void
*/
- public function boot()
+ public function boot(): void
{
Broadcast::routes();
diff --git a/app/Providers/ComposerServiceProvider.php b/app/Providers/ComposerServiceProvider.php
index 24bb02ccd..40a387159 100755
--- a/app/Providers/ComposerServiceProvider.php
+++ b/app/Providers/ComposerServiceProvider.php
@@ -2,6 +2,7 @@
namespace App\Providers;
+use App\Http\ViewComposers\ThemeComposer;
use Illuminate\Support\Facades\View;
use Illuminate\Support\ServiceProvider;
@@ -9,21 +10,17 @@ class ComposerServiceProvider extends ServiceProvider
{
/**
* Register bindings in the container.
- *
- * @return void
*/
- public function boot()
+ public function boot(): void
{
View::composer(
- 'layouts.app',
- \App\Http\ViewComposers\ThemeComposer::class
+ '*',
+ ThemeComposer::class
);
}
/**
* Register the service provider.
- *
- * @return void
*/
public function register()
{
diff --git a/app/Providers/EventServiceProvider.php b/app/Providers/EventServiceProvider.php
index 9b1b4804e..2d7246d56 100755
--- a/app/Providers/EventServiceProvider.php
+++ b/app/Providers/EventServiceProvider.php
@@ -10,17 +10,14 @@
class EventServiceProvider extends ServiceProvider
{
/**
- * The event listener mappings for the application.
+ * The event to listener mappings for the application.
*
- * @var array
+ * @var array>
*/
protected $listen = [
Registered::class => [
SendEmailVerificationNotification::class,
],
- 'App\Events\SomeEvent' => [
- 'App\Listeners\EventListener',
- ],
\SocialiteProviders\Manager\SocialiteWasCalled::class => [
'SocialiteProviders\\YouTube\\YouTubeExtendSocialite@handle',
'SocialiteProviders\\Twitch\\TwitchExtendSocialite@handle',
@@ -32,13 +29,19 @@ class EventServiceProvider extends ServiceProvider
/**
* Register any events for your application.
- *
- * @return void
*/
- public function boot()
+ public function boot(): void
{
parent::boot();
//
}
+
+ /**
+ * Determine if events and listeners should be automatically discovered.
+ */
+ public function shouldDiscoverEvents(): bool
+ {
+ return false;
+ }
}
diff --git a/app/Providers/LocalEnvironmentServiceProvider.php b/app/Providers/LocalEnvironmentServiceProvider.php
index 203738461..2ad57210f 100755
--- a/app/Providers/LocalEnvironmentServiceProvider.php
+++ b/app/Providers/LocalEnvironmentServiceProvider.php
@@ -27,10 +27,8 @@ class LocalEnvironmentServiceProvider extends ServiceProvider
/**
* Bootstrap the application services.
- *
- * @return void
*/
- public function boot()
+ public function boot(): void
{
if (\App::environment(config('debugbar.enabled_environment'))) {
$this->registerServiceProviders();
@@ -40,10 +38,8 @@ public function boot()
/**
* Register the application services.
- *
- * @return void
*/
- public function register()
+ public function register(): void
{
//
}
@@ -51,7 +47,7 @@ public function register()
/**
* Load local service providers.
*/
- protected function registerServiceProviders()
+ protected function registerServiceProviders(): void
{
foreach ($this->localProviders as $provider) {
$this->app->register($provider);
@@ -61,7 +57,7 @@ protected function registerServiceProviders()
/**
* Load additional Aliases.
*/
- public function registerFacadeAliases()
+ public function registerFacadeAliases(): void
{
$loader = AliasLoader::getInstance();
foreach ($this->facadeAliases as $alias => $facade) {
diff --git a/app/Providers/MacroServiceProvider.php b/app/Providers/MacroServiceProvider.php
index b3bd923b2..b495ad592 100644
--- a/app/Providers/MacroServiceProvider.php
+++ b/app/Providers/MacroServiceProvider.php
@@ -12,10 +12,8 @@ class MacroServiceProvider extends HtmlServiceProvider
{
/**
* Register the application services.
- *
- * @return void
*/
- public function register()
+ public function register(): void
{
// Macros must be loaded after the HTMLServiceProvider's
// register method is called. Otherwise, csrf tokens
diff --git a/app/Providers/RouteServiceProvider.php b/app/Providers/RouteServiceProvider.php
index 7d8871c23..a170af3a9 100755
--- a/app/Providers/RouteServiceProvider.php
+++ b/app/Providers/RouteServiceProvider.php
@@ -13,7 +13,7 @@ class RouteServiceProvider extends ServiceProvider
/**
* The path to the "home" route for your application.
*
- * This is used by Laravel authentication to redirect users after login.
+ * Typically, users are redirected here after authentication.
*
* @var string
*/
@@ -29,33 +29,29 @@ class RouteServiceProvider extends ServiceProvider
protected $namespace = 'App\Http\Controllers';
/**
- * Define your route model bindings, pattern filters, etc.
- *
- * @return void
+ * Define your route model bindings, pattern filters, and other route configuration.
*/
- public function boot()
+ public function boot(): void
{
$this->configureRateLimiting();
$this->routes(function () {
+ Route::middleware('api')
+ ->prefix('api')
+ ->group(base_path('routes/api.php'));
+
Route::middleware('web')
->group(base_path('routes/web.php'));
-
- Route::prefix('api')
- ->middleware('api')
- ->group(base_path('routes/api.php'));
});
}
/**
* Configure the rate limiters for the application.
- *
- * @return void
*/
- protected function configureRateLimiting()
+ protected function configureRateLimiting(): void
{
RateLimiter::for('api', function (Request $request) {
- return Limit::perMinute(60);
+ return Limit::perMinute(60)->by($request->user()?->id ?: $request->ip());
});
}
}
diff --git a/app/View/Components/AppLayout.php b/app/View/Components/AppLayout.php
new file mode 100644
index 000000000..de0d46f58
--- /dev/null
+++ b/app/View/Components/AppLayout.php
@@ -0,0 +1,17 @@
+ env('APP_URL', 'http://localhost'),
- 'asset_url' => env('ASSET_URL', null),
+ 'asset_url' => env('ASSET_URL', '/'),
/*
|--------------------------------------------------------------------------
@@ -125,6 +135,24 @@
'cipher' => 'AES-256-CBC',
+ /*
+ |--------------------------------------------------------------------------
+ | Maintenance Mode Driver
+ |--------------------------------------------------------------------------
+ |
+ | These configuration options determine the driver used to determine and
+ | manage Laravel's "maintenance mode" status. The "cache" driver will
+ | allow maintenance mode to be controlled across multiple machines.
+ |
+ | Supported drivers: "file", "cache"
+ |
+ */
+
+ 'maintenance' => [
+ 'driver' => 'file',
+ // 'store' => 'redis',
+ ],
+
/*
|--------------------------------------------------------------------------
| Autoloaded Service Providers
@@ -163,8 +191,7 @@
Illuminate\Translation\TranslationServiceProvider::class,
Illuminate\Validation\ValidationServiceProvider::class,
Illuminate\View\ViewServiceProvider::class,
- App\Providers\MacroServiceProvider::class,
- App\Providers\ComposerServiceProvider::class,
+
/*
* Package Service Providers...
*/
@@ -174,10 +201,11 @@
*/
App\Providers\AppServiceProvider::class,
App\Providers\AuthServiceProvider::class,
- // App\Providers\BroadcastServiceProvider::class,
+ App\Providers\BroadcastServiceProvider::class,
App\Providers\EventServiceProvider::class,
App\Providers\RouteServiceProvider::class,
- \SocialiteProviders\Manager\ServiceProvider::class,
+ ComposerServiceProvider::class,
+ MacroServiceProvider::class,
],
/*
@@ -192,15 +220,14 @@
*/
'aliases' => Facade::defaultAliases()->merge([
- // 'ExampleClass' => App\Example\ExampleClass::class,
- 'Redis' => Illuminate\Support\Facades\Redis::class,
- 'Form' => \Collective\Html\FormFacade::class,
- 'HTML' => \Collective\Html\HtmlFacade::class,
- 'Socialite' => Laravel\Socialite\Facades\Socialite::class,
- 'Input' => Illuminate\Support\Facades\Input::class,
- 'Gravatar' => Creativeorange\Gravatar\Facades\Gravatar::class,
- 'Image' => Intervention\Image\Facades\Image::class,
- 'Uuid' => jeremykenedy\Uuid\Uuid::class,
+ 'Redis' => Redis::class,
+ 'Form' => FormFacade::class,
+ 'HTML' => HtmlFacade::class,
+ 'Socialite' => Socialite::class,
+ 'Input' => Input::class,
+ 'Gravatar' => Gravatar::class,
+ 'Image' => Image::class,
+ 'Uuid' => Uuid::class,
])->toArray(),
];
diff --git a/config/auth.php b/config/auth.php
index bb3d45e75..89dc163dd 100755
--- a/config/auth.php
+++ b/config/auth.php
@@ -40,17 +40,14 @@
'driver' => 'session',
'provider' => 'users',
],
-
'api' => [
'driver' => 'token',
'provider' => 'users',
],
-
'user' => [
'driver' => 'session',
'provider' => 'users',
],
-
'administrator' => [
'driver' => 'session',
'provider' => 'users',
diff --git a/config/broadcasting.php b/config/broadcasting.php
index 1e0044fed..c557db52b 100755
--- a/config/broadcasting.php
+++ b/config/broadcasting.php
@@ -11,7 +11,7 @@
| framework when an event needs to be broadcast. You may set this to
| any of the connections defined in the "connections" array below.
|
- | Supported: "pusher", "redis", "log", "null"
+ | Supported: "pusher", "ably", "redis", "log", "null"
|
*/
@@ -36,9 +36,20 @@
'secret' => env('PUSHER_APP_SECRET'),
'app_id' => env('PUSHER_APP_ID'),
'options' => [
- 'cluster' => env('PUSHER_APP_CLUSTER'),
+ 'host' => env('PUSHER_HOST') ?: 'api-'.env('PUSHER_APP_CLUSTER', 'mt1').'.pusher.com',
+ 'port' => env('PUSHER_PORT', 443),
+ 'scheme' => env('PUSHER_SCHEME', 'https'),
'encrypted' => true,
+ 'useTLS' => env('PUSHER_SCHEME', 'https') === 'https',
],
+ 'client_options' => [
+ // Guzzle client options: https://docs.guzzlephp.org/en/stable/request-options.html
+ ],
+ ],
+
+ 'ably' => [
+ 'driver' => 'ably',
+ 'key' => env('ABLY_KEY'),
],
'redis' => [
diff --git a/config/cache.php b/config/cache.php
index 3d94b82b6..947454ecd 100755
--- a/config/cache.php
+++ b/config/cache.php
@@ -13,9 +13,6 @@
| using this caching library. This connection is used when another is
| not explicitly specified when executing a given caching function.
|
- | Supported: "apc", "array", "database", "file",
- | "memcached", "redis", "dynamodb"
- |
*/
'default' => env('CACHE_DRIVER', 'file'),
@@ -29,6 +26,9 @@
| well as their drivers. You may even define multiple stores for the
| same cache driver to group types of items stored in your caches.
|
+ | Supported drivers: "apc", "array", "database", "file",
+ | "memcached", "redis", "dynamodb", "octane", "null"
+ |
*/
'stores' => [
@@ -43,9 +43,10 @@
],
'database' => [
- 'driver' => 'database',
- 'table' => 'cache',
- 'connection' => null,
+ 'driver' => 'database',
+ 'table' => 'cache',
+ 'connection' => null,
+ 'lock_connection' => null,
],
'file' => [
@@ -73,8 +74,9 @@
],
'redis' => [
- 'driver' => 'redis',
- 'connection' => 'default',
+ 'driver' => 'redis',
+ 'connection' => 'cache',
+ 'lock_connection' => 'default',
],
'dynamodb' => [
@@ -86,6 +88,10 @@
'endpoint' => env('DYNAMODB_ENDPOINT'),
],
+ 'octane' => [
+ 'driver' => 'octane',
+ ],
+
],
/*
@@ -93,12 +99,12 @@
| Cache Key Prefix
|--------------------------------------------------------------------------
|
- | When utilizing a RAM based store such as APC or Memcached, there might
- | be other applications utilizing the same cache. So, we'll specify a
- | value to get prefixed to all our keys so we can avoid collisions.
+ | When utilizing the APC, database, memcached, Redis, or DynamoDB cache
+ | stores there might be other applications using the same cache. For
+ | that reason, you may prefix every cache key to avoid collisions.
|
*/
- 'prefix' => 'laravel',
+ 'prefix' => env('CACHE_PREFIX', Str::slug(env('APP_NAME', 'laravel'), '_').'_cache_'),
];
diff --git a/config/cors.php b/config/cors.php
index 558369dca..8a39e6daa 100644
--- a/config/cors.php
+++ b/config/cors.php
@@ -15,7 +15,7 @@
|
*/
- 'paths' => ['api/*'],
+ 'paths' => ['api/*', 'sanctum/csrf-cookie'],
'allowed_methods' => ['*'],
diff --git a/config/database.php b/config/database.php
index 0a220afd0..da43f61cc 100755
--- a/config/database.php
+++ b/config/database.php
@@ -79,16 +79,18 @@
],
'sqlsrv' => [
- 'driver' => 'sqlsrv',
- 'url' => env('DATABASE_URL'),
- 'host' => env('DB_HOST', 'localhost'),
- 'port' => env('DB_PORT', '1433'),
- 'database' => env('DB_DATABASE', 'forge'),
- 'username' => env('DB_USERNAME', 'forge'),
- 'password' => env('DB_PASSWORD', ''),
- 'charset' => 'utf8',
- 'prefix' => '',
- 'prefix_indexes' => true,
+ 'driver' => 'sqlsrv',
+ 'url' => env('DATABASE_URL'),
+ 'host' => env('DB_HOST', 'localhost'),
+ 'port' => env('DB_PORT', '1433'),
+ 'database' => env('DB_DATABASE', 'forge'),
+ 'username' => env('DB_USERNAME', 'forge'),
+ 'password' => env('DB_PASSWORD', ''),
+ 'charset' => 'utf8',
+ 'prefix' => '',
+ 'prefix_indexes' => true,
+ // 'encrypt' => env('DB_ENCRYPT', 'yes'),
+ // 'trust_server_certificate' => env('DB_TRUST_SERVER_CERTIFICATE', 'false'),
],
],
@@ -129,6 +131,7 @@
'default' => [
'url' => env('REDIS_URL'),
'host' => env('REDIS_HOST', '127.0.0.1'),
+ 'username' => env('REDIS_USERNAME'),
'password' => env('REDIS_PASSWORD', null),
'port' => env('REDIS_PORT', '6379'),
'database' => env('REDIS_DB', '0'),
@@ -137,6 +140,7 @@
'cache' => [
'url' => env('REDIS_URL'),
'host' => env('REDIS_HOST', '127.0.0.1'),
+ 'username' => env('REDIS_USERNAME'),
'password' => env('REDIS_PASSWORD', null),
'port' => env('REDIS_PORT', '6379'),
'database' => env('REDIS_CACHE_DB', '1'),
diff --git a/config/filesystems.php b/config/filesystems.php
index 210193ec3..a6786a64b 100755
--- a/config/filesystems.php
+++ b/config/filesystems.php
@@ -15,19 +15,6 @@
'default' => env('FILESYSTEM_DRIVER', 'local'),
- /*
- |--------------------------------------------------------------------------
- | Default Cloud Filesystem Disk
- |--------------------------------------------------------------------------
- |
- | Many applications store files both locally and in the cloud. For this
- | reason, you may specify a default "cloud" driver here. This driver
- | will be bound as the Cloud disk implementation in the container.
- |
- */
-
- 'cloud' => env('FILESYSTEM_CLOUD', 's3'),
-
/*
|--------------------------------------------------------------------------
| Filesystem Disks
@@ -35,17 +22,18 @@
|
| Here you may configure as many filesystem "disks" as you wish, and you
| may even configure multiple disks of the same driver. Defaults have
- | been setup for each driver as an example of the required options.
+ | been set up for each driver as an example of the required values.
|
- | Supported Drivers: "local", "ftp", "s3", "rackspace"
+ | Supported Drivers: "local", "ftp", "sftp", "s3"
|
*/
'disks' => [
'local' => [
- 'driver' => 'local',
- 'root' => storage_path('app'),
+ 'driver' => 'local',
+ 'root' => storage_path('app'),
+ 'throw' => false,
],
'ftp' => [
@@ -62,19 +50,23 @@
],
'public' => [
- 'driver' => 'local',
- 'root' => storage_path('app/public'),
- 'url' => env('APP_URL').'/storage',
- 'visibility' => 'public',
+ 'driver' => 'local',
+ 'root' => storage_path('app/public'),
+ 'url' => env('APP_URL').'/storage',
+ 'visibility' => 'public',
+ 'throw' => false,
],
's3' => [
- 'driver' => 's3',
- 'key' => env('AWS_ACCESS_KEY_ID'),
- 'secret' => env('AWS_SECRET_ACCESS_KEY'),
- 'region' => env('AWS_DEFAULT_REGION'),
- 'bucket' => env('AWS_BUCKET'),
- 'endpoint' => env('AWS_URL'),
+ 'driver' => 's3',
+ 'key' => env('AWS_ACCESS_KEY_ID'),
+ 'secret' => env('AWS_SECRET_ACCESS_KEY'),
+ 'region' => env('AWS_DEFAULT_REGION'),
+ 'bucket' => env('AWS_BUCKET'),
+ 'url' => env('AWS_URL'),
+ 'endpoint' => env('AWS_ENDPOINT'),
+ 'use_path_style_endpoint' => env('AWS_USE_PATH_STYLE_ENDPOINT', false),
+ 'throw' => false,
],
],
diff --git a/config/gravatar.php b/config/gravatar.php
index 3b5333915..4b320268c 100755
--- a/config/gravatar.php
+++ b/config/gravatar.php
@@ -13,7 +13,7 @@
'fallback' => env('DEFAULT_GRAVATAR_FALLBACK', false),
// would you like to return a https://... image
- 'secure' => env('DEFAULT_GRAVATAR_SECURE', false),
+ 'secure' => env('DEFAULT_GRAVATAR_SECURE', true),
// Gravatar allows users to self-rate their images so that they can indicate if an image
// is appropriate for a certain audience. By default, only 'G' rated images are displayed
diff --git a/config/hashing.php b/config/hashing.php
index 5b10c09d3..4a7eed13b 100755
--- a/config/hashing.php
+++ b/config/hashing.php
@@ -44,9 +44,9 @@
*/
'argon' => [
- 'memory' => 1024,
- 'threads' => 2,
- 'time' => 2,
+ 'memory' => 65536,
+ 'threads' => 1,
+ 'time' => 4,
],
];
diff --git a/config/laravelblocker.php b/config/laravelblocker.php
index bbb6f01b3..729a8c689 100644
--- a/config/laravelblocker.php
+++ b/config/laravelblocker.php
@@ -64,7 +64,7 @@
'blockerFontAwesomeCDN' => env('LARAVEL_BLOCKER_FONT_AWESOME_CDN_URL', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'),
// Bootstrap Tooltips
- 'tooltipsEnabled' => env('LARAVEL_BLOCKER_TOOLTIPS_ENABLED', true),
+ 'tooltipsEnabled' => env('LARAVEL_BLOCKER_TOOLTIPS_ENABLED', false),
// jQuery IP Mask
'jQueryIpMaskEnabled' => env('LARAVEL_BLOCKER_JQUERY_IP_MASK_ENABLED', true),
diff --git a/config/logging.php b/config/logging.php
index 8874396da..c708f4950 100755
--- a/config/logging.php
+++ b/config/logging.php
@@ -19,6 +19,22 @@
'default' => env('LOG_CHANNEL', 'stack'),
+ /*
+ |--------------------------------------------------------------------------
+ | Deprecations Log Channel
+ |--------------------------------------------------------------------------
+ |
+ | This option controls the log channel that should be used to log warnings
+ | regarding deprecated PHP and library features. This allows you to get
+ | your application ready for upcoming major versions of dependencies.
+ |
+ */
+
+ 'deprecations' => [
+ 'channel' => env('LOG_DEPRECATIONS_CHANNEL', 'null'),
+ 'trace' => false,
+ ],
+
/*
|--------------------------------------------------------------------------
| Log Channels
@@ -44,13 +60,13 @@
'single' => [
'driver' => 'single',
'path' => storage_path('logs/laravel.log'),
- 'level' => 'debug',
+ 'level' => env('LOG_LEVEL', 'debug'),
],
'daily' => [
'driver' => 'daily',
'path' => storage_path('logs/laravel.log'),
- 'level' => 'debug',
+ 'level' => env('LOG_LEVEL', 'debug'),
'days' => 14,
],
@@ -59,21 +75,23 @@
'url' => env('LOG_SLACK_WEBHOOK_URL'),
'username' => 'Laravel Log',
'emoji' => ':boom:',
- 'level' => 'critical',
+ 'level' => env('LOG_LEVEL', 'critical'),
],
'papertrail' => [
'driver' => 'monolog',
- 'level' => 'debug',
- 'handler' => SyslogUdpHandler::class,
+ 'level' => env('LOG_LEVEL', 'debug'),
+ 'handler' => env('LOG_PAPERTRAIL_HANDLER', SyslogUdpHandler::class),
'handler_with' => [
- 'host' => env('PAPERTRAIL_URL'),
- 'port' => env('PAPERTRAIL_PORT'),
+ 'host' => env('PAPERTRAIL_URL'),
+ 'port' => env('PAPERTRAIL_PORT'),
+ 'connectionString' => 'tls://'.env('PAPERTRAIL_URL').':'.env('PAPERTRAIL_PORT'),
],
],
'stderr' => [
'driver' => 'monolog',
+ 'level' => env('LOG_LEVEL', 'debug'),
'handler' => StreamHandler::class,
'formatter' => env('LOG_STDERR_FORMATTER'),
'with' => [
@@ -83,12 +101,12 @@
'syslog' => [
'driver' => 'syslog',
- 'level' => 'debug',
+ 'level' => env('LOG_LEVEL', 'debug'),
],
'errorlog' => [
'driver' => 'errorlog',
- 'level' => 'debug',
+ 'level' => env('LOG_LEVEL', 'debug'),
],
'null' => [
diff --git a/config/mail.php b/config/mail.php
index 8d9a0c771..36ec0343b 100755
--- a/config/mail.php
+++ b/config/mail.php
@@ -29,19 +29,20 @@
| mailers below. You are free to add additional mailers as required.
|
| Supported: "smtp", "sendmail", "mailgun", "ses",
- | "postmark", "log", "array"
+ | "postmark", "log", "array", "failover"
|
*/
'mailers' => [
'smtp' => [
- 'transport' => 'smtp',
- 'host' => env('MAIL_HOST', 'smtp.mailgun.org'),
- 'port' => env('MAIL_PORT', 587),
- 'encryption' => env('MAIL_ENCRYPTION', 'tls'),
- 'username' => env('MAIL_USERNAME'),
- 'password' => env('MAIL_PASSWORD'),
- 'timeout' => null,
+ 'transport' => 'smtp',
+ 'host' => env('MAIL_HOST', 'smtp.mailgun.org'),
+ 'port' => env('MAIL_PORT', 587),
+ 'encryption' => env('MAIL_ENCRYPTION', 'tls'),
+ 'username' => env('MAIL_USERNAME'),
+ 'password' => env('MAIL_PASSWORD'),
+ 'timeout' => null,
+ 'local_domain' => env('MAIL_EHLO_DOMAIN'),
],
'ses' => [
@@ -50,15 +51,21 @@
'mailgun' => [
'transport' => 'mailgun',
+ // 'client' => [
+ // 'timeout' => 5,
+ // ],
],
'postmark' => [
'transport' => 'postmark',
+ // 'client' => [
+ // 'timeout' => 5,
+ // ],
],
'sendmail' => [
'transport' => 'sendmail',
- 'path' => '/usr/sbin/sendmail -bs',
+ 'path' => env('MAIL_SENDMAIL_PATH', '/usr/sbin/sendmail -bs -i'),
],
'log' => [
@@ -69,6 +76,14 @@
'array' => [
'transport' => 'array',
],
+
+ 'failover' => [
+ 'transport' => 'failover',
+ 'mailers' => [
+ 'smtp',
+ 'log',
+ ],
+ ],
],
/*
diff --git a/config/queue.php b/config/queue.php
index f627f303c..feaafb94c 100755
--- a/config/queue.php
+++ b/config/queue.php
@@ -35,36 +35,40 @@
],
'database' => [
- 'driver' => 'database',
- 'table' => 'jobs',
- 'queue' => 'default',
- 'retry_after' => 90,
+ 'driver' => 'database',
+ 'table' => 'jobs',
+ 'queue' => 'default',
+ 'retry_after' => 90,
+ 'after_commit' => false,
],
'beanstalkd' => [
- 'driver' => 'beanstalkd',
- 'host' => 'localhost',
- 'queue' => 'default',
- 'retry_after' => 90,
- 'block_for' => 0,
+ 'driver' => 'beanstalkd',
+ 'host' => 'localhost',
+ 'queue' => 'default',
+ 'retry_after' => 90,
+ 'block_for' => 0,
+ 'after_commit' => false,
],
'sqs' => [
- 'driver' => 'sqs',
- 'key' => env('AWS_ACCESS_KEY_ID'),
- 'secret' => env('AWS_SECRET_ACCESS_KEY'),
- 'prefix' => env('SQS_PREFIX', 'https://sqs.us-east-1.amazonaws.com/your-account-id'),
- 'queue' => env('SQS_QUEUE', 'your-queue-name'),
- 'suffix' => env('SQS_SUFFIX'),
- 'region' => env('AWS_DEFAULT_REGION', 'us-east-1'),
+ 'driver' => 'sqs',
+ 'key' => env('AWS_ACCESS_KEY_ID'),
+ 'secret' => env('AWS_SECRET_ACCESS_KEY'),
+ 'prefix' => env('SQS_PREFIX', 'https://sqs.us-east-1.amazonaws.com/your-account-id'),
+ 'queue' => env('SQS_QUEUE', 'default'),
+ 'suffix' => env('SQS_SUFFIX'),
+ 'region' => env('AWS_DEFAULT_REGION', 'us-east-1'),
+ 'after_commit' => false,
],
'redis' => [
- 'driver' => 'redis',
- 'connection' => 'default',
- 'queue' => env('REDIS_QUEUE', 'default'),
- 'retry_after' => 90,
- 'block_for' => null,
+ 'driver' => 'redis',
+ 'connection' => 'default',
+ 'queue' => env('REDIS_QUEUE', 'default'),
+ 'retry_after' => 90,
+ 'block_for' => null,
+ 'after_commit' => false,
],
'social' => [
@@ -88,7 +92,7 @@
*/
'failed' => [
- 'driver' => env('QUEUE_FAILED_DRIVER', 'database'),
+ 'driver' => env('QUEUE_FAILED_DRIVER', 'database-uuids'),
'database' => env('DB_CONNECTION', 'mysql'),
'table' => 'failed_jobs',
],
diff --git a/config/roles.php b/config/roles.php
index e28cf8abe..e4c911c5b 100755
--- a/config/roles.php
+++ b/config/roles.php
@@ -45,8 +45,8 @@
*/
'models' => [
- 'role' => env('ROLES_DEFAULT_ROLE_MODEL', jeremykenedy\LaravelRoles\Models\Role::class),
- 'permission' => env('ROLES_DEFAULT_PERMISSION_MODEL', jeremykenedy\LaravelRoles\Models\Permission::class),
+ 'role' => \App\Models\Role::class,
+ 'permission' => \App\Models\Permission::class,
'defaultUser' => env('ROLES_DEFAULT_USER_MODEL', config('auth.providers.users.model')),
],
@@ -139,7 +139,7 @@
'bootstrapCardClasses' => env('ROLES_GUI_CARD_CLASSES', ''),
// Bootstrap Tooltips
- 'tooltipsEnabled' => env('ROLES_GUI_TOOLTIPS_ENABLED', true),
+ 'tooltipsEnabled' => env('ROLES_GUI_TOOLTIPS_ENABLED', false),
// jQuery
'enablejQueryCDN' => env('ROLES_GUI_JQUERY_CDN_ENABLED', true), // You may need to change this if you compile and include jquery
diff --git a/config/sanctum.php b/config/sanctum.php
new file mode 100644
index 000000000..e71426ab4
--- /dev/null
+++ b/config/sanctum.php
@@ -0,0 +1,67 @@
+ explode(',', env('SANCTUM_STATEFUL_DOMAINS', sprintf(
+ '%s%s',
+ 'localhost,localhost:3000,127.0.0.1,127.0.0.1:8000,::1',
+ Sanctum::currentApplicationUrlWithPort()
+ ))),
+
+ /*
+ |--------------------------------------------------------------------------
+ | Sanctum Guards
+ |--------------------------------------------------------------------------
+ |
+ | This array contains the authentication guards that will be checked when
+ | Sanctum is trying to authenticate a request. If none of these guards
+ | are able to authenticate the request, Sanctum will use the bearer
+ | token that's present on an incoming request for authentication.
+ |
+ */
+
+ 'guard' => ['web'],
+
+ /*
+ |--------------------------------------------------------------------------
+ | Expiration Minutes
+ |--------------------------------------------------------------------------
+ |
+ | This value controls the number of minutes until an issued token will be
+ | considered expired. If this value is null, personal access tokens do
+ | not expire. This won't tweak the lifetime of first-party sessions.
+ |
+ */
+
+ 'expiration' => null,
+
+ /*
+ |--------------------------------------------------------------------------
+ | Sanctum Middleware
+ |--------------------------------------------------------------------------
+ |
+ | When authenticating your first-party SPA with Sanctum you may need to
+ | customize some of the middleware Sanctum uses while processing the
+ | request. You may change the middleware listed below as required.
+ |
+ */
+
+ 'middleware' => [
+ 'verify_csrf_token' => App\Http\Middleware\VerifyCsrfToken::class,
+ 'encrypt_cookies' => App\Http\Middleware\EncryptCookies::class,
+ ],
+
+];
diff --git a/config/services.php b/config/services.php
index 214d7fb64..b27183ca3 100755
--- a/config/services.php
+++ b/config/services.php
@@ -8,21 +8,27 @@
|--------------------------------------------------------------------------
|
| This file is for storing the credentials for third party services such
- | as Stripe, Mailgun, SparkPost and others. This file provides a sane
- | default location for this type of information, allowing packages
- | to have a conventional place to find your various credentials.
+ | as Mailgun, Postmark, AWS and more. This file provides the de facto
+ | location for this type of information, allowing packages to have
+ | a conventional file to locate the various service credentials.
|
*/
'mailgun' => [
- 'domain' => env('MAILGUN_DOMAIN'),
- 'secret' => env('MAILGUN_SECRET'),
+ 'domain' => env('MAILGUN_DOMAIN'),
+ 'secret' => env('MAILGUN_SECRET'),
+ 'endpoint' => env('MAILGUN_ENDPOINT', 'api.mailgun.net'),
+ 'scheme' => 'https',
+ ],
+
+ 'postmark' => [
+ 'token' => env('POSTMARK_TOKEN'),
],
'ses' => [
- 'key' => env('SES_KEY'),
- 'secret' => env('SES_SECRET'),
- 'region' => 'us-east-1',
+ 'key' => env('AWS_ACCESS_KEY_ID'),
+ 'secret' => env('AWS_SECRET_ACCESS_KEY'),
+ 'region' => env('AWS_DEFAULT_REGION', 'us-east-1'),
],
'sparkpost' => [
diff --git a/config/session.php b/config/session.php
index d0ccd5a87..8fed97c01 100755
--- a/config/session.php
+++ b/config/session.php
@@ -72,7 +72,7 @@
|
*/
- 'connection' => env('SESSION_CONNECTION', null),
+ 'connection' => env('SESSION_CONNECTION'),
/*
|--------------------------------------------------------------------------
@@ -92,13 +92,15 @@
| Session Cache Store
|--------------------------------------------------------------------------
|
- | When using the "apc", "memcached", or "dynamodb" session drivers you may
+ | While using one of the framework's cache driven session backends you may
| list a cache store that should be used for these sessions. This value
| must match with one of the application's configured cache "stores".
|
+ | Affects: "apc", "dynamodb", "memcached", "redis"
+ |
*/
- 'store' => env('SESSION_STORE', null),
+ 'store' => env('SESSION_STORE'),
/*
|--------------------------------------------------------------------------
@@ -153,7 +155,7 @@
|
*/
- 'domain' => env('SESSION_DOMAIN', null),
+ 'domain' => env('SESSION_DOMAIN'),
/*
|--------------------------------------------------------------------------
@@ -162,7 +164,7 @@
|
| By setting this option to true, session cookies will only be sent back
| to the server if the browser has a HTTPS connection. This will keep
- | the cookie from being sent to you if it can not be done securely.
+ | the cookie from being sent to you when it can't be done securely.
|
*/
@@ -188,7 +190,7 @@
|
| This option determines how your cookies behave when cross-site requests
| take place, and can be used to mitigate CSRF attacks. By default, we
- | do not enable this as other CSRF protection services are in place.
+ | will set this value to "lax" since this is a secure default value.
|
| Supported: "lax", "strict", "none", null
|
diff --git a/config/settings.php b/config/settings.php
index c2e403388..83c54ca6b 100755
--- a/config/settings.php
+++ b/config/settings.php
@@ -5,7 +5,7 @@
/*
* Is email activation required
*/
- 'app_project_version' => env('APP_PROJECT_VERSION'),
+ 'app_project_version' => env('APP_PROJECT_VERSION', 10),
/*
* Is email activation required
@@ -45,7 +45,7 @@
/*
* User restore encryption key
*/
- 'restoreKey' => env('USER_RESTORE_ENCRYPTION_KEY', 'sup3rS3cr3tR35t0r3K3y21!'),
+ 'restoreKey' => env('USER_RESTORE_ENCRYPTION_KEY', 'sup3rDuP3rS3cr3tR35t0r3K3y21!'),
/*
* ReCaptcha Status
diff --git a/config/usersmanagement.php b/config/usersmanagement.php
index af7a37d4d..6b916b00f 100644
--- a/config/usersmanagement.php
+++ b/config/usersmanagement.php
@@ -23,7 +23,7 @@
'datatablesJsPresetCDN' => 'https://cdn.datatables.net/1.10.12/js/dataTables.bootstrap.min.js',
// Bootstrap Tooltips
- 'tooltipsEnabled' => true,
+ 'tooltipsEnabled' => false,
'enableBootstrapPopperJsCdn' => true,
'bootstrapPopperJsCdn' => 'https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js',
diff --git a/database/.gitignore b/database/.gitignore
index 97fc97677..c4358c691 100755
--- a/database/.gitignore
+++ b/database/.gitignore
@@ -1,2 +1,3 @@
*.sqlite
*.sqlite-journal
+*.sqlite*
diff --git a/database/factories/ModelFactory.php b/database/factories/ModelFactory.php
deleted file mode 100755
index d4ee6d404..000000000
--- a/database/factories/ModelFactory.php
+++ /dev/null
@@ -1,48 +0,0 @@
-define(App\Models\User::class, function (Faker\Generator $faker) {
- static $password;
- $userRole = Role::whereName('User')->first();
-
- return [
- 'name' => $faker->unique()->userName,
- 'first_name' => $faker->firstName,
- 'last_name' => $faker->lastName,
- 'email' => $faker->unique()->safeEmail,
- 'password' => $password ?: $password = bcrypt('secret'),
- 'token' => str_random(64),
- 'activated' => true,
- 'remember_token' => Str::random(10),
- 'signup_ip_address' => $faker->ipv4,
- 'signup_confirmation_ip_address' => $faker->ipv4,
- ];
-});
-
-$factory->define(App\Models\Profile::class, function (Faker\Generator $faker) {
- return [
- 'user_id' => factory(App\Models\User::class)->create()->id,
- 'theme_id' => 1,
- 'location' => $faker->streetAddress,
- 'bio' => $faker->paragraph(2, true),
- 'twitter_username' => $faker->userName,
- 'github_username' => $faker->userName,
- ];
-});
diff --git a/database/factories/UserFactory.php b/database/factories/UserFactory.php
new file mode 100644
index 000000000..ba69cd27d
--- /dev/null
+++ b/database/factories/UserFactory.php
@@ -0,0 +1,37 @@
+
+ */
+class UserFactory extends Factory
+{
+ /**
+ * Define the model's default state.
+ *
+ * @return array
+ */
+ public function definition(): array
+ {
+ $userRole = Role::whereName('User')->first();
+
+ return [
+ 'name' => fake()->name(),
+ 'first_name' => fake()->firstName,
+ 'last_name' => fake()->lastName,
+ 'email' => fake()->unique()->safeEmail(),
+ 'email_verified_at' => now(),
+ 'password' => bcrypt('secret'),
+ 'token' => str_random(64),
+ 'activated' => true,
+ 'remember_token' => Str::random(10),
+ 'signup_ip_address' => fake()->ipv4,
+ 'signup_confirmation_ip_address' => fake()->ipv4,
+ ];
+ }
+}
diff --git a/database/migrations/2014_10_12_000000_create_users_table.php b/database/migrations/2014_10_12_000000_create_users_table.php
index 101cd41c6..c01e88b71 100755
--- a/database/migrations/2014_10_12_000000_create_users_table.php
+++ b/database/migrations/2014_10_12_000000_create_users_table.php
@@ -11,7 +11,7 @@ class CreateUsersTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
Schema::create('users', function (Blueprint $table) {
$table->bigIncrements('id');
@@ -40,7 +40,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
Schema::dropIfExists('users');
}
diff --git a/database/migrations/2014_10_12_100000_create_password_resets_table.php b/database/migrations/2014_10_12_100000_create_password_resets_table.php
index 56e05310d..a08abbb45 100755
--- a/database/migrations/2014_10_12_100000_create_password_resets_table.php
+++ b/database/migrations/2014_10_12_100000_create_password_resets_table.php
@@ -11,7 +11,7 @@ class CreatePasswordResetsTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
Schema::create('password_resets', function (Blueprint $table) {
$table->increments('id');
@@ -26,7 +26,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
Schema::dropIfExists('password_resets');
}
diff --git a/database/migrations/2016_01_15_105324_create_roles_table.php b/database/migrations/2016_01_15_105324_create_roles_table.php
index 1cc999e5e..d259b5527 100644
--- a/database/migrations/2016_01_15_105324_create_roles_table.php
+++ b/database/migrations/2016_01_15_105324_create_roles_table.php
@@ -11,7 +11,7 @@ class CreateRolesTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
$connection = config('roles.connection');
$table = config('roles.rolesTable');
@@ -35,7 +35,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
$connection = config('roles.connection');
$table = config('roles.rolesTable');
diff --git a/database/migrations/2016_01_15_114412_create_role_user_table.php b/database/migrations/2016_01_15_114412_create_role_user_table.php
index 6ce9272cb..bfc01a3f2 100644
--- a/database/migrations/2016_01_15_114412_create_role_user_table.php
+++ b/database/migrations/2016_01_15_114412_create_role_user_table.php
@@ -11,7 +11,7 @@ class CreateRoleUserTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
$connection = config('roles.connection');
$table = config('roles.roleUserTable');
@@ -36,7 +36,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
$connection = config('roles.connection');
$table = config('roles.roleUserTable');
diff --git a/database/migrations/2016_01_26_115212_create_permissions_table.php b/database/migrations/2016_01_26_115212_create_permissions_table.php
index f2fc5f43e..552954b64 100644
--- a/database/migrations/2016_01_26_115212_create_permissions_table.php
+++ b/database/migrations/2016_01_26_115212_create_permissions_table.php
@@ -11,7 +11,7 @@ class CreatePermissionsTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
$connection = config('roles.connection');
$table = config('roles.permissionsTable');
@@ -35,7 +35,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
$connection = config('roles.connection');
$table = config('roles.permissionsTable');
diff --git a/database/migrations/2016_01_26_115523_create_permission_role_table.php b/database/migrations/2016_01_26_115523_create_permission_role_table.php
index 7c0bed049..392560b88 100644
--- a/database/migrations/2016_01_26_115523_create_permission_role_table.php
+++ b/database/migrations/2016_01_26_115523_create_permission_role_table.php
@@ -11,7 +11,7 @@ class CreatePermissionRoleTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
$connection = config('roles.connection');
$table = config('roles.permissionsRoleTable');
@@ -37,7 +37,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
$connection = config('roles.connection');
$table = config('roles.permissionsRoleTable');
diff --git a/database/migrations/2016_02_09_132439_create_permission_user_table.php b/database/migrations/2016_02_09_132439_create_permission_user_table.php
index 7ec1c00a3..3c686df11 100644
--- a/database/migrations/2016_02_09_132439_create_permission_user_table.php
+++ b/database/migrations/2016_02_09_132439_create_permission_user_table.php
@@ -11,7 +11,7 @@ class CreatePermissionUserTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
$connection = config('roles.connection');
$table = config('roles.permissionsUserTable');
@@ -36,7 +36,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
$connection = config('roles.connection');
$table = config('roles.permissionsUserTable');
diff --git a/database/migrations/2017_03_09_082449_create_social_logins_table.php b/database/migrations/2017_03_09_082449_create_social_logins_table.php
index fb0f8c164..7191a92f8 100755
--- a/database/migrations/2017_03_09_082449_create_social_logins_table.php
+++ b/database/migrations/2017_03_09_082449_create_social_logins_table.php
@@ -11,7 +11,7 @@ class CreateSocialLoginsTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
Schema::create('social_logins', function (Blueprint $table) {
// Structure
@@ -31,7 +31,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
Schema::dropIfExists('social_logins');
}
diff --git a/database/migrations/2017_03_09_082526_create_activations_table.php b/database/migrations/2017_03_09_082526_create_activations_table.php
index 49e169ece..827b68446 100755
--- a/database/migrations/2017_03_09_082526_create_activations_table.php
+++ b/database/migrations/2017_03_09_082526_create_activations_table.php
@@ -11,7 +11,7 @@ class CreateActivationsTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
Schema::create('activations', function (Blueprint $table) {
//Structure
@@ -31,7 +31,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
Schema::dropIfExists('activations');
}
diff --git a/database/migrations/2017_03_20_213554_create_themes_table.php b/database/migrations/2017_03_20_213554_create_themes_table.php
index 8305b6dc3..84261945c 100755
--- a/database/migrations/2017_03_20_213554_create_themes_table.php
+++ b/database/migrations/2017_03_20_213554_create_themes_table.php
@@ -11,7 +11,7 @@ class CreateThemesTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
Schema::create('themes', function (Blueprint $table) {
$table->bigIncrements('id')->index();
@@ -30,7 +30,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
Schema::dropIfExists('themes');
}
diff --git a/database/migrations/2017_03_21_042918_create_profiles_table.php b/database/migrations/2017_03_21_042918_create_profiles_table.php
index 8344b769e..2a5a5ed8f 100755
--- a/database/migrations/2017_03_21_042918_create_profiles_table.php
+++ b/database/migrations/2017_03_21_042918_create_profiles_table.php
@@ -11,7 +11,7 @@ class CreateProfilesTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
Schema::create('profiles', function (Blueprint $table) {
//Structure
@@ -37,7 +37,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
Schema::dropIfExists('profiles');
}
diff --git a/database/migrations/2017_12_09_070937_create_two_step_auth_table.php b/database/migrations/2017_12_09_070937_create_two_step_auth_table.php
index 2fc7ac154..4cf71d7f4 100644
--- a/database/migrations/2017_12_09_070937_create_two_step_auth_table.php
+++ b/database/migrations/2017_12_09_070937_create_two_step_auth_table.php
@@ -12,7 +12,7 @@ class CreateTwoStepAuthTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
$twoStepAuth = new TwoStepAuth();
$connection = $twoStepAuth->getConnectionName();
@@ -39,7 +39,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
$twoStepAuth = new TwoStepAuth();
$connection = $twoStepAuth->getConnectionName();
diff --git a/database/migrations/2019_02_19_032636_create_laravel_blocker_types_table.php b/database/migrations/2019_02_19_032636_create_laravel_blocker_types_table.php
index ecd731213..c2a73f090 100644
--- a/database/migrations/2019_02_19_032636_create_laravel_blocker_types_table.php
+++ b/database/migrations/2019_02_19_032636_create_laravel_blocker_types_table.php
@@ -12,7 +12,7 @@ class CreateLaravelBlockerTypesTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
$blocked = new BlockedType();
$connection = $blocked->getConnectionName();
@@ -35,7 +35,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
$blockedType = new BlockedType();
$connection = $blockedType->getConnectionName();
diff --git a/database/migrations/2019_02_19_045158_create_laravel_blocker_table.php b/database/migrations/2019_02_19_045158_create_laravel_blocker_table.php
index c8b025ad9..86f70f112 100644
--- a/database/migrations/2019_02_19_045158_create_laravel_blocker_table.php
+++ b/database/migrations/2019_02_19_045158_create_laravel_blocker_table.php
@@ -13,7 +13,7 @@ class CreateLaravelBlockerTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
$blocked = new BlockedItem();
$connection = $blocked->getConnectionName();
@@ -43,7 +43,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
$blocked = new BlockedItem();
$connection = $blocked->getConnectionName();
diff --git a/database/migrations/2019_08_19_000000_create_failed_jobs_table.php b/database/migrations/2019_08_19_000000_create_failed_jobs_table.php
index 389bdf768..caf5077bb 100644
--- a/database/migrations/2019_08_19_000000_create_failed_jobs_table.php
+++ b/database/migrations/2019_08_19_000000_create_failed_jobs_table.php
@@ -11,10 +11,11 @@ class CreateFailedJobsTable extends Migration
*
* @return void
*/
- public function up()
+ public function up(): void
{
Schema::create('failed_jobs', function (Blueprint $table) {
- $table->bigIncrements('id');
+ $table->id();
+ $table->string('uuid')->unique();
$table->text('connection');
$table->text('queue');
$table->longText('payload');
@@ -28,7 +29,7 @@ public function up()
*
* @return void
*/
- public function down()
+ public function down(): void
{
Schema::dropIfExists('failed_jobs');
}
diff --git a/database/migrations/2019_12_14_000001_create_personal_access_tokens_table.php b/database/migrations/2019_12_14_000001_create_personal_access_tokens_table.php
new file mode 100644
index 000000000..e828ad818
--- /dev/null
+++ b/database/migrations/2019_12_14_000001_create_personal_access_tokens_table.php
@@ -0,0 +1,33 @@
+id();
+ $table->morphs('tokenable');
+ $table->string('name');
+ $table->string('token', 64)->unique();
+ $table->text('abilities')->nullable();
+ $table->timestamp('last_used_at')->nullable();
+ $table->timestamp('expires_at')->nullable();
+ $table->timestamps();
+ });
+ }
+
+ /**
+ * Reverse the migrations.
+ */
+ public function down(): void
+ {
+ Schema::dropIfExists('personal_access_tokens');
+ }
+};
diff --git a/database/migrations/2023_02_26_001638_create_email_log.php b/database/migrations/2023_02_26_001638_create_email_log.php
new file mode 100644
index 000000000..c653d5be7
--- /dev/null
+++ b/database/migrations/2023_02_26_001638_create_email_log.php
@@ -0,0 +1,39 @@
+id();
+ $table->dateTime('date');
+ $table->string('from')->nullable();
+ $table->string('to')->nullable();
+ $table->string('cc')->nullable();
+ $table->string('bcc')->nullable();
+ $table->string('subject');
+ $table->text('body');
+ $table->text('headers')->nullable();
+ $table->longText('attachments')->nullable();
+ });
+ }
+
+ /**
+ * Reverse the migrations.
+ *
+ * @return void
+ */
+ public function down(): void
+ {
+ Schema::dropIfExists('email_log');
+ }
+}
diff --git a/database/seeders/BlockedItemsTableSeeder.php b/database/seeders/BlockedItemsTableSeeder.php
index 94a12b520..9e6d07315 100644
--- a/database/seeders/BlockedItemsTableSeeder.php
+++ b/database/seeders/BlockedItemsTableSeeder.php
@@ -13,7 +13,7 @@ class BlockedItemsTableSeeder extends Seeder
*
* @return void
*/
- public function run()
+ public function run(): void
{
/*
* Blocked Types
diff --git a/database/seeders/BlockedTypeTableSeeder.php b/database/seeders/BlockedTypeTableSeeder.php
index de8b6c284..b776481de 100644
--- a/database/seeders/BlockedTypeTableSeeder.php
+++ b/database/seeders/BlockedTypeTableSeeder.php
@@ -12,7 +12,7 @@ class BlockedTypeTableSeeder extends Seeder
*
* @return void
*/
- public function run()
+ public function run(): void
{
/*
* Blocked Types
diff --git a/database/seeders/ConnectRelationshipsSeeder.php b/database/seeders/ConnectRelationshipsSeeder.php
index ff3c9956b..0d5601c99 100755
--- a/database/seeders/ConnectRelationshipsSeeder.php
+++ b/database/seeders/ConnectRelationshipsSeeder.php
@@ -11,7 +11,7 @@ class ConnectRelationshipsSeeder extends Seeder
*
* @return void
*/
- public function run()
+ public function run(): void
{
/**
* Get Available Permissions.
diff --git a/database/seeders/DatabaseSeeder.php b/database/seeders/DatabaseSeeder.php
index 1bb7895b8..42a48ac31 100755
--- a/database/seeders/DatabaseSeeder.php
+++ b/database/seeders/DatabaseSeeder.php
@@ -2,6 +2,7 @@
namespace Database\Seeders;
+// use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Seeder;
@@ -12,7 +13,7 @@ class DatabaseSeeder extends Seeder
*
* @return void
*/
- public function run()
+ public function run(): void
{
Model::unguard();
diff --git a/database/seeders/PermissionsTableSeeder.php b/database/seeders/PermissionsTableSeeder.php
index 059337883..0d5e76f7f 100755
--- a/database/seeders/PermissionsTableSeeder.php
+++ b/database/seeders/PermissionsTableSeeder.php
@@ -11,7 +11,7 @@ class PermissionsTableSeeder extends Seeder
*
* @return void
*/
- public function run()
+ public function run(): void
{
/*
* Permission Types
diff --git a/database/seeders/RolesTableSeeder.php b/database/seeders/RolesTableSeeder.php
index f5583307a..8ab935945 100755
--- a/database/seeders/RolesTableSeeder.php
+++ b/database/seeders/RolesTableSeeder.php
@@ -11,7 +11,7 @@ class RolesTableSeeder extends Seeder
*
* @return void
*/
- public function run()
+ public function run(): void
{
/*
* Role Types
diff --git a/database/seeders/ThemesTableSeeder.php b/database/seeders/ThemesTableSeeder.php
index 3fda5ca0a..e1dcea809 100755
--- a/database/seeders/ThemesTableSeeder.php
+++ b/database/seeders/ThemesTableSeeder.php
@@ -12,7 +12,7 @@ class ThemesTableSeeder extends Seeder
*
* @return void
*/
- public function run()
+ public function run(): void
{
$themes = [
[
diff --git a/database/seeders/UsersTableSeeder.php b/database/seeders/UsersTableSeeder.php
index 58f4a7b4c..bb2fc77d5 100755
--- a/database/seeders/UsersTableSeeder.php
+++ b/database/seeders/UsersTableSeeder.php
@@ -15,7 +15,7 @@ class UsersTableSeeder extends Seeder
*
* @return void
*/
- public function run()
+ public function run(): void
{
$profile = new Profile();
$adminRole = Role::whereName('Admin')->first();
diff --git a/package.json b/package.json
index 905805936..a4da14f72 100755
--- a/package.json
+++ b/package.json
@@ -1,36 +1,123 @@
{
- "private": true,
- "scripts": {
- "dev": "npm run development",
- "development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
- "watch": "npm run development -- --watch",
- "watch-poll": "npm run watch -- --watch-poll",
- "hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
- "prod": "npm run production",
- "production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
- },
- "devDependencies": {
- "axios": "^0.21.1",
- "bootstrap": "^4.4.1",
- "cross-env": "^7.0",
- "font-awesome": "^4.7.0",
- "jquery": "^3.2",
- "laravel-mix": "^5.0.1",
- "lodash": "^4.17.13",
- "popper.js": "^1.16.1",
- "resolve-url-loader": "^3.1.0",
- "sass": "^1.26.3",
- "sass-loader": "^8.0.0",
- "vue": "^2.6.11",
- "vue-template-compiler": "^2.6.11"
- },
- "dependencies": {
- "chart.js": "^2.9.3",
- "dropzone": "^5.7.0",
- "hideshowpassword": "^2.2.0",
- "laravel-echo": "^1.6.1",
- "moment": "^2.24.0",
- "password-strength-meter": "^1.2.2",
- "pusher-js": "^4.4.0"
- }
+ "private": true,
+ "scripts": {
+ "dev": "vite",
+ "build": "vite build",
+ "preview": "vite preview",
+ "optimize": "vite optimize",
+ "lint": "eslint --fix resources/assets/js/ --ext .js,.vue",
+ "clean": "prettier . --write",
+ "prod": "npm install && npm update && eslint --fix resources/assets/js/ --ext .js,.vue && prettier . --write && node --max_old_space_size=16384 ./node_modules/vite/bin/vite.js optimize && ./node_modules/vite/bin/vite.js build"
+ },
+ "devDependencies": {
+ "@babel/core": "^7.21.0",
+ "@babel/eslint-parser": "^7.19.1",
+ "@originjs/vite-plugin-commonjs": "^1.0.3",
+ "@popperjs/core": "^2.11.6",
+ "@rushstack/eslint-patch": "^1.2.0",
+ "@sentry/vite-plugin": "^0.4.0",
+ "@tailwindcss/aspect-ratio": "^0.4.2",
+ "@tailwindcss/forms": "^0.5.3",
+ "@tailwindcss/line-clamp": "^0.4.2",
+ "@tailwindcss/nesting": "^0.0.0-insiders.565cd3e",
+ "@tailwindcss/postcss7-compat": "^2.2.17",
+ "@tailwindcss/typography": "^0.5.9",
+ "@types/node": "^18.14.2",
+ "@vitejs/plugin-basic-ssl": "^1.0.1",
+ "@vitejs/plugin-legacy": "^4.0.1",
+ "@vitejs/plugin-vue": "^4.0.0",
+ "@vue/compiler-sfc": "^3.2.47",
+ "@vue/eslint-config-prettier": "^7.1.0",
+ "@vue/eslint-config-typescript": "^11.0.2",
+ "@vue/tsconfig": "^0.1.3",
+ "autoprefixer": "^10.4.13",
+ "babel-loader": "^9.1.2",
+ "chart.js": "^4.2.1",
+ "core-js": "^3.29.0",
+ "cross-env": "^7.0.3",
+ "eslint": "^8.35.0",
+ "eslint-config-airbnb-base": "^15.0.0",
+ "eslint-config-prettier": "^8.6.0",
+ "eslint-plugin-html": "^7.1.0",
+ "eslint-plugin-import": "^2.27.5",
+ "eslint-plugin-prettier": "^4.2.1",
+ "eslint-plugin-vue": "^9.9.0",
+ "font-awesome": "^4.7.0",
+ "html-webpack-plugin": "^5.5.0",
+ "js-cookie": "^3.0.1",
+ "laravel-mix": "^6.0.49",
+ "laravel-vite-plugin": "^0.7.4",
+ "nodemon": "^2.0.20",
+ "postcss": "^8.4.21",
+ "postcss-nesting": "^11.2.1",
+ "prettier": "^2.8.4",
+ "prettier-plugin-tailwindcss": "^0.2.3",
+ "resolve-url-loader": "^5.0.0",
+ "rollup-plugin-visualizer": "^5.9.0",
+ "sass": "^1.58.3",
+ "sass-loader": "^13.2.0",
+ "stylelint": "^15.2.0",
+ "stylelint-webpack-plugin": "^4.1.0",
+ "tailwindcss": "^3.2.7",
+ "terser": "^5.16.5",
+ "toasty": "^6.0.3",
+ "tw-elements": "^1.0.0-beta1",
+ "typescript": "^4.9.5",
+ "universal-social-auth": "^0.2.6",
+ "vform": "^2.1.2",
+ "vite": "^4.1.4",
+ "vite-plugin-eslint": "^1.8.1",
+ "vite-plugin-html": "^3.2.0",
+ "vite-plugin-imagemin": "^0.6.1",
+ "vite-plugin-inspect": "^0.7.15",
+ "vite-plugin-manifest-sri": "^0.1.0",
+ "vite-plugin-minify": "^1.5.2",
+ "vite-plugin-pages": "^0.28.0",
+ "vite-plugin-pages-sitemap": "^1.4.5",
+ "vite-plugin-pwa": "^0.14.4",
+ "vite-plugin-stylelint": "^4.2.0",
+ "vue": "^3.2.47",
+ "vue-content-loader": "^2.0.1",
+ "vue-github-button": "^3.1.0",
+ "vue-gtag-next": "^1.14.0",
+ "vue-sweetalert2": "^5.0.5",
+ "vue-template-compiler": "^2.7.14",
+ "vue-tippy": "^6.0.0"
+ },
+ "dependencies": {
+ "@fortawesome/fontawesome-free": "^6.3.0",
+ "@fortawesome/fontawesome-svg-core": "^6.3.0",
+ "@fortawesome/free-brands-svg-icons": "^6.3.0",
+ "@fortawesome/free-regular-svg-icons": "^6.3.0",
+ "@fortawesome/free-solid-svg-icons": "^6.3.0",
+ "@fortawesome/vue-fontawesome": "^3.0.3",
+ "@plugin-web-update-notification/vite": "^1.3.0",
+ "@rollup/plugin-inject": "^5.0.3",
+ "@sentry/tracing": "^7.38.0",
+ "@sentry/vue": "^7.38.0",
+ "@vueform/multiselect": "^2.5.8",
+ "alpinejs": "^3.11.1",
+ "axios": "^1.3.4",
+ "bootstrap": "^4.4.1",
+ "dropzone": "^6.0.0-beta.2",
+ "hideshowpassword": "^2.2.0",
+ "jquery": "^3.6.3",
+ "laravel-echo": "^1.15.0",
+ "lodash": "^4.17.21",
+ "lodash.clonedeep": "^4.5.0",
+ "moment": "^2.29.4",
+ "password-strength-meter": "^2.1.0",
+ "popper.js": "^1.16.1",
+ "pusher-js": "^8.0.1",
+ "requirejs": "^2.3.6",
+ "save-dev": "^0.0.1-security",
+ "vite-plugin-static-copy": "^0.13.1",
+ "vue-axios": "^3.5.2",
+ "vue-html-secure": "^1.0.10",
+ "vue-loader": "^17.0.1",
+ "vue-router": "^4.1.6",
+ "vuex": "^4.1.0",
+ "vuex-persistedstate": "^4.1.0",
+ "vuex-shared-mutations": "^1.0.2"
+ }
}
diff --git a/phpunit.xml b/phpunit.xml
index 4ae4d979d..eb13aff19 100755
--- a/phpunit.xml
+++ b/phpunit.xml
@@ -12,20 +12,20 @@
./tests/Feature
-
+
./app
-
-
-
-
-
-
-
-
-
+
+
+
+
+
+
+
+
+
diff --git a/postcss.config.js b/postcss.config.js
new file mode 100644
index 000000000..6a86dd631
--- /dev/null
+++ b/postcss.config.js
@@ -0,0 +1,8 @@
+module.exports = {
+ plugins: [
+ require("tailwindcss"),
+ require("tailwindcss/nesting")(require("postcss-nesting")),
+ require("autoprefixer"),
+ require("postcss-import"),
+ ],
+};
diff --git a/public/build/assets/app-6294f21d.css b/public/build/assets/app-6294f21d.css
new file mode 100644
index 000000000..f45a37d4c
--- /dev/null
+++ b/public/build/assets/app-6294f21d.css
@@ -0,0 +1,13 @@
+@charset "UTF-8";@import"https://fonts.googleapis.com/css?family=Raleway:300,400,600";/*!
+ * Bootstrap v4.6.2 (https://getbootstrap.com/)
+ * Copyright 2011-2022 The Bootstrap Authors
+ * Copyright 2011-2022 Twitter, Inc.
+ * Licensed under MIT (https://github.com/twbs/bootstrap/blob/main/LICENSE)
+ *//*!
+ * Font Awesome 4.7.0 by @davegandy - http://fontawesome.io - @fontawesome
+ * License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License)
+ */@font-face{font-family:FontAwesome;src:url(/build/assets/fontawesome-webfont-7bfcab6d.eot?v=4.7.0);src:url(/build/assets/fontawesome-webfont-7bfcab6d.eot?#iefix&v=4.7.0) format("embedded-opentype"),url(/build/assets/fontawesome-webfont-2adefcbc.woff2?v=4.7.0) format("woff2"),url(/build/assets/fontawesome-webfont-ba0c59de.woff?v=4.7.0) format("woff"),url(/build/assets/fontawesome-webfont-aa58f33f.ttf?v=4.7.0) format("truetype"),url(/build/assets/fontawesome-webfont-ad615792.svg?v=4.7.0#fontawesomeregular) format("svg");font-weight:400;font-style:normal}.fa{display:inline-block;font: 14px/1 FontAwesome;font-size:inherit;text-rendering:auto;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.fa-lg{font-size:1.33333333em;line-height:.75em;vertical-align:-15%}.fa-fw{width:1.28571429em;text-align:center}.fa-ul{padding-left:0;margin-left:2.14285714em;list-style-type:none}.fa-li{position:absolute;left:-2.14285714em;width:2.14285714em;top:.14285714em;text-align:center}.fa-li.fa-lg{left:-1.85714286em}.fa-border{padding:.2em .25em .15em;border:solid .08em #eeeeee;border-radius:.1em}.fa-pull-left{float:left}.fa-pull-right{float:right}.fa.fa-pull-left{margin-right:.3em}.fa.fa-pull-right{margin-left:.3em}.pull-right{float:right}.pull-left{float:left}.fa.pull-left{margin-right:.3em}.fa.pull-right{margin-left:.3em}.fa-spin{animation:fa-spin 2s infinite linear}.fa-pulse{animation:fa-spin 1s infinite steps(8)}@keyframes fa-spin{0%{transform:rotate(0)}to{transform:rotate(359deg)}}.fa-rotate-90{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";transform:rotate(90deg)}.fa-rotate-180{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=2)";transform:rotate(180deg)}.fa-rotate-270{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";transform:rotate(270deg)}.fa-flip-horizontal{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1)";transform:scaleX(-1)}.fa-flip-vertical{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)";transform:scaleY(-1)}:root .fa-rotate-90,:root .fa-rotate-180,:root .fa-rotate-270,:root .fa-flip-horizontal,:root .fa-flip-vertical{filter:none}.fa-stack{position:relative;display:inline-block;width:2em;height:2em;line-height:2em;vertical-align:middle}.fa-stack-1x,.fa-stack-2x{position:absolute;left:0;width:100%;text-align:center}.fa-inverse{color:#fff}.fa-glass:before{content:"\f000"}.fa-envelope-o:before{content:"\f003"}.fa-star-o:before{content:"\f006"}.fa-remove:before,.fa-close:before,.fa-times:before{content:"\f00d"}.fa-gear:before,.fa-cog:before{content:"\f013"}.fa-trash-o:before{content:"\f014"}.fa-file-o:before{content:"\f016"}.fa-clock-o:before{content:"\f017"}.fa-arrow-circle-o-down:before{content:"\f01a"}.fa-arrow-circle-o-up:before{content:"\f01b"}.fa-play-circle-o:before{content:"\f01d"}.fa-rotate-right:before,.fa-repeat:before{content:"\f01e"}.fa-dedent:before,.fa-outdent:before{content:"\f03b"}.fa-photo:before,.fa-image:before,.fa-picture-o:before{content:"\f03e"}.fa-pencil:before{content:"\f040"}.fa-edit:before,.fa-pencil-square-o:before{content:"\f044"}.fa-share-square-o:before{content:"\f045"}.fa-check-square-o:before{content:"\f046"}.fa-times-circle-o:before{content:"\f05c"}.fa-check-circle-o:before{content:"\f05d"}.fa-mail-forward:before,.fa-share:before{content:"\f064"}.fa-plus:before{content:"\f067"}.fa-asterisk:before{content:"\f069"}.fa-warning:before,.fa-exclamation-triangle:before{content:"\f071"}.fa-calendar:before{content:"\f073"}.fa-bar-chart-o:before,.fa-bar-chart:before{content:"\f080"}.fa-gears:before,.fa-cogs:before{content:"\f085"}.fa-thumbs-o-up:before{content:"\f087"}.fa-thumbs-o-down:before{content:"\f088"}.fa-heart-o:before{content:"\f08a"}.fa-linkedin-square:before{content:"\f08c"}.fa-lemon-o:before{content:"\f094"}.fa-square-o:before{content:"\f096"}.fa-bookmark-o:before{content:"\f097"}.fa-facebook-f:before,.fa-facebook:before{content:"\f09a"}.fa-feed:before,.fa-rss:before{content:"\f09e"}.fa-hdd-o:before{content:"\f0a0"}.fa-hand-o-right:before{content:"\f0a4"}.fa-hand-o-left:before{content:"\f0a5"}.fa-hand-o-up:before{content:"\f0a6"}.fa-hand-o-down:before{content:"\f0a7"}.fa-group:before,.fa-users:before{content:"\f0c0"}.fa-chain:before,.fa-link:before{content:"\f0c1"}.fa-cut:before,.fa-scissors:before{content:"\f0c4"}.fa-copy:before,.fa-files-o:before{content:"\f0c5"}.fa-save:before,.fa-floppy-o:before{content:"\f0c7"}.fa-navicon:before,.fa-reorder:before,.fa-bars:before{content:"\f0c9"}.fa-google-plus:before{content:"\f0d5"}.fa-money:before{content:"\f0d6"}.fa-unsorted:before,.fa-sort:before{content:"\f0dc"}.fa-sort-down:before,.fa-sort-desc:before{content:"\f0dd"}.fa-sort-up:before,.fa-sort-asc:before{content:"\f0de"}.fa-linkedin:before{content:"\f0e1"}.fa-rotate-left:before,.fa-undo:before{content:"\f0e2"}.fa-legal:before,.fa-gavel:before{content:"\f0e3"}.fa-dashboard:before,.fa-tachometer:before{content:"\f0e4"}.fa-comment-o:before{content:"\f0e5"}.fa-comments-o:before{content:"\f0e6"}.fa-flash:before,.fa-bolt:before{content:"\f0e7"}.fa-paste:before,.fa-clipboard:before{content:"\f0ea"}.fa-lightbulb-o:before{content:"\f0eb"}.fa-bell-o:before{content:"\f0a2"}.fa-cutlery:before{content:"\f0f5"}.fa-file-text-o:before{content:"\f0f6"}.fa-building-o:before{content:"\f0f7"}.fa-hospital-o:before{content:"\f0f8"}.fa-desktop:before{content:"\f108"}.fa-tablet:before{content:"\f10a"}.fa-mobile-phone:before,.fa-mobile:before{content:"\f10b"}.fa-circle-o:before{content:"\f10c"}.fa-mail-reply:before,.fa-reply:before{content:"\f112"}.fa-folder-o:before{content:"\f114"}.fa-folder-open-o:before{content:"\f115"}.fa-smile-o:before{content:"\f118"}.fa-frown-o:before{content:"\f119"}.fa-meh-o:before{content:"\f11a"}.fa-keyboard-o:before{content:"\f11c"}.fa-flag-o:before{content:"\f11d"}.fa-mail-reply-all:before,.fa-reply-all:before{content:"\f122"}.fa-star-half-empty:before,.fa-star-half-full:before,.fa-star-half-o:before{content:"\f123"}.fa-code-fork:before{content:"\f126"}.fa-unlink:before,.fa-chain-broken:before{content:"\f127"}.fa-question:before{content:"\f128"}.fa-exclamation:before{content:"\f12a"}.fa-calendar-o:before{content:"\f133"}.fa-minus-square-o:before{content:"\f147"}.fa-toggle-down:before,.fa-caret-square-o-down:before{content:"\f150"}.fa-toggle-up:before,.fa-caret-square-o-up:before{content:"\f151"}.fa-toggle-right:before,.fa-caret-square-o-right:before{content:"\f152"}.fa-euro:before,.fa-eur:before{content:"\f153"}.fa-dollar:before,.fa-usd:before{content:"\f155"}.fa-rupee:before,.fa-inr:before{content:"\f156"}.fa-cny:before,.fa-rmb:before,.fa-yen:before,.fa-jpy:before{content:"\f157"}.fa-ruble:before,.fa-rouble:before,.fa-rub:before{content:"\f158"}.fa-won:before,.fa-krw:before{content:"\f159"}.fa-bitcoin:before,.fa-btc:before{content:"\f15a"}.fa-sort-alpha-desc:before{content:"\f15e"}.fa-sort-amount-desc:before{content:"\f161"}.fa-sort-numeric-desc:before{content:"\f163"}.fa-youtube-square:before{content:"\f166"}.fa-youtube-play:before{content:"\f16a"}.fa-bitbucket-square:before{content:"\f172"}.fa-gittip:before,.fa-gratipay:before{content:"\f184"}.fa-sun-o:before{content:"\f185"}.fa-moon-o:before{content:"\f186"}.fa-arrow-circle-o-right:before{content:"\f18e"}.fa-arrow-circle-o-left:before{content:"\f190"}.fa-toggle-left:before,.fa-caret-square-o-left:before{content:"\f191"}.fa-dot-circle-o:before{content:"\f192"}.fa-turkish-lira:before,.fa-try:before{content:"\f195"}.fa-plus-square-o:before{content:"\f196"}.fa-institution:before,.fa-bank:before,.fa-university:before{content:"\f19c"}.fa-mortar-board:before,.fa-graduation-cap:before{content:"\f19d"}.fa-spoon:before{content:"\f1b1"}.fa-automobile:before,.fa-car:before{content:"\f1b9"}.fa-cab:before,.fa-taxi:before{content:"\f1ba"}.fa-file-pdf-o:before{content:"\f1c1"}.fa-file-word-o:before{content:"\f1c2"}.fa-file-excel-o:before{content:"\f1c3"}.fa-file-powerpoint-o:before{content:"\f1c4"}.fa-file-photo-o:before,.fa-file-picture-o:before,.fa-file-image-o:before{content:"\f1c5"}.fa-file-zip-o:before,.fa-file-archive-o:before{content:"\f1c6"}.fa-file-sound-o:before,.fa-file-audio-o:before{content:"\f1c7"}.fa-file-movie-o:before,.fa-file-video-o:before{content:"\f1c8"}.fa-file-code-o:before{content:"\f1c9"}.fa-life-bouy:before,.fa-life-buoy:before,.fa-life-saver:before,.fa-support:before,.fa-life-ring:before{content:"\f1cd"}.fa-circle-o-notch:before{content:"\f1ce"}.fa-ra:before,.fa-resistance:before,.fa-rebel:before{content:"\f1d0"}.fa-ge:before,.fa-empire:before{content:"\f1d1"}.fa-y-combinator-square:before,.fa-yc-square:before,.fa-hacker-news:before{content:"\f1d4"}.fa-wechat:before,.fa-weixin:before{content:"\f1d7"}.fa-send:before,.fa-paper-plane:before{content:"\f1d8"}.fa-send-o:before,.fa-paper-plane-o:before{content:"\f1d9"}.fa-circle-thin:before{content:"\f1db"}.fa-soccer-ball-o:before,.fa-futbol-o:before{content:"\f1e3"}.fa-newspaper-o:before{content:"\f1ea"}.fa-bell-slash-o:before{content:"\f1f7"}.fa-at:before{content:"\f1fa"}.fa-cc:before{content:"\f20a"}.fa-shekel:before,.fa-sheqel:before,.fa-ils:before{content:"\f20b"}.fa-meanpath:before{content:"\f20c"}.fa-intersex:before,.fa-transgender:before{content:"\f224"}.fa-facebook-official:before{content:"\f230"}.fa-hotel:before,.fa-bed:before{content:"\f236"}.fa-yc:before,.fa-y-combinator:before{content:"\f23b"}.fa-battery-4:before,.fa-battery:before,.fa-battery-full:before{content:"\f240"}.fa-battery-3:before,.fa-battery-three-quarters:before{content:"\f241"}.fa-battery-2:before,.fa-battery-half:before{content:"\f242"}.fa-battery-1:before,.fa-battery-quarter:before{content:"\f243"}.fa-battery-0:before,.fa-battery-empty:before{content:"\f244"}.fa-sticky-note-o:before{content:"\f24a"}.fa-hourglass-o:before{content:"\f250"}.fa-hourglass-1:before,.fa-hourglass-start:before{content:"\f251"}.fa-hourglass-2:before,.fa-hourglass-half:before{content:"\f252"}.fa-hourglass-3:before,.fa-hourglass-end:before{content:"\f253"}.fa-hand-grab-o:before,.fa-hand-rock-o:before{content:"\f255"}.fa-hand-stop-o:before,.fa-hand-paper-o:before{content:"\f256"}.fa-hand-scissors-o:before{content:"\f257"}.fa-hand-lizard-o:before{content:"\f258"}.fa-hand-spock-o:before{content:"\f259"}.fa-hand-pointer-o:before{content:"\f25a"}.fa-hand-peace-o:before{content:"\f25b"}.fa-tripadvisor:before{content:"\f262"}.fa-tv:before,.fa-television:before{content:"\f26c"}.fa-calendar-plus-o:before{content:"\f271"}.fa-calendar-minus-o:before{content:"\f272"}.fa-calendar-times-o:before{content:"\f273"}.fa-calendar-check-o:before{content:"\f274"}.fa-map-o:before{content:"\f278"}.fa-commenting:before{content:"\f27a"}.fa-commenting-o:before{content:"\f27b"}.fa-vimeo:before{content:"\f27d"}.fa-credit-card-alt:before{content:"\f283"}.fa-pause-circle-o:before{content:"\f28c"}.fa-stop-circle-o:before{content:"\f28e"}.fa-hashtag:before{content:"\f292"}.fa-percent:before{content:"\f295"}.fa-wheelchair-alt:before{content:"\f29b"}.fa-question-circle-o:before{content:"\f29c"}.fa-asl-interpreting:before,.fa-american-sign-language-interpreting:before{content:"\f2a3"}.fa-deafness:before,.fa-hard-of-hearing:before,.fa-deaf:before{content:"\f2a4"}.fa-signing:before,.fa-sign-language:before{content:"\f2a7"}.fa-snapchat-ghost:before{content:"\f2ac"}.fa-google-plus-circle:before,.fa-google-plus-official:before{content:"\f2b3"}.fa-fa:before,.fa-font-awesome:before{content:"\f2b4"}.fa-handshake-o:before{content:"\f2b5"}.fa-envelope-open-o:before{content:"\f2b7"}.fa-address-book-o:before{content:"\f2ba"}.fa-vcard:before,.fa-address-card:before{content:"\f2bb"}.fa-vcard-o:before,.fa-address-card-o:before{content:"\f2bc"}.fa-user-circle-o:before{content:"\f2be"}.fa-user-o:before{content:"\f2c0"}.fa-drivers-license:before,.fa-id-card:before{content:"\f2c2"}.fa-drivers-license-o:before,.fa-id-card-o:before{content:"\f2c3"}.fa-thermometer-4:before,.fa-thermometer:before,.fa-thermometer-full:before{content:"\f2c7"}.fa-thermometer-3:before,.fa-thermometer-three-quarters:before{content:"\f2c8"}.fa-thermometer-2:before,.fa-thermometer-half:before{content:"\f2c9"}.fa-thermometer-1:before,.fa-thermometer-quarter:before{content:"\f2ca"}.fa-thermometer-0:before,.fa-thermometer-empty:before{content:"\f2cb"}.fa-bathtub:before,.fa-s15:before,.fa-bath:before{content:"\f2cd"}.fa-times-rectangle:before,.fa-window-close:before{content:"\f2d3"}.fa-times-rectangle-o:before,.fa-window-close-o:before{content:"\f2d4"}.fa-eercast:before{content:"\f2da"}.fa-snowflake-o:before{content:"\f2dc"}.sr-only{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0,0,0,0);border:0}.sr-only-focusable:active,.sr-only-focusable:focus{position:static;width:auto;height:auto;margin:0;overflow:visible;clip:auto}/*!
+ * Font Awesome Free 6.3.0 by @fontawesome - https://fontawesome.com
+ * License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
+ * Copyright 2023 Fonticons, Inc.
+ */.fa{font-family:var(--fa-style-family, "Font Awesome 6 Free");font-weight:var(--fa-style, 900)}.fa,.fa-classic,.fa-sharp,.fas,.fa-solid,.far,.fa-regular,.fab,.fa-brands{-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;display:var(--fa-display, inline-block);font-style:normal;font-variant:normal;line-height:1;text-rendering:auto}.fas,.fa-classic,.fa-solid,.far,.fa-regular{font-family:"Font Awesome 6 Free"}.fab,.fa-brands{font-family:"Font Awesome 6 Brands"}.fa-1x{font-size:1em}.fa-2x{font-size:2em}.fa-3x{font-size:3em}.fa-4x{font-size:4em}.fa-5x{font-size:5em}.fa-6x{font-size:6em}.fa-7x{font-size:7em}.fa-8x{font-size:8em}.fa-9x{font-size:9em}.fa-10x{font-size:10em}.fa-2xs{font-size:.625em;line-height:.1em;vertical-align:.225em}.fa-xs{font-size:.75em;line-height:.08333em;vertical-align:.125em}.fa-sm{font-size:.875em;line-height:.07143em;vertical-align:.05357em}.fa-lg{font-size:1.25em;line-height:.05em;vertical-align:-.075em}.fa-xl{font-size:1.5em;line-height:.04167em;vertical-align:-.125em}.fa-2xl{font-size:2em;line-height:.03125em;vertical-align:-.1875em}.fa-fw{text-align:center;width:1.25em}.fa-ul{list-style-type:none;margin-left:var(--fa-li-margin, 2.5em);padding-left:0}.fa-ul>li{position:relative}.fa-li{left:calc(var(--fa-li-width, 2em) * -1);position:absolute;text-align:center;width:var(--fa-li-width, 2em);line-height:inherit}.fa-border{border-color:var(--fa-border-color, #eee);border-radius:var(--fa-border-radius, .1em);border-style:var(--fa-border-style, solid);border-width:var(--fa-border-width, .08em);padding:var(--fa-border-padding, .2em .25em .15em)}.fa-pull-left{float:left;margin-right:var(--fa-pull-margin, .3em)}.fa-pull-right{float:right;margin-left:var(--fa-pull-margin, .3em)}.fa-beat{animation-name:fa-beat;animation-delay:var(--fa-animation-delay, 0s);animation-direction:var(--fa-animation-direction, normal);animation-duration:var(--fa-animation-duration, 1s);animation-iteration-count:var(--fa-animation-iteration-count, infinite);animation-timing-function:var(--fa-animation-timing, ease-in-out)}.fa-bounce{animation-name:fa-bounce;animation-delay:var(--fa-animation-delay, 0s);animation-direction:var(--fa-animation-direction, normal);animation-duration:var(--fa-animation-duration, 1s);animation-iteration-count:var(--fa-animation-iteration-count, infinite);animation-timing-function:var(--fa-animation-timing, cubic-bezier(.28, .84, .42, 1))}.fa-fade{animation-name:fa-fade;animation-delay:var(--fa-animation-delay, 0s);animation-direction:var(--fa-animation-direction, normal);animation-duration:var(--fa-animation-duration, 1s);animation-iteration-count:var(--fa-animation-iteration-count, infinite);animation-timing-function:var(--fa-animation-timing, cubic-bezier(.4, 0, .6, 1))}.fa-beat-fade{animation-name:fa-beat-fade;animation-delay:var(--fa-animation-delay, 0s);animation-direction:var(--fa-animation-direction, normal);animation-duration:var(--fa-animation-duration, 1s);animation-iteration-count:var(--fa-animation-iteration-count, infinite);animation-timing-function:var(--fa-animation-timing, cubic-bezier(.4, 0, .6, 1))}.fa-flip{animation-name:fa-flip;animation-delay:var(--fa-animation-delay, 0s);animation-direction:var(--fa-animation-direction, normal);animation-duration:var(--fa-animation-duration, 1s);animation-iteration-count:var(--fa-animation-iteration-count, infinite);animation-timing-function:var(--fa-animation-timing, ease-in-out)}.fa-shake{animation-name:fa-shake;animation-delay:var(--fa-animation-delay, 0s);animation-direction:var(--fa-animation-direction, normal);animation-duration:var(--fa-animation-duration, 1s);animation-iteration-count:var(--fa-animation-iteration-count, infinite);animation-timing-function:var(--fa-animation-timing, linear)}.fa-spin{animation-name:fa-spin;animation-delay:var(--fa-animation-delay, 0s);animation-direction:var(--fa-animation-direction, normal);animation-duration:var(--fa-animation-duration, 2s);animation-iteration-count:var(--fa-animation-iteration-count, infinite);animation-timing-function:var(--fa-animation-timing, linear)}.fa-spin-reverse{--fa-animation-direction: reverse}.fa-pulse,.fa-spin-pulse{animation-name:fa-spin;animation-direction:var(--fa-animation-direction, normal);animation-duration:var(--fa-animation-duration, 1s);animation-iteration-count:var(--fa-animation-iteration-count, infinite);animation-timing-function:var(--fa-animation-timing, steps(8))}@media (prefers-reduced-motion: reduce){.fa-beat,.fa-bounce,.fa-fade,.fa-beat-fade,.fa-flip,.fa-pulse,.fa-shake,.fa-spin,.fa-spin-pulse{animation-delay:-1ms;animation-duration:1ms;animation-iteration-count:1;transition-delay:0s;transition-duration:0s}}@keyframes fa-beat{0%,90%{transform:scale(1)}45%{transform:scale(var(--fa-beat-scale, 1.25))}}@keyframes fa-bounce{0%{transform:scale(1) translateY(0)}10%{transform:scale(var(--fa-bounce-start-scale-x, 1.1),var(--fa-bounce-start-scale-y, .9)) translateY(0)}30%{transform:scale(var(--fa-bounce-jump-scale-x, .9),var(--fa-bounce-jump-scale-y, 1.1)) translateY(var(--fa-bounce-height, -.5em))}50%{transform:scale(var(--fa-bounce-land-scale-x, 1.05),var(--fa-bounce-land-scale-y, .95)) translateY(0)}57%{transform:scale(1) translateY(var(--fa-bounce-rebound, -.125em))}64%{transform:scale(1) translateY(0)}to{transform:scale(1) translateY(0)}}@keyframes fa-fade{50%{opacity:var(--fa-fade-opacity, .4)}}@keyframes fa-beat-fade{0%,to{opacity:var(--fa-beat-fade-opacity, .4);transform:scale(1)}50%{opacity:1;transform:scale(var(--fa-beat-fade-scale, 1.125))}}@keyframes fa-flip{50%{transform:rotate3d(var(--fa-flip-x, 0),var(--fa-flip-y, 1),var(--fa-flip-z, 0),var(--fa-flip-angle, -180deg))}}@keyframes fa-shake{0%{transform:rotate(-15deg)}4%{transform:rotate(15deg)}8%,24%{transform:rotate(-18deg)}12%,28%{transform:rotate(18deg)}16%{transform:rotate(-22deg)}20%{transform:rotate(22deg)}32%{transform:rotate(-12deg)}36%{transform:rotate(12deg)}40%,to{transform:rotate(0)}}@keyframes fa-spin{0%{transform:rotate(0)}to{transform:rotate(360deg)}}.fa-rotate-90{transform:rotate(90deg)}.fa-rotate-180{transform:rotate(180deg)}.fa-rotate-270{transform:rotate(270deg)}.fa-flip-horizontal{transform:scaleX(-1)}.fa-flip-vertical{transform:scaleY(-1)}.fa-flip-both,.fa-flip-horizontal.fa-flip-vertical{transform:scale(-1)}.fa-rotate-by{transform:rotate(var(--fa-rotate-angle, none))}.fa-stack{display:inline-block;height:2em;line-height:2em;position:relative;vertical-align:middle;width:2.5em}.fa-stack-1x,.fa-stack-2x{left:0;position:absolute;text-align:center;width:100%;z-index:var(--fa-stack-z-index, auto)}.fa-stack-1x{line-height:inherit}.fa-stack-2x{font-size:2em}.fa-inverse{color:var(--fa-inverse, #fff)}.fa-0:before{content:"0"}.fa-1:before{content:"1"}.fa-2:before{content:"2"}.fa-3:before{content:"3"}.fa-4:before{content:"4"}.fa-5:before{content:"5"}.fa-6:before{content:"6"}.fa-7:before{content:"7"}.fa-8:before{content:"8"}.fa-9:before{content:"9"}.fa-fill-drip:before{content:"\f576"}.fa-arrows-to-circle:before{content:"\e4bd"}.fa-circle-chevron-right:before{content:"\f138"}.fa-chevron-circle-right:before{content:"\f138"}.fa-at:before{content:"@"}.fa-trash-can:before{content:"\f2ed"}.fa-trash-alt:before{content:"\f2ed"}.fa-text-height:before{content:"\f034"}.fa-user-xmark:before{content:"\f235"}.fa-user-times:before{content:"\f235"}.fa-stethoscope:before{content:"\f0f1"}.fa-message:before{content:"\f27a"}.fa-comment-alt:before{content:"\f27a"}.fa-info:before{content:"\f129"}.fa-down-left-and-up-right-to-center:before{content:"\f422"}.fa-compress-alt:before{content:"\f422"}.fa-explosion:before{content:"\e4e9"}.fa-file-lines:before{content:"\f15c"}.fa-file-alt:before{content:"\f15c"}.fa-file-text:before{content:"\f15c"}.fa-wave-square:before{content:"\f83e"}.fa-ring:before{content:"\f70b"}.fa-building-un:before{content:"\e4d9"}.fa-dice-three:before{content:"\f527"}.fa-calendar-days:before{content:"\f073"}.fa-calendar-alt:before{content:"\f073"}.fa-anchor-circle-check:before{content:"\e4aa"}.fa-building-circle-arrow-right:before{content:"\e4d1"}.fa-volleyball:before{content:"\f45f"}.fa-volleyball-ball:before{content:"\f45f"}.fa-arrows-up-to-line:before{content:"\e4c2"}.fa-sort-down:before{content:"\f0dd"}.fa-sort-desc:before{content:"\f0dd"}.fa-circle-minus:before{content:"\f056"}.fa-minus-circle:before{content:"\f056"}.fa-door-open:before{content:"\f52b"}.fa-right-from-bracket:before{content:"\f2f5"}.fa-sign-out-alt:before{content:"\f2f5"}.fa-atom:before{content:"\f5d2"}.fa-soap:before{content:"\e06e"}.fa-icons:before{content:"\f86d"}.fa-heart-music-camera-bolt:before{content:"\f86d"}.fa-microphone-lines-slash:before{content:"\f539"}.fa-microphone-alt-slash:before{content:"\f539"}.fa-bridge-circle-check:before{content:"\e4c9"}.fa-pump-medical:before{content:"\e06a"}.fa-fingerprint:before{content:"\f577"}.fa-hand-point-right:before{content:"\f0a4"}.fa-magnifying-glass-location:before{content:"\f689"}.fa-search-location:before{content:"\f689"}.fa-forward-step:before{content:"\f051"}.fa-step-forward:before{content:"\f051"}.fa-face-smile-beam:before{content:"\f5b8"}.fa-smile-beam:before{content:"\f5b8"}.fa-flag-checkered:before{content:"\f11e"}.fa-football:before{content:"\f44e"}.fa-football-ball:before{content:"\f44e"}.fa-school-circle-exclamation:before{content:"\e56c"}.fa-crop:before{content:"\f125"}.fa-angles-down:before{content:"\f103"}.fa-angle-double-down:before{content:"\f103"}.fa-users-rectangle:before{content:"\e594"}.fa-people-roof:before{content:"\e537"}.fa-people-line:before{content:"\e534"}.fa-beer-mug-empty:before{content:"\f0fc"}.fa-beer:before{content:"\f0fc"}.fa-diagram-predecessor:before{content:"\e477"}.fa-arrow-up-long:before{content:"\f176"}.fa-long-arrow-up:before{content:"\f176"}.fa-fire-flame-simple:before{content:"\f46a"}.fa-burn:before{content:"\f46a"}.fa-person:before{content:"\f183"}.fa-male:before{content:"\f183"}.fa-laptop:before{content:"\f109"}.fa-file-csv:before{content:"\f6dd"}.fa-menorah:before{content:"\f676"}.fa-truck-plane:before{content:"\e58f"}.fa-record-vinyl:before{content:"\f8d9"}.fa-face-grin-stars:before{content:"\f587"}.fa-grin-stars:before{content:"\f587"}.fa-bong:before{content:"\f55c"}.fa-spaghetti-monster-flying:before{content:"\f67b"}.fa-pastafarianism:before{content:"\f67b"}.fa-arrow-down-up-across-line:before{content:"\e4af"}.fa-spoon:before{content:"\f2e5"}.fa-utensil-spoon:before{content:"\f2e5"}.fa-jar-wheat:before{content:"\e517"}.fa-envelopes-bulk:before{content:"\f674"}.fa-mail-bulk:before{content:"\f674"}.fa-file-circle-exclamation:before{content:"\e4eb"}.fa-circle-h:before{content:"\f47e"}.fa-hospital-symbol:before{content:"\f47e"}.fa-pager:before{content:"\f815"}.fa-address-book:before{content:"\f2b9"}.fa-contact-book:before{content:"\f2b9"}.fa-strikethrough:before{content:"\f0cc"}.fa-k:before{content:"K"}.fa-landmark-flag:before{content:"\e51c"}.fa-pencil:before{content:"\f303"}.fa-pencil-alt:before{content:"\f303"}.fa-backward:before{content:"\f04a"}.fa-caret-right:before{content:"\f0da"}.fa-comments:before{content:"\f086"}.fa-paste:before{content:"\f0ea"}.fa-file-clipboard:before{content:"\f0ea"}.fa-code-pull-request:before{content:"\e13c"}.fa-clipboard-list:before{content:"\f46d"}.fa-truck-ramp-box:before{content:"\f4de"}.fa-truck-loading:before{content:"\f4de"}.fa-user-check:before{content:"\f4fc"}.fa-vial-virus:before{content:"\e597"}.fa-sheet-plastic:before{content:"\e571"}.fa-blog:before{content:"\f781"}.fa-user-ninja:before{content:"\f504"}.fa-person-arrow-up-from-line:before{content:"\e539"}.fa-scroll-torah:before{content:"\f6a0"}.fa-torah:before{content:"\f6a0"}.fa-broom-ball:before{content:"\f458"}.fa-quidditch:before{content:"\f458"}.fa-quidditch-broom-ball:before{content:"\f458"}.fa-toggle-off:before{content:"\f204"}.fa-box-archive:before{content:"\f187"}.fa-archive:before{content:"\f187"}.fa-person-drowning:before{content:"\e545"}.fa-arrow-down-9-1:before{content:"\f886"}.fa-sort-numeric-desc:before{content:"\f886"}.fa-sort-numeric-down-alt:before{content:"\f886"}.fa-face-grin-tongue-squint:before{content:"\f58a"}.fa-grin-tongue-squint:before{content:"\f58a"}.fa-spray-can:before{content:"\f5bd"}.fa-truck-monster:before{content:"\f63b"}.fa-w:before{content:"W"}.fa-earth-africa:before{content:"\f57c"}.fa-globe-africa:before{content:"\f57c"}.fa-rainbow:before{content:"\f75b"}.fa-circle-notch:before{content:"\f1ce"}.fa-tablet-screen-button:before{content:"\f3fa"}.fa-tablet-alt:before{content:"\f3fa"}.fa-paw:before{content:"\f1b0"}.fa-cloud:before{content:"\f0c2"}.fa-trowel-bricks:before{content:"\e58a"}.fa-face-flushed:before{content:"\f579"}.fa-flushed:before{content:"\f579"}.fa-hospital-user:before{content:"\f80d"}.fa-tent-arrow-left-right:before{content:"\e57f"}.fa-gavel:before{content:"\f0e3"}.fa-legal:before{content:"\f0e3"}.fa-binoculars:before{content:"\f1e5"}.fa-microphone-slash:before{content:"\f131"}.fa-box-tissue:before{content:"\e05b"}.fa-motorcycle:before{content:"\f21c"}.fa-bell-concierge:before{content:"\f562"}.fa-concierge-bell:before{content:"\f562"}.fa-pen-ruler:before{content:"\f5ae"}.fa-pencil-ruler:before{content:"\f5ae"}.fa-people-arrows:before{content:"\e068"}.fa-people-arrows-left-right:before{content:"\e068"}.fa-mars-and-venus-burst:before{content:"\e523"}.fa-square-caret-right:before{content:"\f152"}.fa-caret-square-right:before{content:"\f152"}.fa-scissors:before{content:"\f0c4"}.fa-cut:before{content:"\f0c4"}.fa-sun-plant-wilt:before{content:"\e57a"}.fa-toilets-portable:before{content:"\e584"}.fa-hockey-puck:before{content:"\f453"}.fa-table:before{content:"\f0ce"}.fa-magnifying-glass-arrow-right:before{content:"\e521"}.fa-tachograph-digital:before{content:"\f566"}.fa-digital-tachograph:before{content:"\f566"}.fa-users-slash:before{content:"\e073"}.fa-clover:before{content:"\e139"}.fa-reply:before{content:"\f3e5"}.fa-mail-reply:before{content:"\f3e5"}.fa-star-and-crescent:before{content:"\f699"}.fa-house-fire:before{content:"\e50c"}.fa-square-minus:before{content:"\f146"}.fa-minus-square:before{content:"\f146"}.fa-helicopter:before{content:"\f533"}.fa-compass:before{content:"\f14e"}.fa-square-caret-down:before{content:"\f150"}.fa-caret-square-down:before{content:"\f150"}.fa-file-circle-question:before{content:"\e4ef"}.fa-laptop-code:before{content:"\f5fc"}.fa-swatchbook:before{content:"\f5c3"}.fa-prescription-bottle:before{content:"\f485"}.fa-bars:before{content:"\f0c9"}.fa-navicon:before{content:"\f0c9"}.fa-people-group:before{content:"\e533"}.fa-hourglass-end:before{content:"\f253"}.fa-hourglass-3:before{content:"\f253"}.fa-heart-crack:before{content:"\f7a9"}.fa-heart-broken:before{content:"\f7a9"}.fa-square-up-right:before{content:"\f360"}.fa-external-link-square-alt:before{content:"\f360"}.fa-face-kiss-beam:before{content:"\f597"}.fa-kiss-beam:before{content:"\f597"}.fa-film:before{content:"\f008"}.fa-ruler-horizontal:before{content:"\f547"}.fa-people-robbery:before{content:"\e536"}.fa-lightbulb:before{content:"\f0eb"}.fa-caret-left:before{content:"\f0d9"}.fa-circle-exclamation:before{content:"\f06a"}.fa-exclamation-circle:before{content:"\f06a"}.fa-school-circle-xmark:before{content:"\e56d"}.fa-arrow-right-from-bracket:before{content:"\f08b"}.fa-sign-out:before{content:"\f08b"}.fa-circle-chevron-down:before{content:"\f13a"}.fa-chevron-circle-down:before{content:"\f13a"}.fa-unlock-keyhole:before{content:"\f13e"}.fa-unlock-alt:before{content:"\f13e"}.fa-cloud-showers-heavy:before{content:"\f740"}.fa-headphones-simple:before{content:"\f58f"}.fa-headphones-alt:before{content:"\f58f"}.fa-sitemap:before{content:"\f0e8"}.fa-circle-dollar-to-slot:before{content:"\f4b9"}.fa-donate:before{content:"\f4b9"}.fa-memory:before{content:"\f538"}.fa-road-spikes:before{content:"\e568"}.fa-fire-burner:before{content:"\e4f1"}.fa-flag:before{content:"\f024"}.fa-hanukiah:before{content:"\f6e6"}.fa-feather:before{content:"\f52d"}.fa-volume-low:before{content:"\f027"}.fa-volume-down:before{content:"\f027"}.fa-comment-slash:before{content:"\f4b3"}.fa-cloud-sun-rain:before{content:"\f743"}.fa-compress:before{content:"\f066"}.fa-wheat-awn:before{content:"\e2cd"}.fa-wheat-alt:before{content:"\e2cd"}.fa-ankh:before{content:"\f644"}.fa-hands-holding-child:before{content:"\e4fa"}.fa-asterisk:before{content:"*"}.fa-square-check:before{content:"\f14a"}.fa-check-square:before{content:"\f14a"}.fa-peseta-sign:before{content:"\e221"}.fa-heading:before{content:"\f1dc"}.fa-header:before{content:"\f1dc"}.fa-ghost:before{content:"\f6e2"}.fa-list:before{content:"\f03a"}.fa-list-squares:before{content:"\f03a"}.fa-square-phone-flip:before{content:"\f87b"}.fa-phone-square-alt:before{content:"\f87b"}.fa-cart-plus:before{content:"\f217"}.fa-gamepad:before{content:"\f11b"}.fa-circle-dot:before{content:"\f192"}.fa-dot-circle:before{content:"\f192"}.fa-face-dizzy:before{content:"\f567"}.fa-dizzy:before{content:"\f567"}.fa-egg:before{content:"\f7fb"}.fa-house-medical-circle-xmark:before{content:"\e513"}.fa-campground:before{content:"\f6bb"}.fa-folder-plus:before{content:"\f65e"}.fa-futbol:before{content:"\f1e3"}.fa-futbol-ball:before{content:"\f1e3"}.fa-soccer-ball:before{content:"\f1e3"}.fa-paintbrush:before{content:"\f1fc"}.fa-paint-brush:before{content:"\f1fc"}.fa-lock:before{content:"\f023"}.fa-gas-pump:before{content:"\f52f"}.fa-hot-tub-person:before{content:"\f593"}.fa-hot-tub:before{content:"\f593"}.fa-map-location:before{content:"\f59f"}.fa-map-marked:before{content:"\f59f"}.fa-house-flood-water:before{content:"\e50e"}.fa-tree:before{content:"\f1bb"}.fa-bridge-lock:before{content:"\e4cc"}.fa-sack-dollar:before{content:"\f81d"}.fa-pen-to-square:before{content:"\f044"}.fa-edit:before{content:"\f044"}.fa-car-side:before{content:"\f5e4"}.fa-share-nodes:before{content:"\f1e0"}.fa-share-alt:before{content:"\f1e0"}.fa-heart-circle-minus:before{content:"\e4ff"}.fa-hourglass-half:before{content:"\f252"}.fa-hourglass-2:before{content:"\f252"}.fa-microscope:before{content:"\f610"}.fa-sink:before{content:"\e06d"}.fa-bag-shopping:before{content:"\f290"}.fa-shopping-bag:before{content:"\f290"}.fa-arrow-down-z-a:before{content:"\f881"}.fa-sort-alpha-desc:before{content:"\f881"}.fa-sort-alpha-down-alt:before{content:"\f881"}.fa-mitten:before{content:"\f7b5"}.fa-person-rays:before{content:"\e54d"}.fa-users:before{content:"\f0c0"}.fa-eye-slash:before{content:"\f070"}.fa-flask-vial:before{content:"\e4f3"}.fa-hand:before{content:"\f256"}.fa-hand-paper:before{content:"\f256"}.fa-om:before{content:"\f679"}.fa-worm:before{content:"\e599"}.fa-house-circle-xmark:before{content:"\e50b"}.fa-plug:before{content:"\f1e6"}.fa-chevron-up:before{content:"\f077"}.fa-hand-spock:before{content:"\f259"}.fa-stopwatch:before{content:"\f2f2"}.fa-face-kiss:before{content:"\f596"}.fa-kiss:before{content:"\f596"}.fa-bridge-circle-xmark:before{content:"\e4cb"}.fa-face-grin-tongue:before{content:"\f589"}.fa-grin-tongue:before{content:"\f589"}.fa-chess-bishop:before{content:"\f43a"}.fa-face-grin-wink:before{content:"\f58c"}.fa-grin-wink:before{content:"\f58c"}.fa-ear-deaf:before{content:"\f2a4"}.fa-deaf:before{content:"\f2a4"}.fa-deafness:before{content:"\f2a4"}.fa-hard-of-hearing:before{content:"\f2a4"}.fa-road-circle-check:before{content:"\e564"}.fa-dice-five:before{content:"\f523"}.fa-square-rss:before{content:"\f143"}.fa-rss-square:before{content:"\f143"}.fa-land-mine-on:before{content:"\e51b"}.fa-i-cursor:before{content:"\f246"}.fa-stamp:before{content:"\f5bf"}.fa-stairs:before{content:"\e289"}.fa-i:before{content:"I"}.fa-hryvnia-sign:before{content:"\f6f2"}.fa-hryvnia:before{content:"\f6f2"}.fa-pills:before{content:"\f484"}.fa-face-grin-wide:before{content:"\f581"}.fa-grin-alt:before{content:"\f581"}.fa-tooth:before{content:"\f5c9"}.fa-v:before{content:"V"}.fa-bangladeshi-taka-sign:before{content:"\e2e6"}.fa-bicycle:before{content:"\f206"}.fa-staff-snake:before{content:"\e579"}.fa-rod-asclepius:before{content:"\e579"}.fa-rod-snake:before{content:"\e579"}.fa-staff-aesculapius:before{content:"\e579"}.fa-head-side-cough-slash:before{content:"\e062"}.fa-truck-medical:before{content:"\f0f9"}.fa-ambulance:before{content:"\f0f9"}.fa-wheat-awn-circle-exclamation:before{content:"\e598"}.fa-snowman:before{content:"\f7d0"}.fa-mortar-pestle:before{content:"\f5a7"}.fa-road-barrier:before{content:"\e562"}.fa-school:before{content:"\f549"}.fa-igloo:before{content:"\f7ae"}.fa-joint:before{content:"\f595"}.fa-angle-right:before{content:"\f105"}.fa-horse:before{content:"\f6f0"}.fa-q:before{content:"Q"}.fa-g:before{content:"G"}.fa-notes-medical:before{content:"\f481"}.fa-temperature-half:before{content:"\f2c9"}.fa-temperature-2:before{content:"\f2c9"}.fa-thermometer-2:before{content:"\f2c9"}.fa-thermometer-half:before{content:"\f2c9"}.fa-dong-sign:before{content:"\e169"}.fa-capsules:before{content:"\f46b"}.fa-poo-storm:before{content:"\f75a"}.fa-poo-bolt:before{content:"\f75a"}.fa-face-frown-open:before{content:"\f57a"}.fa-frown-open:before{content:"\f57a"}.fa-hand-point-up:before{content:"\f0a6"}.fa-money-bill:before{content:"\f0d6"}.fa-bookmark:before{content:"\f02e"}.fa-align-justify:before{content:"\f039"}.fa-umbrella-beach:before{content:"\f5ca"}.fa-helmet-un:before{content:"\e503"}.fa-bullseye:before{content:"\f140"}.fa-bacon:before{content:"\f7e5"}.fa-hand-point-down:before{content:"\f0a7"}.fa-arrow-up-from-bracket:before{content:"\e09a"}.fa-folder:before{content:"\f07b"}.fa-folder-blank:before{content:"\f07b"}.fa-file-waveform:before{content:"\f478"}.fa-file-medical-alt:before{content:"\f478"}.fa-radiation:before{content:"\f7b9"}.fa-chart-simple:before{content:"\e473"}.fa-mars-stroke:before{content:"\f229"}.fa-vial:before{content:"\f492"}.fa-gauge:before{content:"\f624"}.fa-dashboard:before{content:"\f624"}.fa-gauge-med:before{content:"\f624"}.fa-tachometer-alt-average:before{content:"\f624"}.fa-wand-magic-sparkles:before{content:"\e2ca"}.fa-magic-wand-sparkles:before{content:"\e2ca"}.fa-e:before{content:"E"}.fa-pen-clip:before{content:"\f305"}.fa-pen-alt:before{content:"\f305"}.fa-bridge-circle-exclamation:before{content:"\e4ca"}.fa-user:before{content:"\f007"}.fa-school-circle-check:before{content:"\e56b"}.fa-dumpster:before{content:"\f793"}.fa-van-shuttle:before{content:"\f5b6"}.fa-shuttle-van:before{content:"\f5b6"}.fa-building-user:before{content:"\e4da"}.fa-square-caret-left:before{content:"\f191"}.fa-caret-square-left:before{content:"\f191"}.fa-highlighter:before{content:"\f591"}.fa-key:before{content:"\f084"}.fa-bullhorn:before{content:"\f0a1"}.fa-globe:before{content:"\f0ac"}.fa-synagogue:before{content:"\f69b"}.fa-person-half-dress:before{content:"\e548"}.fa-road-bridge:before{content:"\e563"}.fa-location-arrow:before{content:"\f124"}.fa-c:before{content:"C"}.fa-tablet-button:before{content:"\f10a"}.fa-building-lock:before{content:"\e4d6"}.fa-pizza-slice:before{content:"\f818"}.fa-money-bill-wave:before{content:"\f53a"}.fa-chart-area:before{content:"\f1fe"}.fa-area-chart:before{content:"\f1fe"}.fa-house-flag:before{content:"\e50d"}.fa-person-circle-minus:before{content:"\e540"}.fa-ban:before{content:"\f05e"}.fa-cancel:before{content:"\f05e"}.fa-camera-rotate:before{content:"\e0d8"}.fa-spray-can-sparkles:before{content:"\f5d0"}.fa-air-freshener:before{content:"\f5d0"}.fa-star:before{content:"\f005"}.fa-repeat:before{content:"\f363"}.fa-cross:before{content:"\f654"}.fa-box:before{content:"\f466"}.fa-venus-mars:before{content:"\f228"}.fa-arrow-pointer:before{content:"\f245"}.fa-mouse-pointer:before{content:"\f245"}.fa-maximize:before{content:"\f31e"}.fa-expand-arrows-alt:before{content:"\f31e"}.fa-charging-station:before{content:"\f5e7"}.fa-shapes:before{content:"\f61f"}.fa-triangle-circle-square:before{content:"\f61f"}.fa-shuffle:before{content:"\f074"}.fa-random:before{content:"\f074"}.fa-person-running:before{content:"\f70c"}.fa-running:before{content:"\f70c"}.fa-mobile-retro:before{content:"\e527"}.fa-grip-lines-vertical:before{content:"\f7a5"}.fa-spider:before{content:"\f717"}.fa-hands-bound:before{content:"\e4f9"}.fa-file-invoice-dollar:before{content:"\f571"}.fa-plane-circle-exclamation:before{content:"\e556"}.fa-x-ray:before{content:"\f497"}.fa-spell-check:before{content:"\f891"}.fa-slash:before{content:"\f715"}.fa-computer-mouse:before{content:"\f8cc"}.fa-mouse:before{content:"\f8cc"}.fa-arrow-right-to-bracket:before{content:"\f090"}.fa-sign-in:before{content:"\f090"}.fa-shop-slash:before{content:"\e070"}.fa-store-alt-slash:before{content:"\e070"}.fa-server:before{content:"\f233"}.fa-virus-covid-slash:before{content:"\e4a9"}.fa-shop-lock:before{content:"\e4a5"}.fa-hourglass-start:before{content:"\f251"}.fa-hourglass-1:before{content:"\f251"}.fa-blender-phone:before{content:"\f6b6"}.fa-building-wheat:before{content:"\e4db"}.fa-person-breastfeeding:before{content:"\e53a"}.fa-right-to-bracket:before{content:"\f2f6"}.fa-sign-in-alt:before{content:"\f2f6"}.fa-venus:before{content:"\f221"}.fa-passport:before{content:"\f5ab"}.fa-heart-pulse:before{content:"\f21e"}.fa-heartbeat:before{content:"\f21e"}.fa-people-carry-box:before{content:"\f4ce"}.fa-people-carry:before{content:"\f4ce"}.fa-temperature-high:before{content:"\f769"}.fa-microchip:before{content:"\f2db"}.fa-crown:before{content:"\f521"}.fa-weight-hanging:before{content:"\f5cd"}.fa-xmarks-lines:before{content:"\e59a"}.fa-file-prescription:before{content:"\f572"}.fa-weight-scale:before{content:"\f496"}.fa-weight:before{content:"\f496"}.fa-user-group:before{content:"\f500"}.fa-user-friends:before{content:"\f500"}.fa-arrow-up-a-z:before{content:"\f15e"}.fa-sort-alpha-up:before{content:"\f15e"}.fa-chess-knight:before{content:"\f441"}.fa-face-laugh-squint:before{content:"\f59b"}.fa-laugh-squint:before{content:"\f59b"}.fa-wheelchair:before{content:"\f193"}.fa-circle-arrow-up:before{content:"\f0aa"}.fa-arrow-circle-up:before{content:"\f0aa"}.fa-toggle-on:before{content:"\f205"}.fa-person-walking:before{content:"\f554"}.fa-walking:before{content:"\f554"}.fa-l:before{content:"L"}.fa-fire:before{content:"\f06d"}.fa-bed-pulse:before{content:"\f487"}.fa-procedures:before{content:"\f487"}.fa-shuttle-space:before{content:"\f197"}.fa-space-shuttle:before{content:"\f197"}.fa-face-laugh:before{content:"\f599"}.fa-laugh:before{content:"\f599"}.fa-folder-open:before{content:"\f07c"}.fa-heart-circle-plus:before{content:"\e500"}.fa-code-fork:before{content:"\e13b"}.fa-city:before{content:"\f64f"}.fa-microphone-lines:before{content:"\f3c9"}.fa-microphone-alt:before{content:"\f3c9"}.fa-pepper-hot:before{content:"\f816"}.fa-unlock:before{content:"\f09c"}.fa-colon-sign:before{content:"\e140"}.fa-headset:before{content:"\f590"}.fa-store-slash:before{content:"\e071"}.fa-road-circle-xmark:before{content:"\e566"}.fa-user-minus:before{content:"\f503"}.fa-mars-stroke-up:before{content:"\f22a"}.fa-mars-stroke-v:before{content:"\f22a"}.fa-champagne-glasses:before{content:"\f79f"}.fa-glass-cheers:before{content:"\f79f"}.fa-clipboard:before{content:"\f328"}.fa-house-circle-exclamation:before{content:"\e50a"}.fa-file-arrow-up:before{content:"\f574"}.fa-file-upload:before{content:"\f574"}.fa-wifi:before{content:"\f1eb"}.fa-wifi-3:before{content:"\f1eb"}.fa-wifi-strong:before{content:"\f1eb"}.fa-bath:before{content:"\f2cd"}.fa-bathtub:before{content:"\f2cd"}.fa-underline:before{content:"\f0cd"}.fa-user-pen:before{content:"\f4ff"}.fa-user-edit:before{content:"\f4ff"}.fa-signature:before{content:"\f5b7"}.fa-stroopwafel:before{content:"\f551"}.fa-bold:before{content:"\f032"}.fa-anchor-lock:before{content:"\e4ad"}.fa-building-ngo:before{content:"\e4d7"}.fa-manat-sign:before{content:"\e1d5"}.fa-not-equal:before{content:"\f53e"}.fa-border-top-left:before{content:"\f853"}.fa-border-style:before{content:"\f853"}.fa-map-location-dot:before{content:"\f5a0"}.fa-map-marked-alt:before{content:"\f5a0"}.fa-jedi:before{content:"\f669"}.fa-square-poll-vertical:before{content:"\f681"}.fa-poll:before{content:"\f681"}.fa-mug-hot:before{content:"\f7b6"}.fa-car-battery:before{content:"\f5df"}.fa-battery-car:before{content:"\f5df"}.fa-gift:before{content:"\f06b"}.fa-dice-two:before{content:"\f528"}.fa-chess-queen:before{content:"\f445"}.fa-glasses:before{content:"\f530"}.fa-chess-board:before{content:"\f43c"}.fa-building-circle-check:before{content:"\e4d2"}.fa-person-chalkboard:before{content:"\e53d"}.fa-mars-stroke-right:before{content:"\f22b"}.fa-mars-stroke-h:before{content:"\f22b"}.fa-hand-back-fist:before{content:"\f255"}.fa-hand-rock:before{content:"\f255"}.fa-square-caret-up:before{content:"\f151"}.fa-caret-square-up:before{content:"\f151"}.fa-cloud-showers-water:before{content:"\e4e4"}.fa-chart-bar:before{content:"\f080"}.fa-bar-chart:before{content:"\f080"}.fa-hands-bubbles:before{content:"\e05e"}.fa-hands-wash:before{content:"\e05e"}.fa-less-than-equal:before{content:"\f537"}.fa-train:before{content:"\f238"}.fa-eye-low-vision:before{content:"\f2a8"}.fa-low-vision:before{content:"\f2a8"}.fa-crow:before{content:"\f520"}.fa-sailboat:before{content:"\e445"}.fa-window-restore:before{content:"\f2d2"}.fa-square-plus:before{content:"\f0fe"}.fa-plus-square:before{content:"\f0fe"}.fa-torii-gate:before{content:"\f6a1"}.fa-frog:before{content:"\f52e"}.fa-bucket:before{content:"\e4cf"}.fa-image:before{content:"\f03e"}.fa-microphone:before{content:"\f130"}.fa-cow:before{content:"\f6c8"}.fa-caret-up:before{content:"\f0d8"}.fa-screwdriver:before{content:"\f54a"}.fa-folder-closed:before{content:"\e185"}.fa-house-tsunami:before{content:"\e515"}.fa-square-nfi:before{content:"\e576"}.fa-arrow-up-from-ground-water:before{content:"\e4b5"}.fa-martini-glass:before{content:"\f57b"}.fa-glass-martini-alt:before{content:"\f57b"}.fa-rotate-left:before{content:"\f2ea"}.fa-rotate-back:before{content:"\f2ea"}.fa-rotate-backward:before{content:"\f2ea"}.fa-undo-alt:before{content:"\f2ea"}.fa-table-columns:before{content:"\f0db"}.fa-columns:before{content:"\f0db"}.fa-lemon:before{content:"\f094"}.fa-head-side-mask:before{content:"\e063"}.fa-handshake:before{content:"\f2b5"}.fa-gem:before{content:"\f3a5"}.fa-dolly:before{content:"\f472"}.fa-dolly-box:before{content:"\f472"}.fa-smoking:before{content:"\f48d"}.fa-minimize:before{content:"\f78c"}.fa-compress-arrows-alt:before{content:"\f78c"}.fa-monument:before{content:"\f5a6"}.fa-snowplow:before{content:"\f7d2"}.fa-angles-right:before{content:"\f101"}.fa-angle-double-right:before{content:"\f101"}.fa-cannabis:before{content:"\f55f"}.fa-circle-play:before{content:"\f144"}.fa-play-circle:before{content:"\f144"}.fa-tablets:before{content:"\f490"}.fa-ethernet:before{content:"\f796"}.fa-euro-sign:before{content:"\f153"}.fa-eur:before{content:"\f153"}.fa-euro:before{content:"\f153"}.fa-chair:before{content:"\f6c0"}.fa-circle-check:before{content:"\f058"}.fa-check-circle:before{content:"\f058"}.fa-circle-stop:before{content:"\f28d"}.fa-stop-circle:before{content:"\f28d"}.fa-compass-drafting:before{content:"\f568"}.fa-drafting-compass:before{content:"\f568"}.fa-plate-wheat:before{content:"\e55a"}.fa-icicles:before{content:"\f7ad"}.fa-person-shelter:before{content:"\e54f"}.fa-neuter:before{content:"\f22c"}.fa-id-badge:before{content:"\f2c1"}.fa-marker:before{content:"\f5a1"}.fa-face-laugh-beam:before{content:"\f59a"}.fa-laugh-beam:before{content:"\f59a"}.fa-helicopter-symbol:before{content:"\e502"}.fa-universal-access:before{content:"\f29a"}.fa-circle-chevron-up:before{content:"\f139"}.fa-chevron-circle-up:before{content:"\f139"}.fa-lari-sign:before{content:"\e1c8"}.fa-volcano:before{content:"\f770"}.fa-person-walking-dashed-line-arrow-right:before{content:"\e553"}.fa-sterling-sign:before{content:"\f154"}.fa-gbp:before{content:"\f154"}.fa-pound-sign:before{content:"\f154"}.fa-viruses:before{content:"\e076"}.fa-square-person-confined:before{content:"\e577"}.fa-user-tie:before{content:"\f508"}.fa-arrow-down-long:before{content:"\f175"}.fa-long-arrow-down:before{content:"\f175"}.fa-tent-arrow-down-to-line:before{content:"\e57e"}.fa-certificate:before{content:"\f0a3"}.fa-reply-all:before{content:"\f122"}.fa-mail-reply-all:before{content:"\f122"}.fa-suitcase:before{content:"\f0f2"}.fa-person-skating:before{content:"\f7c5"}.fa-skating:before{content:"\f7c5"}.fa-filter-circle-dollar:before{content:"\f662"}.fa-funnel-dollar:before{content:"\f662"}.fa-camera-retro:before{content:"\f083"}.fa-circle-arrow-down:before{content:"\f0ab"}.fa-arrow-circle-down:before{content:"\f0ab"}.fa-file-import:before{content:"\f56f"}.fa-arrow-right-to-file:before{content:"\f56f"}.fa-square-arrow-up-right:before{content:"\f14c"}.fa-external-link-square:before{content:"\f14c"}.fa-box-open:before{content:"\f49e"}.fa-scroll:before{content:"\f70e"}.fa-spa:before{content:"\f5bb"}.fa-location-pin-lock:before{content:"\e51f"}.fa-pause:before{content:"\f04c"}.fa-hill-avalanche:before{content:"\e507"}.fa-temperature-empty:before{content:"\f2cb"}.fa-temperature-0:before{content:"\f2cb"}.fa-thermometer-0:before{content:"\f2cb"}.fa-thermometer-empty:before{content:"\f2cb"}.fa-bomb:before{content:"\f1e2"}.fa-registered:before{content:"\f25d"}.fa-address-card:before{content:"\f2bb"}.fa-contact-card:before{content:"\f2bb"}.fa-vcard:before{content:"\f2bb"}.fa-scale-unbalanced-flip:before{content:"\f516"}.fa-balance-scale-right:before{content:"\f516"}.fa-subscript:before{content:"\f12c"}.fa-diamond-turn-right:before{content:"\f5eb"}.fa-directions:before{content:"\f5eb"}.fa-burst:before{content:"\e4dc"}.fa-house-laptop:before{content:"\e066"}.fa-laptop-house:before{content:"\e066"}.fa-face-tired:before{content:"\f5c8"}.fa-tired:before{content:"\f5c8"}.fa-money-bills:before{content:"\e1f3"}.fa-smog:before{content:"\f75f"}.fa-crutch:before{content:"\f7f7"}.fa-cloud-arrow-up:before{content:"\f0ee"}.fa-cloud-upload:before{content:"\f0ee"}.fa-cloud-upload-alt:before{content:"\f0ee"}.fa-palette:before{content:"\f53f"}.fa-arrows-turn-right:before{content:"\e4c0"}.fa-vest:before{content:"\e085"}.fa-ferry:before{content:"\e4ea"}.fa-arrows-down-to-people:before{content:"\e4b9"}.fa-seedling:before{content:"\f4d8"}.fa-sprout:before{content:"\f4d8"}.fa-left-right:before{content:"\f337"}.fa-arrows-alt-h:before{content:"\f337"}.fa-boxes-packing:before{content:"\e4c7"}.fa-circle-arrow-left:before{content:"\f0a8"}.fa-arrow-circle-left:before{content:"\f0a8"}.fa-group-arrows-rotate:before{content:"\e4f6"}.fa-bowl-food:before{content:"\e4c6"}.fa-candy-cane:before{content:"\f786"}.fa-arrow-down-wide-short:before{content:"\f160"}.fa-sort-amount-asc:before{content:"\f160"}.fa-sort-amount-down:before{content:"\f160"}.fa-cloud-bolt:before{content:"\f76c"}.fa-thunderstorm:before{content:"\f76c"}.fa-text-slash:before{content:"\f87d"}.fa-remove-format:before{content:"\f87d"}.fa-face-smile-wink:before{content:"\f4da"}.fa-smile-wink:before{content:"\f4da"}.fa-file-word:before{content:"\f1c2"}.fa-file-powerpoint:before{content:"\f1c4"}.fa-arrows-left-right:before{content:"\f07e"}.fa-arrows-h:before{content:"\f07e"}.fa-house-lock:before{content:"\e510"}.fa-cloud-arrow-down:before{content:"\f0ed"}.fa-cloud-download:before{content:"\f0ed"}.fa-cloud-download-alt:before{content:"\f0ed"}.fa-children:before{content:"\e4e1"}.fa-chalkboard:before{content:"\f51b"}.fa-blackboard:before{content:"\f51b"}.fa-user-large-slash:before{content:"\f4fa"}.fa-user-alt-slash:before{content:"\f4fa"}.fa-envelope-open:before{content:"\f2b6"}.fa-handshake-simple-slash:before{content:"\e05f"}.fa-handshake-alt-slash:before{content:"\e05f"}.fa-mattress-pillow:before{content:"\e525"}.fa-guarani-sign:before{content:"\e19a"}.fa-arrows-rotate:before{content:"\f021"}.fa-refresh:before{content:"\f021"}.fa-sync:before{content:"\f021"}.fa-fire-extinguisher:before{content:"\f134"}.fa-cruzeiro-sign:before{content:"\e152"}.fa-greater-than-equal:before{content:"\f532"}.fa-shield-halved:before{content:"\f3ed"}.fa-shield-alt:before{content:"\f3ed"}.fa-book-atlas:before{content:"\f558"}.fa-atlas:before{content:"\f558"}.fa-virus:before{content:"\e074"}.fa-envelope-circle-check:before{content:"\e4e8"}.fa-layer-group:before{content:"\f5fd"}.fa-arrows-to-dot:before{content:"\e4be"}.fa-archway:before{content:"\f557"}.fa-heart-circle-check:before{content:"\e4fd"}.fa-house-chimney-crack:before{content:"\f6f1"}.fa-house-damage:before{content:"\f6f1"}.fa-file-zipper:before{content:"\f1c6"}.fa-file-archive:before{content:"\f1c6"}.fa-square:before{content:"\f0c8"}.fa-martini-glass-empty:before{content:"\f000"}.fa-glass-martini:before{content:"\f000"}.fa-couch:before{content:"\f4b8"}.fa-cedi-sign:before{content:"\e0df"}.fa-italic:before{content:"\f033"}.fa-church:before{content:"\f51d"}.fa-comments-dollar:before{content:"\f653"}.fa-democrat:before{content:"\f747"}.fa-z:before{content:"Z"}.fa-person-skiing:before{content:"\f7c9"}.fa-skiing:before{content:"\f7c9"}.fa-road-lock:before{content:"\e567"}.fa-a:before{content:"A"}.fa-temperature-arrow-down:before{content:"\e03f"}.fa-temperature-down:before{content:"\e03f"}.fa-feather-pointed:before{content:"\f56b"}.fa-feather-alt:before{content:"\f56b"}.fa-p:before{content:"P"}.fa-snowflake:before{content:"\f2dc"}.fa-newspaper:before{content:"\f1ea"}.fa-rectangle-ad:before{content:"\f641"}.fa-ad:before{content:"\f641"}.fa-circle-arrow-right:before{content:"\f0a9"}.fa-arrow-circle-right:before{content:"\f0a9"}.fa-filter-circle-xmark:before{content:"\e17b"}.fa-locust:before{content:"\e520"}.fa-sort:before{content:"\f0dc"}.fa-unsorted:before{content:"\f0dc"}.fa-list-ol:before{content:"\f0cb"}.fa-list-1-2:before{content:"\f0cb"}.fa-list-numeric:before{content:"\f0cb"}.fa-person-dress-burst:before{content:"\e544"}.fa-money-check-dollar:before{content:"\f53d"}.fa-money-check-alt:before{content:"\f53d"}.fa-vector-square:before{content:"\f5cb"}.fa-bread-slice:before{content:"\f7ec"}.fa-language:before{content:"\f1ab"}.fa-face-kiss-wink-heart:before{content:"\f598"}.fa-kiss-wink-heart:before{content:"\f598"}.fa-filter:before{content:"\f0b0"}.fa-question:before{content:"?"}.fa-file-signature:before{content:"\f573"}.fa-up-down-left-right:before{content:"\f0b2"}.fa-arrows-alt:before{content:"\f0b2"}.fa-house-chimney-user:before{content:"\e065"}.fa-hand-holding-heart:before{content:"\f4be"}.fa-puzzle-piece:before{content:"\f12e"}.fa-money-check:before{content:"\f53c"}.fa-star-half-stroke:before{content:"\f5c0"}.fa-star-half-alt:before{content:"\f5c0"}.fa-code:before{content:"\f121"}.fa-whiskey-glass:before{content:"\f7a0"}.fa-glass-whiskey:before{content:"\f7a0"}.fa-building-circle-exclamation:before{content:"\e4d3"}.fa-magnifying-glass-chart:before{content:"\e522"}.fa-arrow-up-right-from-square:before{content:"\f08e"}.fa-external-link:before{content:"\f08e"}.fa-cubes-stacked:before{content:"\e4e6"}.fa-won-sign:before{content:"\f159"}.fa-krw:before{content:"\f159"}.fa-won:before{content:"\f159"}.fa-virus-covid:before{content:"\e4a8"}.fa-austral-sign:before{content:"\e0a9"}.fa-f:before{content:"F"}.fa-leaf:before{content:"\f06c"}.fa-road:before{content:"\f018"}.fa-taxi:before{content:"\f1ba"}.fa-cab:before{content:"\f1ba"}.fa-person-circle-plus:before{content:"\e541"}.fa-chart-pie:before{content:"\f200"}.fa-pie-chart:before{content:"\f200"}.fa-bolt-lightning:before{content:"\e0b7"}.fa-sack-xmark:before{content:"\e56a"}.fa-file-excel:before{content:"\f1c3"}.fa-file-contract:before{content:"\f56c"}.fa-fish-fins:before{content:"\e4f2"}.fa-building-flag:before{content:"\e4d5"}.fa-face-grin-beam:before{content:"\f582"}.fa-grin-beam:before{content:"\f582"}.fa-object-ungroup:before{content:"\f248"}.fa-poop:before{content:"\f619"}.fa-location-pin:before{content:"\f041"}.fa-map-marker:before{content:"\f041"}.fa-kaaba:before{content:"\f66b"}.fa-toilet-paper:before{content:"\f71e"}.fa-helmet-safety:before{content:"\f807"}.fa-hard-hat:before{content:"\f807"}.fa-hat-hard:before{content:"\f807"}.fa-eject:before{content:"\f052"}.fa-circle-right:before{content:"\f35a"}.fa-arrow-alt-circle-right:before{content:"\f35a"}.fa-plane-circle-check:before{content:"\e555"}.fa-face-rolling-eyes:before{content:"\f5a5"}.fa-meh-rolling-eyes:before{content:"\f5a5"}.fa-object-group:before{content:"\f247"}.fa-chart-line:before{content:"\f201"}.fa-line-chart:before{content:"\f201"}.fa-mask-ventilator:before{content:"\e524"}.fa-arrow-right:before{content:"\f061"}.fa-signs-post:before{content:"\f277"}.fa-map-signs:before{content:"\f277"}.fa-cash-register:before{content:"\f788"}.fa-person-circle-question:before{content:"\e542"}.fa-h:before{content:"H"}.fa-tarp:before{content:"\e57b"}.fa-screwdriver-wrench:before{content:"\f7d9"}.fa-tools:before{content:"\f7d9"}.fa-arrows-to-eye:before{content:"\e4bf"}.fa-plug-circle-bolt:before{content:"\e55b"}.fa-heart:before{content:"\f004"}.fa-mars-and-venus:before{content:"\f224"}.fa-house-user:before{content:"\e1b0"}.fa-home-user:before{content:"\e1b0"}.fa-dumpster-fire:before{content:"\f794"}.fa-house-crack:before{content:"\e3b1"}.fa-martini-glass-citrus:before{content:"\f561"}.fa-cocktail:before{content:"\f561"}.fa-face-surprise:before{content:"\f5c2"}.fa-surprise:before{content:"\f5c2"}.fa-bottle-water:before{content:"\e4c5"}.fa-circle-pause:before{content:"\f28b"}.fa-pause-circle:before{content:"\f28b"}.fa-toilet-paper-slash:before{content:"\e072"}.fa-apple-whole:before{content:"\f5d1"}.fa-apple-alt:before{content:"\f5d1"}.fa-kitchen-set:before{content:"\e51a"}.fa-r:before{content:"R"}.fa-temperature-quarter:before{content:"\f2ca"}.fa-temperature-1:before{content:"\f2ca"}.fa-thermometer-1:before{content:"\f2ca"}.fa-thermometer-quarter:before{content:"\f2ca"}.fa-cube:before{content:"\f1b2"}.fa-bitcoin-sign:before{content:"\e0b4"}.fa-shield-dog:before{content:"\e573"}.fa-solar-panel:before{content:"\f5ba"}.fa-lock-open:before{content:"\f3c1"}.fa-elevator:before{content:"\e16d"}.fa-money-bill-transfer:before{content:"\e528"}.fa-money-bill-trend-up:before{content:"\e529"}.fa-house-flood-water-circle-arrow-right:before{content:"\e50f"}.fa-square-poll-horizontal:before{content:"\f682"}.fa-poll-h:before{content:"\f682"}.fa-circle:before{content:"\f111"}.fa-backward-fast:before{content:"\f049"}.fa-fast-backward:before{content:"\f049"}.fa-recycle:before{content:"\f1b8"}.fa-user-astronaut:before{content:"\f4fb"}.fa-plane-slash:before{content:"\e069"}.fa-trademark:before{content:"\f25c"}.fa-basketball:before{content:"\f434"}.fa-basketball-ball:before{content:"\f434"}.fa-satellite-dish:before{content:"\f7c0"}.fa-circle-up:before{content:"\f35b"}.fa-arrow-alt-circle-up:before{content:"\f35b"}.fa-mobile-screen-button:before{content:"\f3cd"}.fa-mobile-alt:before{content:"\f3cd"}.fa-volume-high:before{content:"\f028"}.fa-volume-up:before{content:"\f028"}.fa-users-rays:before{content:"\e593"}.fa-wallet:before{content:"\f555"}.fa-clipboard-check:before{content:"\f46c"}.fa-file-audio:before{content:"\f1c7"}.fa-burger:before{content:"\f805"}.fa-hamburger:before{content:"\f805"}.fa-wrench:before{content:"\f0ad"}.fa-bugs:before{content:"\e4d0"}.fa-rupee-sign:before{content:"\f156"}.fa-rupee:before{content:"\f156"}.fa-file-image:before{content:"\f1c5"}.fa-circle-question:before{content:"\f059"}.fa-question-circle:before{content:"\f059"}.fa-plane-departure:before{content:"\f5b0"}.fa-handshake-slash:before{content:"\e060"}.fa-book-bookmark:before{content:"\e0bb"}.fa-code-branch:before{content:"\f126"}.fa-hat-cowboy:before{content:"\f8c0"}.fa-bridge:before{content:"\e4c8"}.fa-phone-flip:before{content:"\f879"}.fa-phone-alt:before{content:"\f879"}.fa-truck-front:before{content:"\e2b7"}.fa-cat:before{content:"\f6be"}.fa-anchor-circle-exclamation:before{content:"\e4ab"}.fa-truck-field:before{content:"\e58d"}.fa-route:before{content:"\f4d7"}.fa-clipboard-question:before{content:"\e4e3"}.fa-panorama:before{content:"\e209"}.fa-comment-medical:before{content:"\f7f5"}.fa-teeth-open:before{content:"\f62f"}.fa-file-circle-minus:before{content:"\e4ed"}.fa-tags:before{content:"\f02c"}.fa-wine-glass:before{content:"\f4e3"}.fa-forward-fast:before{content:"\f050"}.fa-fast-forward:before{content:"\f050"}.fa-face-meh-blank:before{content:"\f5a4"}.fa-meh-blank:before{content:"\f5a4"}.fa-square-parking:before{content:"\f540"}.fa-parking:before{content:"\f540"}.fa-house-signal:before{content:"\e012"}.fa-bars-progress:before{content:"\f828"}.fa-tasks-alt:before{content:"\f828"}.fa-faucet-drip:before{content:"\e006"}.fa-cart-flatbed:before{content:"\f474"}.fa-dolly-flatbed:before{content:"\f474"}.fa-ban-smoking:before{content:"\f54d"}.fa-smoking-ban:before{content:"\f54d"}.fa-terminal:before{content:"\f120"}.fa-mobile-button:before{content:"\f10b"}.fa-house-medical-flag:before{content:"\e514"}.fa-basket-shopping:before{content:"\f291"}.fa-shopping-basket:before{content:"\f291"}.fa-tape:before{content:"\f4db"}.fa-bus-simple:before{content:"\f55e"}.fa-bus-alt:before{content:"\f55e"}.fa-eye:before{content:"\f06e"}.fa-face-sad-cry:before{content:"\f5b3"}.fa-sad-cry:before{content:"\f5b3"}.fa-audio-description:before{content:"\f29e"}.fa-person-military-to-person:before{content:"\e54c"}.fa-file-shield:before{content:"\e4f0"}.fa-user-slash:before{content:"\f506"}.fa-pen:before{content:"\f304"}.fa-tower-observation:before{content:"\e586"}.fa-file-code:before{content:"\f1c9"}.fa-signal:before{content:"\f012"}.fa-signal-5:before{content:"\f012"}.fa-signal-perfect:before{content:"\f012"}.fa-bus:before{content:"\f207"}.fa-heart-circle-xmark:before{content:"\e501"}.fa-house-chimney:before{content:"\e3af"}.fa-home-lg:before{content:"\e3af"}.fa-window-maximize:before{content:"\f2d0"}.fa-face-frown:before{content:"\f119"}.fa-frown:before{content:"\f119"}.fa-prescription:before{content:"\f5b1"}.fa-shop:before{content:"\f54f"}.fa-store-alt:before{content:"\f54f"}.fa-floppy-disk:before{content:"\f0c7"}.fa-save:before{content:"\f0c7"}.fa-vihara:before{content:"\f6a7"}.fa-scale-unbalanced:before{content:"\f515"}.fa-balance-scale-left:before{content:"\f515"}.fa-sort-up:before{content:"\f0de"}.fa-sort-asc:before{content:"\f0de"}.fa-comment-dots:before{content:"\f4ad"}.fa-commenting:before{content:"\f4ad"}.fa-plant-wilt:before{content:"\e5aa"}.fa-diamond:before{content:"\f219"}.fa-face-grin-squint:before{content:"\f585"}.fa-grin-squint:before{content:"\f585"}.fa-hand-holding-dollar:before{content:"\f4c0"}.fa-hand-holding-usd:before{content:"\f4c0"}.fa-bacterium:before{content:"\e05a"}.fa-hand-pointer:before{content:"\f25a"}.fa-drum-steelpan:before{content:"\f56a"}.fa-hand-scissors:before{content:"\f257"}.fa-hands-praying:before{content:"\f684"}.fa-praying-hands:before{content:"\f684"}.fa-arrow-rotate-right:before{content:"\f01e"}.fa-arrow-right-rotate:before{content:"\f01e"}.fa-arrow-rotate-forward:before{content:"\f01e"}.fa-redo:before{content:"\f01e"}.fa-biohazard:before{content:"\f780"}.fa-location-crosshairs:before{content:"\f601"}.fa-location:before{content:"\f601"}.fa-mars-double:before{content:"\f227"}.fa-child-dress:before{content:"\e59c"}.fa-users-between-lines:before{content:"\e591"}.fa-lungs-virus:before{content:"\e067"}.fa-face-grin-tears:before{content:"\f588"}.fa-grin-tears:before{content:"\f588"}.fa-phone:before{content:"\f095"}.fa-calendar-xmark:before{content:"\f273"}.fa-calendar-times:before{content:"\f273"}.fa-child-reaching:before{content:"\e59d"}.fa-head-side-virus:before{content:"\e064"}.fa-user-gear:before{content:"\f4fe"}.fa-user-cog:before{content:"\f4fe"}.fa-arrow-up-1-9:before{content:"\f163"}.fa-sort-numeric-up:before{content:"\f163"}.fa-door-closed:before{content:"\f52a"}.fa-shield-virus:before{content:"\e06c"}.fa-dice-six:before{content:"\f526"}.fa-mosquito-net:before{content:"\e52c"}.fa-bridge-water:before{content:"\e4ce"}.fa-person-booth:before{content:"\f756"}.fa-text-width:before{content:"\f035"}.fa-hat-wizard:before{content:"\f6e8"}.fa-pen-fancy:before{content:"\f5ac"}.fa-person-digging:before{content:"\f85e"}.fa-digging:before{content:"\f85e"}.fa-trash:before{content:"\f1f8"}.fa-gauge-simple:before{content:"\f629"}.fa-gauge-simple-med:before{content:"\f629"}.fa-tachometer-average:before{content:"\f629"}.fa-book-medical:before{content:"\f7e6"}.fa-poo:before{content:"\f2fe"}.fa-quote-right:before{content:"\f10e"}.fa-quote-right-alt:before{content:"\f10e"}.fa-shirt:before{content:"\f553"}.fa-t-shirt:before{content:"\f553"}.fa-tshirt:before{content:"\f553"}.fa-cubes:before{content:"\f1b3"}.fa-divide:before{content:"\f529"}.fa-tenge-sign:before{content:"\f7d7"}.fa-tenge:before{content:"\f7d7"}.fa-headphones:before{content:"\f025"}.fa-hands-holding:before{content:"\f4c2"}.fa-hands-clapping:before{content:"\e1a8"}.fa-republican:before{content:"\f75e"}.fa-arrow-left:before{content:"\f060"}.fa-person-circle-xmark:before{content:"\e543"}.fa-ruler:before{content:"\f545"}.fa-align-left:before{content:"\f036"}.fa-dice-d6:before{content:"\f6d1"}.fa-restroom:before{content:"\f7bd"}.fa-j:before{content:"J"}.fa-users-viewfinder:before{content:"\e595"}.fa-file-video:before{content:"\f1c8"}.fa-up-right-from-square:before{content:"\f35d"}.fa-external-link-alt:before{content:"\f35d"}.fa-table-cells:before{content:"\f00a"}.fa-th:before{content:"\f00a"}.fa-file-pdf:before{content:"\f1c1"}.fa-book-bible:before{content:"\f647"}.fa-bible:before{content:"\f647"}.fa-o:before{content:"O"}.fa-suitcase-medical:before{content:"\f0fa"}.fa-medkit:before{content:"\f0fa"}.fa-user-secret:before{content:"\f21b"}.fa-otter:before{content:"\f700"}.fa-person-dress:before{content:"\f182"}.fa-female:before{content:"\f182"}.fa-comment-dollar:before{content:"\f651"}.fa-business-time:before{content:"\f64a"}.fa-briefcase-clock:before{content:"\f64a"}.fa-table-cells-large:before{content:"\f009"}.fa-th-large:before{content:"\f009"}.fa-book-tanakh:before{content:"\f827"}.fa-tanakh:before{content:"\f827"}.fa-phone-volume:before{content:"\f2a0"}.fa-volume-control-phone:before{content:"\f2a0"}.fa-hat-cowboy-side:before{content:"\f8c1"}.fa-clipboard-user:before{content:"\f7f3"}.fa-child:before{content:"\f1ae"}.fa-lira-sign:before{content:"\f195"}.fa-satellite:before{content:"\f7bf"}.fa-plane-lock:before{content:"\e558"}.fa-tag:before{content:"\f02b"}.fa-comment:before{content:"\f075"}.fa-cake-candles:before{content:"\f1fd"}.fa-birthday-cake:before{content:"\f1fd"}.fa-cake:before{content:"\f1fd"}.fa-envelope:before{content:"\f0e0"}.fa-angles-up:before{content:"\f102"}.fa-angle-double-up:before{content:"\f102"}.fa-paperclip:before{content:"\f0c6"}.fa-arrow-right-to-city:before{content:"\e4b3"}.fa-ribbon:before{content:"\f4d6"}.fa-lungs:before{content:"\f604"}.fa-arrow-up-9-1:before{content:"\f887"}.fa-sort-numeric-up-alt:before{content:"\f887"}.fa-litecoin-sign:before{content:"\e1d3"}.fa-border-none:before{content:"\f850"}.fa-circle-nodes:before{content:"\e4e2"}.fa-parachute-box:before{content:"\f4cd"}.fa-indent:before{content:"\f03c"}.fa-truck-field-un:before{content:"\e58e"}.fa-hourglass:before{content:"\f254"}.fa-hourglass-empty:before{content:"\f254"}.fa-mountain:before{content:"\f6fc"}.fa-user-doctor:before{content:"\f0f0"}.fa-user-md:before{content:"\f0f0"}.fa-circle-info:before{content:"\f05a"}.fa-info-circle:before{content:"\f05a"}.fa-cloud-meatball:before{content:"\f73b"}.fa-camera:before{content:"\f030"}.fa-camera-alt:before{content:"\f030"}.fa-square-virus:before{content:"\e578"}.fa-meteor:before{content:"\f753"}.fa-car-on:before{content:"\e4dd"}.fa-sleigh:before{content:"\f7cc"}.fa-arrow-down-1-9:before{content:"\f162"}.fa-sort-numeric-asc:before{content:"\f162"}.fa-sort-numeric-down:before{content:"\f162"}.fa-hand-holding-droplet:before{content:"\f4c1"}.fa-hand-holding-water:before{content:"\f4c1"}.fa-water:before{content:"\f773"}.fa-calendar-check:before{content:"\f274"}.fa-braille:before{content:"\f2a1"}.fa-prescription-bottle-medical:before{content:"\f486"}.fa-prescription-bottle-alt:before{content:"\f486"}.fa-landmark:before{content:"\f66f"}.fa-truck:before{content:"\f0d1"}.fa-crosshairs:before{content:"\f05b"}.fa-person-cane:before{content:"\e53c"}.fa-tent:before{content:"\e57d"}.fa-vest-patches:before{content:"\e086"}.fa-check-double:before{content:"\f560"}.fa-arrow-down-a-z:before{content:"\f15d"}.fa-sort-alpha-asc:before{content:"\f15d"}.fa-sort-alpha-down:before{content:"\f15d"}.fa-money-bill-wheat:before{content:"\e52a"}.fa-cookie:before{content:"\f563"}.fa-arrow-rotate-left:before{content:"\f0e2"}.fa-arrow-left-rotate:before{content:"\f0e2"}.fa-arrow-rotate-back:before{content:"\f0e2"}.fa-arrow-rotate-backward:before{content:"\f0e2"}.fa-undo:before{content:"\f0e2"}.fa-hard-drive:before{content:"\f0a0"}.fa-hdd:before{content:"\f0a0"}.fa-face-grin-squint-tears:before{content:"\f586"}.fa-grin-squint-tears:before{content:"\f586"}.fa-dumbbell:before{content:"\f44b"}.fa-rectangle-list:before{content:"\f022"}.fa-list-alt:before{content:"\f022"}.fa-tarp-droplet:before{content:"\e57c"}.fa-house-medical-circle-check:before{content:"\e511"}.fa-person-skiing-nordic:before{content:"\f7ca"}.fa-skiing-nordic:before{content:"\f7ca"}.fa-calendar-plus:before{content:"\f271"}.fa-plane-arrival:before{content:"\f5af"}.fa-circle-left:before{content:"\f359"}.fa-arrow-alt-circle-left:before{content:"\f359"}.fa-train-subway:before{content:"\f239"}.fa-subway:before{content:"\f239"}.fa-chart-gantt:before{content:"\e0e4"}.fa-indian-rupee-sign:before{content:"\e1bc"}.fa-indian-rupee:before{content:"\e1bc"}.fa-inr:before{content:"\e1bc"}.fa-crop-simple:before{content:"\f565"}.fa-crop-alt:before{content:"\f565"}.fa-money-bill-1:before{content:"\f3d1"}.fa-money-bill-alt:before{content:"\f3d1"}.fa-left-long:before{content:"\f30a"}.fa-long-arrow-alt-left:before{content:"\f30a"}.fa-dna:before{content:"\f471"}.fa-virus-slash:before{content:"\e075"}.fa-minus:before{content:"\f068"}.fa-subtract:before{content:"\f068"}.fa-chess:before{content:"\f439"}.fa-arrow-left-long:before{content:"\f177"}.fa-long-arrow-left:before{content:"\f177"}.fa-plug-circle-check:before{content:"\e55c"}.fa-street-view:before{content:"\f21d"}.fa-franc-sign:before{content:"\e18f"}.fa-volume-off:before{content:"\f026"}.fa-hands-asl-interpreting:before{content:"\f2a3"}.fa-american-sign-language-interpreting:before{content:"\f2a3"}.fa-asl-interpreting:before{content:"\f2a3"}.fa-hands-american-sign-language-interpreting:before{content:"\f2a3"}.fa-gear:before{content:"\f013"}.fa-cog:before{content:"\f013"}.fa-droplet-slash:before{content:"\f5c7"}.fa-tint-slash:before{content:"\f5c7"}.fa-mosque:before{content:"\f678"}.fa-mosquito:before{content:"\e52b"}.fa-star-of-david:before{content:"\f69a"}.fa-person-military-rifle:before{content:"\e54b"}.fa-cart-shopping:before{content:"\f07a"}.fa-shopping-cart:before{content:"\f07a"}.fa-vials:before{content:"\f493"}.fa-plug-circle-plus:before{content:"\e55f"}.fa-place-of-worship:before{content:"\f67f"}.fa-grip-vertical:before{content:"\f58e"}.fa-arrow-turn-up:before{content:"\f148"}.fa-level-up:before{content:"\f148"}.fa-u:before{content:"U"}.fa-square-root-variable:before{content:"\f698"}.fa-square-root-alt:before{content:"\f698"}.fa-clock:before{content:"\f017"}.fa-clock-four:before{content:"\f017"}.fa-backward-step:before{content:"\f048"}.fa-step-backward:before{content:"\f048"}.fa-pallet:before{content:"\f482"}.fa-faucet:before{content:"\e005"}.fa-baseball-bat-ball:before{content:"\f432"}.fa-s:before{content:"S"}.fa-timeline:before{content:"\e29c"}.fa-keyboard:before{content:"\f11c"}.fa-caret-down:before{content:"\f0d7"}.fa-house-chimney-medical:before{content:"\f7f2"}.fa-clinic-medical:before{content:"\f7f2"}.fa-temperature-three-quarters:before{content:"\f2c8"}.fa-temperature-3:before{content:"\f2c8"}.fa-thermometer-3:before{content:"\f2c8"}.fa-thermometer-three-quarters:before{content:"\f2c8"}.fa-mobile-screen:before{content:"\f3cf"}.fa-mobile-android-alt:before{content:"\f3cf"}.fa-plane-up:before{content:"\e22d"}.fa-piggy-bank:before{content:"\f4d3"}.fa-battery-half:before{content:"\f242"}.fa-battery-3:before{content:"\f242"}.fa-mountain-city:before{content:"\e52e"}.fa-coins:before{content:"\f51e"}.fa-khanda:before{content:"\f66d"}.fa-sliders:before{content:"\f1de"}.fa-sliders-h:before{content:"\f1de"}.fa-folder-tree:before{content:"\f802"}.fa-network-wired:before{content:"\f6ff"}.fa-map-pin:before{content:"\f276"}.fa-hamsa:before{content:"\f665"}.fa-cent-sign:before{content:"\e3f5"}.fa-flask:before{content:"\f0c3"}.fa-person-pregnant:before{content:"\e31e"}.fa-wand-sparkles:before{content:"\f72b"}.fa-ellipsis-vertical:before{content:"\f142"}.fa-ellipsis-v:before{content:"\f142"}.fa-ticket:before{content:"\f145"}.fa-power-off:before{content:"\f011"}.fa-right-long:before{content:"\f30b"}.fa-long-arrow-alt-right:before{content:"\f30b"}.fa-flag-usa:before{content:"\f74d"}.fa-laptop-file:before{content:"\e51d"}.fa-tty:before{content:"\f1e4"}.fa-teletype:before{content:"\f1e4"}.fa-diagram-next:before{content:"\e476"}.fa-person-rifle:before{content:"\e54e"}.fa-house-medical-circle-exclamation:before{content:"\e512"}.fa-closed-captioning:before{content:"\f20a"}.fa-person-hiking:before{content:"\f6ec"}.fa-hiking:before{content:"\f6ec"}.fa-venus-double:before{content:"\f226"}.fa-images:before{content:"\f302"}.fa-calculator:before{content:"\f1ec"}.fa-people-pulling:before{content:"\e535"}.fa-n:before{content:"N"}.fa-cable-car:before{content:"\f7da"}.fa-tram:before{content:"\f7da"}.fa-cloud-rain:before{content:"\f73d"}.fa-building-circle-xmark:before{content:"\e4d4"}.fa-ship:before{content:"\f21a"}.fa-arrows-down-to-line:before{content:"\e4b8"}.fa-download:before{content:"\f019"}.fa-face-grin:before{content:"\f580"}.fa-grin:before{content:"\f580"}.fa-delete-left:before{content:"\f55a"}.fa-backspace:before{content:"\f55a"}.fa-eye-dropper:before{content:"\f1fb"}.fa-eye-dropper-empty:before{content:"\f1fb"}.fa-eyedropper:before{content:"\f1fb"}.fa-file-circle-check:before{content:"\e5a0"}.fa-forward:before{content:"\f04e"}.fa-mobile:before{content:"\f3ce"}.fa-mobile-android:before{content:"\f3ce"}.fa-mobile-phone:before{content:"\f3ce"}.fa-face-meh:before{content:"\f11a"}.fa-meh:before{content:"\f11a"}.fa-align-center:before{content:"\f037"}.fa-book-skull:before{content:"\f6b7"}.fa-book-dead:before{content:"\f6b7"}.fa-id-card:before{content:"\f2c2"}.fa-drivers-license:before{content:"\f2c2"}.fa-outdent:before{content:"\f03b"}.fa-dedent:before{content:"\f03b"}.fa-heart-circle-exclamation:before{content:"\e4fe"}.fa-house:before{content:"\f015"}.fa-home:before{content:"\f015"}.fa-home-alt:before{content:"\f015"}.fa-home-lg-alt:before{content:"\f015"}.fa-calendar-week:before{content:"\f784"}.fa-laptop-medical:before{content:"\f812"}.fa-b:before{content:"B"}.fa-file-medical:before{content:"\f477"}.fa-dice-one:before{content:"\f525"}.fa-kiwi-bird:before{content:"\f535"}.fa-arrow-right-arrow-left:before{content:"\f0ec"}.fa-exchange:before{content:"\f0ec"}.fa-rotate-right:before{content:"\f2f9"}.fa-redo-alt:before{content:"\f2f9"}.fa-rotate-forward:before{content:"\f2f9"}.fa-utensils:before{content:"\f2e7"}.fa-cutlery:before{content:"\f2e7"}.fa-arrow-up-wide-short:before{content:"\f161"}.fa-sort-amount-up:before{content:"\f161"}.fa-mill-sign:before{content:"\e1ed"}.fa-bowl-rice:before{content:"\e2eb"}.fa-skull:before{content:"\f54c"}.fa-tower-broadcast:before{content:"\f519"}.fa-broadcast-tower:before{content:"\f519"}.fa-truck-pickup:before{content:"\f63c"}.fa-up-long:before{content:"\f30c"}.fa-long-arrow-alt-up:before{content:"\f30c"}.fa-stop:before{content:"\f04d"}.fa-code-merge:before{content:"\f387"}.fa-upload:before{content:"\f093"}.fa-hurricane:before{content:"\f751"}.fa-mound:before{content:"\e52d"}.fa-toilet-portable:before{content:"\e583"}.fa-compact-disc:before{content:"\f51f"}.fa-file-arrow-down:before{content:"\f56d"}.fa-file-download:before{content:"\f56d"}.fa-caravan:before{content:"\f8ff"}.fa-shield-cat:before{content:"\e572"}.fa-bolt:before{content:"\f0e7"}.fa-zap:before{content:"\f0e7"}.fa-glass-water:before{content:"\e4f4"}.fa-oil-well:before{content:"\e532"}.fa-vault:before{content:"\e2c5"}.fa-mars:before{content:"\f222"}.fa-toilet:before{content:"\f7d8"}.fa-plane-circle-xmark:before{content:"\e557"}.fa-yen-sign:before{content:"\f157"}.fa-cny:before{content:"\f157"}.fa-jpy:before{content:"\f157"}.fa-rmb:before{content:"\f157"}.fa-yen:before{content:"\f157"}.fa-ruble-sign:before{content:"\f158"}.fa-rouble:before{content:"\f158"}.fa-rub:before{content:"\f158"}.fa-ruble:before{content:"\f158"}.fa-sun:before{content:"\f185"}.fa-guitar:before{content:"\f7a6"}.fa-face-laugh-wink:before{content:"\f59c"}.fa-laugh-wink:before{content:"\f59c"}.fa-horse-head:before{content:"\f7ab"}.fa-bore-hole:before{content:"\e4c3"}.fa-industry:before{content:"\f275"}.fa-circle-down:before{content:"\f358"}.fa-arrow-alt-circle-down:before{content:"\f358"}.fa-arrows-turn-to-dots:before{content:"\e4c1"}.fa-florin-sign:before{content:"\e184"}.fa-arrow-down-short-wide:before{content:"\f884"}.fa-sort-amount-desc:before{content:"\f884"}.fa-sort-amount-down-alt:before{content:"\f884"}.fa-less-than:before{content:"<"}.fa-angle-down:before{content:"\f107"}.fa-car-tunnel:before{content:"\e4de"}.fa-head-side-cough:before{content:"\e061"}.fa-grip-lines:before{content:"\f7a4"}.fa-thumbs-down:before{content:"\f165"}.fa-user-lock:before{content:"\f502"}.fa-arrow-right-long:before{content:"\f178"}.fa-long-arrow-right:before{content:"\f178"}.fa-anchor-circle-xmark:before{content:"\e4ac"}.fa-ellipsis:before{content:"\f141"}.fa-ellipsis-h:before{content:"\f141"}.fa-chess-pawn:before{content:"\f443"}.fa-kit-medical:before{content:"\f479"}.fa-first-aid:before{content:"\f479"}.fa-person-through-window:before{content:"\e5a9"}.fa-toolbox:before{content:"\f552"}.fa-hands-holding-circle:before{content:"\e4fb"}.fa-bug:before{content:"\f188"}.fa-credit-card:before{content:"\f09d"}.fa-credit-card-alt:before{content:"\f09d"}.fa-car:before{content:"\f1b9"}.fa-automobile:before{content:"\f1b9"}.fa-hand-holding-hand:before{content:"\e4f7"}.fa-book-open-reader:before{content:"\f5da"}.fa-book-reader:before{content:"\f5da"}.fa-mountain-sun:before{content:"\e52f"}.fa-arrows-left-right-to-line:before{content:"\e4ba"}.fa-dice-d20:before{content:"\f6cf"}.fa-truck-droplet:before{content:"\e58c"}.fa-file-circle-xmark:before{content:"\e5a1"}.fa-temperature-arrow-up:before{content:"\e040"}.fa-temperature-up:before{content:"\e040"}.fa-medal:before{content:"\f5a2"}.fa-bed:before{content:"\f236"}.fa-square-h:before{content:"\f0fd"}.fa-h-square:before{content:"\f0fd"}.fa-podcast:before{content:"\f2ce"}.fa-temperature-full:before{content:"\f2c7"}.fa-temperature-4:before{content:"\f2c7"}.fa-thermometer-4:before{content:"\f2c7"}.fa-thermometer-full:before{content:"\f2c7"}.fa-bell:before{content:"\f0f3"}.fa-superscript:before{content:"\f12b"}.fa-plug-circle-xmark:before{content:"\e560"}.fa-star-of-life:before{content:"\f621"}.fa-phone-slash:before{content:"\f3dd"}.fa-paint-roller:before{content:"\f5aa"}.fa-handshake-angle:before{content:"\f4c4"}.fa-hands-helping:before{content:"\f4c4"}.fa-location-dot:before{content:"\f3c5"}.fa-map-marker-alt:before{content:"\f3c5"}.fa-file:before{content:"\f15b"}.fa-greater-than:before{content:">"}.fa-person-swimming:before{content:"\f5c4"}.fa-swimmer:before{content:"\f5c4"}.fa-arrow-down:before{content:"\f063"}.fa-droplet:before{content:"\f043"}.fa-tint:before{content:"\f043"}.fa-eraser:before{content:"\f12d"}.fa-earth-americas:before{content:"\f57d"}.fa-earth:before{content:"\f57d"}.fa-earth-america:before{content:"\f57d"}.fa-globe-americas:before{content:"\f57d"}.fa-person-burst:before{content:"\e53b"}.fa-dove:before{content:"\f4ba"}.fa-battery-empty:before{content:"\f244"}.fa-battery-0:before{content:"\f244"}.fa-socks:before{content:"\f696"}.fa-inbox:before{content:"\f01c"}.fa-section:before{content:"\e447"}.fa-gauge-high:before{content:"\f625"}.fa-tachometer-alt:before{content:"\f625"}.fa-tachometer-alt-fast:before{content:"\f625"}.fa-envelope-open-text:before{content:"\f658"}.fa-hospital:before{content:"\f0f8"}.fa-hospital-alt:before{content:"\f0f8"}.fa-hospital-wide:before{content:"\f0f8"}.fa-wine-bottle:before{content:"\f72f"}.fa-chess-rook:before{content:"\f447"}.fa-bars-staggered:before{content:"\f550"}.fa-reorder:before{content:"\f550"}.fa-stream:before{content:"\f550"}.fa-dharmachakra:before{content:"\f655"}.fa-hotdog:before{content:"\f80f"}.fa-person-walking-with-cane:before{content:"\f29d"}.fa-blind:before{content:"\f29d"}.fa-drum:before{content:"\f569"}.fa-ice-cream:before{content:"\f810"}.fa-heart-circle-bolt:before{content:"\e4fc"}.fa-fax:before{content:"\f1ac"}.fa-paragraph:before{content:"\f1dd"}.fa-check-to-slot:before{content:"\f772"}.fa-vote-yea:before{content:"\f772"}.fa-star-half:before{content:"\f089"}.fa-boxes-stacked:before{content:"\f468"}.fa-boxes:before{content:"\f468"}.fa-boxes-alt:before{content:"\f468"}.fa-link:before{content:"\f0c1"}.fa-chain:before{content:"\f0c1"}.fa-ear-listen:before{content:"\f2a2"}.fa-assistive-listening-systems:before{content:"\f2a2"}.fa-tree-city:before{content:"\e587"}.fa-play:before{content:"\f04b"}.fa-font:before{content:"\f031"}.fa-rupiah-sign:before{content:"\e23d"}.fa-magnifying-glass:before{content:"\f002"}.fa-search:before{content:"\f002"}.fa-table-tennis-paddle-ball:before{content:"\f45d"}.fa-ping-pong-paddle-ball:before{content:"\f45d"}.fa-table-tennis:before{content:"\f45d"}.fa-person-dots-from-line:before{content:"\f470"}.fa-diagnoses:before{content:"\f470"}.fa-trash-can-arrow-up:before{content:"\f82a"}.fa-trash-restore-alt:before{content:"\f82a"}.fa-naira-sign:before{content:"\e1f6"}.fa-cart-arrow-down:before{content:"\f218"}.fa-walkie-talkie:before{content:"\f8ef"}.fa-file-pen:before{content:"\f31c"}.fa-file-edit:before{content:"\f31c"}.fa-receipt:before{content:"\f543"}.fa-square-pen:before{content:"\f14b"}.fa-pen-square:before{content:"\f14b"}.fa-pencil-square:before{content:"\f14b"}.fa-suitcase-rolling:before{content:"\f5c1"}.fa-person-circle-exclamation:before{content:"\e53f"}.fa-chevron-down:before{content:"\f078"}.fa-battery-full:before{content:"\f240"}.fa-battery:before{content:"\f240"}.fa-battery-5:before{content:"\f240"}.fa-skull-crossbones:before{content:"\f714"}.fa-code-compare:before{content:"\e13a"}.fa-list-ul:before{content:"\f0ca"}.fa-list-dots:before{content:"\f0ca"}.fa-school-lock:before{content:"\e56f"}.fa-tower-cell:before{content:"\e585"}.fa-down-long:before{content:"\f309"}.fa-long-arrow-alt-down:before{content:"\f309"}.fa-ranking-star:before{content:"\e561"}.fa-chess-king:before{content:"\f43f"}.fa-person-harassing:before{content:"\e549"}.fa-brazilian-real-sign:before{content:"\e46c"}.fa-landmark-dome:before{content:"\f752"}.fa-landmark-alt:before{content:"\f752"}.fa-arrow-up:before{content:"\f062"}.fa-tv:before{content:"\f26c"}.fa-television:before{content:"\f26c"}.fa-tv-alt:before{content:"\f26c"}.fa-shrimp:before{content:"\e448"}.fa-list-check:before{content:"\f0ae"}.fa-tasks:before{content:"\f0ae"}.fa-jug-detergent:before{content:"\e519"}.fa-circle-user:before{content:"\f2bd"}.fa-user-circle:before{content:"\f2bd"}.fa-user-shield:before{content:"\f505"}.fa-wind:before{content:"\f72e"}.fa-car-burst:before{content:"\f5e1"}.fa-car-crash:before{content:"\f5e1"}.fa-y:before{content:"Y"}.fa-person-snowboarding:before{content:"\f7ce"}.fa-snowboarding:before{content:"\f7ce"}.fa-truck-fast:before{content:"\f48b"}.fa-shipping-fast:before{content:"\f48b"}.fa-fish:before{content:"\f578"}.fa-user-graduate:before{content:"\f501"}.fa-circle-half-stroke:before{content:"\f042"}.fa-adjust:before{content:"\f042"}.fa-clapperboard:before{content:"\e131"}.fa-circle-radiation:before{content:"\f7ba"}.fa-radiation-alt:before{content:"\f7ba"}.fa-baseball:before{content:"\f433"}.fa-baseball-ball:before{content:"\f433"}.fa-jet-fighter-up:before{content:"\e518"}.fa-diagram-project:before{content:"\f542"}.fa-project-diagram:before{content:"\f542"}.fa-copy:before{content:"\f0c5"}.fa-volume-xmark:before{content:"\f6a9"}.fa-volume-mute:before{content:"\f6a9"}.fa-volume-times:before{content:"\f6a9"}.fa-hand-sparkles:before{content:"\e05d"}.fa-grip:before{content:"\f58d"}.fa-grip-horizontal:before{content:"\f58d"}.fa-share-from-square:before{content:"\f14d"}.fa-share-square:before{content:"\f14d"}.fa-child-combatant:before{content:"\e4e0"}.fa-child-rifle:before{content:"\e4e0"}.fa-gun:before{content:"\e19b"}.fa-square-phone:before{content:"\f098"}.fa-phone-square:before{content:"\f098"}.fa-plus:before{content:"+"}.fa-add:before{content:"+"}.fa-expand:before{content:"\f065"}.fa-computer:before{content:"\e4e5"}.fa-xmark:before{content:"\f00d"}.fa-close:before{content:"\f00d"}.fa-multiply:before{content:"\f00d"}.fa-remove:before{content:"\f00d"}.fa-times:before{content:"\f00d"}.fa-arrows-up-down-left-right:before{content:"\f047"}.fa-arrows:before{content:"\f047"}.fa-chalkboard-user:before{content:"\f51c"}.fa-chalkboard-teacher:before{content:"\f51c"}.fa-peso-sign:before{content:"\e222"}.fa-building-shield:before{content:"\e4d8"}.fa-baby:before{content:"\f77c"}.fa-users-line:before{content:"\e592"}.fa-quote-left:before{content:"\f10d"}.fa-quote-left-alt:before{content:"\f10d"}.fa-tractor:before{content:"\f722"}.fa-trash-arrow-up:before{content:"\f829"}.fa-trash-restore:before{content:"\f829"}.fa-arrow-down-up-lock:before{content:"\e4b0"}.fa-lines-leaning:before{content:"\e51e"}.fa-ruler-combined:before{content:"\f546"}.fa-copyright:before{content:"\f1f9"}.fa-equals:before{content:"="}.fa-blender:before{content:"\f517"}.fa-teeth:before{content:"\f62e"}.fa-shekel-sign:before{content:"\f20b"}.fa-ils:before{content:"\f20b"}.fa-shekel:before{content:"\f20b"}.fa-sheqel:before{content:"\f20b"}.fa-sheqel-sign:before{content:"\f20b"}.fa-map:before{content:"\f279"}.fa-rocket:before{content:"\f135"}.fa-photo-film:before{content:"\f87c"}.fa-photo-video:before{content:"\f87c"}.fa-folder-minus:before{content:"\f65d"}.fa-store:before{content:"\f54e"}.fa-arrow-trend-up:before{content:"\e098"}.fa-plug-circle-minus:before{content:"\e55e"}.fa-sign-hanging:before{content:"\f4d9"}.fa-sign:before{content:"\f4d9"}.fa-bezier-curve:before{content:"\f55b"}.fa-bell-slash:before{content:"\f1f6"}.fa-tablet:before{content:"\f3fb"}.fa-tablet-android:before{content:"\f3fb"}.fa-school-flag:before{content:"\e56e"}.fa-fill:before{content:"\f575"}.fa-angle-up:before{content:"\f106"}.fa-drumstick-bite:before{content:"\f6d7"}.fa-holly-berry:before{content:"\f7aa"}.fa-chevron-left:before{content:"\f053"}.fa-bacteria:before{content:"\e059"}.fa-hand-lizard:before{content:"\f258"}.fa-notdef:before{content:"\e1fe"}.fa-disease:before{content:"\f7fa"}.fa-briefcase-medical:before{content:"\f469"}.fa-genderless:before{content:"\f22d"}.fa-chevron-right:before{content:"\f054"}.fa-retweet:before{content:"\f079"}.fa-car-rear:before{content:"\f5de"}.fa-car-alt:before{content:"\f5de"}.fa-pump-soap:before{content:"\e06b"}.fa-video-slash:before{content:"\f4e2"}.fa-battery-quarter:before{content:"\f243"}.fa-battery-2:before{content:"\f243"}.fa-radio:before{content:"\f8d7"}.fa-baby-carriage:before{content:"\f77d"}.fa-carriage-baby:before{content:"\f77d"}.fa-traffic-light:before{content:"\f637"}.fa-thermometer:before{content:"\f491"}.fa-vr-cardboard:before{content:"\f729"}.fa-hand-middle-finger:before{content:"\f806"}.fa-percent:before{content:"%"}.fa-percentage:before{content:"%"}.fa-truck-moving:before{content:"\f4df"}.fa-glass-water-droplet:before{content:"\e4f5"}.fa-display:before{content:"\e163"}.fa-face-smile:before{content:"\f118"}.fa-smile:before{content:"\f118"}.fa-thumbtack:before{content:"\f08d"}.fa-thumb-tack:before{content:"\f08d"}.fa-trophy:before{content:"\f091"}.fa-person-praying:before{content:"\f683"}.fa-pray:before{content:"\f683"}.fa-hammer:before{content:"\f6e3"}.fa-hand-peace:before{content:"\f25b"}.fa-rotate:before{content:"\f2f1"}.fa-sync-alt:before{content:"\f2f1"}.fa-spinner:before{content:"\f110"}.fa-robot:before{content:"\f544"}.fa-peace:before{content:"\f67c"}.fa-gears:before{content:"\f085"}.fa-cogs:before{content:"\f085"}.fa-warehouse:before{content:"\f494"}.fa-arrow-up-right-dots:before{content:"\e4b7"}.fa-splotch:before{content:"\f5bc"}.fa-face-grin-hearts:before{content:"\f584"}.fa-grin-hearts:before{content:"\f584"}.fa-dice-four:before{content:"\f524"}.fa-sim-card:before{content:"\f7c4"}.fa-transgender:before{content:"\f225"}.fa-transgender-alt:before{content:"\f225"}.fa-mercury:before{content:"\f223"}.fa-arrow-turn-down:before{content:"\f149"}.fa-level-down:before{content:"\f149"}.fa-person-falling-burst:before{content:"\e547"}.fa-award:before{content:"\f559"}.fa-ticket-simple:before{content:"\f3ff"}.fa-ticket-alt:before{content:"\f3ff"}.fa-building:before{content:"\f1ad"}.fa-angles-left:before{content:"\f100"}.fa-angle-double-left:before{content:"\f100"}.fa-qrcode:before{content:"\f029"}.fa-clock-rotate-left:before{content:"\f1da"}.fa-history:before{content:"\f1da"}.fa-face-grin-beam-sweat:before{content:"\f583"}.fa-grin-beam-sweat:before{content:"\f583"}.fa-file-export:before{content:"\f56e"}.fa-arrow-right-from-file:before{content:"\f56e"}.fa-shield:before{content:"\f132"}.fa-shield-blank:before{content:"\f132"}.fa-arrow-up-short-wide:before{content:"\f885"}.fa-sort-amount-up-alt:before{content:"\f885"}.fa-house-medical:before{content:"\e3b2"}.fa-golf-ball-tee:before{content:"\f450"}.fa-golf-ball:before{content:"\f450"}.fa-circle-chevron-left:before{content:"\f137"}.fa-chevron-circle-left:before{content:"\f137"}.fa-house-chimney-window:before{content:"\e00d"}.fa-pen-nib:before{content:"\f5ad"}.fa-tent-arrow-turn-left:before{content:"\e580"}.fa-tents:before{content:"\e582"}.fa-wand-magic:before{content:"\f0d0"}.fa-magic:before{content:"\f0d0"}.fa-dog:before{content:"\f6d3"}.fa-carrot:before{content:"\f787"}.fa-moon:before{content:"\f186"}.fa-wine-glass-empty:before{content:"\f5ce"}.fa-wine-glass-alt:before{content:"\f5ce"}.fa-cheese:before{content:"\f7ef"}.fa-yin-yang:before{content:"\f6ad"}.fa-music:before{content:"\f001"}.fa-code-commit:before{content:"\f386"}.fa-temperature-low:before{content:"\f76b"}.fa-person-biking:before{content:"\f84a"}.fa-biking:before{content:"\f84a"}.fa-broom:before{content:"\f51a"}.fa-shield-heart:before{content:"\e574"}.fa-gopuram:before{content:"\f664"}.fa-earth-oceania:before{content:"\e47b"}.fa-globe-oceania:before{content:"\e47b"}.fa-square-xmark:before{content:"\f2d3"}.fa-times-square:before{content:"\f2d3"}.fa-xmark-square:before{content:"\f2d3"}.fa-hashtag:before{content:"#"}.fa-up-right-and-down-left-from-center:before{content:"\f424"}.fa-expand-alt:before{content:"\f424"}.fa-oil-can:before{content:"\f613"}.fa-t:before{content:"T"}.fa-hippo:before{content:"\f6ed"}.fa-chart-column:before{content:"\e0e3"}.fa-infinity:before{content:"\f534"}.fa-vial-circle-check:before{content:"\e596"}.fa-person-arrow-down-to-line:before{content:"\e538"}.fa-voicemail:before{content:"\f897"}.fa-fan:before{content:"\f863"}.fa-person-walking-luggage:before{content:"\e554"}.fa-up-down:before{content:"\f338"}.fa-arrows-alt-v:before{content:"\f338"}.fa-cloud-moon-rain:before{content:"\f73c"}.fa-calendar:before{content:"\f133"}.fa-trailer:before{content:"\e041"}.fa-bahai:before{content:"\f666"}.fa-haykal:before{content:"\f666"}.fa-sd-card:before{content:"\f7c2"}.fa-dragon:before{content:"\f6d5"}.fa-shoe-prints:before{content:"\f54b"}.fa-circle-plus:before{content:"\f055"}.fa-plus-circle:before{content:"\f055"}.fa-face-grin-tongue-wink:before{content:"\f58b"}.fa-grin-tongue-wink:before{content:"\f58b"}.fa-hand-holding:before{content:"\f4bd"}.fa-plug-circle-exclamation:before{content:"\e55d"}.fa-link-slash:before{content:"\f127"}.fa-chain-broken:before{content:"\f127"}.fa-chain-slash:before{content:"\f127"}.fa-unlink:before{content:"\f127"}.fa-clone:before{content:"\f24d"}.fa-person-walking-arrow-loop-left:before{content:"\e551"}.fa-arrow-up-z-a:before{content:"\f882"}.fa-sort-alpha-up-alt:before{content:"\f882"}.fa-fire-flame-curved:before{content:"\f7e4"}.fa-fire-alt:before{content:"\f7e4"}.fa-tornado:before{content:"\f76f"}.fa-file-circle-plus:before{content:"\e494"}.fa-book-quran:before{content:"\f687"}.fa-quran:before{content:"\f687"}.fa-anchor:before{content:"\f13d"}.fa-border-all:before{content:"\f84c"}.fa-face-angry:before{content:"\f556"}.fa-angry:before{content:"\f556"}.fa-cookie-bite:before{content:"\f564"}.fa-arrow-trend-down:before{content:"\e097"}.fa-rss:before{content:"\f09e"}.fa-feed:before{content:"\f09e"}.fa-draw-polygon:before{content:"\f5ee"}.fa-scale-balanced:before{content:"\f24e"}.fa-balance-scale:before{content:"\f24e"}.fa-gauge-simple-high:before{content:"\f62a"}.fa-tachometer:before{content:"\f62a"}.fa-tachometer-fast:before{content:"\f62a"}.fa-shower:before{content:"\f2cc"}.fa-desktop:before{content:"\f390"}.fa-desktop-alt:before{content:"\f390"}.fa-m:before{content:"M"}.fa-table-list:before{content:"\f00b"}.fa-th-list:before{content:"\f00b"}.fa-comment-sms:before{content:"\f7cd"}.fa-sms:before{content:"\f7cd"}.fa-book:before{content:"\f02d"}.fa-user-plus:before{content:"\f234"}.fa-check:before{content:"\f00c"}.fa-battery-three-quarters:before{content:"\f241"}.fa-battery-4:before{content:"\f241"}.fa-house-circle-check:before{content:"\e509"}.fa-angle-left:before{content:"\f104"}.fa-diagram-successor:before{content:"\e47a"}.fa-truck-arrow-right:before{content:"\e58b"}.fa-arrows-split-up-and-left:before{content:"\e4bc"}.fa-hand-fist:before{content:"\f6de"}.fa-fist-raised:before{content:"\f6de"}.fa-cloud-moon:before{content:"\f6c3"}.fa-briefcase:before{content:"\f0b1"}.fa-person-falling:before{content:"\e546"}.fa-image-portrait:before{content:"\f3e0"}.fa-portrait:before{content:"\f3e0"}.fa-user-tag:before{content:"\f507"}.fa-rug:before{content:"\e569"}.fa-earth-europe:before{content:"\f7a2"}.fa-globe-europe:before{content:"\f7a2"}.fa-cart-flatbed-suitcase:before{content:"\f59d"}.fa-luggage-cart:before{content:"\f59d"}.fa-rectangle-xmark:before{content:"\f410"}.fa-rectangle-times:before{content:"\f410"}.fa-times-rectangle:before{content:"\f410"}.fa-window-close:before{content:"\f410"}.fa-baht-sign:before{content:"\e0ac"}.fa-book-open:before{content:"\f518"}.fa-book-journal-whills:before{content:"\f66a"}.fa-journal-whills:before{content:"\f66a"}.fa-handcuffs:before{content:"\e4f8"}.fa-triangle-exclamation:before{content:"\f071"}.fa-exclamation-triangle:before{content:"\f071"}.fa-warning:before{content:"\f071"}.fa-database:before{content:"\f1c0"}.fa-share:before{content:"\f064"}.fa-arrow-turn-right:before{content:"\f064"}.fa-mail-forward:before{content:"\f064"}.fa-bottle-droplet:before{content:"\e4c4"}.fa-mask-face:before{content:"\e1d7"}.fa-hill-rockslide:before{content:"\e508"}.fa-right-left:before{content:"\f362"}.fa-exchange-alt:before{content:"\f362"}.fa-paper-plane:before{content:"\f1d8"}.fa-road-circle-exclamation:before{content:"\e565"}.fa-dungeon:before{content:"\f6d9"}.fa-align-right:before{content:"\f038"}.fa-money-bill-1-wave:before{content:"\f53b"}.fa-money-bill-wave-alt:before{content:"\f53b"}.fa-life-ring:before{content:"\f1cd"}.fa-hands:before{content:"\f2a7"}.fa-sign-language:before{content:"\f2a7"}.fa-signing:before{content:"\f2a7"}.fa-calendar-day:before{content:"\f783"}.fa-water-ladder:before{content:"\f5c5"}.fa-ladder-water:before{content:"\f5c5"}.fa-swimming-pool:before{content:"\f5c5"}.fa-arrows-up-down:before{content:"\f07d"}.fa-arrows-v:before{content:"\f07d"}.fa-face-grimace:before{content:"\f57f"}.fa-grimace:before{content:"\f57f"}.fa-wheelchair-move:before{content:"\e2ce"}.fa-wheelchair-alt:before{content:"\e2ce"}.fa-turn-down:before{content:"\f3be"}.fa-level-down-alt:before{content:"\f3be"}.fa-person-walking-arrow-right:before{content:"\e552"}.fa-square-envelope:before{content:"\f199"}.fa-envelope-square:before{content:"\f199"}.fa-dice:before{content:"\f522"}.fa-bowling-ball:before{content:"\f436"}.fa-brain:before{content:"\f5dc"}.fa-bandage:before{content:"\f462"}.fa-band-aid:before{content:"\f462"}.fa-calendar-minus:before{content:"\f272"}.fa-circle-xmark:before{content:"\f057"}.fa-times-circle:before{content:"\f057"}.fa-xmark-circle:before{content:"\f057"}.fa-gifts:before{content:"\f79c"}.fa-hotel:before{content:"\f594"}.fa-earth-asia:before{content:"\f57e"}.fa-globe-asia:before{content:"\f57e"}.fa-id-card-clip:before{content:"\f47f"}.fa-id-card-alt:before{content:"\f47f"}.fa-magnifying-glass-plus:before{content:"\f00e"}.fa-search-plus:before{content:"\f00e"}.fa-thumbs-up:before{content:"\f164"}.fa-user-clock:before{content:"\f4fd"}.fa-hand-dots:before{content:"\f461"}.fa-allergies:before{content:"\f461"}.fa-file-invoice:before{content:"\f570"}.fa-window-minimize:before{content:"\f2d1"}.fa-mug-saucer:before{content:"\f0f4"}.fa-coffee:before{content:"\f0f4"}.fa-brush:before{content:"\f55d"}.fa-mask:before{content:"\f6fa"}.fa-magnifying-glass-minus:before{content:"\f010"}.fa-search-minus:before{content:"\f010"}.fa-ruler-vertical:before{content:"\f548"}.fa-user-large:before{content:"\f406"}.fa-user-alt:before{content:"\f406"}.fa-train-tram:before{content:"\e5b4"}.fa-user-nurse:before{content:"\f82f"}.fa-syringe:before{content:"\f48e"}.fa-cloud-sun:before{content:"\f6c4"}.fa-stopwatch-20:before{content:"\e06f"}.fa-square-full:before{content:"\f45c"}.fa-magnet:before{content:"\f076"}.fa-jar:before{content:"\e516"}.fa-note-sticky:before{content:"\f249"}.fa-sticky-note:before{content:"\f249"}.fa-bug-slash:before{content:"\e490"}.fa-arrow-up-from-water-pump:before{content:"\e4b6"}.fa-bone:before{content:"\f5d7"}.fa-user-injured:before{content:"\f728"}.fa-face-sad-tear:before{content:"\f5b4"}.fa-sad-tear:before{content:"\f5b4"}.fa-plane:before{content:"\f072"}.fa-tent-arrows-down:before{content:"\e581"}.fa-exclamation:before{content:"!"}.fa-arrows-spin:before{content:"\e4bb"}.fa-print:before{content:"\f02f"}.fa-turkish-lira-sign:before{content:"\e2bb"}.fa-try:before{content:"\e2bb"}.fa-turkish-lira:before{content:"\e2bb"}.fa-dollar-sign:before{content:"$"}.fa-dollar:before{content:"$"}.fa-usd:before{content:"$"}.fa-x:before{content:"X"}.fa-magnifying-glass-dollar:before{content:"\f688"}.fa-search-dollar:before{content:"\f688"}.fa-users-gear:before{content:"\f509"}.fa-users-cog:before{content:"\f509"}.fa-person-military-pointing:before{content:"\e54a"}.fa-building-columns:before{content:"\f19c"}.fa-bank:before{content:"\f19c"}.fa-institution:before{content:"\f19c"}.fa-museum:before{content:"\f19c"}.fa-university:before{content:"\f19c"}.fa-umbrella:before{content:"\f0e9"}.fa-trowel:before{content:"\e589"}.fa-d:before{content:"D"}.fa-stapler:before{content:"\e5af"}.fa-masks-theater:before{content:"\f630"}.fa-theater-masks:before{content:"\f630"}.fa-kip-sign:before{content:"\e1c4"}.fa-hand-point-left:before{content:"\f0a5"}.fa-handshake-simple:before{content:"\f4c6"}.fa-handshake-alt:before{content:"\f4c6"}.fa-jet-fighter:before{content:"\f0fb"}.fa-fighter-jet:before{content:"\f0fb"}.fa-square-share-nodes:before{content:"\f1e1"}.fa-share-alt-square:before{content:"\f1e1"}.fa-barcode:before{content:"\f02a"}.fa-plus-minus:before{content:"\e43c"}.fa-video:before{content:"\f03d"}.fa-video-camera:before{content:"\f03d"}.fa-graduation-cap:before{content:"\f19d"}.fa-mortar-board:before{content:"\f19d"}.fa-hand-holding-medical:before{content:"\e05c"}.fa-person-circle-check:before{content:"\e53e"}.fa-turn-up:before{content:"\f3bf"}.fa-level-up-alt:before{content:"\f3bf"}.sr-only,.fa-sr-only{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0,0,0,0);white-space:nowrap;border-width:0}.sr-only-focusable:not(:focus),.fa-sr-only-focusable:not(:focus){position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0,0,0,0);white-space:nowrap;border-width:0}:root,:host{--fa-style-family-brands: "Font Awesome 6 Brands";--fa-font-brands: normal 400 1em/1 "Font Awesome 6 Brands"}@font-face{font-family:"Font Awesome 6 Brands";font-style:normal;font-weight:400;font-display:block;src:url(/build/assets/fa-brands-400-f4617423.woff2) format("woff2"),url(/build/assets/fa-brands-400-2ef6fdde.ttf) format("truetype")}.fab,.fa-brands{font-weight:400}.fa-monero:before{content:"\f3d0"}.fa-hooli:before{content:"\f427"}.fa-yelp:before{content:"\f1e9"}.fa-cc-visa:before{content:"\f1f0"}.fa-lastfm:before{content:"\f202"}.fa-shopware:before{content:"\f5b5"}.fa-creative-commons-nc:before{content:"\f4e8"}.fa-aws:before{content:"\f375"}.fa-redhat:before{content:"\f7bc"}.fa-yoast:before{content:"\f2b1"}.fa-cloudflare:before{content:"\e07d"}.fa-ups:before{content:"\f7e0"}.fa-wpexplorer:before{content:"\f2de"}.fa-dyalog:before{content:"\f399"}.fa-bity:before{content:"\f37a"}.fa-stackpath:before{content:"\f842"}.fa-buysellads:before{content:"\f20d"}.fa-first-order:before{content:"\f2b0"}.fa-modx:before{content:"\f285"}.fa-guilded:before{content:"\e07e"}.fa-vnv:before{content:"\f40b"}.fa-square-js:before{content:"\f3b9"}.fa-js-square:before{content:"\f3b9"}.fa-microsoft:before{content:"\f3ca"}.fa-qq:before{content:"\f1d6"}.fa-orcid:before{content:"\f8d2"}.fa-java:before{content:"\f4e4"}.fa-invision:before{content:"\f7b0"}.fa-creative-commons-pd-alt:before{content:"\f4ed"}.fa-centercode:before{content:"\f380"}.fa-glide-g:before{content:"\f2a6"}.fa-drupal:before{content:"\f1a9"}.fa-hire-a-helper:before{content:"\f3b0"}.fa-creative-commons-by:before{content:"\f4e7"}.fa-unity:before{content:"\e049"}.fa-whmcs:before{content:"\f40d"}.fa-rocketchat:before{content:"\f3e8"}.fa-vk:before{content:"\f189"}.fa-untappd:before{content:"\f405"}.fa-mailchimp:before{content:"\f59e"}.fa-css3-alt:before{content:"\f38b"}.fa-square-reddit:before{content:"\f1a2"}.fa-reddit-square:before{content:"\f1a2"}.fa-vimeo-v:before{content:"\f27d"}.fa-contao:before{content:"\f26d"}.fa-square-font-awesome:before{content:"\e5ad"}.fa-deskpro:before{content:"\f38f"}.fa-sistrix:before{content:"\f3ee"}.fa-square-instagram:before{content:"\e055"}.fa-instagram-square:before{content:"\e055"}.fa-battle-net:before{content:"\f835"}.fa-the-red-yeti:before{content:"\f69d"}.fa-square-hacker-news:before{content:"\f3af"}.fa-hacker-news-square:before{content:"\f3af"}.fa-edge:before{content:"\f282"}.fa-napster:before{content:"\f3d2"}.fa-square-snapchat:before{content:"\f2ad"}.fa-snapchat-square:before{content:"\f2ad"}.fa-google-plus-g:before{content:"\f0d5"}.fa-artstation:before{content:"\f77a"}.fa-markdown:before{content:"\f60f"}.fa-sourcetree:before{content:"\f7d3"}.fa-google-plus:before{content:"\f2b3"}.fa-diaspora:before{content:"\f791"}.fa-foursquare:before{content:"\f180"}.fa-stack-overflow:before{content:"\f16c"}.fa-github-alt:before{content:"\f113"}.fa-phoenix-squadron:before{content:"\f511"}.fa-pagelines:before{content:"\f18c"}.fa-algolia:before{content:"\f36c"}.fa-red-river:before{content:"\f3e3"}.fa-creative-commons-sa:before{content:"\f4ef"}.fa-safari:before{content:"\f267"}.fa-google:before{content:"\f1a0"}.fa-square-font-awesome-stroke:before{content:"\f35c"}.fa-font-awesome-alt:before{content:"\f35c"}.fa-atlassian:before{content:"\f77b"}.fa-linkedin-in:before{content:"\f0e1"}.fa-digital-ocean:before{content:"\f391"}.fa-nimblr:before{content:"\f5a8"}.fa-chromecast:before{content:"\f838"}.fa-evernote:before{content:"\f839"}.fa-hacker-news:before{content:"\f1d4"}.fa-creative-commons-sampling:before{content:"\f4f0"}.fa-adversal:before{content:"\f36a"}.fa-creative-commons:before{content:"\f25e"}.fa-watchman-monitoring:before{content:"\e087"}.fa-fonticons:before{content:"\f280"}.fa-weixin:before{content:"\f1d7"}.fa-shirtsinbulk:before{content:"\f214"}.fa-codepen:before{content:"\f1cb"}.fa-git-alt:before{content:"\f841"}.fa-lyft:before{content:"\f3c3"}.fa-rev:before{content:"\f5b2"}.fa-windows:before{content:"\f17a"}.fa-wizards-of-the-coast:before{content:"\f730"}.fa-square-viadeo:before{content:"\f2aa"}.fa-viadeo-square:before{content:"\f2aa"}.fa-meetup:before{content:"\f2e0"}.fa-centos:before{content:"\f789"}.fa-adn:before{content:"\f170"}.fa-cloudsmith:before{content:"\f384"}.fa-pied-piper-alt:before{content:"\f1a8"}.fa-square-dribbble:before{content:"\f397"}.fa-dribbble-square:before{content:"\f397"}.fa-codiepie:before{content:"\f284"}.fa-node:before{content:"\f419"}.fa-mix:before{content:"\f3cb"}.fa-steam:before{content:"\f1b6"}.fa-cc-apple-pay:before{content:"\f416"}.fa-scribd:before{content:"\f28a"}.fa-openid:before{content:"\f19b"}.fa-instalod:before{content:"\e081"}.fa-expeditedssl:before{content:"\f23e"}.fa-sellcast:before{content:"\f2da"}.fa-square-twitter:before{content:"\f081"}.fa-twitter-square:before{content:"\f081"}.fa-r-project:before{content:"\f4f7"}.fa-delicious:before{content:"\f1a5"}.fa-freebsd:before{content:"\f3a4"}.fa-vuejs:before{content:"\f41f"}.fa-accusoft:before{content:"\f369"}.fa-ioxhost:before{content:"\f208"}.fa-fonticons-fi:before{content:"\f3a2"}.fa-app-store:before{content:"\f36f"}.fa-cc-mastercard:before{content:"\f1f1"}.fa-itunes-note:before{content:"\f3b5"}.fa-golang:before{content:"\e40f"}.fa-kickstarter:before{content:"\f3bb"}.fa-grav:before{content:"\f2d6"}.fa-weibo:before{content:"\f18a"}.fa-uncharted:before{content:"\e084"}.fa-firstdraft:before{content:"\f3a1"}.fa-square-youtube:before{content:"\f431"}.fa-youtube-square:before{content:"\f431"}.fa-wikipedia-w:before{content:"\f266"}.fa-wpressr:before{content:"\f3e4"}.fa-rendact:before{content:"\f3e4"}.fa-angellist:before{content:"\f209"}.fa-galactic-republic:before{content:"\f50c"}.fa-nfc-directional:before{content:"\e530"}.fa-skype:before{content:"\f17e"}.fa-joget:before{content:"\f3b7"}.fa-fedora:before{content:"\f798"}.fa-stripe-s:before{content:"\f42a"}.fa-meta:before{content:"\e49b"}.fa-laravel:before{content:"\f3bd"}.fa-hotjar:before{content:"\f3b1"}.fa-bluetooth-b:before{content:"\f294"}.fa-sticker-mule:before{content:"\f3f7"}.fa-creative-commons-zero:before{content:"\f4f3"}.fa-hips:before{content:"\f452"}.fa-behance:before{content:"\f1b4"}.fa-reddit:before{content:"\f1a1"}.fa-discord:before{content:"\f392"}.fa-chrome:before{content:"\f268"}.fa-app-store-ios:before{content:"\f370"}.fa-cc-discover:before{content:"\f1f2"}.fa-wpbeginner:before{content:"\f297"}.fa-confluence:before{content:"\f78d"}.fa-mdb:before{content:"\f8ca"}.fa-dochub:before{content:"\f394"}.fa-accessible-icon:before{content:"\f368"}.fa-ebay:before{content:"\f4f4"}.fa-amazon:before{content:"\f270"}.fa-unsplash:before{content:"\e07c"}.fa-yarn:before{content:"\f7e3"}.fa-square-steam:before{content:"\f1b7"}.fa-steam-square:before{content:"\f1b7"}.fa-500px:before{content:"\f26e"}.fa-square-vimeo:before{content:"\f194"}.fa-vimeo-square:before{content:"\f194"}.fa-asymmetrik:before{content:"\f372"}.fa-font-awesome:before{content:"\f2b4"}.fa-font-awesome-flag:before{content:"\f2b4"}.fa-font-awesome-logo-full:before{content:"\f2b4"}.fa-gratipay:before{content:"\f184"}.fa-apple:before{content:"\f179"}.fa-hive:before{content:"\e07f"}.fa-gitkraken:before{content:"\f3a6"}.fa-keybase:before{content:"\f4f5"}.fa-apple-pay:before{content:"\f415"}.fa-padlet:before{content:"\e4a0"}.fa-amazon-pay:before{content:"\f42c"}.fa-square-github:before{content:"\f092"}.fa-github-square:before{content:"\f092"}.fa-stumbleupon:before{content:"\f1a4"}.fa-fedex:before{content:"\f797"}.fa-phoenix-framework:before{content:"\f3dc"}.fa-shopify:before{content:"\e057"}.fa-neos:before{content:"\f612"}.fa-hackerrank:before{content:"\f5f7"}.fa-researchgate:before{content:"\f4f8"}.fa-swift:before{content:"\f8e1"}.fa-angular:before{content:"\f420"}.fa-speakap:before{content:"\f3f3"}.fa-angrycreative:before{content:"\f36e"}.fa-y-combinator:before{content:"\f23b"}.fa-empire:before{content:"\f1d1"}.fa-envira:before{content:"\f299"}.fa-square-gitlab:before{content:"\e5ae"}.fa-gitlab-square:before{content:"\e5ae"}.fa-studiovinari:before{content:"\f3f8"}.fa-pied-piper:before{content:"\f2ae"}.fa-wordpress:before{content:"\f19a"}.fa-product-hunt:before{content:"\f288"}.fa-firefox:before{content:"\f269"}.fa-linode:before{content:"\f2b8"}.fa-goodreads:before{content:"\f3a8"}.fa-square-odnoklassniki:before{content:"\f264"}.fa-odnoklassniki-square:before{content:"\f264"}.fa-jsfiddle:before{content:"\f1cc"}.fa-sith:before{content:"\f512"}.fa-themeisle:before{content:"\f2b2"}.fa-page4:before{content:"\f3d7"}.fa-hashnode:before{content:"\e499"}.fa-react:before{content:"\f41b"}.fa-cc-paypal:before{content:"\f1f4"}.fa-squarespace:before{content:"\f5be"}.fa-cc-stripe:before{content:"\f1f5"}.fa-creative-commons-share:before{content:"\f4f2"}.fa-bitcoin:before{content:"\f379"}.fa-keycdn:before{content:"\f3ba"}.fa-opera:before{content:"\f26a"}.fa-itch-io:before{content:"\f83a"}.fa-umbraco:before{content:"\f8e8"}.fa-galactic-senate:before{content:"\f50d"}.fa-ubuntu:before{content:"\f7df"}.fa-draft2digital:before{content:"\f396"}.fa-stripe:before{content:"\f429"}.fa-houzz:before{content:"\f27c"}.fa-gg:before{content:"\f260"}.fa-dhl:before{content:"\f790"}.fa-square-pinterest:before{content:"\f0d3"}.fa-pinterest-square:before{content:"\f0d3"}.fa-xing:before{content:"\f168"}.fa-blackberry:before{content:"\f37b"}.fa-creative-commons-pd:before{content:"\f4ec"}.fa-playstation:before{content:"\f3df"}.fa-quinscape:before{content:"\f459"}.fa-less:before{content:"\f41d"}.fa-blogger-b:before{content:"\f37d"}.fa-opencart:before{content:"\f23d"}.fa-vine:before{content:"\f1ca"}.fa-paypal:before{content:"\f1ed"}.fa-gitlab:before{content:"\f296"}.fa-typo3:before{content:"\f42b"}.fa-reddit-alien:before{content:"\f281"}.fa-yahoo:before{content:"\f19e"}.fa-dailymotion:before{content:"\e052"}.fa-affiliatetheme:before{content:"\f36b"}.fa-pied-piper-pp:before{content:"\f1a7"}.fa-bootstrap:before{content:"\f836"}.fa-odnoklassniki:before{content:"\f263"}.fa-nfc-symbol:before{content:"\e531"}.fa-ethereum:before{content:"\f42e"}.fa-speaker-deck:before{content:"\f83c"}.fa-creative-commons-nc-eu:before{content:"\f4e9"}.fa-patreon:before{content:"\f3d9"}.fa-avianex:before{content:"\f374"}.fa-ello:before{content:"\f5f1"}.fa-gofore:before{content:"\f3a7"}.fa-bimobject:before{content:"\f378"}.fa-facebook-f:before{content:"\f39e"}.fa-square-google-plus:before{content:"\f0d4"}.fa-google-plus-square:before{content:"\f0d4"}.fa-mandalorian:before{content:"\f50f"}.fa-first-order-alt:before{content:"\f50a"}.fa-osi:before{content:"\f41a"}.fa-google-wallet:before{content:"\f1ee"}.fa-d-and-d-beyond:before{content:"\f6ca"}.fa-periscope:before{content:"\f3da"}.fa-fulcrum:before{content:"\f50b"}.fa-cloudscale:before{content:"\f383"}.fa-forumbee:before{content:"\f211"}.fa-mizuni:before{content:"\f3cc"}.fa-schlix:before{content:"\f3ea"}.fa-square-xing:before{content:"\f169"}.fa-xing-square:before{content:"\f169"}.fa-bandcamp:before{content:"\f2d5"}.fa-wpforms:before{content:"\f298"}.fa-cloudversify:before{content:"\f385"}.fa-usps:before{content:"\f7e1"}.fa-megaport:before{content:"\f5a3"}.fa-magento:before{content:"\f3c4"}.fa-spotify:before{content:"\f1bc"}.fa-optin-monster:before{content:"\f23c"}.fa-fly:before{content:"\f417"}.fa-aviato:before{content:"\f421"}.fa-itunes:before{content:"\f3b4"}.fa-cuttlefish:before{content:"\f38c"}.fa-blogger:before{content:"\f37c"}.fa-flickr:before{content:"\f16e"}.fa-viber:before{content:"\f409"}.fa-soundcloud:before{content:"\f1be"}.fa-digg:before{content:"\f1a6"}.fa-tencent-weibo:before{content:"\f1d5"}.fa-symfony:before{content:"\f83d"}.fa-maxcdn:before{content:"\f136"}.fa-etsy:before{content:"\f2d7"}.fa-facebook-messenger:before{content:"\f39f"}.fa-audible:before{content:"\f373"}.fa-think-peaks:before{content:"\f731"}.fa-bilibili:before{content:"\e3d9"}.fa-erlang:before{content:"\f39d"}.fa-cotton-bureau:before{content:"\f89e"}.fa-dashcube:before{content:"\f210"}.fa-42-group:before{content:"\e080"}.fa-innosoft:before{content:"\e080"}.fa-stack-exchange:before{content:"\f18d"}.fa-elementor:before{content:"\f430"}.fa-square-pied-piper:before{content:"\e01e"}.fa-pied-piper-square:before{content:"\e01e"}.fa-creative-commons-nd:before{content:"\f4eb"}.fa-palfed:before{content:"\f3d8"}.fa-superpowers:before{content:"\f2dd"}.fa-resolving:before{content:"\f3e7"}.fa-xbox:before{content:"\f412"}.fa-searchengin:before{content:"\f3eb"}.fa-tiktok:before{content:"\e07b"}.fa-square-facebook:before{content:"\f082"}.fa-facebook-square:before{content:"\f082"}.fa-renren:before{content:"\f18b"}.fa-linux:before{content:"\f17c"}.fa-glide:before{content:"\f2a5"}.fa-linkedin:before{content:"\f08c"}.fa-hubspot:before{content:"\f3b2"}.fa-deploydog:before{content:"\f38e"}.fa-twitch:before{content:"\f1e8"}.fa-ravelry:before{content:"\f2d9"}.fa-mixer:before{content:"\e056"}.fa-square-lastfm:before{content:"\f203"}.fa-lastfm-square:before{content:"\f203"}.fa-vimeo:before{content:"\f40a"}.fa-mendeley:before{content:"\f7b3"}.fa-uniregistry:before{content:"\f404"}.fa-figma:before{content:"\f799"}.fa-creative-commons-remix:before{content:"\f4ee"}.fa-cc-amazon-pay:before{content:"\f42d"}.fa-dropbox:before{content:"\f16b"}.fa-instagram:before{content:"\f16d"}.fa-cmplid:before{content:"\e360"}.fa-facebook:before{content:"\f09a"}.fa-gripfire:before{content:"\f3ac"}.fa-jedi-order:before{content:"\f50e"}.fa-uikit:before{content:"\f403"}.fa-fort-awesome-alt:before{content:"\f3a3"}.fa-phabricator:before{content:"\f3db"}.fa-ussunnah:before{content:"\f407"}.fa-earlybirds:before{content:"\f39a"}.fa-trade-federation:before{content:"\f513"}.fa-autoprefixer:before{content:"\f41c"}.fa-whatsapp:before{content:"\f232"}.fa-slideshare:before{content:"\f1e7"}.fa-google-play:before{content:"\f3ab"}.fa-viadeo:before{content:"\f2a9"}.fa-line:before{content:"\f3c0"}.fa-google-drive:before{content:"\f3aa"}.fa-servicestack:before{content:"\f3ec"}.fa-simplybuilt:before{content:"\f215"}.fa-bitbucket:before{content:"\f171"}.fa-imdb:before{content:"\f2d8"}.fa-deezer:before{content:"\e077"}.fa-raspberry-pi:before{content:"\f7bb"}.fa-jira:before{content:"\f7b1"}.fa-docker:before{content:"\f395"}.fa-screenpal:before{content:"\e570"}.fa-bluetooth:before{content:"\f293"}.fa-gitter:before{content:"\f426"}.fa-d-and-d:before{content:"\f38d"}.fa-microblog:before{content:"\e01a"}.fa-cc-diners-club:before{content:"\f24c"}.fa-gg-circle:before{content:"\f261"}.fa-pied-piper-hat:before{content:"\f4e5"}.fa-kickstarter-k:before{content:"\f3bc"}.fa-yandex:before{content:"\f413"}.fa-readme:before{content:"\f4d5"}.fa-html5:before{content:"\f13b"}.fa-sellsy:before{content:"\f213"}.fa-sass:before{content:"\f41e"}.fa-wirsindhandwerk:before{content:"\e2d0"}.fa-wsh:before{content:"\e2d0"}.fa-buromobelexperte:before{content:"\f37f"}.fa-salesforce:before{content:"\f83b"}.fa-octopus-deploy:before{content:"\e082"}.fa-medapps:before{content:"\f3c6"}.fa-ns8:before{content:"\f3d5"}.fa-pinterest-p:before{content:"\f231"}.fa-apper:before{content:"\f371"}.fa-fort-awesome:before{content:"\f286"}.fa-waze:before{content:"\f83f"}.fa-cc-jcb:before{content:"\f24b"}.fa-snapchat:before{content:"\f2ab"}.fa-snapchat-ghost:before{content:"\f2ab"}.fa-fantasy-flight-games:before{content:"\f6dc"}.fa-rust:before{content:"\e07a"}.fa-wix:before{content:"\f5cf"}.fa-square-behance:before{content:"\f1b5"}.fa-behance-square:before{content:"\f1b5"}.fa-supple:before{content:"\f3f9"}.fa-rebel:before{content:"\f1d0"}.fa-css3:before{content:"\f13c"}.fa-staylinked:before{content:"\f3f5"}.fa-kaggle:before{content:"\f5fa"}.fa-space-awesome:before{content:"\e5ac"}.fa-deviantart:before{content:"\f1bd"}.fa-cpanel:before{content:"\f388"}.fa-goodreads-g:before{content:"\f3a9"}.fa-square-git:before{content:"\f1d2"}.fa-git-square:before{content:"\f1d2"}.fa-square-tumblr:before{content:"\f174"}.fa-tumblr-square:before{content:"\f174"}.fa-trello:before{content:"\f181"}.fa-creative-commons-nc-jp:before{content:"\f4ea"}.fa-get-pocket:before{content:"\f265"}.fa-perbyte:before{content:"\e083"}.fa-grunt:before{content:"\f3ad"}.fa-weebly:before{content:"\f5cc"}.fa-connectdevelop:before{content:"\f20e"}.fa-leanpub:before{content:"\f212"}.fa-black-tie:before{content:"\f27e"}.fa-themeco:before{content:"\f5c6"}.fa-python:before{content:"\f3e2"}.fa-android:before{content:"\f17b"}.fa-bots:before{content:"\e340"}.fa-free-code-camp:before{content:"\f2c5"}.fa-hornbill:before{content:"\f592"}.fa-js:before{content:"\f3b8"}.fa-ideal:before{content:"\e013"}.fa-git:before{content:"\f1d3"}.fa-dev:before{content:"\f6cc"}.fa-sketch:before{content:"\f7c6"}.fa-yandex-international:before{content:"\f414"}.fa-cc-amex:before{content:"\f1f3"}.fa-uber:before{content:"\f402"}.fa-github:before{content:"\f09b"}.fa-php:before{content:"\f457"}.fa-alipay:before{content:"\f642"}.fa-youtube:before{content:"\f167"}.fa-skyatlas:before{content:"\f216"}.fa-firefox-browser:before{content:"\e007"}.fa-replyd:before{content:"\f3e6"}.fa-suse:before{content:"\f7d6"}.fa-jenkins:before{content:"\f3b6"}.fa-twitter:before{content:"\f099"}.fa-rockrms:before{content:"\f3e9"}.fa-pinterest:before{content:"\f0d2"}.fa-buffer:before{content:"\f837"}.fa-npm:before{content:"\f3d4"}.fa-yammer:before{content:"\f840"}.fa-btc:before{content:"\f15a"}.fa-dribbble:before{content:"\f17d"}.fa-stumbleupon-circle:before{content:"\f1a3"}.fa-internet-explorer:before{content:"\f26b"}.fa-stubber:before{content:"\e5c7"}.fa-telegram:before{content:"\f2c6"}.fa-telegram-plane:before{content:"\f2c6"}.fa-old-republic:before{content:"\f510"}.fa-odysee:before{content:"\e5c6"}.fa-square-whatsapp:before{content:"\f40c"}.fa-whatsapp-square:before{content:"\f40c"}.fa-node-js:before{content:"\f3d3"}.fa-edge-legacy:before{content:"\e078"}.fa-slack:before{content:"\f198"}.fa-slack-hash:before{content:"\f198"}.fa-medrt:before{content:"\f3c8"}.fa-usb:before{content:"\f287"}.fa-tumblr:before{content:"\f173"}.fa-vaadin:before{content:"\f408"}.fa-quora:before{content:"\f2c4"}.fa-reacteurope:before{content:"\f75d"}.fa-medium:before{content:"\f23a"}.fa-medium-m:before{content:"\f23a"}.fa-amilia:before{content:"\f36d"}.fa-mixcloud:before{content:"\f289"}.fa-flipboard:before{content:"\f44d"}.fa-viacoin:before{content:"\f237"}.fa-critical-role:before{content:"\f6c9"}.fa-sitrox:before{content:"\e44a"}.fa-discourse:before{content:"\f393"}.fa-joomla:before{content:"\f1aa"}.fa-mastodon:before{content:"\f4f6"}.fa-airbnb:before{content:"\f834"}.fa-wolf-pack-battalion:before{content:"\f514"}.fa-buy-n-large:before{content:"\f8a6"}.fa-gulp:before{content:"\f3ae"}.fa-creative-commons-sampling-plus:before{content:"\f4f1"}.fa-strava:before{content:"\f428"}.fa-ember:before{content:"\f423"}.fa-canadian-maple-leaf:before{content:"\f785"}.fa-teamspeak:before{content:"\f4f9"}.fa-pushed:before{content:"\f3e1"}.fa-wordpress-simple:before{content:"\f411"}.fa-nutritionix:before{content:"\f3d6"}.fa-wodu:before{content:"\e088"}.fa-google-pay:before{content:"\e079"}.fa-intercom:before{content:"\f7af"}.fa-zhihu:before{content:"\f63f"}.fa-korvue:before{content:"\f42f"}.fa-pix:before{content:"\e43a"}.fa-steam-symbol:before{content:"\f3f6"}:root,:host{--fa-style-family-classic: "Font Awesome 6 Free";--fa-font-regular: normal 400 1em/1 "Font Awesome 6 Free"}@font-face{font-family:"Font Awesome 6 Free";font-style:normal;font-weight:400;font-display:block;src:url(/build/assets/fa-regular-400-7ba24c41.woff2) format("woff2"),url(/build/assets/fa-regular-400-12dea17b.ttf) format("truetype")}.far,.fa-regular{font-weight:400}:root,:host{--fa-style-family-classic: "Font Awesome 6 Free";--fa-font-solid: normal 900 1em/1 "Font Awesome 6 Free"}@font-face{font-family:"Font Awesome 6 Free";font-style:normal;font-weight:900;font-display:block;src:url(/build/assets/fa-solid-900-e2c5cf54.woff2) format("woff2"),url(/build/assets/fa-solid-900-67a880b4.ttf) format("truetype")}.fas,.fa-solid{font-weight:900}@font-face{font-family:"Font Awesome 5 Brands";font-display:block;font-weight:400;src:url(/build/assets/fa-brands-400-f4617423.woff2) format("woff2"),url(/build/assets/fa-brands-400-2ef6fdde.ttf) format("truetype")}@font-face{font-family:"Font Awesome 5 Free";font-display:block;font-weight:900;src:url(/build/assets/fa-solid-900-e2c5cf54.woff2) format("woff2"),url(/build/assets/fa-solid-900-67a880b4.ttf) format("truetype")}@font-face{font-family:"Font Awesome 5 Free";font-display:block;font-weight:400;src:url(/build/assets/fa-regular-400-7ba24c41.woff2) format("woff2"),url(/build/assets/fa-regular-400-12dea17b.ttf) format("truetype")}@font-face{font-family:FontAwesome;font-display:block;src:url(/build/assets/fa-brands-400-f4617423.woff2) format("woff2"),url(/build/assets/fa-brands-400-2ef6fdde.ttf) format("truetype")}@font-face{font-family:FontAwesome;font-display:block;src:url(/build/assets/fa-regular-400-7ba24c41.woff2) format("woff2"),url(/build/assets/fa-regular-400-12dea17b.ttf) format("truetype");unicode-range:U+F003,U+F006,U+F014,U+F016-F017,U+F01A-F01B,U+F01D,U+F022,U+F03E,U+F044,U+F046,U+F05C-F05D,U+F06E,U+F070,U+F087-F088,U+F08A,U+F094,U+F096-F097,U+F09D,U+F0A0,U+F0A2,U+F0A4-F0A7,U+F0C5,U+F0C7,U+F0E5-F0E6,U+F0EB,U+F0F6-F0F8,U+F10C,U+F114-F115,U+F118-F11A,U+F11C-F11D,U+F133,U+F147,U+F14E,U+F150-F152,U+F185-F186,U+F18E,U+F190-F192,U+F196,U+F1C1-F1C9,U+F1D9,U+F1DB,U+F1E3,U+F1EA,U+F1F7,U+F1F9,U+F20A,U+F247-F248,U+F24A,U+F24D,U+F255-F25B,U+F25D,U+F271-F274,U+F278,U+F27B,U+F28C,U+F28E,U+F29C,U+F2B5,U+F2B7,U+F2BA,U+F2BC,U+F2BE,U+F2C0-F2C1,U+F2C3,U+F2D0,U+F2D2,U+F2D4,U+F2DC}@font-face{font-family:FontAwesome;font-display:block;src:url(/build/assets/fa-v4compatibility-7c377405.woff2) format("woff2"),url(/build/assets/fa-v4compatibility-8d9500e8.ttf) format("truetype");unicode-range:U+F041,U+F047,U+F065-F066,U+F07D-F07E,U+F080,U+F08B,U+F08E,U+F090,U+F09A,U+F0AC,U+F0AE,U+F0B2,U+F0D0,U+F0D6,U+F0E4,U+F0EC,U+F10A-F10B,U+F123,U+F13E,U+F148-F149,U+F14C,U+F156,U+F15E,U+F160-F161,U+F163,U+F175-F178,U+F195,U+F1F8,U+F219,U+F27A}:root{--blue: #007bff;--indigo: #6610f2;--purple: #6f42c1;--pink: #e83e8c;--red: #dc3545;--orange: #fd7e14;--yellow: #ffc107;--green: #28a745;--teal: #20c997;--cyan: #17a2b8;--white: #ffffff;--gray: #6c757d;--gray-dark: #343a40;--primary: #007bff;--secondary: #6c757d;--success: #28a745;--info: #17a2b8;--warning: #ffc107;--danger: #dc3545;--light: #f8f9fa;--dark: #343a40;--breakpoint-xs: 0;--breakpoint-sm: 576px;--breakpoint-md: 768px;--breakpoint-lg: 992px;--breakpoint-xl: 1200px;--font-family-sans-serif: "Raleway", sans-serif;--font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace}*,*:before,*:after{box-sizing:border-box}html{font-family:sans-serif;line-height:1.15;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}article,aside,figcaption,figure,footer,header,hgroup,main,nav,section{display:block}body{margin:0;font-family:Raleway,sans-serif;font-size:.9rem;font-weight:400;line-height:1.6;color:#212529;text-align:left;background-color:#f5f8fa}[tabindex="-1"]:focus:not(:focus-visible){outline:0!important}hr{box-sizing:content-box;height:0;overflow:visible}h1,h2,h3,h4,h5,h6{margin-top:0;margin-bottom:.5rem}p{margin-top:0;margin-bottom:1rem}abbr[title],abbr[data-original-title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;border-bottom:0;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul,dl{margin-top:0;margin-bottom:1rem}ol ol,ul ul,ol ul,ul ol{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:.5rem;margin-left:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}small{font-size:80%}sub,sup{position:relative;font-size:75%;line-height:0;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}a{color:#007bff;text-decoration:none;background-color:transparent}a:hover{color:#0056b3;text-decoration:underline}a:not([href]):not([class]){color:inherit;text-decoration:none}a:not([href]):not([class]):hover{color:inherit;text-decoration:none}pre,code,kbd,samp{font-family:SFMono-Regular,Menlo,Monaco,Consolas,Liberation Mono,Courier New,monospace;font-size:1em}pre{margin-top:0;margin-bottom:1rem;overflow:auto;-ms-overflow-style:scrollbar}figure{margin:0 0 1rem}img{vertical-align:middle;border-style:none}svg{overflow:hidden;vertical-align:middle}table{border-collapse:collapse}caption{padding-top:.75rem;padding-bottom:.75rem;color:#6c757d;text-align:left;caption-side:bottom}th{text-align:inherit;text-align:-webkit-match-parent}label{display:inline-block;margin-bottom:.5rem}button{border-radius:0}button:focus:not(:focus-visible){outline:0}input,button,select,optgroup,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,input{overflow:visible}button,select{text-transform:none}[role=button]{cursor:pointer}select{word-wrap:normal}button,[type=button],[type=reset],[type=submit]{-webkit-appearance:button}button:not(:disabled),[type=button]:not(:disabled),[type=reset]:not(:disabled),[type=submit]:not(:disabled){cursor:pointer}button::-moz-focus-inner,[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner{padding:0;border-style:none}input[type=radio],input[type=checkbox]{box-sizing:border-box;padding:0}textarea{overflow:auto;resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{display:block;width:100%;max-width:100%;padding:0;margin-bottom:.5rem;font-size:1.5rem;line-height:inherit;color:inherit;white-space:normal}progress{vertical-align:baseline}[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button{height:auto}[type=search]{outline-offset:-2px;-webkit-appearance:none}[type=search]::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}summary{display:list-item;cursor:pointer}template{display:none}[hidden]{display:none!important}h1,h2,h3,h4,h5,h6,.h1,.h2,.h3,.h4,.h5,.h6{margin-bottom:.5rem;font-weight:500;line-height:1.2}h1,.h1{font-size:2.25rem}h2,.h2{font-size:1.8rem}h3,.h3{font-size:1.575rem}h4,.h4{font-size:1.35rem}h5,.h5{font-size:1.125rem}h6,.h6{font-size:.9rem}.lead{font-size:1.125rem;font-weight:300}.display-1{font-size:6rem;font-weight:300;line-height:1.2}.display-2{font-size:5.5rem;font-weight:300;line-height:1.2}.display-3{font-size:4.5rem;font-weight:300;line-height:1.2}.display-4{font-size:3.5rem;font-weight:300;line-height:1.2}hr{margin-top:1rem;margin-bottom:1rem;border:0;border-top:1px solid rgba(0,0,0,.1)}small,.small{font-size:.875em;font-weight:400}mark,.mark{padding:.2em;background-color:#fcf8e3}.list-unstyled,.list-inline{padding-left:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-right:.5rem}.initialism{font-size:90%;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.125rem}.blockquote-footer{display:block;font-size:.875em;color:#6c757d}.blockquote-footer:before{content:"\2014\a0"}.img-fluid{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#f5f8fa;border:1px solid #dee2e6;border-radius:.25rem;max-width:100%;height:auto}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:90%;color:#6c757d}code{font-size:87.5%;color:#e83e8c;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:87.5%;color:#fff;background-color:#212529;border-radius:.2rem}kbd kbd{padding:0;font-size:100%;font-weight:700}pre{display:block;font-size:87.5%;color:#212529}pre code{font-size:inherit;color:inherit;word-break:normal}.pre-scrollable{max-height:340px;overflow-y:scroll}.container,.container-fluid,.container-xl,.container-lg,.container-md,.container-sm{width:100%;padding-right:15px;padding-left:15px;margin-right:auto;margin-left:auto}@media (min-width: 576px){.container-sm,.container{max-width:540px}}@media (min-width: 768px){.container-md,.container-sm,.container{max-width:720px}}@media (min-width: 992px){.container-lg,.container-md,.container-sm,.container{max-width:960px}}@media (min-width: 1200px){.container-xl,.container-lg,.container-md,.container-sm,.container{max-width:1140px}}.row{display:flex;flex-wrap:wrap;margin-right:-15px;margin-left:-15px}.no-gutters{margin-right:0;margin-left:0}.no-gutters>.col,.no-gutters>[class*=col-]{padding-right:0;padding-left:0}.col-xl,.col-xl-auto,.col-xl-12,.col-xl-11,.col-xl-10,.col-xl-9,.col-xl-8,.col-xl-7,.col-xl-6,.col-xl-5,.col-xl-4,.col-xl-3,.col-xl-2,.col-xl-1,.col-lg,.col-lg-auto,.col-lg-12,.col-lg-11,.col-lg-10,.col-lg-9,.col-lg-8,.col-lg-7,.col-lg-6,.col-lg-5,.col-lg-4,.col-lg-3,.col-lg-2,.col-lg-1,.col-md,.col-md-auto,.col-md-12,.col-md-11,.col-md-10,.col-md-9,.col-md-8,.col-md-7,.col-md-6,.col-md-5,.col-md-4,.col-md-3,.col-md-2,.col-md-1,.col-sm,.col-sm-auto,.col-sm-12,.col-sm-11,.col-sm-10,.col-sm-9,.col-sm-8,.col-sm-7,.col-sm-6,.col-sm-5,.col-sm-4,.col-sm-3,.col-sm-2,.col-sm-1,.col,.col-auto,.col-12,.col-11,.col-10,.col-9,.col-8,.col-7,.col-6,.col-5,.col-4,.col-3,.col-2,.col-1{position:relative;width:100%;padding-right:15px;padding-left:15px}.col{flex-basis:0;flex-grow:1;max-width:100%}.row-cols-1>*{flex:0 0 100%;max-width:100%}.row-cols-2>*{flex:0 0 50%;max-width:50%}.row-cols-3>*{flex:0 0 33.3333333333%;max-width:33.3333333333%}.row-cols-4>*{flex:0 0 25%;max-width:25%}.row-cols-5>*{flex:0 0 20%;max-width:20%}.row-cols-6>*{flex:0 0 16.6666666667%;max-width:16.6666666667%}.col-auto{flex:0 0 auto;width:auto;max-width:100%}.col-1{flex:0 0 8.33333333%;max-width:8.33333333%}.col-2{flex:0 0 16.66666667%;max-width:16.66666667%}.col-3{flex:0 0 25%;max-width:25%}.col-4{flex:0 0 33.33333333%;max-width:33.33333333%}.col-5{flex:0 0 41.66666667%;max-width:41.66666667%}.col-6{flex:0 0 50%;max-width:50%}.col-7{flex:0 0 58.33333333%;max-width:58.33333333%}.col-8{flex:0 0 66.66666667%;max-width:66.66666667%}.col-9{flex:0 0 75%;max-width:75%}.col-10{flex:0 0 83.33333333%;max-width:83.33333333%}.col-11{flex:0 0 91.66666667%;max-width:91.66666667%}.col-12{flex:0 0 100%;max-width:100%}.order-first{order:-1}.order-last{order:13}.order-0{order:0}.order-1{order:1}.order-2{order:2}.order-3{order:3}.order-4{order:4}.order-5{order:5}.order-6{order:6}.order-7{order:7}.order-8{order:8}.order-9{order:9}.order-10{order:10}.order-11{order:11}.order-12{order:12}.offset-1{margin-left:8.33333333%}.offset-2{margin-left:16.66666667%}.offset-3{margin-left:25%}.offset-4{margin-left:33.33333333%}.offset-5{margin-left:41.66666667%}.offset-6{margin-left:50%}.offset-7{margin-left:58.33333333%}.offset-8{margin-left:66.66666667%}.offset-9{margin-left:75%}.offset-10{margin-left:83.33333333%}.offset-11{margin-left:91.66666667%}@media (min-width: 576px){.col-sm{flex-basis:0;flex-grow:1;max-width:100%}.row-cols-sm-1>*{flex:0 0 100%;max-width:100%}.row-cols-sm-2>*{flex:0 0 50%;max-width:50%}.row-cols-sm-3>*{flex:0 0 33.3333333333%;max-width:33.3333333333%}.row-cols-sm-4>*{flex:0 0 25%;max-width:25%}.row-cols-sm-5>*{flex:0 0 20%;max-width:20%}.row-cols-sm-6>*{flex:0 0 16.6666666667%;max-width:16.6666666667%}.col-sm-auto{flex:0 0 auto;width:auto;max-width:100%}.col-sm-1{flex:0 0 8.33333333%;max-width:8.33333333%}.col-sm-2{flex:0 0 16.66666667%;max-width:16.66666667%}.col-sm-3{flex:0 0 25%;max-width:25%}.col-sm-4{flex:0 0 33.33333333%;max-width:33.33333333%}.col-sm-5{flex:0 0 41.66666667%;max-width:41.66666667%}.col-sm-6{flex:0 0 50%;max-width:50%}.col-sm-7{flex:0 0 58.33333333%;max-width:58.33333333%}.col-sm-8{flex:0 0 66.66666667%;max-width:66.66666667%}.col-sm-9{flex:0 0 75%;max-width:75%}.col-sm-10{flex:0 0 83.33333333%;max-width:83.33333333%}.col-sm-11{flex:0 0 91.66666667%;max-width:91.66666667%}.col-sm-12{flex:0 0 100%;max-width:100%}.order-sm-first{order:-1}.order-sm-last{order:13}.order-sm-0{order:0}.order-sm-1{order:1}.order-sm-2{order:2}.order-sm-3{order:3}.order-sm-4{order:4}.order-sm-5{order:5}.order-sm-6{order:6}.order-sm-7{order:7}.order-sm-8{order:8}.order-sm-9{order:9}.order-sm-10{order:10}.order-sm-11{order:11}.order-sm-12{order:12}.offset-sm-0{margin-left:0}.offset-sm-1{margin-left:8.33333333%}.offset-sm-2{margin-left:16.66666667%}.offset-sm-3{margin-left:25%}.offset-sm-4{margin-left:33.33333333%}.offset-sm-5{margin-left:41.66666667%}.offset-sm-6{margin-left:50%}.offset-sm-7{margin-left:58.33333333%}.offset-sm-8{margin-left:66.66666667%}.offset-sm-9{margin-left:75%}.offset-sm-10{margin-left:83.33333333%}.offset-sm-11{margin-left:91.66666667%}}@media (min-width: 768px){.col-md{flex-basis:0;flex-grow:1;max-width:100%}.row-cols-md-1>*{flex:0 0 100%;max-width:100%}.row-cols-md-2>*{flex:0 0 50%;max-width:50%}.row-cols-md-3>*{flex:0 0 33.3333333333%;max-width:33.3333333333%}.row-cols-md-4>*{flex:0 0 25%;max-width:25%}.row-cols-md-5>*{flex:0 0 20%;max-width:20%}.row-cols-md-6>*{flex:0 0 16.6666666667%;max-width:16.6666666667%}.col-md-auto{flex:0 0 auto;width:auto;max-width:100%}.col-md-1{flex:0 0 8.33333333%;max-width:8.33333333%}.col-md-2{flex:0 0 16.66666667%;max-width:16.66666667%}.col-md-3{flex:0 0 25%;max-width:25%}.col-md-4{flex:0 0 33.33333333%;max-width:33.33333333%}.col-md-5{flex:0 0 41.66666667%;max-width:41.66666667%}.col-md-6{flex:0 0 50%;max-width:50%}.col-md-7{flex:0 0 58.33333333%;max-width:58.33333333%}.col-md-8{flex:0 0 66.66666667%;max-width:66.66666667%}.col-md-9{flex:0 0 75%;max-width:75%}.col-md-10{flex:0 0 83.33333333%;max-width:83.33333333%}.col-md-11{flex:0 0 91.66666667%;max-width:91.66666667%}.col-md-12{flex:0 0 100%;max-width:100%}.order-md-first{order:-1}.order-md-last{order:13}.order-md-0{order:0}.order-md-1{order:1}.order-md-2{order:2}.order-md-3{order:3}.order-md-4{order:4}.order-md-5{order:5}.order-md-6{order:6}.order-md-7{order:7}.order-md-8{order:8}.order-md-9{order:9}.order-md-10{order:10}.order-md-11{order:11}.order-md-12{order:12}.offset-md-0{margin-left:0}.offset-md-1{margin-left:8.33333333%}.offset-md-2{margin-left:16.66666667%}.offset-md-3{margin-left:25%}.offset-md-4{margin-left:33.33333333%}.offset-md-5{margin-left:41.66666667%}.offset-md-6{margin-left:50%}.offset-md-7{margin-left:58.33333333%}.offset-md-8{margin-left:66.66666667%}.offset-md-9{margin-left:75%}.offset-md-10{margin-left:83.33333333%}.offset-md-11{margin-left:91.66666667%}}@media (min-width: 992px){.col-lg{flex-basis:0;flex-grow:1;max-width:100%}.row-cols-lg-1>*{flex:0 0 100%;max-width:100%}.row-cols-lg-2>*{flex:0 0 50%;max-width:50%}.row-cols-lg-3>*{flex:0 0 33.3333333333%;max-width:33.3333333333%}.row-cols-lg-4>*{flex:0 0 25%;max-width:25%}.row-cols-lg-5>*{flex:0 0 20%;max-width:20%}.row-cols-lg-6>*{flex:0 0 16.6666666667%;max-width:16.6666666667%}.col-lg-auto{flex:0 0 auto;width:auto;max-width:100%}.col-lg-1{flex:0 0 8.33333333%;max-width:8.33333333%}.col-lg-2{flex:0 0 16.66666667%;max-width:16.66666667%}.col-lg-3{flex:0 0 25%;max-width:25%}.col-lg-4{flex:0 0 33.33333333%;max-width:33.33333333%}.col-lg-5{flex:0 0 41.66666667%;max-width:41.66666667%}.col-lg-6{flex:0 0 50%;max-width:50%}.col-lg-7{flex:0 0 58.33333333%;max-width:58.33333333%}.col-lg-8{flex:0 0 66.66666667%;max-width:66.66666667%}.col-lg-9{flex:0 0 75%;max-width:75%}.col-lg-10{flex:0 0 83.33333333%;max-width:83.33333333%}.col-lg-11{flex:0 0 91.66666667%;max-width:91.66666667%}.col-lg-12{flex:0 0 100%;max-width:100%}.order-lg-first{order:-1}.order-lg-last{order:13}.order-lg-0{order:0}.order-lg-1{order:1}.order-lg-2{order:2}.order-lg-3{order:3}.order-lg-4{order:4}.order-lg-5{order:5}.order-lg-6{order:6}.order-lg-7{order:7}.order-lg-8{order:8}.order-lg-9{order:9}.order-lg-10{order:10}.order-lg-11{order:11}.order-lg-12{order:12}.offset-lg-0{margin-left:0}.offset-lg-1{margin-left:8.33333333%}.offset-lg-2{margin-left:16.66666667%}.offset-lg-3{margin-left:25%}.offset-lg-4{margin-left:33.33333333%}.offset-lg-5{margin-left:41.66666667%}.offset-lg-6{margin-left:50%}.offset-lg-7{margin-left:58.33333333%}.offset-lg-8{margin-left:66.66666667%}.offset-lg-9{margin-left:75%}.offset-lg-10{margin-left:83.33333333%}.offset-lg-11{margin-left:91.66666667%}}@media (min-width: 1200px){.col-xl{flex-basis:0;flex-grow:1;max-width:100%}.row-cols-xl-1>*{flex:0 0 100%;max-width:100%}.row-cols-xl-2>*{flex:0 0 50%;max-width:50%}.row-cols-xl-3>*{flex:0 0 33.3333333333%;max-width:33.3333333333%}.row-cols-xl-4>*{flex:0 0 25%;max-width:25%}.row-cols-xl-5>*{flex:0 0 20%;max-width:20%}.row-cols-xl-6>*{flex:0 0 16.6666666667%;max-width:16.6666666667%}.col-xl-auto{flex:0 0 auto;width:auto;max-width:100%}.col-xl-1{flex:0 0 8.33333333%;max-width:8.33333333%}.col-xl-2{flex:0 0 16.66666667%;max-width:16.66666667%}.col-xl-3{flex:0 0 25%;max-width:25%}.col-xl-4{flex:0 0 33.33333333%;max-width:33.33333333%}.col-xl-5{flex:0 0 41.66666667%;max-width:41.66666667%}.col-xl-6{flex:0 0 50%;max-width:50%}.col-xl-7{flex:0 0 58.33333333%;max-width:58.33333333%}.col-xl-8{flex:0 0 66.66666667%;max-width:66.66666667%}.col-xl-9{flex:0 0 75%;max-width:75%}.col-xl-10{flex:0 0 83.33333333%;max-width:83.33333333%}.col-xl-11{flex:0 0 91.66666667%;max-width:91.66666667%}.col-xl-12{flex:0 0 100%;max-width:100%}.order-xl-first{order:-1}.order-xl-last{order:13}.order-xl-0{order:0}.order-xl-1{order:1}.order-xl-2{order:2}.order-xl-3{order:3}.order-xl-4{order:4}.order-xl-5{order:5}.order-xl-6{order:6}.order-xl-7{order:7}.order-xl-8{order:8}.order-xl-9{order:9}.order-xl-10{order:10}.order-xl-11{order:11}.order-xl-12{order:12}.offset-xl-0{margin-left:0}.offset-xl-1{margin-left:8.33333333%}.offset-xl-2{margin-left:16.66666667%}.offset-xl-3{margin-left:25%}.offset-xl-4{margin-left:33.33333333%}.offset-xl-5{margin-left:41.66666667%}.offset-xl-6{margin-left:50%}.offset-xl-7{margin-left:58.33333333%}.offset-xl-8{margin-left:66.66666667%}.offset-xl-9{margin-left:75%}.offset-xl-10{margin-left:83.33333333%}.offset-xl-11{margin-left:91.66666667%}}.table{width:100%;margin-bottom:1rem;color:#212529}.table th,.table td{padding:.75rem;vertical-align:top;border-top:1px solid #dee2e6}.table thead th{vertical-align:bottom;border-bottom:2px solid #dee2e6}.table tbody+tbody{border-top:2px solid #dee2e6}.table-sm th,.table-sm td{padding:.3rem}.table-bordered,.table-bordered th,.table-bordered td{border:1px solid #dee2e6}.table-bordered thead th,.table-bordered thead td{border-bottom-width:2px}.table-borderless th,.table-borderless td,.table-borderless thead th,.table-borderless tbody+tbody{border:0}.table-striped tbody tr:nth-of-type(odd){background-color:rgba(0,0,0,.05)}.table-hover tbody tr:hover{color:#212529;background-color:rgba(0,0,0,.075)}.table-primary,.table-primary>th,.table-primary>td{background-color:#b8daff}.table-primary th,.table-primary td,.table-primary thead th,.table-primary tbody+tbody{border-color:#7abaff}.table-hover .table-primary:hover{background-color:#9fcdff}.table-hover .table-primary:hover>td,.table-hover .table-primary:hover>th{background-color:#9fcdff}.table-secondary,.table-secondary>th,.table-secondary>td{background-color:#d6d8db}.table-secondary th,.table-secondary td,.table-secondary thead th,.table-secondary tbody+tbody{border-color:#b3b7bb}.table-hover .table-secondary:hover{background-color:#c8cbcf}.table-hover .table-secondary:hover>td,.table-hover .table-secondary:hover>th{background-color:#c8cbcf}.table-success,.table-success>th,.table-success>td{background-color:#c3e6cb}.table-success th,.table-success td,.table-success thead th,.table-success tbody+tbody{border-color:#8fd19e}.table-hover .table-success:hover{background-color:#b1dfbb}.table-hover .table-success:hover>td,.table-hover .table-success:hover>th{background-color:#b1dfbb}.table-info,.table-info>th,.table-info>td{background-color:#bee5eb}.table-info th,.table-info td,.table-info thead th,.table-info tbody+tbody{border-color:#86cfda}.table-hover .table-info:hover{background-color:#abdde5}.table-hover .table-info:hover>td,.table-hover .table-info:hover>th{background-color:#abdde5}.table-warning,.table-warning>th,.table-warning>td{background-color:#ffeeba}.table-warning th,.table-warning td,.table-warning thead th,.table-warning tbody+tbody{border-color:#ffdf7e}.table-hover .table-warning:hover{background-color:#ffe8a1}.table-hover .table-warning:hover>td,.table-hover .table-warning:hover>th{background-color:#ffe8a1}.table-danger,.table-danger>th,.table-danger>td{background-color:#f5c6cb}.table-danger th,.table-danger td,.table-danger thead th,.table-danger tbody+tbody{border-color:#ed969e}.table-hover .table-danger:hover{background-color:#f1b0b7}.table-hover .table-danger:hover>td,.table-hover .table-danger:hover>th{background-color:#f1b0b7}.table-light,.table-light>th,.table-light>td{background-color:#fdfdfe}.table-light th,.table-light td,.table-light thead th,.table-light tbody+tbody{border-color:#fbfcfc}.table-hover .table-light:hover{background-color:#ececf6}.table-hover .table-light:hover>td,.table-hover .table-light:hover>th{background-color:#ececf6}.table-dark,.table-dark>th,.table-dark>td{background-color:#c6c8ca}.table-dark th,.table-dark td,.table-dark thead th,.table-dark tbody+tbody{border-color:#95999c}.table-hover .table-dark:hover{background-color:#b9bbbe}.table-hover .table-dark:hover>td,.table-hover .table-dark:hover>th{background-color:#b9bbbe}.table-active,.table-active>th,.table-active>td{background-color:rgba(0,0,0,.075)}.table-hover .table-active:hover{background-color:rgba(0,0,0,.075)}.table-hover .table-active:hover>td,.table-hover .table-active:hover>th{background-color:rgba(0,0,0,.075)}.table .thead-dark th{color:#fff;background-color:#343a40;border-color:#454d55}.table .thead-light th{color:#495057;background-color:#e9ecef;border-color:#dee2e6}.table-dark{color:#fff;background-color:#343a40}.table-dark th,.table-dark td,.table-dark thead th{border-color:#454d55}.table-dark.table-bordered{border:0}.table-dark.table-striped tbody tr:nth-of-type(odd){background-color:rgba(255,255,255,.05)}.table-dark.table-hover tbody tr:hover{color:#fff;background-color:rgba(255,255,255,.075)}@media (max-width: 575.98px){.table-responsive-sm{display:block;width:100%;overflow-x:auto;-webkit-overflow-scrolling:touch}.table-responsive-sm>.table-bordered{border:0}}@media (max-width: 767.98px){.table-responsive-md{display:block;width:100%;overflow-x:auto;-webkit-overflow-scrolling:touch}.table-responsive-md>.table-bordered{border:0}}@media (max-width: 991.98px){.table-responsive-lg{display:block;width:100%;overflow-x:auto;-webkit-overflow-scrolling:touch}.table-responsive-lg>.table-bordered{border:0}}@media (max-width: 1199.98px){.table-responsive-xl{display:block;width:100%;overflow-x:auto;-webkit-overflow-scrolling:touch}.table-responsive-xl>.table-bordered{border:0}}.table-responsive{display:block;width:100%;overflow-x:auto;-webkit-overflow-scrolling:touch}.table-responsive>.table-bordered{border:0}.form-control{display:block;width:100%;height:calc(1.6em + .75rem + 2px);padding:.375rem .75rem;font-size:.9rem;font-weight:400;line-height:1.6;color:#495057;background-color:#fff;background-clip:padding-box;border:1px solid #ced4da;border-radius:.25rem;transition:border-color .15s ease-in-out,box-shadow .15s ease-in-out}@media (prefers-reduced-motion: reduce){.form-control{transition:none}}.form-control::-ms-expand{background-color:transparent;border:0}.form-control:focus{color:#495057;background-color:#fff;border-color:#80bdff;outline:0;box-shadow:0 0 0 .2rem rgba(0,123,255,.25)}.form-control::-moz-placeholder{color:#6c757d;opacity:1}.form-control::placeholder{color:#6c757d;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#e9ecef;opacity:1}input[type=date].form-control,input[type=time].form-control,input[type=datetime-local].form-control,input[type=month].form-control{-webkit-appearance:none;-moz-appearance:none;appearance:none}select.form-control:-moz-focusring{color:transparent;text-shadow:0 0 0 #495057}select.form-control:focus::-ms-value{color:#495057;background-color:#fff}.form-control-file,.form-control-range{display:block;width:100%}.col-form-label{padding-top:calc(.375rem + 1px);padding-bottom:calc(.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6}.col-form-label-lg{padding-top:calc(.5rem + 1px);padding-bottom:calc(.5rem + 1px);font-size:1.125rem;line-height:1.5}.col-form-label-sm{padding-top:calc(.25rem + 1px);padding-bottom:calc(.25rem + 1px);font-size:.7875rem;line-height:1.5}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;font-size:.9rem;line-height:1.6;color:#212529;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-sm,.form-control-plaintext.form-control-lg{padding-right:0;padding-left:0}.form-control-sm{height:calc(1.5em + .5rem + 2px);padding:.25rem .5rem;font-size:.7875rem;line-height:1.5;border-radius:.2rem}.form-control-lg{height:calc(1.5em + 1rem + 2px);padding:.5rem 1rem;font-size:1.125rem;line-height:1.5;border-radius:.3rem}select.form-control[size],select.form-control[multiple],textarea.form-control{height:auto}.form-group{margin-bottom:1rem}.form-text{display:block;margin-top:.25rem}.form-row{display:flex;flex-wrap:wrap;margin-right:-5px;margin-left:-5px}.form-row>.col,.form-row>[class*=col-]{padding-right:5px;padding-left:5px}.form-check{position:relative;display:block;padding-left:1.25rem}.form-check-input{position:absolute;margin-top:.3rem;margin-left:-1.25rem}.form-check-input[disabled]~.form-check-label,.form-check-input:disabled~.form-check-label{color:#6c757d}.form-check-label{margin-bottom:0}.form-check-inline{display:inline-flex;align-items:center;padding-left:0;margin-right:.75rem}.form-check-inline .form-check-input{position:static;margin-top:0;margin-right:.3125rem;margin-left:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#28a745}.valid-tooltip{position:absolute;top:100%;left:0;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.7875rem;line-height:1.6;color:#fff;background-color:rgba(40,167,69,.9);border-radius:.25rem}.form-row>.col>.valid-tooltip,.form-row>[class*=col-]>.valid-tooltip{left:5px}.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip,.is-valid~.valid-feedback,.is-valid~.valid-tooltip{display:block}.was-validated .form-control:valid,.form-control.is-valid{border-color:#28a745;padding-right:calc(1.6em + .75rem)!important;background-image:url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%2328a745' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-control:valid:focus,.form-control.is-valid:focus{border-color:#28a745;box-shadow:0 0 0 .2rem rgba(40,167,69,.25)}.was-validated select.form-control:valid,select.form-control.is-valid{padding-right:3rem!important;background-position:right 1.5rem center}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.was-validated .custom-select:valid,.custom-select.is-valid{border-color:#28a745;padding-right:calc(.75em + 2.3125rem)!important;background:url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23343a40' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") right .75rem center/8px 10px no-repeat,#ffffff url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%2328a745' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e") center right 1.75rem/calc(.8em + .375rem) calc(.8em + .375rem) no-repeat}.was-validated .custom-select:valid:focus,.custom-select.is-valid:focus{border-color:#28a745;box-shadow:0 0 0 .2rem rgba(40,167,69,.25)}.was-validated .form-check-input:valid~.form-check-label,.form-check-input.is-valid~.form-check-label{color:#28a745}.was-validated .form-check-input:valid~.valid-feedback,.was-validated .form-check-input:valid~.valid-tooltip,.form-check-input.is-valid~.valid-feedback,.form-check-input.is-valid~.valid-tooltip{display:block}.was-validated .custom-control-input:valid~.custom-control-label,.custom-control-input.is-valid~.custom-control-label{color:#28a745}.was-validated .custom-control-input:valid~.custom-control-label:before,.custom-control-input.is-valid~.custom-control-label:before{border-color:#28a745}.was-validated .custom-control-input:valid:checked~.custom-control-label:before,.custom-control-input.is-valid:checked~.custom-control-label:before{border-color:#34ce57;background-color:#34ce57}.was-validated .custom-control-input:valid:focus~.custom-control-label:before,.custom-control-input.is-valid:focus~.custom-control-label:before{box-shadow:0 0 0 .2rem rgba(40,167,69,.25)}.was-validated .custom-control-input:valid:focus:not(:checked)~.custom-control-label:before,.custom-control-input.is-valid:focus:not(:checked)~.custom-control-label:before{border-color:#28a745}.was-validated .custom-file-input:valid~.custom-file-label,.custom-file-input.is-valid~.custom-file-label{border-color:#28a745}.was-validated .custom-file-input:valid:focus~.custom-file-label,.custom-file-input.is-valid:focus~.custom-file-label{border-color:#28a745;box-shadow:0 0 0 .2rem rgba(40,167,69,.25)}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#dc3545}.invalid-tooltip{position:absolute;top:100%;left:0;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.7875rem;line-height:1.6;color:#fff;background-color:rgba(220,53,69,.9);border-radius:.25rem}.form-row>.col>.invalid-tooltip,.form-row>[class*=col-]>.invalid-tooltip{left:5px}.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip,.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip{display:block}.was-validated .form-control:invalid,.form-control.is-invalid{border-color:#dc3545;padding-right:calc(1.6em + .75rem)!important;background-image:url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23dc3545' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23dc3545' stroke='none'/%3e%3c/svg%3e");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-control:invalid:focus,.form-control.is-invalid:focus{border-color:#dc3545;box-shadow:0 0 0 .2rem rgba(220,53,69,.25)}.was-validated select.form-control:invalid,select.form-control.is-invalid{padding-right:3rem!important;background-position:right 1.5rem center}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.was-validated .custom-select:invalid,.custom-select.is-invalid{border-color:#dc3545;padding-right:calc(.75em + 2.3125rem)!important;background:url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23343a40' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") right .75rem center/8px 10px no-repeat,#ffffff url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23dc3545' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23dc3545' stroke='none'/%3e%3c/svg%3e") center right 1.75rem/calc(.8em + .375rem) calc(.8em + .375rem) no-repeat}.was-validated .custom-select:invalid:focus,.custom-select.is-invalid:focus{border-color:#dc3545;box-shadow:0 0 0 .2rem rgba(220,53,69,.25)}.was-validated .form-check-input:invalid~.form-check-label,.form-check-input.is-invalid~.form-check-label{color:#dc3545}.was-validated .form-check-input:invalid~.invalid-feedback,.was-validated .form-check-input:invalid~.invalid-tooltip,.form-check-input.is-invalid~.invalid-feedback,.form-check-input.is-invalid~.invalid-tooltip{display:block}.was-validated .custom-control-input:invalid~.custom-control-label,.custom-control-input.is-invalid~.custom-control-label{color:#dc3545}.was-validated .custom-control-input:invalid~.custom-control-label:before,.custom-control-input.is-invalid~.custom-control-label:before{border-color:#dc3545}.was-validated .custom-control-input:invalid:checked~.custom-control-label:before,.custom-control-input.is-invalid:checked~.custom-control-label:before{border-color:#e4606d;background-color:#e4606d}.was-validated .custom-control-input:invalid:focus~.custom-control-label:before,.custom-control-input.is-invalid:focus~.custom-control-label:before{box-shadow:0 0 0 .2rem rgba(220,53,69,.25)}.was-validated .custom-control-input:invalid:focus:not(:checked)~.custom-control-label:before,.custom-control-input.is-invalid:focus:not(:checked)~.custom-control-label:before{border-color:#dc3545}.was-validated .custom-file-input:invalid~.custom-file-label,.custom-file-input.is-invalid~.custom-file-label{border-color:#dc3545}.was-validated .custom-file-input:invalid:focus~.custom-file-label,.custom-file-input.is-invalid:focus~.custom-file-label{border-color:#dc3545;box-shadow:0 0 0 .2rem rgba(220,53,69,.25)}.form-inline{display:flex;flex-flow:row wrap;align-items:center}.form-inline .form-check{width:100%}@media (min-width: 576px){.form-inline label{display:flex;align-items:center;justify-content:center;margin-bottom:0}.form-inline .form-group{display:flex;flex:0 0 auto;flex-flow:row wrap;align-items:center;margin-bottom:0}.form-inline .form-control{display:inline-block;width:auto;vertical-align:middle}.form-inline .form-control-plaintext{display:inline-block}.form-inline .input-group,.form-inline .custom-select{width:auto}.form-inline .form-check{display:flex;align-items:center;justify-content:center;width:auto;padding-left:0}.form-inline .form-check-input{position:relative;flex-shrink:0;margin-top:0;margin-right:.25rem;margin-left:0}.form-inline .custom-control{align-items:center;justify-content:center}.form-inline .custom-control-label{margin-bottom:0}}.btn{display:inline-block;font-weight:400;color:#212529;text-align:center;vertical-align:middle;-webkit-user-select:none;-moz-user-select:none;user-select:none;background-color:transparent;border:1px solid transparent;padding:.375rem .75rem;font-size:.9rem;line-height:1.6;border-radius:.25rem;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out}@media (prefers-reduced-motion: reduce){.btn{transition:none}}.btn:hover{color:#212529;text-decoration:none}.btn:focus,.btn.focus{outline:0;box-shadow:0 0 0 .2rem rgba(0,123,255,.25)}.btn.disabled,.btn:disabled{opacity:.65}.btn:not(:disabled):not(.disabled){cursor:pointer}a.btn.disabled,fieldset:disabled a.btn{pointer-events:none}.btn-primary{color:#fff;background-color:#007bff;border-color:#007bff}.btn-primary:hover{color:#fff;background-color:#0069d9;border-color:#0062cc}.btn-primary:focus,.btn-primary.focus{color:#fff;background-color:#0069d9;border-color:#0062cc;box-shadow:0 0 0 .2rem rgba(38,143,255,.5)}.btn-primary.disabled,.btn-primary:disabled{color:#fff;background-color:#007bff;border-color:#007bff}.btn-primary:not(:disabled):not(.disabled):active,.btn-primary:not(:disabled):not(.disabled).active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0062cc;border-color:#005cbf}.btn-primary:not(:disabled):not(.disabled):active:focus,.btn-primary:not(:disabled):not(.disabled).active:focus,.show>.btn-primary.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(38,143,255,.5)}.btn-secondary{color:#fff;background-color:#6c757d;border-color:#6c757d}.btn-secondary:hover{color:#fff;background-color:#5a6268;border-color:#545b62}.btn-secondary:focus,.btn-secondary.focus{color:#fff;background-color:#5a6268;border-color:#545b62;box-shadow:0 0 0 .2rem rgba(130,138,145,.5)}.btn-secondary.disabled,.btn-secondary:disabled{color:#fff;background-color:#6c757d;border-color:#6c757d}.btn-secondary:not(:disabled):not(.disabled):active,.btn-secondary:not(:disabled):not(.disabled).active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#545b62;border-color:#4e555b}.btn-secondary:not(:disabled):not(.disabled):active:focus,.btn-secondary:not(:disabled):not(.disabled).active:focus,.show>.btn-secondary.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(130,138,145,.5)}.btn-success{color:#fff;background-color:#28a745;border-color:#28a745}.btn-success:hover{color:#fff;background-color:#218838;border-color:#1e7e34}.btn-success:focus,.btn-success.focus{color:#fff;background-color:#218838;border-color:#1e7e34;box-shadow:0 0 0 .2rem rgba(72,180,97,.5)}.btn-success.disabled,.btn-success:disabled{color:#fff;background-color:#28a745;border-color:#28a745}.btn-success:not(:disabled):not(.disabled):active,.btn-success:not(:disabled):not(.disabled).active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#1e7e34;border-color:#1c7430}.btn-success:not(:disabled):not(.disabled):active:focus,.btn-success:not(:disabled):not(.disabled).active:focus,.show>.btn-success.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(72,180,97,.5)}.btn-info{color:#fff;background-color:#17a2b8;border-color:#17a2b8}.btn-info:hover{color:#fff;background-color:#138496;border-color:#117a8b}.btn-info:focus,.btn-info.focus{color:#fff;background-color:#138496;border-color:#117a8b;box-shadow:0 0 0 .2rem rgba(58,176,195,.5)}.btn-info.disabled,.btn-info:disabled{color:#fff;background-color:#17a2b8;border-color:#17a2b8}.btn-info:not(:disabled):not(.disabled):active,.btn-info:not(:disabled):not(.disabled).active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#117a8b;border-color:#10707f}.btn-info:not(:disabled):not(.disabled):active:focus,.btn-info:not(:disabled):not(.disabled).active:focus,.show>.btn-info.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(58,176,195,.5)}.btn-warning{color:#212529;background-color:#ffc107;border-color:#ffc107}.btn-warning:hover{color:#212529;background-color:#e0a800;border-color:#d39e00}.btn-warning:focus,.btn-warning.focus{color:#212529;background-color:#e0a800;border-color:#d39e00;box-shadow:0 0 0 .2rem rgba(222,170,12,.5)}.btn-warning.disabled,.btn-warning:disabled{color:#212529;background-color:#ffc107;border-color:#ffc107}.btn-warning:not(:disabled):not(.disabled):active,.btn-warning:not(:disabled):not(.disabled).active,.show>.btn-warning.dropdown-toggle{color:#212529;background-color:#d39e00;border-color:#c69500}.btn-warning:not(:disabled):not(.disabled):active:focus,.btn-warning:not(:disabled):not(.disabled).active:focus,.show>.btn-warning.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(222,170,12,.5)}.btn-danger{color:#fff;background-color:#dc3545;border-color:#dc3545}.btn-danger:hover{color:#fff;background-color:#c82333;border-color:#bd2130}.btn-danger:focus,.btn-danger.focus{color:#fff;background-color:#c82333;border-color:#bd2130;box-shadow:0 0 0 .2rem rgba(225,83,97,.5)}.btn-danger.disabled,.btn-danger:disabled{color:#fff;background-color:#dc3545;border-color:#dc3545}.btn-danger:not(:disabled):not(.disabled):active,.btn-danger:not(:disabled):not(.disabled).active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#bd2130;border-color:#b21f2d}.btn-danger:not(:disabled):not(.disabled):active:focus,.btn-danger:not(:disabled):not(.disabled).active:focus,.show>.btn-danger.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(225,83,97,.5)}.btn-light{color:#212529;background-color:#f8f9fa;border-color:#f8f9fa}.btn-light:hover{color:#212529;background-color:#e2e6ea;border-color:#dae0e5}.btn-light:focus,.btn-light.focus{color:#212529;background-color:#e2e6ea;border-color:#dae0e5;box-shadow:0 0 0 .2rem rgba(216,217,219,.5)}.btn-light.disabled,.btn-light:disabled{color:#212529;background-color:#f8f9fa;border-color:#f8f9fa}.btn-light:not(:disabled):not(.disabled):active,.btn-light:not(:disabled):not(.disabled).active,.show>.btn-light.dropdown-toggle{color:#212529;background-color:#dae0e5;border-color:#d3d9df}.btn-light:not(:disabled):not(.disabled):active:focus,.btn-light:not(:disabled):not(.disabled).active:focus,.show>.btn-light.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(216,217,219,.5)}.btn-dark{color:#fff;background-color:#343a40;border-color:#343a40}.btn-dark:hover{color:#fff;background-color:#23272b;border-color:#1d2124}.btn-dark:focus,.btn-dark.focus{color:#fff;background-color:#23272b;border-color:#1d2124;box-shadow:0 0 0 .2rem rgba(82,88,93,.5)}.btn-dark.disabled,.btn-dark:disabled{color:#fff;background-color:#343a40;border-color:#343a40}.btn-dark:not(:disabled):not(.disabled):active,.btn-dark:not(:disabled):not(.disabled).active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#1d2124;border-color:#171a1d}.btn-dark:not(:disabled):not(.disabled):active:focus,.btn-dark:not(:disabled):not(.disabled).active:focus,.show>.btn-dark.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(82,88,93,.5)}.btn-outline-primary{color:#007bff;border-color:#007bff}.btn-outline-primary:hover{color:#fff;background-color:#007bff;border-color:#007bff}.btn-outline-primary:focus,.btn-outline-primary.focus{box-shadow:0 0 0 .2rem rgba(0,123,255,.5)}.btn-outline-primary.disabled,.btn-outline-primary:disabled{color:#007bff;background-color:transparent}.btn-outline-primary:not(:disabled):not(.disabled):active,.btn-outline-primary:not(:disabled):not(.disabled).active,.show>.btn-outline-primary.dropdown-toggle{color:#fff;background-color:#007bff;border-color:#007bff}.btn-outline-primary:not(:disabled):not(.disabled):active:focus,.btn-outline-primary:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-primary.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(0,123,255,.5)}.btn-outline-secondary{color:#6c757d;border-color:#6c757d}.btn-outline-secondary:hover{color:#fff;background-color:#6c757d;border-color:#6c757d}.btn-outline-secondary:focus,.btn-outline-secondary.focus{box-shadow:0 0 0 .2rem rgba(108,117,125,.5)}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{color:#6c757d;background-color:transparent}.btn-outline-secondary:not(:disabled):not(.disabled):active,.btn-outline-secondary:not(:disabled):not(.disabled).active,.show>.btn-outline-secondary.dropdown-toggle{color:#fff;background-color:#6c757d;border-color:#6c757d}.btn-outline-secondary:not(:disabled):not(.disabled):active:focus,.btn-outline-secondary:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-secondary.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(108,117,125,.5)}.btn-outline-success{color:#28a745;border-color:#28a745}.btn-outline-success:hover{color:#fff;background-color:#28a745;border-color:#28a745}.btn-outline-success:focus,.btn-outline-success.focus{box-shadow:0 0 0 .2rem rgba(40,167,69,.5)}.btn-outline-success.disabled,.btn-outline-success:disabled{color:#28a745;background-color:transparent}.btn-outline-success:not(:disabled):not(.disabled):active,.btn-outline-success:not(:disabled):not(.disabled).active,.show>.btn-outline-success.dropdown-toggle{color:#fff;background-color:#28a745;border-color:#28a745}.btn-outline-success:not(:disabled):not(.disabled):active:focus,.btn-outline-success:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-success.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(40,167,69,.5)}.btn-outline-info{color:#17a2b8;border-color:#17a2b8}.btn-outline-info:hover{color:#fff;background-color:#17a2b8;border-color:#17a2b8}.btn-outline-info:focus,.btn-outline-info.focus{box-shadow:0 0 0 .2rem rgba(23,162,184,.5)}.btn-outline-info.disabled,.btn-outline-info:disabled{color:#17a2b8;background-color:transparent}.btn-outline-info:not(:disabled):not(.disabled):active,.btn-outline-info:not(:disabled):not(.disabled).active,.show>.btn-outline-info.dropdown-toggle{color:#fff;background-color:#17a2b8;border-color:#17a2b8}.btn-outline-info:not(:disabled):not(.disabled):active:focus,.btn-outline-info:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-info.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(23,162,184,.5)}.btn-outline-warning{color:#ffc107;border-color:#ffc107}.btn-outline-warning:hover{color:#212529;background-color:#ffc107;border-color:#ffc107}.btn-outline-warning:focus,.btn-outline-warning.focus{box-shadow:0 0 0 .2rem rgba(255,193,7,.5)}.btn-outline-warning.disabled,.btn-outline-warning:disabled{color:#ffc107;background-color:transparent}.btn-outline-warning:not(:disabled):not(.disabled):active,.btn-outline-warning:not(:disabled):not(.disabled).active,.show>.btn-outline-warning.dropdown-toggle{color:#212529;background-color:#ffc107;border-color:#ffc107}.btn-outline-warning:not(:disabled):not(.disabled):active:focus,.btn-outline-warning:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-warning.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(255,193,7,.5)}.btn-outline-danger{color:#dc3545;border-color:#dc3545}.btn-outline-danger:hover{color:#fff;background-color:#dc3545;border-color:#dc3545}.btn-outline-danger:focus,.btn-outline-danger.focus{box-shadow:0 0 0 .2rem rgba(220,53,69,.5)}.btn-outline-danger.disabled,.btn-outline-danger:disabled{color:#dc3545;background-color:transparent}.btn-outline-danger:not(:disabled):not(.disabled):active,.btn-outline-danger:not(:disabled):not(.disabled).active,.show>.btn-outline-danger.dropdown-toggle{color:#fff;background-color:#dc3545;border-color:#dc3545}.btn-outline-danger:not(:disabled):not(.disabled):active:focus,.btn-outline-danger:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-danger.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(220,53,69,.5)}.btn-outline-light{color:#f8f9fa;border-color:#f8f9fa}.btn-outline-light:hover{color:#212529;background-color:#f8f9fa;border-color:#f8f9fa}.btn-outline-light:focus,.btn-outline-light.focus{box-shadow:0 0 0 .2rem rgba(248,249,250,.5)}.btn-outline-light.disabled,.btn-outline-light:disabled{color:#f8f9fa;background-color:transparent}.btn-outline-light:not(:disabled):not(.disabled):active,.btn-outline-light:not(:disabled):not(.disabled).active,.show>.btn-outline-light.dropdown-toggle{color:#212529;background-color:#f8f9fa;border-color:#f8f9fa}.btn-outline-light:not(:disabled):not(.disabled):active:focus,.btn-outline-light:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-light.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(248,249,250,.5)}.btn-outline-dark{color:#343a40;border-color:#343a40}.btn-outline-dark:hover{color:#fff;background-color:#343a40;border-color:#343a40}.btn-outline-dark:focus,.btn-outline-dark.focus{box-shadow:0 0 0 .2rem rgba(52,58,64,.5)}.btn-outline-dark.disabled,.btn-outline-dark:disabled{color:#343a40;background-color:transparent}.btn-outline-dark:not(:disabled):not(.disabled):active,.btn-outline-dark:not(:disabled):not(.disabled).active,.show>.btn-outline-dark.dropdown-toggle{color:#fff;background-color:#343a40;border-color:#343a40}.btn-outline-dark:not(:disabled):not(.disabled):active:focus,.btn-outline-dark:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-dark.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(52,58,64,.5)}.btn-link{font-weight:400;color:#007bff;text-decoration:none}.btn-link:hover{color:#0056b3;text-decoration:underline}.btn-link:focus,.btn-link.focus{text-decoration:underline}.btn-link:disabled,.btn-link.disabled{color:#6c757d;pointer-events:none}.btn-lg,.btn-group-lg>.btn{padding:.5rem 1rem;font-size:1.125rem;line-height:1.5;border-radius:.3rem}.btn-sm,.btn-group-sm>.btn{padding:.25rem .5rem;font-size:.7875rem;line-height:1.5;border-radius:.2rem}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}input[type=submit].btn-block,input[type=reset].btn-block,input[type=button].btn-block{width:100%}.fade{transition:opacity .15s linear}@media (prefers-reduced-motion: reduce){.fade{transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{position:relative;height:0;overflow:hidden;transition:height .35s ease}@media (prefers-reduced-motion: reduce){.collapsing{transition:none}}.collapsing.width{width:0;height:auto;transition:width .35s ease}@media (prefers-reduced-motion: reduce){.collapsing.width{transition:none}}.dropup,.dropright,.dropdown,.dropleft{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:.3em solid;border-right:.3em solid transparent;border-bottom:0;border-left:.3em solid transparent}.dropdown-toggle:empty:after{margin-left:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;float:left;min-width:10rem;padding:.5rem 0;margin:.125rem 0 0;font-size:.9rem;color:#212529;text-align:left;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-radius:.25rem}.dropdown-menu-left{right:auto;left:0}.dropdown-menu-right{right:0;left:auto}@media (min-width: 576px){.dropdown-menu-sm-left{right:auto;left:0}.dropdown-menu-sm-right{right:0;left:auto}}@media (min-width: 768px){.dropdown-menu-md-left{right:auto;left:0}.dropdown-menu-md-right{right:0;left:auto}}@media (min-width: 992px){.dropdown-menu-lg-left{right:auto;left:0}.dropdown-menu-lg-right{right:0;left:auto}}@media (min-width: 1200px){.dropdown-menu-xl-left{right:auto;left:0}.dropdown-menu-xl-right{right:0;left:auto}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:0;border-right:.3em solid transparent;border-bottom:.3em solid;border-left:.3em solid transparent}.dropup .dropdown-toggle:empty:after{margin-left:0}.dropright .dropdown-menu{top:0;right:auto;left:100%;margin-top:0;margin-left:.125rem}.dropright .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-right:0;border-bottom:.3em solid transparent;border-left:.3em solid}.dropright .dropdown-toggle:empty:after{margin-left:0}.dropright .dropdown-toggle:after{vertical-align:0}.dropleft .dropdown-menu{top:0;right:100%;left:auto;margin-top:0;margin-right:.125rem}.dropleft .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";display:none}.dropleft .dropdown-toggle:before{display:inline-block;margin-right:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-right:.3em solid;border-bottom:.3em solid transparent}.dropleft .dropdown-toggle:empty:after{margin-left:0}.dropleft .dropdown-toggle:before{vertical-align:0}.dropdown-menu[x-placement^=top],.dropdown-menu[x-placement^=right],.dropdown-menu[x-placement^=bottom],.dropdown-menu[x-placement^=left]{right:auto;bottom:auto}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid #e9ecef}.dropdown-item{display:block;width:100%;padding:.25rem 1.5rem;clear:both;font-weight:400;color:#212529;text-align:inherit;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:hover,.dropdown-item:focus{color:#16181b;text-decoration:none;background-color:#e9ecef}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#007bff}.dropdown-item.disabled,.dropdown-item:disabled{color:#adb5bd;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1.5rem;margin-bottom:0;font-size:.7875rem;color:#6c757d;white-space:nowrap}.dropdown-item-text{display:block;padding:.25rem 1.5rem;color:#212529}.btn-group,.btn-group-vertical{position:relative;display:inline-flex;vertical-align:middle}.btn-group>.btn,.btn-group-vertical>.btn{position:relative;flex:1 1 auto}.btn-group>.btn:hover,.btn-group-vertical>.btn:hover{z-index:1}.btn-group>.btn:focus,.btn-group>.btn:active,.btn-group>.btn.active,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn.active{z-index:1}.btn-toolbar{display:flex;flex-wrap:wrap;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn:not(:first-child),.btn-group>.btn-group:not(:first-child){margin-left:-1px}.btn-group>.btn:not(:last-child):not(.dropdown-toggle),.btn-group>.btn-group:not(:last-child)>.btn{border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn:not(:first-child),.btn-group>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-bottom-left-radius:0}.dropdown-toggle-split{padding-right:.5625rem;padding-left:.5625rem}.dropdown-toggle-split:after,.dropup .dropdown-toggle-split:after,.dropright .dropdown-toggle-split:after{margin-left:0}.dropleft .dropdown-toggle-split:before{margin-right:0}.btn-sm+.dropdown-toggle-split,.btn-group-sm>.btn+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}.btn-lg+.dropdown-toggle-split,.btn-group-lg>.btn+.dropdown-toggle-split{padding-right:.75rem;padding-left:.75rem}.btn-group-vertical{flex-direction:column;align-items:flex-start;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn:not(:first-child),.btn-group-vertical>.btn-group:not(:first-child){margin-top:-1px}.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle),.btn-group-vertical>.btn-group:not(:last-child)>.btn{border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn:not(:first-child),.btn-group-vertical>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-top-right-radius:0}.btn-group-toggle>.btn,.btn-group-toggle>.btn-group>.btn{margin-bottom:0}.btn-group-toggle>.btn input[type=radio],.btn-group-toggle>.btn input[type=checkbox],.btn-group-toggle>.btn-group>.btn input[type=radio],.btn-group-toggle>.btn-group>.btn input[type=checkbox]{position:absolute;clip:rect(0,0,0,0);pointer-events:none}.input-group{position:relative;display:flex;flex-wrap:wrap;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-control-plaintext,.input-group>.custom-select,.input-group>.custom-file{position:relative;flex:1 1 auto;width:1%;min-width:0;margin-bottom:0}.input-group>.form-control+.form-control,.input-group>.form-control+.custom-select,.input-group>.form-control+.custom-file,.input-group>.form-control-plaintext+.form-control,.input-group>.form-control-plaintext+.custom-select,.input-group>.form-control-plaintext+.custom-file,.input-group>.custom-select+.form-control,.input-group>.custom-select+.custom-select,.input-group>.custom-select+.custom-file,.input-group>.custom-file+.form-control,.input-group>.custom-file+.custom-select,.input-group>.custom-file+.custom-file{margin-left:-1px}.input-group>.form-control:focus,.input-group>.custom-select:focus,.input-group>.custom-file .custom-file-input:focus~.custom-file-label{z-index:3}.input-group>.custom-file .custom-file-input:focus{z-index:4}.input-group>.form-control:not(:first-child),.input-group>.custom-select:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.input-group>.custom-file{display:flex;align-items:center}.input-group>.custom-file:not(:last-child) .custom-file-label,.input-group>.custom-file:not(:last-child) .custom-file-label:after{border-top-right-radius:0;border-bottom-right-radius:0}.input-group>.custom-file:not(:first-child) .custom-file-label{border-top-left-radius:0;border-bottom-left-radius:0}.input-group:not(.has-validation)>.form-control:not(:last-child),.input-group:not(.has-validation)>.custom-select:not(:last-child),.input-group:not(.has-validation)>.custom-file:not(:last-child) .custom-file-label,.input-group:not(.has-validation)>.custom-file:not(:last-child) .custom-file-label:after{border-top-right-radius:0;border-bottom-right-radius:0}.input-group.has-validation>.form-control:nth-last-child(n+3),.input-group.has-validation>.custom-select:nth-last-child(n+3),.input-group.has-validation>.custom-file:nth-last-child(n+3) .custom-file-label,.input-group.has-validation>.custom-file:nth-last-child(n+3) .custom-file-label:after{border-top-right-radius:0;border-bottom-right-radius:0}.input-group-prepend,.input-group-append{display:flex}.input-group-prepend .btn,.input-group-append .btn{position:relative;z-index:2}.input-group-prepend .btn:focus,.input-group-append .btn:focus{z-index:3}.input-group-prepend .btn+.btn,.input-group-prepend .btn+.input-group-text,.input-group-prepend .input-group-text+.input-group-text,.input-group-prepend .input-group-text+.btn,.input-group-append .btn+.btn,.input-group-append .btn+.input-group-text,.input-group-append .input-group-text+.input-group-text,.input-group-append .input-group-text+.btn{margin-left:-1px}.input-group-prepend{margin-right:-1px}.input-group-append{margin-left:-1px}.input-group-text{display:flex;align-items:center;padding:.375rem .75rem;margin-bottom:0;font-size:.9rem;font-weight:400;line-height:1.6;color:#495057;text-align:center;white-space:nowrap;background-color:#e9ecef;border:1px solid #ced4da;border-radius:.25rem}.input-group-text input[type=radio],.input-group-text input[type=checkbox]{margin-top:0}.input-group-lg>.form-control:not(textarea),.input-group-lg>.custom-select{height:calc(1.5em + 1rem + 2px)}.input-group-lg>.form-control,.input-group-lg>.custom-select,.input-group-lg>.input-group-prepend>.input-group-text,.input-group-lg>.input-group-append>.input-group-text,.input-group-lg>.input-group-prepend>.btn,.input-group-lg>.input-group-append>.btn{padding:.5rem 1rem;font-size:1.125rem;line-height:1.5;border-radius:.3rem}.input-group-sm>.form-control:not(textarea),.input-group-sm>.custom-select{height:calc(1.5em + .5rem + 2px)}.input-group-sm>.form-control,.input-group-sm>.custom-select,.input-group-sm>.input-group-prepend>.input-group-text,.input-group-sm>.input-group-append>.input-group-text,.input-group-sm>.input-group-prepend>.btn,.input-group-sm>.input-group-append>.btn{padding:.25rem .5rem;font-size:.7875rem;line-height:1.5;border-radius:.2rem}.input-group-lg>.custom-select,.input-group-sm>.custom-select{padding-right:1.75rem}.input-group>.input-group-prepend>.btn,.input-group>.input-group-prepend>.input-group-text,.input-group:not(.has-validation)>.input-group-append:not(:last-child)>.btn,.input-group:not(.has-validation)>.input-group-append:not(:last-child)>.input-group-text,.input-group.has-validation>.input-group-append:nth-last-child(n+3)>.btn,.input-group.has-validation>.input-group-append:nth-last-child(n+3)>.input-group-text,.input-group>.input-group-append:last-child>.btn:not(:last-child):not(.dropdown-toggle),.input-group>.input-group-append:last-child>.input-group-text:not(:last-child){border-top-right-radius:0;border-bottom-right-radius:0}.input-group>.input-group-append>.btn,.input-group>.input-group-append>.input-group-text,.input-group>.input-group-prepend:not(:first-child)>.btn,.input-group>.input-group-prepend:not(:first-child)>.input-group-text,.input-group>.input-group-prepend:first-child>.btn:not(:first-child),.input-group>.input-group-prepend:first-child>.input-group-text:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.custom-control{position:relative;z-index:1;display:block;min-height:1.44rem;padding-left:1.5rem;-webkit-print-color-adjust:exact;print-color-adjust:exact}.custom-control-inline{display:inline-flex;margin-right:1rem}.custom-control-input{position:absolute;left:0;z-index:-1;width:1rem;height:1.22rem;opacity:0}.custom-control-input:checked~.custom-control-label:before{color:#fff;border-color:#007bff;background-color:#007bff}.custom-control-input:focus~.custom-control-label:before{box-shadow:0 0 0 .2rem rgba(0,123,255,.25)}.custom-control-input:focus:not(:checked)~.custom-control-label:before{border-color:#80bdff}.custom-control-input:not(:disabled):active~.custom-control-label:before{color:#fff;background-color:#b3d7ff;border-color:#b3d7ff}.custom-control-input[disabled]~.custom-control-label,.custom-control-input:disabled~.custom-control-label{color:#6c757d}.custom-control-input[disabled]~.custom-control-label:before,.custom-control-input:disabled~.custom-control-label:before{background-color:#e9ecef}.custom-control-label{position:relative;margin-bottom:0;vertical-align:top}.custom-control-label:before{position:absolute;top:.22rem;left:-1.5rem;display:block;width:1rem;height:1rem;pointer-events:none;content:"";background-color:#fff;border:1px solid #adb5bd}.custom-control-label:after{position:absolute;top:.22rem;left:-1.5rem;display:block;width:1rem;height:1rem;content:"";background:50%/50% 50% no-repeat}.custom-checkbox .custom-control-label:before{border-radius:.25rem}.custom-checkbox .custom-control-input:checked~.custom-control-label:after{background-image:url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%23ffffff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26l2.974 2.99L8 2.193z'/%3e%3c/svg%3e")}.custom-checkbox .custom-control-input:indeterminate~.custom-control-label:before{border-color:#007bff;background-color:#007bff}.custom-checkbox .custom-control-input:indeterminate~.custom-control-label:after{background-image:url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='4' viewBox='0 0 4 4'%3e%3cpath stroke='%23ffffff' d='M0 2h4'/%3e%3c/svg%3e")}.custom-checkbox .custom-control-input:disabled:checked~.custom-control-label:before{background-color:rgba(0,123,255,.5)}.custom-checkbox .custom-control-input:disabled:indeterminate~.custom-control-label:before{background-color:rgba(0,123,255,.5)}.custom-radio .custom-control-label:before{border-radius:50%}.custom-radio .custom-control-input:checked~.custom-control-label:after{background-image:url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23ffffff'/%3e%3c/svg%3e")}.custom-radio .custom-control-input:disabled:checked~.custom-control-label:before{background-color:rgba(0,123,255,.5)}.custom-switch{padding-left:2.25rem}.custom-switch .custom-control-label:before{left:-2.25rem;width:1.75rem;pointer-events:all;border-radius:.5rem}.custom-switch .custom-control-label:after{top:calc(.22rem + 2px);left:calc(-2.25rem + 2px);width:calc(1rem - 4px);height:calc(1rem - 4px);background-color:#adb5bd;border-radius:.5rem;transition:transform .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out}@media (prefers-reduced-motion: reduce){.custom-switch .custom-control-label:after{transition:none}}.custom-switch .custom-control-input:checked~.custom-control-label:after{background-color:#fff;transform:translate(.75rem)}.custom-switch .custom-control-input:disabled:checked~.custom-control-label:before{background-color:rgba(0,123,255,.5)}.custom-select{display:inline-block;width:100%;height:calc(1.6em + .75rem + 2px);padding:.375rem 1.75rem .375rem .75rem;font-size:.9rem;font-weight:400;line-height:1.6;color:#495057;vertical-align:middle;background:#ffffff url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23343a40' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") right .75rem center/8px 10px no-repeat;border:1px solid #ced4da;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.custom-select:focus{border-color:#80bdff;outline:0;box-shadow:0 0 0 .2rem rgba(0,123,255,.25)}.custom-select:focus::-ms-value{color:#495057;background-color:#fff}.custom-select[multiple],.custom-select[size]:not([size="1"]){height:auto;padding-right:.75rem;background-image:none}.custom-select:disabled{color:#6c757d;background-color:#e9ecef}.custom-select::-ms-expand{display:none}.custom-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #495057}.custom-select-sm{height:calc(1.5em + .5rem + 2px);padding-top:.25rem;padding-bottom:.25rem;padding-left:.5rem;font-size:.7875rem}.custom-select-lg{height:calc(1.5em + 1rem + 2px);padding-top:.5rem;padding-bottom:.5rem;padding-left:1rem;font-size:1.125rem}.custom-file{position:relative;display:inline-block;width:100%;height:calc(1.6em + .75rem + 2px);margin-bottom:0}.custom-file-input{position:relative;z-index:2;width:100%;height:calc(1.6em + .75rem + 2px);margin:0;overflow:hidden;opacity:0}.custom-file-input:focus~.custom-file-label{border-color:#80bdff;box-shadow:0 0 0 .2rem rgba(0,123,255,.25)}.custom-file-input[disabled]~.custom-file-label,.custom-file-input:disabled~.custom-file-label{background-color:#e9ecef}.custom-file-input:lang(en)~.custom-file-label:after{content:"Browse"}.custom-file-input~.custom-file-label[data-browse]:after{content:attr(data-browse)}.custom-file-label{position:absolute;top:0;right:0;left:0;z-index:1;height:calc(1.6em + .75rem + 2px);padding:.375rem .75rem;overflow:hidden;font-weight:400;line-height:1.6;color:#495057;background-color:#fff;border:1px solid #ced4da;border-radius:.25rem}.custom-file-label:after{position:absolute;top:0;right:0;bottom:0;z-index:3;display:block;height:calc(1.6em + .75rem);padding:.375rem .75rem;line-height:1.6;color:#495057;content:"Browse";background-color:#e9ecef;border-left:inherit;border-radius:0 .25rem .25rem 0}.custom-range{width:100%;height:1.4rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.custom-range:focus{outline:0}.custom-range:focus::-webkit-slider-thumb{box-shadow:0 0 0 1px #f5f8fa,0 0 0 .2rem rgba(0,123,255,.25)}.custom-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #f5f8fa,0 0 0 .2rem rgba(0,123,255,.25)}.custom-range:focus::-ms-thumb{box-shadow:0 0 0 1px #f5f8fa,0 0 0 .2rem rgba(0,123,255,.25)}.custom-range::-moz-focus-outer{border:0}.custom-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-.25rem;background-color:#007bff;border:0;border-radius:1rem;-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;-webkit-appearance:none;appearance:none}@media (prefers-reduced-motion: reduce){.custom-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.custom-range::-webkit-slider-thumb:active{background-color:#b3d7ff}.custom-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#dee2e6;border-color:transparent;border-radius:1rem}.custom-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#007bff;border:0;border-radius:1rem;-moz-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;-moz-appearance:none;appearance:none}@media (prefers-reduced-motion: reduce){.custom-range::-moz-range-thumb{-moz-transition:none;transition:none}}.custom-range::-moz-range-thumb:active{background-color:#b3d7ff}.custom-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#dee2e6;border-color:transparent;border-radius:1rem}.custom-range::-ms-thumb{width:1rem;height:1rem;margin-top:0;margin-right:.2rem;margin-left:.2rem;background-color:#007bff;border:0;border-radius:1rem;-ms-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;appearance:none}@media (prefers-reduced-motion: reduce){.custom-range::-ms-thumb{-ms-transition:none;transition:none}}.custom-range::-ms-thumb:active{background-color:#b3d7ff}.custom-range::-ms-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:transparent;border-color:transparent;border-width:.5rem}.custom-range::-ms-fill-lower{background-color:#dee2e6;border-radius:1rem}.custom-range::-ms-fill-upper{margin-right:15px;background-color:#dee2e6;border-radius:1rem}.custom-range:disabled::-webkit-slider-thumb{background-color:#adb5bd}.custom-range:disabled::-webkit-slider-runnable-track{cursor:default}.custom-range:disabled::-moz-range-thumb{background-color:#adb5bd}.custom-range:disabled::-moz-range-track{cursor:default}.custom-range:disabled::-ms-thumb{background-color:#adb5bd}.custom-control-label:before,.custom-file-label,.custom-select{transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out}@media (prefers-reduced-motion: reduce){.custom-control-label:before,.custom-file-label,.custom-select{transition:none}}.nav{display:flex;flex-wrap:wrap;padding-left:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem}.nav-link:hover,.nav-link:focus{text-decoration:none}.nav-link.disabled{color:#6c757d;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #dee2e6}.nav-tabs .nav-link{margin-bottom:-1px;background-color:transparent;border:1px solid transparent;border-top-left-radius:.25rem;border-top-right-radius:.25rem}.nav-tabs .nav-link:hover,.nav-tabs .nav-link:focus{isolation:isolate;border-color:#e9ecef #e9ecef #dee2e6}.nav-tabs .nav-link.disabled{color:#6c757d;background-color:transparent;border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#495057;background-color:#f5f8fa;border-color:#dee2e6 #dee2e6 #f5f8fa}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-left-radius:0;border-top-right-radius:0}.nav-pills .nav-link{background:none;border:0;border-radius:.25rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#007bff}.nav-fill>.nav-link,.nav-fill .nav-item{flex:1 1 auto;text-align:center}.nav-justified>.nav-link,.nav-justified .nav-item{flex-basis:0;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;display:flex;flex-wrap:wrap;align-items:center;justify-content:space-between;padding:.5rem 1rem}.navbar .container,.navbar .container-fluid,.navbar .container-sm,.navbar .container-md,.navbar .container-lg,.navbar .container-xl{display:flex;flex-wrap:wrap;align-items:center;justify-content:space-between}.navbar-brand{display:inline-block;padding-top:.32rem;padding-bottom:.32rem;margin-right:1rem;font-size:1.125rem;line-height:inherit;white-space:nowrap}.navbar-brand:hover,.navbar-brand:focus{text-decoration:none}.navbar-nav{display:flex;flex-direction:column;padding-left:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-nav .dropdown-menu{position:static;float:none}.navbar-text{display:inline-block;padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{flex-basis:100%;flex-grow:1;align-items:center}.navbar-toggler{padding:.25rem .75rem;font-size:1.125rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem}.navbar-toggler:hover,.navbar-toggler:focus{text-decoration:none}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;content:"";background:50%/100% 100% no-repeat}.navbar-nav-scroll{max-height:75vh;overflow-y:auto}@media (max-width: 575.98px){.navbar-expand-sm>.container,.navbar-expand-sm>.container-fluid,.navbar-expand-sm>.container-sm,.navbar-expand-sm>.container-md,.navbar-expand-sm>.container-lg,.navbar-expand-sm>.container-xl{padding-right:0;padding-left:0}}@media (min-width: 576px){.navbar-expand-sm{flex-flow:row nowrap;justify-content:flex-start}.navbar-expand-sm .navbar-nav{flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-sm>.container,.navbar-expand-sm>.container-fluid,.navbar-expand-sm>.container-sm,.navbar-expand-sm>.container-md,.navbar-expand-sm>.container-lg,.navbar-expand-sm>.container-xl{flex-wrap:nowrap}.navbar-expand-sm .navbar-nav-scroll{overflow:visible}.navbar-expand-sm .navbar-collapse{display:flex!important;flex-basis:auto}.navbar-expand-sm .navbar-toggler{display:none}}@media (max-width: 767.98px){.navbar-expand-md>.container,.navbar-expand-md>.container-fluid,.navbar-expand-md>.container-sm,.navbar-expand-md>.container-md,.navbar-expand-md>.container-lg,.navbar-expand-md>.container-xl{padding-right:0;padding-left:0}}@media (min-width: 768px){.navbar-expand-md{flex-flow:row nowrap;justify-content:flex-start}.navbar-expand-md .navbar-nav{flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-md>.container,.navbar-expand-md>.container-fluid,.navbar-expand-md>.container-sm,.navbar-expand-md>.container-md,.navbar-expand-md>.container-lg,.navbar-expand-md>.container-xl{flex-wrap:nowrap}.navbar-expand-md .navbar-nav-scroll{overflow:visible}.navbar-expand-md .navbar-collapse{display:flex!important;flex-basis:auto}.navbar-expand-md .navbar-toggler{display:none}}@media (max-width: 991.98px){.navbar-expand-lg>.container,.navbar-expand-lg>.container-fluid,.navbar-expand-lg>.container-sm,.navbar-expand-lg>.container-md,.navbar-expand-lg>.container-lg,.navbar-expand-lg>.container-xl{padding-right:0;padding-left:0}}@media (min-width: 992px){.navbar-expand-lg{flex-flow:row nowrap;justify-content:flex-start}.navbar-expand-lg .navbar-nav{flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-lg>.container,.navbar-expand-lg>.container-fluid,.navbar-expand-lg>.container-sm,.navbar-expand-lg>.container-md,.navbar-expand-lg>.container-lg,.navbar-expand-lg>.container-xl{flex-wrap:nowrap}.navbar-expand-lg .navbar-nav-scroll{overflow:visible}.navbar-expand-lg .navbar-collapse{display:flex!important;flex-basis:auto}.navbar-expand-lg .navbar-toggler{display:none}}@media (max-width: 1199.98px){.navbar-expand-xl>.container,.navbar-expand-xl>.container-fluid,.navbar-expand-xl>.container-sm,.navbar-expand-xl>.container-md,.navbar-expand-xl>.container-lg,.navbar-expand-xl>.container-xl{padding-right:0;padding-left:0}}@media (min-width: 1200px){.navbar-expand-xl{flex-flow:row nowrap;justify-content:flex-start}.navbar-expand-xl .navbar-nav{flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xl>.container,.navbar-expand-xl>.container-fluid,.navbar-expand-xl>.container-sm,.navbar-expand-xl>.container-md,.navbar-expand-xl>.container-lg,.navbar-expand-xl>.container-xl{flex-wrap:nowrap}.navbar-expand-xl .navbar-nav-scroll{overflow:visible}.navbar-expand-xl .navbar-collapse{display:flex!important;flex-basis:auto}.navbar-expand-xl .navbar-toggler{display:none}}.navbar-expand{flex-flow:row nowrap;justify-content:flex-start}.navbar-expand>.container,.navbar-expand>.container-fluid,.navbar-expand>.container-sm,.navbar-expand>.container-md,.navbar-expand>.container-lg,.navbar-expand>.container-xl{padding-right:0;padding-left:0}.navbar-expand .navbar-nav{flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand>.container,.navbar-expand>.container-fluid,.navbar-expand>.container-sm,.navbar-expand>.container-md,.navbar-expand>.container-lg,.navbar-expand>.container-xl{flex-wrap:nowrap}.navbar-expand .navbar-nav-scroll{overflow:visible}.navbar-expand .navbar-collapse{display:flex!important;flex-basis:auto}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand{color:rgba(0,0,0,.9)}.navbar-light .navbar-brand:hover,.navbar-light .navbar-brand:focus{color:rgba(0,0,0,.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,.5)}.navbar-light .navbar-nav .nav-link:hover,.navbar-light .navbar-nav .nav-link:focus{color:rgba(0,0,0,.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,.3)}.navbar-light .navbar-nav .show>.nav-link,.navbar-light .navbar-nav .active>.nav-link,.navbar-light .navbar-nav .nav-link.show,.navbar-light .navbar-nav .nav-link.active{color:rgba(0,0,0,.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,.5);border-color:rgba(0,0,0,.1)}.navbar-light .navbar-toggler-icon{background-image:url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='30' height='30' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%280, 0, 0, 0.5%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e")}.navbar-light .navbar-text{color:rgba(0,0,0,.5)}.navbar-light .navbar-text a{color:rgba(0,0,0,.9)}.navbar-light .navbar-text a:hover,.navbar-light .navbar-text a:focus{color:rgba(0,0,0,.9)}.navbar-dark .navbar-brand{color:#fff}.navbar-dark .navbar-brand:hover,.navbar-dark .navbar-brand:focus{color:#fff}.navbar-dark .navbar-nav .nav-link{color:rgba(255,255,255,.5)}.navbar-dark .navbar-nav .nav-link:hover,.navbar-dark .navbar-nav .nav-link:focus{color:rgba(255,255,255,.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:rgba(255,255,255,.25)}.navbar-dark .navbar-nav .show>.nav-link,.navbar-dark .navbar-nav .active>.nav-link,.navbar-dark .navbar-nav .nav-link.show,.navbar-dark .navbar-nav .nav-link.active{color:#fff}.navbar-dark .navbar-toggler{color:rgba(255,255,255,.5);border-color:rgba(255,255,255,.1)}.navbar-dark .navbar-toggler-icon{background-image:url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='30' height='30' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%28255, 255, 255, 0.5%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e")}.navbar-dark .navbar-text{color:rgba(255,255,255,.5)}.navbar-dark .navbar-text a{color:#fff}.navbar-dark .navbar-text a:hover,.navbar-dark .navbar-text a:focus{color:#fff}.card{position:relative;display:flex;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,.125);border-radius:.25rem}.card>hr{margin-right:0;margin-left:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{flex:1 1 auto;min-height:1px;padding:1.25rem}.card-title{margin-bottom:.75rem}.card-subtitle{margin-top:-.375rem;margin-bottom:0}.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1.25rem}.card-header{padding:.75rem 1.25rem;margin-bottom:0;background-color:rgba(0,0,0,.03);border-bottom:1px solid rgba(0,0,0,.125)}.card-header:first-child{border-radius:calc(.25rem - 1px) calc(.25rem - 1px) 0 0}.card-footer{padding:.75rem 1.25rem;background-color:rgba(0,0,0,.03);border-top:1px solid rgba(0,0,0,.125)}.card-footer:last-child{border-radius:0 0 calc(.25rem - 1px) calc(.25rem - 1px)}.card-header-tabs{margin-right:-.625rem;margin-bottom:-.75rem;margin-left:-.625rem;border-bottom:0}.card-header-pills{margin-right:-.625rem;margin-left:-.625rem}.card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1.25rem;border-radius:calc(.25rem - 1px)}.card-img,.card-img-top,.card-img-bottom{flex-shrink:0;width:100%}.card-img,.card-img-top{border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card-deck .card{margin-bottom:15px}@media (min-width: 576px){.card-deck{display:flex;flex-flow:row wrap;margin-right:-15px;margin-left:-15px}.card-deck .card{flex:1 0 0%;margin-right:15px;margin-bottom:0;margin-left:15px}}.card-group>.card{margin-bottom:15px}@media (min-width: 576px){.card-group{display:flex;flex-flow:row wrap}.card-group>.card{flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-left:0;border-left:0}.card-group>.card:not(:last-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:last-child) .card-img-top,.card-group>.card:not(:last-child) .card-header{border-top-right-radius:0}.card-group>.card:not(:last-child) .card-img-bottom,.card-group>.card:not(:last-child) .card-footer{border-bottom-right-radius:0}.card-group>.card:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:first-child) .card-img-top,.card-group>.card:not(:first-child) .card-header{border-top-left-radius:0}.card-group>.card:not(:first-child) .card-img-bottom,.card-group>.card:not(:first-child) .card-footer{border-bottom-left-radius:0}}.card-columns .card{margin-bottom:.75rem}@media (min-width: 576px){.card-columns{-moz-column-count:3;column-count:3;-moz-column-gap:1.25rem;column-gap:1.25rem;orphans:1;widows:1}.card-columns .card{display:inline-block;width:100%}}.accordion{overflow-anchor:none}.accordion>.card{overflow:hidden}.accordion>.card:not(:last-of-type){border-bottom:0;border-bottom-right-radius:0;border-bottom-left-radius:0}.accordion>.card:not(:first-of-type){border-top-left-radius:0;border-top-right-radius:0}.accordion>.card>.card-header{border-radius:0;margin-bottom:-1px}.breadcrumb{display:flex;flex-wrap:wrap;padding:.75rem 1rem;margin-bottom:1rem;list-style:none;background-color:#e9ecef;border-radius:.25rem}.breadcrumb-item+.breadcrumb-item{padding-left:.5rem}.breadcrumb-item+.breadcrumb-item:before{float:left;padding-right:.5rem;color:#6c757d;content:"/"}.breadcrumb-item+.breadcrumb-item:hover:before{text-decoration:underline;text-decoration:none}.breadcrumb-item.active{color:#6c757d}.pagination{display:flex;padding-left:0;list-style:none;border-radius:.25rem}.page-link{position:relative;display:block;padding:.5rem .75rem;margin-left:-1px;line-height:1.25;color:#007bff;background-color:#fff;border:1px solid #dee2e6}.page-link:hover{z-index:2;color:#0056b3;text-decoration:none;background-color:#e9ecef;border-color:#dee2e6}.page-link:focus{z-index:3;outline:0;box-shadow:0 0 0 .2rem rgba(0,123,255,.25)}.page-item:first-child .page-link{margin-left:0;border-top-left-radius:.25rem;border-bottom-left-radius:.25rem}.page-item:last-child .page-link{border-top-right-radius:.25rem;border-bottom-right-radius:.25rem}.page-item.active .page-link{z-index:3;color:#fff;background-color:#007bff;border-color:#007bff}.page-item.disabled .page-link{color:#6c757d;pointer-events:none;cursor:auto;background-color:#fff;border-color:#dee2e6}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.125rem;line-height:1.5}.pagination-lg .page-item:first-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:.7875rem;line-height:1.5}.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.badge{display:inline-block;padding:.25em .4em;font-size:75%;font-weight:700;line-height:1;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out}@media (prefers-reduced-motion: reduce){.badge{transition:none}}a.badge:hover,a.badge:focus{text-decoration:none}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.badge-pill{padding-right:.6em;padding-left:.6em;border-radius:10rem}.badge-primary{color:#fff;background-color:#007bff}a.badge-primary:hover,a.badge-primary:focus{color:#fff;background-color:#0062cc}a.badge-primary:focus,a.badge-primary.focus{outline:0;box-shadow:0 0 0 .2rem rgba(0,123,255,.5)}.badge-secondary{color:#fff;background-color:#6c757d}a.badge-secondary:hover,a.badge-secondary:focus{color:#fff;background-color:#545b62}a.badge-secondary:focus,a.badge-secondary.focus{outline:0;box-shadow:0 0 0 .2rem rgba(108,117,125,.5)}.badge-success{color:#fff;background-color:#28a745}a.badge-success:hover,a.badge-success:focus{color:#fff;background-color:#1e7e34}a.badge-success:focus,a.badge-success.focus{outline:0;box-shadow:0 0 0 .2rem rgba(40,167,69,.5)}.badge-info{color:#fff;background-color:#17a2b8}a.badge-info:hover,a.badge-info:focus{color:#fff;background-color:#117a8b}a.badge-info:focus,a.badge-info.focus{outline:0;box-shadow:0 0 0 .2rem rgba(23,162,184,.5)}.badge-warning{color:#212529;background-color:#ffc107}a.badge-warning:hover,a.badge-warning:focus{color:#212529;background-color:#d39e00}a.badge-warning:focus,a.badge-warning.focus{outline:0;box-shadow:0 0 0 .2rem rgba(255,193,7,.5)}.badge-danger{color:#fff;background-color:#dc3545}a.badge-danger:hover,a.badge-danger:focus{color:#fff;background-color:#bd2130}a.badge-danger:focus,a.badge-danger.focus{outline:0;box-shadow:0 0 0 .2rem rgba(220,53,69,.5)}.badge-light{color:#212529;background-color:#f8f9fa}a.badge-light:hover,a.badge-light:focus{color:#212529;background-color:#dae0e5}a.badge-light:focus,a.badge-light.focus{outline:0;box-shadow:0 0 0 .2rem rgba(248,249,250,.5)}.badge-dark{color:#fff;background-color:#343a40}a.badge-dark:hover,a.badge-dark:focus{color:#fff;background-color:#1d2124}a.badge-dark:focus,a.badge-dark.focus{outline:0;box-shadow:0 0 0 .2rem rgba(52,58,64,.5)}.jumbotron{padding:2rem 1rem;margin-bottom:2rem;background-color:#e9ecef;border-radius:.3rem}@media (min-width: 576px){.jumbotron{padding:4rem 2rem}}.jumbotron-fluid{padding-right:0;padding-left:0;border-radius:0}.alert{position:relative;padding:.75rem 1.25rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-right:3.85rem}.alert-dismissible .close{position:absolute;top:0;right:0;z-index:2;padding:.75rem 1.25rem;color:inherit}.alert-primary{color:#004085;background-color:#cce5ff;border-color:#b8daff}.alert-primary hr{border-top-color:#9fcdff}.alert-primary .alert-link{color:#002752}.alert-secondary{color:#383d41;background-color:#e2e3e5;border-color:#d6d8db}.alert-secondary hr{border-top-color:#c8cbcf}.alert-secondary .alert-link{color:#202326}.alert-success{color:#155724;background-color:#d4edda;border-color:#c3e6cb}.alert-success hr{border-top-color:#b1dfbb}.alert-success .alert-link{color:#0b2e13}.alert-info{color:#0c5460;background-color:#d1ecf1;border-color:#bee5eb}.alert-info hr{border-top-color:#abdde5}.alert-info .alert-link{color:#062c33}.alert-warning{color:#856404;background-color:#fff3cd;border-color:#ffeeba}.alert-warning hr{border-top-color:#ffe8a1}.alert-warning .alert-link{color:#533f03}.alert-danger{color:#721c24;background-color:#f8d7da;border-color:#f5c6cb}.alert-danger hr{border-top-color:#f1b0b7}.alert-danger .alert-link{color:#491217}.alert-light{color:#818182;background-color:#fefefe;border-color:#fdfdfe}.alert-light hr{border-top-color:#ececf6}.alert-light .alert-link{color:#686868}.alert-dark{color:#1b1e21;background-color:#d6d8d9;border-color:#c6c8ca}.alert-dark hr{border-top-color:#b9bbbe}.alert-dark .alert-link{color:#040505}@keyframes progress-bar-stripes{0%{background-position:1rem 0}to{background-position:0 0}}.progress{display:flex;height:1rem;overflow:hidden;line-height:0;font-size:.675rem;background-color:#e9ecef;border-radius:.25rem}.progress-bar{display:flex;flex-direction:column;justify-content:center;overflow:hidden;color:#fff;text-align:center;white-space:nowrap;background-color:#007bff;transition:width .6s ease}@media (prefers-reduced-motion: reduce){.progress-bar{transition:none}}.progress-bar-striped{background-image:linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);background-size:1rem 1rem}.progress-bar-animated{animation:1s linear infinite progress-bar-stripes}@media (prefers-reduced-motion: reduce){.progress-bar-animated{animation:none}}.media{display:flex;align-items:flex-start}.media-body{flex:1}.list-group{display:flex;flex-direction:column;padding-left:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#495057;text-align:inherit}.list-group-item-action:hover,.list-group-item-action:focus{z-index:1;color:#495057;text-decoration:none;background-color:#f8f9fa}.list-group-item-action:active{color:#212529;background-color:#e9ecef}.list-group-item{position:relative;display:block;padding:.75rem 1.25rem;background-color:#fff;border:1px solid rgba(0,0,0,.125)}.list-group-item:first-child{border-top-left-radius:inherit;border-top-right-radius:inherit}.list-group-item:last-child{border-bottom-right-radius:inherit;border-bottom-left-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#6c757d;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#007bff;border-color:#007bff}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}@media (min-width: 576px){.list-group-horizontal-sm{flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 768px){.list-group-horizontal-md{flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 992px){.list-group-horizontal-lg{flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 1200px){.list-group-horizontal-xl{flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#004085;background-color:#b8daff}.list-group-item-primary.list-group-item-action:hover,.list-group-item-primary.list-group-item-action:focus{color:#004085;background-color:#9fcdff}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#004085;border-color:#004085}.list-group-item-secondary{color:#383d41;background-color:#d6d8db}.list-group-item-secondary.list-group-item-action:hover,.list-group-item-secondary.list-group-item-action:focus{color:#383d41;background-color:#c8cbcf}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#383d41;border-color:#383d41}.list-group-item-success{color:#155724;background-color:#c3e6cb}.list-group-item-success.list-group-item-action:hover,.list-group-item-success.list-group-item-action:focus{color:#155724;background-color:#b1dfbb}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#155724;border-color:#155724}.list-group-item-info{color:#0c5460;background-color:#bee5eb}.list-group-item-info.list-group-item-action:hover,.list-group-item-info.list-group-item-action:focus{color:#0c5460;background-color:#abdde5}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#0c5460;border-color:#0c5460}.list-group-item-warning{color:#856404;background-color:#ffeeba}.list-group-item-warning.list-group-item-action:hover,.list-group-item-warning.list-group-item-action:focus{color:#856404;background-color:#ffe8a1}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#856404;border-color:#856404}.list-group-item-danger{color:#721c24;background-color:#f5c6cb}.list-group-item-danger.list-group-item-action:hover,.list-group-item-danger.list-group-item-action:focus{color:#721c24;background-color:#f1b0b7}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#721c24;border-color:#721c24}.list-group-item-light{color:#818182;background-color:#fdfdfe}.list-group-item-light.list-group-item-action:hover,.list-group-item-light.list-group-item-action:focus{color:#818182;background-color:#ececf6}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#818182;border-color:#818182}.list-group-item-dark{color:#1b1e21;background-color:#c6c8ca}.list-group-item-dark.list-group-item-action:hover,.list-group-item-dark.list-group-item-action:focus{color:#1b1e21;background-color:#b9bbbe}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#1b1e21;border-color:#1b1e21}.close{float:right;font-size:1.35rem;font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #ffffff;opacity:.5}.close:hover{color:#000;text-decoration:none}.close:not(:disabled):not(.disabled):hover,.close:not(:disabled):not(.disabled):focus{opacity:.75}button.close{padding:0;background-color:transparent;border:0}a.close.disabled{pointer-events:none}.toast{flex-basis:350px;max-width:350px;font-size:.875rem;background-color:rgba(255,255,255,.85);background-clip:padding-box;border:1px solid rgba(0,0,0,.1);box-shadow:0 .25rem .75rem rgba(0,0,0,.1);opacity:0;border-radius:.25rem}.toast:not(:last-child){margin-bottom:.75rem}.toast.showing{opacity:1}.toast.show{display:block;opacity:1}.toast.hide{display:none}.toast-header{display:flex;align-items:center;padding:.25rem .75rem;color:#6c757d;background-color:rgba(255,255,255,.85);background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,.05);border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;left:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{transition:transform .3s ease-out;transform:translateY(-50px)}@media (prefers-reduced-motion: reduce){.modal.fade .modal-dialog{transition:none}}.modal.show .modal-dialog{transform:none}.modal.modal-static .modal-dialog{transform:scale(1.02)}.modal-dialog-scrollable{display:flex;max-height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{max-height:calc(100vh - 1rem);overflow:hidden}.modal-dialog-scrollable .modal-header,.modal-dialog-scrollable .modal-footer{flex-shrink:0}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{display:flex;align-items:center;min-height:calc(100% - 1rem)}.modal-dialog-centered:before{display:block;height:calc(100vh - 1rem);height:-moz-min-content;height:min-content;content:""}.modal-dialog-centered.modal-dialog-scrollable{flex-direction:column;justify-content:center;height:100%}.modal-dialog-centered.modal-dialog-scrollable .modal-content{max-height:none}.modal-dialog-centered.modal-dialog-scrollable:before{content:none}.modal-content{position:relative;display:flex;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;left:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:flex;align-items:flex-start;justify-content:space-between;padding:1rem;border-bottom:1px solid #dee2e6;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.modal-header .close{padding:1rem;margin:-1rem -1rem -1rem auto}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;flex:1 1 auto;padding:1rem}.modal-footer{display:flex;flex-wrap:wrap;align-items:center;justify-content:flex-end;padding:.75rem;border-top:1px solid #dee2e6;border-bottom-right-radius:calc(.3rem - 1px);border-bottom-left-radius:calc(.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media (min-width: 576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{max-height:calc(100% - 3.5rem)}.modal-dialog-scrollable .modal-content{max-height:calc(100vh - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-dialog-centered:before{height:calc(100vh - 3.5rem);height:-moz-min-content;height:min-content}.modal-sm{max-width:300px}}@media (min-width: 992px){.modal-lg,.modal-xl{max-width:800px}}@media (min-width: 1200px){.modal-xl{max-width:1140px}}.tooltip{position:absolute;z-index:1070;display:block;margin:0;font-family:Raleway,sans-serif;font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;white-space:normal;word-spacing:normal;line-break:auto;font-size:.7875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .arrow:before{position:absolute;content:"";border-color:transparent;border-style:solid}.bs-tooltip-top,.bs-tooltip-auto[x-placement^=top]{padding:.4rem 0}.bs-tooltip-top .arrow,.bs-tooltip-auto[x-placement^=top] .arrow{bottom:0}.bs-tooltip-top .arrow:before,.bs-tooltip-auto[x-placement^=top] .arrow:before{top:0;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-right,.bs-tooltip-auto[x-placement^=right]{padding:0 .4rem}.bs-tooltip-right .arrow,.bs-tooltip-auto[x-placement^=right] .arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-right .arrow:before,.bs-tooltip-auto[x-placement^=right] .arrow:before{right:0;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-bottom,.bs-tooltip-auto[x-placement^=bottom]{padding:.4rem 0}.bs-tooltip-bottom .arrow,.bs-tooltip-auto[x-placement^=bottom] .arrow{top:0}.bs-tooltip-bottom .arrow:before,.bs-tooltip-auto[x-placement^=bottom] .arrow:before{bottom:0;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-left,.bs-tooltip-auto[x-placement^=left]{padding:0 .4rem}.bs-tooltip-left .arrow,.bs-tooltip-auto[x-placement^=left] .arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-left .arrow:before,.bs-tooltip-auto[x-placement^=left] .arrow:before{left:0;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;color:#fff;text-align:center;background-color:#000;border-radius:.25rem}.popover{position:absolute;top:0;left:0;z-index:1060;display:block;max-width:276px;font-family:Raleway,sans-serif;font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;white-space:normal;word-spacing:normal;line-break:auto;font-size:.7875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem}.popover .arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .arrow:before,.popover .arrow:after{position:absolute;display:block;content:"";border-color:transparent;border-style:solid}.bs-popover-top,.bs-popover-auto[x-placement^=top]{margin-bottom:.5rem}.bs-popover-top>.arrow,.bs-popover-auto[x-placement^=top]>.arrow{bottom:calc(-.5rem - 1px)}.bs-popover-top>.arrow:before,.bs-popover-auto[x-placement^=top]>.arrow:before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,.25)}.bs-popover-top>.arrow:after,.bs-popover-auto[x-placement^=top]>.arrow:after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-right,.bs-popover-auto[x-placement^=right]{margin-left:.5rem}.bs-popover-right>.arrow,.bs-popover-auto[x-placement^=right]>.arrow{left:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-right>.arrow:before,.bs-popover-auto[x-placement^=right]>.arrow:before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,.25)}.bs-popover-right>.arrow:after,.bs-popover-auto[x-placement^=right]>.arrow:after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.bs-popover-bottom,.bs-popover-auto[x-placement^=bottom]{margin-top:.5rem}.bs-popover-bottom>.arrow,.bs-popover-auto[x-placement^=bottom]>.arrow{top:calc(-.5rem - 1px)}.bs-popover-bottom>.arrow:before,.bs-popover-auto[x-placement^=bottom]>.arrow:before{top:0;border-width:0 .5rem .5rem .5rem;border-bottom-color:rgba(0,0,0,.25)}.bs-popover-bottom>.arrow:after,.bs-popover-auto[x-placement^=bottom]>.arrow:after{top:1px;border-width:0 .5rem .5rem .5rem;border-bottom-color:#fff}.bs-popover-bottom .popover-header:before,.bs-popover-auto[x-placement^=bottom] .popover-header:before{position:absolute;top:0;left:50%;display:block;width:1rem;margin-left:-.5rem;content:"";border-bottom:1px solid #f7f7f7}.bs-popover-left,.bs-popover-auto[x-placement^=left]{margin-right:.5rem}.bs-popover-left>.arrow,.bs-popover-auto[x-placement^=left]>.arrow{right:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-left>.arrow:before,.bs-popover-auto[x-placement^=left]>.arrow:before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,.25)}.bs-popover-left>.arrow:after,.bs-popover-auto[x-placement^=left]>.arrow:after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.popover-header{padding:.5rem .75rem;margin-bottom:0;font-size:.9rem;background-color:#f7f7f7;border-bottom:1px solid #ebebeb;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:.5rem .75rem;color:#212529}.carousel{position:relative}.carousel.pointer-event{touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner:after{display:block;clear:both;content:""}.carousel-item{position:relative;display:none;float:left;width:100%;margin-right:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;transition:transform .6s ease-in-out}@media (prefers-reduced-motion: reduce){.carousel-item{transition:none}}.carousel-item.active,.carousel-item-next,.carousel-item-prev{display:block}.carousel-item-next:not(.carousel-item-left),.active.carousel-item-right{transform:translate(100%)}.carousel-item-prev:not(.carousel-item-right),.active.carousel-item-left{transform:translate(-100%)}.carousel-fade .carousel-item{opacity:0;transition-property:opacity;transform:none}.carousel-fade .carousel-item.active,.carousel-fade .carousel-item-next.carousel-item-left,.carousel-fade .carousel-item-prev.carousel-item-right{z-index:1;opacity:1}.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{z-index:0;opacity:0;transition:opacity 0s .6s}@media (prefers-reduced-motion: reduce){.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{transition:none}}.carousel-control-prev,.carousel-control-next{position:absolute;top:0;bottom:0;z-index:1;display:flex;align-items:center;justify-content:center;width:15%;padding:0;color:#fff;text-align:center;background:none;border:0;opacity:.5;transition:opacity .15s ease}@media (prefers-reduced-motion: reduce){.carousel-control-prev,.carousel-control-next{transition:none}}.carousel-control-prev:hover,.carousel-control-prev:focus,.carousel-control-next:hover,.carousel-control-next:focus{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{left:0}.carousel-control-next{right:0}.carousel-control-prev-icon,.carousel-control-next-icon{display:inline-block;width:20px;height:20px;background:50%/100% 100% no-repeat}.carousel-control-prev-icon{background-image:url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23ffffff' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath d='M5.25 0l-4 4 4 4 1.5-1.5L4.25 4l2.5-2.5L5.25 0z'/%3e%3c/svg%3e")}.carousel-control-next-icon{background-image:url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23ffffff' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath d='M2.75 0l-1.5 1.5L3.75 4l-2.5 2.5L2.75 8l4-4-4-4z'/%3e%3c/svg%3e")}.carousel-indicators{position:absolute;right:0;bottom:0;left:0;z-index:15;display:flex;justify-content:center;padding-left:0;margin-right:15%;margin-left:15%;list-style:none}.carousel-indicators li{box-sizing:content-box;flex:0 1 auto;width:30px;height:3px;margin-right:3px;margin-left:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;transition:opacity .6s ease}@media (prefers-reduced-motion: reduce){.carousel-indicators li{transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;right:15%;bottom:20px;left:15%;z-index:10;padding-top:20px;padding-bottom:20px;color:#fff;text-align:center}@keyframes spinner-border{to{transform:rotate(360deg)}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:-.125em;border:.25em solid currentcolor;border-right-color:transparent;border-radius:50%;animation:.75s linear infinite spinner-border}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@keyframes spinner-grow{0%{transform:scale(0)}50%{opacity:1;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:-.125em;background-color:currentcolor;border-radius:50%;opacity:0;animation:.75s linear infinite spinner-grow}.spinner-grow-sm{width:1rem;height:1rem}@media (prefers-reduced-motion: reduce){.spinner-border,.spinner-grow{animation-duration:1.5s}}.align-baseline{vertical-align:baseline!important}.align-top{vertical-align:top!important}.align-middle{vertical-align:middle!important}.align-bottom{vertical-align:bottom!important}.align-text-bottom{vertical-align:text-bottom!important}.align-text-top{vertical-align:text-top!important}.bg-primary{background-color:#007bff!important}a.bg-primary:hover,a.bg-primary:focus,button.bg-primary:hover,button.bg-primary:focus{background-color:#0062cc!important}.bg-secondary{background-color:#6c757d!important}a.bg-secondary:hover,a.bg-secondary:focus,button.bg-secondary:hover,button.bg-secondary:focus{background-color:#545b62!important}.bg-success{background-color:#28a745!important}a.bg-success:hover,a.bg-success:focus,button.bg-success:hover,button.bg-success:focus{background-color:#1e7e34!important}.bg-info{background-color:#17a2b8!important}a.bg-info:hover,a.bg-info:focus,button.bg-info:hover,button.bg-info:focus{background-color:#117a8b!important}.bg-warning{background-color:#ffc107!important}a.bg-warning:hover,a.bg-warning:focus,button.bg-warning:hover,button.bg-warning:focus{background-color:#d39e00!important}.bg-danger{background-color:#dc3545!important}a.bg-danger:hover,a.bg-danger:focus,button.bg-danger:hover,button.bg-danger:focus{background-color:#bd2130!important}.bg-light{background-color:#f8f9fa!important}a.bg-light:hover,a.bg-light:focus,button.bg-light:hover,button.bg-light:focus{background-color:#dae0e5!important}.bg-dark{background-color:#343a40!important}a.bg-dark:hover,a.bg-dark:focus,button.bg-dark:hover,button.bg-dark:focus{background-color:#1d2124!important}.bg-white{background-color:#fff!important}.bg-transparent{background-color:transparent!important}.border{border:1px solid #dee2e6!important}.border-top{border-top:1px solid #dee2e6!important}.border-right{border-right:1px solid #dee2e6!important}.border-bottom{border-bottom:1px solid #dee2e6!important}.border-left{border-left:1px solid #dee2e6!important}.border-0{border:0!important}.border-top-0{border-top:0!important}.border-right-0{border-right:0!important}.border-bottom-0{border-bottom:0!important}.border-left-0{border-left:0!important}.border-primary{border-color:#007bff!important}.border-secondary{border-color:#6c757d!important}.border-success{border-color:#28a745!important}.border-info{border-color:#17a2b8!important}.border-warning{border-color:#ffc107!important}.border-danger{border-color:#dc3545!important}.border-light{border-color:#f8f9fa!important}.border-dark{border-color:#343a40!important}.border-white{border-color:#fff!important}.rounded-sm{border-radius:.2rem!important}.rounded{border-radius:.25rem!important}.rounded-top{border-top-left-radius:.25rem!important;border-top-right-radius:.25rem!important}.rounded-right{border-top-right-radius:.25rem!important;border-bottom-right-radius:.25rem!important}.rounded-bottom{border-bottom-right-radius:.25rem!important;border-bottom-left-radius:.25rem!important}.rounded-left{border-top-left-radius:.25rem!important;border-bottom-left-radius:.25rem!important}.rounded-lg{border-radius:.3rem!important}.rounded-circle{border-radius:50%!important}.rounded-pill{border-radius:50rem!important}.rounded-0{border-radius:0!important}.clearfix:after{display:block;clear:both;content:""}.d-none{display:none!important}.d-inline{display:inline!important}.d-inline-block{display:inline-block!important}.d-block{display:block!important}.d-table{display:table!important}.d-table-row{display:table-row!important}.d-table-cell{display:table-cell!important}.d-flex{display:flex!important}.d-inline-flex{display:inline-flex!important}@media (min-width: 576px){.d-sm-none{display:none!important}.d-sm-inline{display:inline!important}.d-sm-inline-block{display:inline-block!important}.d-sm-block{display:block!important}.d-sm-table{display:table!important}.d-sm-table-row{display:table-row!important}.d-sm-table-cell{display:table-cell!important}.d-sm-flex{display:flex!important}.d-sm-inline-flex{display:inline-flex!important}}@media (min-width: 768px){.d-md-none{display:none!important}.d-md-inline{display:inline!important}.d-md-inline-block{display:inline-block!important}.d-md-block{display:block!important}.d-md-table{display:table!important}.d-md-table-row{display:table-row!important}.d-md-table-cell{display:table-cell!important}.d-md-flex{display:flex!important}.d-md-inline-flex{display:inline-flex!important}}@media (min-width: 992px){.d-lg-none{display:none!important}.d-lg-inline{display:inline!important}.d-lg-inline-block{display:inline-block!important}.d-lg-block{display:block!important}.d-lg-table{display:table!important}.d-lg-table-row{display:table-row!important}.d-lg-table-cell{display:table-cell!important}.d-lg-flex{display:flex!important}.d-lg-inline-flex{display:inline-flex!important}}@media (min-width: 1200px){.d-xl-none{display:none!important}.d-xl-inline{display:inline!important}.d-xl-inline-block{display:inline-block!important}.d-xl-block{display:block!important}.d-xl-table{display:table!important}.d-xl-table-row{display:table-row!important}.d-xl-table-cell{display:table-cell!important}.d-xl-flex{display:flex!important}.d-xl-inline-flex{display:inline-flex!important}}@media print{.d-print-none{display:none!important}.d-print-inline{display:inline!important}.d-print-inline-block{display:inline-block!important}.d-print-block{display:block!important}.d-print-table{display:table!important}.d-print-table-row{display:table-row!important}.d-print-table-cell{display:table-cell!important}.d-print-flex{display:flex!important}.d-print-inline-flex{display:inline-flex!important}}.embed-responsive{position:relative;display:block;width:100%;padding:0;overflow:hidden}.embed-responsive:before{display:block;content:""}.embed-responsive .embed-responsive-item,.embed-responsive iframe,.embed-responsive embed,.embed-responsive object,.embed-responsive video{position:absolute;top:0;bottom:0;left:0;width:100%;height:100%;border:0}.embed-responsive-21by9:before{padding-top:42.85714286%}.embed-responsive-16by9:before{padding-top:56.25%}.embed-responsive-4by3:before{padding-top:75%}.embed-responsive-1by1:before{padding-top:100%}.flex-row{flex-direction:row!important}.flex-column{flex-direction:column!important}.flex-row-reverse{flex-direction:row-reverse!important}.flex-column-reverse{flex-direction:column-reverse!important}.flex-wrap{flex-wrap:wrap!important}.flex-nowrap{flex-wrap:nowrap!important}.flex-wrap-reverse{flex-wrap:wrap-reverse!important}.flex-fill{flex:1 1 auto!important}.flex-grow-0{flex-grow:0!important}.flex-grow-1{flex-grow:1!important}.flex-shrink-0{flex-shrink:0!important}.flex-shrink-1{flex-shrink:1!important}.justify-content-start{justify-content:flex-start!important}.justify-content-end{justify-content:flex-end!important}.justify-content-center{justify-content:center!important}.justify-content-between{justify-content:space-between!important}.justify-content-around{justify-content:space-around!important}.align-items-start{align-items:flex-start!important}.align-items-end{align-items:flex-end!important}.align-items-center{align-items:center!important}.align-items-baseline{align-items:baseline!important}.align-items-stretch{align-items:stretch!important}.align-content-start{align-content:flex-start!important}.align-content-end{align-content:flex-end!important}.align-content-center{align-content:center!important}.align-content-between{align-content:space-between!important}.align-content-around{align-content:space-around!important}.align-content-stretch{align-content:stretch!important}.align-self-auto{align-self:auto!important}.align-self-start{align-self:flex-start!important}.align-self-end{align-self:flex-end!important}.align-self-center{align-self:center!important}.align-self-baseline{align-self:baseline!important}.align-self-stretch{align-self:stretch!important}@media (min-width: 576px){.flex-sm-row{flex-direction:row!important}.flex-sm-column{flex-direction:column!important}.flex-sm-row-reverse{flex-direction:row-reverse!important}.flex-sm-column-reverse{flex-direction:column-reverse!important}.flex-sm-wrap{flex-wrap:wrap!important}.flex-sm-nowrap{flex-wrap:nowrap!important}.flex-sm-wrap-reverse{flex-wrap:wrap-reverse!important}.flex-sm-fill{flex:1 1 auto!important}.flex-sm-grow-0{flex-grow:0!important}.flex-sm-grow-1{flex-grow:1!important}.flex-sm-shrink-0{flex-shrink:0!important}.flex-sm-shrink-1{flex-shrink:1!important}.justify-content-sm-start{justify-content:flex-start!important}.justify-content-sm-end{justify-content:flex-end!important}.justify-content-sm-center{justify-content:center!important}.justify-content-sm-between{justify-content:space-between!important}.justify-content-sm-around{justify-content:space-around!important}.align-items-sm-start{align-items:flex-start!important}.align-items-sm-end{align-items:flex-end!important}.align-items-sm-center{align-items:center!important}.align-items-sm-baseline{align-items:baseline!important}.align-items-sm-stretch{align-items:stretch!important}.align-content-sm-start{align-content:flex-start!important}.align-content-sm-end{align-content:flex-end!important}.align-content-sm-center{align-content:center!important}.align-content-sm-between{align-content:space-between!important}.align-content-sm-around{align-content:space-around!important}.align-content-sm-stretch{align-content:stretch!important}.align-self-sm-auto{align-self:auto!important}.align-self-sm-start{align-self:flex-start!important}.align-self-sm-end{align-self:flex-end!important}.align-self-sm-center{align-self:center!important}.align-self-sm-baseline{align-self:baseline!important}.align-self-sm-stretch{align-self:stretch!important}}@media (min-width: 768px){.flex-md-row{flex-direction:row!important}.flex-md-column{flex-direction:column!important}.flex-md-row-reverse{flex-direction:row-reverse!important}.flex-md-column-reverse{flex-direction:column-reverse!important}.flex-md-wrap{flex-wrap:wrap!important}.flex-md-nowrap{flex-wrap:nowrap!important}.flex-md-wrap-reverse{flex-wrap:wrap-reverse!important}.flex-md-fill{flex:1 1 auto!important}.flex-md-grow-0{flex-grow:0!important}.flex-md-grow-1{flex-grow:1!important}.flex-md-shrink-0{flex-shrink:0!important}.flex-md-shrink-1{flex-shrink:1!important}.justify-content-md-start{justify-content:flex-start!important}.justify-content-md-end{justify-content:flex-end!important}.justify-content-md-center{justify-content:center!important}.justify-content-md-between{justify-content:space-between!important}.justify-content-md-around{justify-content:space-around!important}.align-items-md-start{align-items:flex-start!important}.align-items-md-end{align-items:flex-end!important}.align-items-md-center{align-items:center!important}.align-items-md-baseline{align-items:baseline!important}.align-items-md-stretch{align-items:stretch!important}.align-content-md-start{align-content:flex-start!important}.align-content-md-end{align-content:flex-end!important}.align-content-md-center{align-content:center!important}.align-content-md-between{align-content:space-between!important}.align-content-md-around{align-content:space-around!important}.align-content-md-stretch{align-content:stretch!important}.align-self-md-auto{align-self:auto!important}.align-self-md-start{align-self:flex-start!important}.align-self-md-end{align-self:flex-end!important}.align-self-md-center{align-self:center!important}.align-self-md-baseline{align-self:baseline!important}.align-self-md-stretch{align-self:stretch!important}}@media (min-width: 992px){.flex-lg-row{flex-direction:row!important}.flex-lg-column{flex-direction:column!important}.flex-lg-row-reverse{flex-direction:row-reverse!important}.flex-lg-column-reverse{flex-direction:column-reverse!important}.flex-lg-wrap{flex-wrap:wrap!important}.flex-lg-nowrap{flex-wrap:nowrap!important}.flex-lg-wrap-reverse{flex-wrap:wrap-reverse!important}.flex-lg-fill{flex:1 1 auto!important}.flex-lg-grow-0{flex-grow:0!important}.flex-lg-grow-1{flex-grow:1!important}.flex-lg-shrink-0{flex-shrink:0!important}.flex-lg-shrink-1{flex-shrink:1!important}.justify-content-lg-start{justify-content:flex-start!important}.justify-content-lg-end{justify-content:flex-end!important}.justify-content-lg-center{justify-content:center!important}.justify-content-lg-between{justify-content:space-between!important}.justify-content-lg-around{justify-content:space-around!important}.align-items-lg-start{align-items:flex-start!important}.align-items-lg-end{align-items:flex-end!important}.align-items-lg-center{align-items:center!important}.align-items-lg-baseline{align-items:baseline!important}.align-items-lg-stretch{align-items:stretch!important}.align-content-lg-start{align-content:flex-start!important}.align-content-lg-end{align-content:flex-end!important}.align-content-lg-center{align-content:center!important}.align-content-lg-between{align-content:space-between!important}.align-content-lg-around{align-content:space-around!important}.align-content-lg-stretch{align-content:stretch!important}.align-self-lg-auto{align-self:auto!important}.align-self-lg-start{align-self:flex-start!important}.align-self-lg-end{align-self:flex-end!important}.align-self-lg-center{align-self:center!important}.align-self-lg-baseline{align-self:baseline!important}.align-self-lg-stretch{align-self:stretch!important}}@media (min-width: 1200px){.flex-xl-row{flex-direction:row!important}.flex-xl-column{flex-direction:column!important}.flex-xl-row-reverse{flex-direction:row-reverse!important}.flex-xl-column-reverse{flex-direction:column-reverse!important}.flex-xl-wrap{flex-wrap:wrap!important}.flex-xl-nowrap{flex-wrap:nowrap!important}.flex-xl-wrap-reverse{flex-wrap:wrap-reverse!important}.flex-xl-fill{flex:1 1 auto!important}.flex-xl-grow-0{flex-grow:0!important}.flex-xl-grow-1{flex-grow:1!important}.flex-xl-shrink-0{flex-shrink:0!important}.flex-xl-shrink-1{flex-shrink:1!important}.justify-content-xl-start{justify-content:flex-start!important}.justify-content-xl-end{justify-content:flex-end!important}.justify-content-xl-center{justify-content:center!important}.justify-content-xl-between{justify-content:space-between!important}.justify-content-xl-around{justify-content:space-around!important}.align-items-xl-start{align-items:flex-start!important}.align-items-xl-end{align-items:flex-end!important}.align-items-xl-center{align-items:center!important}.align-items-xl-baseline{align-items:baseline!important}.align-items-xl-stretch{align-items:stretch!important}.align-content-xl-start{align-content:flex-start!important}.align-content-xl-end{align-content:flex-end!important}.align-content-xl-center{align-content:center!important}.align-content-xl-between{align-content:space-between!important}.align-content-xl-around{align-content:space-around!important}.align-content-xl-stretch{align-content:stretch!important}.align-self-xl-auto{align-self:auto!important}.align-self-xl-start{align-self:flex-start!important}.align-self-xl-end{align-self:flex-end!important}.align-self-xl-center{align-self:center!important}.align-self-xl-baseline{align-self:baseline!important}.align-self-xl-stretch{align-self:stretch!important}}.float-left{float:left!important}.float-right{float:right!important}.float-none{float:none!important}@media (min-width: 576px){.float-sm-left{float:left!important}.float-sm-right{float:right!important}.float-sm-none{float:none!important}}@media (min-width: 768px){.float-md-left{float:left!important}.float-md-right{float:right!important}.float-md-none{float:none!important}}@media (min-width: 992px){.float-lg-left{float:left!important}.float-lg-right{float:right!important}.float-lg-none{float:none!important}}@media (min-width: 1200px){.float-xl-left{float:left!important}.float-xl-right{float:right!important}.float-xl-none{float:none!important}}.user-select-all{-webkit-user-select:all!important;-moz-user-select:all!important;user-select:all!important}.user-select-auto{-webkit-user-select:auto!important;-moz-user-select:auto!important;user-select:auto!important}.user-select-none{-webkit-user-select:none!important;-moz-user-select:none!important;user-select:none!important}.overflow-auto{overflow:auto!important}.overflow-hidden{overflow:hidden!important}.position-static{position:static!important}.position-relative{position:relative!important}.position-absolute{position:absolute!important}.position-fixed{position:fixed!important}.position-sticky{position:sticky!important}.fixed-top{position:fixed;top:0;right:0;left:0;z-index:1030}.fixed-bottom{position:fixed;right:0;bottom:0;left:0;z-index:1030}@supports (position: sticky){.sticky-top{position:sticky;top:0;z-index:1020}}.sr-only{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0,0,0,0);white-space:nowrap;border:0}.sr-only-focusable:active,.sr-only-focusable:focus{position:static;width:auto;height:auto;overflow:visible;clip:auto;white-space:normal}.shadow-sm{box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important}.shadow{box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important}.shadow-lg{box-shadow:0 1rem 3rem rgba(0,0,0,.176)!important}.shadow-none{box-shadow:none!important}.w-25{width:25%!important}.w-50{width:50%!important}.w-75{width:75%!important}.w-100{width:100%!important}.w-auto{width:auto!important}.h-25{height:25%!important}.h-50{height:50%!important}.h-75{height:75%!important}.h-100{height:100%!important}.h-auto{height:auto!important}.mw-100{max-width:100%!important}.mh-100{max-height:100%!important}.min-vw-100{min-width:100vw!important}.min-vh-100{min-height:100vh!important}.vw-100{width:100vw!important}.vh-100{height:100vh!important}.m-0{margin:0!important}.mt-0,.my-0{margin-top:0!important}.mr-0,.mx-0{margin-right:0!important}.mb-0,.my-0{margin-bottom:0!important}.ml-0,.mx-0{margin-left:0!important}.m-1{margin:.25rem!important}.mt-1,.my-1{margin-top:.25rem!important}.mr-1,.mx-1{margin-right:.25rem!important}.mb-1,.my-1{margin-bottom:.25rem!important}.ml-1,.mx-1{margin-left:.25rem!important}.m-2{margin:.5rem!important}.mt-2,.my-2{margin-top:.5rem!important}.mr-2,.mx-2{margin-right:.5rem!important}.mb-2,.my-2{margin-bottom:.5rem!important}.ml-2,.mx-2{margin-left:.5rem!important}.m-3{margin:1rem!important}.mt-3,.my-3{margin-top:1rem!important}.mr-3,.mx-3{margin-right:1rem!important}.mb-3,.my-3{margin-bottom:1rem!important}.ml-3,.mx-3{margin-left:1rem!important}.m-4{margin:1.5rem!important}.mt-4,.my-4{margin-top:1.5rem!important}.mr-4,.mx-4{margin-right:1.5rem!important}.mb-4,.my-4{margin-bottom:1.5rem!important}.ml-4,.mx-4{margin-left:1.5rem!important}.m-5{margin:3rem!important}.mt-5,.my-5{margin-top:3rem!important}.mr-5,.mx-5{margin-right:3rem!important}.mb-5,.my-5{margin-bottom:3rem!important}.ml-5,.mx-5{margin-left:3rem!important}.p-0{padding:0!important}.pt-0,.py-0{padding-top:0!important}.pr-0,.px-0{padding-right:0!important}.pb-0,.py-0{padding-bottom:0!important}.pl-0,.px-0{padding-left:0!important}.p-1{padding:.25rem!important}.pt-1,.py-1{padding-top:.25rem!important}.pr-1,.px-1{padding-right:.25rem!important}.pb-1,.py-1{padding-bottom:.25rem!important}.pl-1,.px-1{padding-left:.25rem!important}.p-2{padding:.5rem!important}.pt-2,.py-2{padding-top:.5rem!important}.pr-2,.px-2{padding-right:.5rem!important}.pb-2,.py-2{padding-bottom:.5rem!important}.pl-2,.px-2{padding-left:.5rem!important}.p-3{padding:1rem!important}.pt-3,.py-3{padding-top:1rem!important}.pr-3,.px-3{padding-right:1rem!important}.pb-3,.py-3{padding-bottom:1rem!important}.pl-3,.px-3{padding-left:1rem!important}.p-4{padding:1.5rem!important}.pt-4,.py-4{padding-top:1.5rem!important}.pr-4,.px-4{padding-right:1.5rem!important}.pb-4,.py-4{padding-bottom:1.5rem!important}.pl-4,.px-4{padding-left:1.5rem!important}.p-5{padding:3rem!important}.pt-5,.py-5{padding-top:3rem!important}.pr-5,.px-5{padding-right:3rem!important}.pb-5,.py-5{padding-bottom:3rem!important}.pl-5,.px-5{padding-left:3rem!important}.m-n1{margin:-.25rem!important}.mt-n1,.my-n1{margin-top:-.25rem!important}.mr-n1,.mx-n1{margin-right:-.25rem!important}.mb-n1,.my-n1{margin-bottom:-.25rem!important}.ml-n1,.mx-n1{margin-left:-.25rem!important}.m-n2{margin:-.5rem!important}.mt-n2,.my-n2{margin-top:-.5rem!important}.mr-n2,.mx-n2{margin-right:-.5rem!important}.mb-n2,.my-n2{margin-bottom:-.5rem!important}.ml-n2,.mx-n2{margin-left:-.5rem!important}.m-n3{margin:-1rem!important}.mt-n3,.my-n3{margin-top:-1rem!important}.mr-n3,.mx-n3{margin-right:-1rem!important}.mb-n3,.my-n3{margin-bottom:-1rem!important}.ml-n3,.mx-n3{margin-left:-1rem!important}.m-n4{margin:-1.5rem!important}.mt-n4,.my-n4{margin-top:-1.5rem!important}.mr-n4,.mx-n4{margin-right:-1.5rem!important}.mb-n4,.my-n4{margin-bottom:-1.5rem!important}.ml-n4,.mx-n4{margin-left:-1.5rem!important}.m-n5{margin:-3rem!important}.mt-n5,.my-n5{margin-top:-3rem!important}.mr-n5,.mx-n5{margin-right:-3rem!important}.mb-n5,.my-n5{margin-bottom:-3rem!important}.ml-n5,.mx-n5{margin-left:-3rem!important}.m-auto{margin:auto!important}.mt-auto,.my-auto{margin-top:auto!important}.mr-auto,.mx-auto{margin-right:auto!important}.mb-auto,.my-auto{margin-bottom:auto!important}.ml-auto,.mx-auto{margin-left:auto!important}@media (min-width: 576px){.m-sm-0{margin:0!important}.mt-sm-0,.my-sm-0{margin-top:0!important}.mr-sm-0,.mx-sm-0{margin-right:0!important}.mb-sm-0,.my-sm-0{margin-bottom:0!important}.ml-sm-0,.mx-sm-0{margin-left:0!important}.m-sm-1{margin:.25rem!important}.mt-sm-1,.my-sm-1{margin-top:.25rem!important}.mr-sm-1,.mx-sm-1{margin-right:.25rem!important}.mb-sm-1,.my-sm-1{margin-bottom:.25rem!important}.ml-sm-1,.mx-sm-1{margin-left:.25rem!important}.m-sm-2{margin:.5rem!important}.mt-sm-2,.my-sm-2{margin-top:.5rem!important}.mr-sm-2,.mx-sm-2{margin-right:.5rem!important}.mb-sm-2,.my-sm-2{margin-bottom:.5rem!important}.ml-sm-2,.mx-sm-2{margin-left:.5rem!important}.m-sm-3{margin:1rem!important}.mt-sm-3,.my-sm-3{margin-top:1rem!important}.mr-sm-3,.mx-sm-3{margin-right:1rem!important}.mb-sm-3,.my-sm-3{margin-bottom:1rem!important}.ml-sm-3,.mx-sm-3{margin-left:1rem!important}.m-sm-4{margin:1.5rem!important}.mt-sm-4,.my-sm-4{margin-top:1.5rem!important}.mr-sm-4,.mx-sm-4{margin-right:1.5rem!important}.mb-sm-4,.my-sm-4{margin-bottom:1.5rem!important}.ml-sm-4,.mx-sm-4{margin-left:1.5rem!important}.m-sm-5{margin:3rem!important}.mt-sm-5,.my-sm-5{margin-top:3rem!important}.mr-sm-5,.mx-sm-5{margin-right:3rem!important}.mb-sm-5,.my-sm-5{margin-bottom:3rem!important}.ml-sm-5,.mx-sm-5{margin-left:3rem!important}.p-sm-0{padding:0!important}.pt-sm-0,.py-sm-0{padding-top:0!important}.pr-sm-0,.px-sm-0{padding-right:0!important}.pb-sm-0,.py-sm-0{padding-bottom:0!important}.pl-sm-0,.px-sm-0{padding-left:0!important}.p-sm-1{padding:.25rem!important}.pt-sm-1,.py-sm-1{padding-top:.25rem!important}.pr-sm-1,.px-sm-1{padding-right:.25rem!important}.pb-sm-1,.py-sm-1{padding-bottom:.25rem!important}.pl-sm-1,.px-sm-1{padding-left:.25rem!important}.p-sm-2{padding:.5rem!important}.pt-sm-2,.py-sm-2{padding-top:.5rem!important}.pr-sm-2,.px-sm-2{padding-right:.5rem!important}.pb-sm-2,.py-sm-2{padding-bottom:.5rem!important}.pl-sm-2,.px-sm-2{padding-left:.5rem!important}.p-sm-3{padding:1rem!important}.pt-sm-3,.py-sm-3{padding-top:1rem!important}.pr-sm-3,.px-sm-3{padding-right:1rem!important}.pb-sm-3,.py-sm-3{padding-bottom:1rem!important}.pl-sm-3,.px-sm-3{padding-left:1rem!important}.p-sm-4{padding:1.5rem!important}.pt-sm-4,.py-sm-4{padding-top:1.5rem!important}.pr-sm-4,.px-sm-4{padding-right:1.5rem!important}.pb-sm-4,.py-sm-4{padding-bottom:1.5rem!important}.pl-sm-4,.px-sm-4{padding-left:1.5rem!important}.p-sm-5{padding:3rem!important}.pt-sm-5,.py-sm-5{padding-top:3rem!important}.pr-sm-5,.px-sm-5{padding-right:3rem!important}.pb-sm-5,.py-sm-5{padding-bottom:3rem!important}.pl-sm-5,.px-sm-5{padding-left:3rem!important}.m-sm-n1{margin:-.25rem!important}.mt-sm-n1,.my-sm-n1{margin-top:-.25rem!important}.mr-sm-n1,.mx-sm-n1{margin-right:-.25rem!important}.mb-sm-n1,.my-sm-n1{margin-bottom:-.25rem!important}.ml-sm-n1,.mx-sm-n1{margin-left:-.25rem!important}.m-sm-n2{margin:-.5rem!important}.mt-sm-n2,.my-sm-n2{margin-top:-.5rem!important}.mr-sm-n2,.mx-sm-n2{margin-right:-.5rem!important}.mb-sm-n2,.my-sm-n2{margin-bottom:-.5rem!important}.ml-sm-n2,.mx-sm-n2{margin-left:-.5rem!important}.m-sm-n3{margin:-1rem!important}.mt-sm-n3,.my-sm-n3{margin-top:-1rem!important}.mr-sm-n3,.mx-sm-n3{margin-right:-1rem!important}.mb-sm-n3,.my-sm-n3{margin-bottom:-1rem!important}.ml-sm-n3,.mx-sm-n3{margin-left:-1rem!important}.m-sm-n4{margin:-1.5rem!important}.mt-sm-n4,.my-sm-n4{margin-top:-1.5rem!important}.mr-sm-n4,.mx-sm-n4{margin-right:-1.5rem!important}.mb-sm-n4,.my-sm-n4{margin-bottom:-1.5rem!important}.ml-sm-n4,.mx-sm-n4{margin-left:-1.5rem!important}.m-sm-n5{margin:-3rem!important}.mt-sm-n5,.my-sm-n5{margin-top:-3rem!important}.mr-sm-n5,.mx-sm-n5{margin-right:-3rem!important}.mb-sm-n5,.my-sm-n5{margin-bottom:-3rem!important}.ml-sm-n5,.mx-sm-n5{margin-left:-3rem!important}.m-sm-auto{margin:auto!important}.mt-sm-auto,.my-sm-auto{margin-top:auto!important}.mr-sm-auto,.mx-sm-auto{margin-right:auto!important}.mb-sm-auto,.my-sm-auto{margin-bottom:auto!important}.ml-sm-auto,.mx-sm-auto{margin-left:auto!important}}@media (min-width: 768px){.m-md-0{margin:0!important}.mt-md-0,.my-md-0{margin-top:0!important}.mr-md-0,.mx-md-0{margin-right:0!important}.mb-md-0,.my-md-0{margin-bottom:0!important}.ml-md-0,.mx-md-0{margin-left:0!important}.m-md-1{margin:.25rem!important}.mt-md-1,.my-md-1{margin-top:.25rem!important}.mr-md-1,.mx-md-1{margin-right:.25rem!important}.mb-md-1,.my-md-1{margin-bottom:.25rem!important}.ml-md-1,.mx-md-1{margin-left:.25rem!important}.m-md-2{margin:.5rem!important}.mt-md-2,.my-md-2{margin-top:.5rem!important}.mr-md-2,.mx-md-2{margin-right:.5rem!important}.mb-md-2,.my-md-2{margin-bottom:.5rem!important}.ml-md-2,.mx-md-2{margin-left:.5rem!important}.m-md-3{margin:1rem!important}.mt-md-3,.my-md-3{margin-top:1rem!important}.mr-md-3,.mx-md-3{margin-right:1rem!important}.mb-md-3,.my-md-3{margin-bottom:1rem!important}.ml-md-3,.mx-md-3{margin-left:1rem!important}.m-md-4{margin:1.5rem!important}.mt-md-4,.my-md-4{margin-top:1.5rem!important}.mr-md-4,.mx-md-4{margin-right:1.5rem!important}.mb-md-4,.my-md-4{margin-bottom:1.5rem!important}.ml-md-4,.mx-md-4{margin-left:1.5rem!important}.m-md-5{margin:3rem!important}.mt-md-5,.my-md-5{margin-top:3rem!important}.mr-md-5,.mx-md-5{margin-right:3rem!important}.mb-md-5,.my-md-5{margin-bottom:3rem!important}.ml-md-5,.mx-md-5{margin-left:3rem!important}.p-md-0{padding:0!important}.pt-md-0,.py-md-0{padding-top:0!important}.pr-md-0,.px-md-0{padding-right:0!important}.pb-md-0,.py-md-0{padding-bottom:0!important}.pl-md-0,.px-md-0{padding-left:0!important}.p-md-1{padding:.25rem!important}.pt-md-1,.py-md-1{padding-top:.25rem!important}.pr-md-1,.px-md-1{padding-right:.25rem!important}.pb-md-1,.py-md-1{padding-bottom:.25rem!important}.pl-md-1,.px-md-1{padding-left:.25rem!important}.p-md-2{padding:.5rem!important}.pt-md-2,.py-md-2{padding-top:.5rem!important}.pr-md-2,.px-md-2{padding-right:.5rem!important}.pb-md-2,.py-md-2{padding-bottom:.5rem!important}.pl-md-2,.px-md-2{padding-left:.5rem!important}.p-md-3{padding:1rem!important}.pt-md-3,.py-md-3{padding-top:1rem!important}.pr-md-3,.px-md-3{padding-right:1rem!important}.pb-md-3,.py-md-3{padding-bottom:1rem!important}.pl-md-3,.px-md-3{padding-left:1rem!important}.p-md-4{padding:1.5rem!important}.pt-md-4,.py-md-4{padding-top:1.5rem!important}.pr-md-4,.px-md-4{padding-right:1.5rem!important}.pb-md-4,.py-md-4{padding-bottom:1.5rem!important}.pl-md-4,.px-md-4{padding-left:1.5rem!important}.p-md-5{padding:3rem!important}.pt-md-5,.py-md-5{padding-top:3rem!important}.pr-md-5,.px-md-5{padding-right:3rem!important}.pb-md-5,.py-md-5{padding-bottom:3rem!important}.pl-md-5,.px-md-5{padding-left:3rem!important}.m-md-n1{margin:-.25rem!important}.mt-md-n1,.my-md-n1{margin-top:-.25rem!important}.mr-md-n1,.mx-md-n1{margin-right:-.25rem!important}.mb-md-n1,.my-md-n1{margin-bottom:-.25rem!important}.ml-md-n1,.mx-md-n1{margin-left:-.25rem!important}.m-md-n2{margin:-.5rem!important}.mt-md-n2,.my-md-n2{margin-top:-.5rem!important}.mr-md-n2,.mx-md-n2{margin-right:-.5rem!important}.mb-md-n2,.my-md-n2{margin-bottom:-.5rem!important}.ml-md-n2,.mx-md-n2{margin-left:-.5rem!important}.m-md-n3{margin:-1rem!important}.mt-md-n3,.my-md-n3{margin-top:-1rem!important}.mr-md-n3,.mx-md-n3{margin-right:-1rem!important}.mb-md-n3,.my-md-n3{margin-bottom:-1rem!important}.ml-md-n3,.mx-md-n3{margin-left:-1rem!important}.m-md-n4{margin:-1.5rem!important}.mt-md-n4,.my-md-n4{margin-top:-1.5rem!important}.mr-md-n4,.mx-md-n4{margin-right:-1.5rem!important}.mb-md-n4,.my-md-n4{margin-bottom:-1.5rem!important}.ml-md-n4,.mx-md-n4{margin-left:-1.5rem!important}.m-md-n5{margin:-3rem!important}.mt-md-n5,.my-md-n5{margin-top:-3rem!important}.mr-md-n5,.mx-md-n5{margin-right:-3rem!important}.mb-md-n5,.my-md-n5{margin-bottom:-3rem!important}.ml-md-n5,.mx-md-n5{margin-left:-3rem!important}.m-md-auto{margin:auto!important}.mt-md-auto,.my-md-auto{margin-top:auto!important}.mr-md-auto,.mx-md-auto{margin-right:auto!important}.mb-md-auto,.my-md-auto{margin-bottom:auto!important}.ml-md-auto,.mx-md-auto{margin-left:auto!important}}@media (min-width: 992px){.m-lg-0{margin:0!important}.mt-lg-0,.my-lg-0{margin-top:0!important}.mr-lg-0,.mx-lg-0{margin-right:0!important}.mb-lg-0,.my-lg-0{margin-bottom:0!important}.ml-lg-0,.mx-lg-0{margin-left:0!important}.m-lg-1{margin:.25rem!important}.mt-lg-1,.my-lg-1{margin-top:.25rem!important}.mr-lg-1,.mx-lg-1{margin-right:.25rem!important}.mb-lg-1,.my-lg-1{margin-bottom:.25rem!important}.ml-lg-1,.mx-lg-1{margin-left:.25rem!important}.m-lg-2{margin:.5rem!important}.mt-lg-2,.my-lg-2{margin-top:.5rem!important}.mr-lg-2,.mx-lg-2{margin-right:.5rem!important}.mb-lg-2,.my-lg-2{margin-bottom:.5rem!important}.ml-lg-2,.mx-lg-2{margin-left:.5rem!important}.m-lg-3{margin:1rem!important}.mt-lg-3,.my-lg-3{margin-top:1rem!important}.mr-lg-3,.mx-lg-3{margin-right:1rem!important}.mb-lg-3,.my-lg-3{margin-bottom:1rem!important}.ml-lg-3,.mx-lg-3{margin-left:1rem!important}.m-lg-4{margin:1.5rem!important}.mt-lg-4,.my-lg-4{margin-top:1.5rem!important}.mr-lg-4,.mx-lg-4{margin-right:1.5rem!important}.mb-lg-4,.my-lg-4{margin-bottom:1.5rem!important}.ml-lg-4,.mx-lg-4{margin-left:1.5rem!important}.m-lg-5{margin:3rem!important}.mt-lg-5,.my-lg-5{margin-top:3rem!important}.mr-lg-5,.mx-lg-5{margin-right:3rem!important}.mb-lg-5,.my-lg-5{margin-bottom:3rem!important}.ml-lg-5,.mx-lg-5{margin-left:3rem!important}.p-lg-0{padding:0!important}.pt-lg-0,.py-lg-0{padding-top:0!important}.pr-lg-0,.px-lg-0{padding-right:0!important}.pb-lg-0,.py-lg-0{padding-bottom:0!important}.pl-lg-0,.px-lg-0{padding-left:0!important}.p-lg-1{padding:.25rem!important}.pt-lg-1,.py-lg-1{padding-top:.25rem!important}.pr-lg-1,.px-lg-1{padding-right:.25rem!important}.pb-lg-1,.py-lg-1{padding-bottom:.25rem!important}.pl-lg-1,.px-lg-1{padding-left:.25rem!important}.p-lg-2{padding:.5rem!important}.pt-lg-2,.py-lg-2{padding-top:.5rem!important}.pr-lg-2,.px-lg-2{padding-right:.5rem!important}.pb-lg-2,.py-lg-2{padding-bottom:.5rem!important}.pl-lg-2,.px-lg-2{padding-left:.5rem!important}.p-lg-3{padding:1rem!important}.pt-lg-3,.py-lg-3{padding-top:1rem!important}.pr-lg-3,.px-lg-3{padding-right:1rem!important}.pb-lg-3,.py-lg-3{padding-bottom:1rem!important}.pl-lg-3,.px-lg-3{padding-left:1rem!important}.p-lg-4{padding:1.5rem!important}.pt-lg-4,.py-lg-4{padding-top:1.5rem!important}.pr-lg-4,.px-lg-4{padding-right:1.5rem!important}.pb-lg-4,.py-lg-4{padding-bottom:1.5rem!important}.pl-lg-4,.px-lg-4{padding-left:1.5rem!important}.p-lg-5{padding:3rem!important}.pt-lg-5,.py-lg-5{padding-top:3rem!important}.pr-lg-5,.px-lg-5{padding-right:3rem!important}.pb-lg-5,.py-lg-5{padding-bottom:3rem!important}.pl-lg-5,.px-lg-5{padding-left:3rem!important}.m-lg-n1{margin:-.25rem!important}.mt-lg-n1,.my-lg-n1{margin-top:-.25rem!important}.mr-lg-n1,.mx-lg-n1{margin-right:-.25rem!important}.mb-lg-n1,.my-lg-n1{margin-bottom:-.25rem!important}.ml-lg-n1,.mx-lg-n1{margin-left:-.25rem!important}.m-lg-n2{margin:-.5rem!important}.mt-lg-n2,.my-lg-n2{margin-top:-.5rem!important}.mr-lg-n2,.mx-lg-n2{margin-right:-.5rem!important}.mb-lg-n2,.my-lg-n2{margin-bottom:-.5rem!important}.ml-lg-n2,.mx-lg-n2{margin-left:-.5rem!important}.m-lg-n3{margin:-1rem!important}.mt-lg-n3,.my-lg-n3{margin-top:-1rem!important}.mr-lg-n3,.mx-lg-n3{margin-right:-1rem!important}.mb-lg-n3,.my-lg-n3{margin-bottom:-1rem!important}.ml-lg-n3,.mx-lg-n3{margin-left:-1rem!important}.m-lg-n4{margin:-1.5rem!important}.mt-lg-n4,.my-lg-n4{margin-top:-1.5rem!important}.mr-lg-n4,.mx-lg-n4{margin-right:-1.5rem!important}.mb-lg-n4,.my-lg-n4{margin-bottom:-1.5rem!important}.ml-lg-n4,.mx-lg-n4{margin-left:-1.5rem!important}.m-lg-n5{margin:-3rem!important}.mt-lg-n5,.my-lg-n5{margin-top:-3rem!important}.mr-lg-n5,.mx-lg-n5{margin-right:-3rem!important}.mb-lg-n5,.my-lg-n5{margin-bottom:-3rem!important}.ml-lg-n5,.mx-lg-n5{margin-left:-3rem!important}.m-lg-auto{margin:auto!important}.mt-lg-auto,.my-lg-auto{margin-top:auto!important}.mr-lg-auto,.mx-lg-auto{margin-right:auto!important}.mb-lg-auto,.my-lg-auto{margin-bottom:auto!important}.ml-lg-auto,.mx-lg-auto{margin-left:auto!important}}@media (min-width: 1200px){.m-xl-0{margin:0!important}.mt-xl-0,.my-xl-0{margin-top:0!important}.mr-xl-0,.mx-xl-0{margin-right:0!important}.mb-xl-0,.my-xl-0{margin-bottom:0!important}.ml-xl-0,.mx-xl-0{margin-left:0!important}.m-xl-1{margin:.25rem!important}.mt-xl-1,.my-xl-1{margin-top:.25rem!important}.mr-xl-1,.mx-xl-1{margin-right:.25rem!important}.mb-xl-1,.my-xl-1{margin-bottom:.25rem!important}.ml-xl-1,.mx-xl-1{margin-left:.25rem!important}.m-xl-2{margin:.5rem!important}.mt-xl-2,.my-xl-2{margin-top:.5rem!important}.mr-xl-2,.mx-xl-2{margin-right:.5rem!important}.mb-xl-2,.my-xl-2{margin-bottom:.5rem!important}.ml-xl-2,.mx-xl-2{margin-left:.5rem!important}.m-xl-3{margin:1rem!important}.mt-xl-3,.my-xl-3{margin-top:1rem!important}.mr-xl-3,.mx-xl-3{margin-right:1rem!important}.mb-xl-3,.my-xl-3{margin-bottom:1rem!important}.ml-xl-3,.mx-xl-3{margin-left:1rem!important}.m-xl-4{margin:1.5rem!important}.mt-xl-4,.my-xl-4{margin-top:1.5rem!important}.mr-xl-4,.mx-xl-4{margin-right:1.5rem!important}.mb-xl-4,.my-xl-4{margin-bottom:1.5rem!important}.ml-xl-4,.mx-xl-4{margin-left:1.5rem!important}.m-xl-5{margin:3rem!important}.mt-xl-5,.my-xl-5{margin-top:3rem!important}.mr-xl-5,.mx-xl-5{margin-right:3rem!important}.mb-xl-5,.my-xl-5{margin-bottom:3rem!important}.ml-xl-5,.mx-xl-5{margin-left:3rem!important}.p-xl-0{padding:0!important}.pt-xl-0,.py-xl-0{padding-top:0!important}.pr-xl-0,.px-xl-0{padding-right:0!important}.pb-xl-0,.py-xl-0{padding-bottom:0!important}.pl-xl-0,.px-xl-0{padding-left:0!important}.p-xl-1{padding:.25rem!important}.pt-xl-1,.py-xl-1{padding-top:.25rem!important}.pr-xl-1,.px-xl-1{padding-right:.25rem!important}.pb-xl-1,.py-xl-1{padding-bottom:.25rem!important}.pl-xl-1,.px-xl-1{padding-left:.25rem!important}.p-xl-2{padding:.5rem!important}.pt-xl-2,.py-xl-2{padding-top:.5rem!important}.pr-xl-2,.px-xl-2{padding-right:.5rem!important}.pb-xl-2,.py-xl-2{padding-bottom:.5rem!important}.pl-xl-2,.px-xl-2{padding-left:.5rem!important}.p-xl-3{padding:1rem!important}.pt-xl-3,.py-xl-3{padding-top:1rem!important}.pr-xl-3,.px-xl-3{padding-right:1rem!important}.pb-xl-3,.py-xl-3{padding-bottom:1rem!important}.pl-xl-3,.px-xl-3{padding-left:1rem!important}.p-xl-4{padding:1.5rem!important}.pt-xl-4,.py-xl-4{padding-top:1.5rem!important}.pr-xl-4,.px-xl-4{padding-right:1.5rem!important}.pb-xl-4,.py-xl-4{padding-bottom:1.5rem!important}.pl-xl-4,.px-xl-4{padding-left:1.5rem!important}.p-xl-5{padding:3rem!important}.pt-xl-5,.py-xl-5{padding-top:3rem!important}.pr-xl-5,.px-xl-5{padding-right:3rem!important}.pb-xl-5,.py-xl-5{padding-bottom:3rem!important}.pl-xl-5,.px-xl-5{padding-left:3rem!important}.m-xl-n1{margin:-.25rem!important}.mt-xl-n1,.my-xl-n1{margin-top:-.25rem!important}.mr-xl-n1,.mx-xl-n1{margin-right:-.25rem!important}.mb-xl-n1,.my-xl-n1{margin-bottom:-.25rem!important}.ml-xl-n1,.mx-xl-n1{margin-left:-.25rem!important}.m-xl-n2{margin:-.5rem!important}.mt-xl-n2,.my-xl-n2{margin-top:-.5rem!important}.mr-xl-n2,.mx-xl-n2{margin-right:-.5rem!important}.mb-xl-n2,.my-xl-n2{margin-bottom:-.5rem!important}.ml-xl-n2,.mx-xl-n2{margin-left:-.5rem!important}.m-xl-n3{margin:-1rem!important}.mt-xl-n3,.my-xl-n3{margin-top:-1rem!important}.mr-xl-n3,.mx-xl-n3{margin-right:-1rem!important}.mb-xl-n3,.my-xl-n3{margin-bottom:-1rem!important}.ml-xl-n3,.mx-xl-n3{margin-left:-1rem!important}.m-xl-n4{margin:-1.5rem!important}.mt-xl-n4,.my-xl-n4{margin-top:-1.5rem!important}.mr-xl-n4,.mx-xl-n4{margin-right:-1.5rem!important}.mb-xl-n4,.my-xl-n4{margin-bottom:-1.5rem!important}.ml-xl-n4,.mx-xl-n4{margin-left:-1.5rem!important}.m-xl-n5{margin:-3rem!important}.mt-xl-n5,.my-xl-n5{margin-top:-3rem!important}.mr-xl-n5,.mx-xl-n5{margin-right:-3rem!important}.mb-xl-n5,.my-xl-n5{margin-bottom:-3rem!important}.ml-xl-n5,.mx-xl-n5{margin-left:-3rem!important}.m-xl-auto{margin:auto!important}.mt-xl-auto,.my-xl-auto{margin-top:auto!important}.mr-xl-auto,.mx-xl-auto{margin-right:auto!important}.mb-xl-auto,.my-xl-auto{margin-bottom:auto!important}.ml-xl-auto,.mx-xl-auto{margin-left:auto!important}}.stretched-link:after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;pointer-events:auto;content:"";background-color:rgba(0,0,0,0)}.text-monospace{font-family:SFMono-Regular,Menlo,Monaco,Consolas,Liberation Mono,Courier New,monospace!important}.text-justify{text-align:justify!important}.text-wrap{white-space:normal!important}.text-nowrap{white-space:nowrap!important}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.text-left{text-align:left!important}.text-right{text-align:right!important}.text-center{text-align:center!important}@media (min-width: 576px){.text-sm-left{text-align:left!important}.text-sm-right{text-align:right!important}.text-sm-center{text-align:center!important}}@media (min-width: 768px){.text-md-left{text-align:left!important}.text-md-right{text-align:right!important}.text-md-center{text-align:center!important}}@media (min-width: 992px){.text-lg-left{text-align:left!important}.text-lg-right{text-align:right!important}.text-lg-center{text-align:center!important}}@media (min-width: 1200px){.text-xl-left{text-align:left!important}.text-xl-right{text-align:right!important}.text-xl-center{text-align:center!important}}.text-lowercase{text-transform:lowercase!important}.text-uppercase{text-transform:uppercase!important}.text-capitalize{text-transform:capitalize!important}.font-weight-light{font-weight:300!important}.font-weight-lighter{font-weight:lighter!important}.font-weight-normal{font-weight:400!important}.font-weight-bold{font-weight:700!important}.font-weight-bolder{font-weight:bolder!important}.font-italic{font-style:italic!important}.text-white{color:#fff!important}.text-primary{color:#007bff!important}a.text-primary:hover,a.text-primary:focus{color:#0056b3!important}.text-secondary{color:#6c757d!important}a.text-secondary:hover,a.text-secondary:focus{color:#494f54!important}.text-success{color:#28a745!important}a.text-success:hover,a.text-success:focus{color:#19692c!important}.text-info{color:#17a2b8!important}a.text-info:hover,a.text-info:focus{color:#0f6674!important}.text-warning{color:#ffc107!important}a.text-warning:hover,a.text-warning:focus{color:#ba8b00!important}.text-danger{color:#dc3545!important}a.text-danger:hover,a.text-danger:focus{color:#a71d2a!important}.text-light{color:#f8f9fa!important}a.text-light:hover,a.text-light:focus{color:#cbd3da!important}.text-dark{color:#343a40!important}a.text-dark:hover,a.text-dark:focus{color:#121416!important}.text-body{color:#212529!important}.text-muted{color:#6c757d!important}.text-black-50{color:rgba(0,0,0,.5)!important}.text-white-50{color:rgba(255,255,255,.5)!important}.text-hide{font:0/0 a;color:transparent;text-shadow:none;background-color:transparent;border:0}.text-decoration-none{text-decoration:none!important}.text-break{word-break:break-word!important;word-wrap:break-word!important}.text-reset{color:inherit!important}.visible{visibility:visible!important}.invisible{visibility:hidden!important}@media print{*,*:before,*:after{text-shadow:none!important;box-shadow:none!important}a:not(.btn){text-decoration:underline}abbr[title]:after{content:" (" attr(title) ")"}pre{white-space:pre-wrap!important}pre,blockquote{border:1px solid #adb5bd;page-break-inside:avoid}tr,img{page-break-inside:avoid}p,h2,h3{orphans:3;widows:3}h2,h3{page-break-after:avoid}@page{size:a3}body,.container{min-width:992px!important}.navbar{display:none}.badge{border:1px solid #000}.table{border-collapse:collapse!important}.table td,.table th{background-color:#fff!important}.table-bordered th,.table-bordered td{border:1px solid #dee2e6!important}.table-dark{color:inherit}.table-dark th,.table-dark td,.table-dark thead th,.table-dark tbody+tbody{border-color:#dee2e6}.table .thead-dark th{color:inherit;border-color:#dee2e6}}.navbar-laravel{background-color:#fff;box-shadow:0 2px 4px rgba(0,0,0,.04)}.margin-half{margin:.5em}.margin-bottom-half{margin-bottom:1em}@media (max-width: 480px){.margin-half-phone{margin:.5em}.margin-bottom-half-phone{margin-bottom:1em}.margin-top-half-phone{margin-top:1em}}@media (max-width: 767px){.margin-half-tablet{margin:.5em}.margin-bottom-half-tablet{margin-bottom:1em}.margin-top-half-tablet{margin-top:1em}}.margin-top-0{margin-top:0}.margin-top-1{margin-top:1em}.margin-top-2{margin-top:2em}.margin-top-3{margin-top:3em}.margin-top-4{margin-top:4em}.margin-bottom-0{margin-bottom:0}.margin-bottom-1{margin-bottom:1em}.margin-bottom-2{margin-bottom:2em}.margin-bottom-3{margin-bottom:3em}.margin-bottom-4{margin-bottom:4em}.margin-left-0{margin-left:0}.margin-left-1{margin-left:1em}.margin-left-2{margin-left:2em}.margin-left-3{margin-left:3em}.margin-left-4{margin-left:4em}.margin-right-0{margin-right:0}.margin-right-1{margin-right:1em}.margin-right-2{margin-right:2em}.margin-right-3{margin-right:3em}.margin-right-4{margin-right:4em}@media (min-width: 320px){.margin-top-xxs-0{margin-top:0}.margin-top-xxs-1{margin-top:1em}.margin-top-xxs-2{margin-top:2em}.margin-top-xxs-3{margin-top:3em}.margin-top-xxs-4{margin-top:4em}.margin-bottom-xxs-0{margin-bottom:0}.margin-bottom-xxs-1{margin-bottom:1em}.margin-bottom-xxs-2{margin-bottom:2em}.margin-bottom-xxs-3{margin-bottom:3em}.margin-bottom-xxs-4{margin-bottom:4em}.margin-left-xxs-0{margin-left:0}.margin-left-xxs-1{margin-left:1em}.margin-left-xxs-2{margin-left:2em}.margin-left-xxs-3{margin-left:3em}.margin-left-xxs-4{margin-left:4em}.margin-right-xxs-0{margin-right:0}.margin-right-xxs-1{margin-right:1em}.margin-right-xxs-2{margin-right:2em}.margin-right-xxs-3{margin-right:3em}.margin-right-xxs-4{margin-right:4em}}@media (min-width: 480px){.margin-top-xs-0{margin-top:0}.margin-top-xs-1{margin-top:1em}.margin-top-xs-2{margin-top:2em}.margin-top-xs-3{margin-top:3em}.margin-top-xs-4{margin-top:4em}.margin-bottom-xs-0{margin-bottom:0}.margin-bottom-xs-1{margin-bottom:1em}.margin-bottom-xs-2{margin-bottom:2em}.margin-bottom-xs-3{margin-bottom:3em}.margin-bottom-xs-4{margin-bottom:4em}.margin-left-xs-0{margin-left:0}.margin-left-xs-1{margin-left:1em}.margin-left-xs-2{margin-left:2em}.margin-left-xs-3{margin-left:3em}.margin-left-xs-4{margin-left:4em}.margin-right-xs-0{margin-right:0}.margin-right-xs-1{margin-right:1em}.margin-right-xs-2{margin-right:2em}.margin-right-xs-3{margin-right:3em}.margin-right-xs-4{margin-right:4em}}@media (min-width: 767px){.margin-top-sm-0{margin-top:0}.margin-top-sm-1{margin-top:1em}.margin-top-sm-2{margin-top:2em}.margin-top-sm-3{margin-top:3em}.margin-top-sm-4{margin-top:4em}.margin-bottom-sm-0{margin-bottom:0}.margin-bottom-sm-1{margin-bottom:1em}.margin-bottom-sm-2{margin-bottom:2em}.margin-bottom-sm-3{margin-bottom:3em}.margin-bottom-sm-4{margin-bottom:4em}.margin-left-sm-0{margin-left:0}.margin-left-sm-1{margin-left:1em}.margin-left-sm-2{margin-left:2em}.margin-left-sm-3{margin-left:3em}.margin-left-sm-4{margin-left:4em}.margin-right-sm-0{margin-right:0}.margin-right-sm-1{margin-right:1em}.margin-right-sm-2{margin-right:2em}.margin-right-sm-3{margin-right:3em}.margin-right-sm-4{margin-right:4em}}@media (min-width: 992px){.margin-top-md-0{margin-top:0}.margin-top-md-1{margin-top:1em}.margin-top-md-2{margin-top:2em}.margin-top-md-3{margin-top:3em}.margin-top-md-4{margin-top:4em}.margin-bottom-md-0{margin-bottom:0}.margin-bottom-md-1{margin-bottom:1em}.margin-bottom-md-2{margin-bottom:2em}.margin-bottom-md-3{margin-bottom:3em}.margin-bottom-md-4{margin-bottom:4em}.margin-left-md-0{margin-left:0}.margin-left-md-1{margin-left:1em}.margin-left-md-2{margin-left:2em}.margin-left-md-3{margin-left:3em}.margin-left-md-4{margin-left:4em}.margin-right-md-0{margin-right:0}.margin-right-md-1{margin-right:1em}.margin-right-md-2{margin-right:2em}.margin-right-md-3{margin-right:3em}.margin-right-md-4{margin-right:4em}}@media (min-width: 1200px){.margin-top-lg-0{margin-top:0}.margin-top-lg-1{margin-top:1em}.margin-top-lg-2{margin-top:2em}.margin-top-lg-3{margin-top:3em}.margin-top-lg-4{margin-top:4em}.margin-bottom-lg-0{margin-bottom:0}.margin-bottom-lg-1{margin-bottom:1em}.margin-bottom-lg-2{margin-bottom:2em}.margin-bottom-lg-3{margin-bottom:3em}.margin-bottom-lg-4{margin-bottom:4em}.margin-left-lg-0{margin-left:0}.margin-left-lg-1{margin-left:1em}.margin-left-lg-2{margin-left:2em}.margin-left-lg-3{margin-left:3em}.margin-left-lg-4{margin-left:4em}.margin-right-lg-0{margin-right:0}.margin-right-lg-1{margin-right:1em}.margin-right-lg-2{margin-right:2em}.margin-right-lg-3{margin-right:3em}.margin-right-lg-4{margin-right:4em}}.padding-top-0{padding-top:0}.padding-top-1{padding-top:1em}.padding-top-2{padding-top:2em}.padding-top-3{padding-top:3em}.padding-top-4{padding-top:4em}.padding-bottom-0{padding-bottom:0}.padding-bottom-1{padding-bottom:1em}.padding-bottom-2{padding-bottom:2em}.padding-bottom-3{padding-bottom:3em}.padding-bottom-4{padding-bottom:4em}.padding-left-0{padding-left:0}.padding-left-1{padding-left:1em}.padding-left-2{padding-left:2em}.padding-left-3{padding-left:3em}.padding-left-4{padding-left:4em}.padding-right-0{padding-right:0}.padding-right-1{padding-right:1em}.padding-right-2{padding-right:2em}.padding-right-3{padding-right:3em}.padding-right-4{padding-right:4em}@media (min-width: 320px){.padding-top-xxs-0{padding-top:0}.padding-top-xxs-1{padding-top:1em}.padding-top-xxs-2{padding-top:2em}.padding-top-xxs-3{padding-top:3em}.padding-top-xxs-4{padding-top:4em}.padding-bottom-xxs-0{padding-bottom:0}.padding-bottom-xxs-1{padding-bottom:1em}.padding-bottom-xxs-2{padding-bottom:2em}.padding-bottom-xxs-3{padding-bottom:3em}.padding-bottom-xxs-4{padding-bottom:4em}.padding-left-xxs-0{padding-left:0}.padding-left-xxs-1{padding-left:1em}.padding-left-xxs-2{padding-left:2em}.padding-left-xxs-3{padding-left:3em}.padding-left-xxs-4{padding-left:4em}.padding-right-xxs-0{padding-right:0}.padding-right-xxs-1{padding-right:1em}.padding-right-xxs-2{padding-right:2em}.padding-right-xxs-3{padding-right:3em}.padding-right-xxs-4{padding-right:4em}}@media (min-width: 480px){.padding-top-xs-0{padding-top:0}.padding-top-xs-1{padding-top:1em}.padding-top-xs-2{padding-top:2em}.padding-top-xs-3{padding-top:3em}.padding-top-xs-4{padding-top:4em}.padding-bottom-xs-0{padding-bottom:0}.padding-bottom-xs-1{padding-bottom:1em}.padding-bottom-xs-2{padding-bottom:2em}.padding-bottom-xs-3{padding-bottom:3em}.padding-bottom-xs-4{padding-bottom:4em}.padding-left-xs-0{padding-left:0}.padding-left-xs-1{padding-left:1em}.padding-left-xs-2{padding-left:2em}.padding-left-xs-3{padding-left:3em}.padding-left-xs-4{padding-left:4em}.padding-right-xs-0{padding-right:0}.padding-right-xs-1{padding-right:1em}.padding-right-xs-2{padding-right:2em}.padding-right-xs-3{padding-right:3em}.padding-right-xs-4{padding-right:4em}}@media (min-width: 767px){.padding-top-sm-0{padding-top:0}.padding-top-sm-1{padding-top:1em}.padding-top-sm-2{padding-top:2em}.padding-top-sm-3{padding-top:3em}.padding-top-sm-4{padding-top:4em}.padding-bottom-sm-0{padding-bottom:0}.padding-bottom-sm-1{padding-bottom:1em}.padding-bottom-sm-2{padding-bottom:2em}.padding-bottom-sm-3{padding-bottom:3em}.padding-bottom-sm-4{padding-bottom:4em}.padding-left-sm-0{padding-left:0}.padding-left-sm-1{padding-left:1em}.padding-left-sm-2{padding-left:2em}.padding-left-sm-3{padding-left:3em}.padding-left-sm-4{padding-left:4em}.padding-right-sm-0{padding-right:0}.padding-right-sm-1{padding-right:1em}.padding-right-sm-2{padding-right:2em}.padding-right-sm-3{padding-right:3em}.padding-right-sm-4{padding-right:4em}}@media (min-width: 992px){.padding-top-md-0{padding-top:0}.padding-top-md-1{padding-top:1em}.padding-top-md-2{padding-top:2em}.padding-top-md-3{padding-top:3em}.padding-top-md-4{padding-top:4em}.padding-bottom-md-0{padding-bottom:0}.padding-bottom-md-1{padding-bottom:1em}.padding-bottom-md-2{padding-bottom:2em}.padding-bottom-md-3{padding-bottom:3em}.padding-bottom-md-4{padding-bottom:4em}.padding-left-md-0{padding-left:0}.padding-left-md-1{padding-left:1em}.padding-left-md-2{padding-left:2em}.padding-left-md-3{padding-left:3em}.padding-left-md-4{padding-left:4em}.padding-right-md-0{padding-right:0}.padding-right-md-1{padding-right:1em}.padding-right-md-2{padding-right:2em}.padding-right-md-3{padding-right:3em}.padding-right-md-4{padding-right:4em}}@media (min-width: 1200px){.padding-top-lg-0{padding-top:0}.padding-top-lg-1{padding-top:1em}.padding-top-lg-2{padding-top:2em}.padding-top-lg-3{padding-top:3em}.padding-top-lg-4{padding-top:4em}.padding-bottom-lg-0{padding-bottom:0}.padding-bottom-lg-1{padding-bottom:1em}.padding-bottom-lg-2{padding-bottom:2em}.padding-bottom-lg-3{padding-bottom:3em}.padding-bottom-lg-4{padding-bottom:4em}.padding-left-lg-0{padding-left:0}.padding-left-lg-1{padding-left:1em}.padding-left-lg-2{padding-left:2em}.padding-left-lg-3{padding-left:3em}.padding-left-lg-4{padding-left:4em}.padding-right-lg-0{padding-right:0}.padding-right-lg-1{padding-right:1em}.padding-right-lg-2{padding-right:2em}.padding-right-lg-3{padding-right:3em}.padding-right-lg-4{padding-right:4em}}.no-padding{padding:0}.start-hidden{display:none}.no-shadow{-ms-box-shadow:none!important;-o-box-shadow:none!important;box-shadow:none!important;-webkit-outline:none!important;-moz-outline:none!important;-ms-outline:none!important;-o-outline:none!important;outline:none!important;-webkit-appearance:none!important}.border-bottom{border-bottom:1px #f8f8f8 solid;margin:5px 0}.border-radius{border-radius:3px}@media (max-width: 320px){.hidden-xxxs{display:none}}@media (max-width: 480px){.hidden-xxs{display:none}}.center-block{display:block;margin-right:auto;margin-left:auto}@media (min-width: 576px){.rounded-left-sm-up{border-top-left-radius:.25rem!important;border-bottom-left-radius:.25rem!important}}@media (min-width: 767px){.rounded-left-md-up{border-top-left-radius:.25rem!important;border-bottom-left-radius:.25rem!important}}.text-danger{color:#bf5329}.text-warning{color:#cbb956}.text-muted{color:#00b1b1}.text-larger{font-size:1.15em}@media (min-width: 768px){.text-left-tablet{text-align:left}}.btn{transition:all .35s ease-in-out}[data-toggle=buttons]>div .btn input[type=radio]{position:absolute;clip:rect(0,0,0,0);pointer-events:none}@media (min-width: 320px){.col-xs-6.left-btn-container{padding-left:0}.col-xs-6.left-btn-container .btn{border-radius:0 3px 3px 0}.col-xs-6.right-btn-container{padding-right:0}.col-xs-6.right-btn-container .btn{border-radius:3px 0 0 3px}}.nav-pills>li.active.bg-primary>a,.nav-pills>li.active.bg-primary>a:hover,.nav-pills>li.active.bg-primary>a:focus{color:#fff;background-color:#3097d1}.nav-pills>li.active.bg-info>a,.nav-pills>li.active.bg-info>a:hover,.nav-pills>li.active.bg-info>a:focus{color:#fff;background-color:#8eb4cb}.nav-pills>li.active.bg-success>a,.nav-pills>li.active.bg-success>a:hover,.nav-pills>li.active.bg-success>a:focus{color:#fff;background-color:#2ab27b}.nav-pills>li.active.bg-warning>a,.nav-pills>li.active.bg-warning>a:hover,.nav-pills>li.active.bg-warning>a:focus{color:#fff;background-color:#cbb956}.nav-pills>li.active.bg-danger>a,.nav-pills>li.active.bg-danger>a:hover,.nav-pills>li.active.bg-danger>a:focus{color:#fff;background-color:#bf5329}.warning-pill-trigger.active{background:#ffc107!important}.danger-pill-trigger.active{background:#dc3545!important}.btn.btn-social{position:relative;padding-left:44px;text-align:left;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.btn.btn-social>:first-child{position:absolute;left:0;top:0;bottom:0;width:32px;line-height:34px;font-size:1.6em;text-align:center;border-right:1px solid rgba(0,0,0,.2)}.btn.btn-social.btn.btn-lg,.btn-group-lg>.btn.btn-social.btn{padding-left:61px}.btn.btn-social.btn.btn-lg>:first-child,.btn-group-lg>.btn.btn-social.btn>:first-child{line-height:45px;width:45px;font-size:1.8em}.btn.btn-social.btn.btn-sm,.btn-group-sm>.btn.btn-social.btn{padding-left:38px}.btn.btn-social.btn.btn-sm>:first-child,.btn-group-sm>.btn.btn-social.btn>:first-child{line-height:28px;width:28px;font-size:1.4em}.btn.btn-social.btn.btn-xs{padding-left:30px}.btn.btn-social.btn.btn-xs>:first-child{line-height:20px;width:20px;font-size:1.2em}.btn.btn-social-icon{position:relative;text-align:left;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;height:34px;width:34px;padding:0}.btn.btn-social-icon>:first-child{position:absolute;left:0;top:0;bottom:0;width:32px;line-height:34px;font-size:1.6em;text-align:center;border-right:1px solid rgba(0,0,0,.2)}.btn.btn-social-icon.btn.btn-lg,.btn-group-lg>.btn.btn-social-icon.btn{padding-left:61px}.btn.btn-social-icon.btn.btn-lg>:first-child,.btn-group-lg>.btn.btn-social-icon.btn>:first-child{line-height:45px;width:45px;font-size:1.8em}.btn.btn-social-icon.btn.btn-sm,.btn-group-sm>.btn.btn-social-icon.btn{padding-left:38px}.btn.btn-social-icon.btn.btn-sm>:first-child,.btn-group-sm>.btn.btn-social-icon.btn>:first-child{line-height:28px;width:28px;font-size:1.4em}.btn.btn-social-icon.btn.btn-xs{padding-left:30px}.btn.btn-social-icon.btn.btn-xs>:first-child{line-height:20px;width:20px;font-size:1.2em}.btn.btn-social-icon>:first-child{border:none;text-align:center;width:100%!important}.btn.btn-social-icon.btn.btn-lg,.btn-group-lg>.btn.btn-social-icon.btn{height:45px;width:45px;padding-left:0;padding-right:0}.btn.btn-social-icon.btn.btn-sm,.btn-group-sm>.btn.btn-social-icon.btn{height:30px;width:30px;padding-left:0;padding-right:0}.btn.btn-social-icon.btn.btn-xs{height:22px;width:22px;padding-left:0;padding-right:0}.btn.btn-adn{color:#fff;background-color:#d87a68;border-color:rgba(0,0,0,.2)}.btn.btn-adn:focus,.btn.btn-adn.focus{color:#fff;background-color:#ce563f;border-color:rgba(0,0,0,.2)}.btn.btn-adn:hover{color:#fff;background-color:#ce563f;border-color:rgba(0,0,0,.2)}.btn.btn-adn:active,.btn.btn-adn.active,.open>.dropdown-toggle.btn.btn-adn{color:#fff;background-color:#ce563f;border-color:rgba(0,0,0,.2)}.btn.btn-adn:active:hover,.btn.btn-adn.active:hover,.open>.dropdown-toggle.btn.btn-adn:hover,.btn.btn-adn:active:focus,.btn.btn-adn.active:focus,.open>.dropdown-toggle.btn.btn-adn:focus,.btn.btn-adn:active.focus,.btn.btn-adn.active.focus,.open>.dropdown-toggle.btn.btn-adn.focus{color:#fff;background-color:#b94630;border-color:rgba(0,0,0,.2)}.btn.btn-adn:active,.btn.btn-adn.active,.open>.dropdown-toggle.btn.btn-adn{background-image:none}.btn.btn-adn.disabled:hover,.btn.btn-adn[disabled]:hover,fieldset[disabled] .btn.btn-adn:hover,.btn.btn-adn.disabled:focus,.btn.btn-adn[disabled]:focus,fieldset[disabled] .btn.btn-adn:focus,.btn.btn-adn.disabled.focus,.btn.btn-adn[disabled].focus,fieldset[disabled] .btn.btn-adn.focus{background-color:#d87a68;border-color:rgba(0,0,0,.2)}.btn.btn-adn .badge{color:#d87a68;background-color:#fff}.btn.btn-bitbucket{color:#fff;background-color:#205081;border-color:rgba(0,0,0,.2)}.btn.btn-bitbucket:focus,.btn.btn-bitbucket.focus{color:#fff;background-color:#163758;border-color:rgba(0,0,0,.2)}.btn.btn-bitbucket:hover{color:#fff;background-color:#163758;border-color:rgba(0,0,0,.2)}.btn.btn-bitbucket:active,.btn.btn-bitbucket.active,.open>.dropdown-toggle.btn.btn-bitbucket{color:#fff;background-color:#163758;border-color:rgba(0,0,0,.2)}.btn.btn-bitbucket:active:hover,.btn.btn-bitbucket.active:hover,.open>.dropdown-toggle.btn.btn-bitbucket:hover,.btn.btn-bitbucket:active:focus,.btn.btn-bitbucket.active:focus,.open>.dropdown-toggle.btn.btn-bitbucket:focus,.btn.btn-bitbucket:active.focus,.btn.btn-bitbucket.active.focus,.open>.dropdown-toggle.btn.btn-bitbucket.focus{color:#fff;background-color:#0f253c;border-color:rgba(0,0,0,.2)}.btn.btn-bitbucket:active,.btn.btn-bitbucket.active,.open>.dropdown-toggle.btn.btn-bitbucket{background-image:none}.btn.btn-bitbucket.disabled:hover,.btn.btn-bitbucket[disabled]:hover,fieldset[disabled] .btn.btn-bitbucket:hover,.btn.btn-bitbucket.disabled:focus,.btn.btn-bitbucket[disabled]:focus,fieldset[disabled] .btn.btn-bitbucket:focus,.btn.btn-bitbucket.disabled.focus,.btn.btn-bitbucket[disabled].focus,fieldset[disabled] .btn.btn-bitbucket.focus{background-color:#205081;border-color:rgba(0,0,0,.2)}.btn.btn-bitbucket .badge{color:#205081;background-color:#fff}.btn.btn-dropbox{color:#fff;background-color:#1087dd;border-color:rgba(0,0,0,.2)}.btn.btn-dropbox:focus,.btn.btn-dropbox.focus{color:#fff;background-color:#0d6aad;border-color:rgba(0,0,0,.2)}.btn.btn-dropbox:hover{color:#fff;background-color:#0d6aad;border-color:rgba(0,0,0,.2)}.btn.btn-dropbox:active,.btn.btn-dropbox.active,.open>.dropdown-toggle.btn.btn-dropbox{color:#fff;background-color:#0d6aad;border-color:rgba(0,0,0,.2)}.btn.btn-dropbox:active:hover,.btn.btn-dropbox.active:hover,.open>.dropdown-toggle.btn.btn-dropbox:hover,.btn.btn-dropbox:active:focus,.btn.btn-dropbox.active:focus,.open>.dropdown-toggle.btn.btn-dropbox:focus,.btn.btn-dropbox:active.focus,.btn.btn-dropbox.active.focus,.open>.dropdown-toggle.btn.btn-dropbox.focus{color:#fff;background-color:#0a568c;border-color:rgba(0,0,0,.2)}.btn.btn-dropbox:active,.btn.btn-dropbox.active,.open>.dropdown-toggle.btn.btn-dropbox{background-image:none}.btn.btn-dropbox.disabled:hover,.btn.btn-dropbox[disabled]:hover,fieldset[disabled] .btn.btn-dropbox:hover,.btn.btn-dropbox.disabled:focus,.btn.btn-dropbox[disabled]:focus,fieldset[disabled] .btn.btn-dropbox:focus,.btn.btn-dropbox.disabled.focus,.btn.btn-dropbox[disabled].focus,fieldset[disabled] .btn.btn-dropbox.focus{background-color:#1087dd;border-color:rgba(0,0,0,.2)}.btn.btn-dropbox .badge{color:#1087dd;background-color:#fff}.btn.btn-facebook{color:#fff;background-color:#3b5998;border-color:rgba(0,0,0,.2)}.btn.btn-facebook:focus,.btn.btn-facebook.focus{color:#fff;background-color:#2d4373;border-color:rgba(0,0,0,.2)}.btn.btn-facebook:hover{color:#fff;background-color:#2d4373;border-color:rgba(0,0,0,.2)}.btn.btn-facebook:active,.btn.btn-facebook.active,.open>.dropdown-toggle.btn.btn-facebook{color:#fff;background-color:#2d4373;border-color:rgba(0,0,0,.2)}.btn.btn-facebook:active:hover,.btn.btn-facebook.active:hover,.open>.dropdown-toggle.btn.btn-facebook:hover,.btn.btn-facebook:active:focus,.btn.btn-facebook.active:focus,.open>.dropdown-toggle.btn.btn-facebook:focus,.btn.btn-facebook:active.focus,.btn.btn-facebook.active.focus,.open>.dropdown-toggle.btn.btn-facebook.focus{color:#fff;background-color:#23345a;border-color:rgba(0,0,0,.2)}.btn.btn-facebook:active,.btn.btn-facebook.active,.open>.dropdown-toggle.btn.btn-facebook{background-image:none}.btn.btn-facebook.disabled:hover,.btn.btn-facebook[disabled]:hover,fieldset[disabled] .btn.btn-facebook:hover,.btn.btn-facebook.disabled:focus,.btn.btn-facebook[disabled]:focus,fieldset[disabled] .btn.btn-facebook:focus,.btn.btn-facebook.disabled.focus,.btn.btn-facebook[disabled].focus,fieldset[disabled] .btn.btn-facebook.focus{background-color:#3b5998;border-color:rgba(0,0,0,.2)}.btn.btn-facebook .badge{color:#3b5998;background-color:#fff}.btn.btn-flickr{color:#fff;background-color:#ff0084;border-color:rgba(0,0,0,.2)}.btn.btn-flickr:focus,.btn.btn-flickr.focus{color:#fff;background-color:#cc006a;border-color:rgba(0,0,0,.2)}.btn.btn-flickr:hover{color:#fff;background-color:#cc006a;border-color:rgba(0,0,0,.2)}.btn.btn-flickr:active,.btn.btn-flickr.active,.open>.dropdown-toggle.btn.btn-flickr{color:#fff;background-color:#cc006a;border-color:rgba(0,0,0,.2)}.btn.btn-flickr:active:hover,.btn.btn-flickr.active:hover,.open>.dropdown-toggle.btn.btn-flickr:hover,.btn.btn-flickr:active:focus,.btn.btn-flickr.active:focus,.open>.dropdown-toggle.btn.btn-flickr:focus,.btn.btn-flickr:active.focus,.btn.btn-flickr.active.focus,.open>.dropdown-toggle.btn.btn-flickr.focus{color:#fff;background-color:#a80057;border-color:rgba(0,0,0,.2)}.btn.btn-flickr:active,.btn.btn-flickr.active,.open>.dropdown-toggle.btn.btn-flickr{background-image:none}.btn.btn-flickr.disabled:hover,.btn.btn-flickr[disabled]:hover,fieldset[disabled] .btn.btn-flickr:hover,.btn.btn-flickr.disabled:focus,.btn.btn-flickr[disabled]:focus,fieldset[disabled] .btn.btn-flickr:focus,.btn.btn-flickr.disabled.focus,.btn.btn-flickr[disabled].focus,fieldset[disabled] .btn.btn-flickr.focus{background-color:#ff0084;border-color:rgba(0,0,0,.2)}.btn.btn-flickr .badge{color:#ff0084;background-color:#fff}.btn.btn-foursquare{color:#fff;background-color:#f94877;border-color:rgba(0,0,0,.2)}.btn.btn-foursquare:focus,.btn.btn-foursquare.focus{color:#fff;background-color:#f71752;border-color:rgba(0,0,0,.2)}.btn.btn-foursquare:hover{color:#fff;background-color:#f71752;border-color:rgba(0,0,0,.2)}.btn.btn-foursquare:active,.btn.btn-foursquare.active,.open>.dropdown-toggle.btn.btn-foursquare{color:#fff;background-color:#f71752;border-color:rgba(0,0,0,.2)}.btn.btn-foursquare:active:hover,.btn.btn-foursquare.active:hover,.open>.dropdown-toggle.btn.btn-foursquare:hover,.btn.btn-foursquare:active:focus,.btn.btn-foursquare.active:focus,.open>.dropdown-toggle.btn.btn-foursquare:focus,.btn.btn-foursquare:active.focus,.btn.btn-foursquare.active.focus,.open>.dropdown-toggle.btn.btn-foursquare.focus{color:#fff;background-color:#e30742;border-color:rgba(0,0,0,.2)}.btn.btn-foursquare:active,.btn.btn-foursquare.active,.open>.dropdown-toggle.btn.btn-foursquare{background-image:none}.btn.btn-foursquare.disabled:hover,.btn.btn-foursquare[disabled]:hover,fieldset[disabled] .btn.btn-foursquare:hover,.btn.btn-foursquare.disabled:focus,.btn.btn-foursquare[disabled]:focus,fieldset[disabled] .btn.btn-foursquare:focus,.btn.btn-foursquare.disabled.focus,.btn.btn-foursquare[disabled].focus,fieldset[disabled] .btn.btn-foursquare.focus{background-color:#f94877;border-color:rgba(0,0,0,.2)}.btn.btn-foursquare .badge{color:#f94877;background-color:#fff}.btn.btn-github{color:#fff;background-color:#444;border-color:rgba(0,0,0,.2)}.btn.btn-github:focus,.btn.btn-github.focus{color:#fff;background-color:#2b2b2b;border-color:rgba(0,0,0,.2)}.btn.btn-github:hover{color:#fff;background-color:#2b2b2b;border-color:rgba(0,0,0,.2)}.btn.btn-github:active,.btn.btn-github.active,.open>.dropdown-toggle.btn.btn-github{color:#fff;background-color:#2b2b2b;border-color:rgba(0,0,0,.2)}.btn.btn-github:active:hover,.btn.btn-github.active:hover,.open>.dropdown-toggle.btn.btn-github:hover,.btn.btn-github:active:focus,.btn.btn-github.active:focus,.open>.dropdown-toggle.btn.btn-github:focus,.btn.btn-github:active.focus,.btn.btn-github.active.focus,.open>.dropdown-toggle.btn.btn-github.focus{color:#fff;background-color:#191919;border-color:rgba(0,0,0,.2)}.btn.btn-github:active,.btn.btn-github.active,.open>.dropdown-toggle.btn.btn-github{background-image:none}.btn.btn-github.disabled:hover,.btn.btn-github[disabled]:hover,fieldset[disabled] .btn.btn-github:hover,.btn.btn-github.disabled:focus,.btn.btn-github[disabled]:focus,fieldset[disabled] .btn.btn-github:focus,.btn.btn-github.disabled.focus,.btn.btn-github[disabled].focus,fieldset[disabled] .btn.btn-github.focus{background-color:#444;border-color:rgba(0,0,0,.2)}.btn.btn-github .badge{color:#444;background-color:#fff}.btn.btn-google{color:#fff;background-color:#dd4b39;border-color:rgba(0,0,0,.2)}.btn.btn-google:focus,.btn.btn-google.focus{color:#fff;background-color:#c23321;border-color:rgba(0,0,0,.2)}.btn.btn-google:hover{color:#fff;background-color:#c23321;border-color:rgba(0,0,0,.2)}.btn.btn-google:active,.btn.btn-google.active,.open>.dropdown-toggle.btn.btn-google{color:#fff;background-color:#c23321;border-color:rgba(0,0,0,.2)}.btn.btn-google:active:hover,.btn.btn-google.active:hover,.open>.dropdown-toggle.btn.btn-google:hover,.btn.btn-google:active:focus,.btn.btn-google.active:focus,.open>.dropdown-toggle.btn.btn-google:focus,.btn.btn-google:active.focus,.btn.btn-google.active.focus,.open>.dropdown-toggle.btn.btn-google.focus{color:#fff;background-color:#a32b1c;border-color:rgba(0,0,0,.2)}.btn.btn-google:active,.btn.btn-google.active,.open>.dropdown-toggle.btn.btn-google{background-image:none}.btn.btn-google.disabled:hover,.btn.btn-google[disabled]:hover,fieldset[disabled] .btn.btn-google:hover,.btn.btn-google.disabled:focus,.btn.btn-google[disabled]:focus,fieldset[disabled] .btn.btn-google:focus,.btn.btn-google.disabled.focus,.btn.btn-google[disabled].focus,fieldset[disabled] .btn.btn-google.focus{background-color:#dd4b39;border-color:rgba(0,0,0,.2)}.btn.btn-google .badge{color:#dd4b39;background-color:#fff}.btn.btn-instagram{color:#fff;background-color:#3f729b;border-color:rgba(0,0,0,.2)}.btn.btn-instagram:focus,.btn.btn-instagram.focus{color:#fff;background-color:#305777;border-color:rgba(0,0,0,.2)}.btn.btn-instagram:hover{color:#fff;background-color:#305777;border-color:rgba(0,0,0,.2)}.btn.btn-instagram:active,.btn.btn-instagram.active,.open>.dropdown-toggle.btn.btn-instagram{color:#fff;background-color:#305777;border-color:rgba(0,0,0,.2)}.btn.btn-instagram:active:hover,.btn.btn-instagram.active:hover,.open>.dropdown-toggle.btn.btn-instagram:hover,.btn.btn-instagram:active:focus,.btn.btn-instagram.active:focus,.open>.dropdown-toggle.btn.btn-instagram:focus,.btn.btn-instagram:active.focus,.btn.btn-instagram.active.focus,.open>.dropdown-toggle.btn.btn-instagram.focus{color:#fff;background-color:#26455d;border-color:rgba(0,0,0,.2)}.btn.btn-instagram:active,.btn.btn-instagram.active,.open>.dropdown-toggle.btn.btn-instagram{background-image:none}.btn.btn-instagram.disabled:hover,.btn.btn-instagram[disabled]:hover,fieldset[disabled] .btn.btn-instagram:hover,.btn.btn-instagram.disabled:focus,.btn.btn-instagram[disabled]:focus,fieldset[disabled] .btn.btn-instagram:focus,.btn.btn-instagram.disabled.focus,.btn.btn-instagram[disabled].focus,fieldset[disabled] .btn.btn-instagram.focus{background-color:#3f729b;border-color:rgba(0,0,0,.2)}.btn.btn-instagram .badge{color:#3f729b;background-color:#fff}.btn.btn-linkedin{color:#fff;background-color:#007bb6;border-color:rgba(0,0,0,.2)}.btn.btn-linkedin:focus,.btn.btn-linkedin.focus{color:#fff;background-color:#005983;border-color:rgba(0,0,0,.2)}.btn.btn-linkedin:hover{color:#fff;background-color:#005983;border-color:rgba(0,0,0,.2)}.btn.btn-linkedin:active,.btn.btn-linkedin.active,.open>.dropdown-toggle.btn.btn-linkedin{color:#fff;background-color:#005983;border-color:rgba(0,0,0,.2)}.btn.btn-linkedin:active:hover,.btn.btn-linkedin.active:hover,.open>.dropdown-toggle.btn.btn-linkedin:hover,.btn.btn-linkedin:active:focus,.btn.btn-linkedin.active:focus,.open>.dropdown-toggle.btn.btn-linkedin:focus,.btn.btn-linkedin:active.focus,.btn.btn-linkedin.active.focus,.open>.dropdown-toggle.btn.btn-linkedin.focus{color:#fff;background-color:#00405f;border-color:rgba(0,0,0,.2)}.btn.btn-linkedin:active,.btn.btn-linkedin.active,.open>.dropdown-toggle.btn.btn-linkedin{background-image:none}.btn.btn-linkedin.disabled:hover,.btn.btn-linkedin[disabled]:hover,fieldset[disabled] .btn.btn-linkedin:hover,.btn.btn-linkedin.disabled:focus,.btn.btn-linkedin[disabled]:focus,fieldset[disabled] .btn.btn-linkedin:focus,.btn.btn-linkedin.disabled.focus,.btn.btn-linkedin[disabled].focus,fieldset[disabled] .btn.btn-linkedin.focus{background-color:#007bb6;border-color:rgba(0,0,0,.2)}.btn.btn-linkedin .badge{color:#007bb6;background-color:#fff}.btn.btn-microsoft{color:#fff;background-color:#2672ec;border-color:rgba(0,0,0,.2)}.btn.btn-microsoft:focus,.btn.btn-microsoft.focus{color:#fff;background-color:#125acd;border-color:rgba(0,0,0,.2)}.btn.btn-microsoft:hover{color:#fff;background-color:#125acd;border-color:rgba(0,0,0,.2)}.btn.btn-microsoft:active,.btn.btn-microsoft.active,.open>.dropdown-toggle.btn.btn-microsoft{color:#fff;background-color:#125acd;border-color:rgba(0,0,0,.2)}.btn.btn-microsoft:active:hover,.btn.btn-microsoft.active:hover,.open>.dropdown-toggle.btn.btn-microsoft:hover,.btn.btn-microsoft:active:focus,.btn.btn-microsoft.active:focus,.open>.dropdown-toggle.btn.btn-microsoft:focus,.btn.btn-microsoft:active.focus,.btn.btn-microsoft.active.focus,.open>.dropdown-toggle.btn.btn-microsoft.focus{color:#fff;background-color:#0f4bac;border-color:rgba(0,0,0,.2)}.btn.btn-microsoft:active,.btn.btn-microsoft.active,.open>.dropdown-toggle.btn.btn-microsoft{background-image:none}.btn.btn-microsoft.disabled:hover,.btn.btn-microsoft[disabled]:hover,fieldset[disabled] .btn.btn-microsoft:hover,.btn.btn-microsoft.disabled:focus,.btn.btn-microsoft[disabled]:focus,fieldset[disabled] .btn.btn-microsoft:focus,.btn.btn-microsoft.disabled.focus,.btn.btn-microsoft[disabled].focus,fieldset[disabled] .btn.btn-microsoft.focus{background-color:#2672ec;border-color:rgba(0,0,0,.2)}.btn.btn-microsoft .badge{color:#2672ec;background-color:#fff}.btn.btn-odnoklassniki{color:#fff;background-color:#f4731c;border-color:rgba(0,0,0,.2)}.btn.btn-odnoklassniki:focus,.btn.btn-odnoklassniki.focus{color:#fff;background-color:#d35b0a;border-color:rgba(0,0,0,.2)}.btn.btn-odnoklassniki:hover{color:#fff;background-color:#d35b0a;border-color:rgba(0,0,0,.2)}.btn.btn-odnoklassniki:active,.btn.btn-odnoklassniki.active,.open>.dropdown-toggle.btn.btn-odnoklassniki{color:#fff;background-color:#d35b0a;border-color:rgba(0,0,0,.2)}.btn.btn-odnoklassniki:active:hover,.btn.btn-odnoklassniki.active:hover,.open>.dropdown-toggle.btn.btn-odnoklassniki:hover,.btn.btn-odnoklassniki:active:focus,.btn.btn-odnoklassniki.active:focus,.open>.dropdown-toggle.btn.btn-odnoklassniki:focus,.btn.btn-odnoklassniki:active.focus,.btn.btn-odnoklassniki.active.focus,.open>.dropdown-toggle.btn.btn-odnoklassniki.focus{color:#fff;background-color:#b14c09;border-color:rgba(0,0,0,.2)}.btn.btn-odnoklassniki:active,.btn.btn-odnoklassniki.active,.open>.dropdown-toggle.btn.btn-odnoklassniki{background-image:none}.btn.btn-odnoklassniki.disabled:hover,.btn.btn-odnoklassniki[disabled]:hover,fieldset[disabled] .btn.btn-odnoklassniki:hover,.btn.btn-odnoklassniki.disabled:focus,.btn.btn-odnoklassniki[disabled]:focus,fieldset[disabled] .btn.btn-odnoklassniki:focus,.btn.btn-odnoklassniki.disabled.focus,.btn.btn-odnoklassniki[disabled].focus,fieldset[disabled] .btn.btn-odnoklassniki.focus{background-color:#f4731c;border-color:rgba(0,0,0,.2)}.btn.btn-odnoklassniki .badge{color:#f4731c;background-color:#fff}.btn.btn-openid{color:#fff;background-color:#f7931e;border-color:rgba(0,0,0,.2)}.btn.btn-openid:focus,.btn.btn-openid.focus{color:#fff;background-color:#da7908;border-color:rgba(0,0,0,.2)}.btn.btn-openid:hover{color:#fff;background-color:#da7908;border-color:rgba(0,0,0,.2)}.btn.btn-openid:active,.btn.btn-openid.active,.open>.dropdown-toggle.btn.btn-openid{color:#fff;background-color:#da7908;border-color:rgba(0,0,0,.2)}.btn.btn-openid:active:hover,.btn.btn-openid.active:hover,.open>.dropdown-toggle.btn.btn-openid:hover,.btn.btn-openid:active:focus,.btn.btn-openid.active:focus,.open>.dropdown-toggle.btn.btn-openid:focus,.btn.btn-openid:active.focus,.btn.btn-openid.active.focus,.open>.dropdown-toggle.btn.btn-openid.focus{color:#fff;background-color:#b86607;border-color:rgba(0,0,0,.2)}.btn.btn-openid:active,.btn.btn-openid.active,.open>.dropdown-toggle.btn.btn-openid{background-image:none}.btn.btn-openid.disabled:hover,.btn.btn-openid[disabled]:hover,fieldset[disabled] .btn.btn-openid:hover,.btn.btn-openid.disabled:focus,.btn.btn-openid[disabled]:focus,fieldset[disabled] .btn.btn-openid:focus,.btn.btn-openid.disabled.focus,.btn.btn-openid[disabled].focus,fieldset[disabled] .btn.btn-openid.focus{background-color:#f7931e;border-color:rgba(0,0,0,.2)}.btn.btn-openid .badge{color:#f7931e;background-color:#fff}.btn.btn-pinterest{color:#fff;background-color:#cb2027;border-color:rgba(0,0,0,.2)}.btn.btn-pinterest:focus,.btn.btn-pinterest.focus{color:#fff;background-color:#9f191f;border-color:rgba(0,0,0,.2)}.btn.btn-pinterest:hover{color:#fff;background-color:#9f191f;border-color:rgba(0,0,0,.2)}.btn.btn-pinterest:active,.btn.btn-pinterest.active,.open>.dropdown-toggle.btn.btn-pinterest{color:#fff;background-color:#9f191f;border-color:rgba(0,0,0,.2)}.btn.btn-pinterest:active:hover,.btn.btn-pinterest.active:hover,.open>.dropdown-toggle.btn.btn-pinterest:hover,.btn.btn-pinterest:active:focus,.btn.btn-pinterest.active:focus,.open>.dropdown-toggle.btn.btn-pinterest:focus,.btn.btn-pinterest:active.focus,.btn.btn-pinterest.active.focus,.open>.dropdown-toggle.btn.btn-pinterest.focus{color:#fff;background-color:#801419;border-color:rgba(0,0,0,.2)}.btn.btn-pinterest:active,.btn.btn-pinterest.active,.open>.dropdown-toggle.btn.btn-pinterest{background-image:none}.btn.btn-pinterest.disabled:hover,.btn.btn-pinterest[disabled]:hover,fieldset[disabled] .btn.btn-pinterest:hover,.btn.btn-pinterest.disabled:focus,.btn.btn-pinterest[disabled]:focus,fieldset[disabled] .btn.btn-pinterest:focus,.btn.btn-pinterest.disabled.focus,.btn.btn-pinterest[disabled].focus,fieldset[disabled] .btn.btn-pinterest.focus{background-color:#cb2027;border-color:rgba(0,0,0,.2)}.btn.btn-pinterest .badge{color:#cb2027;background-color:#fff}.btn.btn-reddit{color:#000;background-color:#eff7ff;border-color:rgba(0,0,0,.2)}.btn.btn-reddit:focus,.btn.btn-reddit.focus{color:#000;background-color:#bcddff;border-color:rgba(0,0,0,.2)}.btn.btn-reddit:hover{color:#000;background-color:#bcddff;border-color:rgba(0,0,0,.2)}.btn.btn-reddit:active,.btn.btn-reddit.active,.open>.dropdown-toggle.btn.btn-reddit{color:#000;background-color:#bcddff;border-color:rgba(0,0,0,.2)}.btn.btn-reddit:active:hover,.btn.btn-reddit.active:hover,.open>.dropdown-toggle.btn.btn-reddit:hover,.btn.btn-reddit:active:focus,.btn.btn-reddit.active:focus,.open>.dropdown-toggle.btn.btn-reddit:focus,.btn.btn-reddit:active.focus,.btn.btn-reddit.active.focus,.open>.dropdown-toggle.btn.btn-reddit.focus{color:#000;background-color:#98ccff;border-color:rgba(0,0,0,.2)}.btn.btn-reddit:active,.btn.btn-reddit.active,.open>.dropdown-toggle.btn.btn-reddit{background-image:none}.btn.btn-reddit.disabled:hover,.btn.btn-reddit[disabled]:hover,fieldset[disabled] .btn.btn-reddit:hover,.btn.btn-reddit.disabled:focus,.btn.btn-reddit[disabled]:focus,fieldset[disabled] .btn.btn-reddit:focus,.btn.btn-reddit.disabled.focus,.btn.btn-reddit[disabled].focus,fieldset[disabled] .btn.btn-reddit.focus{background-color:#eff7ff;border-color:rgba(0,0,0,.2)}.btn.btn-reddit .badge{color:#eff7ff;background-color:#000}.btn.btn-soundcloud{color:#fff;background-color:#f50;border-color:rgba(0,0,0,.2)}.btn.btn-soundcloud:focus,.btn.btn-soundcloud.focus{color:#fff;background-color:#c40;border-color:rgba(0,0,0,.2)}.btn.btn-soundcloud:hover{color:#fff;background-color:#c40;border-color:rgba(0,0,0,.2)}.btn.btn-soundcloud:active,.btn.btn-soundcloud.active,.open>.dropdown-toggle.btn.btn-soundcloud{color:#fff;background-color:#c40;border-color:rgba(0,0,0,.2)}.btn.btn-soundcloud:active:hover,.btn.btn-soundcloud.active:hover,.open>.dropdown-toggle.btn.btn-soundcloud:hover,.btn.btn-soundcloud:active:focus,.btn.btn-soundcloud.active:focus,.open>.dropdown-toggle.btn.btn-soundcloud:focus,.btn.btn-soundcloud:active.focus,.btn.btn-soundcloud.active.focus,.open>.dropdown-toggle.btn.btn-soundcloud.focus{color:#fff;background-color:#a83800;border-color:rgba(0,0,0,.2)}.btn.btn-soundcloud:active,.btn.btn-soundcloud.active,.open>.dropdown-toggle.btn.btn-soundcloud{background-image:none}.btn.btn-soundcloud.disabled:hover,.btn.btn-soundcloud[disabled]:hover,fieldset[disabled] .btn.btn-soundcloud:hover,.btn.btn-soundcloud.disabled:focus,.btn.btn-soundcloud[disabled]:focus,fieldset[disabled] .btn.btn-soundcloud:focus,.btn.btn-soundcloud.disabled.focus,.btn.btn-soundcloud[disabled].focus,fieldset[disabled] .btn.btn-soundcloud.focus{background-color:#f50;border-color:rgba(0,0,0,.2)}.btn.btn-soundcloud .badge{color:#f50;background-color:#fff}.btn.btn-tumblr{color:#fff;background-color:#2c4762;border-color:rgba(0,0,0,.2)}.btn.btn-tumblr:focus,.btn.btn-tumblr.focus{color:#fff;background-color:#1c2d3f;border-color:rgba(0,0,0,.2)}.btn.btn-tumblr:hover{color:#fff;background-color:#1c2d3f;border-color:rgba(0,0,0,.2)}.btn.btn-tumblr:active,.btn.btn-tumblr.active,.open>.dropdown-toggle.btn.btn-tumblr{color:#fff;background-color:#1c2d3f;border-color:rgba(0,0,0,.2)}.btn.btn-tumblr:active:hover,.btn.btn-tumblr.active:hover,.open>.dropdown-toggle.btn.btn-tumblr:hover,.btn.btn-tumblr:active:focus,.btn.btn-tumblr.active:focus,.open>.dropdown-toggle.btn.btn-tumblr:focus,.btn.btn-tumblr:active.focus,.btn.btn-tumblr.active.focus,.open>.dropdown-toggle.btn.btn-tumblr.focus{color:#fff;background-color:#111c26;border-color:rgba(0,0,0,.2)}.btn.btn-tumblr:active,.btn.btn-tumblr.active,.open>.dropdown-toggle.btn.btn-tumblr{background-image:none}.btn.btn-tumblr.disabled:hover,.btn.btn-tumblr[disabled]:hover,fieldset[disabled] .btn.btn-tumblr:hover,.btn.btn-tumblr.disabled:focus,.btn.btn-tumblr[disabled]:focus,fieldset[disabled] .btn.btn-tumblr:focus,.btn.btn-tumblr.disabled.focus,.btn.btn-tumblr[disabled].focus,fieldset[disabled] .btn.btn-tumblr.focus{background-color:#2c4762;border-color:rgba(0,0,0,.2)}.btn.btn-tumblr .badge{color:#2c4762;background-color:#fff}.btn.btn-twitter{color:#fff;background-color:#55acee;border-color:rgba(0,0,0,.2)}.btn.btn-twitter:focus,.btn.btn-twitter.focus{color:#fff;background-color:#2795e9;border-color:rgba(0,0,0,.2)}.btn.btn-twitter:hover{color:#fff;background-color:#2795e9;border-color:rgba(0,0,0,.2)}.btn.btn-twitter:active,.btn.btn-twitter.active,.open>.dropdown-toggle.btn.btn-twitter{color:#fff;background-color:#2795e9;border-color:rgba(0,0,0,.2)}.btn.btn-twitter:active:hover,.btn.btn-twitter.active:hover,.open>.dropdown-toggle.btn.btn-twitter:hover,.btn.btn-twitter:active:focus,.btn.btn-twitter.active:focus,.open>.dropdown-toggle.btn.btn-twitter:focus,.btn.btn-twitter:active.focus,.btn.btn-twitter.active.focus,.open>.dropdown-toggle.btn.btn-twitter.focus{color:#fff;background-color:#1583d7;border-color:rgba(0,0,0,.2)}.btn.btn-twitter:active,.btn.btn-twitter.active,.open>.dropdown-toggle.btn.btn-twitter{background-image:none}.btn.btn-twitter.disabled:hover,.btn.btn-twitter[disabled]:hover,fieldset[disabled] .btn.btn-twitter:hover,.btn.btn-twitter.disabled:focus,.btn.btn-twitter[disabled]:focus,fieldset[disabled] .btn.btn-twitter:focus,.btn.btn-twitter.disabled.focus,.btn.btn-twitter[disabled].focus,fieldset[disabled] .btn.btn-twitter.focus{background-color:#55acee;border-color:rgba(0,0,0,.2)}.btn.btn-twitter .badge{color:#55acee;background-color:#fff}.btn.btn-vimeo{color:#fff;background-color:#1ab7ea;border-color:rgba(0,0,0,.2)}.btn.btn-vimeo:focus,.btn.btn-vimeo.focus{color:#fff;background-color:#1295bf;border-color:rgba(0,0,0,.2)}.btn.btn-vimeo:hover{color:#fff;background-color:#1295bf;border-color:rgba(0,0,0,.2)}.btn.btn-vimeo:active,.btn.btn-vimeo.active,.open>.dropdown-toggle.btn.btn-vimeo{color:#fff;background-color:#1295bf;border-color:rgba(0,0,0,.2)}.btn.btn-vimeo:active:hover,.btn.btn-vimeo.active:hover,.open>.dropdown-toggle.btn.btn-vimeo:hover,.btn.btn-vimeo:active:focus,.btn.btn-vimeo.active:focus,.open>.dropdown-toggle.btn.btn-vimeo:focus,.btn.btn-vimeo:active.focus,.btn.btn-vimeo.active.focus,.open>.dropdown-toggle.btn.btn-vimeo.focus{color:#fff;background-color:#0f7b9f;border-color:rgba(0,0,0,.2)}.btn.btn-vimeo:active,.btn.btn-vimeo.active,.open>.dropdown-toggle.btn.btn-vimeo{background-image:none}.btn.btn-vimeo.disabled:hover,.btn.btn-vimeo[disabled]:hover,fieldset[disabled] .btn.btn-vimeo:hover,.btn.btn-vimeo.disabled:focus,.btn.btn-vimeo[disabled]:focus,fieldset[disabled] .btn.btn-vimeo:focus,.btn.btn-vimeo.disabled.focus,.btn.btn-vimeo[disabled].focus,fieldset[disabled] .btn.btn-vimeo.focus{background-color:#1ab7ea;border-color:rgba(0,0,0,.2)}.btn.btn-vimeo .badge{color:#1ab7ea;background-color:#fff}.btn.btn-vk{color:#fff;background-color:#587ea3;border-color:rgba(0,0,0,.2)}.btn.btn-vk:focus,.btn.btn-vk.focus{color:#fff;background-color:#466482;border-color:rgba(0,0,0,.2)}.btn.btn-vk:hover{color:#fff;background-color:#466482;border-color:rgba(0,0,0,.2)}.btn.btn-vk:active,.btn.btn-vk.active,.open>.dropdown-toggle.btn.btn-vk{color:#fff;background-color:#466482;border-color:rgba(0,0,0,.2)}.btn.btn-vk:active:hover,.btn.btn-vk.active:hover,.open>.dropdown-toggle.btn.btn-vk:hover,.btn.btn-vk:active:focus,.btn.btn-vk.active:focus,.open>.dropdown-toggle.btn.btn-vk:focus,.btn.btn-vk:active.focus,.btn.btn-vk.active.focus,.open>.dropdown-toggle.btn.btn-vk.focus{color:#fff;background-color:#3a526b;border-color:rgba(0,0,0,.2)}.btn.btn-vk:active,.btn.btn-vk.active,.open>.dropdown-toggle.btn.btn-vk{background-image:none}.btn.btn-vk.disabled:hover,.btn.btn-vk[disabled]:hover,fieldset[disabled] .btn.btn-vk:hover,.btn.btn-vk.disabled:focus,.btn.btn-vk[disabled]:focus,fieldset[disabled] .btn.btn-vk:focus,.btn.btn-vk.disabled.focus,.btn.btn-vk[disabled].focus,fieldset[disabled] .btn.btn-vk.focus{background-color:#587ea3;border-color:rgba(0,0,0,.2)}.btn.btn-vk .badge{color:#587ea3;background-color:#fff}.btn.btn-yahoo{color:#fff;background-color:#720e9e;border-color:rgba(0,0,0,.2)}.btn.btn-yahoo:focus,.btn.btn-yahoo.focus{color:#fff;background-color:#500a6f;border-color:rgba(0,0,0,.2)}.btn.btn-yahoo:hover{color:#fff;background-color:#500a6f;border-color:rgba(0,0,0,.2)}.btn.btn-yahoo:active,.btn.btn-yahoo.active,.open>.dropdown-toggle.btn.btn-yahoo{color:#fff;background-color:#500a6f;border-color:rgba(0,0,0,.2)}.btn.btn-yahoo:active:hover,.btn.btn-yahoo.active:hover,.open>.dropdown-toggle.btn.btn-yahoo:hover,.btn.btn-yahoo:active:focus,.btn.btn-yahoo.active:focus,.open>.dropdown-toggle.btn.btn-yahoo:focus,.btn.btn-yahoo:active.focus,.btn.btn-yahoo.active.focus,.open>.dropdown-toggle.btn.btn-yahoo.focus{color:#fff;background-color:#39074e;border-color:rgba(0,0,0,.2)}.btn.btn-yahoo:active,.btn.btn-yahoo.active,.open>.dropdown-toggle.btn.btn-yahoo{background-image:none}.btn.btn-yahoo.disabled:hover,.btn.btn-yahoo[disabled]:hover,fieldset[disabled] .btn.btn-yahoo:hover,.btn.btn-yahoo.disabled:focus,.btn.btn-yahoo[disabled]:focus,fieldset[disabled] .btn.btn-yahoo:focus,.btn.btn-yahoo.disabled.focus,.btn.btn-yahoo[disabled].focus,fieldset[disabled] .btn.btn-yahoo.focus{background-color:#720e9e;border-color:rgba(0,0,0,.2)}.btn.btn-yahoo .badge{color:#720e9e;background-color:#fff}.btn.btn-youtube{color:#fff;background-color:red;border-color:red}.btn.btn-youtube:focus,.btn.btn-youtube.focus{color:#fff;background-color:#b30000;border-color:#b30000}.btn.btn-youtube:hover{color:#fff;background-color:#b30000;border-color:#b30000}.btn.btn-twitch{color:#fff;background-color:#643fa6;border-color:#643fa6}.btn.btn-twitch:focus,.btn.btn-twitch.focus{color:#fff;background-color:#432a6f;border-color:#432a6f}.btn.btn-twitch:hover{color:#fff;background-color:#432a6f;border-color:#432a6f}.btn.btn-basecamp{color:#fff;background-color:#5ac45e;border-color:#5ac45e}.btn.btn-basecamp:focus,.btn.btn-basecamp.focus{color:#fff;background-color:#379a3b;border-color:#379a3b}.btn.btn-basecamp:hover{color:#fff;background-color:#379a3b;border-color:#379a3b}.badge.badge-primary{background-color:#3097d1}.panel-default>.panel-heading .badge.badge-primary{background-color:#3097d1}.panel-primary{border-color:#3097d1}.panel-primary>.panel-heading{color:#fff;background-color:#3097d1;border-color:#3097d1}.panel-info{border-color:#8eb4cb}.panel-info>.panel-heading{color:#fff;background-color:#8eb4cb;border-color:#8eb4cb}.panel-success{border-color:#2ab27b}.panel-success>.panel-heading{color:#fff;background-color:#2ab27b;border-color:#2ab27b}.panel-warning{border-color:#cbb956}.panel-warning>.panel-heading{color:#fff;background-color:#cbb956;border-color:#cbb956}.panel-danger{border-color:#bf5329}.panel-danger>.panel-heading{color:#fff;background-color:#bf5329;border-color:#bf5329}.well.well-white{background-color:#fff}.well.well-primary{background-color:#3097d1;border-color:#3097d1;color:#fff}.well.well-info{background-color:#8eb4cb;border-color:#8eb4cb;color:#fff}.well.well-success{background-color:#2ab27b;border-color:#2ab27b;color:#fff}.well.well-warning{background-color:#cbb956;border-color:#cbb956;color:#fff}.well.well-danger{background-color:#bf5329;border-color:#bf5329;color:#fff}.modal .modal-header{border-top-left-radius:3px;-moz-border-radius-top-left:3px;-webkit-border-top-left-radius:3px;border-top-right-radius:3px;-moz-border-radius-top-right:3px;-webkit-border-top-right-radius:3px}.modal.modal-success .modal-header{color:#fff;background-color:#2ab27b}.modal.modal-warning .modal-header{color:#fff;background-color:#cbb956}.modal.modal-danger .modal-header{color:#fff;background-color:#bf5329}.modal.modal-info .modal-header{color:#fff;background-color:#8eb4cb}.modal.modal-primary .modal-header{color:#fff;background-color:#3097d1}.facebook{background-color:#4863ae;border-color:#4863ae}.facebook:hover{background-color:#6880c1;border-color:#6880c1}.facebook:focus,.facebook:active{background-color:#394e8a!important;border-color:#394e8a!important}.twitter{background-color:#46c0fb;border-color:#46c0fb}.twitter:hover{background-color:#78d1fc;border-color:#78d1fc}.twitter:focus,.twitter:active{background-color:#14affa!important;border-color:#14affa!important}.google{background-color:#dd4b39;border-color:#dd4b39}.google:hover{background-color:#e47365;border-color:#e47365}.google:focus,.google:active{background-color:#c23321!important;border-color:#c23321!important}.github{background-color:#4183c4;border-color:#4183c4}.github:hover{background-color:#689cd0;border-color:#689cd0}.github:focus,.github:active{background-color:#3269a0!important;border-color:#3269a0!important}.input-group select.form-control:first-child{-webkit-appearance:none;-moz-appearance:none;background-position:right 50%;background-repeat:no-repeat;background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAMCAYAAABSgIzaAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NDZFNDEwNjlGNzFEMTFFMkJEQ0VDRTM1N0RCMzMyMkIiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NDZFNDEwNkFGNzFEMTFFMkJEQ0VDRTM1N0RCMzMyMkIiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo0NkU0MTA2N0Y3MUQxMUUyQkRDRUNFMzU3REIzMzIyQiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo0NkU0MTA2OEY3MUQxMUUyQkRDRUNFMzU3REIzMzIyQiIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PuGsgwQAAAA5SURBVHjaYvz//z8DOYCJgUxAf42MQIzTk0D/M+KzkRGPoQSdykiKJrBGpOhgJFYTWNEIiEeAAAMAzNENEOH+do8AAAAASUVORK5CYII=);padding:.5em 1.5em .5em .5em;border-radius:4px 0 0 4px!important}form .active{color:green}form.form-inline{display:inline-block}.switch{cursor:pointer}.switch .fa{vertical-align:-5px;margin-right:.25em}.switch .active{display:none}.switch input[type=radio]{position:relative;z-index:-1}.switch.checked .active{display:inline-block}.switch.checked .inactive{display:none}.disabled,.disabled .switch span.active{color:#dcdbdb;pointer-events:none;cursor:not-allowed}.custom-checkbox-fa input[type=checkbox]{opacity:0}label input[type=radio]~i.fa.fa-circle-o{color:#c8c8c8;display:inline}label input[type=radio]~i.fa.fa-dot-circle-o{display:none}label input[type=radio]:checked~i.fa.fa-circle-o{display:none}label input[type=radio]:checked~i.fa.fa-dot-circle-o{color:#7aa3cc;display:inline}label input[type=checkbox]~i.fa.fa-square-o{color:#c8c8c8;display:inline}label input[type=checkbox]~i.fa.fa-check-square-o{display:none}label input[type=checkbox]:checked~i.fa.fa-square-o{display:none}label input[type=checkbox]:checked~i.fa.fa-check-square-o{color:#7aa3cc;color:#bf5329!important;display:inline;left:2px}label:hover input[type=radio]~i.fa{color:#7aa3cc}label:hover input[type=checkbox]~i.fa{color:#7aa3cc}div[data-toggle=buttons] label:active,div[data-toggle=buttons] label.active{-ms-box-shadow:none;-o-box-shadow:none;box-shadow:none}.btn.no-shadow .fa{float:left;left:0;position:absolute;width:40px}.list-group-responsive span{display:block;overflow-y:auto}.theme-details-list strong{width:5.5em;display:inline-block;position:absolute}.theme-details-list span{margin-left:5.5em}.user-avatar{width:80px;height:80px;margin:2em auto;display:block;border-radius:50%;-webkit-user-drag:none;-moz-user-drag:none;-ms-user-drag:none;-o-user-drag:none;user-drag:none;-webkit-user-select:none;-moz-user-select:none;-o-user-select:none;user-select:none}.user-avatar-nav{margin-top:-3px;margin-right:1em;float:left;width:30px;height:30px;border-radius:50%;-webkit-user-drag:none;-moz-user-drag:none;-ms-user-drag:none;-o-user-drag:none;user-drag:none;-webkit-user-select:none;-moz-user-select:none;-o-user-select:none;user-select:none}#avatar_container{height:202px}#avatar_container .dz-preview{display:none}#avatar_container .dropzone{border:1px dashed rgba(0,0,0,.3);background:rgba(255,255,255,.05);height:180px;padding:0;border-radius:3px}#avatar_container .dz-message{margin-top:-20px 1em 0;padding:0;text-align:center}#avatar_container .dz-message.dz-default{margin:0 2em}.user-image{width:100px;height:100px;border:2px solid #8eb4cb}.logs-container .stack{font-size:.85em}.logs-container .date{min-width:75px}.logs-container .text{word-break:break-all}.logs-container a.llv-active{z-index:2;background-color:#3097d1;border-color:#3097d1;color:#fff}.logs-container a.llv-active .badge{background:#ffffff;color:#636b6f;margin-top:.2em}.pass-graybar{height:3px;background-color:#ccc;width:100%;position:relative;border-radius:0 0 3px 3px}.pass-colorbar{height:3px;background-image:url(data:image/jpeg;base64,/9j/4AAQSkZJRgABAgEASABIAAD/4QPQRXhpZgAATU0AKgAAAAgABwESAAMAAAABAAEAAAEaAAUAAAABAAAAYgEbAAUAAAABAAAAagEoAAMAAAABAAIAAAExAAIAAAAbAAAAcgEyAAIAAAAUAAAAjYdpAAQAAAABAAAApAAAANAAAABIAAAAAQAAAEgAAAABQWRvYmUgUGhvdG9zaG9wIENTIFdpbmRvd3MAMjAwOTowNzoyNiAxNzowODoyOAAAAAAAA6ABAAMAAAAB//8AAKACAAQAAAABAAAAAaADAAQAAAABAAAAggAAAAAAAAAGAQMAAwAAAAEABgAAARoABQAAAAEAAAEeARsABQAAAAEAAAEmASgAAwAAAAEAAgAAAgEABAAAAAEAAAEuAgIABAAAAAEAAAKaAAAAAAAAAEgAAAABAAAASAAAAAH/2P/gABBKRklGAAECAQBIAEgAAP/tAAxBZG9iZV9DTQAC/+4ADkFkb2JlAGSAAAAAAf/bAIQADAgICAkIDAkJDBELCgsRFQ8MDA8VGBMTFRMTGBEMDAwMDAwRDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAENCwsNDg0QDg4QFA4ODhQUDg4ODhQRDAwMDAwREQwMDAwMDBEMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwM/8AAEQgAggABAwEiAAIRAQMRAf/dAAQAAf/EAT8AAAEFAQEBAQEBAAAAAAAAAAMAAQIEBQYHCAkKCwEAAQUBAQEBAQEAAAAAAAAAAQACAwQFBgcICQoLEAABBAEDAgQCBQcGCAUDDDMBAAIRAwQhEjEFQVFhEyJxgTIGFJGhsUIjJBVSwWIzNHKC0UMHJZJT8OHxY3M1FqKygyZEk1RkRcKjdDYX0lXiZfKzhMPTdePzRieUpIW0lcTU5PSltcXV5fVWZnaGlqa2xtbm9jdHV2d3h5ent8fX5/cRAAICAQIEBAMEBQYHBwYFNQEAAhEDITESBEFRYXEiEwUygZEUobFCI8FS0fAzJGLhcoKSQ1MVY3M08SUGFqKygwcmNcLSRJNUoxdkRVU2dGXi8rOEw9N14/NGlKSFtJXE1OT0pbXF1eX1VmZ2hpamtsbW5vYnN0dXZ3eHl6e3x//aAAwDAQACEQMRAD8A47VJXPsx8Elle5F7PiD/AP/QpfZPJJbX2UeCS5P7z4vUe6//0ej9DySVhJefcZd3iL//0urSQvU80l59wuzxh//T3fUSVX1Elw/AzfePF//UP6iSreoUlyXA53vv/9UCSSS5dwn/1gJJJLl3Cf/XAkvMUly7hP8A/9n/7QiaUGhvdG9zaG9wIDMuMAA4QklNBAQAAAAAAAccAgAAAgACADhCSU0EJQAAAAAAEEYM8okmuFbasJwBobCnkHc4QklNA+0AAAAAABAASAAAAAEAAQBIAAAAAQABOEJJTQQmAAAAAAAOAAAAAAAAAAAAAD+AAAA4QklNBA0AAAAAAAQAAAAeOEJJTQQZAAAAAAAEAAAAHjhCSU0D8wAAAAAACQAAAAAAAAAAAQA4QklNBAoAAAAAAAEAADhCSU0nEAAAAAAACgABAAAAAAAAAAI4QklNA/UAAAAAAEgAL2ZmAAEAbGZmAAYAAAAAAAEAL2ZmAAEAoZmaAAYAAAAAAAEAMgAAAAEAWgAAAAYAAAAAAAEANQAAAAEALQAAAAYAAAAAAAE4QklNA/gAAAAAAHAAAP////////////////////////////8D6AAAAAD/////////////////////////////A+gAAAAA/////////////////////////////wPoAAAAAP////////////////////////////8D6AAAOEJJTQQIAAAAAAAQAAAAAQAAAkAAAAJAAAAAADhCSU0EHgAAAAAABAAAAAA4QklNBBoAAAAAA1UAAAAGAAAAAAAAAAAAAACCAAAAAQAAABAAcABhAHMAcwB3AG8AcgBkAHMAdAByAGUAbgBnAHQAaAAAAAEAAAAAAAAAAAAAAAAAAAAAAAAAAQAAAAAAAAAAAAAAAQAAAIIAAAAAAAAAAAAAAAAAAAAAAQAAAAAAAAAAAAAAAAAAAAAAAAAQAAAAAQAAAAAAAG51bGwAAAACAAAABmJvdW5kc09iamMAAAABAAAAAAAAUmN0MQAAAAQAAAAAVG9wIGxvbmcAAAAAAAAAAExlZnRsb25nAAAAAAAAAABCdG9tbG9uZwAAAIIAAAAAUmdodGxvbmcAAAABAAAABnNsaWNlc1ZsTHMAAAABT2JqYwAAAAEAAAAAAAVzbGljZQAAABIAAAAHc2xpY2VJRGxvbmcAAAAAAAAAB2dyb3VwSURsb25nAAAAAAAAAAZvcmlnaW5lbnVtAAAADEVTbGljZU9yaWdpbgAAAA1hdXRvR2VuZXJhdGVkAAAAAFR5cGVlbnVtAAAACkVTbGljZVR5cGUAAAAASW1nIAAAAAZib3VuZHNPYmpjAAAAAQAAAAAAAFJjdDEAAAAEAAAAAFRvcCBsb25nAAAAAAAAAABMZWZ0bG9uZwAAAAAAAAAAQnRvbWxvbmcAAACCAAAAAFJnaHRsb25nAAAAAQAAAAN1cmxURVhUAAAAAQAAAAAAAG51bGxURVhUAAAAAQAAAAAAAE1zZ2VURVhUAAAAAQAAAAAABmFsdFRhZ1RFWFQAAAABAAAAAAAOY2VsbFRleHRJc0hUTUxib29sAQAAAAhjZWxsVGV4dFRFWFQAAAABAAAAAAAJaG9yekFsaWduZW51bQAAAA9FU2xpY2VIb3J6QWxpZ24AAAAHZGVmYXVsdAAAAAl2ZXJ0QWxpZ25lbnVtAAAAD0VTbGljZVZlcnRBbGlnbgAAAAdkZWZhdWx0AAAAC2JnQ29sb3JUeXBlZW51bQAAABFFU2xpY2VCR0NvbG9yVHlwZQAAAABOb25lAAAACXRvcE91dHNldGxvbmcAAAAAAAAACmxlZnRPdXRzZXRsb25nAAAAAAAAAAxib3R0b21PdXRzZXRsb25nAAAAAAAAAAtyaWdodE91dHNldGxvbmcAAAAAADhCSU0EKAAAAAAADAAAAAE/8AAAAAAAADhCSU0EEQAAAAAAAQEAOEJJTQQUAAAAAAAEAAAAAjhCSU0EDAAAAAACtgAAAAEAAAABAAAAggAAAAQAAAIIAAACmgAYAAH/2P/gABBKRklGAAECAQBIAEgAAP/tAAxBZG9iZV9DTQAC/+4ADkFkb2JlAGSAAAAAAf/bAIQADAgICAkIDAkJDBELCgsRFQ8MDA8VGBMTFRMTGBEMDAwMDAwRDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAENCwsNDg0QDg4QFA4ODhQUDg4ODhQRDAwMDAwREQwMDAwMDBEMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwM/8AAEQgAggABAwEiAAIRAQMRAf/dAAQAAf/EAT8AAAEFAQEBAQEBAAAAAAAAAAMAAQIEBQYHCAkKCwEAAQUBAQEBAQEAAAAAAAAAAQACAwQFBgcICQoLEAABBAEDAgQCBQcGCAUDDDMBAAIRAwQhEjEFQVFhEyJxgTIGFJGhsUIjJBVSwWIzNHKC0UMHJZJT8OHxY3M1FqKygyZEk1RkRcKjdDYX0lXiZfKzhMPTdePzRieUpIW0lcTU5PSltcXV5fVWZnaGlqa2xtbm9jdHV2d3h5ent8fX5/cRAAICAQIEBAMEBQYHBwYFNQEAAhEDITESBEFRYXEiEwUygZEUobFCI8FS0fAzJGLhcoKSQ1MVY3M08SUGFqKygwcmNcLSRJNUoxdkRVU2dGXi8rOEw9N14/NGlKSFtJXE1OT0pbXF1eX1VmZ2hpamtsbW5vYnN0dXZ3eHl6e3x//aAAwDAQACEQMRAD8A47VJXPsx8Elle5F7PiD/AP/QpfZPJJbX2UeCS5P7z4vUe6//0ej9DySVhJefcZd3iL//0urSQvU80l59wuzxh//T3fUSVX1Elw/AzfePF//UP6iSreoUlyXA53vv/9UCSSS5dwn/1gJJJLl3Cf/XAkvMUly7hP8A/9k4QklNBCEAAAAAAFMAAAABAQAAAA8AQQBkAG8AYgBlACAAUABoAG8AdABvAHMAaABvAHAAAAASAEEAZABvAGIAZQAgAFAAaABvAHQAbwBzAGgAbwBwACAAQwBTAAAAAQA4QklNBAYAAAAAAAcAAQAAAAEBAP/hGAFodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvADw/eHBhY2tldCBiZWdpbj0n77u/JyBpZD0nVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkJz8+Cjx4OnhtcG1ldGEgeG1sbnM6eD0nYWRvYmU6bnM6bWV0YS8nIHg6eG1wdGs9J1hNUCB0b29sa2l0IDMuMC0yOCwgZnJhbWV3b3JrIDEuNic+CjxyZGY6UkRGIHhtbG5zOnJkZj0naHR0cDovL3d3dy53My5vcmcvMTk5OS8wMi8yMi1yZGYtc3ludGF4LW5zIycgeG1sbnM6aVg9J2h0dHA6Ly9ucy5hZG9iZS5jb20vaVgvMS4wLyc+CgogPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9J3V1aWQ6NjNlNzYzYzMtNzllMC0xMWRlLTkyZTAtYTRiZDViOWU3MDhlJwogIHhtbG5zOmV4aWY9J2h0dHA6Ly9ucy5hZG9iZS5jb20vZXhpZi8xLjAvJz4KICA8ZXhpZjpDb2xvclNwYWNlPjQyOTQ5NjcyOTU8L2V4aWY6Q29sb3JTcGFjZT4KICA8ZXhpZjpQaXhlbFhEaW1lbnNpb24+MTwvZXhpZjpQaXhlbFhEaW1lbnNpb24+CiAgPGV4aWY6UGl4ZWxZRGltZW5zaW9uPjEzMDwvZXhpZjpQaXhlbFlEaW1lbnNpb24+CiA8L3JkZjpEZXNjcmlwdGlvbj4KCiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0ndXVpZDo2M2U3NjNjMy03OWUwLTExZGUtOTJlMC1hNGJkNWI5ZTcwOGUnCiAgeG1sbnM6cGRmPSdodHRwOi8vbnMuYWRvYmUuY29tL3BkZi8xLjMvJz4KIDwvcmRmOkRlc2NyaXB0aW9uPgoKIDxyZGY6RGVzY3JpcHRpb24gcmRmOmFib3V0PSd1dWlkOjYzZTc2M2MzLTc5ZTAtMTFkZS05MmUwLWE0YmQ1YjllNzA4ZScKICB4bWxuczpwaG90b3Nob3A9J2h0dHA6Ly9ucy5hZG9iZS5jb20vcGhvdG9zaG9wLzEuMC8nPgogIDxwaG90b3Nob3A6SGlzdG9yeT48L3Bob3Rvc2hvcDpIaXN0b3J5PgogPC9yZGY6RGVzY3JpcHRpb24+CgogPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9J3V1aWQ6NjNlNzYzYzMtNzllMC0xMWRlLTkyZTAtYTRiZDViOWU3MDhlJwogIHhtbG5zOnRpZmY9J2h0dHA6Ly9ucy5hZG9iZS5jb20vdGlmZi8xLjAvJz4KICA8dGlmZjpPcmllbnRhdGlvbj4xPC90aWZmOk9yaWVudGF0aW9uPgogIDx0aWZmOlhSZXNvbHV0aW9uPjcyLzE8L3RpZmY6WFJlc29sdXRpb24+CiAgPHRpZmY6WVJlc29sdXRpb24+NzIvMTwvdGlmZjpZUmVzb2x1dGlvbj4KICA8dGlmZjpSZXNvbHV0aW9uVW5pdD4yPC90aWZmOlJlc29sdXRpb25Vbml0PgogPC9yZGY6RGVzY3JpcHRpb24+CgogPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9J3V1aWQ6NjNlNzYzYzMtNzllMC0xMWRlLTkyZTAtYTRiZDViOWU3MDhlJwogIHhtbG5zOnhhcD0naHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLyc+CiAgPHhhcDpDcmVhdGVEYXRlPjIwMDktMDctMjZUMTU6MzE6MDErMDM6MzA8L3hhcDpDcmVhdGVEYXRlPgogIDx4YXA6TW9kaWZ5RGF0ZT4yMDA5LTA3LTI2VDE3OjA4OjI4KzAzOjMwPC94YXA6TW9kaWZ5RGF0ZT4KICA8eGFwOk1ldGFkYXRhRGF0ZT4yMDA5LTA3LTI2VDE3OjA4OjI4KzAzOjMwPC94YXA6TWV0YWRhdGFEYXRlPgogIDx4YXA6Q3JlYXRvclRvb2w+QWRvYmUgUGhvdG9zaG9wIENTIFdpbmRvd3M8L3hhcDpDcmVhdG9yVG9vbD4KIDwvcmRmOkRlc2NyaXB0aW9uPgoKIDxyZGY6RGVzY3JpcHRpb24gcmRmOmFib3V0PSd1dWlkOjYzZTc2M2MzLTc5ZTAtMTFkZS05MmUwLWE0YmQ1YjllNzA4ZScKICB4bWxuczp4YXBNTT0naHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyc+CiAgPHhhcE1NOkRvY3VtZW50SUQ+YWRvYmU6ZG9jaWQ6cGhvdG9zaG9wOjdiZTdkMzEyLTc5ZGMtMTFkZS05MmUwLWE0YmQ1YjllNzA4ZTwveGFwTU06RG9jdW1lbnRJRD4KIDwvcmRmOkRlc2NyaXB0aW9uPgoKIDxyZGY6RGVzY3JpcHRpb24gcmRmOmFib3V0PSd1dWlkOjYzZTc2M2MzLTc5ZTAtMTFkZS05MmUwLWE0YmQ1YjllNzA4ZScKICB4bWxuczpkYz0naHR0cDovL3B1cmwub3JnL2RjL2VsZW1lbnRzLzEuMS8nPgogIDxkYzpmb3JtYXQ+aW1hZ2UvanBlZzwvZGM6Zm9ybWF0PgogPC9yZGY6RGVzY3JpcHRpb24+Cgo8L3JkZjpSREY+CjwveDp4bXBtZXRhPgogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAKICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIAogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAKICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIAogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAKICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIAogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAKICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIAogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAKICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIAogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAKICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIAogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAKICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIAogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAKICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIAogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAKICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIAogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAKICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIAogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAKICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIAogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAKICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIAogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAKICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIAogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAKPD94cGFja2V0IGVuZD0ndyc/Pv/uAA5BZG9iZQBkgAAAAAH/2wCEAAwICAgJCAwJCQwRCwoLERUPDAwPFRgTExUTExgRDAwMDAwMEQwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwBDQsLDQ4NEA4OEBQODg4UFA4ODg4UEQwMDAwMEREMDAwMDAwRDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDP/AABEIAIIAAQMBIgACEQEDEQH/3QAEAAH/xAE/AAABBQEBAQEBAQAAAAAAAAADAAECBAUGBwgJCgsBAAEFAQEBAQEBAAAAAAAAAAEAAgMEBQYHCAkKCxAAAQQBAwIEAgUHBggFAwwzAQACEQMEIRIxBUFRYRMicYEyBhSRobFCIyQVUsFiMzRygtFDByWSU/Dh8WNzNRaisoMmRJNUZEXCo3Q2F9JV4mXys4TD03Xj80YnlKSFtJXE1OT0pbXF1eX1VmZ2hpamtsbW5vY3R1dnd4eXp7fH1+f3EQACAgECBAQDBAUGBwcGBTUBAAIRAyExEgRBUWFxIhMFMoGRFKGxQiPBUtHwMyRi4XKCkkNTFWNzNPElBhaisoMHJjXC0kSTVKMXZEVVNnRl4vKzhMPTdePzRpSkhbSVxNTk9KW1xdXl9VZmdoaWprbG1ub2JzdHV2d3h5ent8f/2gAMAwEAAhEDEQA/AOO1SVz7MfBJZXuRez4g/wD/0KX2TySW19lHgkuT+8+L1Huv/9Ho/Q8klYSXn3GXd4i//9Lq0kL1PNJefcLs8Yf/0931ElV9RJcPwM33jxf/1D+okq3qFJclwOd77//VAkkkuXcJ/9YCSSS5dwn/1wJLzFJcu4T/AP/Z);position:absolute;top:0;left:0;border-radius:3px 3px 0 0}.pass-percent{font-size:1em;margin-right:5px}.pass-text{font-size:1em}.pass-strength-visible input{border-radius:3px 3px 0 0}::-ms-reveal,::-ms-clear{display:none!important}.hideShowPassword-wrapper{width:100%}.hideShowPassword-wrapper.pass-strength-visible .hideShowPassword-toggle{top:13px!important}.hideShowPassword-toggle{background-color:transparent;background-image:url(/images/wink.png);background-image:url(/images/wink.svg),none;background-position:0 center;background-repeat:no-repeat;border:2px solid transparent;border-radius:.25em;cursor:pointer;font-size:100%;height:44px;margin:0;max-height:100%;padding:0;overflow:"hidden";text-indent:-999em;width:46px;margin-top:-18px!important;top:18px!important;-moz-appearance:none;-webkit-appearance:none;border:none}.hideShowPassword-toggle:hover,.hideShowPassword-toggle:focus{border-color:#08c;outline:transparent}.hideShowPassword-toggle-hide{background-position:-44px center}.visible-xs,.visible-sm,.visible-md,.visible-lg,.visible-xs-block,.visible-xs-inline,.visible-xs-inline-block,.visible-sm-block,.visible-sm-inline,.visible-sm-inline-block,.visible-md-block,.visible-md-inline,.visible-md-inline-block,.visible-lg-block,.visible-lg-inline,.visible-lg-inline-block{display:none!important}@media (max-width: 767px){.visible-xs{display:block!important}table.visible-xs{display:table!important}tr.visible-xs{display:table-row!important}th.visible-xs,td.visible-xs{display:table-cell!important}.visible-xs-block{display:block!important}.visible-xs-inline{display:inline!important}.visible-xs-inline-block{display:inline-block!important}}@media (min-width: 768px) and (max-width: 991px){.visible-sm{display:block!important}table.visible-sm{display:table!important}tr.visible-sm{display:table-row!important}th.visible-sm,td.visible-sm{display:table-cell!important}.visible-sm-block{display:block!important}.visible-sm-inline{display:inline!important}.visible-sm-inline-block{display:inline-block!important}}@media (min-width: 992px) and (max-width: 1199px){.visible-md{display:block!important}table.visible-md{display:table!important}tr.visible-md{display:table-row!important}th.visible-md,td.visible-md{display:table-cell!important}.visible-md-block{display:block!important}.visible-md-inline{display:inline!important}.visible-md-inline-block{display:inline-block!important}}@media (min-width: 1200px){.visible-lg{display:block!important}table.visible-lg{display:table!important}tr.visible-lg{display:table-row!important}th.visible-lg,td.visible-lg{display:table-cell!important}.visible-lg-block{display:block!important}.visible-lg-inline{display:inline!important}.visible-lg-inline-block{display:inline-block!important}}@media (max-width: 767px){.hidden-xs{display:none!important}}@media (min-width: 768px) and (max-width: 991px){.hidden-sm{display:none!important}}@media (min-width: 992px) and (max-width: 1199px){.hidden-md{display:none!important}}@media (min-width: 1200px){.hidden-lg{display:none!important}}.visible-print{display:none!important}@media print{.visible-print{display:block!important}table.visible-print{display:table!important}tr.visible-print{display:table-row!important}th.visible-print,td.visible-print{display:table-cell!important}}.visible-print-block{display:none!important}@media print{.visible-print-block{display:block!important}}.visible-print-inline{display:none!important}@media print{.visible-print-inline{display:inline!important}}.visible-print-inline-block{display:none!important}@media print{.visible-print-inline-block{display:inline-block!important}.hidden-print{display:none!important}}.profile-sidebar{border-right:2px solid #f5f8fa;padding:0!important}.profile-sidebar .nav-pills a{border-radius:0!important;border-bottom:2px solid #f5f8fa}.profile-sidebar .nav-pills a:first-child{border-radius:.25rem .25rem 0 0!important}@media (min-width: 576px){.profile-sidebar .nav-pills a:first-child{border-radius:.25rem 0 0!important}}.profile-sidebar .nav-pills a.active{background:#6c757d}.account-admin-subnav li:first-child{border-radius:.25rem 0 0 .25rem}.account-admin-subnav li:last-child{border-radius:0 .25rem .25rem 0}
diff --git a/public/build/assets/app-64226ca2.css b/public/build/assets/app-64226ca2.css
new file mode 100644
index 000000000..de81f87eb
--- /dev/null
+++ b/public/build/assets/app-64226ca2.css
@@ -0,0 +1,5 @@
+/*!
+ * Font Awesome Free 6.3.0 by @fontawesome - https://fontawesome.com
+ * License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
+ * Copyright 2023 Fonticons, Inc.
+ */.fa{font-family:var(--fa-style-family,"Font Awesome 6 Free");font-weight:var(--fa-style,900)}.fa,.fa-brands,.fa-classic,.fa-regular,.fa-sharp,.fa-solid,.fab,.far,.fas{-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;display:var(--fa-display,inline-block);font-style:normal;font-variant:normal;line-height:1;text-rendering:auto}.fa-classic,.fa-regular,.fa-solid,.far,.fas{font-family:"Font Awesome 6 Free"}.fa-brands,.fab{font-family:"Font Awesome 6 Brands"}.fa-1x{font-size:1em}.fa-2x{font-size:2em}.fa-3x{font-size:3em}.fa-4x{font-size:4em}.fa-5x{font-size:5em}.fa-6x{font-size:6em}.fa-7x{font-size:7em}.fa-8x{font-size:8em}.fa-9x{font-size:9em}.fa-10x{font-size:10em}.fa-2xs{font-size:.625em;line-height:.1em;vertical-align:.225em}.fa-xs{font-size:.75em;line-height:.08333em;vertical-align:.125em}.fa-sm{font-size:.875em;line-height:.07143em;vertical-align:.05357em}.fa-lg{font-size:1.25em;line-height:.05em;vertical-align:-.075em}.fa-xl{font-size:1.5em;line-height:.04167em;vertical-align:-.125em}.fa-2xl{font-size:2em;line-height:.03125em;vertical-align:-.1875em}.fa-fw{text-align:center;width:1.25em}.fa-ul{list-style-type:none;margin-left:var(--fa-li-margin,2.5em);padding-left:0}.fa-ul>li{position:relative}.fa-li{left:calc(var(--fa-li-width, 2em)*-1);position:absolute;text-align:center;width:var(--fa-li-width,2em);line-height:inherit}.fa-border{border-radius:var(--fa-border-radius,.1em);border:var(--fa-border-width,.08em) var(--fa-border-style,solid) var(--fa-border-color,#eee);padding:var(--fa-border-padding,.2em .25em .15em)}.fa-pull-left{float:left;margin-right:var(--fa-pull-margin,.3em)}.fa-pull-right{float:right;margin-left:var(--fa-pull-margin,.3em)}.fa-beat{animation-name:fa-beat;animation-delay:var(--fa-animation-delay,0s);animation-direction:var(--fa-animation-direction,normal);animation-duration:var(--fa-animation-duration,1s);animation-iteration-count:var(--fa-animation-iteration-count,infinite);animation-timing-function:var(--fa-animation-timing,ease-in-out)}.fa-bounce{animation-name:fa-bounce;animation-delay:var(--fa-animation-delay,0s);animation-direction:var(--fa-animation-direction,normal);animation-duration:var(--fa-animation-duration,1s);animation-iteration-count:var(--fa-animation-iteration-count,infinite);animation-timing-function:var(--fa-animation-timing,cubic-bezier(.28,.84,.42,1))}.fa-fade{animation-name:fa-fade;animation-iteration-count:var(--fa-animation-iteration-count,infinite);animation-timing-function:var(--fa-animation-timing,cubic-bezier(.4,0,.6,1))}.fa-beat-fade,.fa-fade{animation-delay:var(--fa-animation-delay,0s);animation-direction:var(--fa-animation-direction,normal);animation-duration:var(--fa-animation-duration,1s)}.fa-beat-fade{animation-name:fa-beat-fade;animation-iteration-count:var(--fa-animation-iteration-count,infinite);animation-timing-function:var(--fa-animation-timing,cubic-bezier(.4,0,.6,1))}.fa-flip{animation-name:fa-flip;animation-delay:var(--fa-animation-delay,0s);animation-direction:var(--fa-animation-direction,normal);animation-duration:var(--fa-animation-duration,1s);animation-iteration-count:var(--fa-animation-iteration-count,infinite);animation-timing-function:var(--fa-animation-timing,ease-in-out)}.fa-shake{animation-name:fa-shake;animation-duration:var(--fa-animation-duration,1s);animation-iteration-count:var(--fa-animation-iteration-count,infinite);animation-timing-function:var(--fa-animation-timing,linear)}.fa-shake,.fa-spin{animation-delay:var(--fa-animation-delay,0s);animation-direction:var(--fa-animation-direction,normal)}.fa-spin{animation-name:fa-spin;animation-duration:var(--fa-animation-duration,2s);animation-iteration-count:var(--fa-animation-iteration-count,infinite);animation-timing-function:var(--fa-animation-timing,linear)}.fa-spin-reverse{--fa-animation-direction:reverse}.fa-pulse,.fa-spin-pulse{animation-name:fa-spin;animation-direction:var(--fa-animation-direction,normal);animation-duration:var(--fa-animation-duration,1s);animation-iteration-count:var(--fa-animation-iteration-count,infinite);animation-timing-function:var(--fa-animation-timing,steps(8))}@media (prefers-reduced-motion:reduce){.fa-beat,.fa-beat-fade,.fa-bounce,.fa-fade,.fa-flip,.fa-pulse,.fa-shake,.fa-spin,.fa-spin-pulse{animation-delay:-1ms;animation-duration:1ms;animation-iteration-count:1;transition-delay:0s;transition-duration:0s}}@keyframes fa-beat{0%,90%{transform:scale(1)}45%{transform:scale(var(--fa-beat-scale,1.25))}}@keyframes fa-bounce{0%{transform:scale(1) translateY(0)}10%{transform:scale(var(--fa-bounce-start-scale-x,1.1),var(--fa-bounce-start-scale-y,.9)) translateY(0)}30%{transform:scale(var(--fa-bounce-jump-scale-x,.9),var(--fa-bounce-jump-scale-y,1.1)) translateY(var(--fa-bounce-height,-.5em))}50%{transform:scale(var(--fa-bounce-land-scale-x,1.05),var(--fa-bounce-land-scale-y,.95)) translateY(0)}57%{transform:scale(1) translateY(var(--fa-bounce-rebound,-.125em))}64%{transform:scale(1) translateY(0)}to{transform:scale(1) translateY(0)}}@keyframes fa-fade{50%{opacity:var(--fa-fade-opacity,.4)}}@keyframes fa-beat-fade{0%,to{opacity:var(--fa-beat-fade-opacity,.4);transform:scale(1)}50%{opacity:1;transform:scale(var(--fa-beat-fade-scale,1.125))}}@keyframes fa-flip{50%{transform:rotate3d(var(--fa-flip-x,0),var(--fa-flip-y,1),var(--fa-flip-z,0),var(--fa-flip-angle,-180deg))}}@keyframes fa-shake{0%{transform:rotate(-15deg)}4%{transform:rotate(15deg)}8%,24%{transform:rotate(-18deg)}12%,28%{transform:rotate(18deg)}16%{transform:rotate(-22deg)}20%{transform:rotate(22deg)}32%{transform:rotate(-12deg)}36%{transform:rotate(12deg)}40%,to{transform:rotate(0)}}@keyframes fa-spin{0%{transform:rotate(0)}to{transform:rotate(1turn)}}.fa-rotate-90{transform:rotate(90deg)}.fa-rotate-180{transform:rotate(180deg)}.fa-rotate-270{transform:rotate(270deg)}.fa-flip-horizontal{transform:scaleX(-1)}.fa-flip-vertical{transform:scaleY(-1)}.fa-flip-both,.fa-flip-horizontal.fa-flip-vertical{transform:scale(-1)}.fa-rotate-by{transform:rotate(var(--fa-rotate-angle,none))}.fa-stack{display:inline-block;height:2em;line-height:2em;position:relative;vertical-align:middle;width:2.5em}.fa-stack-1x,.fa-stack-2x{left:0;position:absolute;text-align:center;width:100%;z-index:var(--fa-stack-z-index,auto)}.fa-stack-1x{line-height:inherit}.fa-stack-2x{font-size:2em}.fa-inverse{color:var(--fa-inverse,#fff)}.fa-0:before{content:"0"}.fa-1:before{content:"1"}.fa-2:before{content:"2"}.fa-3:before{content:"3"}.fa-4:before{content:"4"}.fa-5:before{content:"5"}.fa-6:before{content:"6"}.fa-7:before{content:"7"}.fa-8:before{content:"8"}.fa-9:before{content:"9"}.fa-fill-drip:before{content:"\f576"}.fa-arrows-to-circle:before{content:"\e4bd"}.fa-chevron-circle-right:before,.fa-circle-chevron-right:before{content:"\f138"}.fa-at:before{content:"@"}.fa-trash-alt:before,.fa-trash-can:before{content:"\f2ed"}.fa-text-height:before{content:"\f034"}.fa-user-times:before,.fa-user-xmark:before{content:"\f235"}.fa-stethoscope:before{content:"\f0f1"}.fa-comment-alt:before,.fa-message:before{content:"\f27a"}.fa-info:before{content:"\f129"}.fa-compress-alt:before,.fa-down-left-and-up-right-to-center:before{content:"\f422"}.fa-explosion:before{content:"\e4e9"}.fa-file-alt:before,.fa-file-lines:before,.fa-file-text:before{content:"\f15c"}.fa-wave-square:before{content:"\f83e"}.fa-ring:before{content:"\f70b"}.fa-building-un:before{content:"\e4d9"}.fa-dice-three:before{content:"\f527"}.fa-calendar-alt:before,.fa-calendar-days:before{content:"\f073"}.fa-anchor-circle-check:before{content:"\e4aa"}.fa-building-circle-arrow-right:before{content:"\e4d1"}.fa-volleyball-ball:before,.fa-volleyball:before{content:"\f45f"}.fa-arrows-up-to-line:before{content:"\e4c2"}.fa-sort-desc:before,.fa-sort-down:before{content:"\f0dd"}.fa-circle-minus:before,.fa-minus-circle:before{content:"\f056"}.fa-door-open:before{content:"\f52b"}.fa-right-from-bracket:before,.fa-sign-out-alt:before{content:"\f2f5"}.fa-atom:before{content:"\f5d2"}.fa-soap:before{content:"\e06e"}.fa-heart-music-camera-bolt:before,.fa-icons:before{content:"\f86d"}.fa-microphone-alt-slash:before,.fa-microphone-lines-slash:before{content:"\f539"}.fa-bridge-circle-check:before{content:"\e4c9"}.fa-pump-medical:before{content:"\e06a"}.fa-fingerprint:before{content:"\f577"}.fa-hand-point-right:before{content:"\f0a4"}.fa-magnifying-glass-location:before,.fa-search-location:before{content:"\f689"}.fa-forward-step:before,.fa-step-forward:before{content:"\f051"}.fa-face-smile-beam:before,.fa-smile-beam:before{content:"\f5b8"}.fa-flag-checkered:before{content:"\f11e"}.fa-football-ball:before,.fa-football:before{content:"\f44e"}.fa-school-circle-exclamation:before{content:"\e56c"}.fa-crop:before{content:"\f125"}.fa-angle-double-down:before,.fa-angles-down:before{content:"\f103"}.fa-users-rectangle:before{content:"\e594"}.fa-people-roof:before{content:"\e537"}.fa-people-line:before{content:"\e534"}.fa-beer-mug-empty:before,.fa-beer:before{content:"\f0fc"}.fa-diagram-predecessor:before{content:"\e477"}.fa-arrow-up-long:before,.fa-long-arrow-up:before{content:"\f176"}.fa-burn:before,.fa-fire-flame-simple:before{content:"\f46a"}.fa-male:before,.fa-person:before{content:"\f183"}.fa-laptop:before{content:"\f109"}.fa-file-csv:before{content:"\f6dd"}.fa-menorah:before{content:"\f676"}.fa-truck-plane:before{content:"\e58f"}.fa-record-vinyl:before{content:"\f8d9"}.fa-face-grin-stars:before,.fa-grin-stars:before{content:"\f587"}.fa-bong:before{content:"\f55c"}.fa-pastafarianism:before,.fa-spaghetti-monster-flying:before{content:"\f67b"}.fa-arrow-down-up-across-line:before{content:"\e4af"}.fa-spoon:before,.fa-utensil-spoon:before{content:"\f2e5"}.fa-jar-wheat:before{content:"\e517"}.fa-envelopes-bulk:before,.fa-mail-bulk:before{content:"\f674"}.fa-file-circle-exclamation:before{content:"\e4eb"}.fa-circle-h:before,.fa-hospital-symbol:before{content:"\f47e"}.fa-pager:before{content:"\f815"}.fa-address-book:before,.fa-contact-book:before{content:"\f2b9"}.fa-strikethrough:before{content:"\f0cc"}.fa-k:before{content:"K"}.fa-landmark-flag:before{content:"\e51c"}.fa-pencil-alt:before,.fa-pencil:before{content:"\f303"}.fa-backward:before{content:"\f04a"}.fa-caret-right:before{content:"\f0da"}.fa-comments:before{content:"\f086"}.fa-file-clipboard:before,.fa-paste:before{content:"\f0ea"}.fa-code-pull-request:before{content:"\e13c"}.fa-clipboard-list:before{content:"\f46d"}.fa-truck-loading:before,.fa-truck-ramp-box:before{content:"\f4de"}.fa-user-check:before{content:"\f4fc"}.fa-vial-virus:before{content:"\e597"}.fa-sheet-plastic:before{content:"\e571"}.fa-blog:before{content:"\f781"}.fa-user-ninja:before{content:"\f504"}.fa-person-arrow-up-from-line:before{content:"\e539"}.fa-scroll-torah:before,.fa-torah:before{content:"\f6a0"}.fa-broom-ball:before,.fa-quidditch-broom-ball:before,.fa-quidditch:before{content:"\f458"}.fa-toggle-off:before{content:"\f204"}.fa-archive:before,.fa-box-archive:before{content:"\f187"}.fa-person-drowning:before{content:"\e545"}.fa-arrow-down-9-1:before,.fa-sort-numeric-desc:before,.fa-sort-numeric-down-alt:before{content:"\f886"}.fa-face-grin-tongue-squint:before,.fa-grin-tongue-squint:before{content:"\f58a"}.fa-spray-can:before{content:"\f5bd"}.fa-truck-monster:before{content:"\f63b"}.fa-w:before{content:"W"}.fa-earth-africa:before,.fa-globe-africa:before{content:"\f57c"}.fa-rainbow:before{content:"\f75b"}.fa-circle-notch:before{content:"\f1ce"}.fa-tablet-alt:before,.fa-tablet-screen-button:before{content:"\f3fa"}.fa-paw:before{content:"\f1b0"}.fa-cloud:before{content:"\f0c2"}.fa-trowel-bricks:before{content:"\e58a"}.fa-face-flushed:before,.fa-flushed:before{content:"\f579"}.fa-hospital-user:before{content:"\f80d"}.fa-tent-arrow-left-right:before{content:"\e57f"}.fa-gavel:before,.fa-legal:before{content:"\f0e3"}.fa-binoculars:before{content:"\f1e5"}.fa-microphone-slash:before{content:"\f131"}.fa-box-tissue:before{content:"\e05b"}.fa-motorcycle:before{content:"\f21c"}.fa-bell-concierge:before,.fa-concierge-bell:before{content:"\f562"}.fa-pen-ruler:before,.fa-pencil-ruler:before{content:"\f5ae"}.fa-people-arrows-left-right:before,.fa-people-arrows:before{content:"\e068"}.fa-mars-and-venus-burst:before{content:"\e523"}.fa-caret-square-right:before,.fa-square-caret-right:before{content:"\f152"}.fa-cut:before,.fa-scissors:before{content:"\f0c4"}.fa-sun-plant-wilt:before{content:"\e57a"}.fa-toilets-portable:before{content:"\e584"}.fa-hockey-puck:before{content:"\f453"}.fa-table:before{content:"\f0ce"}.fa-magnifying-glass-arrow-right:before{content:"\e521"}.fa-digital-tachograph:before,.fa-tachograph-digital:before{content:"\f566"}.fa-users-slash:before{content:"\e073"}.fa-clover:before{content:"\e139"}.fa-mail-reply:before,.fa-reply:before{content:"\f3e5"}.fa-star-and-crescent:before{content:"\f699"}.fa-house-fire:before{content:"\e50c"}.fa-minus-square:before,.fa-square-minus:before{content:"\f146"}.fa-helicopter:before{content:"\f533"}.fa-compass:before{content:"\f14e"}.fa-caret-square-down:before,.fa-square-caret-down:before{content:"\f150"}.fa-file-circle-question:before{content:"\e4ef"}.fa-laptop-code:before{content:"\f5fc"}.fa-swatchbook:before{content:"\f5c3"}.fa-prescription-bottle:before{content:"\f485"}.fa-bars:before,.fa-navicon:before{content:"\f0c9"}.fa-people-group:before{content:"\e533"}.fa-hourglass-3:before,.fa-hourglass-end:before{content:"\f253"}.fa-heart-broken:before,.fa-heart-crack:before{content:"\f7a9"}.fa-external-link-square-alt:before,.fa-square-up-right:before{content:"\f360"}.fa-face-kiss-beam:before,.fa-kiss-beam:before{content:"\f597"}.fa-film:before{content:"\f008"}.fa-ruler-horizontal:before{content:"\f547"}.fa-people-robbery:before{content:"\e536"}.fa-lightbulb:before{content:"\f0eb"}.fa-caret-left:before{content:"\f0d9"}.fa-circle-exclamation:before,.fa-exclamation-circle:before{content:"\f06a"}.fa-school-circle-xmark:before{content:"\e56d"}.fa-arrow-right-from-bracket:before,.fa-sign-out:before{content:"\f08b"}.fa-chevron-circle-down:before,.fa-circle-chevron-down:before{content:"\f13a"}.fa-unlock-alt:before,.fa-unlock-keyhole:before{content:"\f13e"}.fa-cloud-showers-heavy:before{content:"\f740"}.fa-headphones-alt:before,.fa-headphones-simple:before{content:"\f58f"}.fa-sitemap:before{content:"\f0e8"}.fa-circle-dollar-to-slot:before,.fa-donate:before{content:"\f4b9"}.fa-memory:before{content:"\f538"}.fa-road-spikes:before{content:"\e568"}.fa-fire-burner:before{content:"\e4f1"}.fa-flag:before{content:"\f024"}.fa-hanukiah:before{content:"\f6e6"}.fa-feather:before{content:"\f52d"}.fa-volume-down:before,.fa-volume-low:before{content:"\f027"}.fa-comment-slash:before{content:"\f4b3"}.fa-cloud-sun-rain:before{content:"\f743"}.fa-compress:before{content:"\f066"}.fa-wheat-alt:before,.fa-wheat-awn:before{content:"\e2cd"}.fa-ankh:before{content:"\f644"}.fa-hands-holding-child:before{content:"\e4fa"}.fa-asterisk:before{content:"*"}.fa-check-square:before,.fa-square-check:before{content:"\f14a"}.fa-peseta-sign:before{content:"\e221"}.fa-header:before,.fa-heading:before{content:"\f1dc"}.fa-ghost:before{content:"\f6e2"}.fa-list-squares:before,.fa-list:before{content:"\f03a"}.fa-phone-square-alt:before,.fa-square-phone-flip:before{content:"\f87b"}.fa-cart-plus:before{content:"\f217"}.fa-gamepad:before{content:"\f11b"}.fa-circle-dot:before,.fa-dot-circle:before{content:"\f192"}.fa-dizzy:before,.fa-face-dizzy:before{content:"\f567"}.fa-egg:before{content:"\f7fb"}.fa-house-medical-circle-xmark:before{content:"\e513"}.fa-campground:before{content:"\f6bb"}.fa-folder-plus:before{content:"\f65e"}.fa-futbol-ball:before,.fa-futbol:before,.fa-soccer-ball:before{content:"\f1e3"}.fa-paint-brush:before,.fa-paintbrush:before{content:"\f1fc"}.fa-lock:before{content:"\f023"}.fa-gas-pump:before{content:"\f52f"}.fa-hot-tub-person:before,.fa-hot-tub:before{content:"\f593"}.fa-map-location:before,.fa-map-marked:before{content:"\f59f"}.fa-house-flood-water:before{content:"\e50e"}.fa-tree:before{content:"\f1bb"}.fa-bridge-lock:before{content:"\e4cc"}.fa-sack-dollar:before{content:"\f81d"}.fa-edit:before,.fa-pen-to-square:before{content:"\f044"}.fa-car-side:before{content:"\f5e4"}.fa-share-alt:before,.fa-share-nodes:before{content:"\f1e0"}.fa-heart-circle-minus:before{content:"\e4ff"}.fa-hourglass-2:before,.fa-hourglass-half:before{content:"\f252"}.fa-microscope:before{content:"\f610"}.fa-sink:before{content:"\e06d"}.fa-bag-shopping:before,.fa-shopping-bag:before{content:"\f290"}.fa-arrow-down-z-a:before,.fa-sort-alpha-desc:before,.fa-sort-alpha-down-alt:before{content:"\f881"}.fa-mitten:before{content:"\f7b5"}.fa-person-rays:before{content:"\e54d"}.fa-users:before{content:"\f0c0"}.fa-eye-slash:before{content:"\f070"}.fa-flask-vial:before{content:"\e4f3"}.fa-hand-paper:before,.fa-hand:before{content:"\f256"}.fa-om:before{content:"\f679"}.fa-worm:before{content:"\e599"}.fa-house-circle-xmark:before{content:"\e50b"}.fa-plug:before{content:"\f1e6"}.fa-chevron-up:before{content:"\f077"}.fa-hand-spock:before{content:"\f259"}.fa-stopwatch:before{content:"\f2f2"}.fa-face-kiss:before,.fa-kiss:before{content:"\f596"}.fa-bridge-circle-xmark:before{content:"\e4cb"}.fa-face-grin-tongue:before,.fa-grin-tongue:before{content:"\f589"}.fa-chess-bishop:before{content:"\f43a"}.fa-face-grin-wink:before,.fa-grin-wink:before{content:"\f58c"}.fa-deaf:before,.fa-deafness:before,.fa-ear-deaf:before,.fa-hard-of-hearing:before{content:"\f2a4"}.fa-road-circle-check:before{content:"\e564"}.fa-dice-five:before{content:"\f523"}.fa-rss-square:before,.fa-square-rss:before{content:"\f143"}.fa-land-mine-on:before{content:"\e51b"}.fa-i-cursor:before{content:"\f246"}.fa-stamp:before{content:"\f5bf"}.fa-stairs:before{content:"\e289"}.fa-i:before{content:"I"}.fa-hryvnia-sign:before,.fa-hryvnia:before{content:"\f6f2"}.fa-pills:before{content:"\f484"}.fa-face-grin-wide:before,.fa-grin-alt:before{content:"\f581"}.fa-tooth:before{content:"\f5c9"}.fa-v:before{content:"V"}.fa-bangladeshi-taka-sign:before{content:"\e2e6"}.fa-bicycle:before{content:"\f206"}.fa-rod-asclepius:before,.fa-rod-snake:before,.fa-staff-aesculapius:before,.fa-staff-snake:before{content:"\e579"}.fa-head-side-cough-slash:before{content:"\e062"}.fa-ambulance:before,.fa-truck-medical:before{content:"\f0f9"}.fa-wheat-awn-circle-exclamation:before{content:"\e598"}.fa-snowman:before{content:"\f7d0"}.fa-mortar-pestle:before{content:"\f5a7"}.fa-road-barrier:before{content:"\e562"}.fa-school:before{content:"\f549"}.fa-igloo:before{content:"\f7ae"}.fa-joint:before{content:"\f595"}.fa-angle-right:before{content:"\f105"}.fa-horse:before{content:"\f6f0"}.fa-q:before{content:"Q"}.fa-g:before{content:"G"}.fa-notes-medical:before{content:"\f481"}.fa-temperature-2:before,.fa-temperature-half:before,.fa-thermometer-2:before,.fa-thermometer-half:before{content:"\f2c9"}.fa-dong-sign:before{content:"\e169"}.fa-capsules:before{content:"\f46b"}.fa-poo-bolt:before,.fa-poo-storm:before{content:"\f75a"}.fa-face-frown-open:before,.fa-frown-open:before{content:"\f57a"}.fa-hand-point-up:before{content:"\f0a6"}.fa-money-bill:before{content:"\f0d6"}.fa-bookmark:before{content:"\f02e"}.fa-align-justify:before{content:"\f039"}.fa-umbrella-beach:before{content:"\f5ca"}.fa-helmet-un:before{content:"\e503"}.fa-bullseye:before{content:"\f140"}.fa-bacon:before{content:"\f7e5"}.fa-hand-point-down:before{content:"\f0a7"}.fa-arrow-up-from-bracket:before{content:"\e09a"}.fa-folder-blank:before,.fa-folder:before{content:"\f07b"}.fa-file-medical-alt:before,.fa-file-waveform:before{content:"\f478"}.fa-radiation:before{content:"\f7b9"}.fa-chart-simple:before{content:"\e473"}.fa-mars-stroke:before{content:"\f229"}.fa-vial:before{content:"\f492"}.fa-dashboard:before,.fa-gauge-med:before,.fa-gauge:before,.fa-tachometer-alt-average:before{content:"\f624"}.fa-magic-wand-sparkles:before,.fa-wand-magic-sparkles:before{content:"\e2ca"}.fa-e:before{content:"E"}.fa-pen-alt:before,.fa-pen-clip:before{content:"\f305"}.fa-bridge-circle-exclamation:before{content:"\e4ca"}.fa-user:before{content:"\f007"}.fa-school-circle-check:before{content:"\e56b"}.fa-dumpster:before{content:"\f793"}.fa-shuttle-van:before,.fa-van-shuttle:before{content:"\f5b6"}.fa-building-user:before{content:"\e4da"}.fa-caret-square-left:before,.fa-square-caret-left:before{content:"\f191"}.fa-highlighter:before{content:"\f591"}.fa-key:before{content:"\f084"}.fa-bullhorn:before{content:"\f0a1"}.fa-globe:before{content:"\f0ac"}.fa-synagogue:before{content:"\f69b"}.fa-person-half-dress:before{content:"\e548"}.fa-road-bridge:before{content:"\e563"}.fa-location-arrow:before{content:"\f124"}.fa-c:before{content:"C"}.fa-tablet-button:before{content:"\f10a"}.fa-building-lock:before{content:"\e4d6"}.fa-pizza-slice:before{content:"\f818"}.fa-money-bill-wave:before{content:"\f53a"}.fa-area-chart:before,.fa-chart-area:before{content:"\f1fe"}.fa-house-flag:before{content:"\e50d"}.fa-person-circle-minus:before{content:"\e540"}.fa-ban:before,.fa-cancel:before{content:"\f05e"}.fa-camera-rotate:before{content:"\e0d8"}.fa-air-freshener:before,.fa-spray-can-sparkles:before{content:"\f5d0"}.fa-star:before{content:"\f005"}.fa-repeat:before{content:"\f363"}.fa-cross:before{content:"\f654"}.fa-box:before{content:"\f466"}.fa-venus-mars:before{content:"\f228"}.fa-arrow-pointer:before,.fa-mouse-pointer:before{content:"\f245"}.fa-expand-arrows-alt:before,.fa-maximize:before{content:"\f31e"}.fa-charging-station:before{content:"\f5e7"}.fa-shapes:before,.fa-triangle-circle-square:before{content:"\f61f"}.fa-random:before,.fa-shuffle:before{content:"\f074"}.fa-person-running:before,.fa-running:before{content:"\f70c"}.fa-mobile-retro:before{content:"\e527"}.fa-grip-lines-vertical:before{content:"\f7a5"}.fa-spider:before{content:"\f717"}.fa-hands-bound:before{content:"\e4f9"}.fa-file-invoice-dollar:before{content:"\f571"}.fa-plane-circle-exclamation:before{content:"\e556"}.fa-x-ray:before{content:"\f497"}.fa-spell-check:before{content:"\f891"}.fa-slash:before{content:"\f715"}.fa-computer-mouse:before,.fa-mouse:before{content:"\f8cc"}.fa-arrow-right-to-bracket:before,.fa-sign-in:before{content:"\f090"}.fa-shop-slash:before,.fa-store-alt-slash:before{content:"\e070"}.fa-server:before{content:"\f233"}.fa-virus-covid-slash:before{content:"\e4a9"}.fa-shop-lock:before{content:"\e4a5"}.fa-hourglass-1:before,.fa-hourglass-start:before{content:"\f251"}.fa-blender-phone:before{content:"\f6b6"}.fa-building-wheat:before{content:"\e4db"}.fa-person-breastfeeding:before{content:"\e53a"}.fa-right-to-bracket:before,.fa-sign-in-alt:before{content:"\f2f6"}.fa-venus:before{content:"\f221"}.fa-passport:before{content:"\f5ab"}.fa-heart-pulse:before,.fa-heartbeat:before{content:"\f21e"}.fa-people-carry-box:before,.fa-people-carry:before{content:"\f4ce"}.fa-temperature-high:before{content:"\f769"}.fa-microchip:before{content:"\f2db"}.fa-crown:before{content:"\f521"}.fa-weight-hanging:before{content:"\f5cd"}.fa-xmarks-lines:before{content:"\e59a"}.fa-file-prescription:before{content:"\f572"}.fa-weight-scale:before,.fa-weight:before{content:"\f496"}.fa-user-friends:before,.fa-user-group:before{content:"\f500"}.fa-arrow-up-a-z:before,.fa-sort-alpha-up:before{content:"\f15e"}.fa-chess-knight:before{content:"\f441"}.fa-face-laugh-squint:before,.fa-laugh-squint:before{content:"\f59b"}.fa-wheelchair:before{content:"\f193"}.fa-arrow-circle-up:before,.fa-circle-arrow-up:before{content:"\f0aa"}.fa-toggle-on:before{content:"\f205"}.fa-person-walking:before,.fa-walking:before{content:"\f554"}.fa-l:before{content:"L"}.fa-fire:before{content:"\f06d"}.fa-bed-pulse:before,.fa-procedures:before{content:"\f487"}.fa-shuttle-space:before,.fa-space-shuttle:before{content:"\f197"}.fa-face-laugh:before,.fa-laugh:before{content:"\f599"}.fa-folder-open:before{content:"\f07c"}.fa-heart-circle-plus:before{content:"\e500"}.fa-code-fork:before{content:"\e13b"}.fa-city:before{content:"\f64f"}.fa-microphone-alt:before,.fa-microphone-lines:before{content:"\f3c9"}.fa-pepper-hot:before{content:"\f816"}.fa-unlock:before{content:"\f09c"}.fa-colon-sign:before{content:"\e140"}.fa-headset:before{content:"\f590"}.fa-store-slash:before{content:"\e071"}.fa-road-circle-xmark:before{content:"\e566"}.fa-user-minus:before{content:"\f503"}.fa-mars-stroke-up:before,.fa-mars-stroke-v:before{content:"\f22a"}.fa-champagne-glasses:before,.fa-glass-cheers:before{content:"\f79f"}.fa-clipboard:before{content:"\f328"}.fa-house-circle-exclamation:before{content:"\e50a"}.fa-file-arrow-up:before,.fa-file-upload:before{content:"\f574"}.fa-wifi-3:before,.fa-wifi-strong:before,.fa-wifi:before{content:"\f1eb"}.fa-bath:before,.fa-bathtub:before{content:"\f2cd"}.fa-underline:before{content:"\f0cd"}.fa-user-edit:before,.fa-user-pen:before{content:"\f4ff"}.fa-signature:before{content:"\f5b7"}.fa-stroopwafel:before{content:"\f551"}.fa-bold:before{content:"\f032"}.fa-anchor-lock:before{content:"\e4ad"}.fa-building-ngo:before{content:"\e4d7"}.fa-manat-sign:before{content:"\e1d5"}.fa-not-equal:before{content:"\f53e"}.fa-border-style:before,.fa-border-top-left:before{content:"\f853"}.fa-map-location-dot:before,.fa-map-marked-alt:before{content:"\f5a0"}.fa-jedi:before{content:"\f669"}.fa-poll:before,.fa-square-poll-vertical:before{content:"\f681"}.fa-mug-hot:before{content:"\f7b6"}.fa-battery-car:before,.fa-car-battery:before{content:"\f5df"}.fa-gift:before{content:"\f06b"}.fa-dice-two:before{content:"\f528"}.fa-chess-queen:before{content:"\f445"}.fa-glasses:before{content:"\f530"}.fa-chess-board:before{content:"\f43c"}.fa-building-circle-check:before{content:"\e4d2"}.fa-person-chalkboard:before{content:"\e53d"}.fa-mars-stroke-h:before,.fa-mars-stroke-right:before{content:"\f22b"}.fa-hand-back-fist:before,.fa-hand-rock:before{content:"\f255"}.fa-caret-square-up:before,.fa-square-caret-up:before{content:"\f151"}.fa-cloud-showers-water:before{content:"\e4e4"}.fa-bar-chart:before,.fa-chart-bar:before{content:"\f080"}.fa-hands-bubbles:before,.fa-hands-wash:before{content:"\e05e"}.fa-less-than-equal:before{content:"\f537"}.fa-train:before{content:"\f238"}.fa-eye-low-vision:before,.fa-low-vision:before{content:"\f2a8"}.fa-crow:before{content:"\f520"}.fa-sailboat:before{content:"\e445"}.fa-window-restore:before{content:"\f2d2"}.fa-plus-square:before,.fa-square-plus:before{content:"\f0fe"}.fa-torii-gate:before{content:"\f6a1"}.fa-frog:before{content:"\f52e"}.fa-bucket:before{content:"\e4cf"}.fa-image:before{content:"\f03e"}.fa-microphone:before{content:"\f130"}.fa-cow:before{content:"\f6c8"}.fa-caret-up:before{content:"\f0d8"}.fa-screwdriver:before{content:"\f54a"}.fa-folder-closed:before{content:"\e185"}.fa-house-tsunami:before{content:"\e515"}.fa-square-nfi:before{content:"\e576"}.fa-arrow-up-from-ground-water:before{content:"\e4b5"}.fa-glass-martini-alt:before,.fa-martini-glass:before{content:"\f57b"}.fa-rotate-back:before,.fa-rotate-backward:before,.fa-rotate-left:before,.fa-undo-alt:before{content:"\f2ea"}.fa-columns:before,.fa-table-columns:before{content:"\f0db"}.fa-lemon:before{content:"\f094"}.fa-head-side-mask:before{content:"\e063"}.fa-handshake:before{content:"\f2b5"}.fa-gem:before{content:"\f3a5"}.fa-dolly-box:before,.fa-dolly:before{content:"\f472"}.fa-smoking:before{content:"\f48d"}.fa-compress-arrows-alt:before,.fa-minimize:before{content:"\f78c"}.fa-monument:before{content:"\f5a6"}.fa-snowplow:before{content:"\f7d2"}.fa-angle-double-right:before,.fa-angles-right:before{content:"\f101"}.fa-cannabis:before{content:"\f55f"}.fa-circle-play:before,.fa-play-circle:before{content:"\f144"}.fa-tablets:before{content:"\f490"}.fa-ethernet:before{content:"\f796"}.fa-eur:before,.fa-euro-sign:before,.fa-euro:before{content:"\f153"}.fa-chair:before{content:"\f6c0"}.fa-check-circle:before,.fa-circle-check:before{content:"\f058"}.fa-circle-stop:before,.fa-stop-circle:before{content:"\f28d"}.fa-compass-drafting:before,.fa-drafting-compass:before{content:"\f568"}.fa-plate-wheat:before{content:"\e55a"}.fa-icicles:before{content:"\f7ad"}.fa-person-shelter:before{content:"\e54f"}.fa-neuter:before{content:"\f22c"}.fa-id-badge:before{content:"\f2c1"}.fa-marker:before{content:"\f5a1"}.fa-face-laugh-beam:before,.fa-laugh-beam:before{content:"\f59a"}.fa-helicopter-symbol:before{content:"\e502"}.fa-universal-access:before{content:"\f29a"}.fa-chevron-circle-up:before,.fa-circle-chevron-up:before{content:"\f139"}.fa-lari-sign:before{content:"\e1c8"}.fa-volcano:before{content:"\f770"}.fa-person-walking-dashed-line-arrow-right:before{content:"\e553"}.fa-gbp:before,.fa-pound-sign:before,.fa-sterling-sign:before{content:"\f154"}.fa-viruses:before{content:"\e076"}.fa-square-person-confined:before{content:"\e577"}.fa-user-tie:before{content:"\f508"}.fa-arrow-down-long:before,.fa-long-arrow-down:before{content:"\f175"}.fa-tent-arrow-down-to-line:before{content:"\e57e"}.fa-certificate:before{content:"\f0a3"}.fa-mail-reply-all:before,.fa-reply-all:before{content:"\f122"}.fa-suitcase:before{content:"\f0f2"}.fa-person-skating:before,.fa-skating:before{content:"\f7c5"}.fa-filter-circle-dollar:before,.fa-funnel-dollar:before{content:"\f662"}.fa-camera-retro:before{content:"\f083"}.fa-arrow-circle-down:before,.fa-circle-arrow-down:before{content:"\f0ab"}.fa-arrow-right-to-file:before,.fa-file-import:before{content:"\f56f"}.fa-external-link-square:before,.fa-square-arrow-up-right:before{content:"\f14c"}.fa-box-open:before{content:"\f49e"}.fa-scroll:before{content:"\f70e"}.fa-spa:before{content:"\f5bb"}.fa-location-pin-lock:before{content:"\e51f"}.fa-pause:before{content:"\f04c"}.fa-hill-avalanche:before{content:"\e507"}.fa-temperature-0:before,.fa-temperature-empty:before,.fa-thermometer-0:before,.fa-thermometer-empty:before{content:"\f2cb"}.fa-bomb:before{content:"\f1e2"}.fa-registered:before{content:"\f25d"}.fa-address-card:before,.fa-contact-card:before,.fa-vcard:before{content:"\f2bb"}.fa-balance-scale-right:before,.fa-scale-unbalanced-flip:before{content:"\f516"}.fa-subscript:before{content:"\f12c"}.fa-diamond-turn-right:before,.fa-directions:before{content:"\f5eb"}.fa-burst:before{content:"\e4dc"}.fa-house-laptop:before,.fa-laptop-house:before{content:"\e066"}.fa-face-tired:before,.fa-tired:before{content:"\f5c8"}.fa-money-bills:before{content:"\e1f3"}.fa-smog:before{content:"\f75f"}.fa-crutch:before{content:"\f7f7"}.fa-cloud-arrow-up:before,.fa-cloud-upload-alt:before,.fa-cloud-upload:before{content:"\f0ee"}.fa-palette:before{content:"\f53f"}.fa-arrows-turn-right:before{content:"\e4c0"}.fa-vest:before{content:"\e085"}.fa-ferry:before{content:"\e4ea"}.fa-arrows-down-to-people:before{content:"\e4b9"}.fa-seedling:before,.fa-sprout:before{content:"\f4d8"}.fa-arrows-alt-h:before,.fa-left-right:before{content:"\f337"}.fa-boxes-packing:before{content:"\e4c7"}.fa-arrow-circle-left:before,.fa-circle-arrow-left:before{content:"\f0a8"}.fa-group-arrows-rotate:before{content:"\e4f6"}.fa-bowl-food:before{content:"\e4c6"}.fa-candy-cane:before{content:"\f786"}.fa-arrow-down-wide-short:before,.fa-sort-amount-asc:before,.fa-sort-amount-down:before{content:"\f160"}.fa-cloud-bolt:before,.fa-thunderstorm:before{content:"\f76c"}.fa-remove-format:before,.fa-text-slash:before{content:"\f87d"}.fa-face-smile-wink:before,.fa-smile-wink:before{content:"\f4da"}.fa-file-word:before{content:"\f1c2"}.fa-file-powerpoint:before{content:"\f1c4"}.fa-arrows-h:before,.fa-arrows-left-right:before{content:"\f07e"}.fa-house-lock:before{content:"\e510"}.fa-cloud-arrow-down:before,.fa-cloud-download-alt:before,.fa-cloud-download:before{content:"\f0ed"}.fa-children:before{content:"\e4e1"}.fa-blackboard:before,.fa-chalkboard:before{content:"\f51b"}.fa-user-alt-slash:before,.fa-user-large-slash:before{content:"\f4fa"}.fa-envelope-open:before{content:"\f2b6"}.fa-handshake-alt-slash:before,.fa-handshake-simple-slash:before{content:"\e05f"}.fa-mattress-pillow:before{content:"\e525"}.fa-guarani-sign:before{content:"\e19a"}.fa-arrows-rotate:before,.fa-refresh:before,.fa-sync:before{content:"\f021"}.fa-fire-extinguisher:before{content:"\f134"}.fa-cruzeiro-sign:before{content:"\e152"}.fa-greater-than-equal:before{content:"\f532"}.fa-shield-alt:before,.fa-shield-halved:before{content:"\f3ed"}.fa-atlas:before,.fa-book-atlas:before{content:"\f558"}.fa-virus:before{content:"\e074"}.fa-envelope-circle-check:before{content:"\e4e8"}.fa-layer-group:before{content:"\f5fd"}.fa-arrows-to-dot:before{content:"\e4be"}.fa-archway:before{content:"\f557"}.fa-heart-circle-check:before{content:"\e4fd"}.fa-house-chimney-crack:before,.fa-house-damage:before{content:"\f6f1"}.fa-file-archive:before,.fa-file-zipper:before{content:"\f1c6"}.fa-square:before{content:"\f0c8"}.fa-glass-martini:before,.fa-martini-glass-empty:before{content:"\f000"}.fa-couch:before{content:"\f4b8"}.fa-cedi-sign:before{content:"\e0df"}.fa-italic:before{content:"\f033"}.fa-church:before{content:"\f51d"}.fa-comments-dollar:before{content:"\f653"}.fa-democrat:before{content:"\f747"}.fa-z:before{content:"Z"}.fa-person-skiing:before,.fa-skiing:before{content:"\f7c9"}.fa-road-lock:before{content:"\e567"}.fa-a:before{content:"A"}.fa-temperature-arrow-down:before,.fa-temperature-down:before{content:"\e03f"}.fa-feather-alt:before,.fa-feather-pointed:before{content:"\f56b"}.fa-p:before{content:"P"}.fa-snowflake:before{content:"\f2dc"}.fa-newspaper:before{content:"\f1ea"}.fa-ad:before,.fa-rectangle-ad:before{content:"\f641"}.fa-arrow-circle-right:before,.fa-circle-arrow-right:before{content:"\f0a9"}.fa-filter-circle-xmark:before{content:"\e17b"}.fa-locust:before{content:"\e520"}.fa-sort:before,.fa-unsorted:before{content:"\f0dc"}.fa-list-1-2:before,.fa-list-numeric:before,.fa-list-ol:before{content:"\f0cb"}.fa-person-dress-burst:before{content:"\e544"}.fa-money-check-alt:before,.fa-money-check-dollar:before{content:"\f53d"}.fa-vector-square:before{content:"\f5cb"}.fa-bread-slice:before{content:"\f7ec"}.fa-language:before{content:"\f1ab"}.fa-face-kiss-wink-heart:before,.fa-kiss-wink-heart:before{content:"\f598"}.fa-filter:before{content:"\f0b0"}.fa-question:before{content:"?"}.fa-file-signature:before{content:"\f573"}.fa-arrows-alt:before,.fa-up-down-left-right:before{content:"\f0b2"}.fa-house-chimney-user:before{content:"\e065"}.fa-hand-holding-heart:before{content:"\f4be"}.fa-puzzle-piece:before{content:"\f12e"}.fa-money-check:before{content:"\f53c"}.fa-star-half-alt:before,.fa-star-half-stroke:before{content:"\f5c0"}.fa-code:before{content:"\f121"}.fa-glass-whiskey:before,.fa-whiskey-glass:before{content:"\f7a0"}.fa-building-circle-exclamation:before{content:"\e4d3"}.fa-magnifying-glass-chart:before{content:"\e522"}.fa-arrow-up-right-from-square:before,.fa-external-link:before{content:"\f08e"}.fa-cubes-stacked:before{content:"\e4e6"}.fa-krw:before,.fa-won-sign:before,.fa-won:before{content:"\f159"}.fa-virus-covid:before{content:"\e4a8"}.fa-austral-sign:before{content:"\e0a9"}.fa-f:before{content:"F"}.fa-leaf:before{content:"\f06c"}.fa-road:before{content:"\f018"}.fa-cab:before,.fa-taxi:before{content:"\f1ba"}.fa-person-circle-plus:before{content:"\e541"}.fa-chart-pie:before,.fa-pie-chart:before{content:"\f200"}.fa-bolt-lightning:before{content:"\e0b7"}.fa-sack-xmark:before{content:"\e56a"}.fa-file-excel:before{content:"\f1c3"}.fa-file-contract:before{content:"\f56c"}.fa-fish-fins:before{content:"\e4f2"}.fa-building-flag:before{content:"\e4d5"}.fa-face-grin-beam:before,.fa-grin-beam:before{content:"\f582"}.fa-object-ungroup:before{content:"\f248"}.fa-poop:before{content:"\f619"}.fa-location-pin:before,.fa-map-marker:before{content:"\f041"}.fa-kaaba:before{content:"\f66b"}.fa-toilet-paper:before{content:"\f71e"}.fa-hard-hat:before,.fa-hat-hard:before,.fa-helmet-safety:before{content:"\f807"}.fa-eject:before{content:"\f052"}.fa-arrow-alt-circle-right:before,.fa-circle-right:before{content:"\f35a"}.fa-plane-circle-check:before{content:"\e555"}.fa-face-rolling-eyes:before,.fa-meh-rolling-eyes:before{content:"\f5a5"}.fa-object-group:before{content:"\f247"}.fa-chart-line:before,.fa-line-chart:before{content:"\f201"}.fa-mask-ventilator:before{content:"\e524"}.fa-arrow-right:before{content:"\f061"}.fa-map-signs:before,.fa-signs-post:before{content:"\f277"}.fa-cash-register:before{content:"\f788"}.fa-person-circle-question:before{content:"\e542"}.fa-h:before{content:"H"}.fa-tarp:before{content:"\e57b"}.fa-screwdriver-wrench:before,.fa-tools:before{content:"\f7d9"}.fa-arrows-to-eye:before{content:"\e4bf"}.fa-plug-circle-bolt:before{content:"\e55b"}.fa-heart:before{content:"\f004"}.fa-mars-and-venus:before{content:"\f224"}.fa-home-user:before,.fa-house-user:before{content:"\e1b0"}.fa-dumpster-fire:before{content:"\f794"}.fa-house-crack:before{content:"\e3b1"}.fa-cocktail:before,.fa-martini-glass-citrus:before{content:"\f561"}.fa-face-surprise:before,.fa-surprise:before{content:"\f5c2"}.fa-bottle-water:before{content:"\e4c5"}.fa-circle-pause:before,.fa-pause-circle:before{content:"\f28b"}.fa-toilet-paper-slash:before{content:"\e072"}.fa-apple-alt:before,.fa-apple-whole:before{content:"\f5d1"}.fa-kitchen-set:before{content:"\e51a"}.fa-r:before{content:"R"}.fa-temperature-1:before,.fa-temperature-quarter:before,.fa-thermometer-1:before,.fa-thermometer-quarter:before{content:"\f2ca"}.fa-cube:before{content:"\f1b2"}.fa-bitcoin-sign:before{content:"\e0b4"}.fa-shield-dog:before{content:"\e573"}.fa-solar-panel:before{content:"\f5ba"}.fa-lock-open:before{content:"\f3c1"}.fa-elevator:before{content:"\e16d"}.fa-money-bill-transfer:before{content:"\e528"}.fa-money-bill-trend-up:before{content:"\e529"}.fa-house-flood-water-circle-arrow-right:before{content:"\e50f"}.fa-poll-h:before,.fa-square-poll-horizontal:before{content:"\f682"}.fa-circle:before{content:"\f111"}.fa-backward-fast:before,.fa-fast-backward:before{content:"\f049"}.fa-recycle:before{content:"\f1b8"}.fa-user-astronaut:before{content:"\f4fb"}.fa-plane-slash:before{content:"\e069"}.fa-trademark:before{content:"\f25c"}.fa-basketball-ball:before,.fa-basketball:before{content:"\f434"}.fa-satellite-dish:before{content:"\f7c0"}.fa-arrow-alt-circle-up:before,.fa-circle-up:before{content:"\f35b"}.fa-mobile-alt:before,.fa-mobile-screen-button:before{content:"\f3cd"}.fa-volume-high:before,.fa-volume-up:before{content:"\f028"}.fa-users-rays:before{content:"\e593"}.fa-wallet:before{content:"\f555"}.fa-clipboard-check:before{content:"\f46c"}.fa-file-audio:before{content:"\f1c7"}.fa-burger:before,.fa-hamburger:before{content:"\f805"}.fa-wrench:before{content:"\f0ad"}.fa-bugs:before{content:"\e4d0"}.fa-rupee-sign:before,.fa-rupee:before{content:"\f156"}.fa-file-image:before{content:"\f1c5"}.fa-circle-question:before,.fa-question-circle:before{content:"\f059"}.fa-plane-departure:before{content:"\f5b0"}.fa-handshake-slash:before{content:"\e060"}.fa-book-bookmark:before{content:"\e0bb"}.fa-code-branch:before{content:"\f126"}.fa-hat-cowboy:before{content:"\f8c0"}.fa-bridge:before{content:"\e4c8"}.fa-phone-alt:before,.fa-phone-flip:before{content:"\f879"}.fa-truck-front:before{content:"\e2b7"}.fa-cat:before{content:"\f6be"}.fa-anchor-circle-exclamation:before{content:"\e4ab"}.fa-truck-field:before{content:"\e58d"}.fa-route:before{content:"\f4d7"}.fa-clipboard-question:before{content:"\e4e3"}.fa-panorama:before{content:"\e209"}.fa-comment-medical:before{content:"\f7f5"}.fa-teeth-open:before{content:"\f62f"}.fa-file-circle-minus:before{content:"\e4ed"}.fa-tags:before{content:"\f02c"}.fa-wine-glass:before{content:"\f4e3"}.fa-fast-forward:before,.fa-forward-fast:before{content:"\f050"}.fa-face-meh-blank:before,.fa-meh-blank:before{content:"\f5a4"}.fa-parking:before,.fa-square-parking:before{content:"\f540"}.fa-house-signal:before{content:"\e012"}.fa-bars-progress:before,.fa-tasks-alt:before{content:"\f828"}.fa-faucet-drip:before{content:"\e006"}.fa-cart-flatbed:before,.fa-dolly-flatbed:before{content:"\f474"}.fa-ban-smoking:before,.fa-smoking-ban:before{content:"\f54d"}.fa-terminal:before{content:"\f120"}.fa-mobile-button:before{content:"\f10b"}.fa-house-medical-flag:before{content:"\e514"}.fa-basket-shopping:before,.fa-shopping-basket:before{content:"\f291"}.fa-tape:before{content:"\f4db"}.fa-bus-alt:before,.fa-bus-simple:before{content:"\f55e"}.fa-eye:before{content:"\f06e"}.fa-face-sad-cry:before,.fa-sad-cry:before{content:"\f5b3"}.fa-audio-description:before{content:"\f29e"}.fa-person-military-to-person:before{content:"\e54c"}.fa-file-shield:before{content:"\e4f0"}.fa-user-slash:before{content:"\f506"}.fa-pen:before{content:"\f304"}.fa-tower-observation:before{content:"\e586"}.fa-file-code:before{content:"\f1c9"}.fa-signal-5:before,.fa-signal-perfect:before,.fa-signal:before{content:"\f012"}.fa-bus:before{content:"\f207"}.fa-heart-circle-xmark:before{content:"\e501"}.fa-home-lg:before,.fa-house-chimney:before{content:"\e3af"}.fa-window-maximize:before{content:"\f2d0"}.fa-face-frown:before,.fa-frown:before{content:"\f119"}.fa-prescription:before{content:"\f5b1"}.fa-shop:before,.fa-store-alt:before{content:"\f54f"}.fa-floppy-disk:before,.fa-save:before{content:"\f0c7"}.fa-vihara:before{content:"\f6a7"}.fa-balance-scale-left:before,.fa-scale-unbalanced:before{content:"\f515"}.fa-sort-asc:before,.fa-sort-up:before{content:"\f0de"}.fa-comment-dots:before,.fa-commenting:before{content:"\f4ad"}.fa-plant-wilt:before{content:"\e5aa"}.fa-diamond:before{content:"\f219"}.fa-face-grin-squint:before,.fa-grin-squint:before{content:"\f585"}.fa-hand-holding-dollar:before,.fa-hand-holding-usd:before{content:"\f4c0"}.fa-bacterium:before{content:"\e05a"}.fa-hand-pointer:before{content:"\f25a"}.fa-drum-steelpan:before{content:"\f56a"}.fa-hand-scissors:before{content:"\f257"}.fa-hands-praying:before,.fa-praying-hands:before{content:"\f684"}.fa-arrow-right-rotate:before,.fa-arrow-rotate-forward:before,.fa-arrow-rotate-right:before,.fa-redo:before{content:"\f01e"}.fa-biohazard:before{content:"\f780"}.fa-location-crosshairs:before,.fa-location:before{content:"\f601"}.fa-mars-double:before{content:"\f227"}.fa-child-dress:before{content:"\e59c"}.fa-users-between-lines:before{content:"\e591"}.fa-lungs-virus:before{content:"\e067"}.fa-face-grin-tears:before,.fa-grin-tears:before{content:"\f588"}.fa-phone:before{content:"\f095"}.fa-calendar-times:before,.fa-calendar-xmark:before{content:"\f273"}.fa-child-reaching:before{content:"\e59d"}.fa-head-side-virus:before{content:"\e064"}.fa-user-cog:before,.fa-user-gear:before{content:"\f4fe"}.fa-arrow-up-1-9:before,.fa-sort-numeric-up:before{content:"\f163"}.fa-door-closed:before{content:"\f52a"}.fa-shield-virus:before{content:"\e06c"}.fa-dice-six:before{content:"\f526"}.fa-mosquito-net:before{content:"\e52c"}.fa-bridge-water:before{content:"\e4ce"}.fa-person-booth:before{content:"\f756"}.fa-text-width:before{content:"\f035"}.fa-hat-wizard:before{content:"\f6e8"}.fa-pen-fancy:before{content:"\f5ac"}.fa-digging:before,.fa-person-digging:before{content:"\f85e"}.fa-trash:before{content:"\f1f8"}.fa-gauge-simple-med:before,.fa-gauge-simple:before,.fa-tachometer-average:before{content:"\f629"}.fa-book-medical:before{content:"\f7e6"}.fa-poo:before{content:"\f2fe"}.fa-quote-right-alt:before,.fa-quote-right:before{content:"\f10e"}.fa-shirt:before,.fa-t-shirt:before,.fa-tshirt:before{content:"\f553"}.fa-cubes:before{content:"\f1b3"}.fa-divide:before{content:"\f529"}.fa-tenge-sign:before,.fa-tenge:before{content:"\f7d7"}.fa-headphones:before{content:"\f025"}.fa-hands-holding:before{content:"\f4c2"}.fa-hands-clapping:before{content:"\e1a8"}.fa-republican:before{content:"\f75e"}.fa-arrow-left:before{content:"\f060"}.fa-person-circle-xmark:before{content:"\e543"}.fa-ruler:before{content:"\f545"}.fa-align-left:before{content:"\f036"}.fa-dice-d6:before{content:"\f6d1"}.fa-restroom:before{content:"\f7bd"}.fa-j:before{content:"J"}.fa-users-viewfinder:before{content:"\e595"}.fa-file-video:before{content:"\f1c8"}.fa-external-link-alt:before,.fa-up-right-from-square:before{content:"\f35d"}.fa-table-cells:before,.fa-th:before{content:"\f00a"}.fa-file-pdf:before{content:"\f1c1"}.fa-bible:before,.fa-book-bible:before{content:"\f647"}.fa-o:before{content:"O"}.fa-medkit:before,.fa-suitcase-medical:before{content:"\f0fa"}.fa-user-secret:before{content:"\f21b"}.fa-otter:before{content:"\f700"}.fa-female:before,.fa-person-dress:before{content:"\f182"}.fa-comment-dollar:before{content:"\f651"}.fa-briefcase-clock:before,.fa-business-time:before{content:"\f64a"}.fa-table-cells-large:before,.fa-th-large:before{content:"\f009"}.fa-book-tanakh:before,.fa-tanakh:before{content:"\f827"}.fa-phone-volume:before,.fa-volume-control-phone:before{content:"\f2a0"}.fa-hat-cowboy-side:before{content:"\f8c1"}.fa-clipboard-user:before{content:"\f7f3"}.fa-child:before{content:"\f1ae"}.fa-lira-sign:before{content:"\f195"}.fa-satellite:before{content:"\f7bf"}.fa-plane-lock:before{content:"\e558"}.fa-tag:before{content:"\f02b"}.fa-comment:before{content:"\f075"}.fa-birthday-cake:before,.fa-cake-candles:before,.fa-cake:before{content:"\f1fd"}.fa-envelope:before{content:"\f0e0"}.fa-angle-double-up:before,.fa-angles-up:before{content:"\f102"}.fa-paperclip:before{content:"\f0c6"}.fa-arrow-right-to-city:before{content:"\e4b3"}.fa-ribbon:before{content:"\f4d6"}.fa-lungs:before{content:"\f604"}.fa-arrow-up-9-1:before,.fa-sort-numeric-up-alt:before{content:"\f887"}.fa-litecoin-sign:before{content:"\e1d3"}.fa-border-none:before{content:"\f850"}.fa-circle-nodes:before{content:"\e4e2"}.fa-parachute-box:before{content:"\f4cd"}.fa-indent:before{content:"\f03c"}.fa-truck-field-un:before{content:"\e58e"}.fa-hourglass-empty:before,.fa-hourglass:before{content:"\f254"}.fa-mountain:before{content:"\f6fc"}.fa-user-doctor:before,.fa-user-md:before{content:"\f0f0"}.fa-circle-info:before,.fa-info-circle:before{content:"\f05a"}.fa-cloud-meatball:before{content:"\f73b"}.fa-camera-alt:before,.fa-camera:before{content:"\f030"}.fa-square-virus:before{content:"\e578"}.fa-meteor:before{content:"\f753"}.fa-car-on:before{content:"\e4dd"}.fa-sleigh:before{content:"\f7cc"}.fa-arrow-down-1-9:before,.fa-sort-numeric-asc:before,.fa-sort-numeric-down:before{content:"\f162"}.fa-hand-holding-droplet:before,.fa-hand-holding-water:before{content:"\f4c1"}.fa-water:before{content:"\f773"}.fa-calendar-check:before{content:"\f274"}.fa-braille:before{content:"\f2a1"}.fa-prescription-bottle-alt:before,.fa-prescription-bottle-medical:before{content:"\f486"}.fa-landmark:before{content:"\f66f"}.fa-truck:before{content:"\f0d1"}.fa-crosshairs:before{content:"\f05b"}.fa-person-cane:before{content:"\e53c"}.fa-tent:before{content:"\e57d"}.fa-vest-patches:before{content:"\e086"}.fa-check-double:before{content:"\f560"}.fa-arrow-down-a-z:before,.fa-sort-alpha-asc:before,.fa-sort-alpha-down:before{content:"\f15d"}.fa-money-bill-wheat:before{content:"\e52a"}.fa-cookie:before{content:"\f563"}.fa-arrow-left-rotate:before,.fa-arrow-rotate-back:before,.fa-arrow-rotate-backward:before,.fa-arrow-rotate-left:before,.fa-undo:before{content:"\f0e2"}.fa-hard-drive:before,.fa-hdd:before{content:"\f0a0"}.fa-face-grin-squint-tears:before,.fa-grin-squint-tears:before{content:"\f586"}.fa-dumbbell:before{content:"\f44b"}.fa-list-alt:before,.fa-rectangle-list:before{content:"\f022"}.fa-tarp-droplet:before{content:"\e57c"}.fa-house-medical-circle-check:before{content:"\e511"}.fa-person-skiing-nordic:before,.fa-skiing-nordic:before{content:"\f7ca"}.fa-calendar-plus:before{content:"\f271"}.fa-plane-arrival:before{content:"\f5af"}.fa-arrow-alt-circle-left:before,.fa-circle-left:before{content:"\f359"}.fa-subway:before,.fa-train-subway:before{content:"\f239"}.fa-chart-gantt:before{content:"\e0e4"}.fa-indian-rupee-sign:before,.fa-indian-rupee:before,.fa-inr:before{content:"\e1bc"}.fa-crop-alt:before,.fa-crop-simple:before{content:"\f565"}.fa-money-bill-1:before,.fa-money-bill-alt:before{content:"\f3d1"}.fa-left-long:before,.fa-long-arrow-alt-left:before{content:"\f30a"}.fa-dna:before{content:"\f471"}.fa-virus-slash:before{content:"\e075"}.fa-minus:before,.fa-subtract:before{content:"\f068"}.fa-chess:before{content:"\f439"}.fa-arrow-left-long:before,.fa-long-arrow-left:before{content:"\f177"}.fa-plug-circle-check:before{content:"\e55c"}.fa-street-view:before{content:"\f21d"}.fa-franc-sign:before{content:"\e18f"}.fa-volume-off:before{content:"\f026"}.fa-american-sign-language-interpreting:before,.fa-asl-interpreting:before,.fa-hands-american-sign-language-interpreting:before,.fa-hands-asl-interpreting:before{content:"\f2a3"}.fa-cog:before,.fa-gear:before{content:"\f013"}.fa-droplet-slash:before,.fa-tint-slash:before{content:"\f5c7"}.fa-mosque:before{content:"\f678"}.fa-mosquito:before{content:"\e52b"}.fa-star-of-david:before{content:"\f69a"}.fa-person-military-rifle:before{content:"\e54b"}.fa-cart-shopping:before,.fa-shopping-cart:before{content:"\f07a"}.fa-vials:before{content:"\f493"}.fa-plug-circle-plus:before{content:"\e55f"}.fa-place-of-worship:before{content:"\f67f"}.fa-grip-vertical:before{content:"\f58e"}.fa-arrow-turn-up:before,.fa-level-up:before{content:"\f148"}.fa-u:before{content:"U"}.fa-square-root-alt:before,.fa-square-root-variable:before{content:"\f698"}.fa-clock-four:before,.fa-clock:before{content:"\f017"}.fa-backward-step:before,.fa-step-backward:before{content:"\f048"}.fa-pallet:before{content:"\f482"}.fa-faucet:before{content:"\e005"}.fa-baseball-bat-ball:before{content:"\f432"}.fa-s:before{content:"S"}.fa-timeline:before{content:"\e29c"}.fa-keyboard:before{content:"\f11c"}.fa-caret-down:before{content:"\f0d7"}.fa-clinic-medical:before,.fa-house-chimney-medical:before{content:"\f7f2"}.fa-temperature-3:before,.fa-temperature-three-quarters:before,.fa-thermometer-3:before,.fa-thermometer-three-quarters:before{content:"\f2c8"}.fa-mobile-android-alt:before,.fa-mobile-screen:before{content:"\f3cf"}.fa-plane-up:before{content:"\e22d"}.fa-piggy-bank:before{content:"\f4d3"}.fa-battery-3:before,.fa-battery-half:before{content:"\f242"}.fa-mountain-city:before{content:"\e52e"}.fa-coins:before{content:"\f51e"}.fa-khanda:before{content:"\f66d"}.fa-sliders-h:before,.fa-sliders:before{content:"\f1de"}.fa-folder-tree:before{content:"\f802"}.fa-network-wired:before{content:"\f6ff"}.fa-map-pin:before{content:"\f276"}.fa-hamsa:before{content:"\f665"}.fa-cent-sign:before{content:"\e3f5"}.fa-flask:before{content:"\f0c3"}.fa-person-pregnant:before{content:"\e31e"}.fa-wand-sparkles:before{content:"\f72b"}.fa-ellipsis-v:before,.fa-ellipsis-vertical:before{content:"\f142"}.fa-ticket:before{content:"\f145"}.fa-power-off:before{content:"\f011"}.fa-long-arrow-alt-right:before,.fa-right-long:before{content:"\f30b"}.fa-flag-usa:before{content:"\f74d"}.fa-laptop-file:before{content:"\e51d"}.fa-teletype:before,.fa-tty:before{content:"\f1e4"}.fa-diagram-next:before{content:"\e476"}.fa-person-rifle:before{content:"\e54e"}.fa-house-medical-circle-exclamation:before{content:"\e512"}.fa-closed-captioning:before{content:"\f20a"}.fa-hiking:before,.fa-person-hiking:before{content:"\f6ec"}.fa-venus-double:before{content:"\f226"}.fa-images:before{content:"\f302"}.fa-calculator:before{content:"\f1ec"}.fa-people-pulling:before{content:"\e535"}.fa-n:before{content:"N"}.fa-cable-car:before,.fa-tram:before{content:"\f7da"}.fa-cloud-rain:before{content:"\f73d"}.fa-building-circle-xmark:before{content:"\e4d4"}.fa-ship:before{content:"\f21a"}.fa-arrows-down-to-line:before{content:"\e4b8"}.fa-download:before{content:"\f019"}.fa-face-grin:before,.fa-grin:before{content:"\f580"}.fa-backspace:before,.fa-delete-left:before{content:"\f55a"}.fa-eye-dropper-empty:before,.fa-eye-dropper:before,.fa-eyedropper:before{content:"\f1fb"}.fa-file-circle-check:before{content:"\e5a0"}.fa-forward:before{content:"\f04e"}.fa-mobile-android:before,.fa-mobile-phone:before,.fa-mobile:before{content:"\f3ce"}.fa-face-meh:before,.fa-meh:before{content:"\f11a"}.fa-align-center:before{content:"\f037"}.fa-book-dead:before,.fa-book-skull:before{content:"\f6b7"}.fa-drivers-license:before,.fa-id-card:before{content:"\f2c2"}.fa-dedent:before,.fa-outdent:before{content:"\f03b"}.fa-heart-circle-exclamation:before{content:"\e4fe"}.fa-home-alt:before,.fa-home-lg-alt:before,.fa-home:before,.fa-house:before{content:"\f015"}.fa-calendar-week:before{content:"\f784"}.fa-laptop-medical:before{content:"\f812"}.fa-b:before{content:"B"}.fa-file-medical:before{content:"\f477"}.fa-dice-one:before{content:"\f525"}.fa-kiwi-bird:before{content:"\f535"}.fa-arrow-right-arrow-left:before,.fa-exchange:before{content:"\f0ec"}.fa-redo-alt:before,.fa-rotate-forward:before,.fa-rotate-right:before{content:"\f2f9"}.fa-cutlery:before,.fa-utensils:before{content:"\f2e7"}.fa-arrow-up-wide-short:before,.fa-sort-amount-up:before{content:"\f161"}.fa-mill-sign:before{content:"\e1ed"}.fa-bowl-rice:before{content:"\e2eb"}.fa-skull:before{content:"\f54c"}.fa-broadcast-tower:before,.fa-tower-broadcast:before{content:"\f519"}.fa-truck-pickup:before{content:"\f63c"}.fa-long-arrow-alt-up:before,.fa-up-long:before{content:"\f30c"}.fa-stop:before{content:"\f04d"}.fa-code-merge:before{content:"\f387"}.fa-upload:before{content:"\f093"}.fa-hurricane:before{content:"\f751"}.fa-mound:before{content:"\e52d"}.fa-toilet-portable:before{content:"\e583"}.fa-compact-disc:before{content:"\f51f"}.fa-file-arrow-down:before,.fa-file-download:before{content:"\f56d"}.fa-caravan:before{content:"\f8ff"}.fa-shield-cat:before{content:"\e572"}.fa-bolt:before,.fa-zap:before{content:"\f0e7"}.fa-glass-water:before{content:"\e4f4"}.fa-oil-well:before{content:"\e532"}.fa-vault:before{content:"\e2c5"}.fa-mars:before{content:"\f222"}.fa-toilet:before{content:"\f7d8"}.fa-plane-circle-xmark:before{content:"\e557"}.fa-cny:before,.fa-jpy:before,.fa-rmb:before,.fa-yen-sign:before,.fa-yen:before{content:"\f157"}.fa-rouble:before,.fa-rub:before,.fa-ruble-sign:before,.fa-ruble:before{content:"\f158"}.fa-sun:before{content:"\f185"}.fa-guitar:before{content:"\f7a6"}.fa-face-laugh-wink:before,.fa-laugh-wink:before{content:"\f59c"}.fa-horse-head:before{content:"\f7ab"}.fa-bore-hole:before{content:"\e4c3"}.fa-industry:before{content:"\f275"}.fa-arrow-alt-circle-down:before,.fa-circle-down:before{content:"\f358"}.fa-arrows-turn-to-dots:before{content:"\e4c1"}.fa-florin-sign:before{content:"\e184"}.fa-arrow-down-short-wide:before,.fa-sort-amount-desc:before,.fa-sort-amount-down-alt:before{content:"\f884"}.fa-less-than:before{content:"<"}.fa-angle-down:before{content:"\f107"}.fa-car-tunnel:before{content:"\e4de"}.fa-head-side-cough:before{content:"\e061"}.fa-grip-lines:before{content:"\f7a4"}.fa-thumbs-down:before{content:"\f165"}.fa-user-lock:before{content:"\f502"}.fa-arrow-right-long:before,.fa-long-arrow-right:before{content:"\f178"}.fa-anchor-circle-xmark:before{content:"\e4ac"}.fa-ellipsis-h:before,.fa-ellipsis:before{content:"\f141"}.fa-chess-pawn:before{content:"\f443"}.fa-first-aid:before,.fa-kit-medical:before{content:"\f479"}.fa-person-through-window:before{content:"\e5a9"}.fa-toolbox:before{content:"\f552"}.fa-hands-holding-circle:before{content:"\e4fb"}.fa-bug:before{content:"\f188"}.fa-credit-card-alt:before,.fa-credit-card:before{content:"\f09d"}.fa-automobile:before,.fa-car:before{content:"\f1b9"}.fa-hand-holding-hand:before{content:"\e4f7"}.fa-book-open-reader:before,.fa-book-reader:before{content:"\f5da"}.fa-mountain-sun:before{content:"\e52f"}.fa-arrows-left-right-to-line:before{content:"\e4ba"}.fa-dice-d20:before{content:"\f6cf"}.fa-truck-droplet:before{content:"\e58c"}.fa-file-circle-xmark:before{content:"\e5a1"}.fa-temperature-arrow-up:before,.fa-temperature-up:before{content:"\e040"}.fa-medal:before{content:"\f5a2"}.fa-bed:before{content:"\f236"}.fa-h-square:before,.fa-square-h:before{content:"\f0fd"}.fa-podcast:before{content:"\f2ce"}.fa-temperature-4:before,.fa-temperature-full:before,.fa-thermometer-4:before,.fa-thermometer-full:before{content:"\f2c7"}.fa-bell:before{content:"\f0f3"}.fa-superscript:before{content:"\f12b"}.fa-plug-circle-xmark:before{content:"\e560"}.fa-star-of-life:before{content:"\f621"}.fa-phone-slash:before{content:"\f3dd"}.fa-paint-roller:before{content:"\f5aa"}.fa-hands-helping:before,.fa-handshake-angle:before{content:"\f4c4"}.fa-location-dot:before,.fa-map-marker-alt:before{content:"\f3c5"}.fa-file:before{content:"\f15b"}.fa-greater-than:before{content:">"}.fa-person-swimming:before,.fa-swimmer:before{content:"\f5c4"}.fa-arrow-down:before{content:"\f063"}.fa-droplet:before,.fa-tint:before{content:"\f043"}.fa-eraser:before{content:"\f12d"}.fa-earth-america:before,.fa-earth-americas:before,.fa-earth:before,.fa-globe-americas:before{content:"\f57d"}.fa-person-burst:before{content:"\e53b"}.fa-dove:before{content:"\f4ba"}.fa-battery-0:before,.fa-battery-empty:before{content:"\f244"}.fa-socks:before{content:"\f696"}.fa-inbox:before{content:"\f01c"}.fa-section:before{content:"\e447"}.fa-gauge-high:before,.fa-tachometer-alt-fast:before,.fa-tachometer-alt:before{content:"\f625"}.fa-envelope-open-text:before{content:"\f658"}.fa-hospital-alt:before,.fa-hospital-wide:before,.fa-hospital:before{content:"\f0f8"}.fa-wine-bottle:before{content:"\f72f"}.fa-chess-rook:before{content:"\f447"}.fa-bars-staggered:before,.fa-reorder:before,.fa-stream:before{content:"\f550"}.fa-dharmachakra:before{content:"\f655"}.fa-hotdog:before{content:"\f80f"}.fa-blind:before,.fa-person-walking-with-cane:before{content:"\f29d"}.fa-drum:before{content:"\f569"}.fa-ice-cream:before{content:"\f810"}.fa-heart-circle-bolt:before{content:"\e4fc"}.fa-fax:before{content:"\f1ac"}.fa-paragraph:before{content:"\f1dd"}.fa-check-to-slot:before,.fa-vote-yea:before{content:"\f772"}.fa-star-half:before{content:"\f089"}.fa-boxes-alt:before,.fa-boxes-stacked:before,.fa-boxes:before{content:"\f468"}.fa-chain:before,.fa-link:before{content:"\f0c1"}.fa-assistive-listening-systems:before,.fa-ear-listen:before{content:"\f2a2"}.fa-tree-city:before{content:"\e587"}.fa-play:before{content:"\f04b"}.fa-font:before{content:"\f031"}.fa-rupiah-sign:before{content:"\e23d"}.fa-magnifying-glass:before,.fa-search:before{content:"\f002"}.fa-ping-pong-paddle-ball:before,.fa-table-tennis-paddle-ball:before,.fa-table-tennis:before{content:"\f45d"}.fa-diagnoses:before,.fa-person-dots-from-line:before{content:"\f470"}.fa-trash-can-arrow-up:before,.fa-trash-restore-alt:before{content:"\f82a"}.fa-naira-sign:before{content:"\e1f6"}.fa-cart-arrow-down:before{content:"\f218"}.fa-walkie-talkie:before{content:"\f8ef"}.fa-file-edit:before,.fa-file-pen:before{content:"\f31c"}.fa-receipt:before{content:"\f543"}.fa-pen-square:before,.fa-pencil-square:before,.fa-square-pen:before{content:"\f14b"}.fa-suitcase-rolling:before{content:"\f5c1"}.fa-person-circle-exclamation:before{content:"\e53f"}.fa-chevron-down:before{content:"\f078"}.fa-battery-5:before,.fa-battery-full:before,.fa-battery:before{content:"\f240"}.fa-skull-crossbones:before{content:"\f714"}.fa-code-compare:before{content:"\e13a"}.fa-list-dots:before,.fa-list-ul:before{content:"\f0ca"}.fa-school-lock:before{content:"\e56f"}.fa-tower-cell:before{content:"\e585"}.fa-down-long:before,.fa-long-arrow-alt-down:before{content:"\f309"}.fa-ranking-star:before{content:"\e561"}.fa-chess-king:before{content:"\f43f"}.fa-person-harassing:before{content:"\e549"}.fa-brazilian-real-sign:before{content:"\e46c"}.fa-landmark-alt:before,.fa-landmark-dome:before{content:"\f752"}.fa-arrow-up:before{content:"\f062"}.fa-television:before,.fa-tv-alt:before,.fa-tv:before{content:"\f26c"}.fa-shrimp:before{content:"\e448"}.fa-list-check:before,.fa-tasks:before{content:"\f0ae"}.fa-jug-detergent:before{content:"\e519"}.fa-circle-user:before,.fa-user-circle:before{content:"\f2bd"}.fa-user-shield:before{content:"\f505"}.fa-wind:before{content:"\f72e"}.fa-car-burst:before,.fa-car-crash:before{content:"\f5e1"}.fa-y:before{content:"Y"}.fa-person-snowboarding:before,.fa-snowboarding:before{content:"\f7ce"}.fa-shipping-fast:before,.fa-truck-fast:before{content:"\f48b"}.fa-fish:before{content:"\f578"}.fa-user-graduate:before{content:"\f501"}.fa-adjust:before,.fa-circle-half-stroke:before{content:"\f042"}.fa-clapperboard:before{content:"\e131"}.fa-circle-radiation:before,.fa-radiation-alt:before{content:"\f7ba"}.fa-baseball-ball:before,.fa-baseball:before{content:"\f433"}.fa-jet-fighter-up:before{content:"\e518"}.fa-diagram-project:before,.fa-project-diagram:before{content:"\f542"}.fa-copy:before{content:"\f0c5"}.fa-volume-mute:before,.fa-volume-times:before,.fa-volume-xmark:before{content:"\f6a9"}.fa-hand-sparkles:before{content:"\e05d"}.fa-grip-horizontal:before,.fa-grip:before{content:"\f58d"}.fa-share-from-square:before,.fa-share-square:before{content:"\f14d"}.fa-child-combatant:before,.fa-child-rifle:before{content:"\e4e0"}.fa-gun:before{content:"\e19b"}.fa-phone-square:before,.fa-square-phone:before{content:"\f098"}.fa-add:before,.fa-plus:before{content:"+"}.fa-expand:before{content:"\f065"}.fa-computer:before{content:"\e4e5"}.fa-close:before,.fa-multiply:before,.fa-remove:before,.fa-times:before,.fa-xmark:before{content:"\f00d"}.fa-arrows-up-down-left-right:before,.fa-arrows:before{content:"\f047"}.fa-chalkboard-teacher:before,.fa-chalkboard-user:before{content:"\f51c"}.fa-peso-sign:before{content:"\e222"}.fa-building-shield:before{content:"\e4d8"}.fa-baby:before{content:"\f77c"}.fa-users-line:before{content:"\e592"}.fa-quote-left-alt:before,.fa-quote-left:before{content:"\f10d"}.fa-tractor:before{content:"\f722"}.fa-trash-arrow-up:before,.fa-trash-restore:before{content:"\f829"}.fa-arrow-down-up-lock:before{content:"\e4b0"}.fa-lines-leaning:before{content:"\e51e"}.fa-ruler-combined:before{content:"\f546"}.fa-copyright:before{content:"\f1f9"}.fa-equals:before{content:"="}.fa-blender:before{content:"\f517"}.fa-teeth:before{content:"\f62e"}.fa-ils:before,.fa-shekel-sign:before,.fa-shekel:before,.fa-sheqel-sign:before,.fa-sheqel:before{content:"\f20b"}.fa-map:before{content:"\f279"}.fa-rocket:before{content:"\f135"}.fa-photo-film:before,.fa-photo-video:before{content:"\f87c"}.fa-folder-minus:before{content:"\f65d"}.fa-store:before{content:"\f54e"}.fa-arrow-trend-up:before{content:"\e098"}.fa-plug-circle-minus:before{content:"\e55e"}.fa-sign-hanging:before,.fa-sign:before{content:"\f4d9"}.fa-bezier-curve:before{content:"\f55b"}.fa-bell-slash:before{content:"\f1f6"}.fa-tablet-android:before,.fa-tablet:before{content:"\f3fb"}.fa-school-flag:before{content:"\e56e"}.fa-fill:before{content:"\f575"}.fa-angle-up:before{content:"\f106"}.fa-drumstick-bite:before{content:"\f6d7"}.fa-holly-berry:before{content:"\f7aa"}.fa-chevron-left:before{content:"\f053"}.fa-bacteria:before{content:"\e059"}.fa-hand-lizard:before{content:"\f258"}.fa-notdef:before{content:"\e1fe"}.fa-disease:before{content:"\f7fa"}.fa-briefcase-medical:before{content:"\f469"}.fa-genderless:before{content:"\f22d"}.fa-chevron-right:before{content:"\f054"}.fa-retweet:before{content:"\f079"}.fa-car-alt:before,.fa-car-rear:before{content:"\f5de"}.fa-pump-soap:before{content:"\e06b"}.fa-video-slash:before{content:"\f4e2"}.fa-battery-2:before,.fa-battery-quarter:before{content:"\f243"}.fa-radio:before{content:"\f8d7"}.fa-baby-carriage:before,.fa-carriage-baby:before{content:"\f77d"}.fa-traffic-light:before{content:"\f637"}.fa-thermometer:before{content:"\f491"}.fa-vr-cardboard:before{content:"\f729"}.fa-hand-middle-finger:before{content:"\f806"}.fa-percent:before,.fa-percentage:before{content:"%"}.fa-truck-moving:before{content:"\f4df"}.fa-glass-water-droplet:before{content:"\e4f5"}.fa-display:before{content:"\e163"}.fa-face-smile:before,.fa-smile:before{content:"\f118"}.fa-thumb-tack:before,.fa-thumbtack:before{content:"\f08d"}.fa-trophy:before{content:"\f091"}.fa-person-praying:before,.fa-pray:before{content:"\f683"}.fa-hammer:before{content:"\f6e3"}.fa-hand-peace:before{content:"\f25b"}.fa-rotate:before,.fa-sync-alt:before{content:"\f2f1"}.fa-spinner:before{content:"\f110"}.fa-robot:before{content:"\f544"}.fa-peace:before{content:"\f67c"}.fa-cogs:before,.fa-gears:before{content:"\f085"}.fa-warehouse:before{content:"\f494"}.fa-arrow-up-right-dots:before{content:"\e4b7"}.fa-splotch:before{content:"\f5bc"}.fa-face-grin-hearts:before,.fa-grin-hearts:before{content:"\f584"}.fa-dice-four:before{content:"\f524"}.fa-sim-card:before{content:"\f7c4"}.fa-transgender-alt:before,.fa-transgender:before{content:"\f225"}.fa-mercury:before{content:"\f223"}.fa-arrow-turn-down:before,.fa-level-down:before{content:"\f149"}.fa-person-falling-burst:before{content:"\e547"}.fa-award:before{content:"\f559"}.fa-ticket-alt:before,.fa-ticket-simple:before{content:"\f3ff"}.fa-building:before{content:"\f1ad"}.fa-angle-double-left:before,.fa-angles-left:before{content:"\f100"}.fa-qrcode:before{content:"\f029"}.fa-clock-rotate-left:before,.fa-history:before{content:"\f1da"}.fa-face-grin-beam-sweat:before,.fa-grin-beam-sweat:before{content:"\f583"}.fa-arrow-right-from-file:before,.fa-file-export:before{content:"\f56e"}.fa-shield-blank:before,.fa-shield:before{content:"\f132"}.fa-arrow-up-short-wide:before,.fa-sort-amount-up-alt:before{content:"\f885"}.fa-house-medical:before{content:"\e3b2"}.fa-golf-ball-tee:before,.fa-golf-ball:before{content:"\f450"}.fa-chevron-circle-left:before,.fa-circle-chevron-left:before{content:"\f137"}.fa-house-chimney-window:before{content:"\e00d"}.fa-pen-nib:before{content:"\f5ad"}.fa-tent-arrow-turn-left:before{content:"\e580"}.fa-tents:before{content:"\e582"}.fa-magic:before,.fa-wand-magic:before{content:"\f0d0"}.fa-dog:before{content:"\f6d3"}.fa-carrot:before{content:"\f787"}.fa-moon:before{content:"\f186"}.fa-wine-glass-alt:before,.fa-wine-glass-empty:before{content:"\f5ce"}.fa-cheese:before{content:"\f7ef"}.fa-yin-yang:before{content:"\f6ad"}.fa-music:before{content:"\f001"}.fa-code-commit:before{content:"\f386"}.fa-temperature-low:before{content:"\f76b"}.fa-biking:before,.fa-person-biking:before{content:"\f84a"}.fa-broom:before{content:"\f51a"}.fa-shield-heart:before{content:"\e574"}.fa-gopuram:before{content:"\f664"}.fa-earth-oceania:before,.fa-globe-oceania:before{content:"\e47b"}.fa-square-xmark:before,.fa-times-square:before,.fa-xmark-square:before{content:"\f2d3"}.fa-hashtag:before{content:"#"}.fa-expand-alt:before,.fa-up-right-and-down-left-from-center:before{content:"\f424"}.fa-oil-can:before{content:"\f613"}.fa-t:before{content:"T"}.fa-hippo:before{content:"\f6ed"}.fa-chart-column:before{content:"\e0e3"}.fa-infinity:before{content:"\f534"}.fa-vial-circle-check:before{content:"\e596"}.fa-person-arrow-down-to-line:before{content:"\e538"}.fa-voicemail:before{content:"\f897"}.fa-fan:before{content:"\f863"}.fa-person-walking-luggage:before{content:"\e554"}.fa-arrows-alt-v:before,.fa-up-down:before{content:"\f338"}.fa-cloud-moon-rain:before{content:"\f73c"}.fa-calendar:before{content:"\f133"}.fa-trailer:before{content:"\e041"}.fa-bahai:before,.fa-haykal:before{content:"\f666"}.fa-sd-card:before{content:"\f7c2"}.fa-dragon:before{content:"\f6d5"}.fa-shoe-prints:before{content:"\f54b"}.fa-circle-plus:before,.fa-plus-circle:before{content:"\f055"}.fa-face-grin-tongue-wink:before,.fa-grin-tongue-wink:before{content:"\f58b"}.fa-hand-holding:before{content:"\f4bd"}.fa-plug-circle-exclamation:before{content:"\e55d"}.fa-chain-broken:before,.fa-chain-slash:before,.fa-link-slash:before,.fa-unlink:before{content:"\f127"}.fa-clone:before{content:"\f24d"}.fa-person-walking-arrow-loop-left:before{content:"\e551"}.fa-arrow-up-z-a:before,.fa-sort-alpha-up-alt:before{content:"\f882"}.fa-fire-alt:before,.fa-fire-flame-curved:before{content:"\f7e4"}.fa-tornado:before{content:"\f76f"}.fa-file-circle-plus:before{content:"\e494"}.fa-book-quran:before,.fa-quran:before{content:"\f687"}.fa-anchor:before{content:"\f13d"}.fa-border-all:before{content:"\f84c"}.fa-angry:before,.fa-face-angry:before{content:"\f556"}.fa-cookie-bite:before{content:"\f564"}.fa-arrow-trend-down:before{content:"\e097"}.fa-feed:before,.fa-rss:before{content:"\f09e"}.fa-draw-polygon:before{content:"\f5ee"}.fa-balance-scale:before,.fa-scale-balanced:before{content:"\f24e"}.fa-gauge-simple-high:before,.fa-tachometer-fast:before,.fa-tachometer:before{content:"\f62a"}.fa-shower:before{content:"\f2cc"}.fa-desktop-alt:before,.fa-desktop:before{content:"\f390"}.fa-m:before{content:"M"}.fa-table-list:before,.fa-th-list:before{content:"\f00b"}.fa-comment-sms:before,.fa-sms:before{content:"\f7cd"}.fa-book:before{content:"\f02d"}.fa-user-plus:before{content:"\f234"}.fa-check:before{content:"\f00c"}.fa-battery-4:before,.fa-battery-three-quarters:before{content:"\f241"}.fa-house-circle-check:before{content:"\e509"}.fa-angle-left:before{content:"\f104"}.fa-diagram-successor:before{content:"\e47a"}.fa-truck-arrow-right:before{content:"\e58b"}.fa-arrows-split-up-and-left:before{content:"\e4bc"}.fa-fist-raised:before,.fa-hand-fist:before{content:"\f6de"}.fa-cloud-moon:before{content:"\f6c3"}.fa-briefcase:before{content:"\f0b1"}.fa-person-falling:before{content:"\e546"}.fa-image-portrait:before,.fa-portrait:before{content:"\f3e0"}.fa-user-tag:before{content:"\f507"}.fa-rug:before{content:"\e569"}.fa-earth-europe:before,.fa-globe-europe:before{content:"\f7a2"}.fa-cart-flatbed-suitcase:before,.fa-luggage-cart:before{content:"\f59d"}.fa-rectangle-times:before,.fa-rectangle-xmark:before,.fa-times-rectangle:before,.fa-window-close:before{content:"\f410"}.fa-baht-sign:before{content:"\e0ac"}.fa-book-open:before{content:"\f518"}.fa-book-journal-whills:before,.fa-journal-whills:before{content:"\f66a"}.fa-handcuffs:before{content:"\e4f8"}.fa-exclamation-triangle:before,.fa-triangle-exclamation:before,.fa-warning:before{content:"\f071"}.fa-database:before{content:"\f1c0"}.fa-arrow-turn-right:before,.fa-mail-forward:before,.fa-share:before{content:"\f064"}.fa-bottle-droplet:before{content:"\e4c4"}.fa-mask-face:before{content:"\e1d7"}.fa-hill-rockslide:before{content:"\e508"}.fa-exchange-alt:before,.fa-right-left:before{content:"\f362"}.fa-paper-plane:before{content:"\f1d8"}.fa-road-circle-exclamation:before{content:"\e565"}.fa-dungeon:before{content:"\f6d9"}.fa-align-right:before{content:"\f038"}.fa-money-bill-1-wave:before,.fa-money-bill-wave-alt:before{content:"\f53b"}.fa-life-ring:before{content:"\f1cd"}.fa-hands:before,.fa-sign-language:before,.fa-signing:before{content:"\f2a7"}.fa-calendar-day:before{content:"\f783"}.fa-ladder-water:before,.fa-swimming-pool:before,.fa-water-ladder:before{content:"\f5c5"}.fa-arrows-up-down:before,.fa-arrows-v:before{content:"\f07d"}.fa-face-grimace:before,.fa-grimace:before{content:"\f57f"}.fa-wheelchair-alt:before,.fa-wheelchair-move:before{content:"\e2ce"}.fa-level-down-alt:before,.fa-turn-down:before{content:"\f3be"}.fa-person-walking-arrow-right:before{content:"\e552"}.fa-envelope-square:before,.fa-square-envelope:before{content:"\f199"}.fa-dice:before{content:"\f522"}.fa-bowling-ball:before{content:"\f436"}.fa-brain:before{content:"\f5dc"}.fa-band-aid:before,.fa-bandage:before{content:"\f462"}.fa-calendar-minus:before{content:"\f272"}.fa-circle-xmark:before,.fa-times-circle:before,.fa-xmark-circle:before{content:"\f057"}.fa-gifts:before{content:"\f79c"}.fa-hotel:before{content:"\f594"}.fa-earth-asia:before,.fa-globe-asia:before{content:"\f57e"}.fa-id-card-alt:before,.fa-id-card-clip:before{content:"\f47f"}.fa-magnifying-glass-plus:before,.fa-search-plus:before{content:"\f00e"}.fa-thumbs-up:before{content:"\f164"}.fa-user-clock:before{content:"\f4fd"}.fa-allergies:before,.fa-hand-dots:before{content:"\f461"}.fa-file-invoice:before{content:"\f570"}.fa-window-minimize:before{content:"\f2d1"}.fa-coffee:before,.fa-mug-saucer:before{content:"\f0f4"}.fa-brush:before{content:"\f55d"}.fa-mask:before{content:"\f6fa"}.fa-magnifying-glass-minus:before,.fa-search-minus:before{content:"\f010"}.fa-ruler-vertical:before{content:"\f548"}.fa-user-alt:before,.fa-user-large:before{content:"\f406"}.fa-train-tram:before{content:"\e5b4"}.fa-user-nurse:before{content:"\f82f"}.fa-syringe:before{content:"\f48e"}.fa-cloud-sun:before{content:"\f6c4"}.fa-stopwatch-20:before{content:"\e06f"}.fa-square-full:before{content:"\f45c"}.fa-magnet:before{content:"\f076"}.fa-jar:before{content:"\e516"}.fa-note-sticky:before,.fa-sticky-note:before{content:"\f249"}.fa-bug-slash:before{content:"\e490"}.fa-arrow-up-from-water-pump:before{content:"\e4b6"}.fa-bone:before{content:"\f5d7"}.fa-user-injured:before{content:"\f728"}.fa-face-sad-tear:before,.fa-sad-tear:before{content:"\f5b4"}.fa-plane:before{content:"\f072"}.fa-tent-arrows-down:before{content:"\e581"}.fa-exclamation:before{content:"!"}.fa-arrows-spin:before{content:"\e4bb"}.fa-print:before{content:"\f02f"}.fa-try:before,.fa-turkish-lira-sign:before,.fa-turkish-lira:before{content:"\e2bb"}.fa-dollar-sign:before,.fa-dollar:before,.fa-usd:before{content:"$"}.fa-x:before{content:"X"}.fa-magnifying-glass-dollar:before,.fa-search-dollar:before{content:"\f688"}.fa-users-cog:before,.fa-users-gear:before{content:"\f509"}.fa-person-military-pointing:before{content:"\e54a"}.fa-bank:before,.fa-building-columns:before,.fa-institution:before,.fa-museum:before,.fa-university:before{content:"\f19c"}.fa-umbrella:before{content:"\f0e9"}.fa-trowel:before{content:"\e589"}.fa-d:before{content:"D"}.fa-stapler:before{content:"\e5af"}.fa-masks-theater:before,.fa-theater-masks:before{content:"\f630"}.fa-kip-sign:before{content:"\e1c4"}.fa-hand-point-left:before{content:"\f0a5"}.fa-handshake-alt:before,.fa-handshake-simple:before{content:"\f4c6"}.fa-fighter-jet:before,.fa-jet-fighter:before{content:"\f0fb"}.fa-share-alt-square:before,.fa-square-share-nodes:before{content:"\f1e1"}.fa-barcode:before{content:"\f02a"}.fa-plus-minus:before{content:"\e43c"}.fa-video-camera:before,.fa-video:before{content:"\f03d"}.fa-graduation-cap:before,.fa-mortar-board:before{content:"\f19d"}.fa-hand-holding-medical:before{content:"\e05c"}.fa-person-circle-check:before{content:"\e53e"}.fa-level-up-alt:before,.fa-turn-up:before{content:"\f3bf"}.fa-sr-only,.fa-sr-only-focusable:not(:focus),.sr-only,.sr-only-focusable:not(:focus){position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0,0,0,0);white-space:nowrap;border-width:0}:host,:root{--fa-style-family-brands:"Font Awesome 6 Brands";--fa-font-brands:normal 400 1em/1 "Font Awesome 6 Brands"}@font-face{font-family:"Font Awesome 6 Brands";font-style:normal;font-weight:400;font-display:block;src:url(/build/assets/fa-brands-400-f4617423.woff2) format("woff2"),url(/build/assets/fa-brands-400-2ef6fdde.ttf) format("truetype")}.fa-brands,.fab{font-weight:400}.fa-monero:before{content:"\f3d0"}.fa-hooli:before{content:"\f427"}.fa-yelp:before{content:"\f1e9"}.fa-cc-visa:before{content:"\f1f0"}.fa-lastfm:before{content:"\f202"}.fa-shopware:before{content:"\f5b5"}.fa-creative-commons-nc:before{content:"\f4e8"}.fa-aws:before{content:"\f375"}.fa-redhat:before{content:"\f7bc"}.fa-yoast:before{content:"\f2b1"}.fa-cloudflare:before{content:"\e07d"}.fa-ups:before{content:"\f7e0"}.fa-wpexplorer:before{content:"\f2de"}.fa-dyalog:before{content:"\f399"}.fa-bity:before{content:"\f37a"}.fa-stackpath:before{content:"\f842"}.fa-buysellads:before{content:"\f20d"}.fa-first-order:before{content:"\f2b0"}.fa-modx:before{content:"\f285"}.fa-guilded:before{content:"\e07e"}.fa-vnv:before{content:"\f40b"}.fa-js-square:before,.fa-square-js:before{content:"\f3b9"}.fa-microsoft:before{content:"\f3ca"}.fa-qq:before{content:"\f1d6"}.fa-orcid:before{content:"\f8d2"}.fa-java:before{content:"\f4e4"}.fa-invision:before{content:"\f7b0"}.fa-creative-commons-pd-alt:before{content:"\f4ed"}.fa-centercode:before{content:"\f380"}.fa-glide-g:before{content:"\f2a6"}.fa-drupal:before{content:"\f1a9"}.fa-hire-a-helper:before{content:"\f3b0"}.fa-creative-commons-by:before{content:"\f4e7"}.fa-unity:before{content:"\e049"}.fa-whmcs:before{content:"\f40d"}.fa-rocketchat:before{content:"\f3e8"}.fa-vk:before{content:"\f189"}.fa-untappd:before{content:"\f405"}.fa-mailchimp:before{content:"\f59e"}.fa-css3-alt:before{content:"\f38b"}.fa-reddit-square:before,.fa-square-reddit:before{content:"\f1a2"}.fa-vimeo-v:before{content:"\f27d"}.fa-contao:before{content:"\f26d"}.fa-square-font-awesome:before{content:"\e5ad"}.fa-deskpro:before{content:"\f38f"}.fa-sistrix:before{content:"\f3ee"}.fa-instagram-square:before,.fa-square-instagram:before{content:"\e055"}.fa-battle-net:before{content:"\f835"}.fa-the-red-yeti:before{content:"\f69d"}.fa-hacker-news-square:before,.fa-square-hacker-news:before{content:"\f3af"}.fa-edge:before{content:"\f282"}.fa-napster:before{content:"\f3d2"}.fa-snapchat-square:before,.fa-square-snapchat:before{content:"\f2ad"}.fa-google-plus-g:before{content:"\f0d5"}.fa-artstation:before{content:"\f77a"}.fa-markdown:before{content:"\f60f"}.fa-sourcetree:before{content:"\f7d3"}.fa-google-plus:before{content:"\f2b3"}.fa-diaspora:before{content:"\f791"}.fa-foursquare:before{content:"\f180"}.fa-stack-overflow:before{content:"\f16c"}.fa-github-alt:before{content:"\f113"}.fa-phoenix-squadron:before{content:"\f511"}.fa-pagelines:before{content:"\f18c"}.fa-algolia:before{content:"\f36c"}.fa-red-river:before{content:"\f3e3"}.fa-creative-commons-sa:before{content:"\f4ef"}.fa-safari:before{content:"\f267"}.fa-google:before{content:"\f1a0"}.fa-font-awesome-alt:before,.fa-square-font-awesome-stroke:before{content:"\f35c"}.fa-atlassian:before{content:"\f77b"}.fa-linkedin-in:before{content:"\f0e1"}.fa-digital-ocean:before{content:"\f391"}.fa-nimblr:before{content:"\f5a8"}.fa-chromecast:before{content:"\f838"}.fa-evernote:before{content:"\f839"}.fa-hacker-news:before{content:"\f1d4"}.fa-creative-commons-sampling:before{content:"\f4f0"}.fa-adversal:before{content:"\f36a"}.fa-creative-commons:before{content:"\f25e"}.fa-watchman-monitoring:before{content:"\e087"}.fa-fonticons:before{content:"\f280"}.fa-weixin:before{content:"\f1d7"}.fa-shirtsinbulk:before{content:"\f214"}.fa-codepen:before{content:"\f1cb"}.fa-git-alt:before{content:"\f841"}.fa-lyft:before{content:"\f3c3"}.fa-rev:before{content:"\f5b2"}.fa-windows:before{content:"\f17a"}.fa-wizards-of-the-coast:before{content:"\f730"}.fa-square-viadeo:before,.fa-viadeo-square:before{content:"\f2aa"}.fa-meetup:before{content:"\f2e0"}.fa-centos:before{content:"\f789"}.fa-adn:before{content:"\f170"}.fa-cloudsmith:before{content:"\f384"}.fa-pied-piper-alt:before{content:"\f1a8"}.fa-dribbble-square:before,.fa-square-dribbble:before{content:"\f397"}.fa-codiepie:before{content:"\f284"}.fa-node:before{content:"\f419"}.fa-mix:before{content:"\f3cb"}.fa-steam:before{content:"\f1b6"}.fa-cc-apple-pay:before{content:"\f416"}.fa-scribd:before{content:"\f28a"}.fa-openid:before{content:"\f19b"}.fa-instalod:before{content:"\e081"}.fa-expeditedssl:before{content:"\f23e"}.fa-sellcast:before{content:"\f2da"}.fa-square-twitter:before,.fa-twitter-square:before{content:"\f081"}.fa-r-project:before{content:"\f4f7"}.fa-delicious:before{content:"\f1a5"}.fa-freebsd:before{content:"\f3a4"}.fa-vuejs:before{content:"\f41f"}.fa-accusoft:before{content:"\f369"}.fa-ioxhost:before{content:"\f208"}.fa-fonticons-fi:before{content:"\f3a2"}.fa-app-store:before{content:"\f36f"}.fa-cc-mastercard:before{content:"\f1f1"}.fa-itunes-note:before{content:"\f3b5"}.fa-golang:before{content:"\e40f"}.fa-kickstarter:before{content:"\f3bb"}.fa-grav:before{content:"\f2d6"}.fa-weibo:before{content:"\f18a"}.fa-uncharted:before{content:"\e084"}.fa-firstdraft:before{content:"\f3a1"}.fa-square-youtube:before,.fa-youtube-square:before{content:"\f431"}.fa-wikipedia-w:before{content:"\f266"}.fa-rendact:before,.fa-wpressr:before{content:"\f3e4"}.fa-angellist:before{content:"\f209"}.fa-galactic-republic:before{content:"\f50c"}.fa-nfc-directional:before{content:"\e530"}.fa-skype:before{content:"\f17e"}.fa-joget:before{content:"\f3b7"}.fa-fedora:before{content:"\f798"}.fa-stripe-s:before{content:"\f42a"}.fa-meta:before{content:"\e49b"}.fa-laravel:before{content:"\f3bd"}.fa-hotjar:before{content:"\f3b1"}.fa-bluetooth-b:before{content:"\f294"}.fa-sticker-mule:before{content:"\f3f7"}.fa-creative-commons-zero:before{content:"\f4f3"}.fa-hips:before{content:"\f452"}.fa-behance:before{content:"\f1b4"}.fa-reddit:before{content:"\f1a1"}.fa-discord:before{content:"\f392"}.fa-chrome:before{content:"\f268"}.fa-app-store-ios:before{content:"\f370"}.fa-cc-discover:before{content:"\f1f2"}.fa-wpbeginner:before{content:"\f297"}.fa-confluence:before{content:"\f78d"}.fa-mdb:before{content:"\f8ca"}.fa-dochub:before{content:"\f394"}.fa-accessible-icon:before{content:"\f368"}.fa-ebay:before{content:"\f4f4"}.fa-amazon:before{content:"\f270"}.fa-unsplash:before{content:"\e07c"}.fa-yarn:before{content:"\f7e3"}.fa-square-steam:before,.fa-steam-square:before{content:"\f1b7"}.fa-500px:before{content:"\f26e"}.fa-square-vimeo:before,.fa-vimeo-square:before{content:"\f194"}.fa-asymmetrik:before{content:"\f372"}.fa-font-awesome-flag:before,.fa-font-awesome-logo-full:before,.fa-font-awesome:before{content:"\f2b4"}.fa-gratipay:before{content:"\f184"}.fa-apple:before{content:"\f179"}.fa-hive:before{content:"\e07f"}.fa-gitkraken:before{content:"\f3a6"}.fa-keybase:before{content:"\f4f5"}.fa-apple-pay:before{content:"\f415"}.fa-padlet:before{content:"\e4a0"}.fa-amazon-pay:before{content:"\f42c"}.fa-github-square:before,.fa-square-github:before{content:"\f092"}.fa-stumbleupon:before{content:"\f1a4"}.fa-fedex:before{content:"\f797"}.fa-phoenix-framework:before{content:"\f3dc"}.fa-shopify:before{content:"\e057"}.fa-neos:before{content:"\f612"}.fa-hackerrank:before{content:"\f5f7"}.fa-researchgate:before{content:"\f4f8"}.fa-swift:before{content:"\f8e1"}.fa-angular:before{content:"\f420"}.fa-speakap:before{content:"\f3f3"}.fa-angrycreative:before{content:"\f36e"}.fa-y-combinator:before{content:"\f23b"}.fa-empire:before{content:"\f1d1"}.fa-envira:before{content:"\f299"}.fa-gitlab-square:before,.fa-square-gitlab:before{content:"\e5ae"}.fa-studiovinari:before{content:"\f3f8"}.fa-pied-piper:before{content:"\f2ae"}.fa-wordpress:before{content:"\f19a"}.fa-product-hunt:before{content:"\f288"}.fa-firefox:before{content:"\f269"}.fa-linode:before{content:"\f2b8"}.fa-goodreads:before{content:"\f3a8"}.fa-odnoklassniki-square:before,.fa-square-odnoklassniki:before{content:"\f264"}.fa-jsfiddle:before{content:"\f1cc"}.fa-sith:before{content:"\f512"}.fa-themeisle:before{content:"\f2b2"}.fa-page4:before{content:"\f3d7"}.fa-hashnode:before{content:"\e499"}.fa-react:before{content:"\f41b"}.fa-cc-paypal:before{content:"\f1f4"}.fa-squarespace:before{content:"\f5be"}.fa-cc-stripe:before{content:"\f1f5"}.fa-creative-commons-share:before{content:"\f4f2"}.fa-bitcoin:before{content:"\f379"}.fa-keycdn:before{content:"\f3ba"}.fa-opera:before{content:"\f26a"}.fa-itch-io:before{content:"\f83a"}.fa-umbraco:before{content:"\f8e8"}.fa-galactic-senate:before{content:"\f50d"}.fa-ubuntu:before{content:"\f7df"}.fa-draft2digital:before{content:"\f396"}.fa-stripe:before{content:"\f429"}.fa-houzz:before{content:"\f27c"}.fa-gg:before{content:"\f260"}.fa-dhl:before{content:"\f790"}.fa-pinterest-square:before,.fa-square-pinterest:before{content:"\f0d3"}.fa-xing:before{content:"\f168"}.fa-blackberry:before{content:"\f37b"}.fa-creative-commons-pd:before{content:"\f4ec"}.fa-playstation:before{content:"\f3df"}.fa-quinscape:before{content:"\f459"}.fa-less:before{content:"\f41d"}.fa-blogger-b:before{content:"\f37d"}.fa-opencart:before{content:"\f23d"}.fa-vine:before{content:"\f1ca"}.fa-paypal:before{content:"\f1ed"}.fa-gitlab:before{content:"\f296"}.fa-typo3:before{content:"\f42b"}.fa-reddit-alien:before{content:"\f281"}.fa-yahoo:before{content:"\f19e"}.fa-dailymotion:before{content:"\e052"}.fa-affiliatetheme:before{content:"\f36b"}.fa-pied-piper-pp:before{content:"\f1a7"}.fa-bootstrap:before{content:"\f836"}.fa-odnoklassniki:before{content:"\f263"}.fa-nfc-symbol:before{content:"\e531"}.fa-ethereum:before{content:"\f42e"}.fa-speaker-deck:before{content:"\f83c"}.fa-creative-commons-nc-eu:before{content:"\f4e9"}.fa-patreon:before{content:"\f3d9"}.fa-avianex:before{content:"\f374"}.fa-ello:before{content:"\f5f1"}.fa-gofore:before{content:"\f3a7"}.fa-bimobject:before{content:"\f378"}.fa-facebook-f:before{content:"\f39e"}.fa-google-plus-square:before,.fa-square-google-plus:before{content:"\f0d4"}.fa-mandalorian:before{content:"\f50f"}.fa-first-order-alt:before{content:"\f50a"}.fa-osi:before{content:"\f41a"}.fa-google-wallet:before{content:"\f1ee"}.fa-d-and-d-beyond:before{content:"\f6ca"}.fa-periscope:before{content:"\f3da"}.fa-fulcrum:before{content:"\f50b"}.fa-cloudscale:before{content:"\f383"}.fa-forumbee:before{content:"\f211"}.fa-mizuni:before{content:"\f3cc"}.fa-schlix:before{content:"\f3ea"}.fa-square-xing:before,.fa-xing-square:before{content:"\f169"}.fa-bandcamp:before{content:"\f2d5"}.fa-wpforms:before{content:"\f298"}.fa-cloudversify:before{content:"\f385"}.fa-usps:before{content:"\f7e1"}.fa-megaport:before{content:"\f5a3"}.fa-magento:before{content:"\f3c4"}.fa-spotify:before{content:"\f1bc"}.fa-optin-monster:before{content:"\f23c"}.fa-fly:before{content:"\f417"}.fa-aviato:before{content:"\f421"}.fa-itunes:before{content:"\f3b4"}.fa-cuttlefish:before{content:"\f38c"}.fa-blogger:before{content:"\f37c"}.fa-flickr:before{content:"\f16e"}.fa-viber:before{content:"\f409"}.fa-soundcloud:before{content:"\f1be"}.fa-digg:before{content:"\f1a6"}.fa-tencent-weibo:before{content:"\f1d5"}.fa-symfony:before{content:"\f83d"}.fa-maxcdn:before{content:"\f136"}.fa-etsy:before{content:"\f2d7"}.fa-facebook-messenger:before{content:"\f39f"}.fa-audible:before{content:"\f373"}.fa-think-peaks:before{content:"\f731"}.fa-bilibili:before{content:"\e3d9"}.fa-erlang:before{content:"\f39d"}.fa-cotton-bureau:before{content:"\f89e"}.fa-dashcube:before{content:"\f210"}.fa-42-group:before,.fa-innosoft:before{content:"\e080"}.fa-stack-exchange:before{content:"\f18d"}.fa-elementor:before{content:"\f430"}.fa-pied-piper-square:before,.fa-square-pied-piper:before{content:"\e01e"}.fa-creative-commons-nd:before{content:"\f4eb"}.fa-palfed:before{content:"\f3d8"}.fa-superpowers:before{content:"\f2dd"}.fa-resolving:before{content:"\f3e7"}.fa-xbox:before{content:"\f412"}.fa-searchengin:before{content:"\f3eb"}.fa-tiktok:before{content:"\e07b"}.fa-facebook-square:before,.fa-square-facebook:before{content:"\f082"}.fa-renren:before{content:"\f18b"}.fa-linux:before{content:"\f17c"}.fa-glide:before{content:"\f2a5"}.fa-linkedin:before{content:"\f08c"}.fa-hubspot:before{content:"\f3b2"}.fa-deploydog:before{content:"\f38e"}.fa-twitch:before{content:"\f1e8"}.fa-ravelry:before{content:"\f2d9"}.fa-mixer:before{content:"\e056"}.fa-lastfm-square:before,.fa-square-lastfm:before{content:"\f203"}.fa-vimeo:before{content:"\f40a"}.fa-mendeley:before{content:"\f7b3"}.fa-uniregistry:before{content:"\f404"}.fa-figma:before{content:"\f799"}.fa-creative-commons-remix:before{content:"\f4ee"}.fa-cc-amazon-pay:before{content:"\f42d"}.fa-dropbox:before{content:"\f16b"}.fa-instagram:before{content:"\f16d"}.fa-cmplid:before{content:"\e360"}.fa-facebook:before{content:"\f09a"}.fa-gripfire:before{content:"\f3ac"}.fa-jedi-order:before{content:"\f50e"}.fa-uikit:before{content:"\f403"}.fa-fort-awesome-alt:before{content:"\f3a3"}.fa-phabricator:before{content:"\f3db"}.fa-ussunnah:before{content:"\f407"}.fa-earlybirds:before{content:"\f39a"}.fa-trade-federation:before{content:"\f513"}.fa-autoprefixer:before{content:"\f41c"}.fa-whatsapp:before{content:"\f232"}.fa-slideshare:before{content:"\f1e7"}.fa-google-play:before{content:"\f3ab"}.fa-viadeo:before{content:"\f2a9"}.fa-line:before{content:"\f3c0"}.fa-google-drive:before{content:"\f3aa"}.fa-servicestack:before{content:"\f3ec"}.fa-simplybuilt:before{content:"\f215"}.fa-bitbucket:before{content:"\f171"}.fa-imdb:before{content:"\f2d8"}.fa-deezer:before{content:"\e077"}.fa-raspberry-pi:before{content:"\f7bb"}.fa-jira:before{content:"\f7b1"}.fa-docker:before{content:"\f395"}.fa-screenpal:before{content:"\e570"}.fa-bluetooth:before{content:"\f293"}.fa-gitter:before{content:"\f426"}.fa-d-and-d:before{content:"\f38d"}.fa-microblog:before{content:"\e01a"}.fa-cc-diners-club:before{content:"\f24c"}.fa-gg-circle:before{content:"\f261"}.fa-pied-piper-hat:before{content:"\f4e5"}.fa-kickstarter-k:before{content:"\f3bc"}.fa-yandex:before{content:"\f413"}.fa-readme:before{content:"\f4d5"}.fa-html5:before{content:"\f13b"}.fa-sellsy:before{content:"\f213"}.fa-sass:before{content:"\f41e"}.fa-wirsindhandwerk:before,.fa-wsh:before{content:"\e2d0"}.fa-buromobelexperte:before{content:"\f37f"}.fa-salesforce:before{content:"\f83b"}.fa-octopus-deploy:before{content:"\e082"}.fa-medapps:before{content:"\f3c6"}.fa-ns8:before{content:"\f3d5"}.fa-pinterest-p:before{content:"\f231"}.fa-apper:before{content:"\f371"}.fa-fort-awesome:before{content:"\f286"}.fa-waze:before{content:"\f83f"}.fa-cc-jcb:before{content:"\f24b"}.fa-snapchat-ghost:before,.fa-snapchat:before{content:"\f2ab"}.fa-fantasy-flight-games:before{content:"\f6dc"}.fa-rust:before{content:"\e07a"}.fa-wix:before{content:"\f5cf"}.fa-behance-square:before,.fa-square-behance:before{content:"\f1b5"}.fa-supple:before{content:"\f3f9"}.fa-rebel:before{content:"\f1d0"}.fa-css3:before{content:"\f13c"}.fa-staylinked:before{content:"\f3f5"}.fa-kaggle:before{content:"\f5fa"}.fa-space-awesome:before{content:"\e5ac"}.fa-deviantart:before{content:"\f1bd"}.fa-cpanel:before{content:"\f388"}.fa-goodreads-g:before{content:"\f3a9"}.fa-git-square:before,.fa-square-git:before{content:"\f1d2"}.fa-square-tumblr:before,.fa-tumblr-square:before{content:"\f174"}.fa-trello:before{content:"\f181"}.fa-creative-commons-nc-jp:before{content:"\f4ea"}.fa-get-pocket:before{content:"\f265"}.fa-perbyte:before{content:"\e083"}.fa-grunt:before{content:"\f3ad"}.fa-weebly:before{content:"\f5cc"}.fa-connectdevelop:before{content:"\f20e"}.fa-leanpub:before{content:"\f212"}.fa-black-tie:before{content:"\f27e"}.fa-themeco:before{content:"\f5c6"}.fa-python:before{content:"\f3e2"}.fa-android:before{content:"\f17b"}.fa-bots:before{content:"\e340"}.fa-free-code-camp:before{content:"\f2c5"}.fa-hornbill:before{content:"\f592"}.fa-js:before{content:"\f3b8"}.fa-ideal:before{content:"\e013"}.fa-git:before{content:"\f1d3"}.fa-dev:before{content:"\f6cc"}.fa-sketch:before{content:"\f7c6"}.fa-yandex-international:before{content:"\f414"}.fa-cc-amex:before{content:"\f1f3"}.fa-uber:before{content:"\f402"}.fa-github:before{content:"\f09b"}.fa-php:before{content:"\f457"}.fa-alipay:before{content:"\f642"}.fa-youtube:before{content:"\f167"}.fa-skyatlas:before{content:"\f216"}.fa-firefox-browser:before{content:"\e007"}.fa-replyd:before{content:"\f3e6"}.fa-suse:before{content:"\f7d6"}.fa-jenkins:before{content:"\f3b6"}.fa-twitter:before{content:"\f099"}.fa-rockrms:before{content:"\f3e9"}.fa-pinterest:before{content:"\f0d2"}.fa-buffer:before{content:"\f837"}.fa-npm:before{content:"\f3d4"}.fa-yammer:before{content:"\f840"}.fa-btc:before{content:"\f15a"}.fa-dribbble:before{content:"\f17d"}.fa-stumbleupon-circle:before{content:"\f1a3"}.fa-internet-explorer:before{content:"\f26b"}.fa-stubber:before{content:"\e5c7"}.fa-telegram-plane:before,.fa-telegram:before{content:"\f2c6"}.fa-old-republic:before{content:"\f510"}.fa-odysee:before{content:"\e5c6"}.fa-square-whatsapp:before,.fa-whatsapp-square:before{content:"\f40c"}.fa-node-js:before{content:"\f3d3"}.fa-edge-legacy:before{content:"\e078"}.fa-slack-hash:before,.fa-slack:before{content:"\f198"}.fa-medrt:before{content:"\f3c8"}.fa-usb:before{content:"\f287"}.fa-tumblr:before{content:"\f173"}.fa-vaadin:before{content:"\f408"}.fa-quora:before{content:"\f2c4"}.fa-reacteurope:before{content:"\f75d"}.fa-medium-m:before,.fa-medium:before{content:"\f23a"}.fa-amilia:before{content:"\f36d"}.fa-mixcloud:before{content:"\f289"}.fa-flipboard:before{content:"\f44d"}.fa-viacoin:before{content:"\f237"}.fa-critical-role:before{content:"\f6c9"}.fa-sitrox:before{content:"\e44a"}.fa-discourse:before{content:"\f393"}.fa-joomla:before{content:"\f1aa"}.fa-mastodon:before{content:"\f4f6"}.fa-airbnb:before{content:"\f834"}.fa-wolf-pack-battalion:before{content:"\f514"}.fa-buy-n-large:before{content:"\f8a6"}.fa-gulp:before{content:"\f3ae"}.fa-creative-commons-sampling-plus:before{content:"\f4f1"}.fa-strava:before{content:"\f428"}.fa-ember:before{content:"\f423"}.fa-canadian-maple-leaf:before{content:"\f785"}.fa-teamspeak:before{content:"\f4f9"}.fa-pushed:before{content:"\f3e1"}.fa-wordpress-simple:before{content:"\f411"}.fa-nutritionix:before{content:"\f3d6"}.fa-wodu:before{content:"\e088"}.fa-google-pay:before{content:"\e079"}.fa-intercom:before{content:"\f7af"}.fa-zhihu:before{content:"\f63f"}.fa-korvue:before{content:"\f42f"}.fa-pix:before{content:"\e43a"}.fa-steam-symbol:before{content:"\f3f6"}:host,:root{--fa-font-regular:normal 400 1em/1 "Font Awesome 6 Free"}@font-face{font-family:"Font Awesome 6 Free";font-style:normal;font-weight:400;font-display:block;src:url(/build/assets/fa-regular-400-7ba24c41.woff2) format("woff2"),url(/build/assets/fa-regular-400-12dea17b.ttf) format("truetype")}.fa-regular,.far{font-weight:400}:host,:root{--fa-style-family-classic:"Font Awesome 6 Free";--fa-font-solid:normal 900 1em/1 "Font Awesome 6 Free"}@font-face{font-family:"Font Awesome 6 Free";font-style:normal;font-weight:900;font-display:block;src:url(/build/assets/fa-solid-900-e2c5cf54.woff2) format("woff2"),url(/build/assets/fa-solid-900-67a880b4.ttf) format("truetype")}.fa-solid,.fas{font-weight:900}@font-face{font-family:"Font Awesome 5 Brands";font-display:block;font-weight:400;src:url(/build/assets/fa-brands-400-f4617423.woff2) format("woff2"),url(/build/assets/fa-brands-400-2ef6fdde.ttf) format("truetype")}@font-face{font-family:"Font Awesome 5 Free";font-display:block;font-weight:900;src:url(/build/assets/fa-solid-900-e2c5cf54.woff2) format("woff2"),url(/build/assets/fa-solid-900-67a880b4.ttf) format("truetype")}@font-face{font-family:"Font Awesome 5 Free";font-display:block;font-weight:400;src:url(/build/assets/fa-regular-400-7ba24c41.woff2) format("woff2"),url(/build/assets/fa-regular-400-12dea17b.ttf) format("truetype")}@font-face{font-family:FontAwesome;font-display:block;src:url(/build/assets/fa-brands-400-f4617423.woff2) format("woff2"),url(/build/assets/fa-brands-400-2ef6fdde.ttf) format("truetype")}@font-face{font-family:FontAwesome;font-display:block;src:url(/build/assets/fa-regular-400-7ba24c41.woff2) format("woff2"),url(/build/assets/fa-regular-400-12dea17b.ttf) format("truetype");unicode-range:u+f003,u+f006,u+f014,u+f016-f017,u+f01a-f01b,u+f01d,u+f022,u+f03e,u+f044,u+f046,u+f05c-f05d,u+f06e,u+f070,u+f087-f088,u+f08a,u+f094,u+f096-f097,u+f09d,u+f0a0,u+f0a2,u+f0a4-f0a7,u+f0c5,u+f0c7,u+f0e5-f0e6,u+f0eb,u+f0f6-f0f8,u+f10c,u+f114-f115,u+f118-f11a,u+f11c-f11d,u+f133,u+f147,u+f14e,u+f150-f152,u+f185-f186,u+f18e,u+f190-f192,u+f196,u+f1c1-f1c9,u+f1d9,u+f1db,u+f1e3,u+f1ea,u+f1f7,u+f1f9,u+f20a,u+f247-f248,u+f24a,u+f24d,u+f255-f25b,u+f25d,u+f271-f274,u+f278,u+f27b,u+f28c,u+f28e,u+f29c,u+f2b5,u+f2b7,u+f2ba,u+f2bc,u+f2be,u+f2c0-f2c1,u+f2c3,u+f2d0,u+f2d2,u+f2d4,u+f2dc}@font-face{font-family:FontAwesome;font-display:block;src:url(/build/assets/fa-v4compatibility-7c377405.woff2) format("woff2"),url(/build/assets/fa-v4compatibility-8d9500e8.ttf) format("truetype");unicode-range:u+f041,u+f047,u+f065-f066,u+f07d-f07e,u+f080,u+f08b,u+f08e,u+f090,u+f09a,u+f0ac,u+f0ae,u+f0b2,u+f0d0,u+f0d6,u+f0e4,u+f0ec,u+f10a-f10b,u+f123,u+f13e,u+f148-f149,u+f14c,u+f156,u+f15e,u+f160-f161,u+f163,u+f175-f178,u+f195,u+f1f8,u+f219,u+f27a}
diff --git a/public/build/assets/app-6c603e38.js b/public/build/assets/app-6c603e38.js
new file mode 100644
index 000000000..901bbaca5
--- /dev/null
+++ b/public/build/assets/app-6c603e38.js
@@ -0,0 +1,33932 @@
+var _a, _b, _c;
+function __vite_legacy_guard() {
+ import.meta.url;
+ import("_").catch(() => 1);
+ async function* g() {
+ }
+ ;
+}
+;
+function makeMap$1(str, expectsLowerCase) {
+ const map = /* @__PURE__ */ Object.create(null);
+ const list = str.split(",");
+ for (let i = 0; i < list.length; i++) {
+ map[list[i]] = true;
+ }
+ return expectsLowerCase ? (val) => !!map[val.toLowerCase()] : (val) => !!map[val];
+}
+function normalizeStyle(value) {
+ if (isArray$2(value)) {
+ const res = {};
+ for (let i = 0; i < value.length; i++) {
+ const item = value[i];
+ const normalized = isString$2(item) ? parseStringStyle(item) : normalizeStyle(item);
+ if (normalized) {
+ for (const key in normalized) {
+ res[key] = normalized[key];
+ }
+ }
+ }
+ return res;
+ } else if (isString$2(value)) {
+ return value;
+ } else if (isObject$2(value)) {
+ return value;
+ }
+}
+const listDelimiterRE = /;(?![^(]*\))/g;
+const propertyDelimiterRE = /:([^]+)/;
+const styleCommentRE = new RegExp("\\/\\*.*?\\*\\/", "gs");
+function parseStringStyle(cssText) {
+ const ret = {};
+ cssText.replace(styleCommentRE, "").split(listDelimiterRE).forEach((item) => {
+ if (item) {
+ const tmp = item.split(propertyDelimiterRE);
+ tmp.length > 1 && (ret[tmp[0].trim()] = tmp[1].trim());
+ }
+ });
+ return ret;
+}
+function normalizeClass(value) {
+ let res = "";
+ if (isString$2(value)) {
+ res = value;
+ } else if (isArray$2(value)) {
+ for (let i = 0; i < value.length; i++) {
+ const normalized = normalizeClass(value[i]);
+ if (normalized) {
+ res += normalized + " ";
+ }
+ }
+ } else if (isObject$2(value)) {
+ for (const name in value) {
+ if (value[name]) {
+ res += name + " ";
+ }
+ }
+ }
+ return res.trim();
+}
+const specialBooleanAttrs = `itemscope,allowfullscreen,formnovalidate,ismap,nomodule,novalidate,readonly`;
+const isSpecialBooleanAttr = /* @__PURE__ */ makeMap$1(specialBooleanAttrs);
+function includeBooleanAttr(value) {
+ return !!value || value === "";
+}
+const EMPTY_OBJ$1 = {};
+const EMPTY_ARR = [];
+const NOOP = () => {
+};
+const NO = () => false;
+const onRE = /^on[^a-z]/;
+const isOn = (key) => onRE.test(key);
+const isModelListener = (key) => key.startsWith("onUpdate:");
+const extend$2 = Object.assign;
+const remove = (arr, el) => {
+ const i = arr.indexOf(el);
+ if (i > -1) {
+ arr.splice(i, 1);
+ }
+};
+const hasOwnProperty$3 = Object.prototype.hasOwnProperty;
+const hasOwn$1 = (val, key) => hasOwnProperty$3.call(val, key);
+const isArray$2 = Array.isArray;
+const isMap$1 = (val) => toTypeString$1(val) === "[object Map]";
+const isSet = (val) => toTypeString$1(val) === "[object Set]";
+const isFunction$2 = (val) => typeof val === "function";
+const isString$2 = (val) => typeof val === "string";
+const isSymbol$1 = (val) => typeof val === "symbol";
+const isObject$2 = (val) => val !== null && typeof val === "object";
+const isPromise = (val) => {
+ return isObject$2(val) && isFunction$2(val.then) && isFunction$2(val.catch);
+};
+const objectToString$1 = Object.prototype.toString;
+const toTypeString$1 = (value) => objectToString$1.call(value);
+const toRawType$1 = (value) => {
+ return toTypeString$1(value).slice(8, -1);
+};
+const isPlainObject$1 = (val) => toTypeString$1(val) === "[object Object]";
+const isIntegerKey$1 = (key) => isString$2(key) && key !== "NaN" && key[0] !== "-" && "" + parseInt(key, 10) === key;
+const isReservedProp = /* @__PURE__ */ makeMap$1(
+ // the leading comma is intentional so empty string "" is also included
+ ",key,ref,ref_for,ref_key,onVnodeBeforeMount,onVnodeMounted,onVnodeBeforeUpdate,onVnodeUpdated,onVnodeBeforeUnmount,onVnodeUnmounted"
+);
+const cacheStringFunction$1 = (fn2) => {
+ const cache = /* @__PURE__ */ Object.create(null);
+ return (str) => {
+ const hit = cache[str];
+ return hit || (cache[str] = fn2(str));
+ };
+};
+const camelizeRE = /-(\w)/g;
+const camelize = cacheStringFunction$1((str) => {
+ return str.replace(camelizeRE, (_, c) => c ? c.toUpperCase() : "");
+});
+const hyphenateRE = /\B([A-Z])/g;
+const hyphenate = cacheStringFunction$1((str) => str.replace(hyphenateRE, "-$1").toLowerCase());
+const capitalize$1 = cacheStringFunction$1((str) => str.charAt(0).toUpperCase() + str.slice(1));
+const toHandlerKey = cacheStringFunction$1((str) => str ? `on${capitalize$1(str)}` : ``);
+const hasChanged$1 = (value, oldValue) => !Object.is(value, oldValue);
+const invokeArrayFns = (fns, arg) => {
+ for (let i = 0; i < fns.length; i++) {
+ fns[i](arg);
+ }
+};
+const def = (obj, key, value) => {
+ Object.defineProperty(obj, key, {
+ configurable: true,
+ enumerable: false,
+ value
+ });
+};
+const looseToNumber = (val) => {
+ const n = parseFloat(val);
+ return isNaN(n) ? val : n;
+};
+let _globalThis;
+const getGlobalThis = () => {
+ return _globalThis || (_globalThis = typeof globalThis !== "undefined" ? globalThis : typeof self !== "undefined" ? self : typeof window !== "undefined" ? window : typeof global !== "undefined" ? global : {});
+};
+let activeEffectScope;
+class EffectScope {
+ constructor(detached = false) {
+ this.detached = detached;
+ this._active = true;
+ this.effects = [];
+ this.cleanups = [];
+ this.parent = activeEffectScope;
+ if (!detached && activeEffectScope) {
+ this.index = (activeEffectScope.scopes || (activeEffectScope.scopes = [])).push(this) - 1;
+ }
+ }
+ get active() {
+ return this._active;
+ }
+ run(fn2) {
+ if (this._active) {
+ const currentEffectScope = activeEffectScope;
+ try {
+ activeEffectScope = this;
+ return fn2();
+ } finally {
+ activeEffectScope = currentEffectScope;
+ }
+ }
+ }
+ /**
+ * This should only be called on non-detached scopes
+ * @internal
+ */
+ on() {
+ activeEffectScope = this;
+ }
+ /**
+ * This should only be called on non-detached scopes
+ * @internal
+ */
+ off() {
+ activeEffectScope = this.parent;
+ }
+ stop(fromParent) {
+ if (this._active) {
+ let i, l;
+ for (i = 0, l = this.effects.length; i < l; i++) {
+ this.effects[i].stop();
+ }
+ for (i = 0, l = this.cleanups.length; i < l; i++) {
+ this.cleanups[i]();
+ }
+ if (this.scopes) {
+ for (i = 0, l = this.scopes.length; i < l; i++) {
+ this.scopes[i].stop(true);
+ }
+ }
+ if (!this.detached && this.parent && !fromParent) {
+ const last = this.parent.scopes.pop();
+ if (last && last !== this) {
+ this.parent.scopes[this.index] = last;
+ last.index = this.index;
+ }
+ }
+ this.parent = void 0;
+ this._active = false;
+ }
+ }
+}
+function recordEffectScope(effect3, scope2 = activeEffectScope) {
+ if (scope2 && scope2.active) {
+ scope2.effects.push(effect3);
+ }
+}
+function getCurrentScope() {
+ return activeEffectScope;
+}
+const createDep = (effects) => {
+ const dep = new Set(effects);
+ dep.w = 0;
+ dep.n = 0;
+ return dep;
+};
+const wasTracked = (dep) => (dep.w & trackOpBit) > 0;
+const newTracked = (dep) => (dep.n & trackOpBit) > 0;
+const initDepMarkers = ({ deps }) => {
+ if (deps.length) {
+ for (let i = 0; i < deps.length; i++) {
+ deps[i].w |= trackOpBit;
+ }
+ }
+};
+const finalizeDepMarkers = (effect3) => {
+ const { deps } = effect3;
+ if (deps.length) {
+ let ptr = 0;
+ for (let i = 0; i < deps.length; i++) {
+ const dep = deps[i];
+ if (wasTracked(dep) && !newTracked(dep)) {
+ dep.delete(effect3);
+ } else {
+ deps[ptr++] = dep;
+ }
+ dep.w &= ~trackOpBit;
+ dep.n &= ~trackOpBit;
+ }
+ deps.length = ptr;
+ }
+};
+const targetMap$1 = /* @__PURE__ */ new WeakMap();
+let effectTrackDepth = 0;
+let trackOpBit = 1;
+const maxMarkerBits = 30;
+let activeEffect$1;
+const ITERATE_KEY$1 = Symbol("");
+const MAP_KEY_ITERATE_KEY$1 = Symbol("");
+class ReactiveEffect {
+ constructor(fn2, scheduler2 = null, scope2) {
+ this.fn = fn2;
+ this.scheduler = scheduler2;
+ this.active = true;
+ this.deps = [];
+ this.parent = void 0;
+ recordEffectScope(this, scope2);
+ }
+ run() {
+ if (!this.active) {
+ return this.fn();
+ }
+ let parent = activeEffect$1;
+ let lastShouldTrack = shouldTrack$1;
+ while (parent) {
+ if (parent === this) {
+ return;
+ }
+ parent = parent.parent;
+ }
+ try {
+ this.parent = activeEffect$1;
+ activeEffect$1 = this;
+ shouldTrack$1 = true;
+ trackOpBit = 1 << ++effectTrackDepth;
+ if (effectTrackDepth <= maxMarkerBits) {
+ initDepMarkers(this);
+ } else {
+ cleanupEffect(this);
+ }
+ return this.fn();
+ } finally {
+ if (effectTrackDepth <= maxMarkerBits) {
+ finalizeDepMarkers(this);
+ }
+ trackOpBit = 1 << --effectTrackDepth;
+ activeEffect$1 = this.parent;
+ shouldTrack$1 = lastShouldTrack;
+ this.parent = void 0;
+ if (this.deferStop) {
+ this.stop();
+ }
+ }
+ }
+ stop() {
+ if (activeEffect$1 === this) {
+ this.deferStop = true;
+ } else if (this.active) {
+ cleanupEffect(this);
+ if (this.onStop) {
+ this.onStop();
+ }
+ this.active = false;
+ }
+ }
+}
+function cleanupEffect(effect3) {
+ const { deps } = effect3;
+ if (deps.length) {
+ for (let i = 0; i < deps.length; i++) {
+ deps[i].delete(effect3);
+ }
+ deps.length = 0;
+ }
+}
+let shouldTrack$1 = true;
+const trackStack$1 = [];
+function pauseTracking$1() {
+ trackStack$1.push(shouldTrack$1);
+ shouldTrack$1 = false;
+}
+function resetTracking$1() {
+ const last = trackStack$1.pop();
+ shouldTrack$1 = last === void 0 ? true : last;
+}
+function track$1(target, type, key) {
+ if (shouldTrack$1 && activeEffect$1) {
+ let depsMap = targetMap$1.get(target);
+ if (!depsMap) {
+ targetMap$1.set(target, depsMap = /* @__PURE__ */ new Map());
+ }
+ let dep = depsMap.get(key);
+ if (!dep) {
+ depsMap.set(key, dep = createDep());
+ }
+ trackEffects(dep);
+ }
+}
+function trackEffects(dep, debuggerEventExtraInfo) {
+ let shouldTrack2 = false;
+ if (effectTrackDepth <= maxMarkerBits) {
+ if (!newTracked(dep)) {
+ dep.n |= trackOpBit;
+ shouldTrack2 = !wasTracked(dep);
+ }
+ } else {
+ shouldTrack2 = !dep.has(activeEffect$1);
+ }
+ if (shouldTrack2) {
+ dep.add(activeEffect$1);
+ activeEffect$1.deps.push(dep);
+ }
+}
+function trigger$1(target, type, key, newValue, oldValue, oldTarget) {
+ const depsMap = targetMap$1.get(target);
+ if (!depsMap) {
+ return;
+ }
+ let deps = [];
+ if (type === "clear") {
+ deps = [...depsMap.values()];
+ } else if (key === "length" && isArray$2(target)) {
+ const newLength = Number(newValue);
+ depsMap.forEach((dep, key2) => {
+ if (key2 === "length" || key2 >= newLength) {
+ deps.push(dep);
+ }
+ });
+ } else {
+ if (key !== void 0) {
+ deps.push(depsMap.get(key));
+ }
+ switch (type) {
+ case "add":
+ if (!isArray$2(target)) {
+ deps.push(depsMap.get(ITERATE_KEY$1));
+ if (isMap$1(target)) {
+ deps.push(depsMap.get(MAP_KEY_ITERATE_KEY$1));
+ }
+ } else if (isIntegerKey$1(key)) {
+ deps.push(depsMap.get("length"));
+ }
+ break;
+ case "delete":
+ if (!isArray$2(target)) {
+ deps.push(depsMap.get(ITERATE_KEY$1));
+ if (isMap$1(target)) {
+ deps.push(depsMap.get(MAP_KEY_ITERATE_KEY$1));
+ }
+ }
+ break;
+ case "set":
+ if (isMap$1(target)) {
+ deps.push(depsMap.get(ITERATE_KEY$1));
+ }
+ break;
+ }
+ }
+ if (deps.length === 1) {
+ if (deps[0]) {
+ {
+ triggerEffects(deps[0]);
+ }
+ }
+ } else {
+ const effects = [];
+ for (const dep of deps) {
+ if (dep) {
+ effects.push(...dep);
+ }
+ }
+ {
+ triggerEffects(createDep(effects));
+ }
+ }
+}
+function triggerEffects(dep, debuggerEventExtraInfo) {
+ const effects = isArray$2(dep) ? dep : [...dep];
+ for (const effect3 of effects) {
+ if (effect3.computed) {
+ triggerEffect(effect3);
+ }
+ }
+ for (const effect3 of effects) {
+ if (!effect3.computed) {
+ triggerEffect(effect3);
+ }
+ }
+}
+function triggerEffect(effect3, debuggerEventExtraInfo) {
+ if (effect3 !== activeEffect$1 || effect3.allowRecurse) {
+ if (effect3.scheduler) {
+ effect3.scheduler();
+ } else {
+ effect3.run();
+ }
+ }
+}
+const isNonTrackableKeys$1 = /* @__PURE__ */ makeMap$1(`__proto__,__v_isRef,__isVue`);
+const builtInSymbols$1 = new Set(
+ /* @__PURE__ */ Object.getOwnPropertyNames(Symbol).filter((key) => key !== "arguments" && key !== "caller").map((key) => Symbol[key]).filter(isSymbol$1)
+);
+const get$1$1 = /* @__PURE__ */ createGetter$1();
+const shallowGet$1 = /* @__PURE__ */ createGetter$1(false, true);
+const readonlyGet$1 = /* @__PURE__ */ createGetter$1(true);
+const arrayInstrumentations$1 = /* @__PURE__ */ createArrayInstrumentations();
+function createArrayInstrumentations() {
+ const instrumentations = {};
+ ["includes", "indexOf", "lastIndexOf"].forEach((key) => {
+ instrumentations[key] = function(...args) {
+ const arr = toRaw$1(this);
+ for (let i = 0, l = this.length; i < l; i++) {
+ track$1(arr, "get", i + "");
+ }
+ const res = arr[key](...args);
+ if (res === -1 || res === false) {
+ return arr[key](...args.map(toRaw$1));
+ } else {
+ return res;
+ }
+ };
+ });
+ ["push", "pop", "shift", "unshift", "splice"].forEach((key) => {
+ instrumentations[key] = function(...args) {
+ pauseTracking$1();
+ const res = toRaw$1(this)[key].apply(this, args);
+ resetTracking$1();
+ return res;
+ };
+ });
+ return instrumentations;
+}
+function hasOwnProperty$2(key) {
+ const obj = toRaw$1(this);
+ track$1(obj, "has", key);
+ return obj.hasOwnProperty(key);
+}
+function createGetter$1(isReadonly2 = false, shallow = false) {
+ return function get3(target, key, receiver) {
+ if (key === "__v_isReactive") {
+ return !isReadonly2;
+ } else if (key === "__v_isReadonly") {
+ return isReadonly2;
+ } else if (key === "__v_isShallow") {
+ return shallow;
+ } else if (key === "__v_raw" && receiver === (isReadonly2 ? shallow ? shallowReadonlyMap$1 : readonlyMap$1 : shallow ? shallowReactiveMap$1 : reactiveMap$1).get(target)) {
+ return target;
+ }
+ const targetIsArray = isArray$2(target);
+ if (!isReadonly2) {
+ if (targetIsArray && hasOwn$1(arrayInstrumentations$1, key)) {
+ return Reflect.get(arrayInstrumentations$1, key, receiver);
+ }
+ if (key === "hasOwnProperty") {
+ return hasOwnProperty$2;
+ }
+ }
+ const res = Reflect.get(target, key, receiver);
+ if (isSymbol$1(key) ? builtInSymbols$1.has(key) : isNonTrackableKeys$1(key)) {
+ return res;
+ }
+ if (!isReadonly2) {
+ track$1(target, "get", key);
+ }
+ if (shallow) {
+ return res;
+ }
+ if (isRef$1(res)) {
+ return targetIsArray && isIntegerKey$1(key) ? res : res.value;
+ }
+ if (isObject$2(res)) {
+ return isReadonly2 ? readonly$1(res) : reactive$1(res);
+ }
+ return res;
+ };
+}
+const set$1$1 = /* @__PURE__ */ createSetter$1();
+const shallowSet$1 = /* @__PURE__ */ createSetter$1(true);
+function createSetter$1(shallow = false) {
+ return function set3(target, key, value, receiver) {
+ let oldValue = target[key];
+ if (isReadonly(oldValue) && isRef$1(oldValue) && !isRef$1(value)) {
+ return false;
+ }
+ if (!shallow) {
+ if (!isShallow(value) && !isReadonly(value)) {
+ oldValue = toRaw$1(oldValue);
+ value = toRaw$1(value);
+ }
+ if (!isArray$2(target) && isRef$1(oldValue) && !isRef$1(value)) {
+ oldValue.value = value;
+ return true;
+ }
+ }
+ const hadKey = isArray$2(target) && isIntegerKey$1(key) ? Number(key) < target.length : hasOwn$1(target, key);
+ const result = Reflect.set(target, key, value, receiver);
+ if (target === toRaw$1(receiver)) {
+ if (!hadKey) {
+ trigger$1(target, "add", key, value);
+ } else if (hasChanged$1(value, oldValue)) {
+ trigger$1(target, "set", key, value);
+ }
+ }
+ return result;
+ };
+}
+function deleteProperty$1(target, key) {
+ const hadKey = hasOwn$1(target, key);
+ target[key];
+ const result = Reflect.deleteProperty(target, key);
+ if (result && hadKey) {
+ trigger$1(target, "delete", key, void 0);
+ }
+ return result;
+}
+function has$1$1(target, key) {
+ const result = Reflect.has(target, key);
+ if (!isSymbol$1(key) || !builtInSymbols$1.has(key)) {
+ track$1(target, "has", key);
+ }
+ return result;
+}
+function ownKeys$1(target) {
+ track$1(target, "iterate", isArray$2(target) ? "length" : ITERATE_KEY$1);
+ return Reflect.ownKeys(target);
+}
+const mutableHandlers$1 = {
+ get: get$1$1,
+ set: set$1$1,
+ deleteProperty: deleteProperty$1,
+ has: has$1$1,
+ ownKeys: ownKeys$1
+};
+const readonlyHandlers$1 = {
+ get: readonlyGet$1,
+ set(target, key) {
+ return true;
+ },
+ deleteProperty(target, key) {
+ return true;
+ }
+};
+const shallowReactiveHandlers = /* @__PURE__ */ extend$2({}, mutableHandlers$1, {
+ get: shallowGet$1,
+ set: shallowSet$1
+});
+const toShallow$1 = (value) => value;
+const getProto$1 = (v) => Reflect.getPrototypeOf(v);
+function get$2(target, key, isReadonly2 = false, isShallow2 = false) {
+ target = target[
+ "__v_raw"
+ /* ReactiveFlags.RAW */
+ ];
+ const rawTarget = toRaw$1(target);
+ const rawKey = toRaw$1(key);
+ if (!isReadonly2) {
+ if (key !== rawKey) {
+ track$1(rawTarget, "get", key);
+ }
+ track$1(rawTarget, "get", rawKey);
+ }
+ const { has: has2 } = getProto$1(rawTarget);
+ const wrap = isShallow2 ? toShallow$1 : isReadonly2 ? toReadonly$1 : toReactive$1;
+ if (has2.call(rawTarget, key)) {
+ return wrap(target.get(key));
+ } else if (has2.call(rawTarget, rawKey)) {
+ return wrap(target.get(rawKey));
+ } else if (target !== rawTarget) {
+ target.get(key);
+ }
+}
+function has$2(key, isReadonly2 = false) {
+ const target = this[
+ "__v_raw"
+ /* ReactiveFlags.RAW */
+ ];
+ const rawTarget = toRaw$1(target);
+ const rawKey = toRaw$1(key);
+ if (!isReadonly2) {
+ if (key !== rawKey) {
+ track$1(rawTarget, "has", key);
+ }
+ track$1(rawTarget, "has", rawKey);
+ }
+ return key === rawKey ? target.has(key) : target.has(key) || target.has(rawKey);
+}
+function size$1(target, isReadonly2 = false) {
+ target = target[
+ "__v_raw"
+ /* ReactiveFlags.RAW */
+ ];
+ !isReadonly2 && track$1(toRaw$1(target), "iterate", ITERATE_KEY$1);
+ return Reflect.get(target, "size", target);
+}
+function add$1(value) {
+ value = toRaw$1(value);
+ const target = toRaw$1(this);
+ const proto = getProto$1(target);
+ const hadKey = proto.has.call(target, value);
+ if (!hadKey) {
+ target.add(value);
+ trigger$1(target, "add", value, value);
+ }
+ return this;
+}
+function set$2(key, value) {
+ value = toRaw$1(value);
+ const target = toRaw$1(this);
+ const { has: has2, get: get3 } = getProto$1(target);
+ let hadKey = has2.call(target, key);
+ if (!hadKey) {
+ key = toRaw$1(key);
+ hadKey = has2.call(target, key);
+ }
+ const oldValue = get3.call(target, key);
+ target.set(key, value);
+ if (!hadKey) {
+ trigger$1(target, "add", key, value);
+ } else if (hasChanged$1(value, oldValue)) {
+ trigger$1(target, "set", key, value);
+ }
+ return this;
+}
+function deleteEntry$1(key) {
+ const target = toRaw$1(this);
+ const { has: has2, get: get3 } = getProto$1(target);
+ let hadKey = has2.call(target, key);
+ if (!hadKey) {
+ key = toRaw$1(key);
+ hadKey = has2.call(target, key);
+ }
+ get3 ? get3.call(target, key) : void 0;
+ const result = target.delete(key);
+ if (hadKey) {
+ trigger$1(target, "delete", key, void 0);
+ }
+ return result;
+}
+function clear$1() {
+ const target = toRaw$1(this);
+ const hadItems = target.size !== 0;
+ const result = target.clear();
+ if (hadItems) {
+ trigger$1(target, "clear", void 0, void 0);
+ }
+ return result;
+}
+function createForEach$1(isReadonly2, isShallow2) {
+ return function forEach2(callback, thisArg) {
+ const observed = this;
+ const target = observed[
+ "__v_raw"
+ /* ReactiveFlags.RAW */
+ ];
+ const rawTarget = toRaw$1(target);
+ const wrap = isShallow2 ? toShallow$1 : isReadonly2 ? toReadonly$1 : toReactive$1;
+ !isReadonly2 && track$1(rawTarget, "iterate", ITERATE_KEY$1);
+ return target.forEach((value, key) => {
+ return callback.call(thisArg, wrap(value), wrap(key), observed);
+ });
+ };
+}
+function createIterableMethod$1(method, isReadonly2, isShallow2) {
+ return function(...args) {
+ const target = this[
+ "__v_raw"
+ /* ReactiveFlags.RAW */
+ ];
+ const rawTarget = toRaw$1(target);
+ const targetIsMap = isMap$1(rawTarget);
+ const isPair = method === "entries" || method === Symbol.iterator && targetIsMap;
+ const isKeyOnly = method === "keys" && targetIsMap;
+ const innerIterator = target[method](...args);
+ const wrap = isShallow2 ? toShallow$1 : isReadonly2 ? toReadonly$1 : toReactive$1;
+ !isReadonly2 && track$1(rawTarget, "iterate", isKeyOnly ? MAP_KEY_ITERATE_KEY$1 : ITERATE_KEY$1);
+ return {
+ // iterator protocol
+ next() {
+ const { value, done } = innerIterator.next();
+ return done ? { value, done } : {
+ value: isPair ? [wrap(value[0]), wrap(value[1])] : wrap(value),
+ done
+ };
+ },
+ // iterable protocol
+ [Symbol.iterator]() {
+ return this;
+ }
+ };
+ };
+}
+function createReadonlyMethod$1(type) {
+ return function(...args) {
+ return type === "delete" ? false : this;
+ };
+}
+function createInstrumentations() {
+ const mutableInstrumentations2 = {
+ get(key) {
+ return get$2(this, key);
+ },
+ get size() {
+ return size$1(this);
+ },
+ has: has$2,
+ add: add$1,
+ set: set$2,
+ delete: deleteEntry$1,
+ clear: clear$1,
+ forEach: createForEach$1(false, false)
+ };
+ const shallowInstrumentations2 = {
+ get(key) {
+ return get$2(this, key, false, true);
+ },
+ get size() {
+ return size$1(this);
+ },
+ has: has$2,
+ add: add$1,
+ set: set$2,
+ delete: deleteEntry$1,
+ clear: clear$1,
+ forEach: createForEach$1(false, true)
+ };
+ const readonlyInstrumentations2 = {
+ get(key) {
+ return get$2(this, key, true);
+ },
+ get size() {
+ return size$1(this, true);
+ },
+ has(key) {
+ return has$2.call(this, key, true);
+ },
+ add: createReadonlyMethod$1(
+ "add"
+ /* TriggerOpTypes.ADD */
+ ),
+ set: createReadonlyMethod$1(
+ "set"
+ /* TriggerOpTypes.SET */
+ ),
+ delete: createReadonlyMethod$1(
+ "delete"
+ /* TriggerOpTypes.DELETE */
+ ),
+ clear: createReadonlyMethod$1(
+ "clear"
+ /* TriggerOpTypes.CLEAR */
+ ),
+ forEach: createForEach$1(true, false)
+ };
+ const shallowReadonlyInstrumentations2 = {
+ get(key) {
+ return get$2(this, key, true, true);
+ },
+ get size() {
+ return size$1(this, true);
+ },
+ has(key) {
+ return has$2.call(this, key, true);
+ },
+ add: createReadonlyMethod$1(
+ "add"
+ /* TriggerOpTypes.ADD */
+ ),
+ set: createReadonlyMethod$1(
+ "set"
+ /* TriggerOpTypes.SET */
+ ),
+ delete: createReadonlyMethod$1(
+ "delete"
+ /* TriggerOpTypes.DELETE */
+ ),
+ clear: createReadonlyMethod$1(
+ "clear"
+ /* TriggerOpTypes.CLEAR */
+ ),
+ forEach: createForEach$1(true, true)
+ };
+ const iteratorMethods2 = ["keys", "values", "entries", Symbol.iterator];
+ iteratorMethods2.forEach((method) => {
+ mutableInstrumentations2[method] = createIterableMethod$1(method, false, false);
+ readonlyInstrumentations2[method] = createIterableMethod$1(method, true, false);
+ shallowInstrumentations2[method] = createIterableMethod$1(method, false, true);
+ shallowReadonlyInstrumentations2[method] = createIterableMethod$1(method, true, true);
+ });
+ return [
+ mutableInstrumentations2,
+ readonlyInstrumentations2,
+ shallowInstrumentations2,
+ shallowReadonlyInstrumentations2
+ ];
+}
+const [mutableInstrumentations$1, readonlyInstrumentations$1, shallowInstrumentations$1, shallowReadonlyInstrumentations$1] = /* @__PURE__ */ createInstrumentations();
+function createInstrumentationGetter$1(isReadonly2, shallow) {
+ const instrumentations = shallow ? isReadonly2 ? shallowReadonlyInstrumentations$1 : shallowInstrumentations$1 : isReadonly2 ? readonlyInstrumentations$1 : mutableInstrumentations$1;
+ return (target, key, receiver) => {
+ if (key === "__v_isReactive") {
+ return !isReadonly2;
+ } else if (key === "__v_isReadonly") {
+ return isReadonly2;
+ } else if (key === "__v_raw") {
+ return target;
+ }
+ return Reflect.get(hasOwn$1(instrumentations, key) && key in target ? instrumentations : target, key, receiver);
+ };
+}
+const mutableCollectionHandlers$1 = {
+ get: /* @__PURE__ */ createInstrumentationGetter$1(false, false)
+};
+const shallowCollectionHandlers = {
+ get: /* @__PURE__ */ createInstrumentationGetter$1(false, true)
+};
+const readonlyCollectionHandlers$1 = {
+ get: /* @__PURE__ */ createInstrumentationGetter$1(true, false)
+};
+const reactiveMap$1 = /* @__PURE__ */ new WeakMap();
+const shallowReactiveMap$1 = /* @__PURE__ */ new WeakMap();
+const readonlyMap$1 = /* @__PURE__ */ new WeakMap();
+const shallowReadonlyMap$1 = /* @__PURE__ */ new WeakMap();
+function targetTypeMap$1(rawType) {
+ switch (rawType) {
+ case "Object":
+ case "Array":
+ return 1;
+ case "Map":
+ case "Set":
+ case "WeakMap":
+ case "WeakSet":
+ return 2;
+ default:
+ return 0;
+ }
+}
+function getTargetType$1(value) {
+ return value[
+ "__v_skip"
+ /* ReactiveFlags.SKIP */
+ ] || !Object.isExtensible(value) ? 0 : targetTypeMap$1(toRawType$1(value));
+}
+function reactive$1(target) {
+ if (isReadonly(target)) {
+ return target;
+ }
+ return createReactiveObject$1(target, false, mutableHandlers$1, mutableCollectionHandlers$1, reactiveMap$1);
+}
+function shallowReactive(target) {
+ return createReactiveObject$1(target, false, shallowReactiveHandlers, shallowCollectionHandlers, shallowReactiveMap$1);
+}
+function readonly$1(target) {
+ return createReactiveObject$1(target, true, readonlyHandlers$1, readonlyCollectionHandlers$1, readonlyMap$1);
+}
+function createReactiveObject$1(target, isReadonly2, baseHandlers, collectionHandlers, proxyMap) {
+ if (!isObject$2(target)) {
+ return target;
+ }
+ if (target[
+ "__v_raw"
+ /* ReactiveFlags.RAW */
+ ] && !(isReadonly2 && target[
+ "__v_isReactive"
+ /* ReactiveFlags.IS_REACTIVE */
+ ])) {
+ return target;
+ }
+ const existingProxy = proxyMap.get(target);
+ if (existingProxy) {
+ return existingProxy;
+ }
+ const targetType = getTargetType$1(target);
+ if (targetType === 0) {
+ return target;
+ }
+ const proxy = new Proxy(target, targetType === 2 ? collectionHandlers : baseHandlers);
+ proxyMap.set(target, proxy);
+ return proxy;
+}
+function isReactive$1(value) {
+ if (isReadonly(value)) {
+ return isReactive$1(value[
+ "__v_raw"
+ /* ReactiveFlags.RAW */
+ ]);
+ }
+ return !!(value && value[
+ "__v_isReactive"
+ /* ReactiveFlags.IS_REACTIVE */
+ ]);
+}
+function isReadonly(value) {
+ return !!(value && value[
+ "__v_isReadonly"
+ /* ReactiveFlags.IS_READONLY */
+ ]);
+}
+function isShallow(value) {
+ return !!(value && value[
+ "__v_isShallow"
+ /* ReactiveFlags.IS_SHALLOW */
+ ]);
+}
+function isProxy(value) {
+ return isReactive$1(value) || isReadonly(value);
+}
+function toRaw$1(observed) {
+ const raw2 = observed && observed[
+ "__v_raw"
+ /* ReactiveFlags.RAW */
+ ];
+ return raw2 ? toRaw$1(raw2) : observed;
+}
+function markRaw(value) {
+ def(value, "__v_skip", true);
+ return value;
+}
+const toReactive$1 = (value) => isObject$2(value) ? reactive$1(value) : value;
+const toReadonly$1 = (value) => isObject$2(value) ? readonly$1(value) : value;
+function trackRefValue(ref) {
+ if (shouldTrack$1 && activeEffect$1) {
+ ref = toRaw$1(ref);
+ {
+ trackEffects(ref.dep || (ref.dep = createDep()));
+ }
+ }
+}
+function triggerRefValue(ref, newVal) {
+ ref = toRaw$1(ref);
+ const dep = ref.dep;
+ if (dep) {
+ {
+ triggerEffects(dep);
+ }
+ }
+}
+function isRef$1(r) {
+ return !!(r && r.__v_isRef === true);
+}
+function unref(ref) {
+ return isRef$1(ref) ? ref.value : ref;
+}
+const shallowUnwrapHandlers = {
+ get: (target, key, receiver) => unref(Reflect.get(target, key, receiver)),
+ set: (target, key, value, receiver) => {
+ const oldValue = target[key];
+ if (isRef$1(oldValue) && !isRef$1(value)) {
+ oldValue.value = value;
+ return true;
+ } else {
+ return Reflect.set(target, key, value, receiver);
+ }
+ }
+};
+function proxyRefs(objectWithRefs) {
+ return isReactive$1(objectWithRefs) ? objectWithRefs : new Proxy(objectWithRefs, shallowUnwrapHandlers);
+}
+var _a$1;
+class ComputedRefImpl {
+ constructor(getter, _setter, isReadonly2, isSSR) {
+ this._setter = _setter;
+ this.dep = void 0;
+ this.__v_isRef = true;
+ this[_a$1] = false;
+ this._dirty = true;
+ this.effect = new ReactiveEffect(getter, () => {
+ if (!this._dirty) {
+ this._dirty = true;
+ triggerRefValue(this);
+ }
+ });
+ this.effect.computed = this;
+ this.effect.active = this._cacheable = !isSSR;
+ this[
+ "__v_isReadonly"
+ /* ReactiveFlags.IS_READONLY */
+ ] = isReadonly2;
+ }
+ get value() {
+ const self2 = toRaw$1(this);
+ trackRefValue(self2);
+ if (self2._dirty || !self2._cacheable) {
+ self2._dirty = false;
+ self2._value = self2.effect.run();
+ }
+ return self2._value;
+ }
+ set value(newValue) {
+ this._setter(newValue);
+ }
+}
+_a$1 = "__v_isReadonly";
+function computed$1(getterOrOptions, debugOptions, isSSR = false) {
+ let getter;
+ let setter;
+ const onlyGetter = isFunction$2(getterOrOptions);
+ if (onlyGetter) {
+ getter = getterOrOptions;
+ setter = NOOP;
+ } else {
+ getter = getterOrOptions.get;
+ setter = getterOrOptions.set;
+ }
+ const cRef = new ComputedRefImpl(getter, setter, onlyGetter || !setter, isSSR);
+ return cRef;
+}
+function warn$1(msg, ...args) {
+ return;
+}
+function callWithErrorHandling(fn2, instance, type, args) {
+ let res;
+ try {
+ res = args ? fn2(...args) : fn2();
+ } catch (err) {
+ handleError$1(err, instance, type);
+ }
+ return res;
+}
+function callWithAsyncErrorHandling(fn2, instance, type, args) {
+ if (isFunction$2(fn2)) {
+ const res = callWithErrorHandling(fn2, instance, type, args);
+ if (res && isPromise(res)) {
+ res.catch((err) => {
+ handleError$1(err, instance, type);
+ });
+ }
+ return res;
+ }
+ const values = [];
+ for (let i = 0; i < fn2.length; i++) {
+ values.push(callWithAsyncErrorHandling(fn2[i], instance, type, args));
+ }
+ return values;
+}
+function handleError$1(err, instance, type, throwInDev = true) {
+ const contextVNode = instance ? instance.vnode : null;
+ if (instance) {
+ let cur = instance.parent;
+ const exposedInstance = instance.proxy;
+ const errorInfo = type;
+ while (cur) {
+ const errorCapturedHooks = cur.ec;
+ if (errorCapturedHooks) {
+ for (let i = 0; i < errorCapturedHooks.length; i++) {
+ if (errorCapturedHooks[i](err, exposedInstance, errorInfo) === false) {
+ return;
+ }
+ }
+ }
+ cur = cur.parent;
+ }
+ const appErrorHandler = instance.appContext.config.errorHandler;
+ if (appErrorHandler) {
+ callWithErrorHandling(appErrorHandler, null, 10, [err, exposedInstance, errorInfo]);
+ return;
+ }
+ }
+ logError(err, type, contextVNode, throwInDev);
+}
+function logError(err, type, contextVNode, throwInDev = true) {
+ {
+ console.error(err);
+ }
+}
+let isFlushing = false;
+let isFlushPending = false;
+const queue$1 = [];
+let flushIndex = 0;
+const pendingPostFlushCbs = [];
+let activePostFlushCbs = null;
+let postFlushIndex = 0;
+const resolvedPromise = /* @__PURE__ */ Promise.resolve();
+let currentFlushPromise = null;
+function nextTick$1(fn2) {
+ const p2 = currentFlushPromise || resolvedPromise;
+ return fn2 ? p2.then(this ? fn2.bind(this) : fn2) : p2;
+}
+function findInsertionIndex(id) {
+ let start2 = flushIndex + 1;
+ let end2 = queue$1.length;
+ while (start2 < end2) {
+ const middle = start2 + end2 >>> 1;
+ const middleJobId = getId(queue$1[middle]);
+ middleJobId < id ? start2 = middle + 1 : end2 = middle;
+ }
+ return start2;
+}
+function queueJob$1(job) {
+ if (!queue$1.length || !queue$1.includes(job, isFlushing && job.allowRecurse ? flushIndex + 1 : flushIndex)) {
+ if (job.id == null) {
+ queue$1.push(job);
+ } else {
+ queue$1.splice(findInsertionIndex(job.id), 0, job);
+ }
+ queueFlush$1();
+ }
+}
+function queueFlush$1() {
+ if (!isFlushing && !isFlushPending) {
+ isFlushPending = true;
+ currentFlushPromise = resolvedPromise.then(flushJobs$1);
+ }
+}
+function invalidateJob(job) {
+ const i = queue$1.indexOf(job);
+ if (i > flushIndex) {
+ queue$1.splice(i, 1);
+ }
+}
+function queuePostFlushCb(cb) {
+ if (!isArray$2(cb)) {
+ if (!activePostFlushCbs || !activePostFlushCbs.includes(cb, cb.allowRecurse ? postFlushIndex + 1 : postFlushIndex)) {
+ pendingPostFlushCbs.push(cb);
+ }
+ } else {
+ pendingPostFlushCbs.push(...cb);
+ }
+ queueFlush$1();
+}
+function flushPreFlushCbs(seen, i = isFlushing ? flushIndex + 1 : 0) {
+ for (; i < queue$1.length; i++) {
+ const cb = queue$1[i];
+ if (cb && cb.pre) {
+ queue$1.splice(i, 1);
+ i--;
+ cb();
+ }
+ }
+}
+function flushPostFlushCbs(seen) {
+ if (pendingPostFlushCbs.length) {
+ const deduped = [...new Set(pendingPostFlushCbs)];
+ pendingPostFlushCbs.length = 0;
+ if (activePostFlushCbs) {
+ activePostFlushCbs.push(...deduped);
+ return;
+ }
+ activePostFlushCbs = deduped;
+ activePostFlushCbs.sort((a, b) => getId(a) - getId(b));
+ for (postFlushIndex = 0; postFlushIndex < activePostFlushCbs.length; postFlushIndex++) {
+ activePostFlushCbs[postFlushIndex]();
+ }
+ activePostFlushCbs = null;
+ postFlushIndex = 0;
+ }
+}
+const getId = (job) => job.id == null ? Infinity : job.id;
+const comparator = (a, b) => {
+ const diff = getId(a) - getId(b);
+ if (diff === 0) {
+ if (a.pre && !b.pre)
+ return -1;
+ if (b.pre && !a.pre)
+ return 1;
+ }
+ return diff;
+};
+function flushJobs$1(seen) {
+ isFlushPending = false;
+ isFlushing = true;
+ queue$1.sort(comparator);
+ const check = NOOP;
+ try {
+ for (flushIndex = 0; flushIndex < queue$1.length; flushIndex++) {
+ const job = queue$1[flushIndex];
+ if (job && job.active !== false) {
+ if (false)
+ ;
+ callWithErrorHandling(
+ job,
+ null,
+ 14
+ /* ErrorCodes.SCHEDULER */
+ );
+ }
+ }
+ } finally {
+ flushIndex = 0;
+ queue$1.length = 0;
+ flushPostFlushCbs();
+ isFlushing = false;
+ currentFlushPromise = null;
+ if (queue$1.length || pendingPostFlushCbs.length) {
+ flushJobs$1();
+ }
+ }
+}
+function emit(instance, event, ...rawArgs) {
+ if (instance.isUnmounted)
+ return;
+ const props = instance.vnode.props || EMPTY_OBJ$1;
+ let args = rawArgs;
+ const isModelListener2 = event.startsWith("update:");
+ const modelArg = isModelListener2 && event.slice(7);
+ if (modelArg && modelArg in props) {
+ const modifiersKey = `${modelArg === "modelValue" ? "model" : modelArg}Modifiers`;
+ const { number, trim: trim2 } = props[modifiersKey] || EMPTY_OBJ$1;
+ if (trim2) {
+ args = rawArgs.map((a) => isString$2(a) ? a.trim() : a);
+ }
+ if (number) {
+ args = rawArgs.map(looseToNumber);
+ }
+ }
+ let handlerName;
+ let handler3 = props[handlerName = toHandlerKey(event)] || // also try camelCase event handler (#2249)
+ props[handlerName = toHandlerKey(camelize(event))];
+ if (!handler3 && isModelListener2) {
+ handler3 = props[handlerName = toHandlerKey(hyphenate(event))];
+ }
+ if (handler3) {
+ callWithAsyncErrorHandling(handler3, instance, 6, args);
+ }
+ const onceHandler = props[handlerName + `Once`];
+ if (onceHandler) {
+ if (!instance.emitted) {
+ instance.emitted = {};
+ } else if (instance.emitted[handlerName]) {
+ return;
+ }
+ instance.emitted[handlerName] = true;
+ callWithAsyncErrorHandling(onceHandler, instance, 6, args);
+ }
+}
+function normalizeEmitsOptions(comp, appContext, asMixin = false) {
+ const cache = appContext.emitsCache;
+ const cached = cache.get(comp);
+ if (cached !== void 0) {
+ return cached;
+ }
+ const raw2 = comp.emits;
+ let normalized = {};
+ let hasExtends = false;
+ if (!isFunction$2(comp)) {
+ const extendEmits = (raw3) => {
+ const normalizedFromExtend = normalizeEmitsOptions(raw3, appContext, true);
+ if (normalizedFromExtend) {
+ hasExtends = true;
+ extend$2(normalized, normalizedFromExtend);
+ }
+ };
+ if (!asMixin && appContext.mixins.length) {
+ appContext.mixins.forEach(extendEmits);
+ }
+ if (comp.extends) {
+ extendEmits(comp.extends);
+ }
+ if (comp.mixins) {
+ comp.mixins.forEach(extendEmits);
+ }
+ }
+ if (!raw2 && !hasExtends) {
+ if (isObject$2(comp)) {
+ cache.set(comp, null);
+ }
+ return null;
+ }
+ if (isArray$2(raw2)) {
+ raw2.forEach((key) => normalized[key] = null);
+ } else {
+ extend$2(normalized, raw2);
+ }
+ if (isObject$2(comp)) {
+ cache.set(comp, normalized);
+ }
+ return normalized;
+}
+function isEmitListener(options, key) {
+ if (!options || !isOn(key)) {
+ return false;
+ }
+ key = key.slice(2).replace(/Once$/, "");
+ return hasOwn$1(options, key[0].toLowerCase() + key.slice(1)) || hasOwn$1(options, hyphenate(key)) || hasOwn$1(options, key);
+}
+let currentRenderingInstance = null;
+let currentScopeId = null;
+function setCurrentRenderingInstance(instance) {
+ const prev = currentRenderingInstance;
+ currentRenderingInstance = instance;
+ currentScopeId = instance && instance.type.__scopeId || null;
+ return prev;
+}
+function withCtx(fn2, ctx = currentRenderingInstance, isNonScopedSlot) {
+ if (!ctx)
+ return fn2;
+ if (fn2._n) {
+ return fn2;
+ }
+ const renderFnWithContext = (...args) => {
+ if (renderFnWithContext._d) {
+ setBlockTracking(-1);
+ }
+ const prevInstance = setCurrentRenderingInstance(ctx);
+ let res;
+ try {
+ res = fn2(...args);
+ } finally {
+ setCurrentRenderingInstance(prevInstance);
+ if (renderFnWithContext._d) {
+ setBlockTracking(1);
+ }
+ }
+ return res;
+ };
+ renderFnWithContext._n = true;
+ renderFnWithContext._c = true;
+ renderFnWithContext._d = true;
+ return renderFnWithContext;
+}
+function markAttrsAccessed() {
+}
+function renderComponentRoot(instance) {
+ const { type: Component, vnode, proxy, withProxy, props, propsOptions: [propsOptions], slots, attrs, emit: emit2, render, renderCache, data: data2, setupState, ctx, inheritAttrs } = instance;
+ let result;
+ let fallthroughAttrs;
+ const prev = setCurrentRenderingInstance(instance);
+ try {
+ if (vnode.shapeFlag & 4) {
+ const proxyToUse = withProxy || proxy;
+ result = normalizeVNode(render.call(proxyToUse, proxyToUse, renderCache, props, setupState, data2, ctx));
+ fallthroughAttrs = attrs;
+ } else {
+ const render2 = Component;
+ if (false)
+ ;
+ result = normalizeVNode(render2.length > 1 ? render2(props, false ? {
+ get attrs() {
+ markAttrsAccessed();
+ return attrs;
+ },
+ slots,
+ emit: emit2
+ } : { attrs, slots, emit: emit2 }) : render2(
+ props,
+ null
+ /* we know it doesn't need it */
+ ));
+ fallthroughAttrs = Component.props ? attrs : getFunctionalFallthrough(attrs);
+ }
+ } catch (err) {
+ handleError$1(
+ err,
+ instance,
+ 1
+ /* ErrorCodes.RENDER_FUNCTION */
+ );
+ result = createVNode(Comment);
+ }
+ let root = result;
+ if (fallthroughAttrs && inheritAttrs !== false) {
+ const keys = Object.keys(fallthroughAttrs);
+ const { shapeFlag } = root;
+ if (keys.length) {
+ if (shapeFlag & (1 | 6)) {
+ if (propsOptions && keys.some(isModelListener)) {
+ fallthroughAttrs = filterModelListeners(fallthroughAttrs, propsOptions);
+ }
+ root = cloneVNode(root, fallthroughAttrs);
+ }
+ }
+ }
+ if (vnode.dirs) {
+ root = cloneVNode(root);
+ root.dirs = root.dirs ? root.dirs.concat(vnode.dirs) : vnode.dirs;
+ }
+ if (vnode.transition) {
+ root.transition = vnode.transition;
+ }
+ {
+ result = root;
+ }
+ setCurrentRenderingInstance(prev);
+ return result;
+}
+const getFunctionalFallthrough = (attrs) => {
+ let res;
+ for (const key in attrs) {
+ if (key === "class" || key === "style" || isOn(key)) {
+ (res || (res = {}))[key] = attrs[key];
+ }
+ }
+ return res;
+};
+const filterModelListeners = (attrs, props) => {
+ const res = {};
+ for (const key in attrs) {
+ if (!isModelListener(key) || !(key.slice(9) in props)) {
+ res[key] = attrs[key];
+ }
+ }
+ return res;
+};
+function shouldUpdateComponent(prevVNode, nextVNode, optimized) {
+ const { props: prevProps, children: prevChildren, component } = prevVNode;
+ const { props: nextProps, children: nextChildren, patchFlag } = nextVNode;
+ const emits = component.emitsOptions;
+ if (nextVNode.dirs || nextVNode.transition) {
+ return true;
+ }
+ if (optimized && patchFlag >= 0) {
+ if (patchFlag & 1024) {
+ return true;
+ }
+ if (patchFlag & 16) {
+ if (!prevProps) {
+ return !!nextProps;
+ }
+ return hasPropsChanged(prevProps, nextProps, emits);
+ } else if (patchFlag & 8) {
+ const dynamicProps = nextVNode.dynamicProps;
+ for (let i = 0; i < dynamicProps.length; i++) {
+ const key = dynamicProps[i];
+ if (nextProps[key] !== prevProps[key] && !isEmitListener(emits, key)) {
+ return true;
+ }
+ }
+ }
+ } else {
+ if (prevChildren || nextChildren) {
+ if (!nextChildren || !nextChildren.$stable) {
+ return true;
+ }
+ }
+ if (prevProps === nextProps) {
+ return false;
+ }
+ if (!prevProps) {
+ return !!nextProps;
+ }
+ if (!nextProps) {
+ return true;
+ }
+ return hasPropsChanged(prevProps, nextProps, emits);
+ }
+ return false;
+}
+function hasPropsChanged(prevProps, nextProps, emitsOptions) {
+ const nextKeys = Object.keys(nextProps);
+ if (nextKeys.length !== Object.keys(prevProps).length) {
+ return true;
+ }
+ for (let i = 0; i < nextKeys.length; i++) {
+ const key = nextKeys[i];
+ if (nextProps[key] !== prevProps[key] && !isEmitListener(emitsOptions, key)) {
+ return true;
+ }
+ }
+ return false;
+}
+function updateHOCHostEl({ vnode, parent }, el) {
+ while (parent && parent.subTree === vnode) {
+ (vnode = parent.vnode).el = el;
+ parent = parent.parent;
+ }
+}
+const isSuspense = (type) => type.__isSuspense;
+function queueEffectWithSuspense(fn2, suspense) {
+ if (suspense && suspense.pendingBranch) {
+ if (isArray$2(fn2)) {
+ suspense.effects.push(...fn2);
+ } else {
+ suspense.effects.push(fn2);
+ }
+ } else {
+ queuePostFlushCb(fn2);
+ }
+}
+function provide(key, value) {
+ if (!currentInstance)
+ ;
+ else {
+ let provides = currentInstance.provides;
+ const parentProvides = currentInstance.parent && currentInstance.parent.provides;
+ if (parentProvides === provides) {
+ provides = currentInstance.provides = Object.create(parentProvides);
+ }
+ provides[key] = value;
+ }
+}
+function inject(key, defaultValue, treatDefaultAsFactory = false) {
+ const instance = currentInstance || currentRenderingInstance;
+ if (instance) {
+ const provides = instance.parent == null ? instance.vnode.appContext && instance.vnode.appContext.provides : instance.parent.provides;
+ if (provides && key in provides) {
+ return provides[key];
+ } else if (arguments.length > 1) {
+ return treatDefaultAsFactory && isFunction$2(defaultValue) ? defaultValue.call(instance.proxy) : defaultValue;
+ } else
+ ;
+ }
+}
+const INITIAL_WATCHER_VALUE = {};
+function watch(source, cb, options) {
+ return doWatch(source, cb, options);
+}
+function doWatch(source, cb, { immediate, deep, flush, onTrack, onTrigger } = EMPTY_OBJ$1) {
+ const instance = getCurrentScope() === (currentInstance === null || currentInstance === void 0 ? void 0 : currentInstance.scope) ? currentInstance : null;
+ let getter;
+ let forceTrigger = false;
+ let isMultiSource = false;
+ if (isRef$1(source)) {
+ getter = () => source.value;
+ forceTrigger = isShallow(source);
+ } else if (isReactive$1(source)) {
+ getter = () => source;
+ deep = true;
+ } else if (isArray$2(source)) {
+ isMultiSource = true;
+ forceTrigger = source.some((s) => isReactive$1(s) || isShallow(s));
+ getter = () => source.map((s) => {
+ if (isRef$1(s)) {
+ return s.value;
+ } else if (isReactive$1(s)) {
+ return traverse(s);
+ } else if (isFunction$2(s)) {
+ return callWithErrorHandling(
+ s,
+ instance,
+ 2
+ /* ErrorCodes.WATCH_GETTER */
+ );
+ } else
+ ;
+ });
+ } else if (isFunction$2(source)) {
+ if (cb) {
+ getter = () => callWithErrorHandling(
+ source,
+ instance,
+ 2
+ /* ErrorCodes.WATCH_GETTER */
+ );
+ } else {
+ getter = () => {
+ if (instance && instance.isUnmounted) {
+ return;
+ }
+ if (cleanup2) {
+ cleanup2();
+ }
+ return callWithAsyncErrorHandling(source, instance, 3, [onCleanup]);
+ };
+ }
+ } else {
+ getter = NOOP;
+ }
+ if (cb && deep) {
+ const baseGetter = getter;
+ getter = () => traverse(baseGetter());
+ }
+ let cleanup2;
+ let onCleanup = (fn2) => {
+ cleanup2 = effect3.onStop = () => {
+ callWithErrorHandling(
+ fn2,
+ instance,
+ 4
+ /* ErrorCodes.WATCH_CLEANUP */
+ );
+ };
+ };
+ let ssrCleanup;
+ if (isInSSRComponentSetup) {
+ onCleanup = NOOP;
+ if (!cb) {
+ getter();
+ } else if (immediate) {
+ callWithAsyncErrorHandling(cb, instance, 3, [
+ getter(),
+ isMultiSource ? [] : void 0,
+ onCleanup
+ ]);
+ }
+ if (flush === "sync") {
+ const ctx = useSSRContext();
+ ssrCleanup = ctx.__watcherHandles || (ctx.__watcherHandles = []);
+ } else {
+ return NOOP;
+ }
+ }
+ let oldValue = isMultiSource ? new Array(source.length).fill(INITIAL_WATCHER_VALUE) : INITIAL_WATCHER_VALUE;
+ const job = () => {
+ if (!effect3.active) {
+ return;
+ }
+ if (cb) {
+ const newValue = effect3.run();
+ if (deep || forceTrigger || (isMultiSource ? newValue.some((v, i) => hasChanged$1(v, oldValue[i])) : hasChanged$1(newValue, oldValue)) || false) {
+ if (cleanup2) {
+ cleanup2();
+ }
+ callWithAsyncErrorHandling(cb, instance, 3, [
+ newValue,
+ // pass undefined as the old value when it's changed for the first time
+ oldValue === INITIAL_WATCHER_VALUE ? void 0 : isMultiSource && oldValue[0] === INITIAL_WATCHER_VALUE ? [] : oldValue,
+ onCleanup
+ ]);
+ oldValue = newValue;
+ }
+ } else {
+ effect3.run();
+ }
+ };
+ job.allowRecurse = !!cb;
+ let scheduler2;
+ if (flush === "sync") {
+ scheduler2 = job;
+ } else if (flush === "post") {
+ scheduler2 = () => queuePostRenderEffect(job, instance && instance.suspense);
+ } else {
+ job.pre = true;
+ if (instance)
+ job.id = instance.uid;
+ scheduler2 = () => queueJob$1(job);
+ }
+ const effect3 = new ReactiveEffect(getter, scheduler2);
+ if (cb) {
+ if (immediate) {
+ job();
+ } else {
+ oldValue = effect3.run();
+ }
+ } else if (flush === "post") {
+ queuePostRenderEffect(effect3.run.bind(effect3), instance && instance.suspense);
+ } else {
+ effect3.run();
+ }
+ const unwatch = () => {
+ effect3.stop();
+ if (instance && instance.scope) {
+ remove(instance.scope.effects, effect3);
+ }
+ };
+ if (ssrCleanup)
+ ssrCleanup.push(unwatch);
+ return unwatch;
+}
+function instanceWatch(source, value, options) {
+ const publicThis = this.proxy;
+ const getter = isString$2(source) ? source.includes(".") ? createPathGetter(publicThis, source) : () => publicThis[source] : source.bind(publicThis, publicThis);
+ let cb;
+ if (isFunction$2(value)) {
+ cb = value;
+ } else {
+ cb = value.handler;
+ options = value;
+ }
+ const cur = currentInstance;
+ setCurrentInstance(this);
+ const res = doWatch(getter, cb.bind(publicThis), options);
+ if (cur) {
+ setCurrentInstance(cur);
+ } else {
+ unsetCurrentInstance();
+ }
+ return res;
+}
+function createPathGetter(ctx, path) {
+ const segments = path.split(".");
+ return () => {
+ let cur = ctx;
+ for (let i = 0; i < segments.length && cur; i++) {
+ cur = cur[segments[i]];
+ }
+ return cur;
+ };
+}
+function traverse(value, seen) {
+ if (!isObject$2(value) || value[
+ "__v_skip"
+ /* ReactiveFlags.SKIP */
+ ]) {
+ return value;
+ }
+ seen = seen || /* @__PURE__ */ new Set();
+ if (seen.has(value)) {
+ return value;
+ }
+ seen.add(value);
+ if (isRef$1(value)) {
+ traverse(value.value, seen);
+ } else if (isArray$2(value)) {
+ for (let i = 0; i < value.length; i++) {
+ traverse(value[i], seen);
+ }
+ } else if (isSet(value) || isMap$1(value)) {
+ value.forEach((v) => {
+ traverse(v, seen);
+ });
+ } else if (isPlainObject$1(value)) {
+ for (const key in value) {
+ traverse(value[key], seen);
+ }
+ }
+ return value;
+}
+function useTransitionState() {
+ const state = {
+ isMounted: false,
+ isLeaving: false,
+ isUnmounting: false,
+ leavingVNodes: /* @__PURE__ */ new Map()
+ };
+ onMounted(() => {
+ state.isMounted = true;
+ });
+ onBeforeUnmount(() => {
+ state.isUnmounting = true;
+ });
+ return state;
+}
+const TransitionHookValidator = [Function, Array];
+const BaseTransitionImpl = {
+ name: `BaseTransition`,
+ props: {
+ mode: String,
+ appear: Boolean,
+ persisted: Boolean,
+ // enter
+ onBeforeEnter: TransitionHookValidator,
+ onEnter: TransitionHookValidator,
+ onAfterEnter: TransitionHookValidator,
+ onEnterCancelled: TransitionHookValidator,
+ // leave
+ onBeforeLeave: TransitionHookValidator,
+ onLeave: TransitionHookValidator,
+ onAfterLeave: TransitionHookValidator,
+ onLeaveCancelled: TransitionHookValidator,
+ // appear
+ onBeforeAppear: TransitionHookValidator,
+ onAppear: TransitionHookValidator,
+ onAfterAppear: TransitionHookValidator,
+ onAppearCancelled: TransitionHookValidator
+ },
+ setup(props, { slots }) {
+ const instance = getCurrentInstance();
+ const state = useTransitionState();
+ let prevTransitionKey;
+ return () => {
+ const children = slots.default && getTransitionRawChildren(slots.default(), true);
+ if (!children || !children.length) {
+ return;
+ }
+ let child = children[0];
+ if (children.length > 1) {
+ for (const c of children) {
+ if (c.type !== Comment) {
+ child = c;
+ break;
+ }
+ }
+ }
+ const rawProps = toRaw$1(props);
+ const { mode } = rawProps;
+ if (state.isLeaving) {
+ return emptyPlaceholder(child);
+ }
+ const innerChild = getKeepAliveChild(child);
+ if (!innerChild) {
+ return emptyPlaceholder(child);
+ }
+ const enterHooks = resolveTransitionHooks(innerChild, rawProps, state, instance);
+ setTransitionHooks(innerChild, enterHooks);
+ const oldChild = instance.subTree;
+ const oldInnerChild = oldChild && getKeepAliveChild(oldChild);
+ let transitionKeyChanged = false;
+ const { getTransitionKey } = innerChild.type;
+ if (getTransitionKey) {
+ const key = getTransitionKey();
+ if (prevTransitionKey === void 0) {
+ prevTransitionKey = key;
+ } else if (key !== prevTransitionKey) {
+ prevTransitionKey = key;
+ transitionKeyChanged = true;
+ }
+ }
+ if (oldInnerChild && oldInnerChild.type !== Comment && (!isSameVNodeType(innerChild, oldInnerChild) || transitionKeyChanged)) {
+ const leavingHooks = resolveTransitionHooks(oldInnerChild, rawProps, state, instance);
+ setTransitionHooks(oldInnerChild, leavingHooks);
+ if (mode === "out-in") {
+ state.isLeaving = true;
+ leavingHooks.afterLeave = () => {
+ state.isLeaving = false;
+ if (instance.update.active !== false) {
+ instance.update();
+ }
+ };
+ return emptyPlaceholder(child);
+ } else if (mode === "in-out" && innerChild.type !== Comment) {
+ leavingHooks.delayLeave = (el, earlyRemove, delayedLeave) => {
+ const leavingVNodesCache = getLeavingNodesForType(state, oldInnerChild);
+ leavingVNodesCache[String(oldInnerChild.key)] = oldInnerChild;
+ el._leaveCb = () => {
+ earlyRemove();
+ el._leaveCb = void 0;
+ delete enterHooks.delayedLeave;
+ };
+ enterHooks.delayedLeave = delayedLeave;
+ };
+ }
+ }
+ return child;
+ };
+ }
+};
+const BaseTransition = BaseTransitionImpl;
+function getLeavingNodesForType(state, vnode) {
+ const { leavingVNodes } = state;
+ let leavingVNodesCache = leavingVNodes.get(vnode.type);
+ if (!leavingVNodesCache) {
+ leavingVNodesCache = /* @__PURE__ */ Object.create(null);
+ leavingVNodes.set(vnode.type, leavingVNodesCache);
+ }
+ return leavingVNodesCache;
+}
+function resolveTransitionHooks(vnode, props, state, instance) {
+ const { appear, mode, persisted = false, onBeforeEnter, onEnter, onAfterEnter, onEnterCancelled, onBeforeLeave, onLeave, onAfterLeave, onLeaveCancelled, onBeforeAppear, onAppear, onAfterAppear, onAppearCancelled } = props;
+ const key = String(vnode.key);
+ const leavingVNodesCache = getLeavingNodesForType(state, vnode);
+ const callHook2 = (hook, args) => {
+ hook && callWithAsyncErrorHandling(hook, instance, 9, args);
+ };
+ const callAsyncHook = (hook, args) => {
+ const done = args[1];
+ callHook2(hook, args);
+ if (isArray$2(hook)) {
+ if (hook.every((hook2) => hook2.length <= 1))
+ done();
+ } else if (hook.length <= 1) {
+ done();
+ }
+ };
+ const hooks = {
+ mode,
+ persisted,
+ beforeEnter(el) {
+ let hook = onBeforeEnter;
+ if (!state.isMounted) {
+ if (appear) {
+ hook = onBeforeAppear || onBeforeEnter;
+ } else {
+ return;
+ }
+ }
+ if (el._leaveCb) {
+ el._leaveCb(
+ true
+ /* cancelled */
+ );
+ }
+ const leavingVNode = leavingVNodesCache[key];
+ if (leavingVNode && isSameVNodeType(vnode, leavingVNode) && leavingVNode.el._leaveCb) {
+ leavingVNode.el._leaveCb();
+ }
+ callHook2(hook, [el]);
+ },
+ enter(el) {
+ let hook = onEnter;
+ let afterHook = onAfterEnter;
+ let cancelHook = onEnterCancelled;
+ if (!state.isMounted) {
+ if (appear) {
+ hook = onAppear || onEnter;
+ afterHook = onAfterAppear || onAfterEnter;
+ cancelHook = onAppearCancelled || onEnterCancelled;
+ } else {
+ return;
+ }
+ }
+ let called = false;
+ const done = el._enterCb = (cancelled) => {
+ if (called)
+ return;
+ called = true;
+ if (cancelled) {
+ callHook2(cancelHook, [el]);
+ } else {
+ callHook2(afterHook, [el]);
+ }
+ if (hooks.delayedLeave) {
+ hooks.delayedLeave();
+ }
+ el._enterCb = void 0;
+ };
+ if (hook) {
+ callAsyncHook(hook, [el, done]);
+ } else {
+ done();
+ }
+ },
+ leave(el, remove2) {
+ const key2 = String(vnode.key);
+ if (el._enterCb) {
+ el._enterCb(
+ true
+ /* cancelled */
+ );
+ }
+ if (state.isUnmounting) {
+ return remove2();
+ }
+ callHook2(onBeforeLeave, [el]);
+ let called = false;
+ const done = el._leaveCb = (cancelled) => {
+ if (called)
+ return;
+ called = true;
+ remove2();
+ if (cancelled) {
+ callHook2(onLeaveCancelled, [el]);
+ } else {
+ callHook2(onAfterLeave, [el]);
+ }
+ el._leaveCb = void 0;
+ if (leavingVNodesCache[key2] === vnode) {
+ delete leavingVNodesCache[key2];
+ }
+ };
+ leavingVNodesCache[key2] = vnode;
+ if (onLeave) {
+ callAsyncHook(onLeave, [el, done]);
+ } else {
+ done();
+ }
+ },
+ clone(vnode2) {
+ return resolveTransitionHooks(vnode2, props, state, instance);
+ }
+ };
+ return hooks;
+}
+function emptyPlaceholder(vnode) {
+ if (isKeepAlive(vnode)) {
+ vnode = cloneVNode(vnode);
+ vnode.children = null;
+ return vnode;
+ }
+}
+function getKeepAliveChild(vnode) {
+ return isKeepAlive(vnode) ? vnode.children ? vnode.children[0] : void 0 : vnode;
+}
+function setTransitionHooks(vnode, hooks) {
+ if (vnode.shapeFlag & 6 && vnode.component) {
+ setTransitionHooks(vnode.component.subTree, hooks);
+ } else if (vnode.shapeFlag & 128) {
+ vnode.ssContent.transition = hooks.clone(vnode.ssContent);
+ vnode.ssFallback.transition = hooks.clone(vnode.ssFallback);
+ } else {
+ vnode.transition = hooks;
+ }
+}
+function getTransitionRawChildren(children, keepComment = false, parentKey) {
+ let ret = [];
+ let keyedFragmentCount = 0;
+ for (let i = 0; i < children.length; i++) {
+ let child = children[i];
+ const key = parentKey == null ? child.key : String(parentKey) + String(child.key != null ? child.key : i);
+ if (child.type === Fragment) {
+ if (child.patchFlag & 128)
+ keyedFragmentCount++;
+ ret = ret.concat(getTransitionRawChildren(child.children, keepComment, key));
+ } else if (keepComment || child.type !== Comment) {
+ ret.push(key != null ? cloneVNode(child, { key }) : child);
+ }
+ }
+ if (keyedFragmentCount > 1) {
+ for (let i = 0; i < ret.length; i++) {
+ ret[i].patchFlag = -2;
+ }
+ }
+ return ret;
+}
+const isAsyncWrapper = (i) => !!i.type.__asyncLoader;
+const isKeepAlive = (vnode) => vnode.type.__isKeepAlive;
+function onActivated(hook, target) {
+ registerKeepAliveHook(hook, "a", target);
+}
+function onDeactivated(hook, target) {
+ registerKeepAliveHook(hook, "da", target);
+}
+function registerKeepAliveHook(hook, type, target = currentInstance) {
+ const wrappedHook = hook.__wdc || (hook.__wdc = () => {
+ let current = target;
+ while (current) {
+ if (current.isDeactivated) {
+ return;
+ }
+ current = current.parent;
+ }
+ return hook();
+ });
+ injectHook(type, wrappedHook, target);
+ if (target) {
+ let current = target.parent;
+ while (current && current.parent) {
+ if (isKeepAlive(current.parent.vnode)) {
+ injectToKeepAliveRoot(wrappedHook, type, target, current);
+ }
+ current = current.parent;
+ }
+ }
+}
+function injectToKeepAliveRoot(hook, type, target, keepAliveRoot) {
+ const injected = injectHook(
+ type,
+ hook,
+ keepAliveRoot,
+ true
+ /* prepend */
+ );
+ onUnmounted(() => {
+ remove(keepAliveRoot[type], injected);
+ }, target);
+}
+function injectHook(type, hook, target = currentInstance, prepend = false) {
+ if (target) {
+ const hooks = target[type] || (target[type] = []);
+ const wrappedHook = hook.__weh || (hook.__weh = (...args) => {
+ if (target.isUnmounted) {
+ return;
+ }
+ pauseTracking$1();
+ setCurrentInstance(target);
+ const res = callWithAsyncErrorHandling(hook, target, type, args);
+ unsetCurrentInstance();
+ resetTracking$1();
+ return res;
+ });
+ if (prepend) {
+ hooks.unshift(wrappedHook);
+ } else {
+ hooks.push(wrappedHook);
+ }
+ return wrappedHook;
+ }
+}
+const createHook = (lifecycle) => (hook, target = currentInstance) => (
+ // post-create lifecycle registrations are noops during SSR (except for serverPrefetch)
+ (!isInSSRComponentSetup || lifecycle === "sp") && injectHook(lifecycle, (...args) => hook(...args), target)
+);
+const onBeforeMount = createHook(
+ "bm"
+ /* LifecycleHooks.BEFORE_MOUNT */
+);
+const onMounted = createHook(
+ "m"
+ /* LifecycleHooks.MOUNTED */
+);
+const onBeforeUpdate = createHook(
+ "bu"
+ /* LifecycleHooks.BEFORE_UPDATE */
+);
+const onUpdated = createHook(
+ "u"
+ /* LifecycleHooks.UPDATED */
+);
+const onBeforeUnmount = createHook(
+ "bum"
+ /* LifecycleHooks.BEFORE_UNMOUNT */
+);
+const onUnmounted = createHook(
+ "um"
+ /* LifecycleHooks.UNMOUNTED */
+);
+const onServerPrefetch = createHook(
+ "sp"
+ /* LifecycleHooks.SERVER_PREFETCH */
+);
+const onRenderTriggered = createHook(
+ "rtg"
+ /* LifecycleHooks.RENDER_TRIGGERED */
+);
+const onRenderTracked = createHook(
+ "rtc"
+ /* LifecycleHooks.RENDER_TRACKED */
+);
+function onErrorCaptured(hook, target = currentInstance) {
+ injectHook("ec", hook, target);
+}
+function invokeDirectiveHook(vnode, prevVNode, instance, name) {
+ const bindings = vnode.dirs;
+ const oldBindings = prevVNode && prevVNode.dirs;
+ for (let i = 0; i < bindings.length; i++) {
+ const binding = bindings[i];
+ if (oldBindings) {
+ binding.oldValue = oldBindings[i].value;
+ }
+ let hook = binding.dir[name];
+ if (hook) {
+ pauseTracking$1();
+ callWithAsyncErrorHandling(hook, instance, 8, [
+ vnode.el,
+ binding,
+ vnode,
+ prevVNode
+ ]);
+ resetTracking$1();
+ }
+ }
+}
+const NULL_DYNAMIC_COMPONENT = Symbol();
+const getPublicInstance = (i) => {
+ if (!i)
+ return null;
+ if (isStatefulComponent(i))
+ return getExposeProxy(i) || i.proxy;
+ return getPublicInstance(i.parent);
+};
+const publicPropertiesMap = (
+ // Move PURE marker to new line to workaround compiler discarding it
+ // due to type annotation
+ /* @__PURE__ */ extend$2(/* @__PURE__ */ Object.create(null), {
+ $: (i) => i,
+ $el: (i) => i.vnode.el,
+ $data: (i) => i.data,
+ $props: (i) => i.props,
+ $attrs: (i) => i.attrs,
+ $slots: (i) => i.slots,
+ $refs: (i) => i.refs,
+ $parent: (i) => getPublicInstance(i.parent),
+ $root: (i) => getPublicInstance(i.root),
+ $emit: (i) => i.emit,
+ $options: (i) => resolveMergedOptions(i),
+ $forceUpdate: (i) => i.f || (i.f = () => queueJob$1(i.update)),
+ $nextTick: (i) => i.n || (i.n = nextTick$1.bind(i.proxy)),
+ $watch: (i) => instanceWatch.bind(i)
+ })
+);
+const hasSetupBinding = (state, key) => state !== EMPTY_OBJ$1 && !state.__isScriptSetup && hasOwn$1(state, key);
+const PublicInstanceProxyHandlers = {
+ get({ _: instance }, key) {
+ const { ctx, setupState, data: data2, props, accessCache, type, appContext } = instance;
+ let normalizedProps;
+ if (key[0] !== "$") {
+ const n = accessCache[key];
+ if (n !== void 0) {
+ switch (n) {
+ case 1:
+ return setupState[key];
+ case 2:
+ return data2[key];
+ case 4:
+ return ctx[key];
+ case 3:
+ return props[key];
+ }
+ } else if (hasSetupBinding(setupState, key)) {
+ accessCache[key] = 1;
+ return setupState[key];
+ } else if (data2 !== EMPTY_OBJ$1 && hasOwn$1(data2, key)) {
+ accessCache[key] = 2;
+ return data2[key];
+ } else if (
+ // only cache other properties when instance has declared (thus stable)
+ // props
+ (normalizedProps = instance.propsOptions[0]) && hasOwn$1(normalizedProps, key)
+ ) {
+ accessCache[key] = 3;
+ return props[key];
+ } else if (ctx !== EMPTY_OBJ$1 && hasOwn$1(ctx, key)) {
+ accessCache[key] = 4;
+ return ctx[key];
+ } else if (shouldCacheAccess) {
+ accessCache[key] = 0;
+ }
+ }
+ const publicGetter = publicPropertiesMap[key];
+ let cssModule, globalProperties;
+ if (publicGetter) {
+ if (key === "$attrs") {
+ track$1(instance, "get", key);
+ }
+ return publicGetter(instance);
+ } else if (
+ // css module (injected by vue-loader)
+ (cssModule = type.__cssModules) && (cssModule = cssModule[key])
+ ) {
+ return cssModule;
+ } else if (ctx !== EMPTY_OBJ$1 && hasOwn$1(ctx, key)) {
+ accessCache[key] = 4;
+ return ctx[key];
+ } else if (
+ // global properties
+ globalProperties = appContext.config.globalProperties, hasOwn$1(globalProperties, key)
+ ) {
+ {
+ return globalProperties[key];
+ }
+ } else
+ ;
+ },
+ set({ _: instance }, key, value) {
+ const { data: data2, setupState, ctx } = instance;
+ if (hasSetupBinding(setupState, key)) {
+ setupState[key] = value;
+ return true;
+ } else if (data2 !== EMPTY_OBJ$1 && hasOwn$1(data2, key)) {
+ data2[key] = value;
+ return true;
+ } else if (hasOwn$1(instance.props, key)) {
+ return false;
+ }
+ if (key[0] === "$" && key.slice(1) in instance) {
+ return false;
+ } else {
+ {
+ ctx[key] = value;
+ }
+ }
+ return true;
+ },
+ has({ _: { data: data2, setupState, accessCache, ctx, appContext, propsOptions } }, key) {
+ let normalizedProps;
+ return !!accessCache[key] || data2 !== EMPTY_OBJ$1 && hasOwn$1(data2, key) || hasSetupBinding(setupState, key) || (normalizedProps = propsOptions[0]) && hasOwn$1(normalizedProps, key) || hasOwn$1(ctx, key) || hasOwn$1(publicPropertiesMap, key) || hasOwn$1(appContext.config.globalProperties, key);
+ },
+ defineProperty(target, key, descriptor) {
+ if (descriptor.get != null) {
+ target._.accessCache[key] = 0;
+ } else if (hasOwn$1(descriptor, "value")) {
+ this.set(target, key, descriptor.value, null);
+ }
+ return Reflect.defineProperty(target, key, descriptor);
+ }
+};
+let shouldCacheAccess = true;
+function applyOptions(instance) {
+ const options = resolveMergedOptions(instance);
+ const publicThis = instance.proxy;
+ const ctx = instance.ctx;
+ shouldCacheAccess = false;
+ if (options.beforeCreate) {
+ callHook(
+ options.beforeCreate,
+ instance,
+ "bc"
+ /* LifecycleHooks.BEFORE_CREATE */
+ );
+ }
+ const {
+ // state
+ data: dataOptions,
+ computed: computedOptions,
+ methods,
+ watch: watchOptions,
+ provide: provideOptions,
+ inject: injectOptions,
+ // lifecycle
+ created,
+ beforeMount,
+ mounted,
+ beforeUpdate,
+ updated,
+ activated,
+ deactivated,
+ beforeDestroy,
+ beforeUnmount,
+ destroyed,
+ unmounted,
+ render,
+ renderTracked,
+ renderTriggered,
+ errorCaptured,
+ serverPrefetch,
+ // public API
+ expose,
+ inheritAttrs,
+ // assets
+ components,
+ directives: directives2,
+ filters
+ } = options;
+ const checkDuplicateProperties = null;
+ if (injectOptions) {
+ resolveInjections(injectOptions, ctx, checkDuplicateProperties, instance.appContext.config.unwrapInjectedRef);
+ }
+ if (methods) {
+ for (const key in methods) {
+ const methodHandler = methods[key];
+ if (isFunction$2(methodHandler)) {
+ {
+ ctx[key] = methodHandler.bind(publicThis);
+ }
+ }
+ }
+ }
+ if (dataOptions) {
+ const data2 = dataOptions.call(publicThis, publicThis);
+ if (!isObject$2(data2))
+ ;
+ else {
+ instance.data = reactive$1(data2);
+ }
+ }
+ shouldCacheAccess = true;
+ if (computedOptions) {
+ for (const key in computedOptions) {
+ const opt = computedOptions[key];
+ const get3 = isFunction$2(opt) ? opt.bind(publicThis, publicThis) : isFunction$2(opt.get) ? opt.get.bind(publicThis, publicThis) : NOOP;
+ const set3 = !isFunction$2(opt) && isFunction$2(opt.set) ? opt.set.bind(publicThis) : NOOP;
+ const c = computed({
+ get: get3,
+ set: set3
+ });
+ Object.defineProperty(ctx, key, {
+ enumerable: true,
+ configurable: true,
+ get: () => c.value,
+ set: (v) => c.value = v
+ });
+ }
+ }
+ if (watchOptions) {
+ for (const key in watchOptions) {
+ createWatcher(watchOptions[key], ctx, publicThis, key);
+ }
+ }
+ if (provideOptions) {
+ const provides = isFunction$2(provideOptions) ? provideOptions.call(publicThis) : provideOptions;
+ Reflect.ownKeys(provides).forEach((key) => {
+ provide(key, provides[key]);
+ });
+ }
+ if (created) {
+ callHook(
+ created,
+ instance,
+ "c"
+ /* LifecycleHooks.CREATED */
+ );
+ }
+ function registerLifecycleHook(register, hook) {
+ if (isArray$2(hook)) {
+ hook.forEach((_hook) => register(_hook.bind(publicThis)));
+ } else if (hook) {
+ register(hook.bind(publicThis));
+ }
+ }
+ registerLifecycleHook(onBeforeMount, beforeMount);
+ registerLifecycleHook(onMounted, mounted);
+ registerLifecycleHook(onBeforeUpdate, beforeUpdate);
+ registerLifecycleHook(onUpdated, updated);
+ registerLifecycleHook(onActivated, activated);
+ registerLifecycleHook(onDeactivated, deactivated);
+ registerLifecycleHook(onErrorCaptured, errorCaptured);
+ registerLifecycleHook(onRenderTracked, renderTracked);
+ registerLifecycleHook(onRenderTriggered, renderTriggered);
+ registerLifecycleHook(onBeforeUnmount, beforeUnmount);
+ registerLifecycleHook(onUnmounted, unmounted);
+ registerLifecycleHook(onServerPrefetch, serverPrefetch);
+ if (isArray$2(expose)) {
+ if (expose.length) {
+ const exposed = instance.exposed || (instance.exposed = {});
+ expose.forEach((key) => {
+ Object.defineProperty(exposed, key, {
+ get: () => publicThis[key],
+ set: (val) => publicThis[key] = val
+ });
+ });
+ } else if (!instance.exposed) {
+ instance.exposed = {};
+ }
+ }
+ if (render && instance.render === NOOP) {
+ instance.render = render;
+ }
+ if (inheritAttrs != null) {
+ instance.inheritAttrs = inheritAttrs;
+ }
+ if (components)
+ instance.components = components;
+ if (directives2)
+ instance.directives = directives2;
+}
+function resolveInjections(injectOptions, ctx, checkDuplicateProperties = NOOP, unwrapRef = false) {
+ if (isArray$2(injectOptions)) {
+ injectOptions = normalizeInject(injectOptions);
+ }
+ for (const key in injectOptions) {
+ const opt = injectOptions[key];
+ let injected;
+ if (isObject$2(opt)) {
+ if ("default" in opt) {
+ injected = inject(
+ opt.from || key,
+ opt.default,
+ true
+ /* treat default function as factory */
+ );
+ } else {
+ injected = inject(opt.from || key);
+ }
+ } else {
+ injected = inject(opt);
+ }
+ if (isRef$1(injected)) {
+ if (unwrapRef) {
+ Object.defineProperty(ctx, key, {
+ enumerable: true,
+ configurable: true,
+ get: () => injected.value,
+ set: (v) => injected.value = v
+ });
+ } else {
+ ctx[key] = injected;
+ }
+ } else {
+ ctx[key] = injected;
+ }
+ }
+}
+function callHook(hook, instance, type) {
+ callWithAsyncErrorHandling(isArray$2(hook) ? hook.map((h) => h.bind(instance.proxy)) : hook.bind(instance.proxy), instance, type);
+}
+function createWatcher(raw2, ctx, publicThis, key) {
+ const getter = key.includes(".") ? createPathGetter(publicThis, key) : () => publicThis[key];
+ if (isString$2(raw2)) {
+ const handler3 = ctx[raw2];
+ if (isFunction$2(handler3)) {
+ watch(getter, handler3);
+ }
+ } else if (isFunction$2(raw2)) {
+ watch(getter, raw2.bind(publicThis));
+ } else if (isObject$2(raw2)) {
+ if (isArray$2(raw2)) {
+ raw2.forEach((r) => createWatcher(r, ctx, publicThis, key));
+ } else {
+ const handler3 = isFunction$2(raw2.handler) ? raw2.handler.bind(publicThis) : ctx[raw2.handler];
+ if (isFunction$2(handler3)) {
+ watch(getter, handler3, raw2);
+ }
+ }
+ } else
+ ;
+}
+function resolveMergedOptions(instance) {
+ const base = instance.type;
+ const { mixins, extends: extendsOptions } = base;
+ const { mixins: globalMixins, optionsCache: cache, config: { optionMergeStrategies } } = instance.appContext;
+ const cached = cache.get(base);
+ let resolved;
+ if (cached) {
+ resolved = cached;
+ } else if (!globalMixins.length && !mixins && !extendsOptions) {
+ {
+ resolved = base;
+ }
+ } else {
+ resolved = {};
+ if (globalMixins.length) {
+ globalMixins.forEach((m) => mergeOptions(resolved, m, optionMergeStrategies, true));
+ }
+ mergeOptions(resolved, base, optionMergeStrategies);
+ }
+ if (isObject$2(base)) {
+ cache.set(base, resolved);
+ }
+ return resolved;
+}
+function mergeOptions(to, from, strats, asMixin = false) {
+ const { mixins, extends: extendsOptions } = from;
+ if (extendsOptions) {
+ mergeOptions(to, extendsOptions, strats, true);
+ }
+ if (mixins) {
+ mixins.forEach((m) => mergeOptions(to, m, strats, true));
+ }
+ for (const key in from) {
+ if (asMixin && key === "expose")
+ ;
+ else {
+ const strat = internalOptionMergeStrats[key] || strats && strats[key];
+ to[key] = strat ? strat(to[key], from[key]) : from[key];
+ }
+ }
+ return to;
+}
+const internalOptionMergeStrats = {
+ data: mergeDataFn,
+ props: mergeObjectOptions,
+ emits: mergeObjectOptions,
+ // objects
+ methods: mergeObjectOptions,
+ computed: mergeObjectOptions,
+ // lifecycle
+ beforeCreate: mergeAsArray,
+ created: mergeAsArray,
+ beforeMount: mergeAsArray,
+ mounted: mergeAsArray,
+ beforeUpdate: mergeAsArray,
+ updated: mergeAsArray,
+ beforeDestroy: mergeAsArray,
+ beforeUnmount: mergeAsArray,
+ destroyed: mergeAsArray,
+ unmounted: mergeAsArray,
+ activated: mergeAsArray,
+ deactivated: mergeAsArray,
+ errorCaptured: mergeAsArray,
+ serverPrefetch: mergeAsArray,
+ // assets
+ components: mergeObjectOptions,
+ directives: mergeObjectOptions,
+ // watch
+ watch: mergeWatchOptions,
+ // provide / inject
+ provide: mergeDataFn,
+ inject: mergeInject
+};
+function mergeDataFn(to, from) {
+ if (!from) {
+ return to;
+ }
+ if (!to) {
+ return from;
+ }
+ return function mergedDataFn() {
+ return extend$2(isFunction$2(to) ? to.call(this, this) : to, isFunction$2(from) ? from.call(this, this) : from);
+ };
+}
+function mergeInject(to, from) {
+ return mergeObjectOptions(normalizeInject(to), normalizeInject(from));
+}
+function normalizeInject(raw2) {
+ if (isArray$2(raw2)) {
+ const res = {};
+ for (let i = 0; i < raw2.length; i++) {
+ res[raw2[i]] = raw2[i];
+ }
+ return res;
+ }
+ return raw2;
+}
+function mergeAsArray(to, from) {
+ return to ? [...new Set([].concat(to, from))] : from;
+}
+function mergeObjectOptions(to, from) {
+ return to ? extend$2(extend$2(/* @__PURE__ */ Object.create(null), to), from) : from;
+}
+function mergeWatchOptions(to, from) {
+ if (!to)
+ return from;
+ if (!from)
+ return to;
+ const merged = extend$2(/* @__PURE__ */ Object.create(null), to);
+ for (const key in from) {
+ merged[key] = mergeAsArray(to[key], from[key]);
+ }
+ return merged;
+}
+function initProps(instance, rawProps, isStateful, isSSR = false) {
+ const props = {};
+ const attrs = {};
+ def(attrs, InternalObjectKey, 1);
+ instance.propsDefaults = /* @__PURE__ */ Object.create(null);
+ setFullProps(instance, rawProps, props, attrs);
+ for (const key in instance.propsOptions[0]) {
+ if (!(key in props)) {
+ props[key] = void 0;
+ }
+ }
+ if (isStateful) {
+ instance.props = isSSR ? props : shallowReactive(props);
+ } else {
+ if (!instance.type.props) {
+ instance.props = attrs;
+ } else {
+ instance.props = props;
+ }
+ }
+ instance.attrs = attrs;
+}
+function updateProps(instance, rawProps, rawPrevProps, optimized) {
+ const { props, attrs, vnode: { patchFlag } } = instance;
+ const rawCurrentProps = toRaw$1(props);
+ const [options] = instance.propsOptions;
+ let hasAttrsChanged = false;
+ if (
+ // always force full diff in dev
+ // - #1942 if hmr is enabled with sfc component
+ // - vite#872 non-sfc component used by sfc component
+ (optimized || patchFlag > 0) && !(patchFlag & 16)
+ ) {
+ if (patchFlag & 8) {
+ const propsToUpdate = instance.vnode.dynamicProps;
+ for (let i = 0; i < propsToUpdate.length; i++) {
+ let key = propsToUpdate[i];
+ if (isEmitListener(instance.emitsOptions, key)) {
+ continue;
+ }
+ const value = rawProps[key];
+ if (options) {
+ if (hasOwn$1(attrs, key)) {
+ if (value !== attrs[key]) {
+ attrs[key] = value;
+ hasAttrsChanged = true;
+ }
+ } else {
+ const camelizedKey = camelize(key);
+ props[camelizedKey] = resolvePropValue(
+ options,
+ rawCurrentProps,
+ camelizedKey,
+ value,
+ instance,
+ false
+ /* isAbsent */
+ );
+ }
+ } else {
+ if (value !== attrs[key]) {
+ attrs[key] = value;
+ hasAttrsChanged = true;
+ }
+ }
+ }
+ }
+ } else {
+ if (setFullProps(instance, rawProps, props, attrs)) {
+ hasAttrsChanged = true;
+ }
+ let kebabKey;
+ for (const key in rawCurrentProps) {
+ if (!rawProps || // for camelCase
+ !hasOwn$1(rawProps, key) && // it's possible the original props was passed in as kebab-case
+ // and converted to camelCase (#955)
+ ((kebabKey = hyphenate(key)) === key || !hasOwn$1(rawProps, kebabKey))) {
+ if (options) {
+ if (rawPrevProps && // for camelCase
+ (rawPrevProps[key] !== void 0 || // for kebab-case
+ rawPrevProps[kebabKey] !== void 0)) {
+ props[key] = resolvePropValue(
+ options,
+ rawCurrentProps,
+ key,
+ void 0,
+ instance,
+ true
+ /* isAbsent */
+ );
+ }
+ } else {
+ delete props[key];
+ }
+ }
+ }
+ if (attrs !== rawCurrentProps) {
+ for (const key in attrs) {
+ if (!rawProps || !hasOwn$1(rawProps, key) && true) {
+ delete attrs[key];
+ hasAttrsChanged = true;
+ }
+ }
+ }
+ }
+ if (hasAttrsChanged) {
+ trigger$1(instance, "set", "$attrs");
+ }
+}
+function setFullProps(instance, rawProps, props, attrs) {
+ const [options, needCastKeys] = instance.propsOptions;
+ let hasAttrsChanged = false;
+ let rawCastValues;
+ if (rawProps) {
+ for (let key in rawProps) {
+ if (isReservedProp(key)) {
+ continue;
+ }
+ const value = rawProps[key];
+ let camelKey;
+ if (options && hasOwn$1(options, camelKey = camelize(key))) {
+ if (!needCastKeys || !needCastKeys.includes(camelKey)) {
+ props[camelKey] = value;
+ } else {
+ (rawCastValues || (rawCastValues = {}))[camelKey] = value;
+ }
+ } else if (!isEmitListener(instance.emitsOptions, key)) {
+ if (!(key in attrs) || value !== attrs[key]) {
+ attrs[key] = value;
+ hasAttrsChanged = true;
+ }
+ }
+ }
+ }
+ if (needCastKeys) {
+ const rawCurrentProps = toRaw$1(props);
+ const castValues = rawCastValues || EMPTY_OBJ$1;
+ for (let i = 0; i < needCastKeys.length; i++) {
+ const key = needCastKeys[i];
+ props[key] = resolvePropValue(options, rawCurrentProps, key, castValues[key], instance, !hasOwn$1(castValues, key));
+ }
+ }
+ return hasAttrsChanged;
+}
+function resolvePropValue(options, props, key, value, instance, isAbsent) {
+ const opt = options[key];
+ if (opt != null) {
+ const hasDefault = hasOwn$1(opt, "default");
+ if (hasDefault && value === void 0) {
+ const defaultValue = opt.default;
+ if (opt.type !== Function && isFunction$2(defaultValue)) {
+ const { propsDefaults } = instance;
+ if (key in propsDefaults) {
+ value = propsDefaults[key];
+ } else {
+ setCurrentInstance(instance);
+ value = propsDefaults[key] = defaultValue.call(null, props);
+ unsetCurrentInstance();
+ }
+ } else {
+ value = defaultValue;
+ }
+ }
+ if (opt[
+ 0
+ /* BooleanFlags.shouldCast */
+ ]) {
+ if (isAbsent && !hasDefault) {
+ value = false;
+ } else if (opt[
+ 1
+ /* BooleanFlags.shouldCastTrue */
+ ] && (value === "" || value === hyphenate(key))) {
+ value = true;
+ }
+ }
+ }
+ return value;
+}
+function normalizePropsOptions(comp, appContext, asMixin = false) {
+ const cache = appContext.propsCache;
+ const cached = cache.get(comp);
+ if (cached) {
+ return cached;
+ }
+ const raw2 = comp.props;
+ const normalized = {};
+ const needCastKeys = [];
+ let hasExtends = false;
+ if (!isFunction$2(comp)) {
+ const extendProps = (raw3) => {
+ hasExtends = true;
+ const [props, keys] = normalizePropsOptions(raw3, appContext, true);
+ extend$2(normalized, props);
+ if (keys)
+ needCastKeys.push(...keys);
+ };
+ if (!asMixin && appContext.mixins.length) {
+ appContext.mixins.forEach(extendProps);
+ }
+ if (comp.extends) {
+ extendProps(comp.extends);
+ }
+ if (comp.mixins) {
+ comp.mixins.forEach(extendProps);
+ }
+ }
+ if (!raw2 && !hasExtends) {
+ if (isObject$2(comp)) {
+ cache.set(comp, EMPTY_ARR);
+ }
+ return EMPTY_ARR;
+ }
+ if (isArray$2(raw2)) {
+ for (let i = 0; i < raw2.length; i++) {
+ const normalizedKey = camelize(raw2[i]);
+ if (validatePropName(normalizedKey)) {
+ normalized[normalizedKey] = EMPTY_OBJ$1;
+ }
+ }
+ } else if (raw2) {
+ for (const key in raw2) {
+ const normalizedKey = camelize(key);
+ if (validatePropName(normalizedKey)) {
+ const opt = raw2[key];
+ const prop = normalized[normalizedKey] = isArray$2(opt) || isFunction$2(opt) ? { type: opt } : Object.assign({}, opt);
+ if (prop) {
+ const booleanIndex = getTypeIndex(Boolean, prop.type);
+ const stringIndex = getTypeIndex(String, prop.type);
+ prop[
+ 0
+ /* BooleanFlags.shouldCast */
+ ] = booleanIndex > -1;
+ prop[
+ 1
+ /* BooleanFlags.shouldCastTrue */
+ ] = stringIndex < 0 || booleanIndex < stringIndex;
+ if (booleanIndex > -1 || hasOwn$1(prop, "default")) {
+ needCastKeys.push(normalizedKey);
+ }
+ }
+ }
+ }
+ }
+ const res = [normalized, needCastKeys];
+ if (isObject$2(comp)) {
+ cache.set(comp, res);
+ }
+ return res;
+}
+function validatePropName(key) {
+ if (key[0] !== "$") {
+ return true;
+ }
+ return false;
+}
+function getType(ctor) {
+ const match = ctor && ctor.toString().match(/^\s*(function|class) (\w+)/);
+ return match ? match[2] : ctor === null ? "null" : "";
+}
+function isSameType(a, b) {
+ return getType(a) === getType(b);
+}
+function getTypeIndex(type, expectedTypes) {
+ if (isArray$2(expectedTypes)) {
+ return expectedTypes.findIndex((t) => isSameType(t, type));
+ } else if (isFunction$2(expectedTypes)) {
+ return isSameType(expectedTypes, type) ? 0 : -1;
+ }
+ return -1;
+}
+const isInternalKey = (key) => key[0] === "_" || key === "$stable";
+const normalizeSlotValue = (value) => isArray$2(value) ? value.map(normalizeVNode) : [normalizeVNode(value)];
+const normalizeSlot = (key, rawSlot, ctx) => {
+ if (rawSlot._n) {
+ return rawSlot;
+ }
+ const normalized = withCtx((...args) => {
+ if (false)
+ ;
+ return normalizeSlotValue(rawSlot(...args));
+ }, ctx);
+ normalized._c = false;
+ return normalized;
+};
+const normalizeObjectSlots = (rawSlots, slots, instance) => {
+ const ctx = rawSlots._ctx;
+ for (const key in rawSlots) {
+ if (isInternalKey(key))
+ continue;
+ const value = rawSlots[key];
+ if (isFunction$2(value)) {
+ slots[key] = normalizeSlot(key, value, ctx);
+ } else if (value != null) {
+ const normalized = normalizeSlotValue(value);
+ slots[key] = () => normalized;
+ }
+ }
+};
+const normalizeVNodeSlots = (instance, children) => {
+ const normalized = normalizeSlotValue(children);
+ instance.slots.default = () => normalized;
+};
+const initSlots = (instance, children) => {
+ if (instance.vnode.shapeFlag & 32) {
+ const type = children._;
+ if (type) {
+ instance.slots = toRaw$1(children);
+ def(children, "_", type);
+ } else {
+ normalizeObjectSlots(children, instance.slots = {});
+ }
+ } else {
+ instance.slots = {};
+ if (children) {
+ normalizeVNodeSlots(instance, children);
+ }
+ }
+ def(instance.slots, InternalObjectKey, 1);
+};
+const updateSlots = (instance, children, optimized) => {
+ const { vnode, slots } = instance;
+ let needDeletionCheck = true;
+ let deletionComparisonTarget = EMPTY_OBJ$1;
+ if (vnode.shapeFlag & 32) {
+ const type = children._;
+ if (type) {
+ if (optimized && type === 1) {
+ needDeletionCheck = false;
+ } else {
+ extend$2(slots, children);
+ if (!optimized && type === 1) {
+ delete slots._;
+ }
+ }
+ } else {
+ needDeletionCheck = !children.$stable;
+ normalizeObjectSlots(children, slots);
+ }
+ deletionComparisonTarget = children;
+ } else if (children) {
+ normalizeVNodeSlots(instance, children);
+ deletionComparisonTarget = { default: 1 };
+ }
+ if (needDeletionCheck) {
+ for (const key in slots) {
+ if (!isInternalKey(key) && !(key in deletionComparisonTarget)) {
+ delete slots[key];
+ }
+ }
+ }
+};
+function createAppContext() {
+ return {
+ app: null,
+ config: {
+ isNativeTag: NO,
+ performance: false,
+ globalProperties: {},
+ optionMergeStrategies: {},
+ errorHandler: void 0,
+ warnHandler: void 0,
+ compilerOptions: {}
+ },
+ mixins: [],
+ components: {},
+ directives: {},
+ provides: /* @__PURE__ */ Object.create(null),
+ optionsCache: /* @__PURE__ */ new WeakMap(),
+ propsCache: /* @__PURE__ */ new WeakMap(),
+ emitsCache: /* @__PURE__ */ new WeakMap()
+ };
+}
+let uid$1 = 0;
+function createAppAPI(render, hydrate) {
+ return function createApp2(rootComponent, rootProps = null) {
+ if (!isFunction$2(rootComponent)) {
+ rootComponent = Object.assign({}, rootComponent);
+ }
+ if (rootProps != null && !isObject$2(rootProps)) {
+ rootProps = null;
+ }
+ const context = createAppContext();
+ const installedPlugins = /* @__PURE__ */ new Set();
+ let isMounted = false;
+ const app = context.app = {
+ _uid: uid$1++,
+ _component: rootComponent,
+ _props: rootProps,
+ _container: null,
+ _context: context,
+ _instance: null,
+ version,
+ get config() {
+ return context.config;
+ },
+ set config(v) {
+ },
+ use(plugin2, ...options) {
+ if (installedPlugins.has(plugin2))
+ ;
+ else if (plugin2 && isFunction$2(plugin2.install)) {
+ installedPlugins.add(plugin2);
+ plugin2.install(app, ...options);
+ } else if (isFunction$2(plugin2)) {
+ installedPlugins.add(plugin2);
+ plugin2(app, ...options);
+ } else
+ ;
+ return app;
+ },
+ mixin(mixin) {
+ {
+ if (!context.mixins.includes(mixin)) {
+ context.mixins.push(mixin);
+ }
+ }
+ return app;
+ },
+ component(name, component) {
+ if (!component) {
+ return context.components[name];
+ }
+ context.components[name] = component;
+ return app;
+ },
+ directive(name, directive2) {
+ if (!directive2) {
+ return context.directives[name];
+ }
+ context.directives[name] = directive2;
+ return app;
+ },
+ mount(rootContainer, isHydrate, isSVG) {
+ if (!isMounted) {
+ const vnode = createVNode(rootComponent, rootProps);
+ vnode.appContext = context;
+ if (isHydrate && hydrate) {
+ hydrate(vnode, rootContainer);
+ } else {
+ render(vnode, rootContainer, isSVG);
+ }
+ isMounted = true;
+ app._container = rootContainer;
+ rootContainer.__vue_app__ = app;
+ return getExposeProxy(vnode.component) || vnode.component.proxy;
+ }
+ },
+ unmount() {
+ if (isMounted) {
+ render(null, app._container);
+ delete app._container.__vue_app__;
+ }
+ },
+ provide(key, value) {
+ context.provides[key] = value;
+ return app;
+ }
+ };
+ return app;
+ };
+}
+function setRef(rawRef, oldRawRef, parentSuspense, vnode, isUnmount = false) {
+ if (isArray$2(rawRef)) {
+ rawRef.forEach((r, i) => setRef(r, oldRawRef && (isArray$2(oldRawRef) ? oldRawRef[i] : oldRawRef), parentSuspense, vnode, isUnmount));
+ return;
+ }
+ if (isAsyncWrapper(vnode) && !isUnmount) {
+ return;
+ }
+ const refValue = vnode.shapeFlag & 4 ? getExposeProxy(vnode.component) || vnode.component.proxy : vnode.el;
+ const value = isUnmount ? null : refValue;
+ const { i: owner, r: ref } = rawRef;
+ const oldRef = oldRawRef && oldRawRef.r;
+ const refs = owner.refs === EMPTY_OBJ$1 ? owner.refs = {} : owner.refs;
+ const setupState = owner.setupState;
+ if (oldRef != null && oldRef !== ref) {
+ if (isString$2(oldRef)) {
+ refs[oldRef] = null;
+ if (hasOwn$1(setupState, oldRef)) {
+ setupState[oldRef] = null;
+ }
+ } else if (isRef$1(oldRef)) {
+ oldRef.value = null;
+ }
+ }
+ if (isFunction$2(ref)) {
+ callWithErrorHandling(ref, owner, 12, [value, refs]);
+ } else {
+ const _isString = isString$2(ref);
+ const _isRef = isRef$1(ref);
+ if (_isString || _isRef) {
+ const doSet = () => {
+ if (rawRef.f) {
+ const existing = _isString ? hasOwn$1(setupState, ref) ? setupState[ref] : refs[ref] : ref.value;
+ if (isUnmount) {
+ isArray$2(existing) && remove(existing, refValue);
+ } else {
+ if (!isArray$2(existing)) {
+ if (_isString) {
+ refs[ref] = [refValue];
+ if (hasOwn$1(setupState, ref)) {
+ setupState[ref] = refs[ref];
+ }
+ } else {
+ ref.value = [refValue];
+ if (rawRef.k)
+ refs[rawRef.k] = ref.value;
+ }
+ } else if (!existing.includes(refValue)) {
+ existing.push(refValue);
+ }
+ }
+ } else if (_isString) {
+ refs[ref] = value;
+ if (hasOwn$1(setupState, ref)) {
+ setupState[ref] = value;
+ }
+ } else if (_isRef) {
+ ref.value = value;
+ if (rawRef.k)
+ refs[rawRef.k] = value;
+ } else
+ ;
+ };
+ if (value) {
+ doSet.id = -1;
+ queuePostRenderEffect(doSet, parentSuspense);
+ } else {
+ doSet();
+ }
+ }
+ }
+}
+const queuePostRenderEffect = queueEffectWithSuspense;
+function createRenderer(options) {
+ return baseCreateRenderer(options);
+}
+function baseCreateRenderer(options, createHydrationFns) {
+ const target = getGlobalThis();
+ target.__VUE__ = true;
+ const { insert: hostInsert, remove: hostRemove, patchProp: hostPatchProp, createElement: hostCreateElement, createText: hostCreateText, createComment: hostCreateComment, setText: hostSetText, setElementText: hostSetElementText, parentNode: hostParentNode, nextSibling: hostNextSibling, setScopeId: hostSetScopeId = NOOP, insertStaticContent: hostInsertStaticContent } = options;
+ const patch = (n1, n2, container, anchor = null, parentComponent = null, parentSuspense = null, isSVG = false, slotScopeIds = null, optimized = !!n2.dynamicChildren) => {
+ if (n1 === n2) {
+ return;
+ }
+ if (n1 && !isSameVNodeType(n1, n2)) {
+ anchor = getNextHostNode(n1);
+ unmount(n1, parentComponent, parentSuspense, true);
+ n1 = null;
+ }
+ if (n2.patchFlag === -2) {
+ optimized = false;
+ n2.dynamicChildren = null;
+ }
+ const { type, ref, shapeFlag } = n2;
+ switch (type) {
+ case Text:
+ processText(n1, n2, container, anchor);
+ break;
+ case Comment:
+ processCommentNode(n1, n2, container, anchor);
+ break;
+ case Static:
+ if (n1 == null) {
+ mountStaticNode(n2, container, anchor, isSVG);
+ }
+ break;
+ case Fragment:
+ processFragment(n1, n2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ break;
+ default:
+ if (shapeFlag & 1) {
+ processElement(n1, n2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ } else if (shapeFlag & 6) {
+ processComponent(n1, n2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ } else if (shapeFlag & 64) {
+ type.process(n1, n2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized, internals);
+ } else if (shapeFlag & 128) {
+ type.process(n1, n2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized, internals);
+ } else
+ ;
+ }
+ if (ref != null && parentComponent) {
+ setRef(ref, n1 && n1.ref, parentSuspense, n2 || n1, !n2);
+ }
+ };
+ const processText = (n1, n2, container, anchor) => {
+ if (n1 == null) {
+ hostInsert(n2.el = hostCreateText(n2.children), container, anchor);
+ } else {
+ const el = n2.el = n1.el;
+ if (n2.children !== n1.children) {
+ hostSetText(el, n2.children);
+ }
+ }
+ };
+ const processCommentNode = (n1, n2, container, anchor) => {
+ if (n1 == null) {
+ hostInsert(n2.el = hostCreateComment(n2.children || ""), container, anchor);
+ } else {
+ n2.el = n1.el;
+ }
+ };
+ const mountStaticNode = (n2, container, anchor, isSVG) => {
+ [n2.el, n2.anchor] = hostInsertStaticContent(n2.children, container, anchor, isSVG, n2.el, n2.anchor);
+ };
+ const moveStaticNode = ({ el, anchor }, container, nextSibling) => {
+ let next;
+ while (el && el !== anchor) {
+ next = hostNextSibling(el);
+ hostInsert(el, container, nextSibling);
+ el = next;
+ }
+ hostInsert(anchor, container, nextSibling);
+ };
+ const removeStaticNode = ({ el, anchor }) => {
+ let next;
+ while (el && el !== anchor) {
+ next = hostNextSibling(el);
+ hostRemove(el);
+ el = next;
+ }
+ hostRemove(anchor);
+ };
+ const processElement = (n1, n2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized) => {
+ isSVG = isSVG || n2.type === "svg";
+ if (n1 == null) {
+ mountElement(n2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ } else {
+ patchElement(n1, n2, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ }
+ };
+ const mountElement = (vnode, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized) => {
+ let el;
+ let vnodeHook;
+ const { type, props, shapeFlag, transition: transition2, dirs } = vnode;
+ el = vnode.el = hostCreateElement(vnode.type, isSVG, props && props.is, props);
+ if (shapeFlag & 8) {
+ hostSetElementText(el, vnode.children);
+ } else if (shapeFlag & 16) {
+ mountChildren(vnode.children, el, null, parentComponent, parentSuspense, isSVG && type !== "foreignObject", slotScopeIds, optimized);
+ }
+ if (dirs) {
+ invokeDirectiveHook(vnode, null, parentComponent, "created");
+ }
+ setScopeId(el, vnode, vnode.scopeId, slotScopeIds, parentComponent);
+ if (props) {
+ for (const key in props) {
+ if (key !== "value" && !isReservedProp(key)) {
+ hostPatchProp(el, key, null, props[key], isSVG, vnode.children, parentComponent, parentSuspense, unmountChildren);
+ }
+ }
+ if ("value" in props) {
+ hostPatchProp(el, "value", null, props.value);
+ }
+ if (vnodeHook = props.onVnodeBeforeMount) {
+ invokeVNodeHook(vnodeHook, parentComponent, vnode);
+ }
+ }
+ if (dirs) {
+ invokeDirectiveHook(vnode, null, parentComponent, "beforeMount");
+ }
+ const needCallTransitionHooks = (!parentSuspense || parentSuspense && !parentSuspense.pendingBranch) && transition2 && !transition2.persisted;
+ if (needCallTransitionHooks) {
+ transition2.beforeEnter(el);
+ }
+ hostInsert(el, container, anchor);
+ if ((vnodeHook = props && props.onVnodeMounted) || needCallTransitionHooks || dirs) {
+ queuePostRenderEffect(() => {
+ vnodeHook && invokeVNodeHook(vnodeHook, parentComponent, vnode);
+ needCallTransitionHooks && transition2.enter(el);
+ dirs && invokeDirectiveHook(vnode, null, parentComponent, "mounted");
+ }, parentSuspense);
+ }
+ };
+ const setScopeId = (el, vnode, scopeId, slotScopeIds, parentComponent) => {
+ if (scopeId) {
+ hostSetScopeId(el, scopeId);
+ }
+ if (slotScopeIds) {
+ for (let i = 0; i < slotScopeIds.length; i++) {
+ hostSetScopeId(el, slotScopeIds[i]);
+ }
+ }
+ if (parentComponent) {
+ let subTree = parentComponent.subTree;
+ if (vnode === subTree) {
+ const parentVNode = parentComponent.vnode;
+ setScopeId(el, parentVNode, parentVNode.scopeId, parentVNode.slotScopeIds, parentComponent.parent);
+ }
+ }
+ };
+ const mountChildren = (children, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized, start2 = 0) => {
+ for (let i = start2; i < children.length; i++) {
+ const child = children[i] = optimized ? cloneIfMounted(children[i]) : normalizeVNode(children[i]);
+ patch(null, child, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ }
+ };
+ const patchElement = (n1, n2, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized) => {
+ const el = n2.el = n1.el;
+ let { patchFlag, dynamicChildren, dirs } = n2;
+ patchFlag |= n1.patchFlag & 16;
+ const oldProps = n1.props || EMPTY_OBJ$1;
+ const newProps = n2.props || EMPTY_OBJ$1;
+ let vnodeHook;
+ parentComponent && toggleRecurse(parentComponent, false);
+ if (vnodeHook = newProps.onVnodeBeforeUpdate) {
+ invokeVNodeHook(vnodeHook, parentComponent, n2, n1);
+ }
+ if (dirs) {
+ invokeDirectiveHook(n2, n1, parentComponent, "beforeUpdate");
+ }
+ parentComponent && toggleRecurse(parentComponent, true);
+ const areChildrenSVG = isSVG && n2.type !== "foreignObject";
+ if (dynamicChildren) {
+ patchBlockChildren(n1.dynamicChildren, dynamicChildren, el, parentComponent, parentSuspense, areChildrenSVG, slotScopeIds);
+ } else if (!optimized) {
+ patchChildren(n1, n2, el, null, parentComponent, parentSuspense, areChildrenSVG, slotScopeIds, false);
+ }
+ if (patchFlag > 0) {
+ if (patchFlag & 16) {
+ patchProps(el, n2, oldProps, newProps, parentComponent, parentSuspense, isSVG);
+ } else {
+ if (patchFlag & 2) {
+ if (oldProps.class !== newProps.class) {
+ hostPatchProp(el, "class", null, newProps.class, isSVG);
+ }
+ }
+ if (patchFlag & 4) {
+ hostPatchProp(el, "style", oldProps.style, newProps.style, isSVG);
+ }
+ if (patchFlag & 8) {
+ const propsToUpdate = n2.dynamicProps;
+ for (let i = 0; i < propsToUpdate.length; i++) {
+ const key = propsToUpdate[i];
+ const prev = oldProps[key];
+ const next = newProps[key];
+ if (next !== prev || key === "value") {
+ hostPatchProp(el, key, prev, next, isSVG, n1.children, parentComponent, parentSuspense, unmountChildren);
+ }
+ }
+ }
+ }
+ if (patchFlag & 1) {
+ if (n1.children !== n2.children) {
+ hostSetElementText(el, n2.children);
+ }
+ }
+ } else if (!optimized && dynamicChildren == null) {
+ patchProps(el, n2, oldProps, newProps, parentComponent, parentSuspense, isSVG);
+ }
+ if ((vnodeHook = newProps.onVnodeUpdated) || dirs) {
+ queuePostRenderEffect(() => {
+ vnodeHook && invokeVNodeHook(vnodeHook, parentComponent, n2, n1);
+ dirs && invokeDirectiveHook(n2, n1, parentComponent, "updated");
+ }, parentSuspense);
+ }
+ };
+ const patchBlockChildren = (oldChildren, newChildren, fallbackContainer, parentComponent, parentSuspense, isSVG, slotScopeIds) => {
+ for (let i = 0; i < newChildren.length; i++) {
+ const oldVNode = oldChildren[i];
+ const newVNode = newChildren[i];
+ const container = (
+ // oldVNode may be an errored async setup() component inside Suspense
+ // which will not have a mounted element
+ oldVNode.el && // - In the case of a Fragment, we need to provide the actual parent
+ // of the Fragment itself so it can move its children.
+ (oldVNode.type === Fragment || // - In the case of different nodes, there is going to be a replacement
+ // which also requires the correct parent container
+ !isSameVNodeType(oldVNode, newVNode) || // - In the case of a component, it could contain anything.
+ oldVNode.shapeFlag & (6 | 64)) ? hostParentNode(oldVNode.el) : (
+ // In other cases, the parent container is not actually used so we
+ // just pass the block element here to avoid a DOM parentNode call.
+ fallbackContainer
+ )
+ );
+ patch(oldVNode, newVNode, container, null, parentComponent, parentSuspense, isSVG, slotScopeIds, true);
+ }
+ };
+ const patchProps = (el, vnode, oldProps, newProps, parentComponent, parentSuspense, isSVG) => {
+ if (oldProps !== newProps) {
+ if (oldProps !== EMPTY_OBJ$1) {
+ for (const key in oldProps) {
+ if (!isReservedProp(key) && !(key in newProps)) {
+ hostPatchProp(el, key, oldProps[key], null, isSVG, vnode.children, parentComponent, parentSuspense, unmountChildren);
+ }
+ }
+ }
+ for (const key in newProps) {
+ if (isReservedProp(key))
+ continue;
+ const next = newProps[key];
+ const prev = oldProps[key];
+ if (next !== prev && key !== "value") {
+ hostPatchProp(el, key, prev, next, isSVG, vnode.children, parentComponent, parentSuspense, unmountChildren);
+ }
+ }
+ if ("value" in newProps) {
+ hostPatchProp(el, "value", oldProps.value, newProps.value);
+ }
+ }
+ };
+ const processFragment = (n1, n2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized) => {
+ const fragmentStartAnchor = n2.el = n1 ? n1.el : hostCreateText("");
+ const fragmentEndAnchor = n2.anchor = n1 ? n1.anchor : hostCreateText("");
+ let { patchFlag, dynamicChildren, slotScopeIds: fragmentSlotScopeIds } = n2;
+ if (fragmentSlotScopeIds) {
+ slotScopeIds = slotScopeIds ? slotScopeIds.concat(fragmentSlotScopeIds) : fragmentSlotScopeIds;
+ }
+ if (n1 == null) {
+ hostInsert(fragmentStartAnchor, container, anchor);
+ hostInsert(fragmentEndAnchor, container, anchor);
+ mountChildren(n2.children, container, fragmentEndAnchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ } else {
+ if (patchFlag > 0 && patchFlag & 64 && dynamicChildren && // #2715 the previous fragment could've been a BAILed one as a result
+ // of renderSlot() with no valid children
+ n1.dynamicChildren) {
+ patchBlockChildren(n1.dynamicChildren, dynamicChildren, container, parentComponent, parentSuspense, isSVG, slotScopeIds);
+ if (
+ // #2080 if the stable fragment has a key, it's a that may
+ // get moved around. Make sure all root level vnodes inherit el.
+ // #2134 or if it's a component root, it may also get moved around
+ // as the component is being moved.
+ n2.key != null || parentComponent && n2 === parentComponent.subTree
+ ) {
+ traverseStaticChildren(
+ n1,
+ n2,
+ true
+ /* shallow */
+ );
+ }
+ } else {
+ patchChildren(n1, n2, container, fragmentEndAnchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ }
+ }
+ };
+ const processComponent = (n1, n2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized) => {
+ n2.slotScopeIds = slotScopeIds;
+ if (n1 == null) {
+ if (n2.shapeFlag & 512) {
+ parentComponent.ctx.activate(n2, container, anchor, isSVG, optimized);
+ } else {
+ mountComponent(n2, container, anchor, parentComponent, parentSuspense, isSVG, optimized);
+ }
+ } else {
+ updateComponent(n1, n2, optimized);
+ }
+ };
+ const mountComponent = (initialVNode, container, anchor, parentComponent, parentSuspense, isSVG, optimized) => {
+ const instance = initialVNode.component = createComponentInstance(initialVNode, parentComponent, parentSuspense);
+ if (isKeepAlive(initialVNode)) {
+ instance.ctx.renderer = internals;
+ }
+ {
+ setupComponent(instance);
+ }
+ if (instance.asyncDep) {
+ parentSuspense && parentSuspense.registerDep(instance, setupRenderEffect);
+ if (!initialVNode.el) {
+ const placeholder = instance.subTree = createVNode(Comment);
+ processCommentNode(null, placeholder, container, anchor);
+ }
+ return;
+ }
+ setupRenderEffect(instance, initialVNode, container, anchor, parentSuspense, isSVG, optimized);
+ };
+ const updateComponent = (n1, n2, optimized) => {
+ const instance = n2.component = n1.component;
+ if (shouldUpdateComponent(n1, n2, optimized)) {
+ if (instance.asyncDep && !instance.asyncResolved) {
+ updateComponentPreRender(instance, n2, optimized);
+ return;
+ } else {
+ instance.next = n2;
+ invalidateJob(instance.update);
+ instance.update();
+ }
+ } else {
+ n2.el = n1.el;
+ instance.vnode = n2;
+ }
+ };
+ const setupRenderEffect = (instance, initialVNode, container, anchor, parentSuspense, isSVG, optimized) => {
+ const componentUpdateFn = () => {
+ if (!instance.isMounted) {
+ let vnodeHook;
+ const { el, props } = initialVNode;
+ const { bm, m, parent } = instance;
+ const isAsyncWrapperVNode = isAsyncWrapper(initialVNode);
+ toggleRecurse(instance, false);
+ if (bm) {
+ invokeArrayFns(bm);
+ }
+ if (!isAsyncWrapperVNode && (vnodeHook = props && props.onVnodeBeforeMount)) {
+ invokeVNodeHook(vnodeHook, parent, initialVNode);
+ }
+ toggleRecurse(instance, true);
+ if (el && hydrateNode) {
+ const hydrateSubTree = () => {
+ instance.subTree = renderComponentRoot(instance);
+ hydrateNode(el, instance.subTree, instance, parentSuspense, null);
+ };
+ if (isAsyncWrapperVNode) {
+ initialVNode.type.__asyncLoader().then(
+ // note: we are moving the render call into an async callback,
+ // which means it won't track dependencies - but it's ok because
+ // a server-rendered async wrapper is already in resolved state
+ // and it will never need to change.
+ () => !instance.isUnmounted && hydrateSubTree()
+ );
+ } else {
+ hydrateSubTree();
+ }
+ } else {
+ const subTree = instance.subTree = renderComponentRoot(instance);
+ patch(null, subTree, container, anchor, instance, parentSuspense, isSVG);
+ initialVNode.el = subTree.el;
+ }
+ if (m) {
+ queuePostRenderEffect(m, parentSuspense);
+ }
+ if (!isAsyncWrapperVNode && (vnodeHook = props && props.onVnodeMounted)) {
+ const scopedInitialVNode = initialVNode;
+ queuePostRenderEffect(() => invokeVNodeHook(vnodeHook, parent, scopedInitialVNode), parentSuspense);
+ }
+ if (initialVNode.shapeFlag & 256 || parent && isAsyncWrapper(parent.vnode) && parent.vnode.shapeFlag & 256) {
+ instance.a && queuePostRenderEffect(instance.a, parentSuspense);
+ }
+ instance.isMounted = true;
+ initialVNode = container = anchor = null;
+ } else {
+ let { next, bu, u, parent, vnode } = instance;
+ let originNext = next;
+ let vnodeHook;
+ toggleRecurse(instance, false);
+ if (next) {
+ next.el = vnode.el;
+ updateComponentPreRender(instance, next, optimized);
+ } else {
+ next = vnode;
+ }
+ if (bu) {
+ invokeArrayFns(bu);
+ }
+ if (vnodeHook = next.props && next.props.onVnodeBeforeUpdate) {
+ invokeVNodeHook(vnodeHook, parent, next, vnode);
+ }
+ toggleRecurse(instance, true);
+ const nextTree = renderComponentRoot(instance);
+ const prevTree = instance.subTree;
+ instance.subTree = nextTree;
+ patch(
+ prevTree,
+ nextTree,
+ // parent may have changed if it's in a teleport
+ hostParentNode(prevTree.el),
+ // anchor may have changed if it's in a fragment
+ getNextHostNode(prevTree),
+ instance,
+ parentSuspense,
+ isSVG
+ );
+ next.el = nextTree.el;
+ if (originNext === null) {
+ updateHOCHostEl(instance, nextTree.el);
+ }
+ if (u) {
+ queuePostRenderEffect(u, parentSuspense);
+ }
+ if (vnodeHook = next.props && next.props.onVnodeUpdated) {
+ queuePostRenderEffect(() => invokeVNodeHook(vnodeHook, parent, next, vnode), parentSuspense);
+ }
+ }
+ };
+ const effect3 = instance.effect = new ReactiveEffect(
+ componentUpdateFn,
+ () => queueJob$1(update2),
+ instance.scope
+ // track it in component's effect scope
+ );
+ const update2 = instance.update = () => effect3.run();
+ update2.id = instance.uid;
+ toggleRecurse(instance, true);
+ update2();
+ };
+ const updateComponentPreRender = (instance, nextVNode, optimized) => {
+ nextVNode.component = instance;
+ const prevProps = instance.vnode.props;
+ instance.vnode = nextVNode;
+ instance.next = null;
+ updateProps(instance, nextVNode.props, prevProps, optimized);
+ updateSlots(instance, nextVNode.children, optimized);
+ pauseTracking$1();
+ flushPreFlushCbs();
+ resetTracking$1();
+ };
+ const patchChildren = (n1, n2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized = false) => {
+ const c1 = n1 && n1.children;
+ const prevShapeFlag = n1 ? n1.shapeFlag : 0;
+ const c2 = n2.children;
+ const { patchFlag, shapeFlag } = n2;
+ if (patchFlag > 0) {
+ if (patchFlag & 128) {
+ patchKeyedChildren(c1, c2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ return;
+ } else if (patchFlag & 256) {
+ patchUnkeyedChildren(c1, c2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ return;
+ }
+ }
+ if (shapeFlag & 8) {
+ if (prevShapeFlag & 16) {
+ unmountChildren(c1, parentComponent, parentSuspense);
+ }
+ if (c2 !== c1) {
+ hostSetElementText(container, c2);
+ }
+ } else {
+ if (prevShapeFlag & 16) {
+ if (shapeFlag & 16) {
+ patchKeyedChildren(c1, c2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ } else {
+ unmountChildren(c1, parentComponent, parentSuspense, true);
+ }
+ } else {
+ if (prevShapeFlag & 8) {
+ hostSetElementText(container, "");
+ }
+ if (shapeFlag & 16) {
+ mountChildren(c2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ }
+ }
+ }
+ };
+ const patchUnkeyedChildren = (c1, c2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized) => {
+ c1 = c1 || EMPTY_ARR;
+ c2 = c2 || EMPTY_ARR;
+ const oldLength = c1.length;
+ const newLength = c2.length;
+ const commonLength = Math.min(oldLength, newLength);
+ let i;
+ for (i = 0; i < commonLength; i++) {
+ const nextChild = c2[i] = optimized ? cloneIfMounted(c2[i]) : normalizeVNode(c2[i]);
+ patch(c1[i], nextChild, container, null, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ }
+ if (oldLength > newLength) {
+ unmountChildren(c1, parentComponent, parentSuspense, true, false, commonLength);
+ } else {
+ mountChildren(c2, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized, commonLength);
+ }
+ };
+ const patchKeyedChildren = (c1, c2, container, parentAnchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized) => {
+ let i = 0;
+ const l2 = c2.length;
+ let e1 = c1.length - 1;
+ let e2 = l2 - 1;
+ while (i <= e1 && i <= e2) {
+ const n1 = c1[i];
+ const n2 = c2[i] = optimized ? cloneIfMounted(c2[i]) : normalizeVNode(c2[i]);
+ if (isSameVNodeType(n1, n2)) {
+ patch(n1, n2, container, null, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ } else {
+ break;
+ }
+ i++;
+ }
+ while (i <= e1 && i <= e2) {
+ const n1 = c1[e1];
+ const n2 = c2[e2] = optimized ? cloneIfMounted(c2[e2]) : normalizeVNode(c2[e2]);
+ if (isSameVNodeType(n1, n2)) {
+ patch(n1, n2, container, null, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ } else {
+ break;
+ }
+ e1--;
+ e2--;
+ }
+ if (i > e1) {
+ if (i <= e2) {
+ const nextPos = e2 + 1;
+ const anchor = nextPos < l2 ? c2[nextPos].el : parentAnchor;
+ while (i <= e2) {
+ patch(null, c2[i] = optimized ? cloneIfMounted(c2[i]) : normalizeVNode(c2[i]), container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ i++;
+ }
+ }
+ } else if (i > e2) {
+ while (i <= e1) {
+ unmount(c1[i], parentComponent, parentSuspense, true);
+ i++;
+ }
+ } else {
+ const s1 = i;
+ const s2 = i;
+ const keyToNewIndexMap = /* @__PURE__ */ new Map();
+ for (i = s2; i <= e2; i++) {
+ const nextChild = c2[i] = optimized ? cloneIfMounted(c2[i]) : normalizeVNode(c2[i]);
+ if (nextChild.key != null) {
+ keyToNewIndexMap.set(nextChild.key, i);
+ }
+ }
+ let j;
+ let patched = 0;
+ const toBePatched = e2 - s2 + 1;
+ let moved = false;
+ let maxNewIndexSoFar = 0;
+ const newIndexToOldIndexMap = new Array(toBePatched);
+ for (i = 0; i < toBePatched; i++)
+ newIndexToOldIndexMap[i] = 0;
+ for (i = s1; i <= e1; i++) {
+ const prevChild = c1[i];
+ if (patched >= toBePatched) {
+ unmount(prevChild, parentComponent, parentSuspense, true);
+ continue;
+ }
+ let newIndex;
+ if (prevChild.key != null) {
+ newIndex = keyToNewIndexMap.get(prevChild.key);
+ } else {
+ for (j = s2; j <= e2; j++) {
+ if (newIndexToOldIndexMap[j - s2] === 0 && isSameVNodeType(prevChild, c2[j])) {
+ newIndex = j;
+ break;
+ }
+ }
+ }
+ if (newIndex === void 0) {
+ unmount(prevChild, parentComponent, parentSuspense, true);
+ } else {
+ newIndexToOldIndexMap[newIndex - s2] = i + 1;
+ if (newIndex >= maxNewIndexSoFar) {
+ maxNewIndexSoFar = newIndex;
+ } else {
+ moved = true;
+ }
+ patch(prevChild, c2[newIndex], container, null, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ patched++;
+ }
+ }
+ const increasingNewIndexSequence = moved ? getSequence(newIndexToOldIndexMap) : EMPTY_ARR;
+ j = increasingNewIndexSequence.length - 1;
+ for (i = toBePatched - 1; i >= 0; i--) {
+ const nextIndex = s2 + i;
+ const nextChild = c2[nextIndex];
+ const anchor = nextIndex + 1 < l2 ? c2[nextIndex + 1].el : parentAnchor;
+ if (newIndexToOldIndexMap[i] === 0) {
+ patch(null, nextChild, container, anchor, parentComponent, parentSuspense, isSVG, slotScopeIds, optimized);
+ } else if (moved) {
+ if (j < 0 || i !== increasingNewIndexSequence[j]) {
+ move(
+ nextChild,
+ container,
+ anchor,
+ 2
+ /* MoveType.REORDER */
+ );
+ } else {
+ j--;
+ }
+ }
+ }
+ }
+ };
+ const move = (vnode, container, anchor, moveType, parentSuspense = null) => {
+ const { el, type, transition: transition2, children, shapeFlag } = vnode;
+ if (shapeFlag & 6) {
+ move(vnode.component.subTree, container, anchor, moveType);
+ return;
+ }
+ if (shapeFlag & 128) {
+ vnode.suspense.move(container, anchor, moveType);
+ return;
+ }
+ if (shapeFlag & 64) {
+ type.move(vnode, container, anchor, internals);
+ return;
+ }
+ if (type === Fragment) {
+ hostInsert(el, container, anchor);
+ for (let i = 0; i < children.length; i++) {
+ move(children[i], container, anchor, moveType);
+ }
+ hostInsert(vnode.anchor, container, anchor);
+ return;
+ }
+ if (type === Static) {
+ moveStaticNode(vnode, container, anchor);
+ return;
+ }
+ const needTransition = moveType !== 2 && shapeFlag & 1 && transition2;
+ if (needTransition) {
+ if (moveType === 0) {
+ transition2.beforeEnter(el);
+ hostInsert(el, container, anchor);
+ queuePostRenderEffect(() => transition2.enter(el), parentSuspense);
+ } else {
+ const { leave, delayLeave, afterLeave } = transition2;
+ const remove3 = () => hostInsert(el, container, anchor);
+ const performLeave = () => {
+ leave(el, () => {
+ remove3();
+ afterLeave && afterLeave();
+ });
+ };
+ if (delayLeave) {
+ delayLeave(el, remove3, performLeave);
+ } else {
+ performLeave();
+ }
+ }
+ } else {
+ hostInsert(el, container, anchor);
+ }
+ };
+ const unmount = (vnode, parentComponent, parentSuspense, doRemove = false, optimized = false) => {
+ const { type, props, ref, children, dynamicChildren, shapeFlag, patchFlag, dirs } = vnode;
+ if (ref != null) {
+ setRef(ref, null, parentSuspense, vnode, true);
+ }
+ if (shapeFlag & 256) {
+ parentComponent.ctx.deactivate(vnode);
+ return;
+ }
+ const shouldInvokeDirs = shapeFlag & 1 && dirs;
+ const shouldInvokeVnodeHook = !isAsyncWrapper(vnode);
+ let vnodeHook;
+ if (shouldInvokeVnodeHook && (vnodeHook = props && props.onVnodeBeforeUnmount)) {
+ invokeVNodeHook(vnodeHook, parentComponent, vnode);
+ }
+ if (shapeFlag & 6) {
+ unmountComponent(vnode.component, parentSuspense, doRemove);
+ } else {
+ if (shapeFlag & 128) {
+ vnode.suspense.unmount(parentSuspense, doRemove);
+ return;
+ }
+ if (shouldInvokeDirs) {
+ invokeDirectiveHook(vnode, null, parentComponent, "beforeUnmount");
+ }
+ if (shapeFlag & 64) {
+ vnode.type.remove(vnode, parentComponent, parentSuspense, optimized, internals, doRemove);
+ } else if (dynamicChildren && // #1153: fast path should not be taken for non-stable (v-for) fragments
+ (type !== Fragment || patchFlag > 0 && patchFlag & 64)) {
+ unmountChildren(dynamicChildren, parentComponent, parentSuspense, false, true);
+ } else if (type === Fragment && patchFlag & (128 | 256) || !optimized && shapeFlag & 16) {
+ unmountChildren(children, parentComponent, parentSuspense);
+ }
+ if (doRemove) {
+ remove2(vnode);
+ }
+ }
+ if (shouldInvokeVnodeHook && (vnodeHook = props && props.onVnodeUnmounted) || shouldInvokeDirs) {
+ queuePostRenderEffect(() => {
+ vnodeHook && invokeVNodeHook(vnodeHook, parentComponent, vnode);
+ shouldInvokeDirs && invokeDirectiveHook(vnode, null, parentComponent, "unmounted");
+ }, parentSuspense);
+ }
+ };
+ const remove2 = (vnode) => {
+ const { type, el, anchor, transition: transition2 } = vnode;
+ if (type === Fragment) {
+ {
+ removeFragment(el, anchor);
+ }
+ return;
+ }
+ if (type === Static) {
+ removeStaticNode(vnode);
+ return;
+ }
+ const performRemove = () => {
+ hostRemove(el);
+ if (transition2 && !transition2.persisted && transition2.afterLeave) {
+ transition2.afterLeave();
+ }
+ };
+ if (vnode.shapeFlag & 1 && transition2 && !transition2.persisted) {
+ const { leave, delayLeave } = transition2;
+ const performLeave = () => leave(el, performRemove);
+ if (delayLeave) {
+ delayLeave(vnode.el, performRemove, performLeave);
+ } else {
+ performLeave();
+ }
+ } else {
+ performRemove();
+ }
+ };
+ const removeFragment = (cur, end2) => {
+ let next;
+ while (cur !== end2) {
+ next = hostNextSibling(cur);
+ hostRemove(cur);
+ cur = next;
+ }
+ hostRemove(end2);
+ };
+ const unmountComponent = (instance, parentSuspense, doRemove) => {
+ const { bum, scope: scope2, update: update2, subTree, um } = instance;
+ if (bum) {
+ invokeArrayFns(bum);
+ }
+ scope2.stop();
+ if (update2) {
+ update2.active = false;
+ unmount(subTree, instance, parentSuspense, doRemove);
+ }
+ if (um) {
+ queuePostRenderEffect(um, parentSuspense);
+ }
+ queuePostRenderEffect(() => {
+ instance.isUnmounted = true;
+ }, parentSuspense);
+ if (parentSuspense && parentSuspense.pendingBranch && !parentSuspense.isUnmounted && instance.asyncDep && !instance.asyncResolved && instance.suspenseId === parentSuspense.pendingId) {
+ parentSuspense.deps--;
+ if (parentSuspense.deps === 0) {
+ parentSuspense.resolve();
+ }
+ }
+ };
+ const unmountChildren = (children, parentComponent, parentSuspense, doRemove = false, optimized = false, start2 = 0) => {
+ for (let i = start2; i < children.length; i++) {
+ unmount(children[i], parentComponent, parentSuspense, doRemove, optimized);
+ }
+ };
+ const getNextHostNode = (vnode) => {
+ if (vnode.shapeFlag & 6) {
+ return getNextHostNode(vnode.component.subTree);
+ }
+ if (vnode.shapeFlag & 128) {
+ return vnode.suspense.next();
+ }
+ return hostNextSibling(vnode.anchor || vnode.el);
+ };
+ const render = (vnode, container, isSVG) => {
+ if (vnode == null) {
+ if (container._vnode) {
+ unmount(container._vnode, null, null, true);
+ }
+ } else {
+ patch(container._vnode || null, vnode, container, null, null, null, isSVG);
+ }
+ flushPreFlushCbs();
+ flushPostFlushCbs();
+ container._vnode = vnode;
+ };
+ const internals = {
+ p: patch,
+ um: unmount,
+ m: move,
+ r: remove2,
+ mt: mountComponent,
+ mc: mountChildren,
+ pc: patchChildren,
+ pbc: patchBlockChildren,
+ n: getNextHostNode,
+ o: options
+ };
+ let hydrate;
+ let hydrateNode;
+ if (createHydrationFns) {
+ [hydrate, hydrateNode] = createHydrationFns(internals);
+ }
+ return {
+ render,
+ hydrate,
+ createApp: createAppAPI(render, hydrate)
+ };
+}
+function toggleRecurse({ effect: effect3, update: update2 }, allowed) {
+ effect3.allowRecurse = update2.allowRecurse = allowed;
+}
+function traverseStaticChildren(n1, n2, shallow = false) {
+ const ch1 = n1.children;
+ const ch2 = n2.children;
+ if (isArray$2(ch1) && isArray$2(ch2)) {
+ for (let i = 0; i < ch1.length; i++) {
+ const c1 = ch1[i];
+ let c2 = ch2[i];
+ if (c2.shapeFlag & 1 && !c2.dynamicChildren) {
+ if (c2.patchFlag <= 0 || c2.patchFlag === 32) {
+ c2 = ch2[i] = cloneIfMounted(ch2[i]);
+ c2.el = c1.el;
+ }
+ if (!shallow)
+ traverseStaticChildren(c1, c2);
+ }
+ if (c2.type === Text) {
+ c2.el = c1.el;
+ }
+ }
+ }
+}
+function getSequence(arr) {
+ const p2 = arr.slice();
+ const result = [0];
+ let i, j, u, v, c;
+ const len = arr.length;
+ for (i = 0; i < len; i++) {
+ const arrI = arr[i];
+ if (arrI !== 0) {
+ j = result[result.length - 1];
+ if (arr[j] < arrI) {
+ p2[i] = j;
+ result.push(i);
+ continue;
+ }
+ u = 0;
+ v = result.length - 1;
+ while (u < v) {
+ c = u + v >> 1;
+ if (arr[result[c]] < arrI) {
+ u = c + 1;
+ } else {
+ v = c;
+ }
+ }
+ if (arrI < arr[result[u]]) {
+ if (u > 0) {
+ p2[i] = result[u - 1];
+ }
+ result[u] = i;
+ }
+ }
+ }
+ u = result.length;
+ v = result[u - 1];
+ while (u-- > 0) {
+ result[u] = v;
+ v = p2[v];
+ }
+ return result;
+}
+const isTeleport = (type) => type.__isTeleport;
+const Fragment = Symbol(void 0);
+const Text = Symbol(void 0);
+const Comment = Symbol(void 0);
+const Static = Symbol(void 0);
+let currentBlock = null;
+let isBlockTreeEnabled = 1;
+function setBlockTracking(value) {
+ isBlockTreeEnabled += value;
+}
+function isVNode(value) {
+ return value ? value.__v_isVNode === true : false;
+}
+function isSameVNodeType(n1, n2) {
+ return n1.type === n2.type && n1.key === n2.key;
+}
+const InternalObjectKey = `__vInternal`;
+const normalizeKey = ({ key }) => key != null ? key : null;
+const normalizeRef = ({ ref, ref_key, ref_for }) => {
+ return ref != null ? isString$2(ref) || isRef$1(ref) || isFunction$2(ref) ? { i: currentRenderingInstance, r: ref, k: ref_key, f: !!ref_for } : ref : null;
+};
+function createBaseVNode(type, props = null, children = null, patchFlag = 0, dynamicProps = null, shapeFlag = type === Fragment ? 0 : 1, isBlockNode = false, needFullChildrenNormalization = false) {
+ const vnode = {
+ __v_isVNode: true,
+ __v_skip: true,
+ type,
+ props,
+ key: props && normalizeKey(props),
+ ref: props && normalizeRef(props),
+ scopeId: currentScopeId,
+ slotScopeIds: null,
+ children,
+ component: null,
+ suspense: null,
+ ssContent: null,
+ ssFallback: null,
+ dirs: null,
+ transition: null,
+ el: null,
+ anchor: null,
+ target: null,
+ targetAnchor: null,
+ staticCount: 0,
+ shapeFlag,
+ patchFlag,
+ dynamicProps,
+ dynamicChildren: null,
+ appContext: null,
+ ctx: currentRenderingInstance
+ };
+ if (needFullChildrenNormalization) {
+ normalizeChildren(vnode, children);
+ if (shapeFlag & 128) {
+ type.normalize(vnode);
+ }
+ } else if (children) {
+ vnode.shapeFlag |= isString$2(children) ? 8 : 16;
+ }
+ if (isBlockTreeEnabled > 0 && // avoid a block node from tracking itself
+ !isBlockNode && // has current parent block
+ currentBlock && // presence of a patch flag indicates this node needs patching on updates.
+ // component nodes also should always be patched, because even if the
+ // component doesn't need to update, it needs to persist the instance on to
+ // the next vnode so that it can be properly unmounted later.
+ (vnode.patchFlag > 0 || shapeFlag & 6) && // the EVENTS flag is only for hydration and if it is the only flag, the
+ // vnode should not be considered dynamic due to handler caching.
+ vnode.patchFlag !== 32) {
+ currentBlock.push(vnode);
+ }
+ return vnode;
+}
+const createVNode = _createVNode;
+function _createVNode(type, props = null, children = null, patchFlag = 0, dynamicProps = null, isBlockNode = false) {
+ if (!type || type === NULL_DYNAMIC_COMPONENT) {
+ type = Comment;
+ }
+ if (isVNode(type)) {
+ const cloned = cloneVNode(
+ type,
+ props,
+ true
+ /* mergeRef: true */
+ );
+ if (children) {
+ normalizeChildren(cloned, children);
+ }
+ if (isBlockTreeEnabled > 0 && !isBlockNode && currentBlock) {
+ if (cloned.shapeFlag & 6) {
+ currentBlock[currentBlock.indexOf(type)] = cloned;
+ } else {
+ currentBlock.push(cloned);
+ }
+ }
+ cloned.patchFlag |= -2;
+ return cloned;
+ }
+ if (isClassComponent(type)) {
+ type = type.__vccOpts;
+ }
+ if (props) {
+ props = guardReactiveProps(props);
+ let { class: klass, style } = props;
+ if (klass && !isString$2(klass)) {
+ props.class = normalizeClass(klass);
+ }
+ if (isObject$2(style)) {
+ if (isProxy(style) && !isArray$2(style)) {
+ style = extend$2({}, style);
+ }
+ props.style = normalizeStyle(style);
+ }
+ }
+ const shapeFlag = isString$2(type) ? 1 : isSuspense(type) ? 128 : isTeleport(type) ? 64 : isObject$2(type) ? 4 : isFunction$2(type) ? 2 : 0;
+ return createBaseVNode(type, props, children, patchFlag, dynamicProps, shapeFlag, isBlockNode, true);
+}
+function guardReactiveProps(props) {
+ if (!props)
+ return null;
+ return isProxy(props) || InternalObjectKey in props ? extend$2({}, props) : props;
+}
+function cloneVNode(vnode, extraProps, mergeRef = false) {
+ const { props, ref, patchFlag, children } = vnode;
+ const mergedProps = extraProps ? mergeProps(props || {}, extraProps) : props;
+ const cloned = {
+ __v_isVNode: true,
+ __v_skip: true,
+ type: vnode.type,
+ props: mergedProps,
+ key: mergedProps && normalizeKey(mergedProps),
+ ref: extraProps && extraProps.ref ? (
+ // #2078 in the case of
+ // if the vnode itself already has a ref, cloneVNode will need to merge
+ // the refs so the single vnode can be set on multiple refs
+ mergeRef && ref ? isArray$2(ref) ? ref.concat(normalizeRef(extraProps)) : [ref, normalizeRef(extraProps)] : normalizeRef(extraProps)
+ ) : ref,
+ scopeId: vnode.scopeId,
+ slotScopeIds: vnode.slotScopeIds,
+ children,
+ target: vnode.target,
+ targetAnchor: vnode.targetAnchor,
+ staticCount: vnode.staticCount,
+ shapeFlag: vnode.shapeFlag,
+ // if the vnode is cloned with extra props, we can no longer assume its
+ // existing patch flag to be reliable and need to add the FULL_PROPS flag.
+ // note: preserve flag for fragments since they use the flag for children
+ // fast paths only.
+ patchFlag: extraProps && vnode.type !== Fragment ? patchFlag === -1 ? 16 : patchFlag | 16 : patchFlag,
+ dynamicProps: vnode.dynamicProps,
+ dynamicChildren: vnode.dynamicChildren,
+ appContext: vnode.appContext,
+ dirs: vnode.dirs,
+ transition: vnode.transition,
+ // These should technically only be non-null on mounted VNodes. However,
+ // they *should* be copied for kept-alive vnodes. So we just always copy
+ // them since them being non-null during a mount doesn't affect the logic as
+ // they will simply be overwritten.
+ component: vnode.component,
+ suspense: vnode.suspense,
+ ssContent: vnode.ssContent && cloneVNode(vnode.ssContent),
+ ssFallback: vnode.ssFallback && cloneVNode(vnode.ssFallback),
+ el: vnode.el,
+ anchor: vnode.anchor,
+ ctx: vnode.ctx,
+ ce: vnode.ce
+ };
+ return cloned;
+}
+function createTextVNode(text = " ", flag = 0) {
+ return createVNode(Text, null, text, flag);
+}
+function normalizeVNode(child) {
+ if (child == null || typeof child === "boolean") {
+ return createVNode(Comment);
+ } else if (isArray$2(child)) {
+ return createVNode(
+ Fragment,
+ null,
+ // #3666, avoid reference pollution when reusing vnode
+ child.slice()
+ );
+ } else if (typeof child === "object") {
+ return cloneIfMounted(child);
+ } else {
+ return createVNode(Text, null, String(child));
+ }
+}
+function cloneIfMounted(child) {
+ return child.el === null && child.patchFlag !== -1 || child.memo ? child : cloneVNode(child);
+}
+function normalizeChildren(vnode, children) {
+ let type = 0;
+ const { shapeFlag } = vnode;
+ if (children == null) {
+ children = null;
+ } else if (isArray$2(children)) {
+ type = 16;
+ } else if (typeof children === "object") {
+ if (shapeFlag & (1 | 64)) {
+ const slot = children.default;
+ if (slot) {
+ slot._c && (slot._d = false);
+ normalizeChildren(vnode, slot());
+ slot._c && (slot._d = true);
+ }
+ return;
+ } else {
+ type = 32;
+ const slotFlag = children._;
+ if (!slotFlag && !(InternalObjectKey in children)) {
+ children._ctx = currentRenderingInstance;
+ } else if (slotFlag === 3 && currentRenderingInstance) {
+ if (currentRenderingInstance.slots._ === 1) {
+ children._ = 1;
+ } else {
+ children._ = 2;
+ vnode.patchFlag |= 1024;
+ }
+ }
+ }
+ } else if (isFunction$2(children)) {
+ children = { default: children, _ctx: currentRenderingInstance };
+ type = 32;
+ } else {
+ children = String(children);
+ if (shapeFlag & 64) {
+ type = 16;
+ children = [createTextVNode(children)];
+ } else {
+ type = 8;
+ }
+ }
+ vnode.children = children;
+ vnode.shapeFlag |= type;
+}
+function mergeProps(...args) {
+ const ret = {};
+ for (let i = 0; i < args.length; i++) {
+ const toMerge = args[i];
+ for (const key in toMerge) {
+ if (key === "class") {
+ if (ret.class !== toMerge.class) {
+ ret.class = normalizeClass([ret.class, toMerge.class]);
+ }
+ } else if (key === "style") {
+ ret.style = normalizeStyle([ret.style, toMerge.style]);
+ } else if (isOn(key)) {
+ const existing = ret[key];
+ const incoming = toMerge[key];
+ if (incoming && existing !== incoming && !(isArray$2(existing) && existing.includes(incoming))) {
+ ret[key] = existing ? [].concat(existing, incoming) : incoming;
+ }
+ } else if (key !== "") {
+ ret[key] = toMerge[key];
+ }
+ }
+ }
+ return ret;
+}
+function invokeVNodeHook(hook, instance, vnode, prevVNode = null) {
+ callWithAsyncErrorHandling(hook, instance, 7, [
+ vnode,
+ prevVNode
+ ]);
+}
+const emptyAppContext = createAppContext();
+let uid$2 = 0;
+function createComponentInstance(vnode, parent, suspense) {
+ const type = vnode.type;
+ const appContext = (parent ? parent.appContext : vnode.appContext) || emptyAppContext;
+ const instance = {
+ uid: uid$2++,
+ vnode,
+ type,
+ parent,
+ appContext,
+ root: null,
+ next: null,
+ subTree: null,
+ effect: null,
+ update: null,
+ scope: new EffectScope(
+ true
+ /* detached */
+ ),
+ render: null,
+ proxy: null,
+ exposed: null,
+ exposeProxy: null,
+ withProxy: null,
+ provides: parent ? parent.provides : Object.create(appContext.provides),
+ accessCache: null,
+ renderCache: [],
+ // local resolved assets
+ components: null,
+ directives: null,
+ // resolved props and emits options
+ propsOptions: normalizePropsOptions(type, appContext),
+ emitsOptions: normalizeEmitsOptions(type, appContext),
+ // emit
+ emit: null,
+ emitted: null,
+ // props default value
+ propsDefaults: EMPTY_OBJ$1,
+ // inheritAttrs
+ inheritAttrs: type.inheritAttrs,
+ // state
+ ctx: EMPTY_OBJ$1,
+ data: EMPTY_OBJ$1,
+ props: EMPTY_OBJ$1,
+ attrs: EMPTY_OBJ$1,
+ slots: EMPTY_OBJ$1,
+ refs: EMPTY_OBJ$1,
+ setupState: EMPTY_OBJ$1,
+ setupContext: null,
+ // suspense related
+ suspense,
+ suspenseId: suspense ? suspense.pendingId : 0,
+ asyncDep: null,
+ asyncResolved: false,
+ // lifecycle hooks
+ // not using enums here because it results in computed properties
+ isMounted: false,
+ isUnmounted: false,
+ isDeactivated: false,
+ bc: null,
+ c: null,
+ bm: null,
+ m: null,
+ bu: null,
+ u: null,
+ um: null,
+ bum: null,
+ da: null,
+ a: null,
+ rtg: null,
+ rtc: null,
+ ec: null,
+ sp: null
+ };
+ {
+ instance.ctx = { _: instance };
+ }
+ instance.root = parent ? parent.root : instance;
+ instance.emit = emit.bind(null, instance);
+ if (vnode.ce) {
+ vnode.ce(instance);
+ }
+ return instance;
+}
+let currentInstance = null;
+const getCurrentInstance = () => currentInstance || currentRenderingInstance;
+const setCurrentInstance = (instance) => {
+ currentInstance = instance;
+ instance.scope.on();
+};
+const unsetCurrentInstance = () => {
+ currentInstance && currentInstance.scope.off();
+ currentInstance = null;
+};
+function isStatefulComponent(instance) {
+ return instance.vnode.shapeFlag & 4;
+}
+let isInSSRComponentSetup = false;
+function setupComponent(instance, isSSR = false) {
+ isInSSRComponentSetup = isSSR;
+ const { props, children } = instance.vnode;
+ const isStateful = isStatefulComponent(instance);
+ initProps(instance, props, isStateful, isSSR);
+ initSlots(instance, children);
+ const setupResult = isStateful ? setupStatefulComponent(instance, isSSR) : void 0;
+ isInSSRComponentSetup = false;
+ return setupResult;
+}
+function setupStatefulComponent(instance, isSSR) {
+ const Component = instance.type;
+ instance.accessCache = /* @__PURE__ */ Object.create(null);
+ instance.proxy = markRaw(new Proxy(instance.ctx, PublicInstanceProxyHandlers));
+ const { setup } = Component;
+ if (setup) {
+ const setupContext = instance.setupContext = setup.length > 1 ? createSetupContext(instance) : null;
+ setCurrentInstance(instance);
+ pauseTracking$1();
+ const setupResult = callWithErrorHandling(setup, instance, 0, [instance.props, setupContext]);
+ resetTracking$1();
+ unsetCurrentInstance();
+ if (isPromise(setupResult)) {
+ setupResult.then(unsetCurrentInstance, unsetCurrentInstance);
+ if (isSSR) {
+ return setupResult.then((resolvedResult) => {
+ handleSetupResult(instance, resolvedResult, isSSR);
+ }).catch((e) => {
+ handleError$1(
+ e,
+ instance,
+ 0
+ /* ErrorCodes.SETUP_FUNCTION */
+ );
+ });
+ } else {
+ instance.asyncDep = setupResult;
+ }
+ } else {
+ handleSetupResult(instance, setupResult, isSSR);
+ }
+ } else {
+ finishComponentSetup(instance, isSSR);
+ }
+}
+function handleSetupResult(instance, setupResult, isSSR) {
+ if (isFunction$2(setupResult)) {
+ if (instance.type.__ssrInlineRender) {
+ instance.ssrRender = setupResult;
+ } else {
+ instance.render = setupResult;
+ }
+ } else if (isObject$2(setupResult)) {
+ instance.setupState = proxyRefs(setupResult);
+ } else
+ ;
+ finishComponentSetup(instance, isSSR);
+}
+let compile;
+function finishComponentSetup(instance, isSSR, skipOptions) {
+ const Component = instance.type;
+ if (!instance.render) {
+ if (!isSSR && compile && !Component.render) {
+ const template = Component.template || resolveMergedOptions(instance).template;
+ if (template) {
+ const { isCustomElement, compilerOptions } = instance.appContext.config;
+ const { delimiters, compilerOptions: componentCompilerOptions } = Component;
+ const finalCompilerOptions = extend$2(extend$2({
+ isCustomElement,
+ delimiters
+ }, compilerOptions), componentCompilerOptions);
+ Component.render = compile(template, finalCompilerOptions);
+ }
+ }
+ instance.render = Component.render || NOOP;
+ }
+ {
+ setCurrentInstance(instance);
+ pauseTracking$1();
+ applyOptions(instance);
+ resetTracking$1();
+ unsetCurrentInstance();
+ }
+}
+function createAttrsProxy(instance) {
+ return new Proxy(instance.attrs, {
+ get(target, key) {
+ track$1(instance, "get", "$attrs");
+ return target[key];
+ }
+ });
+}
+function createSetupContext(instance) {
+ const expose = (exposed) => {
+ instance.exposed = exposed || {};
+ };
+ let attrs;
+ {
+ return {
+ get attrs() {
+ return attrs || (attrs = createAttrsProxy(instance));
+ },
+ slots: instance.slots,
+ emit: instance.emit,
+ expose
+ };
+ }
+}
+function getExposeProxy(instance) {
+ if (instance.exposed) {
+ return instance.exposeProxy || (instance.exposeProxy = new Proxy(proxyRefs(markRaw(instance.exposed)), {
+ get(target, key) {
+ if (key in target) {
+ return target[key];
+ } else if (key in publicPropertiesMap) {
+ return publicPropertiesMap[key](instance);
+ }
+ },
+ has(target, key) {
+ return key in target || key in publicPropertiesMap;
+ }
+ }));
+ }
+}
+function isClassComponent(value) {
+ return isFunction$2(value) && "__vccOpts" in value;
+}
+const computed = (getterOrOptions, debugOptions) => {
+ return computed$1(getterOrOptions, debugOptions, isInSSRComponentSetup);
+};
+const ssrContextKey = Symbol(``);
+const useSSRContext = () => {
+ {
+ const ctx = inject(ssrContextKey);
+ return ctx;
+ }
+};
+const version = "3.2.47";
+const svgNS = "http://www.w3.org/2000/svg";
+const doc = typeof document !== "undefined" ? document : null;
+const templateContainer = doc && /* @__PURE__ */ doc.createElement("template");
+const nodeOps = {
+ insert: (child, parent, anchor) => {
+ parent.insertBefore(child, anchor || null);
+ },
+ remove: (child) => {
+ const parent = child.parentNode;
+ if (parent) {
+ parent.removeChild(child);
+ }
+ },
+ createElement: (tag, isSVG, is, props) => {
+ const el = isSVG ? doc.createElementNS(svgNS, tag) : doc.createElement(tag, is ? { is } : void 0);
+ if (tag === "select" && props && props.multiple != null) {
+ el.setAttribute("multiple", props.multiple);
+ }
+ return el;
+ },
+ createText: (text) => doc.createTextNode(text),
+ createComment: (text) => doc.createComment(text),
+ setText: (node, text) => {
+ node.nodeValue = text;
+ },
+ setElementText: (el, text) => {
+ el.textContent = text;
+ },
+ parentNode: (node) => node.parentNode,
+ nextSibling: (node) => node.nextSibling,
+ querySelector: (selector) => doc.querySelector(selector),
+ setScopeId(el, id) {
+ el.setAttribute(id, "");
+ },
+ // __UNSAFE__
+ // Reason: innerHTML.
+ // Static content here can only come from compiled templates.
+ // As long as the user only uses trusted templates, this is safe.
+ insertStaticContent(content, parent, anchor, isSVG, start2, end2) {
+ const before = anchor ? anchor.previousSibling : parent.lastChild;
+ if (start2 && (start2 === end2 || start2.nextSibling)) {
+ while (true) {
+ parent.insertBefore(start2.cloneNode(true), anchor);
+ if (start2 === end2 || !(start2 = start2.nextSibling))
+ break;
+ }
+ } else {
+ templateContainer.innerHTML = isSVG ? `` : content;
+ const template = templateContainer.content;
+ if (isSVG) {
+ const wrapper = template.firstChild;
+ while (wrapper.firstChild) {
+ template.appendChild(wrapper.firstChild);
+ }
+ template.removeChild(wrapper);
+ }
+ parent.insertBefore(template, anchor);
+ }
+ return [
+ // first
+ before ? before.nextSibling : parent.firstChild,
+ // last
+ anchor ? anchor.previousSibling : parent.lastChild
+ ];
+ }
+};
+function patchClass(el, value, isSVG) {
+ const transitionClasses = el._vtc;
+ if (transitionClasses) {
+ value = (value ? [value, ...transitionClasses] : [...transitionClasses]).join(" ");
+ }
+ if (value == null) {
+ el.removeAttribute("class");
+ } else if (isSVG) {
+ el.setAttribute("class", value);
+ } else {
+ el.className = value;
+ }
+}
+function patchStyle(el, prev, next) {
+ const style = el.style;
+ const isCssString = isString$2(next);
+ if (next && !isCssString) {
+ if (prev && !isString$2(prev)) {
+ for (const key in prev) {
+ if (next[key] == null) {
+ setStyle(style, key, "");
+ }
+ }
+ }
+ for (const key in next) {
+ setStyle(style, key, next[key]);
+ }
+ } else {
+ const currentDisplay = style.display;
+ if (isCssString) {
+ if (prev !== next) {
+ style.cssText = next;
+ }
+ } else if (prev) {
+ el.removeAttribute("style");
+ }
+ if ("_vod" in el) {
+ style.display = currentDisplay;
+ }
+ }
+}
+const importantRE = /\s*!important$/;
+function setStyle(style, name, val) {
+ if (isArray$2(val)) {
+ val.forEach((v) => setStyle(style, name, v));
+ } else {
+ if (val == null)
+ val = "";
+ if (name.startsWith("--")) {
+ style.setProperty(name, val);
+ } else {
+ const prefixed = autoPrefix(style, name);
+ if (importantRE.test(val)) {
+ style.setProperty(hyphenate(prefixed), val.replace(importantRE, ""), "important");
+ } else {
+ style[prefixed] = val;
+ }
+ }
+ }
+}
+const prefixes = ["Webkit", "Moz", "ms"];
+const prefixCache = {};
+function autoPrefix(style, rawName) {
+ const cached = prefixCache[rawName];
+ if (cached) {
+ return cached;
+ }
+ let name = camelize(rawName);
+ if (name !== "filter" && name in style) {
+ return prefixCache[rawName] = name;
+ }
+ name = capitalize$1(name);
+ for (let i = 0; i < prefixes.length; i++) {
+ const prefixed = prefixes[i] + name;
+ if (prefixed in style) {
+ return prefixCache[rawName] = prefixed;
+ }
+ }
+ return rawName;
+}
+const xlinkNS = "http://www.w3.org/1999/xlink";
+function patchAttr(el, key, value, isSVG, instance) {
+ if (isSVG && key.startsWith("xlink:")) {
+ if (value == null) {
+ el.removeAttributeNS(xlinkNS, key.slice(6, key.length));
+ } else {
+ el.setAttributeNS(xlinkNS, key, value);
+ }
+ } else {
+ const isBoolean2 = isSpecialBooleanAttr(key);
+ if (value == null || isBoolean2 && !includeBooleanAttr(value)) {
+ el.removeAttribute(key);
+ } else {
+ el.setAttribute(key, isBoolean2 ? "" : value);
+ }
+ }
+}
+function patchDOMProp(el, key, value, prevChildren, parentComponent, parentSuspense, unmountChildren) {
+ if (key === "innerHTML" || key === "textContent") {
+ if (prevChildren) {
+ unmountChildren(prevChildren, parentComponent, parentSuspense);
+ }
+ el[key] = value == null ? "" : value;
+ return;
+ }
+ if (key === "value" && el.tagName !== "PROGRESS" && // custom elements may use _value internally
+ !el.tagName.includes("-")) {
+ el._value = value;
+ const newValue = value == null ? "" : value;
+ if (el.value !== newValue || // #4956: always set for OPTION elements because its value falls back to
+ // textContent if no value attribute is present. And setting .value for
+ // OPTION has no side effect
+ el.tagName === "OPTION") {
+ el.value = newValue;
+ }
+ if (value == null) {
+ el.removeAttribute(key);
+ }
+ return;
+ }
+ let needRemove = false;
+ if (value === "" || value == null) {
+ const type = typeof el[key];
+ if (type === "boolean") {
+ value = includeBooleanAttr(value);
+ } else if (value == null && type === "string") {
+ value = "";
+ needRemove = true;
+ } else if (type === "number") {
+ value = 0;
+ needRemove = true;
+ }
+ }
+ try {
+ el[key] = value;
+ } catch (e) {
+ }
+ needRemove && el.removeAttribute(key);
+}
+function addEventListener(el, event, handler3, options) {
+ el.addEventListener(event, handler3, options);
+}
+function removeEventListener(el, event, handler3, options) {
+ el.removeEventListener(event, handler3, options);
+}
+function patchEvent(el, rawName, prevValue, nextValue, instance = null) {
+ const invokers = el._vei || (el._vei = {});
+ const existingInvoker = invokers[rawName];
+ if (nextValue && existingInvoker) {
+ existingInvoker.value = nextValue;
+ } else {
+ const [name, options] = parseName(rawName);
+ if (nextValue) {
+ const invoker = invokers[rawName] = createInvoker(nextValue, instance);
+ addEventListener(el, name, invoker, options);
+ } else if (existingInvoker) {
+ removeEventListener(el, name, existingInvoker, options);
+ invokers[rawName] = void 0;
+ }
+ }
+}
+const optionsModifierRE = /(?:Once|Passive|Capture)$/;
+function parseName(name) {
+ let options;
+ if (optionsModifierRE.test(name)) {
+ options = {};
+ let m;
+ while (m = name.match(optionsModifierRE)) {
+ name = name.slice(0, name.length - m[0].length);
+ options[m[0].toLowerCase()] = true;
+ }
+ }
+ const event = name[2] === ":" ? name.slice(3) : hyphenate(name.slice(2));
+ return [event, options];
+}
+let cachedNow = 0;
+const p = /* @__PURE__ */ Promise.resolve();
+const getNow = () => cachedNow || (p.then(() => cachedNow = 0), cachedNow = Date.now());
+function createInvoker(initialValue, instance) {
+ const invoker = (e) => {
+ if (!e._vts) {
+ e._vts = Date.now();
+ } else if (e._vts <= invoker.attached) {
+ return;
+ }
+ callWithAsyncErrorHandling(patchStopImmediatePropagation(e, invoker.value), instance, 5, [e]);
+ };
+ invoker.value = initialValue;
+ invoker.attached = getNow();
+ return invoker;
+}
+function patchStopImmediatePropagation(e, value) {
+ if (isArray$2(value)) {
+ const originalStop = e.stopImmediatePropagation;
+ e.stopImmediatePropagation = () => {
+ originalStop.call(e);
+ e._stopped = true;
+ };
+ return value.map((fn2) => (e2) => !e2._stopped && fn2 && fn2(e2));
+ } else {
+ return value;
+ }
+}
+const nativeOnRE = /^on[a-z]/;
+const patchProp = (el, key, prevValue, nextValue, isSVG = false, prevChildren, parentComponent, parentSuspense, unmountChildren) => {
+ if (key === "class") {
+ patchClass(el, nextValue, isSVG);
+ } else if (key === "style") {
+ patchStyle(el, prevValue, nextValue);
+ } else if (isOn(key)) {
+ if (!isModelListener(key)) {
+ patchEvent(el, key, prevValue, nextValue, parentComponent);
+ }
+ } else if (key[0] === "." ? (key = key.slice(1), true) : key[0] === "^" ? (key = key.slice(1), false) : shouldSetAsProp(el, key, nextValue, isSVG)) {
+ patchDOMProp(el, key, nextValue, prevChildren, parentComponent, parentSuspense, unmountChildren);
+ } else {
+ if (key === "true-value") {
+ el._trueValue = nextValue;
+ } else if (key === "false-value") {
+ el._falseValue = nextValue;
+ }
+ patchAttr(el, key, nextValue, isSVG);
+ }
+};
+function shouldSetAsProp(el, key, value, isSVG) {
+ if (isSVG) {
+ if (key === "innerHTML" || key === "textContent") {
+ return true;
+ }
+ if (key in el && nativeOnRE.test(key) && isFunction$2(value)) {
+ return true;
+ }
+ return false;
+ }
+ if (key === "spellcheck" || key === "draggable" || key === "translate") {
+ return false;
+ }
+ if (key === "form") {
+ return false;
+ }
+ if (key === "list" && el.tagName === "INPUT") {
+ return false;
+ }
+ if (key === "type" && el.tagName === "TEXTAREA") {
+ return false;
+ }
+ if (nativeOnRE.test(key) && isString$2(value)) {
+ return false;
+ }
+ return key in el;
+}
+const DOMTransitionPropsValidators = {
+ name: String,
+ type: String,
+ css: {
+ type: Boolean,
+ default: true
+ },
+ duration: [String, Number, Object],
+ enterFromClass: String,
+ enterActiveClass: String,
+ enterToClass: String,
+ appearFromClass: String,
+ appearActiveClass: String,
+ appearToClass: String,
+ leaveFromClass: String,
+ leaveActiveClass: String,
+ leaveToClass: String
+};
+/* @__PURE__ */ extend$2({}, BaseTransition.props, DOMTransitionPropsValidators);
+const rendererOptions = /* @__PURE__ */ extend$2({ patchProp }, nodeOps);
+let renderer;
+function ensureRenderer() {
+ return renderer || (renderer = createRenderer(rendererOptions));
+}
+const createApp = (...args) => {
+ const app = ensureRenderer().createApp(...args);
+ const { mount } = app;
+ app.mount = (containerOrSelector) => {
+ const container = normalizeContainer(containerOrSelector);
+ if (!container)
+ return;
+ const component = app._component;
+ if (!isFunction$2(component) && !component.render && !component.template) {
+ component.template = container.innerHTML;
+ }
+ container.innerHTML = "";
+ const proxy = mount(container, false, container instanceof SVGElement);
+ if (container instanceof Element) {
+ container.removeAttribute("v-cloak");
+ container.setAttribute("data-v-app", "");
+ }
+ return proxy;
+ };
+ return app;
+};
+function normalizeContainer(container) {
+ if (isString$2(container)) {
+ const res = document.querySelector(container);
+ return res;
+ }
+ return container;
+}
+function bind$1(fn2, thisArg) {
+ return function wrap() {
+ return fn2.apply(thisArg, arguments);
+ };
+}
+const { toString } = Object.prototype;
+const { getPrototypeOf } = Object;
+const kindOf = ((cache) => (thing) => {
+ const str = toString.call(thing);
+ return cache[str] || (cache[str] = str.slice(8, -1).toLowerCase());
+})(/* @__PURE__ */ Object.create(null));
+const kindOfTest = (type) => {
+ type = type.toLowerCase();
+ return (thing) => kindOf(thing) === type;
+};
+const typeOfTest = (type) => (thing) => typeof thing === type;
+const { isArray: isArray$1 } = Array;
+const isUndefined = typeOfTest("undefined");
+function isBuffer(val) {
+ return val !== null && !isUndefined(val) && val.constructor !== null && !isUndefined(val.constructor) && isFunction$1(val.constructor.isBuffer) && val.constructor.isBuffer(val);
+}
+const isArrayBuffer = kindOfTest("ArrayBuffer");
+function isArrayBufferView(val) {
+ let result;
+ if (typeof ArrayBuffer !== "undefined" && ArrayBuffer.isView) {
+ result = ArrayBuffer.isView(val);
+ } else {
+ result = val && val.buffer && isArrayBuffer(val.buffer);
+ }
+ return result;
+}
+const isString$1 = typeOfTest("string");
+const isFunction$1 = typeOfTest("function");
+const isNumber = typeOfTest("number");
+const isObject$1 = (thing) => thing !== null && typeof thing === "object";
+const isBoolean = (thing) => thing === true || thing === false;
+const isPlainObject = (val) => {
+ if (kindOf(val) !== "object") {
+ return false;
+ }
+ const prototype2 = getPrototypeOf(val);
+ return (prototype2 === null || prototype2 === Object.prototype || Object.getPrototypeOf(prototype2) === null) && !(Symbol.toStringTag in val) && !(Symbol.iterator in val);
+};
+const isDate = kindOfTest("Date");
+const isFile = kindOfTest("File");
+const isBlob = kindOfTest("Blob");
+const isFileList = kindOfTest("FileList");
+const isStream = (val) => isObject$1(val) && isFunction$1(val.pipe);
+const isFormData = (thing) => {
+ const pattern = "[object FormData]";
+ return thing && (typeof FormData === "function" && thing instanceof FormData || toString.call(thing) === pattern || isFunction$1(thing.toString) && thing.toString() === pattern);
+};
+const isURLSearchParams = kindOfTest("URLSearchParams");
+const trim = (str) => str.trim ? str.trim() : str.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, "");
+function forEach(obj, fn2, { allOwnKeys = false } = {}) {
+ if (obj === null || typeof obj === "undefined") {
+ return;
+ }
+ let i;
+ let l;
+ if (typeof obj !== "object") {
+ obj = [obj];
+ }
+ if (isArray$1(obj)) {
+ for (i = 0, l = obj.length; i < l; i++) {
+ fn2.call(null, obj[i], i, obj);
+ }
+ } else {
+ const keys = allOwnKeys ? Object.getOwnPropertyNames(obj) : Object.keys(obj);
+ const len = keys.length;
+ let key;
+ for (i = 0; i < len; i++) {
+ key = keys[i];
+ fn2.call(null, obj[key], key, obj);
+ }
+ }
+}
+function findKey(obj, key) {
+ key = key.toLowerCase();
+ const keys = Object.keys(obj);
+ let i = keys.length;
+ let _key;
+ while (i-- > 0) {
+ _key = keys[i];
+ if (key === _key.toLowerCase()) {
+ return _key;
+ }
+ }
+ return null;
+}
+const _global = (() => {
+ if (typeof globalThis !== "undefined")
+ return globalThis;
+ return typeof self !== "undefined" ? self : typeof window !== "undefined" ? window : global;
+})();
+const isContextDefined = (context) => !isUndefined(context) && context !== _global;
+function merge() {
+ const { caseless } = isContextDefined(this) && this || {};
+ const result = {};
+ const assignValue = (val, key) => {
+ const targetKey = caseless && findKey(result, key) || key;
+ if (isPlainObject(result[targetKey]) && isPlainObject(val)) {
+ result[targetKey] = merge(result[targetKey], val);
+ } else if (isPlainObject(val)) {
+ result[targetKey] = merge({}, val);
+ } else if (isArray$1(val)) {
+ result[targetKey] = val.slice();
+ } else {
+ result[targetKey] = val;
+ }
+ };
+ for (let i = 0, l = arguments.length; i < l; i++) {
+ arguments[i] && forEach(arguments[i], assignValue);
+ }
+ return result;
+}
+const extend$1 = (a, b, thisArg, { allOwnKeys } = {}) => {
+ forEach(b, (val, key) => {
+ if (thisArg && isFunction$1(val)) {
+ a[key] = bind$1(val, thisArg);
+ } else {
+ a[key] = val;
+ }
+ }, { allOwnKeys });
+ return a;
+};
+const stripBOM = (content) => {
+ if (content.charCodeAt(0) === 65279) {
+ content = content.slice(1);
+ }
+ return content;
+};
+const inherits = (constructor, superConstructor, props, descriptors2) => {
+ constructor.prototype = Object.create(superConstructor.prototype, descriptors2);
+ constructor.prototype.constructor = constructor;
+ Object.defineProperty(constructor, "super", {
+ value: superConstructor.prototype
+ });
+ props && Object.assign(constructor.prototype, props);
+};
+const toFlatObject = (sourceObj, destObj, filter2, propFilter) => {
+ let props;
+ let i;
+ let prop;
+ const merged = {};
+ destObj = destObj || {};
+ if (sourceObj == null)
+ return destObj;
+ do {
+ props = Object.getOwnPropertyNames(sourceObj);
+ i = props.length;
+ while (i-- > 0) {
+ prop = props[i];
+ if ((!propFilter || propFilter(prop, sourceObj, destObj)) && !merged[prop]) {
+ destObj[prop] = sourceObj[prop];
+ merged[prop] = true;
+ }
+ }
+ sourceObj = filter2 !== false && getPrototypeOf(sourceObj);
+ } while (sourceObj && (!filter2 || filter2(sourceObj, destObj)) && sourceObj !== Object.prototype);
+ return destObj;
+};
+const endsWith = (str, searchString, position) => {
+ str = String(str);
+ if (position === void 0 || position > str.length) {
+ position = str.length;
+ }
+ position -= searchString.length;
+ const lastIndex = str.indexOf(searchString, position);
+ return lastIndex !== -1 && lastIndex === position;
+};
+const toArray = (thing) => {
+ if (!thing)
+ return null;
+ if (isArray$1(thing))
+ return thing;
+ let i = thing.length;
+ if (!isNumber(i))
+ return null;
+ const arr = new Array(i);
+ while (i-- > 0) {
+ arr[i] = thing[i];
+ }
+ return arr;
+};
+const isTypedArray = ((TypedArray) => {
+ return (thing) => {
+ return TypedArray && thing instanceof TypedArray;
+ };
+})(typeof Uint8Array !== "undefined" && getPrototypeOf(Uint8Array));
+const forEachEntry = (obj, fn2) => {
+ const generator = obj && obj[Symbol.iterator];
+ const iterator = generator.call(obj);
+ let result;
+ while ((result = iterator.next()) && !result.done) {
+ const pair = result.value;
+ fn2.call(obj, pair[0], pair[1]);
+ }
+};
+const matchAll = (regExp, str) => {
+ let matches;
+ const arr = [];
+ while ((matches = regExp.exec(str)) !== null) {
+ arr.push(matches);
+ }
+ return arr;
+};
+const isHTMLForm = kindOfTest("HTMLFormElement");
+const toCamelCase = (str) => {
+ return str.toLowerCase().replace(
+ /[-_\s]([a-z\d])(\w*)/g,
+ function replacer(m, p1, p2) {
+ return p1.toUpperCase() + p2;
+ }
+ );
+};
+const hasOwnProperty$1 = (({ hasOwnProperty: hasOwnProperty2 }) => (obj, prop) => hasOwnProperty2.call(obj, prop))(Object.prototype);
+const isRegExp = kindOfTest("RegExp");
+const reduceDescriptors = (obj, reducer) => {
+ const descriptors2 = Object.getOwnPropertyDescriptors(obj);
+ const reducedDescriptors = {};
+ forEach(descriptors2, (descriptor, name) => {
+ if (reducer(descriptor, name, obj) !== false) {
+ reducedDescriptors[name] = descriptor;
+ }
+ });
+ Object.defineProperties(obj, reducedDescriptors);
+};
+const freezeMethods = (obj) => {
+ reduceDescriptors(obj, (descriptor, name) => {
+ if (isFunction$1(obj) && ["arguments", "caller", "callee"].indexOf(name) !== -1) {
+ return false;
+ }
+ const value = obj[name];
+ if (!isFunction$1(value))
+ return;
+ descriptor.enumerable = false;
+ if ("writable" in descriptor) {
+ descriptor.writable = false;
+ return;
+ }
+ if (!descriptor.set) {
+ descriptor.set = () => {
+ throw Error("Can not rewrite read-only method '" + name + "'");
+ };
+ }
+ });
+};
+const toObjectSet = (arrayOrString, delimiter) => {
+ const obj = {};
+ const define = (arr) => {
+ arr.forEach((value) => {
+ obj[value] = true;
+ });
+ };
+ isArray$1(arrayOrString) ? define(arrayOrString) : define(String(arrayOrString).split(delimiter));
+ return obj;
+};
+const noop = () => {
+};
+const toFiniteNumber = (value, defaultValue) => {
+ value = +value;
+ return Number.isFinite(value) ? value : defaultValue;
+};
+const ALPHA = "abcdefghijklmnopqrstuvwxyz";
+const DIGIT = "0123456789";
+const ALPHABET = {
+ DIGIT,
+ ALPHA,
+ ALPHA_DIGIT: ALPHA + ALPHA.toUpperCase() + DIGIT
+};
+const generateString = (size2 = 16, alphabet = ALPHABET.ALPHA_DIGIT) => {
+ let str = "";
+ const { length } = alphabet;
+ while (size2--) {
+ str += alphabet[Math.random() * length | 0];
+ }
+ return str;
+};
+function isSpecCompliantForm(thing) {
+ return !!(thing && isFunction$1(thing.append) && thing[Symbol.toStringTag] === "FormData" && thing[Symbol.iterator]);
+}
+const toJSONObject = (obj) => {
+ const stack = new Array(10);
+ const visit = (source, i) => {
+ if (isObject$1(source)) {
+ if (stack.indexOf(source) >= 0) {
+ return;
+ }
+ if (!("toJSON" in source)) {
+ stack[i] = source;
+ const target = isArray$1(source) ? [] : {};
+ forEach(source, (value, key) => {
+ const reducedValue = visit(value, i + 1);
+ !isUndefined(reducedValue) && (target[key] = reducedValue);
+ });
+ stack[i] = void 0;
+ return target;
+ }
+ }
+ return source;
+ };
+ return visit(obj, 0);
+};
+const utils = {
+ isArray: isArray$1,
+ isArrayBuffer,
+ isBuffer,
+ isFormData,
+ isArrayBufferView,
+ isString: isString$1,
+ isNumber,
+ isBoolean,
+ isObject: isObject$1,
+ isPlainObject,
+ isUndefined,
+ isDate,
+ isFile,
+ isBlob,
+ isRegExp,
+ isFunction: isFunction$1,
+ isStream,
+ isURLSearchParams,
+ isTypedArray,
+ isFileList,
+ forEach,
+ merge,
+ extend: extend$1,
+ trim,
+ stripBOM,
+ inherits,
+ toFlatObject,
+ kindOf,
+ kindOfTest,
+ endsWith,
+ toArray,
+ forEachEntry,
+ matchAll,
+ isHTMLForm,
+ hasOwnProperty: hasOwnProperty$1,
+ hasOwnProp: hasOwnProperty$1,
+ // an alias to avoid ESLint no-prototype-builtins detection
+ reduceDescriptors,
+ freezeMethods,
+ toObjectSet,
+ toCamelCase,
+ noop,
+ toFiniteNumber,
+ findKey,
+ global: _global,
+ isContextDefined,
+ ALPHABET,
+ generateString,
+ isSpecCompliantForm,
+ toJSONObject
+};
+function AxiosError(message, code, config, request, response) {
+ Error.call(this);
+ if (Error.captureStackTrace) {
+ Error.captureStackTrace(this, this.constructor);
+ } else {
+ this.stack = new Error().stack;
+ }
+ this.message = message;
+ this.name = "AxiosError";
+ code && (this.code = code);
+ config && (this.config = config);
+ request && (this.request = request);
+ response && (this.response = response);
+}
+utils.inherits(AxiosError, Error, {
+ toJSON: function toJSON() {
+ return {
+ // Standard
+ message: this.message,
+ name: this.name,
+ // Microsoft
+ description: this.description,
+ number: this.number,
+ // Mozilla
+ fileName: this.fileName,
+ lineNumber: this.lineNumber,
+ columnNumber: this.columnNumber,
+ stack: this.stack,
+ // Axios
+ config: utils.toJSONObject(this.config),
+ code: this.code,
+ status: this.response && this.response.status ? this.response.status : null
+ };
+ }
+});
+const prototype$1 = AxiosError.prototype;
+const descriptors = {};
+[
+ "ERR_BAD_OPTION_VALUE",
+ "ERR_BAD_OPTION",
+ "ECONNABORTED",
+ "ETIMEDOUT",
+ "ERR_NETWORK",
+ "ERR_FR_TOO_MANY_REDIRECTS",
+ "ERR_DEPRECATED",
+ "ERR_BAD_RESPONSE",
+ "ERR_BAD_REQUEST",
+ "ERR_CANCELED",
+ "ERR_NOT_SUPPORT",
+ "ERR_INVALID_URL"
+ // eslint-disable-next-line func-names
+].forEach((code) => {
+ descriptors[code] = { value: code };
+});
+Object.defineProperties(AxiosError, descriptors);
+Object.defineProperty(prototype$1, "isAxiosError", { value: true });
+AxiosError.from = (error2, code, config, request, response, customProps) => {
+ const axiosError = Object.create(prototype$1);
+ utils.toFlatObject(error2, axiosError, function filter2(obj) {
+ return obj !== Error.prototype;
+ }, (prop) => {
+ return prop !== "isAxiosError";
+ });
+ AxiosError.call(axiosError, error2.message, code, config, request, response);
+ axiosError.cause = error2;
+ axiosError.name = error2.name;
+ customProps && Object.assign(axiosError, customProps);
+ return axiosError;
+};
+const httpAdapter = null;
+function isVisitable(thing) {
+ return utils.isPlainObject(thing) || utils.isArray(thing);
+}
+function removeBrackets(key) {
+ return utils.endsWith(key, "[]") ? key.slice(0, -2) : key;
+}
+function renderKey(path, key, dots) {
+ if (!path)
+ return key;
+ return path.concat(key).map(function each(token2, i) {
+ token2 = removeBrackets(token2);
+ return !dots && i ? "[" + token2 + "]" : token2;
+ }).join(dots ? "." : "");
+}
+function isFlatArray(arr) {
+ return utils.isArray(arr) && !arr.some(isVisitable);
+}
+const predicates = utils.toFlatObject(utils, {}, null, function filter(prop) {
+ return /^is[A-Z]/.test(prop);
+});
+function toFormData(obj, formData, options) {
+ if (!utils.isObject(obj)) {
+ throw new TypeError("target must be an object");
+ }
+ formData = formData || new FormData();
+ options = utils.toFlatObject(options, {
+ metaTokens: true,
+ dots: false,
+ indexes: false
+ }, false, function defined(option, source) {
+ return !utils.isUndefined(source[option]);
+ });
+ const metaTokens = options.metaTokens;
+ const visitor = options.visitor || defaultVisitor;
+ const dots = options.dots;
+ const indexes = options.indexes;
+ const _Blob = options.Blob || typeof Blob !== "undefined" && Blob;
+ const useBlob = _Blob && utils.isSpecCompliantForm(formData);
+ if (!utils.isFunction(visitor)) {
+ throw new TypeError("visitor must be a function");
+ }
+ function convertValue(value) {
+ if (value === null)
+ return "";
+ if (utils.isDate(value)) {
+ return value.toISOString();
+ }
+ if (!useBlob && utils.isBlob(value)) {
+ throw new AxiosError("Blob is not supported. Use a Buffer instead.");
+ }
+ if (utils.isArrayBuffer(value) || utils.isTypedArray(value)) {
+ return useBlob && typeof Blob === "function" ? new Blob([value]) : Buffer.from(value);
+ }
+ return value;
+ }
+ function defaultVisitor(value, key, path) {
+ let arr = value;
+ if (value && !path && typeof value === "object") {
+ if (utils.endsWith(key, "{}")) {
+ key = metaTokens ? key : key.slice(0, -2);
+ value = JSON.stringify(value);
+ } else if (utils.isArray(value) && isFlatArray(value) || (utils.isFileList(value) || utils.endsWith(key, "[]")) && (arr = utils.toArray(value))) {
+ key = removeBrackets(key);
+ arr.forEach(function each(el, index) {
+ !(utils.isUndefined(el) || el === null) && formData.append(
+ // eslint-disable-next-line no-nested-ternary
+ indexes === true ? renderKey([key], index, dots) : indexes === null ? key : key + "[]",
+ convertValue(el)
+ );
+ });
+ return false;
+ }
+ }
+ if (isVisitable(value)) {
+ return true;
+ }
+ formData.append(renderKey(path, key, dots), convertValue(value));
+ return false;
+ }
+ const stack = [];
+ const exposedHelpers = Object.assign(predicates, {
+ defaultVisitor,
+ convertValue,
+ isVisitable
+ });
+ function build(value, path) {
+ if (utils.isUndefined(value))
+ return;
+ if (stack.indexOf(value) !== -1) {
+ throw Error("Circular reference detected in " + path.join("."));
+ }
+ stack.push(value);
+ utils.forEach(value, function each(el, key) {
+ const result = !(utils.isUndefined(el) || el === null) && visitor.call(
+ formData,
+ el,
+ utils.isString(key) ? key.trim() : key,
+ path,
+ exposedHelpers
+ );
+ if (result === true) {
+ build(el, path ? path.concat(key) : [key]);
+ }
+ });
+ stack.pop();
+ }
+ if (!utils.isObject(obj)) {
+ throw new TypeError("data must be an object");
+ }
+ build(obj);
+ return formData;
+}
+function encode$1(str) {
+ const charMap = {
+ "!": "%21",
+ "'": "%27",
+ "(": "%28",
+ ")": "%29",
+ "~": "%7E",
+ "%20": "+",
+ "%00": "\0"
+ };
+ return encodeURIComponent(str).replace(/[!'()~]|%20|%00/g, function replacer(match) {
+ return charMap[match];
+ });
+}
+function AxiosURLSearchParams(params, options) {
+ this._pairs = [];
+ params && toFormData(params, this, options);
+}
+const prototype = AxiosURLSearchParams.prototype;
+prototype.append = function append(name, value) {
+ this._pairs.push([name, value]);
+};
+prototype.toString = function toString2(encoder) {
+ const _encode = encoder ? function(value) {
+ return encoder.call(this, value, encode$1);
+ } : encode$1;
+ return this._pairs.map(function each(pair) {
+ return _encode(pair[0]) + "=" + _encode(pair[1]);
+ }, "").join("&");
+};
+function encode(val) {
+ return encodeURIComponent(val).replace(/%3A/gi, ":").replace(/%24/g, "$").replace(/%2C/gi, ",").replace(/%20/g, "+").replace(/%5B/gi, "[").replace(/%5D/gi, "]");
+}
+function buildURL(url, params, options) {
+ if (!params) {
+ return url;
+ }
+ const _encode = options && options.encode || encode;
+ const serializeFn = options && options.serialize;
+ let serializedParams;
+ if (serializeFn) {
+ serializedParams = serializeFn(params, options);
+ } else {
+ serializedParams = utils.isURLSearchParams(params) ? params.toString() : new AxiosURLSearchParams(params, options).toString(_encode);
+ }
+ if (serializedParams) {
+ const hashmarkIndex = url.indexOf("#");
+ if (hashmarkIndex !== -1) {
+ url = url.slice(0, hashmarkIndex);
+ }
+ url += (url.indexOf("?") === -1 ? "?" : "&") + serializedParams;
+ }
+ return url;
+}
+class InterceptorManager {
+ constructor() {
+ this.handlers = [];
+ }
+ /**
+ * Add a new interceptor to the stack
+ *
+ * @param {Function} fulfilled The function to handle `then` for a `Promise`
+ * @param {Function} rejected The function to handle `reject` for a `Promise`
+ *
+ * @return {Number} An ID used to remove interceptor later
+ */
+ use(fulfilled, rejected, options) {
+ this.handlers.push({
+ fulfilled,
+ rejected,
+ synchronous: options ? options.synchronous : false,
+ runWhen: options ? options.runWhen : null
+ });
+ return this.handlers.length - 1;
+ }
+ /**
+ * Remove an interceptor from the stack
+ *
+ * @param {Number} id The ID that was returned by `use`
+ *
+ * @returns {Boolean} `true` if the interceptor was removed, `false` otherwise
+ */
+ eject(id) {
+ if (this.handlers[id]) {
+ this.handlers[id] = null;
+ }
+ }
+ /**
+ * Clear all interceptors from the stack
+ *
+ * @returns {void}
+ */
+ clear() {
+ if (this.handlers) {
+ this.handlers = [];
+ }
+ }
+ /**
+ * Iterate over all the registered interceptors
+ *
+ * This method is particularly useful for skipping over any
+ * interceptors that may have become `null` calling `eject`.
+ *
+ * @param {Function} fn The function to call for each interceptor
+ *
+ * @returns {void}
+ */
+ forEach(fn2) {
+ utils.forEach(this.handlers, function forEachHandler(h) {
+ if (h !== null) {
+ fn2(h);
+ }
+ });
+ }
+}
+const InterceptorManager$1 = InterceptorManager;
+const transitionalDefaults = {
+ silentJSONParsing: true,
+ forcedJSONParsing: true,
+ clarifyTimeoutError: false
+};
+const URLSearchParams$1 = typeof URLSearchParams !== "undefined" ? URLSearchParams : AxiosURLSearchParams;
+const FormData$1 = typeof FormData !== "undefined" ? FormData : null;
+const Blob$1 = typeof Blob !== "undefined" ? Blob : null;
+const isStandardBrowserEnv = (() => {
+ let product;
+ if (typeof navigator !== "undefined" && ((product = navigator.product) === "ReactNative" || product === "NativeScript" || product === "NS")) {
+ return false;
+ }
+ return typeof window !== "undefined" && typeof document !== "undefined";
+})();
+const isStandardBrowserWebWorkerEnv = (() => {
+ return typeof WorkerGlobalScope !== "undefined" && // eslint-disable-next-line no-undef
+ self instanceof WorkerGlobalScope && typeof self.importScripts === "function";
+})();
+const platform = {
+ isBrowser: true,
+ classes: {
+ URLSearchParams: URLSearchParams$1,
+ FormData: FormData$1,
+ Blob: Blob$1
+ },
+ isStandardBrowserEnv,
+ isStandardBrowserWebWorkerEnv,
+ protocols: ["http", "https", "file", "blob", "url", "data"]
+};
+function toURLEncodedForm(data2, options) {
+ return toFormData(data2, new platform.classes.URLSearchParams(), Object.assign({
+ visitor: function(value, key, path, helpers) {
+ if (platform.isNode && utils.isBuffer(value)) {
+ this.append(key, value.toString("base64"));
+ return false;
+ }
+ return helpers.defaultVisitor.apply(this, arguments);
+ }
+ }, options));
+}
+function parsePropPath(name) {
+ return utils.matchAll(/\w+|\[(\w*)]/g, name).map((match) => {
+ return match[0] === "[]" ? "" : match[1] || match[0];
+ });
+}
+function arrayToObject(arr) {
+ const obj = {};
+ const keys = Object.keys(arr);
+ let i;
+ const len = keys.length;
+ let key;
+ for (i = 0; i < len; i++) {
+ key = keys[i];
+ obj[key] = arr[key];
+ }
+ return obj;
+}
+function formDataToJSON(formData) {
+ function buildPath(path, value, target, index) {
+ let name = path[index++];
+ const isNumericKey = Number.isFinite(+name);
+ const isLast = index >= path.length;
+ name = !name && utils.isArray(target) ? target.length : name;
+ if (isLast) {
+ if (utils.hasOwnProp(target, name)) {
+ target[name] = [target[name], value];
+ } else {
+ target[name] = value;
+ }
+ return !isNumericKey;
+ }
+ if (!target[name] || !utils.isObject(target[name])) {
+ target[name] = [];
+ }
+ const result = buildPath(path, value, target[name], index);
+ if (result && utils.isArray(target[name])) {
+ target[name] = arrayToObject(target[name]);
+ }
+ return !isNumericKey;
+ }
+ if (utils.isFormData(formData) && utils.isFunction(formData.entries)) {
+ const obj = {};
+ utils.forEachEntry(formData, (name, value) => {
+ buildPath(parsePropPath(name), value, obj, 0);
+ });
+ return obj;
+ }
+ return null;
+}
+const DEFAULT_CONTENT_TYPE = {
+ "Content-Type": void 0
+};
+function stringifySafely(rawValue, parser, encoder) {
+ if (utils.isString(rawValue)) {
+ try {
+ (parser || JSON.parse)(rawValue);
+ return utils.trim(rawValue);
+ } catch (e) {
+ if (e.name !== "SyntaxError") {
+ throw e;
+ }
+ }
+ }
+ return (encoder || JSON.stringify)(rawValue);
+}
+const defaults = {
+ transitional: transitionalDefaults,
+ adapter: ["xhr", "http"],
+ transformRequest: [function transformRequest(data2, headers) {
+ const contentType = headers.getContentType() || "";
+ const hasJSONContentType = contentType.indexOf("application/json") > -1;
+ const isObjectPayload = utils.isObject(data2);
+ if (isObjectPayload && utils.isHTMLForm(data2)) {
+ data2 = new FormData(data2);
+ }
+ const isFormData2 = utils.isFormData(data2);
+ if (isFormData2) {
+ if (!hasJSONContentType) {
+ return data2;
+ }
+ return hasJSONContentType ? JSON.stringify(formDataToJSON(data2)) : data2;
+ }
+ if (utils.isArrayBuffer(data2) || utils.isBuffer(data2) || utils.isStream(data2) || utils.isFile(data2) || utils.isBlob(data2)) {
+ return data2;
+ }
+ if (utils.isArrayBufferView(data2)) {
+ return data2.buffer;
+ }
+ if (utils.isURLSearchParams(data2)) {
+ headers.setContentType("application/x-www-form-urlencoded;charset=utf-8", false);
+ return data2.toString();
+ }
+ let isFileList2;
+ if (isObjectPayload) {
+ if (contentType.indexOf("application/x-www-form-urlencoded") > -1) {
+ return toURLEncodedForm(data2, this.formSerializer).toString();
+ }
+ if ((isFileList2 = utils.isFileList(data2)) || contentType.indexOf("multipart/form-data") > -1) {
+ const _FormData = this.env && this.env.FormData;
+ return toFormData(
+ isFileList2 ? { "files[]": data2 } : data2,
+ _FormData && new _FormData(),
+ this.formSerializer
+ );
+ }
+ }
+ if (isObjectPayload || hasJSONContentType) {
+ headers.setContentType("application/json", false);
+ return stringifySafely(data2);
+ }
+ return data2;
+ }],
+ transformResponse: [function transformResponse(data2) {
+ const transitional2 = this.transitional || defaults.transitional;
+ const forcedJSONParsing = transitional2 && transitional2.forcedJSONParsing;
+ const JSONRequested = this.responseType === "json";
+ if (data2 && utils.isString(data2) && (forcedJSONParsing && !this.responseType || JSONRequested)) {
+ const silentJSONParsing = transitional2 && transitional2.silentJSONParsing;
+ const strictJSONParsing = !silentJSONParsing && JSONRequested;
+ try {
+ return JSON.parse(data2);
+ } catch (e) {
+ if (strictJSONParsing) {
+ if (e.name === "SyntaxError") {
+ throw AxiosError.from(e, AxiosError.ERR_BAD_RESPONSE, this, null, this.response);
+ }
+ throw e;
+ }
+ }
+ }
+ return data2;
+ }],
+ /**
+ * A timeout in milliseconds to abort a request. If set to 0 (default) a
+ * timeout is not created.
+ */
+ timeout: 0,
+ xsrfCookieName: "XSRF-TOKEN",
+ xsrfHeaderName: "X-XSRF-TOKEN",
+ maxContentLength: -1,
+ maxBodyLength: -1,
+ env: {
+ FormData: platform.classes.FormData,
+ Blob: platform.classes.Blob
+ },
+ validateStatus: function validateStatus(status) {
+ return status >= 200 && status < 300;
+ },
+ headers: {
+ common: {
+ "Accept": "application/json, text/plain, */*"
+ }
+ }
+};
+utils.forEach(["delete", "get", "head"], function forEachMethodNoData(method) {
+ defaults.headers[method] = {};
+});
+utils.forEach(["post", "put", "patch"], function forEachMethodWithData(method) {
+ defaults.headers[method] = utils.merge(DEFAULT_CONTENT_TYPE);
+});
+const defaults$1 = defaults;
+const ignoreDuplicateOf = utils.toObjectSet([
+ "age",
+ "authorization",
+ "content-length",
+ "content-type",
+ "etag",
+ "expires",
+ "from",
+ "host",
+ "if-modified-since",
+ "if-unmodified-since",
+ "last-modified",
+ "location",
+ "max-forwards",
+ "proxy-authorization",
+ "referer",
+ "retry-after",
+ "user-agent"
+]);
+const parseHeaders = (rawHeaders) => {
+ const parsed = {};
+ let key;
+ let val;
+ let i;
+ rawHeaders && rawHeaders.split("\n").forEach(function parser(line) {
+ i = line.indexOf(":");
+ key = line.substring(0, i).trim().toLowerCase();
+ val = line.substring(i + 1).trim();
+ if (!key || parsed[key] && ignoreDuplicateOf[key]) {
+ return;
+ }
+ if (key === "set-cookie") {
+ if (parsed[key]) {
+ parsed[key].push(val);
+ } else {
+ parsed[key] = [val];
+ }
+ } else {
+ parsed[key] = parsed[key] ? parsed[key] + ", " + val : val;
+ }
+ });
+ return parsed;
+};
+const $internals = Symbol("internals");
+function normalizeHeader(header) {
+ return header && String(header).trim().toLowerCase();
+}
+function normalizeValue(value) {
+ if (value === false || value == null) {
+ return value;
+ }
+ return utils.isArray(value) ? value.map(normalizeValue) : String(value);
+}
+function parseTokens(str) {
+ const tokens = /* @__PURE__ */ Object.create(null);
+ const tokensRE = /([^\s,;=]+)\s*(?:=\s*([^,;]+))?/g;
+ let match;
+ while (match = tokensRE.exec(str)) {
+ tokens[match[1]] = match[2];
+ }
+ return tokens;
+}
+function isValidHeaderName(str) {
+ return /^[-_a-zA-Z]+$/.test(str.trim());
+}
+function matchHeaderValue(context, value, header, filter2, isHeaderNameFilter) {
+ if (utils.isFunction(filter2)) {
+ return filter2.call(this, value, header);
+ }
+ if (isHeaderNameFilter) {
+ value = header;
+ }
+ if (!utils.isString(value))
+ return;
+ if (utils.isString(filter2)) {
+ return value.indexOf(filter2) !== -1;
+ }
+ if (utils.isRegExp(filter2)) {
+ return filter2.test(value);
+ }
+}
+function formatHeader(header) {
+ return header.trim().toLowerCase().replace(/([a-z\d])(\w*)/g, (w, char, str) => {
+ return char.toUpperCase() + str;
+ });
+}
+function buildAccessors(obj, header) {
+ const accessorName = utils.toCamelCase(" " + header);
+ ["get", "set", "has"].forEach((methodName) => {
+ Object.defineProperty(obj, methodName + accessorName, {
+ value: function(arg1, arg2, arg3) {
+ return this[methodName].call(this, header, arg1, arg2, arg3);
+ },
+ configurable: true
+ });
+ });
+}
+class AxiosHeaders {
+ constructor(headers) {
+ headers && this.set(headers);
+ }
+ set(header, valueOrRewrite, rewrite) {
+ const self2 = this;
+ function setHeader(_value, _header, _rewrite) {
+ const lHeader = normalizeHeader(_header);
+ if (!lHeader) {
+ throw new Error("header name must be a non-empty string");
+ }
+ const key = utils.findKey(self2, lHeader);
+ if (!key || self2[key] === void 0 || _rewrite === true || _rewrite === void 0 && self2[key] !== false) {
+ self2[key || _header] = normalizeValue(_value);
+ }
+ }
+ const setHeaders = (headers, _rewrite) => utils.forEach(headers, (_value, _header) => setHeader(_value, _header, _rewrite));
+ if (utils.isPlainObject(header) || header instanceof this.constructor) {
+ setHeaders(header, valueOrRewrite);
+ } else if (utils.isString(header) && (header = header.trim()) && !isValidHeaderName(header)) {
+ setHeaders(parseHeaders(header), valueOrRewrite);
+ } else {
+ header != null && setHeader(valueOrRewrite, header, rewrite);
+ }
+ return this;
+ }
+ get(header, parser) {
+ header = normalizeHeader(header);
+ if (header) {
+ const key = utils.findKey(this, header);
+ if (key) {
+ const value = this[key];
+ if (!parser) {
+ return value;
+ }
+ if (parser === true) {
+ return parseTokens(value);
+ }
+ if (utils.isFunction(parser)) {
+ return parser.call(this, value, key);
+ }
+ if (utils.isRegExp(parser)) {
+ return parser.exec(value);
+ }
+ throw new TypeError("parser must be boolean|regexp|function");
+ }
+ }
+ }
+ has(header, matcher) {
+ header = normalizeHeader(header);
+ if (header) {
+ const key = utils.findKey(this, header);
+ return !!(key && this[key] !== void 0 && (!matcher || matchHeaderValue(this, this[key], key, matcher)));
+ }
+ return false;
+ }
+ delete(header, matcher) {
+ const self2 = this;
+ let deleted = false;
+ function deleteHeader(_header) {
+ _header = normalizeHeader(_header);
+ if (_header) {
+ const key = utils.findKey(self2, _header);
+ if (key && (!matcher || matchHeaderValue(self2, self2[key], key, matcher))) {
+ delete self2[key];
+ deleted = true;
+ }
+ }
+ }
+ if (utils.isArray(header)) {
+ header.forEach(deleteHeader);
+ } else {
+ deleteHeader(header);
+ }
+ return deleted;
+ }
+ clear(matcher) {
+ const keys = Object.keys(this);
+ let i = keys.length;
+ let deleted = false;
+ while (i--) {
+ const key = keys[i];
+ if (!matcher || matchHeaderValue(this, this[key], key, matcher, true)) {
+ delete this[key];
+ deleted = true;
+ }
+ }
+ return deleted;
+ }
+ normalize(format) {
+ const self2 = this;
+ const headers = {};
+ utils.forEach(this, (value, header) => {
+ const key = utils.findKey(headers, header);
+ if (key) {
+ self2[key] = normalizeValue(value);
+ delete self2[header];
+ return;
+ }
+ const normalized = format ? formatHeader(header) : String(header).trim();
+ if (normalized !== header) {
+ delete self2[header];
+ }
+ self2[normalized] = normalizeValue(value);
+ headers[normalized] = true;
+ });
+ return this;
+ }
+ concat(...targets) {
+ return this.constructor.concat(this, ...targets);
+ }
+ toJSON(asStrings) {
+ const obj = /* @__PURE__ */ Object.create(null);
+ utils.forEach(this, (value, header) => {
+ value != null && value !== false && (obj[header] = asStrings && utils.isArray(value) ? value.join(", ") : value);
+ });
+ return obj;
+ }
+ [Symbol.iterator]() {
+ return Object.entries(this.toJSON())[Symbol.iterator]();
+ }
+ toString() {
+ return Object.entries(this.toJSON()).map(([header, value]) => header + ": " + value).join("\n");
+ }
+ get [Symbol.toStringTag]() {
+ return "AxiosHeaders";
+ }
+ static from(thing) {
+ return thing instanceof this ? thing : new this(thing);
+ }
+ static concat(first, ...targets) {
+ const computed2 = new this(first);
+ targets.forEach((target) => computed2.set(target));
+ return computed2;
+ }
+ static accessor(header) {
+ const internals = this[$internals] = this[$internals] = {
+ accessors: {}
+ };
+ const accessors = internals.accessors;
+ const prototype2 = this.prototype;
+ function defineAccessor(_header) {
+ const lHeader = normalizeHeader(_header);
+ if (!accessors[lHeader]) {
+ buildAccessors(prototype2, _header);
+ accessors[lHeader] = true;
+ }
+ }
+ utils.isArray(header) ? header.forEach(defineAccessor) : defineAccessor(header);
+ return this;
+ }
+}
+AxiosHeaders.accessor(["Content-Type", "Content-Length", "Accept", "Accept-Encoding", "User-Agent", "Authorization"]);
+utils.freezeMethods(AxiosHeaders.prototype);
+utils.freezeMethods(AxiosHeaders);
+const AxiosHeaders$1 = AxiosHeaders;
+function transformData(fns, response) {
+ const config = this || defaults$1;
+ const context = response || config;
+ const headers = AxiosHeaders$1.from(context.headers);
+ let data2 = context.data;
+ utils.forEach(fns, function transform(fn2) {
+ data2 = fn2.call(config, data2, headers.normalize(), response ? response.status : void 0);
+ });
+ headers.normalize();
+ return data2;
+}
+function isCancel(value) {
+ return !!(value && value.__CANCEL__);
+}
+function CanceledError(message, config, request) {
+ AxiosError.call(this, message == null ? "canceled" : message, AxiosError.ERR_CANCELED, config, request);
+ this.name = "CanceledError";
+}
+utils.inherits(CanceledError, AxiosError, {
+ __CANCEL__: true
+});
+function settle(resolve, reject, response) {
+ const validateStatus2 = response.config.validateStatus;
+ if (!response.status || !validateStatus2 || validateStatus2(response.status)) {
+ resolve(response);
+ } else {
+ reject(new AxiosError(
+ "Request failed with status code " + response.status,
+ [AxiosError.ERR_BAD_REQUEST, AxiosError.ERR_BAD_RESPONSE][Math.floor(response.status / 100) - 4],
+ response.config,
+ response.request,
+ response
+ ));
+ }
+}
+const cookies = platform.isStandardBrowserEnv ? (
+ // Standard browser envs support document.cookie
+ function standardBrowserEnv() {
+ return {
+ write: function write2(name, value, expires, path, domain, secure) {
+ const cookie = [];
+ cookie.push(name + "=" + encodeURIComponent(value));
+ if (utils.isNumber(expires)) {
+ cookie.push("expires=" + new Date(expires).toGMTString());
+ }
+ if (utils.isString(path)) {
+ cookie.push("path=" + path);
+ }
+ if (utils.isString(domain)) {
+ cookie.push("domain=" + domain);
+ }
+ if (secure === true) {
+ cookie.push("secure");
+ }
+ document.cookie = cookie.join("; ");
+ },
+ read: function read2(name) {
+ const match = document.cookie.match(new RegExp("(^|;\\s*)(" + name + ")=([^;]*)"));
+ return match ? decodeURIComponent(match[3]) : null;
+ },
+ remove: function remove2(name) {
+ this.write(name, "", Date.now() - 864e5);
+ }
+ };
+ }()
+) : (
+ // Non standard browser env (web workers, react-native) lack needed support.
+ function nonStandardBrowserEnv() {
+ return {
+ write: function write2() {
+ },
+ read: function read2() {
+ return null;
+ },
+ remove: function remove2() {
+ }
+ };
+ }()
+);
+function isAbsoluteURL(url) {
+ return /^([a-z][a-z\d+\-.]*:)?\/\//i.test(url);
+}
+function combineURLs(baseURL, relativeURL) {
+ return relativeURL ? baseURL.replace(/\/+$/, "") + "/" + relativeURL.replace(/^\/+/, "") : baseURL;
+}
+function buildFullPath(baseURL, requestedURL) {
+ if (baseURL && !isAbsoluteURL(requestedURL)) {
+ return combineURLs(baseURL, requestedURL);
+ }
+ return requestedURL;
+}
+const isURLSameOrigin = platform.isStandardBrowserEnv ? (
+ // Standard browser envs have full support of the APIs needed to test
+ // whether the request URL is of the same origin as current location.
+ function standardBrowserEnv2() {
+ const msie = /(msie|trident)/i.test(navigator.userAgent);
+ const urlParsingNode = document.createElement("a");
+ let originURL;
+ function resolveURL(url) {
+ let href = url;
+ if (msie) {
+ urlParsingNode.setAttribute("href", href);
+ href = urlParsingNode.href;
+ }
+ urlParsingNode.setAttribute("href", href);
+ return {
+ href: urlParsingNode.href,
+ protocol: urlParsingNode.protocol ? urlParsingNode.protocol.replace(/:$/, "") : "",
+ host: urlParsingNode.host,
+ search: urlParsingNode.search ? urlParsingNode.search.replace(/^\?/, "") : "",
+ hash: urlParsingNode.hash ? urlParsingNode.hash.replace(/^#/, "") : "",
+ hostname: urlParsingNode.hostname,
+ port: urlParsingNode.port,
+ pathname: urlParsingNode.pathname.charAt(0) === "/" ? urlParsingNode.pathname : "/" + urlParsingNode.pathname
+ };
+ }
+ originURL = resolveURL(window.location.href);
+ return function isURLSameOrigin2(requestURL) {
+ const parsed = utils.isString(requestURL) ? resolveURL(requestURL) : requestURL;
+ return parsed.protocol === originURL.protocol && parsed.host === originURL.host;
+ };
+ }()
+) : (
+ // Non standard browser envs (web workers, react-native) lack needed support.
+ function nonStandardBrowserEnv2() {
+ return function isURLSameOrigin2() {
+ return true;
+ };
+ }()
+);
+function parseProtocol(url) {
+ const match = /^([-+\w]{1,25})(:?\/\/|:)/.exec(url);
+ return match && match[1] || "";
+}
+function speedometer(samplesCount, min2) {
+ samplesCount = samplesCount || 10;
+ const bytes = new Array(samplesCount);
+ const timestamps = new Array(samplesCount);
+ let head = 0;
+ let tail = 0;
+ let firstSampleTS;
+ min2 = min2 !== void 0 ? min2 : 1e3;
+ return function push(chunkLength) {
+ const now = Date.now();
+ const startedAt = timestamps[tail];
+ if (!firstSampleTS) {
+ firstSampleTS = now;
+ }
+ bytes[head] = chunkLength;
+ timestamps[head] = now;
+ let i = tail;
+ let bytesCount = 0;
+ while (i !== head) {
+ bytesCount += bytes[i++];
+ i = i % samplesCount;
+ }
+ head = (head + 1) % samplesCount;
+ if (head === tail) {
+ tail = (tail + 1) % samplesCount;
+ }
+ if (now - firstSampleTS < min2) {
+ return;
+ }
+ const passed = startedAt && now - startedAt;
+ return passed ? Math.round(bytesCount * 1e3 / passed) : void 0;
+ };
+}
+function progressEventReducer(listener, isDownloadStream) {
+ let bytesNotified = 0;
+ const _speedometer = speedometer(50, 250);
+ return (e) => {
+ const loaded = e.loaded;
+ const total = e.lengthComputable ? e.total : void 0;
+ const progressBytes = loaded - bytesNotified;
+ const rate = _speedometer(progressBytes);
+ const inRange = loaded <= total;
+ bytesNotified = loaded;
+ const data2 = {
+ loaded,
+ total,
+ progress: total ? loaded / total : void 0,
+ bytes: progressBytes,
+ rate: rate ? rate : void 0,
+ estimated: rate && total && inRange ? (total - loaded) / rate : void 0,
+ event: e
+ };
+ data2[isDownloadStream ? "download" : "upload"] = true;
+ listener(data2);
+ };
+}
+const isXHRAdapterSupported = typeof XMLHttpRequest !== "undefined";
+const xhrAdapter = isXHRAdapterSupported && function(config) {
+ return new Promise(function dispatchXhrRequest(resolve, reject) {
+ let requestData = config.data;
+ const requestHeaders = AxiosHeaders$1.from(config.headers).normalize();
+ const responseType = config.responseType;
+ let onCanceled;
+ function done() {
+ if (config.cancelToken) {
+ config.cancelToken.unsubscribe(onCanceled);
+ }
+ if (config.signal) {
+ config.signal.removeEventListener("abort", onCanceled);
+ }
+ }
+ if (utils.isFormData(requestData) && (platform.isStandardBrowserEnv || platform.isStandardBrowserWebWorkerEnv)) {
+ requestHeaders.setContentType(false);
+ }
+ let request = new XMLHttpRequest();
+ if (config.auth) {
+ const username = config.auth.username || "";
+ const password = config.auth.password ? unescape(encodeURIComponent(config.auth.password)) : "";
+ requestHeaders.set("Authorization", "Basic " + btoa(username + ":" + password));
+ }
+ const fullPath = buildFullPath(config.baseURL, config.url);
+ request.open(config.method.toUpperCase(), buildURL(fullPath, config.params, config.paramsSerializer), true);
+ request.timeout = config.timeout;
+ function onloadend() {
+ if (!request) {
+ return;
+ }
+ const responseHeaders = AxiosHeaders$1.from(
+ "getAllResponseHeaders" in request && request.getAllResponseHeaders()
+ );
+ const responseData = !responseType || responseType === "text" || responseType === "json" ? request.responseText : request.response;
+ const response = {
+ data: responseData,
+ status: request.status,
+ statusText: request.statusText,
+ headers: responseHeaders,
+ config,
+ request
+ };
+ settle(function _resolve(value) {
+ resolve(value);
+ done();
+ }, function _reject(err) {
+ reject(err);
+ done();
+ }, response);
+ request = null;
+ }
+ if ("onloadend" in request) {
+ request.onloadend = onloadend;
+ } else {
+ request.onreadystatechange = function handleLoad() {
+ if (!request || request.readyState !== 4) {
+ return;
+ }
+ if (request.status === 0 && !(request.responseURL && request.responseURL.indexOf("file:") === 0)) {
+ return;
+ }
+ setTimeout(onloadend);
+ };
+ }
+ request.onabort = function handleAbort() {
+ if (!request) {
+ return;
+ }
+ reject(new AxiosError("Request aborted", AxiosError.ECONNABORTED, config, request));
+ request = null;
+ };
+ request.onerror = function handleError2() {
+ reject(new AxiosError("Network Error", AxiosError.ERR_NETWORK, config, request));
+ request = null;
+ };
+ request.ontimeout = function handleTimeout() {
+ let timeoutErrorMessage = config.timeout ? "timeout of " + config.timeout + "ms exceeded" : "timeout exceeded";
+ const transitional2 = config.transitional || transitionalDefaults;
+ if (config.timeoutErrorMessage) {
+ timeoutErrorMessage = config.timeoutErrorMessage;
+ }
+ reject(new AxiosError(
+ timeoutErrorMessage,
+ transitional2.clarifyTimeoutError ? AxiosError.ETIMEDOUT : AxiosError.ECONNABORTED,
+ config,
+ request
+ ));
+ request = null;
+ };
+ if (platform.isStandardBrowserEnv) {
+ const xsrfValue = (config.withCredentials || isURLSameOrigin(fullPath)) && config.xsrfCookieName && cookies.read(config.xsrfCookieName);
+ if (xsrfValue) {
+ requestHeaders.set(config.xsrfHeaderName, xsrfValue);
+ }
+ }
+ requestData === void 0 && requestHeaders.setContentType(null);
+ if ("setRequestHeader" in request) {
+ utils.forEach(requestHeaders.toJSON(), function setRequestHeader(val, key) {
+ request.setRequestHeader(key, val);
+ });
+ }
+ if (!utils.isUndefined(config.withCredentials)) {
+ request.withCredentials = !!config.withCredentials;
+ }
+ if (responseType && responseType !== "json") {
+ request.responseType = config.responseType;
+ }
+ if (typeof config.onDownloadProgress === "function") {
+ request.addEventListener("progress", progressEventReducer(config.onDownloadProgress, true));
+ }
+ if (typeof config.onUploadProgress === "function" && request.upload) {
+ request.upload.addEventListener("progress", progressEventReducer(config.onUploadProgress));
+ }
+ if (config.cancelToken || config.signal) {
+ onCanceled = (cancel) => {
+ if (!request) {
+ return;
+ }
+ reject(!cancel || cancel.type ? new CanceledError(null, config, request) : cancel);
+ request.abort();
+ request = null;
+ };
+ config.cancelToken && config.cancelToken.subscribe(onCanceled);
+ if (config.signal) {
+ config.signal.aborted ? onCanceled() : config.signal.addEventListener("abort", onCanceled);
+ }
+ }
+ const protocol = parseProtocol(fullPath);
+ if (protocol && platform.protocols.indexOf(protocol) === -1) {
+ reject(new AxiosError("Unsupported protocol " + protocol + ":", AxiosError.ERR_BAD_REQUEST, config));
+ return;
+ }
+ request.send(requestData || null);
+ });
+};
+const knownAdapters = {
+ http: httpAdapter,
+ xhr: xhrAdapter
+};
+utils.forEach(knownAdapters, (fn2, value) => {
+ if (fn2) {
+ try {
+ Object.defineProperty(fn2, "name", { value });
+ } catch (e) {
+ }
+ Object.defineProperty(fn2, "adapterName", { value });
+ }
+});
+const adapters = {
+ getAdapter: (adapters2) => {
+ adapters2 = utils.isArray(adapters2) ? adapters2 : [adapters2];
+ const { length } = adapters2;
+ let nameOrAdapter;
+ let adapter;
+ for (let i = 0; i < length; i++) {
+ nameOrAdapter = adapters2[i];
+ if (adapter = utils.isString(nameOrAdapter) ? knownAdapters[nameOrAdapter.toLowerCase()] : nameOrAdapter) {
+ break;
+ }
+ }
+ if (!adapter) {
+ if (adapter === false) {
+ throw new AxiosError(
+ `Adapter ${nameOrAdapter} is not supported by the environment`,
+ "ERR_NOT_SUPPORT"
+ );
+ }
+ throw new Error(
+ utils.hasOwnProp(knownAdapters, nameOrAdapter) ? `Adapter '${nameOrAdapter}' is not available in the build` : `Unknown adapter '${nameOrAdapter}'`
+ );
+ }
+ if (!utils.isFunction(adapter)) {
+ throw new TypeError("adapter is not a function");
+ }
+ return adapter;
+ },
+ adapters: knownAdapters
+};
+function throwIfCancellationRequested(config) {
+ if (config.cancelToken) {
+ config.cancelToken.throwIfRequested();
+ }
+ if (config.signal && config.signal.aborted) {
+ throw new CanceledError(null, config);
+ }
+}
+function dispatchRequest(config) {
+ throwIfCancellationRequested(config);
+ config.headers = AxiosHeaders$1.from(config.headers);
+ config.data = transformData.call(
+ config,
+ config.transformRequest
+ );
+ if (["post", "put", "patch"].indexOf(config.method) !== -1) {
+ config.headers.setContentType("application/x-www-form-urlencoded", false);
+ }
+ const adapter = adapters.getAdapter(config.adapter || defaults$1.adapter);
+ return adapter(config).then(function onAdapterResolution(response) {
+ throwIfCancellationRequested(config);
+ response.data = transformData.call(
+ config,
+ config.transformResponse,
+ response
+ );
+ response.headers = AxiosHeaders$1.from(response.headers);
+ return response;
+ }, function onAdapterRejection(reason) {
+ if (!isCancel(reason)) {
+ throwIfCancellationRequested(config);
+ if (reason && reason.response) {
+ reason.response.data = transformData.call(
+ config,
+ config.transformResponse,
+ reason.response
+ );
+ reason.response.headers = AxiosHeaders$1.from(reason.response.headers);
+ }
+ }
+ return Promise.reject(reason);
+ });
+}
+const headersToObject = (thing) => thing instanceof AxiosHeaders$1 ? thing.toJSON() : thing;
+function mergeConfig(config1, config2) {
+ config2 = config2 || {};
+ const config = {};
+ function getMergedValue(target, source, caseless) {
+ if (utils.isPlainObject(target) && utils.isPlainObject(source)) {
+ return utils.merge.call({ caseless }, target, source);
+ } else if (utils.isPlainObject(source)) {
+ return utils.merge({}, source);
+ } else if (utils.isArray(source)) {
+ return source.slice();
+ }
+ return source;
+ }
+ function mergeDeepProperties(a, b, caseless) {
+ if (!utils.isUndefined(b)) {
+ return getMergedValue(a, b, caseless);
+ } else if (!utils.isUndefined(a)) {
+ return getMergedValue(void 0, a, caseless);
+ }
+ }
+ function valueFromConfig2(a, b) {
+ if (!utils.isUndefined(b)) {
+ return getMergedValue(void 0, b);
+ }
+ }
+ function defaultToConfig2(a, b) {
+ if (!utils.isUndefined(b)) {
+ return getMergedValue(void 0, b);
+ } else if (!utils.isUndefined(a)) {
+ return getMergedValue(void 0, a);
+ }
+ }
+ function mergeDirectKeys(a, b, prop) {
+ if (prop in config2) {
+ return getMergedValue(a, b);
+ } else if (prop in config1) {
+ return getMergedValue(void 0, a);
+ }
+ }
+ const mergeMap = {
+ url: valueFromConfig2,
+ method: valueFromConfig2,
+ data: valueFromConfig2,
+ baseURL: defaultToConfig2,
+ transformRequest: defaultToConfig2,
+ transformResponse: defaultToConfig2,
+ paramsSerializer: defaultToConfig2,
+ timeout: defaultToConfig2,
+ timeoutMessage: defaultToConfig2,
+ withCredentials: defaultToConfig2,
+ adapter: defaultToConfig2,
+ responseType: defaultToConfig2,
+ xsrfCookieName: defaultToConfig2,
+ xsrfHeaderName: defaultToConfig2,
+ onUploadProgress: defaultToConfig2,
+ onDownloadProgress: defaultToConfig2,
+ decompress: defaultToConfig2,
+ maxContentLength: defaultToConfig2,
+ maxBodyLength: defaultToConfig2,
+ beforeRedirect: defaultToConfig2,
+ transport: defaultToConfig2,
+ httpAgent: defaultToConfig2,
+ httpsAgent: defaultToConfig2,
+ cancelToken: defaultToConfig2,
+ socketPath: defaultToConfig2,
+ responseEncoding: defaultToConfig2,
+ validateStatus: mergeDirectKeys,
+ headers: (a, b) => mergeDeepProperties(headersToObject(a), headersToObject(b), true)
+ };
+ utils.forEach(Object.keys(config1).concat(Object.keys(config2)), function computeConfigValue(prop) {
+ const merge2 = mergeMap[prop] || mergeDeepProperties;
+ const configValue = merge2(config1[prop], config2[prop], prop);
+ utils.isUndefined(configValue) && merge2 !== mergeDirectKeys || (config[prop] = configValue);
+ });
+ return config;
+}
+const VERSION = "1.3.4";
+const validators$1 = {};
+["object", "boolean", "number", "function", "string", "symbol"].forEach((type, i) => {
+ validators$1[type] = function validator2(thing) {
+ return typeof thing === type || "a" + (i < 1 ? "n " : " ") + type;
+ };
+});
+const deprecatedWarnings = {};
+validators$1.transitional = function transitional(validator2, version2, message) {
+ function formatMessage(opt, desc) {
+ return "[Axios v" + VERSION + "] Transitional option '" + opt + "'" + desc + (message ? ". " + message : "");
+ }
+ return (value, opt, opts) => {
+ if (validator2 === false) {
+ throw new AxiosError(
+ formatMessage(opt, " has been removed" + (version2 ? " in " + version2 : "")),
+ AxiosError.ERR_DEPRECATED
+ );
+ }
+ if (version2 && !deprecatedWarnings[opt]) {
+ deprecatedWarnings[opt] = true;
+ console.warn(
+ formatMessage(
+ opt,
+ " has been deprecated since v" + version2 + " and will be removed in the near future"
+ )
+ );
+ }
+ return validator2 ? validator2(value, opt, opts) : true;
+ };
+};
+function assertOptions(options, schema, allowUnknown) {
+ if (typeof options !== "object") {
+ throw new AxiosError("options must be an object", AxiosError.ERR_BAD_OPTION_VALUE);
+ }
+ const keys = Object.keys(options);
+ let i = keys.length;
+ while (i-- > 0) {
+ const opt = keys[i];
+ const validator2 = schema[opt];
+ if (validator2) {
+ const value = options[opt];
+ const result = value === void 0 || validator2(value, opt, options);
+ if (result !== true) {
+ throw new AxiosError("option " + opt + " must be " + result, AxiosError.ERR_BAD_OPTION_VALUE);
+ }
+ continue;
+ }
+ if (allowUnknown !== true) {
+ throw new AxiosError("Unknown option " + opt, AxiosError.ERR_BAD_OPTION);
+ }
+ }
+}
+const validator = {
+ assertOptions,
+ validators: validators$1
+};
+const validators = validator.validators;
+class Axios {
+ constructor(instanceConfig) {
+ this.defaults = instanceConfig;
+ this.interceptors = {
+ request: new InterceptorManager$1(),
+ response: new InterceptorManager$1()
+ };
+ }
+ /**
+ * Dispatch a request
+ *
+ * @param {String|Object} configOrUrl The config specific for this request (merged with this.defaults)
+ * @param {?Object} config
+ *
+ * @returns {Promise} The Promise to be fulfilled
+ */
+ request(configOrUrl, config) {
+ if (typeof configOrUrl === "string") {
+ config = config || {};
+ config.url = configOrUrl;
+ } else {
+ config = configOrUrl || {};
+ }
+ config = mergeConfig(this.defaults, config);
+ const { transitional: transitional2, paramsSerializer, headers } = config;
+ if (transitional2 !== void 0) {
+ validator.assertOptions(transitional2, {
+ silentJSONParsing: validators.transitional(validators.boolean),
+ forcedJSONParsing: validators.transitional(validators.boolean),
+ clarifyTimeoutError: validators.transitional(validators.boolean)
+ }, false);
+ }
+ if (paramsSerializer !== void 0) {
+ validator.assertOptions(paramsSerializer, {
+ encode: validators.function,
+ serialize: validators.function
+ }, true);
+ }
+ config.method = (config.method || this.defaults.method || "get").toLowerCase();
+ let contextHeaders;
+ contextHeaders = headers && utils.merge(
+ headers.common,
+ headers[config.method]
+ );
+ contextHeaders && utils.forEach(
+ ["delete", "get", "head", "post", "put", "patch", "common"],
+ (method) => {
+ delete headers[method];
+ }
+ );
+ config.headers = AxiosHeaders$1.concat(contextHeaders, headers);
+ const requestInterceptorChain = [];
+ let synchronousRequestInterceptors = true;
+ this.interceptors.request.forEach(function unshiftRequestInterceptors(interceptor2) {
+ if (typeof interceptor2.runWhen === "function" && interceptor2.runWhen(config) === false) {
+ return;
+ }
+ synchronousRequestInterceptors = synchronousRequestInterceptors && interceptor2.synchronous;
+ requestInterceptorChain.unshift(interceptor2.fulfilled, interceptor2.rejected);
+ });
+ const responseInterceptorChain = [];
+ this.interceptors.response.forEach(function pushResponseInterceptors(interceptor2) {
+ responseInterceptorChain.push(interceptor2.fulfilled, interceptor2.rejected);
+ });
+ let promise;
+ let i = 0;
+ let len;
+ if (!synchronousRequestInterceptors) {
+ const chain = [dispatchRequest.bind(this), void 0];
+ chain.unshift.apply(chain, requestInterceptorChain);
+ chain.push.apply(chain, responseInterceptorChain);
+ len = chain.length;
+ promise = Promise.resolve(config);
+ while (i < len) {
+ promise = promise.then(chain[i++], chain[i++]);
+ }
+ return promise;
+ }
+ len = requestInterceptorChain.length;
+ let newConfig = config;
+ i = 0;
+ while (i < len) {
+ const onFulfilled = requestInterceptorChain[i++];
+ const onRejected = requestInterceptorChain[i++];
+ try {
+ newConfig = onFulfilled(newConfig);
+ } catch (error2) {
+ onRejected.call(this, error2);
+ break;
+ }
+ }
+ try {
+ promise = dispatchRequest.call(this, newConfig);
+ } catch (error2) {
+ return Promise.reject(error2);
+ }
+ i = 0;
+ len = responseInterceptorChain.length;
+ while (i < len) {
+ promise = promise.then(responseInterceptorChain[i++], responseInterceptorChain[i++]);
+ }
+ return promise;
+ }
+ getUri(config) {
+ config = mergeConfig(this.defaults, config);
+ const fullPath = buildFullPath(config.baseURL, config.url);
+ return buildURL(fullPath, config.params, config.paramsSerializer);
+ }
+}
+utils.forEach(["delete", "get", "head", "options"], function forEachMethodNoData2(method) {
+ Axios.prototype[method] = function(url, config) {
+ return this.request(mergeConfig(config || {}, {
+ method,
+ url,
+ data: (config || {}).data
+ }));
+ };
+});
+utils.forEach(["post", "put", "patch"], function forEachMethodWithData2(method) {
+ function generateHTTPMethod(isForm) {
+ return function httpMethod(url, data2, config) {
+ return this.request(mergeConfig(config || {}, {
+ method,
+ headers: isForm ? {
+ "Content-Type": "multipart/form-data"
+ } : {},
+ url,
+ data: data2
+ }));
+ };
+ }
+ Axios.prototype[method] = generateHTTPMethod();
+ Axios.prototype[method + "Form"] = generateHTTPMethod(true);
+});
+const Axios$1 = Axios;
+class CancelToken {
+ constructor(executor) {
+ if (typeof executor !== "function") {
+ throw new TypeError("executor must be a function.");
+ }
+ let resolvePromise;
+ this.promise = new Promise(function promiseExecutor(resolve) {
+ resolvePromise = resolve;
+ });
+ const token2 = this;
+ this.promise.then((cancel) => {
+ if (!token2._listeners)
+ return;
+ let i = token2._listeners.length;
+ while (i-- > 0) {
+ token2._listeners[i](cancel);
+ }
+ token2._listeners = null;
+ });
+ this.promise.then = (onfulfilled) => {
+ let _resolve;
+ const promise = new Promise((resolve) => {
+ token2.subscribe(resolve);
+ _resolve = resolve;
+ }).then(onfulfilled);
+ promise.cancel = function reject() {
+ token2.unsubscribe(_resolve);
+ };
+ return promise;
+ };
+ executor(function cancel(message, config, request) {
+ if (token2.reason) {
+ return;
+ }
+ token2.reason = new CanceledError(message, config, request);
+ resolvePromise(token2.reason);
+ });
+ }
+ /**
+ * Throws a `CanceledError` if cancellation has been requested.
+ */
+ throwIfRequested() {
+ if (this.reason) {
+ throw this.reason;
+ }
+ }
+ /**
+ * Subscribe to the cancel signal
+ */
+ subscribe(listener) {
+ if (this.reason) {
+ listener(this.reason);
+ return;
+ }
+ if (this._listeners) {
+ this._listeners.push(listener);
+ } else {
+ this._listeners = [listener];
+ }
+ }
+ /**
+ * Unsubscribe from the cancel signal
+ */
+ unsubscribe(listener) {
+ if (!this._listeners) {
+ return;
+ }
+ const index = this._listeners.indexOf(listener);
+ if (index !== -1) {
+ this._listeners.splice(index, 1);
+ }
+ }
+ /**
+ * Returns an object that contains a new `CancelToken` and a function that, when called,
+ * cancels the `CancelToken`.
+ */
+ static source() {
+ let cancel;
+ const token2 = new CancelToken(function executor(c) {
+ cancel = c;
+ });
+ return {
+ token: token2,
+ cancel
+ };
+ }
+}
+const CancelToken$1 = CancelToken;
+function spread(callback) {
+ return function wrap(arr) {
+ return callback.apply(null, arr);
+ };
+}
+function isAxiosError(payload) {
+ return utils.isObject(payload) && payload.isAxiosError === true;
+}
+const HttpStatusCode = {
+ Continue: 100,
+ SwitchingProtocols: 101,
+ Processing: 102,
+ EarlyHints: 103,
+ Ok: 200,
+ Created: 201,
+ Accepted: 202,
+ NonAuthoritativeInformation: 203,
+ NoContent: 204,
+ ResetContent: 205,
+ PartialContent: 206,
+ MultiStatus: 207,
+ AlreadyReported: 208,
+ ImUsed: 226,
+ MultipleChoices: 300,
+ MovedPermanently: 301,
+ Found: 302,
+ SeeOther: 303,
+ NotModified: 304,
+ UseProxy: 305,
+ Unused: 306,
+ TemporaryRedirect: 307,
+ PermanentRedirect: 308,
+ BadRequest: 400,
+ Unauthorized: 401,
+ PaymentRequired: 402,
+ Forbidden: 403,
+ NotFound: 404,
+ MethodNotAllowed: 405,
+ NotAcceptable: 406,
+ ProxyAuthenticationRequired: 407,
+ RequestTimeout: 408,
+ Conflict: 409,
+ Gone: 410,
+ LengthRequired: 411,
+ PreconditionFailed: 412,
+ PayloadTooLarge: 413,
+ UriTooLong: 414,
+ UnsupportedMediaType: 415,
+ RangeNotSatisfiable: 416,
+ ExpectationFailed: 417,
+ ImATeapot: 418,
+ MisdirectedRequest: 421,
+ UnprocessableEntity: 422,
+ Locked: 423,
+ FailedDependency: 424,
+ TooEarly: 425,
+ UpgradeRequired: 426,
+ PreconditionRequired: 428,
+ TooManyRequests: 429,
+ RequestHeaderFieldsTooLarge: 431,
+ UnavailableForLegalReasons: 451,
+ InternalServerError: 500,
+ NotImplemented: 501,
+ BadGateway: 502,
+ ServiceUnavailable: 503,
+ GatewayTimeout: 504,
+ HttpVersionNotSupported: 505,
+ VariantAlsoNegotiates: 506,
+ InsufficientStorage: 507,
+ LoopDetected: 508,
+ NotExtended: 510,
+ NetworkAuthenticationRequired: 511
+};
+Object.entries(HttpStatusCode).forEach(([key, value]) => {
+ HttpStatusCode[value] = key;
+});
+const HttpStatusCode$1 = HttpStatusCode;
+function createInstance(defaultConfig) {
+ const context = new Axios$1(defaultConfig);
+ const instance = bind$1(Axios$1.prototype.request, context);
+ utils.extend(instance, Axios$1.prototype, context, { allOwnKeys: true });
+ utils.extend(instance, context, null, { allOwnKeys: true });
+ instance.create = function create(instanceConfig) {
+ return createInstance(mergeConfig(defaultConfig, instanceConfig));
+ };
+ return instance;
+}
+const axios$1 = createInstance(defaults$1);
+axios$1.Axios = Axios$1;
+axios$1.CanceledError = CanceledError;
+axios$1.CancelToken = CancelToken$1;
+axios$1.isCancel = isCancel;
+axios$1.VERSION = VERSION;
+axios$1.toFormData = toFormData;
+axios$1.AxiosError = AxiosError;
+axios$1.Cancel = axios$1.CanceledError;
+axios$1.all = function all(promises) {
+ return Promise.all(promises);
+};
+axios$1.spread = spread;
+axios$1.isAxiosError = isAxiosError;
+axios$1.mergeConfig = mergeConfig;
+axios$1.AxiosHeaders = AxiosHeaders$1;
+axios$1.formToJSON = (thing) => formDataToJSON(utils.isHTMLForm(thing) ? new FormData(thing) : thing);
+axios$1.HttpStatusCode = HttpStatusCode$1;
+axios$1.default = axios$1;
+const axios$2 = axios$1;
+function _typeof(obj) {
+ "@babel/helpers - typeof";
+ return _typeof = "function" == typeof Symbol && "symbol" == typeof Symbol.iterator ? function(obj2) {
+ return typeof obj2;
+ } : function(obj2) {
+ return obj2 && "function" == typeof Symbol && obj2.constructor === Symbol && obj2 !== Symbol.prototype ? "symbol" : typeof obj2;
+ }, _typeof(obj);
+}
+function _classCallCheck(instance, Constructor) {
+ if (!(instance instanceof Constructor)) {
+ throw new TypeError("Cannot call a class as a function");
+ }
+}
+function _defineProperties(target, props) {
+ for (var i = 0; i < props.length; i++) {
+ var descriptor = props[i];
+ descriptor.enumerable = descriptor.enumerable || false;
+ descriptor.configurable = true;
+ if ("value" in descriptor)
+ descriptor.writable = true;
+ Object.defineProperty(target, descriptor.key, descriptor);
+ }
+}
+function _createClass(Constructor, protoProps, staticProps) {
+ if (protoProps)
+ _defineProperties(Constructor.prototype, protoProps);
+ if (staticProps)
+ _defineProperties(Constructor, staticProps);
+ Object.defineProperty(Constructor, "prototype", {
+ writable: false
+ });
+ return Constructor;
+}
+function _extends$1() {
+ _extends$1 = Object.assign || function(target) {
+ for (var i = 1; i < arguments.length; i++) {
+ var source = arguments[i];
+ for (var key in source) {
+ if (Object.prototype.hasOwnProperty.call(source, key)) {
+ target[key] = source[key];
+ }
+ }
+ }
+ return target;
+ };
+ return _extends$1.apply(this, arguments);
+}
+function _inherits(subClass, superClass) {
+ if (typeof superClass !== "function" && superClass !== null) {
+ throw new TypeError("Super expression must either be null or a function");
+ }
+ subClass.prototype = Object.create(superClass && superClass.prototype, {
+ constructor: {
+ value: subClass,
+ writable: true,
+ configurable: true
+ }
+ });
+ Object.defineProperty(subClass, "prototype", {
+ writable: false
+ });
+ if (superClass)
+ _setPrototypeOf(subClass, superClass);
+}
+function _getPrototypeOf(o) {
+ _getPrototypeOf = Object.setPrototypeOf ? Object.getPrototypeOf : function _getPrototypeOf2(o2) {
+ return o2.__proto__ || Object.getPrototypeOf(o2);
+ };
+ return _getPrototypeOf(o);
+}
+function _setPrototypeOf(o, p2) {
+ _setPrototypeOf = Object.setPrototypeOf || function _setPrototypeOf2(o2, p3) {
+ o2.__proto__ = p3;
+ return o2;
+ };
+ return _setPrototypeOf(o, p2);
+}
+function _isNativeReflectConstruct() {
+ if (typeof Reflect === "undefined" || !Reflect.construct)
+ return false;
+ if (Reflect.construct.sham)
+ return false;
+ if (typeof Proxy === "function")
+ return true;
+ try {
+ Boolean.prototype.valueOf.call(Reflect.construct(Boolean, [], function() {
+ }));
+ return true;
+ } catch (e) {
+ return false;
+ }
+}
+function _assertThisInitialized(self2) {
+ if (self2 === void 0) {
+ throw new ReferenceError("this hasn't been initialised - super() hasn't been called");
+ }
+ return self2;
+}
+function _possibleConstructorReturn(self2, call) {
+ if (call && (typeof call === "object" || typeof call === "function")) {
+ return call;
+ } else if (call !== void 0) {
+ throw new TypeError("Derived constructors may only return object or undefined");
+ }
+ return _assertThisInitialized(self2);
+}
+function _createSuper(Derived) {
+ var hasNativeReflectConstruct = _isNativeReflectConstruct();
+ return function _createSuperInternal() {
+ var Super = _getPrototypeOf(Derived), result;
+ if (hasNativeReflectConstruct) {
+ var NewTarget = _getPrototypeOf(this).constructor;
+ result = Reflect.construct(Super, arguments, NewTarget);
+ } else {
+ result = Super.apply(this, arguments);
+ }
+ return _possibleConstructorReturn(this, result);
+ };
+}
+var Channel = /* @__PURE__ */ function() {
+ function Channel2() {
+ _classCallCheck(this, Channel2);
+ }
+ _createClass(Channel2, [{
+ key: "listenForWhisper",
+ value: (
+ /**
+ * Listen for a whisper event on the channel instance.
+ */
+ function listenForWhisper(event, callback) {
+ return this.listen(".client-" + event, callback);
+ }
+ )
+ /**
+ * Listen for an event on the channel instance.
+ */
+ }, {
+ key: "notification",
+ value: function notification(callback) {
+ return this.listen(".Illuminate\\Notifications\\Events\\BroadcastNotificationCreated", callback);
+ }
+ /**
+ * Stop listening for a whisper event on the channel instance.
+ */
+ }, {
+ key: "stopListeningForWhisper",
+ value: function stopListeningForWhisper(event, callback) {
+ return this.stopListening(".client-" + event, callback);
+ }
+ }]);
+ return Channel2;
+}();
+var EventFormatter = /* @__PURE__ */ function() {
+ function EventFormatter2(namespace) {
+ _classCallCheck(this, EventFormatter2);
+ this.setNamespace(namespace);
+ }
+ _createClass(EventFormatter2, [{
+ key: "format",
+ value: function format(event) {
+ if (event.charAt(0) === "." || event.charAt(0) === "\\") {
+ return event.substr(1);
+ } else if (this.namespace) {
+ event = this.namespace + "." + event;
+ }
+ return event.replace(/\./g, "\\");
+ }
+ /**
+ * Set the event namespace.
+ */
+ }, {
+ key: "setNamespace",
+ value: function setNamespace(value) {
+ this.namespace = value;
+ }
+ }]);
+ return EventFormatter2;
+}();
+var PusherChannel = /* @__PURE__ */ function(_Channel) {
+ _inherits(PusherChannel2, _Channel);
+ var _super = _createSuper(PusherChannel2);
+ function PusherChannel2(pusher2, name, options) {
+ var _this;
+ _classCallCheck(this, PusherChannel2);
+ _this = _super.call(this);
+ _this.name = name;
+ _this.pusher = pusher2;
+ _this.options = options;
+ _this.eventFormatter = new EventFormatter(_this.options.namespace);
+ _this.subscribe();
+ return _this;
+ }
+ _createClass(PusherChannel2, [{
+ key: "subscribe",
+ value: function subscribe() {
+ this.subscription = this.pusher.subscribe(this.name);
+ }
+ /**
+ * Unsubscribe from a Pusher channel.
+ */
+ }, {
+ key: "unsubscribe",
+ value: function unsubscribe() {
+ this.pusher.unsubscribe(this.name);
+ }
+ /**
+ * Listen for an event on the channel instance.
+ */
+ }, {
+ key: "listen",
+ value: function listen(event, callback) {
+ this.on(this.eventFormatter.format(event), callback);
+ return this;
+ }
+ /**
+ * Listen for all events on the channel instance.
+ */
+ }, {
+ key: "listenToAll",
+ value: function listenToAll(callback) {
+ var _this2 = this;
+ this.subscription.bind_global(function(event, data2) {
+ if (event.startsWith("pusher:")) {
+ return;
+ }
+ var namespace = _this2.options.namespace.replace(/\./g, "\\");
+ var formattedEvent = event.startsWith(namespace) ? event.substring(namespace.length + 1) : "." + event;
+ callback(formattedEvent, data2);
+ });
+ return this;
+ }
+ /**
+ * Stop listening for an event on the channel instance.
+ */
+ }, {
+ key: "stopListening",
+ value: function stopListening(event, callback) {
+ if (callback) {
+ this.subscription.unbind(this.eventFormatter.format(event), callback);
+ } else {
+ this.subscription.unbind(this.eventFormatter.format(event));
+ }
+ return this;
+ }
+ /**
+ * Stop listening for all events on the channel instance.
+ */
+ }, {
+ key: "stopListeningToAll",
+ value: function stopListeningToAll(callback) {
+ if (callback) {
+ this.subscription.unbind_global(callback);
+ } else {
+ this.subscription.unbind_global();
+ }
+ return this;
+ }
+ /**
+ * Register a callback to be called anytime a subscription succeeds.
+ */
+ }, {
+ key: "subscribed",
+ value: function subscribed(callback) {
+ this.on("pusher:subscription_succeeded", function() {
+ callback();
+ });
+ return this;
+ }
+ /**
+ * Register a callback to be called anytime a subscription error occurs.
+ */
+ }, {
+ key: "error",
+ value: function error2(callback) {
+ this.on("pusher:subscription_error", function(status) {
+ callback(status);
+ });
+ return this;
+ }
+ /**
+ * Bind a channel to an event.
+ */
+ }, {
+ key: "on",
+ value: function on2(event, callback) {
+ this.subscription.bind(event, callback);
+ return this;
+ }
+ }]);
+ return PusherChannel2;
+}(Channel);
+var PusherPrivateChannel = /* @__PURE__ */ function(_PusherChannel) {
+ _inherits(PusherPrivateChannel2, _PusherChannel);
+ var _super = _createSuper(PusherPrivateChannel2);
+ function PusherPrivateChannel2() {
+ _classCallCheck(this, PusherPrivateChannel2);
+ return _super.apply(this, arguments);
+ }
+ _createClass(PusherPrivateChannel2, [{
+ key: "whisper",
+ value: (
+ /**
+ * Trigger client event on the channel.
+ */
+ function whisper(eventName, data2) {
+ this.pusher.channels.channels[this.name].trigger("client-".concat(eventName), data2);
+ return this;
+ }
+ )
+ }]);
+ return PusherPrivateChannel2;
+}(PusherChannel);
+var PusherEncryptedPrivateChannel = /* @__PURE__ */ function(_PusherChannel) {
+ _inherits(PusherEncryptedPrivateChannel2, _PusherChannel);
+ var _super = _createSuper(PusherEncryptedPrivateChannel2);
+ function PusherEncryptedPrivateChannel2() {
+ _classCallCheck(this, PusherEncryptedPrivateChannel2);
+ return _super.apply(this, arguments);
+ }
+ _createClass(PusherEncryptedPrivateChannel2, [{
+ key: "whisper",
+ value: (
+ /**
+ * Trigger client event on the channel.
+ */
+ function whisper(eventName, data2) {
+ this.pusher.channels.channels[this.name].trigger("client-".concat(eventName), data2);
+ return this;
+ }
+ )
+ }]);
+ return PusherEncryptedPrivateChannel2;
+}(PusherChannel);
+var PusherPresenceChannel = /* @__PURE__ */ function(_PusherChannel) {
+ _inherits(PusherPresenceChannel2, _PusherChannel);
+ var _super = _createSuper(PusherPresenceChannel2);
+ function PusherPresenceChannel2() {
+ _classCallCheck(this, PusherPresenceChannel2);
+ return _super.apply(this, arguments);
+ }
+ _createClass(PusherPresenceChannel2, [{
+ key: "here",
+ value: (
+ /**
+ * Register a callback to be called anytime the member list changes.
+ */
+ function here(callback) {
+ this.on("pusher:subscription_succeeded", function(data2) {
+ callback(Object.keys(data2.members).map(function(k) {
+ return data2.members[k];
+ }));
+ });
+ return this;
+ }
+ )
+ /**
+ * Listen for someone joining the channel.
+ */
+ }, {
+ key: "joining",
+ value: function joining(callback) {
+ this.on("pusher:member_added", function(member) {
+ callback(member.info);
+ });
+ return this;
+ }
+ /**
+ * Listen for someone leaving the channel.
+ */
+ }, {
+ key: "leaving",
+ value: function leaving(callback) {
+ this.on("pusher:member_removed", function(member) {
+ callback(member.info);
+ });
+ return this;
+ }
+ /**
+ * Trigger client event on the channel.
+ */
+ }, {
+ key: "whisper",
+ value: function whisper(eventName, data2) {
+ this.pusher.channels.channels[this.name].trigger("client-".concat(eventName), data2);
+ return this;
+ }
+ }]);
+ return PusherPresenceChannel2;
+}(PusherChannel);
+var SocketIoChannel = /* @__PURE__ */ function(_Channel) {
+ _inherits(SocketIoChannel2, _Channel);
+ var _super = _createSuper(SocketIoChannel2);
+ function SocketIoChannel2(socket, name, options) {
+ var _this;
+ _classCallCheck(this, SocketIoChannel2);
+ _this = _super.call(this);
+ _this.events = {};
+ _this.listeners = {};
+ _this.name = name;
+ _this.socket = socket;
+ _this.options = options;
+ _this.eventFormatter = new EventFormatter(_this.options.namespace);
+ _this.subscribe();
+ return _this;
+ }
+ _createClass(SocketIoChannel2, [{
+ key: "subscribe",
+ value: function subscribe() {
+ this.socket.emit("subscribe", {
+ channel: this.name,
+ auth: this.options.auth || {}
+ });
+ }
+ /**
+ * Unsubscribe from channel and ubind event callbacks.
+ */
+ }, {
+ key: "unsubscribe",
+ value: function unsubscribe() {
+ this.unbind();
+ this.socket.emit("unsubscribe", {
+ channel: this.name,
+ auth: this.options.auth || {}
+ });
+ }
+ /**
+ * Listen for an event on the channel instance.
+ */
+ }, {
+ key: "listen",
+ value: function listen(event, callback) {
+ this.on(this.eventFormatter.format(event), callback);
+ return this;
+ }
+ /**
+ * Stop listening for an event on the channel instance.
+ */
+ }, {
+ key: "stopListening",
+ value: function stopListening(event, callback) {
+ this.unbindEvent(this.eventFormatter.format(event), callback);
+ return this;
+ }
+ /**
+ * Register a callback to be called anytime a subscription succeeds.
+ */
+ }, {
+ key: "subscribed",
+ value: function subscribed(callback) {
+ this.on("connect", function(socket) {
+ callback(socket);
+ });
+ return this;
+ }
+ /**
+ * Register a callback to be called anytime an error occurs.
+ */
+ }, {
+ key: "error",
+ value: function error2(callback) {
+ return this;
+ }
+ /**
+ * Bind the channel's socket to an event and store the callback.
+ */
+ }, {
+ key: "on",
+ value: function on2(event, callback) {
+ var _this2 = this;
+ this.listeners[event] = this.listeners[event] || [];
+ if (!this.events[event]) {
+ this.events[event] = function(channel, data2) {
+ if (_this2.name === channel && _this2.listeners[event]) {
+ _this2.listeners[event].forEach(function(cb) {
+ return cb(data2);
+ });
+ }
+ };
+ this.socket.on(event, this.events[event]);
+ }
+ this.listeners[event].push(callback);
+ return this;
+ }
+ /**
+ * Unbind the channel's socket from all stored event callbacks.
+ */
+ }, {
+ key: "unbind",
+ value: function unbind() {
+ var _this3 = this;
+ Object.keys(this.events).forEach(function(event) {
+ _this3.unbindEvent(event);
+ });
+ }
+ /**
+ * Unbind the listeners for the given event.
+ */
+ }, {
+ key: "unbindEvent",
+ value: function unbindEvent(event, callback) {
+ this.listeners[event] = this.listeners[event] || [];
+ if (callback) {
+ this.listeners[event] = this.listeners[event].filter(function(cb) {
+ return cb !== callback;
+ });
+ }
+ if (!callback || this.listeners[event].length === 0) {
+ if (this.events[event]) {
+ this.socket.removeListener(event, this.events[event]);
+ delete this.events[event];
+ }
+ delete this.listeners[event];
+ }
+ }
+ }]);
+ return SocketIoChannel2;
+}(Channel);
+var SocketIoPrivateChannel = /* @__PURE__ */ function(_SocketIoChannel) {
+ _inherits(SocketIoPrivateChannel2, _SocketIoChannel);
+ var _super = _createSuper(SocketIoPrivateChannel2);
+ function SocketIoPrivateChannel2() {
+ _classCallCheck(this, SocketIoPrivateChannel2);
+ return _super.apply(this, arguments);
+ }
+ _createClass(SocketIoPrivateChannel2, [{
+ key: "whisper",
+ value: (
+ /**
+ * Trigger client event on the channel.
+ */
+ function whisper(eventName, data2) {
+ this.socket.emit("client event", {
+ channel: this.name,
+ event: "client-".concat(eventName),
+ data: data2
+ });
+ return this;
+ }
+ )
+ }]);
+ return SocketIoPrivateChannel2;
+}(SocketIoChannel);
+var SocketIoPresenceChannel = /* @__PURE__ */ function(_SocketIoPrivateChann) {
+ _inherits(SocketIoPresenceChannel2, _SocketIoPrivateChann);
+ var _super = _createSuper(SocketIoPresenceChannel2);
+ function SocketIoPresenceChannel2() {
+ _classCallCheck(this, SocketIoPresenceChannel2);
+ return _super.apply(this, arguments);
+ }
+ _createClass(SocketIoPresenceChannel2, [{
+ key: "here",
+ value: (
+ /**
+ * Register a callback to be called anytime the member list changes.
+ */
+ function here(callback) {
+ this.on("presence:subscribed", function(members) {
+ callback(members.map(function(m) {
+ return m.user_info;
+ }));
+ });
+ return this;
+ }
+ )
+ /**
+ * Listen for someone joining the channel.
+ */
+ }, {
+ key: "joining",
+ value: function joining(callback) {
+ this.on("presence:joining", function(member) {
+ return callback(member.user_info);
+ });
+ return this;
+ }
+ /**
+ * Listen for someone leaving the channel.
+ */
+ }, {
+ key: "leaving",
+ value: function leaving(callback) {
+ this.on("presence:leaving", function(member) {
+ return callback(member.user_info);
+ });
+ return this;
+ }
+ }]);
+ return SocketIoPresenceChannel2;
+}(SocketIoPrivateChannel);
+var NullChannel = /* @__PURE__ */ function(_Channel) {
+ _inherits(NullChannel2, _Channel);
+ var _super = _createSuper(NullChannel2);
+ function NullChannel2() {
+ _classCallCheck(this, NullChannel2);
+ return _super.apply(this, arguments);
+ }
+ _createClass(NullChannel2, [{
+ key: "subscribe",
+ value: (
+ /**
+ * Subscribe to a channel.
+ */
+ function subscribe() {
+ }
+ )
+ /**
+ * Unsubscribe from a channel.
+ */
+ }, {
+ key: "unsubscribe",
+ value: function unsubscribe() {
+ }
+ /**
+ * Listen for an event on the channel instance.
+ */
+ }, {
+ key: "listen",
+ value: function listen(event, callback) {
+ return this;
+ }
+ /**
+ * Listen for all events on the channel instance.
+ */
+ }, {
+ key: "listenToAll",
+ value: function listenToAll(callback) {
+ return this;
+ }
+ /**
+ * Stop listening for an event on the channel instance.
+ */
+ }, {
+ key: "stopListening",
+ value: function stopListening(event, callback) {
+ return this;
+ }
+ /**
+ * Register a callback to be called anytime a subscription succeeds.
+ */
+ }, {
+ key: "subscribed",
+ value: function subscribed(callback) {
+ return this;
+ }
+ /**
+ * Register a callback to be called anytime an error occurs.
+ */
+ }, {
+ key: "error",
+ value: function error2(callback) {
+ return this;
+ }
+ /**
+ * Bind a channel to an event.
+ */
+ }, {
+ key: "on",
+ value: function on2(event, callback) {
+ return this;
+ }
+ }]);
+ return NullChannel2;
+}(Channel);
+var NullPrivateChannel = /* @__PURE__ */ function(_NullChannel) {
+ _inherits(NullPrivateChannel2, _NullChannel);
+ var _super = _createSuper(NullPrivateChannel2);
+ function NullPrivateChannel2() {
+ _classCallCheck(this, NullPrivateChannel2);
+ return _super.apply(this, arguments);
+ }
+ _createClass(NullPrivateChannel2, [{
+ key: "whisper",
+ value: (
+ /**
+ * Trigger client event on the channel.
+ */
+ function whisper(eventName, data2) {
+ return this;
+ }
+ )
+ }]);
+ return NullPrivateChannel2;
+}(NullChannel);
+var NullPresenceChannel = /* @__PURE__ */ function(_NullChannel) {
+ _inherits(NullPresenceChannel2, _NullChannel);
+ var _super = _createSuper(NullPresenceChannel2);
+ function NullPresenceChannel2() {
+ _classCallCheck(this, NullPresenceChannel2);
+ return _super.apply(this, arguments);
+ }
+ _createClass(NullPresenceChannel2, [{
+ key: "here",
+ value: (
+ /**
+ * Register a callback to be called anytime the member list changes.
+ */
+ function here(callback) {
+ return this;
+ }
+ )
+ /**
+ * Listen for someone joining the channel.
+ */
+ }, {
+ key: "joining",
+ value: function joining(callback) {
+ return this;
+ }
+ /**
+ * Listen for someone leaving the channel.
+ */
+ }, {
+ key: "leaving",
+ value: function leaving(callback) {
+ return this;
+ }
+ /**
+ * Trigger client event on the channel.
+ */
+ }, {
+ key: "whisper",
+ value: function whisper(eventName, data2) {
+ return this;
+ }
+ }]);
+ return NullPresenceChannel2;
+}(NullChannel);
+var Connector = /* @__PURE__ */ function() {
+ function Connector2(options) {
+ _classCallCheck(this, Connector2);
+ this._defaultOptions = {
+ auth: {
+ headers: {}
+ },
+ authEndpoint: "/broadcasting/auth",
+ userAuthentication: {
+ endpoint: "/broadcasting/user-auth",
+ headers: {}
+ },
+ broadcaster: "pusher",
+ csrfToken: null,
+ bearerToken: null,
+ host: null,
+ key: null,
+ namespace: "App.Events"
+ };
+ this.setOptions(options);
+ this.connect();
+ }
+ _createClass(Connector2, [{
+ key: "setOptions",
+ value: function setOptions(options) {
+ this.options = _extends$1(this._defaultOptions, options);
+ var token2 = this.csrfToken();
+ if (token2) {
+ this.options.auth.headers["X-CSRF-TOKEN"] = token2;
+ this.options.userAuthentication.headers["X-CSRF-TOKEN"] = token2;
+ }
+ token2 = this.options.bearerToken;
+ if (token2) {
+ this.options.auth.headers["Authorization"] = "Bearer " + token2;
+ this.options.userAuthentication.headers["Authorization"] = "Bearer " + token2;
+ }
+ return options;
+ }
+ /**
+ * Extract the CSRF token from the page.
+ */
+ }, {
+ key: "csrfToken",
+ value: function csrfToken() {
+ var selector;
+ if (typeof window !== "undefined" && window["Laravel"] && window["Laravel"].csrfToken) {
+ return window["Laravel"].csrfToken;
+ } else if (this.options.csrfToken) {
+ return this.options.csrfToken;
+ } else if (typeof document !== "undefined" && typeof document.querySelector === "function" && (selector = document.querySelector('meta[name="csrf-token"]'))) {
+ return selector.getAttribute("content");
+ }
+ return null;
+ }
+ }]);
+ return Connector2;
+}();
+var PusherConnector = /* @__PURE__ */ function(_Connector) {
+ _inherits(PusherConnector2, _Connector);
+ var _super = _createSuper(PusherConnector2);
+ function PusherConnector2() {
+ var _this;
+ _classCallCheck(this, PusherConnector2);
+ _this = _super.apply(this, arguments);
+ _this.channels = {};
+ return _this;
+ }
+ _createClass(PusherConnector2, [{
+ key: "connect",
+ value: function connect() {
+ if (typeof this.options.client !== "undefined") {
+ this.pusher = this.options.client;
+ } else if (this.options.Pusher) {
+ this.pusher = new this.options.Pusher(this.options.key, this.options);
+ } else {
+ this.pusher = new Pusher(this.options.key, this.options);
+ }
+ }
+ /**
+ * Sign in the user via Pusher user authentication (https://pusher.com/docs/channels/using_channels/user-authentication/).
+ */
+ }, {
+ key: "signin",
+ value: function signin() {
+ this.pusher.signin();
+ }
+ /**
+ * Listen for an event on a channel instance.
+ */
+ }, {
+ key: "listen",
+ value: function listen(name, event, callback) {
+ return this.channel(name).listen(event, callback);
+ }
+ /**
+ * Get a channel instance by name.
+ */
+ }, {
+ key: "channel",
+ value: function channel(name) {
+ if (!this.channels[name]) {
+ this.channels[name] = new PusherChannel(this.pusher, name, this.options);
+ }
+ return this.channels[name];
+ }
+ /**
+ * Get a private channel instance by name.
+ */
+ }, {
+ key: "privateChannel",
+ value: function privateChannel(name) {
+ if (!this.channels["private-" + name]) {
+ this.channels["private-" + name] = new PusherPrivateChannel(this.pusher, "private-" + name, this.options);
+ }
+ return this.channels["private-" + name];
+ }
+ /**
+ * Get a private encrypted channel instance by name.
+ */
+ }, {
+ key: "encryptedPrivateChannel",
+ value: function encryptedPrivateChannel(name) {
+ if (!this.channels["private-encrypted-" + name]) {
+ this.channels["private-encrypted-" + name] = new PusherEncryptedPrivateChannel(this.pusher, "private-encrypted-" + name, this.options);
+ }
+ return this.channels["private-encrypted-" + name];
+ }
+ /**
+ * Get a presence channel instance by name.
+ */
+ }, {
+ key: "presenceChannel",
+ value: function presenceChannel(name) {
+ if (!this.channels["presence-" + name]) {
+ this.channels["presence-" + name] = new PusherPresenceChannel(this.pusher, "presence-" + name, this.options);
+ }
+ return this.channels["presence-" + name];
+ }
+ /**
+ * Leave the given channel, as well as its private and presence variants.
+ */
+ }, {
+ key: "leave",
+ value: function leave(name) {
+ var _this2 = this;
+ var channels = [name, "private-" + name, "private-encrypted-" + name, "presence-" + name];
+ channels.forEach(function(name2, index) {
+ _this2.leaveChannel(name2);
+ });
+ }
+ /**
+ * Leave the given channel.
+ */
+ }, {
+ key: "leaveChannel",
+ value: function leaveChannel(name) {
+ if (this.channels[name]) {
+ this.channels[name].unsubscribe();
+ delete this.channels[name];
+ }
+ }
+ /**
+ * Get the socket ID for the connection.
+ */
+ }, {
+ key: "socketId",
+ value: function socketId() {
+ return this.pusher.connection.socket_id;
+ }
+ /**
+ * Disconnect Pusher connection.
+ */
+ }, {
+ key: "disconnect",
+ value: function disconnect() {
+ this.pusher.disconnect();
+ }
+ }]);
+ return PusherConnector2;
+}(Connector);
+var SocketIoConnector = /* @__PURE__ */ function(_Connector) {
+ _inherits(SocketIoConnector2, _Connector);
+ var _super = _createSuper(SocketIoConnector2);
+ function SocketIoConnector2() {
+ var _this;
+ _classCallCheck(this, SocketIoConnector2);
+ _this = _super.apply(this, arguments);
+ _this.channels = {};
+ return _this;
+ }
+ _createClass(SocketIoConnector2, [{
+ key: "connect",
+ value: function connect() {
+ var _this2 = this;
+ var io2 = this.getSocketIO();
+ this.socket = io2(this.options.host, this.options);
+ this.socket.on("reconnect", function() {
+ Object.values(_this2.channels).forEach(function(channel) {
+ channel.subscribe();
+ });
+ });
+ return this.socket;
+ }
+ /**
+ * Get socket.io module from global scope or options.
+ */
+ }, {
+ key: "getSocketIO",
+ value: function getSocketIO() {
+ if (typeof this.options.client !== "undefined") {
+ return this.options.client;
+ }
+ if (typeof io !== "undefined") {
+ return io;
+ }
+ throw new Error("Socket.io client not found. Should be globally available or passed via options.client");
+ }
+ /**
+ * Listen for an event on a channel instance.
+ */
+ }, {
+ key: "listen",
+ value: function listen(name, event, callback) {
+ return this.channel(name).listen(event, callback);
+ }
+ /**
+ * Get a channel instance by name.
+ */
+ }, {
+ key: "channel",
+ value: function channel(name) {
+ if (!this.channels[name]) {
+ this.channels[name] = new SocketIoChannel(this.socket, name, this.options);
+ }
+ return this.channels[name];
+ }
+ /**
+ * Get a private channel instance by name.
+ */
+ }, {
+ key: "privateChannel",
+ value: function privateChannel(name) {
+ if (!this.channels["private-" + name]) {
+ this.channels["private-" + name] = new SocketIoPrivateChannel(this.socket, "private-" + name, this.options);
+ }
+ return this.channels["private-" + name];
+ }
+ /**
+ * Get a presence channel instance by name.
+ */
+ }, {
+ key: "presenceChannel",
+ value: function presenceChannel(name) {
+ if (!this.channels["presence-" + name]) {
+ this.channels["presence-" + name] = new SocketIoPresenceChannel(this.socket, "presence-" + name, this.options);
+ }
+ return this.channels["presence-" + name];
+ }
+ /**
+ * Leave the given channel, as well as its private and presence variants.
+ */
+ }, {
+ key: "leave",
+ value: function leave(name) {
+ var _this3 = this;
+ var channels = [name, "private-" + name, "presence-" + name];
+ channels.forEach(function(name2) {
+ _this3.leaveChannel(name2);
+ });
+ }
+ /**
+ * Leave the given channel.
+ */
+ }, {
+ key: "leaveChannel",
+ value: function leaveChannel(name) {
+ if (this.channels[name]) {
+ this.channels[name].unsubscribe();
+ delete this.channels[name];
+ }
+ }
+ /**
+ * Get the socket ID for the connection.
+ */
+ }, {
+ key: "socketId",
+ value: function socketId() {
+ return this.socket.id;
+ }
+ /**
+ * Disconnect Socketio connection.
+ */
+ }, {
+ key: "disconnect",
+ value: function disconnect() {
+ this.socket.disconnect();
+ }
+ }]);
+ return SocketIoConnector2;
+}(Connector);
+var NullConnector = /* @__PURE__ */ function(_Connector) {
+ _inherits(NullConnector2, _Connector);
+ var _super = _createSuper(NullConnector2);
+ function NullConnector2() {
+ var _this;
+ _classCallCheck(this, NullConnector2);
+ _this = _super.apply(this, arguments);
+ _this.channels = {};
+ return _this;
+ }
+ _createClass(NullConnector2, [{
+ key: "connect",
+ value: function connect() {
+ }
+ /**
+ * Listen for an event on a channel instance.
+ */
+ }, {
+ key: "listen",
+ value: function listen(name, event, callback) {
+ return new NullChannel();
+ }
+ /**
+ * Get a channel instance by name.
+ */
+ }, {
+ key: "channel",
+ value: function channel(name) {
+ return new NullChannel();
+ }
+ /**
+ * Get a private channel instance by name.
+ */
+ }, {
+ key: "privateChannel",
+ value: function privateChannel(name) {
+ return new NullPrivateChannel();
+ }
+ /**
+ * Get a private encrypted channel instance by name.
+ */
+ }, {
+ key: "encryptedPrivateChannel",
+ value: function encryptedPrivateChannel(name) {
+ return new NullPrivateChannel();
+ }
+ /**
+ * Get a presence channel instance by name.
+ */
+ }, {
+ key: "presenceChannel",
+ value: function presenceChannel(name) {
+ return new NullPresenceChannel();
+ }
+ /**
+ * Leave the given channel, as well as its private and presence variants.
+ */
+ }, {
+ key: "leave",
+ value: function leave(name) {
+ }
+ /**
+ * Leave the given channel.
+ */
+ }, {
+ key: "leaveChannel",
+ value: function leaveChannel(name) {
+ }
+ /**
+ * Get the socket ID for the connection.
+ */
+ }, {
+ key: "socketId",
+ value: function socketId() {
+ return "fake-socket-id";
+ }
+ /**
+ * Disconnect the connection.
+ */
+ }, {
+ key: "disconnect",
+ value: function disconnect() {
+ }
+ }]);
+ return NullConnector2;
+}(Connector);
+var Echo = /* @__PURE__ */ function() {
+ function Echo2(options) {
+ _classCallCheck(this, Echo2);
+ this.options = options;
+ this.connect();
+ if (!this.options.withoutInterceptors) {
+ this.registerInterceptors();
+ }
+ }
+ _createClass(Echo2, [{
+ key: "channel",
+ value: function channel(_channel) {
+ return this.connector.channel(_channel);
+ }
+ /**
+ * Create a new connection.
+ */
+ }, {
+ key: "connect",
+ value: function connect() {
+ if (this.options.broadcaster == "pusher") {
+ this.connector = new PusherConnector(this.options);
+ } else if (this.options.broadcaster == "socket.io") {
+ this.connector = new SocketIoConnector(this.options);
+ } else if (this.options.broadcaster == "null") {
+ this.connector = new NullConnector(this.options);
+ } else if (typeof this.options.broadcaster == "function") {
+ this.connector = new this.options.broadcaster(this.options);
+ }
+ }
+ /**
+ * Disconnect from the Echo server.
+ */
+ }, {
+ key: "disconnect",
+ value: function disconnect() {
+ this.connector.disconnect();
+ }
+ /**
+ * Get a presence channel instance by name.
+ */
+ }, {
+ key: "join",
+ value: function join(channel) {
+ return this.connector.presenceChannel(channel);
+ }
+ /**
+ * Leave the given channel, as well as its private and presence variants.
+ */
+ }, {
+ key: "leave",
+ value: function leave(channel) {
+ this.connector.leave(channel);
+ }
+ /**
+ * Leave the given channel.
+ */
+ }, {
+ key: "leaveChannel",
+ value: function leaveChannel(channel) {
+ this.connector.leaveChannel(channel);
+ }
+ /**
+ * Leave all channels.
+ */
+ }, {
+ key: "leaveAllChannels",
+ value: function leaveAllChannels() {
+ for (var channel in this.connector.channels) {
+ this.leaveChannel(channel);
+ }
+ }
+ /**
+ * Listen for an event on a channel instance.
+ */
+ }, {
+ key: "listen",
+ value: function listen(channel, event, callback) {
+ return this.connector.listen(channel, event, callback);
+ }
+ /**
+ * Get a private channel instance by name.
+ */
+ }, {
+ key: "private",
+ value: function _private(channel) {
+ return this.connector.privateChannel(channel);
+ }
+ /**
+ * Get a private encrypted channel instance by name.
+ */
+ }, {
+ key: "encryptedPrivate",
+ value: function encryptedPrivate(channel) {
+ return this.connector.encryptedPrivateChannel(channel);
+ }
+ /**
+ * Get the Socket ID for the connection.
+ */
+ }, {
+ key: "socketId",
+ value: function socketId() {
+ return this.connector.socketId();
+ }
+ /**
+ * Register 3rd party request interceptiors. These are used to automatically
+ * send a connections socket id to a Laravel app with a X-Socket-Id header.
+ */
+ }, {
+ key: "registerInterceptors",
+ value: function registerInterceptors() {
+ if (typeof Vue === "function" && Vue.http) {
+ this.registerVueRequestInterceptor();
+ }
+ if (typeof axios === "function") {
+ this.registerAxiosRequestInterceptor();
+ }
+ if (typeof jQuery === "function") {
+ this.registerjQueryAjaxSetup();
+ }
+ if ((typeof Turbo === "undefined" ? "undefined" : _typeof(Turbo)) === "object") {
+ this.registerTurboRequestInterceptor();
+ }
+ }
+ /**
+ * Register a Vue HTTP interceptor to add the X-Socket-ID header.
+ */
+ }, {
+ key: "registerVueRequestInterceptor",
+ value: function registerVueRequestInterceptor() {
+ var _this = this;
+ Vue.http.interceptors.push(function(request, next) {
+ if (_this.socketId()) {
+ request.headers.set("X-Socket-ID", _this.socketId());
+ }
+ next();
+ });
+ }
+ /**
+ * Register an Axios HTTP interceptor to add the X-Socket-ID header.
+ */
+ }, {
+ key: "registerAxiosRequestInterceptor",
+ value: function registerAxiosRequestInterceptor() {
+ var _this2 = this;
+ axios.interceptors.request.use(function(config) {
+ if (_this2.socketId()) {
+ config.headers["X-Socket-Id"] = _this2.socketId();
+ }
+ return config;
+ });
+ }
+ /**
+ * Register jQuery AjaxPrefilter to add the X-Socket-ID header.
+ */
+ }, {
+ key: "registerjQueryAjaxSetup",
+ value: function registerjQueryAjaxSetup() {
+ var _this3 = this;
+ if (typeof jQuery.ajax != "undefined") {
+ jQuery.ajaxPrefilter(function(options, originalOptions, xhr) {
+ if (_this3.socketId()) {
+ xhr.setRequestHeader("X-Socket-Id", _this3.socketId());
+ }
+ });
+ }
+ }
+ /**
+ * Register the Turbo Request interceptor to add the X-Socket-ID header.
+ */
+ }, {
+ key: "registerTurboRequestInterceptor",
+ value: function registerTurboRequestInterceptor() {
+ var _this4 = this;
+ document.addEventListener("turbo:before-fetch-request", function(event) {
+ event.detail.fetchOptions.headers["X-Socket-Id"] = _this4.socketId();
+ });
+ }
+ }]);
+ return Echo2;
+}();
+var commonjsGlobal = typeof globalThis !== "undefined" ? globalThis : typeof window !== "undefined" ? window : typeof global !== "undefined" ? global : typeof self !== "undefined" ? self : {};
+function getDefaultExportFromCjs(x) {
+ return x && x.__esModule && Object.prototype.hasOwnProperty.call(x, "default") ? x["default"] : x;
+}
+function getAugmentedNamespace(n) {
+ if (n.__esModule)
+ return n;
+ var f = n.default;
+ if (typeof f == "function") {
+ var a = function a2() {
+ if (this instanceof a2) {
+ var args = [null];
+ args.push.apply(args, arguments);
+ var Ctor = Function.bind.apply(f, args);
+ return new Ctor();
+ }
+ return f.apply(this, arguments);
+ };
+ a.prototype = f.prototype;
+ } else
+ a = {};
+ Object.defineProperty(a, "__esModule", { value: true });
+ Object.keys(n).forEach(function(k) {
+ var d = Object.getOwnPropertyDescriptor(n, k);
+ Object.defineProperty(a, k, d.get ? d : {
+ enumerable: true,
+ get: function() {
+ return n[k];
+ }
+ });
+ });
+ return a;
+}
+var pusherExports = {};
+var pusher = {
+ get exports() {
+ return pusherExports;
+ },
+ set exports(v) {
+ pusherExports = v;
+ }
+};
+/*!
+ * Pusher JavaScript Library v8.0.1
+ * https://pusher.com/
+ *
+ * Copyright 2020, Pusher
+ * Released under the MIT licence.
+ */
+(function(module, exports) {
+ (function webpackUniversalModuleDefinition(root, factory) {
+ module.exports = factory();
+ })(window, function() {
+ return (
+ /******/
+ function(modules) {
+ var installedModules = {};
+ function __webpack_require__(moduleId) {
+ if (installedModules[moduleId]) {
+ return installedModules[moduleId].exports;
+ }
+ var module2 = installedModules[moduleId] = {
+ /******/
+ i: moduleId,
+ /******/
+ l: false,
+ /******/
+ exports: {}
+ /******/
+ };
+ modules[moduleId].call(module2.exports, module2, module2.exports, __webpack_require__);
+ module2.l = true;
+ return module2.exports;
+ }
+ __webpack_require__.m = modules;
+ __webpack_require__.c = installedModules;
+ __webpack_require__.d = function(exports2, name, getter) {
+ if (!__webpack_require__.o(exports2, name)) {
+ Object.defineProperty(exports2, name, { enumerable: true, get: getter });
+ }
+ };
+ __webpack_require__.r = function(exports2) {
+ if (typeof Symbol !== "undefined" && Symbol.toStringTag) {
+ Object.defineProperty(exports2, Symbol.toStringTag, { value: "Module" });
+ }
+ Object.defineProperty(exports2, "__esModule", { value: true });
+ };
+ __webpack_require__.t = function(value, mode) {
+ if (mode & 1)
+ value = __webpack_require__(value);
+ if (mode & 8)
+ return value;
+ if (mode & 4 && typeof value === "object" && value && value.__esModule)
+ return value;
+ var ns = /* @__PURE__ */ Object.create(null);
+ __webpack_require__.r(ns);
+ Object.defineProperty(ns, "default", { enumerable: true, value });
+ if (mode & 2 && typeof value != "string")
+ for (var key in value)
+ __webpack_require__.d(ns, key, function(key2) {
+ return value[key2];
+ }.bind(null, key));
+ return ns;
+ };
+ __webpack_require__.n = function(module2) {
+ var getter = module2 && module2.__esModule ? (
+ /******/
+ function getDefault() {
+ return module2["default"];
+ }
+ ) : (
+ /******/
+ function getModuleExports() {
+ return module2;
+ }
+ );
+ __webpack_require__.d(getter, "a", getter);
+ return getter;
+ };
+ __webpack_require__.o = function(object, property) {
+ return Object.prototype.hasOwnProperty.call(object, property);
+ };
+ __webpack_require__.p = "";
+ return __webpack_require__(__webpack_require__.s = 2);
+ }([
+ /* 0 */
+ /***/
+ function(module2, exports2, __webpack_require__) {
+ var __extends = this && this.__extends || function() {
+ var extendStatics = function(d, b) {
+ extendStatics = Object.setPrototypeOf || { __proto__: [] } instanceof Array && function(d2, b2) {
+ d2.__proto__ = b2;
+ } || function(d2, b2) {
+ for (var p2 in b2)
+ if (b2.hasOwnProperty(p2))
+ d2[p2] = b2[p2];
+ };
+ return extendStatics(d, b);
+ };
+ return function(d, b) {
+ extendStatics(d, b);
+ function __() {
+ this.constructor = d;
+ }
+ d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
+ };
+ }();
+ Object.defineProperty(exports2, "__esModule", { value: true });
+ var INVALID_BYTE = 256;
+ var Coder = (
+ /** @class */
+ function() {
+ function Coder2(_paddingCharacter) {
+ if (_paddingCharacter === void 0) {
+ _paddingCharacter = "=";
+ }
+ this._paddingCharacter = _paddingCharacter;
+ }
+ Coder2.prototype.encodedLength = function(length) {
+ if (!this._paddingCharacter) {
+ return (length * 8 + 5) / 6 | 0;
+ }
+ return (length + 2) / 3 * 4 | 0;
+ };
+ Coder2.prototype.encode = function(data2) {
+ var out = "";
+ var i = 0;
+ for (; i < data2.length - 2; i += 3) {
+ var c = data2[i] << 16 | data2[i + 1] << 8 | data2[i + 2];
+ out += this._encodeByte(c >>> 3 * 6 & 63);
+ out += this._encodeByte(c >>> 2 * 6 & 63);
+ out += this._encodeByte(c >>> 1 * 6 & 63);
+ out += this._encodeByte(c >>> 0 * 6 & 63);
+ }
+ var left2 = data2.length - i;
+ if (left2 > 0) {
+ var c = data2[i] << 16 | (left2 === 2 ? data2[i + 1] << 8 : 0);
+ out += this._encodeByte(c >>> 3 * 6 & 63);
+ out += this._encodeByte(c >>> 2 * 6 & 63);
+ if (left2 === 2) {
+ out += this._encodeByte(c >>> 1 * 6 & 63);
+ } else {
+ out += this._paddingCharacter || "";
+ }
+ out += this._paddingCharacter || "";
+ }
+ return out;
+ };
+ Coder2.prototype.maxDecodedLength = function(length) {
+ if (!this._paddingCharacter) {
+ return (length * 6 + 7) / 8 | 0;
+ }
+ return length / 4 * 3 | 0;
+ };
+ Coder2.prototype.decodedLength = function(s) {
+ return this.maxDecodedLength(s.length - this._getPaddingLength(s));
+ };
+ Coder2.prototype.decode = function(s) {
+ if (s.length === 0) {
+ return new Uint8Array(0);
+ }
+ var paddingLength = this._getPaddingLength(s);
+ var length = s.length - paddingLength;
+ var out = new Uint8Array(this.maxDecodedLength(length));
+ var op = 0;
+ var i = 0;
+ var haveBad = 0;
+ var v0 = 0, v1 = 0, v2 = 0, v3 = 0;
+ for (; i < length - 4; i += 4) {
+ v0 = this._decodeChar(s.charCodeAt(i + 0));
+ v1 = this._decodeChar(s.charCodeAt(i + 1));
+ v2 = this._decodeChar(s.charCodeAt(i + 2));
+ v3 = this._decodeChar(s.charCodeAt(i + 3));
+ out[op++] = v0 << 2 | v1 >>> 4;
+ out[op++] = v1 << 4 | v2 >>> 2;
+ out[op++] = v2 << 6 | v3;
+ haveBad |= v0 & INVALID_BYTE;
+ haveBad |= v1 & INVALID_BYTE;
+ haveBad |= v2 & INVALID_BYTE;
+ haveBad |= v3 & INVALID_BYTE;
+ }
+ if (i < length - 1) {
+ v0 = this._decodeChar(s.charCodeAt(i));
+ v1 = this._decodeChar(s.charCodeAt(i + 1));
+ out[op++] = v0 << 2 | v1 >>> 4;
+ haveBad |= v0 & INVALID_BYTE;
+ haveBad |= v1 & INVALID_BYTE;
+ }
+ if (i < length - 2) {
+ v2 = this._decodeChar(s.charCodeAt(i + 2));
+ out[op++] = v1 << 4 | v2 >>> 2;
+ haveBad |= v2 & INVALID_BYTE;
+ }
+ if (i < length - 3) {
+ v3 = this._decodeChar(s.charCodeAt(i + 3));
+ out[op++] = v2 << 6 | v3;
+ haveBad |= v3 & INVALID_BYTE;
+ }
+ if (haveBad !== 0) {
+ throw new Error("Base64Coder: incorrect characters for decoding");
+ }
+ return out;
+ };
+ Coder2.prototype._encodeByte = function(b) {
+ var result = b;
+ result += 65;
+ result += 25 - b >>> 8 & 0 - 65 - 26 + 97;
+ result += 51 - b >>> 8 & 26 - 97 - 52 + 48;
+ result += 61 - b >>> 8 & 52 - 48 - 62 + 43;
+ result += 62 - b >>> 8 & 62 - 43 - 63 + 47;
+ return String.fromCharCode(result);
+ };
+ Coder2.prototype._decodeChar = function(c) {
+ var result = INVALID_BYTE;
+ result += (42 - c & c - 44) >>> 8 & -INVALID_BYTE + c - 43 + 62;
+ result += (46 - c & c - 48) >>> 8 & -INVALID_BYTE + c - 47 + 63;
+ result += (47 - c & c - 58) >>> 8 & -INVALID_BYTE + c - 48 + 52;
+ result += (64 - c & c - 91) >>> 8 & -INVALID_BYTE + c - 65 + 0;
+ result += (96 - c & c - 123) >>> 8 & -INVALID_BYTE + c - 97 + 26;
+ return result;
+ };
+ Coder2.prototype._getPaddingLength = function(s) {
+ var paddingLength = 0;
+ if (this._paddingCharacter) {
+ for (var i = s.length - 1; i >= 0; i--) {
+ if (s[i] !== this._paddingCharacter) {
+ break;
+ }
+ paddingLength++;
+ }
+ if (s.length < 4 || paddingLength > 2) {
+ throw new Error("Base64Coder: incorrect padding");
+ }
+ }
+ return paddingLength;
+ };
+ return Coder2;
+ }()
+ );
+ exports2.Coder = Coder;
+ var stdCoder = new Coder();
+ function encode2(data2) {
+ return stdCoder.encode(data2);
+ }
+ exports2.encode = encode2;
+ function decode(s) {
+ return stdCoder.decode(s);
+ }
+ exports2.decode = decode;
+ var URLSafeCoder = (
+ /** @class */
+ function(_super) {
+ __extends(URLSafeCoder2, _super);
+ function URLSafeCoder2() {
+ return _super !== null && _super.apply(this, arguments) || this;
+ }
+ URLSafeCoder2.prototype._encodeByte = function(b) {
+ var result = b;
+ result += 65;
+ result += 25 - b >>> 8 & 0 - 65 - 26 + 97;
+ result += 51 - b >>> 8 & 26 - 97 - 52 + 48;
+ result += 61 - b >>> 8 & 52 - 48 - 62 + 45;
+ result += 62 - b >>> 8 & 62 - 45 - 63 + 95;
+ return String.fromCharCode(result);
+ };
+ URLSafeCoder2.prototype._decodeChar = function(c) {
+ var result = INVALID_BYTE;
+ result += (44 - c & c - 46) >>> 8 & -INVALID_BYTE + c - 45 + 62;
+ result += (94 - c & c - 96) >>> 8 & -INVALID_BYTE + c - 95 + 63;
+ result += (47 - c & c - 58) >>> 8 & -INVALID_BYTE + c - 48 + 52;
+ result += (64 - c & c - 91) >>> 8 & -INVALID_BYTE + c - 65 + 0;
+ result += (96 - c & c - 123) >>> 8 & -INVALID_BYTE + c - 97 + 26;
+ return result;
+ };
+ return URLSafeCoder2;
+ }(Coder)
+ );
+ exports2.URLSafeCoder = URLSafeCoder;
+ var urlSafeCoder = new URLSafeCoder();
+ function encodeURLSafe(data2) {
+ return urlSafeCoder.encode(data2);
+ }
+ exports2.encodeURLSafe = encodeURLSafe;
+ function decodeURLSafe(s) {
+ return urlSafeCoder.decode(s);
+ }
+ exports2.decodeURLSafe = decodeURLSafe;
+ exports2.encodedLength = function(length) {
+ return stdCoder.encodedLength(length);
+ };
+ exports2.maxDecodedLength = function(length) {
+ return stdCoder.maxDecodedLength(length);
+ };
+ exports2.decodedLength = function(s) {
+ return stdCoder.decodedLength(s);
+ };
+ },
+ /* 1 */
+ /***/
+ function(module2, exports2, __webpack_require__) {
+ Object.defineProperty(exports2, "__esModule", { value: true });
+ var INVALID_UTF16 = "utf8: invalid string";
+ var INVALID_UTF8 = "utf8: invalid source encoding";
+ function encode2(s) {
+ var arr = new Uint8Array(encodedLength(s));
+ var pos = 0;
+ for (var i = 0; i < s.length; i++) {
+ var c = s.charCodeAt(i);
+ if (c < 128) {
+ arr[pos++] = c;
+ } else if (c < 2048) {
+ arr[pos++] = 192 | c >> 6;
+ arr[pos++] = 128 | c & 63;
+ } else if (c < 55296) {
+ arr[pos++] = 224 | c >> 12;
+ arr[pos++] = 128 | c >> 6 & 63;
+ arr[pos++] = 128 | c & 63;
+ } else {
+ i++;
+ c = (c & 1023) << 10;
+ c |= s.charCodeAt(i) & 1023;
+ c += 65536;
+ arr[pos++] = 240 | c >> 18;
+ arr[pos++] = 128 | c >> 12 & 63;
+ arr[pos++] = 128 | c >> 6 & 63;
+ arr[pos++] = 128 | c & 63;
+ }
+ }
+ return arr;
+ }
+ exports2.encode = encode2;
+ function encodedLength(s) {
+ var result = 0;
+ for (var i = 0; i < s.length; i++) {
+ var c = s.charCodeAt(i);
+ if (c < 128) {
+ result += 1;
+ } else if (c < 2048) {
+ result += 2;
+ } else if (c < 55296) {
+ result += 3;
+ } else if (c <= 57343) {
+ if (i >= s.length - 1) {
+ throw new Error(INVALID_UTF16);
+ }
+ i++;
+ result += 4;
+ } else {
+ throw new Error(INVALID_UTF16);
+ }
+ }
+ return result;
+ }
+ exports2.encodedLength = encodedLength;
+ function decode(arr) {
+ var chars = [];
+ for (var i = 0; i < arr.length; i++) {
+ var b = arr[i];
+ if (b & 128) {
+ var min2 = void 0;
+ if (b < 224) {
+ if (i >= arr.length) {
+ throw new Error(INVALID_UTF8);
+ }
+ var n1 = arr[++i];
+ if ((n1 & 192) !== 128) {
+ throw new Error(INVALID_UTF8);
+ }
+ b = (b & 31) << 6 | n1 & 63;
+ min2 = 128;
+ } else if (b < 240) {
+ if (i >= arr.length - 1) {
+ throw new Error(INVALID_UTF8);
+ }
+ var n1 = arr[++i];
+ var n2 = arr[++i];
+ if ((n1 & 192) !== 128 || (n2 & 192) !== 128) {
+ throw new Error(INVALID_UTF8);
+ }
+ b = (b & 15) << 12 | (n1 & 63) << 6 | n2 & 63;
+ min2 = 2048;
+ } else if (b < 248) {
+ if (i >= arr.length - 2) {
+ throw new Error(INVALID_UTF8);
+ }
+ var n1 = arr[++i];
+ var n2 = arr[++i];
+ var n3 = arr[++i];
+ if ((n1 & 192) !== 128 || (n2 & 192) !== 128 || (n3 & 192) !== 128) {
+ throw new Error(INVALID_UTF8);
+ }
+ b = (b & 15) << 18 | (n1 & 63) << 12 | (n2 & 63) << 6 | n3 & 63;
+ min2 = 65536;
+ } else {
+ throw new Error(INVALID_UTF8);
+ }
+ if (b < min2 || b >= 55296 && b <= 57343) {
+ throw new Error(INVALID_UTF8);
+ }
+ if (b >= 65536) {
+ if (b > 1114111) {
+ throw new Error(INVALID_UTF8);
+ }
+ b -= 65536;
+ chars.push(String.fromCharCode(55296 | b >> 10));
+ b = 56320 | b & 1023;
+ }
+ }
+ chars.push(String.fromCharCode(b));
+ }
+ return chars.join("");
+ }
+ exports2.decode = decode;
+ },
+ /* 2 */
+ /***/
+ function(module2, exports2, __webpack_require__) {
+ module2.exports = __webpack_require__(3).default;
+ },
+ /* 3 */
+ /***/
+ function(module2, __webpack_exports__, __webpack_require__) {
+ __webpack_require__.r(__webpack_exports__);
+ var ScriptReceiverFactory = function() {
+ function ScriptReceiverFactory2(prefix3, name) {
+ this.lastId = 0;
+ this.prefix = prefix3;
+ this.name = name;
+ }
+ ScriptReceiverFactory2.prototype.create = function(callback) {
+ this.lastId++;
+ var number = this.lastId;
+ var id = this.prefix + number;
+ var name = this.name + "[" + number + "]";
+ var called = false;
+ var callbackWrapper = function() {
+ if (!called) {
+ callback.apply(null, arguments);
+ called = true;
+ }
+ };
+ this[number] = callbackWrapper;
+ return { number, id, name, callback: callbackWrapper };
+ };
+ ScriptReceiverFactory2.prototype.remove = function(receiver) {
+ delete this[receiver.number];
+ };
+ return ScriptReceiverFactory2;
+ }();
+ var ScriptReceivers = new ScriptReceiverFactory("_pusher_script_", "Pusher.ScriptReceivers");
+ var Defaults2 = {
+ VERSION: "8.0.1",
+ PROTOCOL: 7,
+ wsPort: 80,
+ wssPort: 443,
+ wsPath: "",
+ httpHost: "sockjs.pusher.com",
+ httpPort: 80,
+ httpsPort: 443,
+ httpPath: "/pusher",
+ stats_host: "stats.pusher.com",
+ authEndpoint: "/pusher/auth",
+ authTransport: "ajax",
+ activityTimeout: 12e4,
+ pongTimeout: 3e4,
+ unavailableTimeout: 1e4,
+ userAuthentication: {
+ endpoint: "/pusher/user-auth",
+ transport: "ajax"
+ },
+ channelAuthorization: {
+ endpoint: "/pusher/auth",
+ transport: "ajax"
+ },
+ cdn_http: "http://js.pusher.com",
+ cdn_https: "https://js.pusher.com",
+ dependency_suffix: ""
+ };
+ var defaults2 = Defaults2;
+ var dependency_loader_DependencyLoader = function() {
+ function DependencyLoader(options) {
+ this.options = options;
+ this.receivers = options.receivers || ScriptReceivers;
+ this.loading = {};
+ }
+ DependencyLoader.prototype.load = function(name, options, callback) {
+ var self2 = this;
+ if (self2.loading[name] && self2.loading[name].length > 0) {
+ self2.loading[name].push(callback);
+ } else {
+ self2.loading[name] = [callback];
+ var request = runtime.createScriptRequest(self2.getPath(name, options));
+ var receiver = self2.receivers.create(function(error2) {
+ self2.receivers.remove(receiver);
+ if (self2.loading[name]) {
+ var callbacks = self2.loading[name];
+ delete self2.loading[name];
+ var successCallback = function(wasSuccessful) {
+ if (!wasSuccessful) {
+ request.cleanup();
+ }
+ };
+ for (var i = 0; i < callbacks.length; i++) {
+ callbacks[i](error2, successCallback);
+ }
+ }
+ });
+ request.send(receiver);
+ }
+ };
+ DependencyLoader.prototype.getRoot = function(options) {
+ var cdn;
+ var protocol = runtime.getDocument().location.protocol;
+ if (options && options.useTLS || protocol === "https:") {
+ cdn = this.options.cdn_https;
+ } else {
+ cdn = this.options.cdn_http;
+ }
+ return cdn.replace(/\/*$/, "") + "/" + this.options.version;
+ };
+ DependencyLoader.prototype.getPath = function(name, options) {
+ return this.getRoot(options) + "/" + name + this.options.suffix + ".js";
+ };
+ return DependencyLoader;
+ }();
+ var dependency_loader = dependency_loader_DependencyLoader;
+ var DependenciesReceivers = new ScriptReceiverFactory("_pusher_dependencies", "Pusher.DependenciesReceivers");
+ var Dependencies = new dependency_loader({
+ cdn_http: defaults2.cdn_http,
+ cdn_https: defaults2.cdn_https,
+ version: defaults2.VERSION,
+ suffix: defaults2.dependency_suffix,
+ receivers: DependenciesReceivers
+ });
+ var urlStore = {
+ baseUrl: "https://pusher.com",
+ urls: {
+ authenticationEndpoint: {
+ path: "/docs/channels/server_api/authenticating_users"
+ },
+ authorizationEndpoint: {
+ path: "/docs/channels/server_api/authorizing-users/"
+ },
+ javascriptQuickStart: {
+ path: "/docs/javascript_quick_start"
+ },
+ triggeringClientEvents: {
+ path: "/docs/client_api_guide/client_events#trigger-events"
+ },
+ encryptedChannelSupport: {
+ fullUrl: "https://github.com/pusher/pusher-js/tree/cc491015371a4bde5743d1c87a0fbac0feb53195#encrypted-channel-support"
+ }
+ }
+ };
+ var buildLogSuffix = function(key) {
+ var urlPrefix = "See:";
+ var urlObj = urlStore.urls[key];
+ if (!urlObj)
+ return "";
+ var url;
+ if (urlObj.fullUrl) {
+ url = urlObj.fullUrl;
+ } else if (urlObj.path) {
+ url = urlStore.baseUrl + urlObj.path;
+ }
+ if (!url)
+ return "";
+ return urlPrefix + " " + url;
+ };
+ var url_store = { buildLogSuffix };
+ var AuthRequestType;
+ (function(AuthRequestType2) {
+ AuthRequestType2["UserAuthentication"] = "user-authentication";
+ AuthRequestType2["ChannelAuthorization"] = "channel-authorization";
+ })(AuthRequestType || (AuthRequestType = {}));
+ var __extends = function() {
+ var extendStatics = function(d, b) {
+ extendStatics = Object.setPrototypeOf || { __proto__: [] } instanceof Array && function(d2, b2) {
+ d2.__proto__ = b2;
+ } || function(d2, b2) {
+ for (var p2 in b2)
+ if (b2.hasOwnProperty(p2))
+ d2[p2] = b2[p2];
+ };
+ return extendStatics(d, b);
+ };
+ return function(d, b) {
+ extendStatics(d, b);
+ function __() {
+ this.constructor = d;
+ }
+ d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
+ };
+ }();
+ var BadEventName = function(_super) {
+ __extends(BadEventName2, _super);
+ function BadEventName2(msg) {
+ var _newTarget = this.constructor;
+ var _this = _super.call(this, msg) || this;
+ Object.setPrototypeOf(_this, _newTarget.prototype);
+ return _this;
+ }
+ return BadEventName2;
+ }(Error);
+ var BadChannelName = function(_super) {
+ __extends(BadChannelName2, _super);
+ function BadChannelName2(msg) {
+ var _newTarget = this.constructor;
+ var _this = _super.call(this, msg) || this;
+ Object.setPrototypeOf(_this, _newTarget.prototype);
+ return _this;
+ }
+ return BadChannelName2;
+ }(Error);
+ var RequestTimedOut = function(_super) {
+ __extends(RequestTimedOut2, _super);
+ function RequestTimedOut2(msg) {
+ var _newTarget = this.constructor;
+ var _this = _super.call(this, msg) || this;
+ Object.setPrototypeOf(_this, _newTarget.prototype);
+ return _this;
+ }
+ return RequestTimedOut2;
+ }(Error);
+ var TransportPriorityTooLow = function(_super) {
+ __extends(TransportPriorityTooLow2, _super);
+ function TransportPriorityTooLow2(msg) {
+ var _newTarget = this.constructor;
+ var _this = _super.call(this, msg) || this;
+ Object.setPrototypeOf(_this, _newTarget.prototype);
+ return _this;
+ }
+ return TransportPriorityTooLow2;
+ }(Error);
+ var TransportClosed = function(_super) {
+ __extends(TransportClosed2, _super);
+ function TransportClosed2(msg) {
+ var _newTarget = this.constructor;
+ var _this = _super.call(this, msg) || this;
+ Object.setPrototypeOf(_this, _newTarget.prototype);
+ return _this;
+ }
+ return TransportClosed2;
+ }(Error);
+ var UnsupportedFeature = function(_super) {
+ __extends(UnsupportedFeature2, _super);
+ function UnsupportedFeature2(msg) {
+ var _newTarget = this.constructor;
+ var _this = _super.call(this, msg) || this;
+ Object.setPrototypeOf(_this, _newTarget.prototype);
+ return _this;
+ }
+ return UnsupportedFeature2;
+ }(Error);
+ var UnsupportedTransport = function(_super) {
+ __extends(UnsupportedTransport2, _super);
+ function UnsupportedTransport2(msg) {
+ var _newTarget = this.constructor;
+ var _this = _super.call(this, msg) || this;
+ Object.setPrototypeOf(_this, _newTarget.prototype);
+ return _this;
+ }
+ return UnsupportedTransport2;
+ }(Error);
+ var UnsupportedStrategy = function(_super) {
+ __extends(UnsupportedStrategy2, _super);
+ function UnsupportedStrategy2(msg) {
+ var _newTarget = this.constructor;
+ var _this = _super.call(this, msg) || this;
+ Object.setPrototypeOf(_this, _newTarget.prototype);
+ return _this;
+ }
+ return UnsupportedStrategy2;
+ }(Error);
+ var HTTPAuthError = function(_super) {
+ __extends(HTTPAuthError2, _super);
+ function HTTPAuthError2(status, msg) {
+ var _newTarget = this.constructor;
+ var _this = _super.call(this, msg) || this;
+ _this.status = status;
+ Object.setPrototypeOf(_this, _newTarget.prototype);
+ return _this;
+ }
+ return HTTPAuthError2;
+ }(Error);
+ var ajax = function(context, query, authOptions, authRequestType, callback) {
+ var xhr = runtime.createXHR();
+ xhr.open("POST", authOptions.endpoint, true);
+ xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
+ for (var headerName in authOptions.headers) {
+ xhr.setRequestHeader(headerName, authOptions.headers[headerName]);
+ }
+ if (authOptions.headersProvider != null) {
+ var dynamicHeaders = authOptions.headersProvider();
+ for (var headerName in dynamicHeaders) {
+ xhr.setRequestHeader(headerName, dynamicHeaders[headerName]);
+ }
+ }
+ xhr.onreadystatechange = function() {
+ if (xhr.readyState === 4) {
+ if (xhr.status === 200) {
+ var data2 = void 0;
+ var parsed = false;
+ try {
+ data2 = JSON.parse(xhr.responseText);
+ parsed = true;
+ } catch (e) {
+ callback(new HTTPAuthError(200, "JSON returned from " + authRequestType.toString() + " endpoint was invalid, yet status code was 200. Data was: " + xhr.responseText), null);
+ }
+ if (parsed) {
+ callback(null, data2);
+ }
+ } else {
+ var suffix = "";
+ switch (authRequestType) {
+ case AuthRequestType.UserAuthentication:
+ suffix = url_store.buildLogSuffix("authenticationEndpoint");
+ break;
+ case AuthRequestType.ChannelAuthorization:
+ suffix = "Clients must be authorized to join private or presence channels. " + url_store.buildLogSuffix("authorizationEndpoint");
+ break;
+ }
+ callback(new HTTPAuthError(xhr.status, "Unable to retrieve auth string from " + authRequestType.toString() + " endpoint - " + ("received status: " + xhr.status + " from " + authOptions.endpoint + ". " + suffix)), null);
+ }
+ }
+ };
+ xhr.send(query);
+ return xhr;
+ };
+ var xhr_auth = ajax;
+ function encode2(s) {
+ return btoa2(utob(s));
+ }
+ var fromCharCode = String.fromCharCode;
+ var b64chars = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/";
+ var cb_utob = function(c) {
+ var cc = c.charCodeAt(0);
+ return cc < 128 ? c : cc < 2048 ? fromCharCode(192 | cc >>> 6) + fromCharCode(128 | cc & 63) : fromCharCode(224 | cc >>> 12 & 15) + fromCharCode(128 | cc >>> 6 & 63) + fromCharCode(128 | cc & 63);
+ };
+ var utob = function(u) {
+ return u.replace(/[^\x00-\x7F]/g, cb_utob);
+ };
+ var cb_encode = function(ccc) {
+ var padlen = [0, 2, 1][ccc.length % 3];
+ var ord = ccc.charCodeAt(0) << 16 | (ccc.length > 1 ? ccc.charCodeAt(1) : 0) << 8 | (ccc.length > 2 ? ccc.charCodeAt(2) : 0);
+ var chars = [
+ b64chars.charAt(ord >>> 18),
+ b64chars.charAt(ord >>> 12 & 63),
+ padlen >= 2 ? "=" : b64chars.charAt(ord >>> 6 & 63),
+ padlen >= 1 ? "=" : b64chars.charAt(ord & 63)
+ ];
+ return chars.join("");
+ };
+ var btoa2 = window.btoa || function(b) {
+ return b.replace(/[\s\S]{1,3}/g, cb_encode);
+ };
+ var Timer = function() {
+ function Timer2(set3, clear2, delay, callback) {
+ var _this = this;
+ this.clear = clear2;
+ this.timer = set3(function() {
+ if (_this.timer) {
+ _this.timer = callback(_this.timer);
+ }
+ }, delay);
+ }
+ Timer2.prototype.isRunning = function() {
+ return this.timer !== null;
+ };
+ Timer2.prototype.ensureAborted = function() {
+ if (this.timer) {
+ this.clear(this.timer);
+ this.timer = null;
+ }
+ };
+ return Timer2;
+ }();
+ var abstract_timer = Timer;
+ var timers_extends = function() {
+ var extendStatics = function(d, b) {
+ extendStatics = Object.setPrototypeOf || { __proto__: [] } instanceof Array && function(d2, b2) {
+ d2.__proto__ = b2;
+ } || function(d2, b2) {
+ for (var p2 in b2)
+ if (b2.hasOwnProperty(p2))
+ d2[p2] = b2[p2];
+ };
+ return extendStatics(d, b);
+ };
+ return function(d, b) {
+ extendStatics(d, b);
+ function __() {
+ this.constructor = d;
+ }
+ d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
+ };
+ }();
+ function timers_clearTimeout(timer) {
+ window.clearTimeout(timer);
+ }
+ function timers_clearInterval(timer) {
+ window.clearInterval(timer);
+ }
+ var OneOffTimer = function(_super) {
+ timers_extends(OneOffTimer2, _super);
+ function OneOffTimer2(delay, callback) {
+ return _super.call(this, setTimeout, timers_clearTimeout, delay, function(timer) {
+ callback();
+ return null;
+ }) || this;
+ }
+ return OneOffTimer2;
+ }(abstract_timer);
+ var PeriodicTimer = function(_super) {
+ timers_extends(PeriodicTimer2, _super);
+ function PeriodicTimer2(delay, callback) {
+ return _super.call(this, setInterval, timers_clearInterval, delay, function(timer) {
+ callback();
+ return timer;
+ }) || this;
+ }
+ return PeriodicTimer2;
+ }(abstract_timer);
+ var Util = {
+ now: function() {
+ if (Date.now) {
+ return Date.now();
+ } else {
+ return new Date().valueOf();
+ }
+ },
+ defer: function(callback) {
+ return new OneOffTimer(0, callback);
+ },
+ method: function(name) {
+ var boundArguments = Array.prototype.slice.call(arguments, 1);
+ return function(object) {
+ return object[name].apply(object, boundArguments.concat(arguments));
+ };
+ }
+ };
+ var util = Util;
+ function extend2(target) {
+ var sources = [];
+ for (var _i = 1; _i < arguments.length; _i++) {
+ sources[_i - 1] = arguments[_i];
+ }
+ for (var i = 0; i < sources.length; i++) {
+ var extensions = sources[i];
+ for (var property in extensions) {
+ if (extensions[property] && extensions[property].constructor && extensions[property].constructor === Object) {
+ target[property] = extend2(target[property] || {}, extensions[property]);
+ } else {
+ target[property] = extensions[property];
+ }
+ }
+ }
+ return target;
+ }
+ function stringify() {
+ var m = ["Pusher"];
+ for (var i = 0; i < arguments.length; i++) {
+ if (typeof arguments[i] === "string") {
+ m.push(arguments[i]);
+ } else {
+ m.push(safeJSONStringify(arguments[i]));
+ }
+ }
+ return m.join(" : ");
+ }
+ function arrayIndexOf(array, item) {
+ var nativeIndexOf = Array.prototype.indexOf;
+ if (array === null) {
+ return -1;
+ }
+ if (nativeIndexOf && array.indexOf === nativeIndexOf) {
+ return array.indexOf(item);
+ }
+ for (var i = 0, l = array.length; i < l; i++) {
+ if (array[i] === item) {
+ return i;
+ }
+ }
+ return -1;
+ }
+ function objectApply(object, f) {
+ for (var key in object) {
+ if (Object.prototype.hasOwnProperty.call(object, key)) {
+ f(object[key], key, object);
+ }
+ }
+ }
+ function keys(object) {
+ var keys2 = [];
+ objectApply(object, function(_, key) {
+ keys2.push(key);
+ });
+ return keys2;
+ }
+ function values(object) {
+ var values2 = [];
+ objectApply(object, function(value) {
+ values2.push(value);
+ });
+ return values2;
+ }
+ function apply(array, f, context) {
+ for (var i = 0; i < array.length; i++) {
+ f.call(context || window, array[i], i, array);
+ }
+ }
+ function map(array, f) {
+ var result = [];
+ for (var i = 0; i < array.length; i++) {
+ result.push(f(array[i], i, array, result));
+ }
+ return result;
+ }
+ function mapObject(object, f) {
+ var result = {};
+ objectApply(object, function(value, key) {
+ result[key] = f(value);
+ });
+ return result;
+ }
+ function filter2(array, test) {
+ test = test || function(value) {
+ return !!value;
+ };
+ var result = [];
+ for (var i = 0; i < array.length; i++) {
+ if (test(array[i], i, array, result)) {
+ result.push(array[i]);
+ }
+ }
+ return result;
+ }
+ function filterObject(object, test) {
+ var result = {};
+ objectApply(object, function(value, key) {
+ if (test && test(value, key, object, result) || Boolean(value)) {
+ result[key] = value;
+ }
+ });
+ return result;
+ }
+ function flatten(object) {
+ var result = [];
+ objectApply(object, function(value, key) {
+ result.push([key, value]);
+ });
+ return result;
+ }
+ function any(array, test) {
+ for (var i = 0; i < array.length; i++) {
+ if (test(array[i], i, array)) {
+ return true;
+ }
+ }
+ return false;
+ }
+ function collections_all(array, test) {
+ for (var i = 0; i < array.length; i++) {
+ if (!test(array[i], i, array)) {
+ return false;
+ }
+ }
+ return true;
+ }
+ function encodeParamsObject(data2) {
+ return mapObject(data2, function(value) {
+ if (typeof value === "object") {
+ value = safeJSONStringify(value);
+ }
+ return encodeURIComponent(encode2(value.toString()));
+ });
+ }
+ function buildQueryString(data2) {
+ var params = filterObject(data2, function(value) {
+ return value !== void 0;
+ });
+ var query = map(flatten(encodeParamsObject(params)), util.method("join", "=")).join("&");
+ return query;
+ }
+ function decycleObject(object) {
+ var objects = [], paths = [];
+ return function derez(value, path) {
+ var i, name, nu;
+ switch (typeof value) {
+ case "object":
+ if (!value) {
+ return null;
+ }
+ for (i = 0; i < objects.length; i += 1) {
+ if (objects[i] === value) {
+ return { $ref: paths[i] };
+ }
+ }
+ objects.push(value);
+ paths.push(path);
+ if (Object.prototype.toString.apply(value) === "[object Array]") {
+ nu = [];
+ for (i = 0; i < value.length; i += 1) {
+ nu[i] = derez(value[i], path + "[" + i + "]");
+ }
+ } else {
+ nu = {};
+ for (name in value) {
+ if (Object.prototype.hasOwnProperty.call(value, name)) {
+ nu[name] = derez(value[name], path + "[" + JSON.stringify(name) + "]");
+ }
+ }
+ }
+ return nu;
+ case "number":
+ case "string":
+ case "boolean":
+ return value;
+ }
+ }(object, "$");
+ }
+ function safeJSONStringify(source) {
+ try {
+ return JSON.stringify(source);
+ } catch (e) {
+ return JSON.stringify(decycleObject(source));
+ }
+ }
+ var logger_Logger = function() {
+ function Logger() {
+ this.globalLog = function(message) {
+ if (window.console && window.console.log) {
+ window.console.log(message);
+ }
+ };
+ }
+ Logger.prototype.debug = function() {
+ var args = [];
+ for (var _i = 0; _i < arguments.length; _i++) {
+ args[_i] = arguments[_i];
+ }
+ this.log(this.globalLog, args);
+ };
+ Logger.prototype.warn = function() {
+ var args = [];
+ for (var _i = 0; _i < arguments.length; _i++) {
+ args[_i] = arguments[_i];
+ }
+ this.log(this.globalLogWarn, args);
+ };
+ Logger.prototype.error = function() {
+ var args = [];
+ for (var _i = 0; _i < arguments.length; _i++) {
+ args[_i] = arguments[_i];
+ }
+ this.log(this.globalLogError, args);
+ };
+ Logger.prototype.globalLogWarn = function(message) {
+ if (window.console && window.console.warn) {
+ window.console.warn(message);
+ } else {
+ this.globalLog(message);
+ }
+ };
+ Logger.prototype.globalLogError = function(message) {
+ if (window.console && window.console.error) {
+ window.console.error(message);
+ } else {
+ this.globalLogWarn(message);
+ }
+ };
+ Logger.prototype.log = function(defaultLoggingFunction) {
+ var message = stringify.apply(this, arguments);
+ if (core_pusher.log) {
+ core_pusher.log(message);
+ } else if (core_pusher.logToConsole) {
+ var log = defaultLoggingFunction.bind(this);
+ log(message);
+ }
+ };
+ return Logger;
+ }();
+ var logger = new logger_Logger();
+ var jsonp = function(context, query, authOptions, authRequestType, callback) {
+ if (authOptions.headers !== void 0 || authOptions.headersProvider != null) {
+ logger.warn("To send headers with the " + authRequestType.toString() + " request, you must use AJAX, rather than JSONP.");
+ }
+ var callbackName = context.nextAuthCallbackID.toString();
+ context.nextAuthCallbackID++;
+ var document2 = context.getDocument();
+ var script = document2.createElement("script");
+ context.auth_callbacks[callbackName] = function(data2) {
+ callback(null, data2);
+ };
+ var callback_name = "Pusher.auth_callbacks['" + callbackName + "']";
+ script.src = authOptions.endpoint + "?callback=" + encodeURIComponent(callback_name) + "&" + query;
+ var head = document2.getElementsByTagName("head")[0] || document2.documentElement;
+ head.insertBefore(script, head.firstChild);
+ };
+ var jsonp_auth = jsonp;
+ var ScriptRequest = function() {
+ function ScriptRequest2(src) {
+ this.src = src;
+ }
+ ScriptRequest2.prototype.send = function(receiver) {
+ var self2 = this;
+ var errorString = "Error loading " + self2.src;
+ self2.script = document.createElement("script");
+ self2.script.id = receiver.id;
+ self2.script.src = self2.src;
+ self2.script.type = "text/javascript";
+ self2.script.charset = "UTF-8";
+ if (self2.script.addEventListener) {
+ self2.script.onerror = function() {
+ receiver.callback(errorString);
+ };
+ self2.script.onload = function() {
+ receiver.callback(null);
+ };
+ } else {
+ self2.script.onreadystatechange = function() {
+ if (self2.script.readyState === "loaded" || self2.script.readyState === "complete") {
+ receiver.callback(null);
+ }
+ };
+ }
+ if (self2.script.async === void 0 && document.attachEvent && /opera/i.test(navigator.userAgent)) {
+ self2.errorScript = document.createElement("script");
+ self2.errorScript.id = receiver.id + "_error";
+ self2.errorScript.text = receiver.name + "('" + errorString + "');";
+ self2.script.async = self2.errorScript.async = false;
+ } else {
+ self2.script.async = true;
+ }
+ var head = document.getElementsByTagName("head")[0];
+ head.insertBefore(self2.script, head.firstChild);
+ if (self2.errorScript) {
+ head.insertBefore(self2.errorScript, self2.script.nextSibling);
+ }
+ };
+ ScriptRequest2.prototype.cleanup = function() {
+ if (this.script) {
+ this.script.onload = this.script.onerror = null;
+ this.script.onreadystatechange = null;
+ }
+ if (this.script && this.script.parentNode) {
+ this.script.parentNode.removeChild(this.script);
+ }
+ if (this.errorScript && this.errorScript.parentNode) {
+ this.errorScript.parentNode.removeChild(this.errorScript);
+ }
+ this.script = null;
+ this.errorScript = null;
+ };
+ return ScriptRequest2;
+ }();
+ var script_request = ScriptRequest;
+ var jsonp_request_JSONPRequest = function() {
+ function JSONPRequest(url, data2) {
+ this.url = url;
+ this.data = data2;
+ }
+ JSONPRequest.prototype.send = function(receiver) {
+ if (this.request) {
+ return;
+ }
+ var query = buildQueryString(this.data);
+ var url = this.url + "/" + receiver.number + "?" + query;
+ this.request = runtime.createScriptRequest(url);
+ this.request.send(receiver);
+ };
+ JSONPRequest.prototype.cleanup = function() {
+ if (this.request) {
+ this.request.cleanup();
+ }
+ };
+ return JSONPRequest;
+ }();
+ var jsonp_request = jsonp_request_JSONPRequest;
+ var getAgent = function(sender, useTLS) {
+ return function(data2, callback) {
+ var scheme = "http" + (useTLS ? "s" : "") + "://";
+ var url = scheme + (sender.host || sender.options.host) + sender.options.path;
+ var request = runtime.createJSONPRequest(url, data2);
+ var receiver = runtime.ScriptReceivers.create(function(error2, result) {
+ ScriptReceivers.remove(receiver);
+ request.cleanup();
+ if (result && result.host) {
+ sender.host = result.host;
+ }
+ if (callback) {
+ callback(error2, result);
+ }
+ });
+ request.send(receiver);
+ };
+ };
+ var jsonp_timeline_jsonp = {
+ name: "jsonp",
+ getAgent
+ };
+ var jsonp_timeline = jsonp_timeline_jsonp;
+ function getGenericURL(baseScheme, params, path) {
+ var scheme = baseScheme + (params.useTLS ? "s" : "");
+ var host = params.useTLS ? params.hostTLS : params.hostNonTLS;
+ return scheme + "://" + host + path;
+ }
+ function getGenericPath(key, queryString) {
+ var path = "/app/" + key;
+ var query = "?protocol=" + defaults2.PROTOCOL + "&client=js&version=" + defaults2.VERSION + (queryString ? "&" + queryString : "");
+ return path + query;
+ }
+ var ws = {
+ getInitial: function(key, params) {
+ var path = (params.httpPath || "") + getGenericPath(key, "flash=false");
+ return getGenericURL("ws", params, path);
+ }
+ };
+ var http = {
+ getInitial: function(key, params) {
+ var path = (params.httpPath || "/pusher") + getGenericPath(key);
+ return getGenericURL("http", params, path);
+ }
+ };
+ var sockjs = {
+ getInitial: function(key, params) {
+ return getGenericURL("http", params, params.httpPath || "/pusher");
+ },
+ getPath: function(key, params) {
+ return getGenericPath(key);
+ }
+ };
+ var callback_registry_CallbackRegistry = function() {
+ function CallbackRegistry() {
+ this._callbacks = {};
+ }
+ CallbackRegistry.prototype.get = function(name) {
+ return this._callbacks[prefix2(name)];
+ };
+ CallbackRegistry.prototype.add = function(name, callback, context) {
+ var prefixedEventName = prefix2(name);
+ this._callbacks[prefixedEventName] = this._callbacks[prefixedEventName] || [];
+ this._callbacks[prefixedEventName].push({
+ fn: callback,
+ context
+ });
+ };
+ CallbackRegistry.prototype.remove = function(name, callback, context) {
+ if (!name && !callback && !context) {
+ this._callbacks = {};
+ return;
+ }
+ var names = name ? [prefix2(name)] : keys(this._callbacks);
+ if (callback || context) {
+ this.removeCallback(names, callback, context);
+ } else {
+ this.removeAllCallbacks(names);
+ }
+ };
+ CallbackRegistry.prototype.removeCallback = function(names, callback, context) {
+ apply(names, function(name) {
+ this._callbacks[name] = filter2(this._callbacks[name] || [], function(binding) {
+ return callback && callback !== binding.fn || context && context !== binding.context;
+ });
+ if (this._callbacks[name].length === 0) {
+ delete this._callbacks[name];
+ }
+ }, this);
+ };
+ CallbackRegistry.prototype.removeAllCallbacks = function(names) {
+ apply(names, function(name) {
+ delete this._callbacks[name];
+ }, this);
+ };
+ return CallbackRegistry;
+ }();
+ var callback_registry = callback_registry_CallbackRegistry;
+ function prefix2(name) {
+ return "_" + name;
+ }
+ var dispatcher_Dispatcher = function() {
+ function Dispatcher(failThrough) {
+ this.callbacks = new callback_registry();
+ this.global_callbacks = [];
+ this.failThrough = failThrough;
+ }
+ Dispatcher.prototype.bind = function(eventName, callback, context) {
+ this.callbacks.add(eventName, callback, context);
+ return this;
+ };
+ Dispatcher.prototype.bind_global = function(callback) {
+ this.global_callbacks.push(callback);
+ return this;
+ };
+ Dispatcher.prototype.unbind = function(eventName, callback, context) {
+ this.callbacks.remove(eventName, callback, context);
+ return this;
+ };
+ Dispatcher.prototype.unbind_global = function(callback) {
+ if (!callback) {
+ this.global_callbacks = [];
+ return this;
+ }
+ this.global_callbacks = filter2(this.global_callbacks || [], function(c) {
+ return c !== callback;
+ });
+ return this;
+ };
+ Dispatcher.prototype.unbind_all = function() {
+ this.unbind();
+ this.unbind_global();
+ return this;
+ };
+ Dispatcher.prototype.emit = function(eventName, data2, metadata) {
+ for (var i = 0; i < this.global_callbacks.length; i++) {
+ this.global_callbacks[i](eventName, data2);
+ }
+ var callbacks = this.callbacks.get(eventName);
+ var args = [];
+ if (metadata) {
+ args.push(data2, metadata);
+ } else if (data2) {
+ args.push(data2);
+ }
+ if (callbacks && callbacks.length > 0) {
+ for (var i = 0; i < callbacks.length; i++) {
+ callbacks[i].fn.apply(callbacks[i].context || window, args);
+ }
+ } else if (this.failThrough) {
+ this.failThrough(eventName, data2);
+ }
+ return this;
+ };
+ return Dispatcher;
+ }();
+ var dispatcher = dispatcher_Dispatcher;
+ var transport_connection_extends = function() {
+ var extendStatics = function(d, b) {
+ extendStatics = Object.setPrototypeOf || { __proto__: [] } instanceof Array && function(d2, b2) {
+ d2.__proto__ = b2;
+ } || function(d2, b2) {
+ for (var p2 in b2)
+ if (b2.hasOwnProperty(p2))
+ d2[p2] = b2[p2];
+ };
+ return extendStatics(d, b);
+ };
+ return function(d, b) {
+ extendStatics(d, b);
+ function __() {
+ this.constructor = d;
+ }
+ d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
+ };
+ }();
+ var transport_connection_TransportConnection = function(_super) {
+ transport_connection_extends(TransportConnection, _super);
+ function TransportConnection(hooks, name, priority, key, options) {
+ var _this = _super.call(this) || this;
+ _this.initialize = runtime.transportConnectionInitializer;
+ _this.hooks = hooks;
+ _this.name = name;
+ _this.priority = priority;
+ _this.key = key;
+ _this.options = options;
+ _this.state = "new";
+ _this.timeline = options.timeline;
+ _this.activityTimeout = options.activityTimeout;
+ _this.id = _this.timeline.generateUniqueID();
+ return _this;
+ }
+ TransportConnection.prototype.handlesActivityChecks = function() {
+ return Boolean(this.hooks.handlesActivityChecks);
+ };
+ TransportConnection.prototype.supportsPing = function() {
+ return Boolean(this.hooks.supportsPing);
+ };
+ TransportConnection.prototype.connect = function() {
+ var _this = this;
+ if (this.socket || this.state !== "initialized") {
+ return false;
+ }
+ var url = this.hooks.urls.getInitial(this.key, this.options);
+ try {
+ this.socket = this.hooks.getSocket(url, this.options);
+ } catch (e) {
+ util.defer(function() {
+ _this.onError(e);
+ _this.changeState("closed");
+ });
+ return false;
+ }
+ this.bindListeners();
+ logger.debug("Connecting", { transport: this.name, url });
+ this.changeState("connecting");
+ return true;
+ };
+ TransportConnection.prototype.close = function() {
+ if (this.socket) {
+ this.socket.close();
+ return true;
+ } else {
+ return false;
+ }
+ };
+ TransportConnection.prototype.send = function(data2) {
+ var _this = this;
+ if (this.state === "open") {
+ util.defer(function() {
+ if (_this.socket) {
+ _this.socket.send(data2);
+ }
+ });
+ return true;
+ } else {
+ return false;
+ }
+ };
+ TransportConnection.prototype.ping = function() {
+ if (this.state === "open" && this.supportsPing()) {
+ this.socket.ping();
+ }
+ };
+ TransportConnection.prototype.onOpen = function() {
+ if (this.hooks.beforeOpen) {
+ this.hooks.beforeOpen(this.socket, this.hooks.urls.getPath(this.key, this.options));
+ }
+ this.changeState("open");
+ this.socket.onopen = void 0;
+ };
+ TransportConnection.prototype.onError = function(error2) {
+ this.emit("error", { type: "WebSocketError", error: error2 });
+ this.timeline.error(this.buildTimelineMessage({ error: error2.toString() }));
+ };
+ TransportConnection.prototype.onClose = function(closeEvent) {
+ if (closeEvent) {
+ this.changeState("closed", {
+ code: closeEvent.code,
+ reason: closeEvent.reason,
+ wasClean: closeEvent.wasClean
+ });
+ } else {
+ this.changeState("closed");
+ }
+ this.unbindListeners();
+ this.socket = void 0;
+ };
+ TransportConnection.prototype.onMessage = function(message) {
+ this.emit("message", message);
+ };
+ TransportConnection.prototype.onActivity = function() {
+ this.emit("activity");
+ };
+ TransportConnection.prototype.bindListeners = function() {
+ var _this = this;
+ this.socket.onopen = function() {
+ _this.onOpen();
+ };
+ this.socket.onerror = function(error2) {
+ _this.onError(error2);
+ };
+ this.socket.onclose = function(closeEvent) {
+ _this.onClose(closeEvent);
+ };
+ this.socket.onmessage = function(message) {
+ _this.onMessage(message);
+ };
+ if (this.supportsPing()) {
+ this.socket.onactivity = function() {
+ _this.onActivity();
+ };
+ }
+ };
+ TransportConnection.prototype.unbindListeners = function() {
+ if (this.socket) {
+ this.socket.onopen = void 0;
+ this.socket.onerror = void 0;
+ this.socket.onclose = void 0;
+ this.socket.onmessage = void 0;
+ if (this.supportsPing()) {
+ this.socket.onactivity = void 0;
+ }
+ }
+ };
+ TransportConnection.prototype.changeState = function(state2, params) {
+ this.state = state2;
+ this.timeline.info(this.buildTimelineMessage({
+ state: state2,
+ params
+ }));
+ this.emit(state2, params);
+ };
+ TransportConnection.prototype.buildTimelineMessage = function(message) {
+ return extend2({ cid: this.id }, message);
+ };
+ return TransportConnection;
+ }(dispatcher);
+ var transport_connection = transport_connection_TransportConnection;
+ var transport_Transport = function() {
+ function Transport(hooks) {
+ this.hooks = hooks;
+ }
+ Transport.prototype.isSupported = function(environment) {
+ return this.hooks.isSupported(environment);
+ };
+ Transport.prototype.createConnection = function(name, priority, key, options) {
+ return new transport_connection(this.hooks, name, priority, key, options);
+ };
+ return Transport;
+ }();
+ var transports_transport = transport_Transport;
+ var WSTransport = new transports_transport({
+ urls: ws,
+ handlesActivityChecks: false,
+ supportsPing: false,
+ isInitialized: function() {
+ return Boolean(runtime.getWebSocketAPI());
+ },
+ isSupported: function() {
+ return Boolean(runtime.getWebSocketAPI());
+ },
+ getSocket: function(url) {
+ return runtime.createWebSocket(url);
+ }
+ });
+ var httpConfiguration = {
+ urls: http,
+ handlesActivityChecks: false,
+ supportsPing: true,
+ isInitialized: function() {
+ return true;
+ }
+ };
+ var streamingConfiguration = extend2({
+ getSocket: function(url) {
+ return runtime.HTTPFactory.createStreamingSocket(url);
+ }
+ }, httpConfiguration);
+ var pollingConfiguration = extend2({
+ getSocket: function(url) {
+ return runtime.HTTPFactory.createPollingSocket(url);
+ }
+ }, httpConfiguration);
+ var xhrConfiguration = {
+ isSupported: function() {
+ return runtime.isXHRSupported();
+ }
+ };
+ var XHRStreamingTransport = new transports_transport(extend2({}, streamingConfiguration, xhrConfiguration));
+ var XHRPollingTransport = new transports_transport(extend2({}, pollingConfiguration, xhrConfiguration));
+ var Transports = {
+ ws: WSTransport,
+ xhr_streaming: XHRStreamingTransport,
+ xhr_polling: XHRPollingTransport
+ };
+ var transports = Transports;
+ var SockJSTransport = new transports_transport({
+ file: "sockjs",
+ urls: sockjs,
+ handlesActivityChecks: true,
+ supportsPing: false,
+ isSupported: function() {
+ return true;
+ },
+ isInitialized: function() {
+ return window.SockJS !== void 0;
+ },
+ getSocket: function(url, options) {
+ return new window.SockJS(url, null, {
+ js_path: Dependencies.getPath("sockjs", {
+ useTLS: options.useTLS
+ }),
+ ignore_null_origin: options.ignoreNullOrigin
+ });
+ },
+ beforeOpen: function(socket, path) {
+ socket.send(JSON.stringify({
+ path
+ }));
+ }
+ });
+ var xdrConfiguration = {
+ isSupported: function(environment) {
+ var yes = runtime.isXDRSupported(environment.useTLS);
+ return yes;
+ }
+ };
+ var XDRStreamingTransport = new transports_transport(extend2({}, streamingConfiguration, xdrConfiguration));
+ var XDRPollingTransport = new transports_transport(extend2({}, pollingConfiguration, xdrConfiguration));
+ transports.xdr_streaming = XDRStreamingTransport;
+ transports.xdr_polling = XDRPollingTransport;
+ transports.sockjs = SockJSTransport;
+ var transports_transports = transports;
+ var net_info_extends = function() {
+ var extendStatics = function(d, b) {
+ extendStatics = Object.setPrototypeOf || { __proto__: [] } instanceof Array && function(d2, b2) {
+ d2.__proto__ = b2;
+ } || function(d2, b2) {
+ for (var p2 in b2)
+ if (b2.hasOwnProperty(p2))
+ d2[p2] = b2[p2];
+ };
+ return extendStatics(d, b);
+ };
+ return function(d, b) {
+ extendStatics(d, b);
+ function __() {
+ this.constructor = d;
+ }
+ d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
+ };
+ }();
+ var NetInfo = function(_super) {
+ net_info_extends(NetInfo2, _super);
+ function NetInfo2() {
+ var _this = _super.call(this) || this;
+ var self2 = _this;
+ if (window.addEventListener !== void 0) {
+ window.addEventListener("online", function() {
+ self2.emit("online");
+ }, false);
+ window.addEventListener("offline", function() {
+ self2.emit("offline");
+ }, false);
+ }
+ return _this;
+ }
+ NetInfo2.prototype.isOnline = function() {
+ if (window.navigator.onLine === void 0) {
+ return true;
+ } else {
+ return window.navigator.onLine;
+ }
+ };
+ return NetInfo2;
+ }(dispatcher);
+ var net_info_Network = new NetInfo();
+ var assistant_to_the_transport_manager_AssistantToTheTransportManager = function() {
+ function AssistantToTheTransportManager(manager, transport, options) {
+ this.manager = manager;
+ this.transport = transport;
+ this.minPingDelay = options.minPingDelay;
+ this.maxPingDelay = options.maxPingDelay;
+ this.pingDelay = void 0;
+ }
+ AssistantToTheTransportManager.prototype.createConnection = function(name, priority, key, options) {
+ var _this = this;
+ options = extend2({}, options, {
+ activityTimeout: this.pingDelay
+ });
+ var connection = this.transport.createConnection(name, priority, key, options);
+ var openTimestamp = null;
+ var onOpen = function() {
+ connection.unbind("open", onOpen);
+ connection.bind("closed", onClosed);
+ openTimestamp = util.now();
+ };
+ var onClosed = function(closeEvent) {
+ connection.unbind("closed", onClosed);
+ if (closeEvent.code === 1002 || closeEvent.code === 1003) {
+ _this.manager.reportDeath();
+ } else if (!closeEvent.wasClean && openTimestamp) {
+ var lifespan = util.now() - openTimestamp;
+ if (lifespan < 2 * _this.maxPingDelay) {
+ _this.manager.reportDeath();
+ _this.pingDelay = Math.max(lifespan / 2, _this.minPingDelay);
+ }
+ }
+ };
+ connection.bind("open", onOpen);
+ return connection;
+ };
+ AssistantToTheTransportManager.prototype.isSupported = function(environment) {
+ return this.manager.isAlive() && this.transport.isSupported(environment);
+ };
+ return AssistantToTheTransportManager;
+ }();
+ var assistant_to_the_transport_manager = assistant_to_the_transport_manager_AssistantToTheTransportManager;
+ var Protocol = {
+ decodeMessage: function(messageEvent) {
+ try {
+ var messageData = JSON.parse(messageEvent.data);
+ var pusherEventData = messageData.data;
+ if (typeof pusherEventData === "string") {
+ try {
+ pusherEventData = JSON.parse(messageData.data);
+ } catch (e) {
+ }
+ }
+ var pusherEvent = {
+ event: messageData.event,
+ channel: messageData.channel,
+ data: pusherEventData
+ };
+ if (messageData.user_id) {
+ pusherEvent.user_id = messageData.user_id;
+ }
+ return pusherEvent;
+ } catch (e) {
+ throw { type: "MessageParseError", error: e, data: messageEvent.data };
+ }
+ },
+ encodeMessage: function(event) {
+ return JSON.stringify(event);
+ },
+ processHandshake: function(messageEvent) {
+ var message = Protocol.decodeMessage(messageEvent);
+ if (message.event === "pusher:connection_established") {
+ if (!message.data.activity_timeout) {
+ throw "No activity timeout specified in handshake";
+ }
+ return {
+ action: "connected",
+ id: message.data.socket_id,
+ activityTimeout: message.data.activity_timeout * 1e3
+ };
+ } else if (message.event === "pusher:error") {
+ return {
+ action: this.getCloseAction(message.data),
+ error: this.getCloseError(message.data)
+ };
+ } else {
+ throw "Invalid handshake";
+ }
+ },
+ getCloseAction: function(closeEvent) {
+ if (closeEvent.code < 4e3) {
+ if (closeEvent.code >= 1002 && closeEvent.code <= 1004) {
+ return "backoff";
+ } else {
+ return null;
+ }
+ } else if (closeEvent.code === 4e3) {
+ return "tls_only";
+ } else if (closeEvent.code < 4100) {
+ return "refused";
+ } else if (closeEvent.code < 4200) {
+ return "backoff";
+ } else if (closeEvent.code < 4300) {
+ return "retry";
+ } else {
+ return "refused";
+ }
+ },
+ getCloseError: function(closeEvent) {
+ if (closeEvent.code !== 1e3 && closeEvent.code !== 1001) {
+ return {
+ type: "PusherError",
+ data: {
+ code: closeEvent.code,
+ message: closeEvent.reason || closeEvent.message
+ }
+ };
+ } else {
+ return null;
+ }
+ }
+ };
+ var protocol_protocol = Protocol;
+ var connection_extends = function() {
+ var extendStatics = function(d, b) {
+ extendStatics = Object.setPrototypeOf || { __proto__: [] } instanceof Array && function(d2, b2) {
+ d2.__proto__ = b2;
+ } || function(d2, b2) {
+ for (var p2 in b2)
+ if (b2.hasOwnProperty(p2))
+ d2[p2] = b2[p2];
+ };
+ return extendStatics(d, b);
+ };
+ return function(d, b) {
+ extendStatics(d, b);
+ function __() {
+ this.constructor = d;
+ }
+ d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
+ };
+ }();
+ var connection_Connection = function(_super) {
+ connection_extends(Connection, _super);
+ function Connection(id, transport) {
+ var _this = _super.call(this) || this;
+ _this.id = id;
+ _this.transport = transport;
+ _this.activityTimeout = transport.activityTimeout;
+ _this.bindListeners();
+ return _this;
+ }
+ Connection.prototype.handlesActivityChecks = function() {
+ return this.transport.handlesActivityChecks();
+ };
+ Connection.prototype.send = function(data2) {
+ return this.transport.send(data2);
+ };
+ Connection.prototype.send_event = function(name, data2, channel) {
+ var event = { event: name, data: data2 };
+ if (channel) {
+ event.channel = channel;
+ }
+ logger.debug("Event sent", event);
+ return this.send(protocol_protocol.encodeMessage(event));
+ };
+ Connection.prototype.ping = function() {
+ if (this.transport.supportsPing()) {
+ this.transport.ping();
+ } else {
+ this.send_event("pusher:ping", {});
+ }
+ };
+ Connection.prototype.close = function() {
+ this.transport.close();
+ };
+ Connection.prototype.bindListeners = function() {
+ var _this = this;
+ var listeners = {
+ message: function(messageEvent) {
+ var pusherEvent;
+ try {
+ pusherEvent = protocol_protocol.decodeMessage(messageEvent);
+ } catch (e) {
+ _this.emit("error", {
+ type: "MessageParseError",
+ error: e,
+ data: messageEvent.data
+ });
+ }
+ if (pusherEvent !== void 0) {
+ logger.debug("Event recd", pusherEvent);
+ switch (pusherEvent.event) {
+ case "pusher:error":
+ _this.emit("error", {
+ type: "PusherError",
+ data: pusherEvent.data
+ });
+ break;
+ case "pusher:ping":
+ _this.emit("ping");
+ break;
+ case "pusher:pong":
+ _this.emit("pong");
+ break;
+ }
+ _this.emit("message", pusherEvent);
+ }
+ },
+ activity: function() {
+ _this.emit("activity");
+ },
+ error: function(error2) {
+ _this.emit("error", error2);
+ },
+ closed: function(closeEvent) {
+ unbindListeners();
+ if (closeEvent && closeEvent.code) {
+ _this.handleCloseEvent(closeEvent);
+ }
+ _this.transport = null;
+ _this.emit("closed");
+ }
+ };
+ var unbindListeners = function() {
+ objectApply(listeners, function(listener, event) {
+ _this.transport.unbind(event, listener);
+ });
+ };
+ objectApply(listeners, function(listener, event) {
+ _this.transport.bind(event, listener);
+ });
+ };
+ Connection.prototype.handleCloseEvent = function(closeEvent) {
+ var action = protocol_protocol.getCloseAction(closeEvent);
+ var error2 = protocol_protocol.getCloseError(closeEvent);
+ if (error2) {
+ this.emit("error", error2);
+ }
+ if (action) {
+ this.emit(action, { action, error: error2 });
+ }
+ };
+ return Connection;
+ }(dispatcher);
+ var connection_connection = connection_Connection;
+ var handshake_Handshake = function() {
+ function Handshake(transport, callback) {
+ this.transport = transport;
+ this.callback = callback;
+ this.bindListeners();
+ }
+ Handshake.prototype.close = function() {
+ this.unbindListeners();
+ this.transport.close();
+ };
+ Handshake.prototype.bindListeners = function() {
+ var _this = this;
+ this.onMessage = function(m) {
+ _this.unbindListeners();
+ var result;
+ try {
+ result = protocol_protocol.processHandshake(m);
+ } catch (e) {
+ _this.finish("error", { error: e });
+ _this.transport.close();
+ return;
+ }
+ if (result.action === "connected") {
+ _this.finish("connected", {
+ connection: new connection_connection(result.id, _this.transport),
+ activityTimeout: result.activityTimeout
+ });
+ } else {
+ _this.finish(result.action, { error: result.error });
+ _this.transport.close();
+ }
+ };
+ this.onClosed = function(closeEvent) {
+ _this.unbindListeners();
+ var action = protocol_protocol.getCloseAction(closeEvent) || "backoff";
+ var error2 = protocol_protocol.getCloseError(closeEvent);
+ _this.finish(action, { error: error2 });
+ };
+ this.transport.bind("message", this.onMessage);
+ this.transport.bind("closed", this.onClosed);
+ };
+ Handshake.prototype.unbindListeners = function() {
+ this.transport.unbind("message", this.onMessage);
+ this.transport.unbind("closed", this.onClosed);
+ };
+ Handshake.prototype.finish = function(action, params) {
+ this.callback(extend2({ transport: this.transport, action }, params));
+ };
+ return Handshake;
+ }();
+ var connection_handshake = handshake_Handshake;
+ var timeline_sender_TimelineSender = function() {
+ function TimelineSender(timeline, options) {
+ this.timeline = timeline;
+ this.options = options || {};
+ }
+ TimelineSender.prototype.send = function(useTLS, callback) {
+ if (this.timeline.isEmpty()) {
+ return;
+ }
+ this.timeline.send(runtime.TimelineTransport.getAgent(this, useTLS), callback);
+ };
+ return TimelineSender;
+ }();
+ var timeline_sender = timeline_sender_TimelineSender;
+ var channel_extends = function() {
+ var extendStatics = function(d, b) {
+ extendStatics = Object.setPrototypeOf || { __proto__: [] } instanceof Array && function(d2, b2) {
+ d2.__proto__ = b2;
+ } || function(d2, b2) {
+ for (var p2 in b2)
+ if (b2.hasOwnProperty(p2))
+ d2[p2] = b2[p2];
+ };
+ return extendStatics(d, b);
+ };
+ return function(d, b) {
+ extendStatics(d, b);
+ function __() {
+ this.constructor = d;
+ }
+ d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
+ };
+ }();
+ var channel_Channel = function(_super) {
+ channel_extends(Channel2, _super);
+ function Channel2(name, pusher2) {
+ var _this = _super.call(this, function(event, data2) {
+ logger.debug("No callbacks on " + name + " for " + event);
+ }) || this;
+ _this.name = name;
+ _this.pusher = pusher2;
+ _this.subscribed = false;
+ _this.subscriptionPending = false;
+ _this.subscriptionCancelled = false;
+ return _this;
+ }
+ Channel2.prototype.authorize = function(socketId, callback) {
+ return callback(null, { auth: "" });
+ };
+ Channel2.prototype.trigger = function(event, data2) {
+ if (event.indexOf("client-") !== 0) {
+ throw new BadEventName("Event '" + event + "' does not start with 'client-'");
+ }
+ if (!this.subscribed) {
+ var suffix = url_store.buildLogSuffix("triggeringClientEvents");
+ logger.warn("Client event triggered before channel 'subscription_succeeded' event . " + suffix);
+ }
+ return this.pusher.send_event(event, data2, this.name);
+ };
+ Channel2.prototype.disconnect = function() {
+ this.subscribed = false;
+ this.subscriptionPending = false;
+ };
+ Channel2.prototype.handleEvent = function(event) {
+ var eventName = event.event;
+ var data2 = event.data;
+ if (eventName === "pusher_internal:subscription_succeeded") {
+ this.handleSubscriptionSucceededEvent(event);
+ } else if (eventName === "pusher_internal:subscription_count") {
+ this.handleSubscriptionCountEvent(event);
+ } else if (eventName.indexOf("pusher_internal:") !== 0) {
+ var metadata = {};
+ this.emit(eventName, data2, metadata);
+ }
+ };
+ Channel2.prototype.handleSubscriptionSucceededEvent = function(event) {
+ this.subscriptionPending = false;
+ this.subscribed = true;
+ if (this.subscriptionCancelled) {
+ this.pusher.unsubscribe(this.name);
+ } else {
+ this.emit("pusher:subscription_succeeded", event.data);
+ }
+ };
+ Channel2.prototype.handleSubscriptionCountEvent = function(event) {
+ if (event.data.subscription_count) {
+ this.subscriptionCount = event.data.subscription_count;
+ }
+ this.emit("pusher:subscription_count", event.data);
+ };
+ Channel2.prototype.subscribe = function() {
+ var _this = this;
+ if (this.subscribed) {
+ return;
+ }
+ this.subscriptionPending = true;
+ this.subscriptionCancelled = false;
+ this.authorize(this.pusher.connection.socket_id, function(error2, data2) {
+ if (error2) {
+ _this.subscriptionPending = false;
+ logger.error(error2.toString());
+ _this.emit("pusher:subscription_error", Object.assign({}, {
+ type: "AuthError",
+ error: error2.message
+ }, error2 instanceof HTTPAuthError ? { status: error2.status } : {}));
+ } else {
+ _this.pusher.send_event("pusher:subscribe", {
+ auth: data2.auth,
+ channel_data: data2.channel_data,
+ channel: _this.name
+ });
+ }
+ });
+ };
+ Channel2.prototype.unsubscribe = function() {
+ this.subscribed = false;
+ this.pusher.send_event("pusher:unsubscribe", {
+ channel: this.name
+ });
+ };
+ Channel2.prototype.cancelSubscription = function() {
+ this.subscriptionCancelled = true;
+ };
+ Channel2.prototype.reinstateSubscription = function() {
+ this.subscriptionCancelled = false;
+ };
+ return Channel2;
+ }(dispatcher);
+ var channels_channel = channel_Channel;
+ var private_channel_extends = function() {
+ var extendStatics = function(d, b) {
+ extendStatics = Object.setPrototypeOf || { __proto__: [] } instanceof Array && function(d2, b2) {
+ d2.__proto__ = b2;
+ } || function(d2, b2) {
+ for (var p2 in b2)
+ if (b2.hasOwnProperty(p2))
+ d2[p2] = b2[p2];
+ };
+ return extendStatics(d, b);
+ };
+ return function(d, b) {
+ extendStatics(d, b);
+ function __() {
+ this.constructor = d;
+ }
+ d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
+ };
+ }();
+ var PrivateChannel = function(_super) {
+ private_channel_extends(PrivateChannel2, _super);
+ function PrivateChannel2() {
+ return _super !== null && _super.apply(this, arguments) || this;
+ }
+ PrivateChannel2.prototype.authorize = function(socketId, callback) {
+ return this.pusher.config.channelAuthorizer({
+ channelName: this.name,
+ socketId
+ }, callback);
+ };
+ return PrivateChannel2;
+ }(channels_channel);
+ var private_channel = PrivateChannel;
+ var members_Members = function() {
+ function Members() {
+ this.reset();
+ }
+ Members.prototype.get = function(id) {
+ if (Object.prototype.hasOwnProperty.call(this.members, id)) {
+ return {
+ id,
+ info: this.members[id]
+ };
+ } else {
+ return null;
+ }
+ };
+ Members.prototype.each = function(callback) {
+ var _this = this;
+ objectApply(this.members, function(member, id) {
+ callback(_this.get(id));
+ });
+ };
+ Members.prototype.setMyID = function(id) {
+ this.myID = id;
+ };
+ Members.prototype.onSubscription = function(subscriptionData) {
+ this.members = subscriptionData.presence.hash;
+ this.count = subscriptionData.presence.count;
+ this.me = this.get(this.myID);
+ };
+ Members.prototype.addMember = function(memberData) {
+ if (this.get(memberData.user_id) === null) {
+ this.count++;
+ }
+ this.members[memberData.user_id] = memberData.user_info;
+ return this.get(memberData.user_id);
+ };
+ Members.prototype.removeMember = function(memberData) {
+ var member = this.get(memberData.user_id);
+ if (member) {
+ delete this.members[memberData.user_id];
+ this.count--;
+ }
+ return member;
+ };
+ Members.prototype.reset = function() {
+ this.members = {};
+ this.count = 0;
+ this.myID = null;
+ this.me = null;
+ };
+ return Members;
+ }();
+ var members = members_Members;
+ var presence_channel_extends = function() {
+ var extendStatics = function(d, b) {
+ extendStatics = Object.setPrototypeOf || { __proto__: [] } instanceof Array && function(d2, b2) {
+ d2.__proto__ = b2;
+ } || function(d2, b2) {
+ for (var p2 in b2)
+ if (b2.hasOwnProperty(p2))
+ d2[p2] = b2[p2];
+ };
+ return extendStatics(d, b);
+ };
+ return function(d, b) {
+ extendStatics(d, b);
+ function __() {
+ this.constructor = d;
+ }
+ d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
+ };
+ }();
+ var __awaiter = function(thisArg, _arguments, P, generator) {
+ function adopt(value) {
+ return value instanceof P ? value : new P(function(resolve) {
+ resolve(value);
+ });
+ }
+ return new (P || (P = Promise))(function(resolve, reject) {
+ function fulfilled(value) {
+ try {
+ step(generator.next(value));
+ } catch (e) {
+ reject(e);
+ }
+ }
+ function rejected(value) {
+ try {
+ step(generator["throw"](value));
+ } catch (e) {
+ reject(e);
+ }
+ }
+ function step(result) {
+ result.done ? resolve(result.value) : adopt(result.value).then(fulfilled, rejected);
+ }
+ step((generator = generator.apply(thisArg, _arguments || [])).next());
+ });
+ };
+ var __generator = function(thisArg, body) {
+ var _ = { label: 0, sent: function() {
+ if (t[0] & 1)
+ throw t[1];
+ return t[1];
+ }, trys: [], ops: [] }, f, y, t, g;
+ return g = { next: verb(0), "throw": verb(1), "return": verb(2) }, typeof Symbol === "function" && (g[Symbol.iterator] = function() {
+ return this;
+ }), g;
+ function verb(n) {
+ return function(v) {
+ return step([n, v]);
+ };
+ }
+ function step(op) {
+ if (f)
+ throw new TypeError("Generator is already executing.");
+ while (_)
+ try {
+ if (f = 1, y && (t = op[0] & 2 ? y["return"] : op[0] ? y["throw"] || ((t = y["return"]) && t.call(y), 0) : y.next) && !(t = t.call(y, op[1])).done)
+ return t;
+ if (y = 0, t)
+ op = [op[0] & 2, t.value];
+ switch (op[0]) {
+ case 0:
+ case 1:
+ t = op;
+ break;
+ case 4:
+ _.label++;
+ return { value: op[1], done: false };
+ case 5:
+ _.label++;
+ y = op[1];
+ op = [0];
+ continue;
+ case 7:
+ op = _.ops.pop();
+ _.trys.pop();
+ continue;
+ default:
+ if (!(t = _.trys, t = t.length > 0 && t[t.length - 1]) && (op[0] === 6 || op[0] === 2)) {
+ _ = 0;
+ continue;
+ }
+ if (op[0] === 3 && (!t || op[1] > t[0] && op[1] < t[3])) {
+ _.label = op[1];
+ break;
+ }
+ if (op[0] === 6 && _.label < t[1]) {
+ _.label = t[1];
+ t = op;
+ break;
+ }
+ if (t && _.label < t[2]) {
+ _.label = t[2];
+ _.ops.push(op);
+ break;
+ }
+ if (t[2])
+ _.ops.pop();
+ _.trys.pop();
+ continue;
+ }
+ op = body.call(thisArg, _);
+ } catch (e) {
+ op = [6, e];
+ y = 0;
+ } finally {
+ f = t = 0;
+ }
+ if (op[0] & 5)
+ throw op[1];
+ return { value: op[0] ? op[1] : void 0, done: true };
+ }
+ };
+ var presence_channel_PresenceChannel = function(_super) {
+ presence_channel_extends(PresenceChannel, _super);
+ function PresenceChannel(name, pusher2) {
+ var _this = _super.call(this, name, pusher2) || this;
+ _this.members = new members();
+ return _this;
+ }
+ PresenceChannel.prototype.authorize = function(socketId, callback) {
+ var _this = this;
+ _super.prototype.authorize.call(this, socketId, function(error2, authData) {
+ return __awaiter(_this, void 0, void 0, function() {
+ var channelData, suffix;
+ return __generator(this, function(_a2) {
+ switch (_a2.label) {
+ case 0:
+ if (!!error2)
+ return [3, 3];
+ authData = authData;
+ if (!(authData.channel_data != null))
+ return [3, 1];
+ channelData = JSON.parse(authData.channel_data);
+ this.members.setMyID(channelData.user_id);
+ return [3, 3];
+ case 1:
+ return [4, this.pusher.user.signinDonePromise];
+ case 2:
+ _a2.sent();
+ if (this.pusher.user.user_data != null) {
+ this.members.setMyID(this.pusher.user.user_data.id);
+ } else {
+ suffix = url_store.buildLogSuffix("authorizationEndpoint");
+ logger.error("Invalid auth response for channel '" + this.name + "', " + ("expected 'channel_data' field. " + suffix + ", ") + "or the user should be signed in.");
+ callback("Invalid auth response");
+ return [2];
+ }
+ _a2.label = 3;
+ case 3:
+ callback(error2, authData);
+ return [2];
+ }
+ });
+ });
+ });
+ };
+ PresenceChannel.prototype.handleEvent = function(event) {
+ var eventName = event.event;
+ if (eventName.indexOf("pusher_internal:") === 0) {
+ this.handleInternalEvent(event);
+ } else {
+ var data2 = event.data;
+ var metadata = {};
+ if (event.user_id) {
+ metadata.user_id = event.user_id;
+ }
+ this.emit(eventName, data2, metadata);
+ }
+ };
+ PresenceChannel.prototype.handleInternalEvent = function(event) {
+ var eventName = event.event;
+ var data2 = event.data;
+ switch (eventName) {
+ case "pusher_internal:subscription_succeeded":
+ this.handleSubscriptionSucceededEvent(event);
+ break;
+ case "pusher_internal:subscription_count":
+ this.handleSubscriptionCountEvent(event);
+ break;
+ case "pusher_internal:member_added":
+ var addedMember = this.members.addMember(data2);
+ this.emit("pusher:member_added", addedMember);
+ break;
+ case "pusher_internal:member_removed":
+ var removedMember = this.members.removeMember(data2);
+ if (removedMember) {
+ this.emit("pusher:member_removed", removedMember);
+ }
+ break;
+ }
+ };
+ PresenceChannel.prototype.handleSubscriptionSucceededEvent = function(event) {
+ this.subscriptionPending = false;
+ this.subscribed = true;
+ if (this.subscriptionCancelled) {
+ this.pusher.unsubscribe(this.name);
+ } else {
+ this.members.onSubscription(event.data);
+ this.emit("pusher:subscription_succeeded", this.members);
+ }
+ };
+ PresenceChannel.prototype.disconnect = function() {
+ this.members.reset();
+ _super.prototype.disconnect.call(this);
+ };
+ return PresenceChannel;
+ }(private_channel);
+ var presence_channel = presence_channel_PresenceChannel;
+ var utf8 = __webpack_require__(1);
+ var base64 = __webpack_require__(0);
+ var encrypted_channel_extends = function() {
+ var extendStatics = function(d, b) {
+ extendStatics = Object.setPrototypeOf || { __proto__: [] } instanceof Array && function(d2, b2) {
+ d2.__proto__ = b2;
+ } || function(d2, b2) {
+ for (var p2 in b2)
+ if (b2.hasOwnProperty(p2))
+ d2[p2] = b2[p2];
+ };
+ return extendStatics(d, b);
+ };
+ return function(d, b) {
+ extendStatics(d, b);
+ function __() {
+ this.constructor = d;
+ }
+ d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
+ };
+ }();
+ var encrypted_channel_EncryptedChannel = function(_super) {
+ encrypted_channel_extends(EncryptedChannel, _super);
+ function EncryptedChannel(name, pusher2, nacl) {
+ var _this = _super.call(this, name, pusher2) || this;
+ _this.key = null;
+ _this.nacl = nacl;
+ return _this;
+ }
+ EncryptedChannel.prototype.authorize = function(socketId, callback) {
+ var _this = this;
+ _super.prototype.authorize.call(this, socketId, function(error2, authData) {
+ if (error2) {
+ callback(error2, authData);
+ return;
+ }
+ var sharedSecret = authData["shared_secret"];
+ if (!sharedSecret) {
+ callback(new Error("No shared_secret key in auth payload for encrypted channel: " + _this.name), null);
+ return;
+ }
+ _this.key = Object(base64["decode"])(sharedSecret);
+ delete authData["shared_secret"];
+ callback(null, authData);
+ });
+ };
+ EncryptedChannel.prototype.trigger = function(event, data2) {
+ throw new UnsupportedFeature("Client events are not currently supported for encrypted channels");
+ };
+ EncryptedChannel.prototype.handleEvent = function(event) {
+ var eventName = event.event;
+ var data2 = event.data;
+ if (eventName.indexOf("pusher_internal:") === 0 || eventName.indexOf("pusher:") === 0) {
+ _super.prototype.handleEvent.call(this, event);
+ return;
+ }
+ this.handleEncryptedEvent(eventName, data2);
+ };
+ EncryptedChannel.prototype.handleEncryptedEvent = function(event, data2) {
+ var _this = this;
+ if (!this.key) {
+ logger.debug("Received encrypted event before key has been retrieved from the authEndpoint");
+ return;
+ }
+ if (!data2.ciphertext || !data2.nonce) {
+ logger.error("Unexpected format for encrypted event, expected object with `ciphertext` and `nonce` fields, got: " + data2);
+ return;
+ }
+ var cipherText = Object(base64["decode"])(data2.ciphertext);
+ if (cipherText.length < this.nacl.secretbox.overheadLength) {
+ logger.error("Expected encrypted event ciphertext length to be " + this.nacl.secretbox.overheadLength + ", got: " + cipherText.length);
+ return;
+ }
+ var nonce = Object(base64["decode"])(data2.nonce);
+ if (nonce.length < this.nacl.secretbox.nonceLength) {
+ logger.error("Expected encrypted event nonce length to be " + this.nacl.secretbox.nonceLength + ", got: " + nonce.length);
+ return;
+ }
+ var bytes = this.nacl.secretbox.open(cipherText, nonce, this.key);
+ if (bytes === null) {
+ logger.debug("Failed to decrypt an event, probably because it was encrypted with a different key. Fetching a new key from the authEndpoint...");
+ this.authorize(this.pusher.connection.socket_id, function(error2, authData) {
+ if (error2) {
+ logger.error("Failed to make a request to the authEndpoint: " + authData + ". Unable to fetch new key, so dropping encrypted event");
+ return;
+ }
+ bytes = _this.nacl.secretbox.open(cipherText, nonce, _this.key);
+ if (bytes === null) {
+ logger.error("Failed to decrypt event with new key. Dropping encrypted event");
+ return;
+ }
+ _this.emit(event, _this.getDataToEmit(bytes));
+ return;
+ });
+ return;
+ }
+ this.emit(event, this.getDataToEmit(bytes));
+ };
+ EncryptedChannel.prototype.getDataToEmit = function(bytes) {
+ var raw2 = Object(utf8["decode"])(bytes);
+ try {
+ return JSON.parse(raw2);
+ } catch (_a2) {
+ return raw2;
+ }
+ };
+ return EncryptedChannel;
+ }(private_channel);
+ var encrypted_channel = encrypted_channel_EncryptedChannel;
+ var connection_manager_extends = function() {
+ var extendStatics = function(d, b) {
+ extendStatics = Object.setPrototypeOf || { __proto__: [] } instanceof Array && function(d2, b2) {
+ d2.__proto__ = b2;
+ } || function(d2, b2) {
+ for (var p2 in b2)
+ if (b2.hasOwnProperty(p2))
+ d2[p2] = b2[p2];
+ };
+ return extendStatics(d, b);
+ };
+ return function(d, b) {
+ extendStatics(d, b);
+ function __() {
+ this.constructor = d;
+ }
+ d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
+ };
+ }();
+ var connection_manager_ConnectionManager = function(_super) {
+ connection_manager_extends(ConnectionManager, _super);
+ function ConnectionManager(key, options) {
+ var _this = _super.call(this) || this;
+ _this.state = "initialized";
+ _this.connection = null;
+ _this.key = key;
+ _this.options = options;
+ _this.timeline = _this.options.timeline;
+ _this.usingTLS = _this.options.useTLS;
+ _this.errorCallbacks = _this.buildErrorCallbacks();
+ _this.connectionCallbacks = _this.buildConnectionCallbacks(_this.errorCallbacks);
+ _this.handshakeCallbacks = _this.buildHandshakeCallbacks(_this.errorCallbacks);
+ var Network = runtime.getNetwork();
+ Network.bind("online", function() {
+ _this.timeline.info({ netinfo: "online" });
+ if (_this.state === "connecting" || _this.state === "unavailable") {
+ _this.retryIn(0);
+ }
+ });
+ Network.bind("offline", function() {
+ _this.timeline.info({ netinfo: "offline" });
+ if (_this.connection) {
+ _this.sendActivityCheck();
+ }
+ });
+ _this.updateStrategy();
+ return _this;
+ }
+ ConnectionManager.prototype.connect = function() {
+ if (this.connection || this.runner) {
+ return;
+ }
+ if (!this.strategy.isSupported()) {
+ this.updateState("failed");
+ return;
+ }
+ this.updateState("connecting");
+ this.startConnecting();
+ this.setUnavailableTimer();
+ };
+ ConnectionManager.prototype.send = function(data2) {
+ if (this.connection) {
+ return this.connection.send(data2);
+ } else {
+ return false;
+ }
+ };
+ ConnectionManager.prototype.send_event = function(name, data2, channel) {
+ if (this.connection) {
+ return this.connection.send_event(name, data2, channel);
+ } else {
+ return false;
+ }
+ };
+ ConnectionManager.prototype.disconnect = function() {
+ this.disconnectInternally();
+ this.updateState("disconnected");
+ };
+ ConnectionManager.prototype.isUsingTLS = function() {
+ return this.usingTLS;
+ };
+ ConnectionManager.prototype.startConnecting = function() {
+ var _this = this;
+ var callback = function(error2, handshake) {
+ if (error2) {
+ _this.runner = _this.strategy.connect(0, callback);
+ } else {
+ if (handshake.action === "error") {
+ _this.emit("error", {
+ type: "HandshakeError",
+ error: handshake.error
+ });
+ _this.timeline.error({ handshakeError: handshake.error });
+ } else {
+ _this.abortConnecting();
+ _this.handshakeCallbacks[handshake.action](handshake);
+ }
+ }
+ };
+ this.runner = this.strategy.connect(0, callback);
+ };
+ ConnectionManager.prototype.abortConnecting = function() {
+ if (this.runner) {
+ this.runner.abort();
+ this.runner = null;
+ }
+ };
+ ConnectionManager.prototype.disconnectInternally = function() {
+ this.abortConnecting();
+ this.clearRetryTimer();
+ this.clearUnavailableTimer();
+ if (this.connection) {
+ var connection = this.abandonConnection();
+ connection.close();
+ }
+ };
+ ConnectionManager.prototype.updateStrategy = function() {
+ this.strategy = this.options.getStrategy({
+ key: this.key,
+ timeline: this.timeline,
+ useTLS: this.usingTLS
+ });
+ };
+ ConnectionManager.prototype.retryIn = function(delay) {
+ var _this = this;
+ this.timeline.info({ action: "retry", delay });
+ if (delay > 0) {
+ this.emit("connecting_in", Math.round(delay / 1e3));
+ }
+ this.retryTimer = new OneOffTimer(delay || 0, function() {
+ _this.disconnectInternally();
+ _this.connect();
+ });
+ };
+ ConnectionManager.prototype.clearRetryTimer = function() {
+ if (this.retryTimer) {
+ this.retryTimer.ensureAborted();
+ this.retryTimer = null;
+ }
+ };
+ ConnectionManager.prototype.setUnavailableTimer = function() {
+ var _this = this;
+ this.unavailableTimer = new OneOffTimer(this.options.unavailableTimeout, function() {
+ _this.updateState("unavailable");
+ });
+ };
+ ConnectionManager.prototype.clearUnavailableTimer = function() {
+ if (this.unavailableTimer) {
+ this.unavailableTimer.ensureAborted();
+ }
+ };
+ ConnectionManager.prototype.sendActivityCheck = function() {
+ var _this = this;
+ this.stopActivityCheck();
+ this.connection.ping();
+ this.activityTimer = new OneOffTimer(this.options.pongTimeout, function() {
+ _this.timeline.error({ pong_timed_out: _this.options.pongTimeout });
+ _this.retryIn(0);
+ });
+ };
+ ConnectionManager.prototype.resetActivityCheck = function() {
+ var _this = this;
+ this.stopActivityCheck();
+ if (this.connection && !this.connection.handlesActivityChecks()) {
+ this.activityTimer = new OneOffTimer(this.activityTimeout, function() {
+ _this.sendActivityCheck();
+ });
+ }
+ };
+ ConnectionManager.prototype.stopActivityCheck = function() {
+ if (this.activityTimer) {
+ this.activityTimer.ensureAborted();
+ }
+ };
+ ConnectionManager.prototype.buildConnectionCallbacks = function(errorCallbacks) {
+ var _this = this;
+ return extend2({}, errorCallbacks, {
+ message: function(message) {
+ _this.resetActivityCheck();
+ _this.emit("message", message);
+ },
+ ping: function() {
+ _this.send_event("pusher:pong", {});
+ },
+ activity: function() {
+ _this.resetActivityCheck();
+ },
+ error: function(error2) {
+ _this.emit("error", error2);
+ },
+ closed: function() {
+ _this.abandonConnection();
+ if (_this.shouldRetry()) {
+ _this.retryIn(1e3);
+ }
+ }
+ });
+ };
+ ConnectionManager.prototype.buildHandshakeCallbacks = function(errorCallbacks) {
+ var _this = this;
+ return extend2({}, errorCallbacks, {
+ connected: function(handshake) {
+ _this.activityTimeout = Math.min(_this.options.activityTimeout, handshake.activityTimeout, handshake.connection.activityTimeout || Infinity);
+ _this.clearUnavailableTimer();
+ _this.setConnection(handshake.connection);
+ _this.socket_id = _this.connection.id;
+ _this.updateState("connected", { socket_id: _this.socket_id });
+ }
+ });
+ };
+ ConnectionManager.prototype.buildErrorCallbacks = function() {
+ var _this = this;
+ var withErrorEmitted = function(callback) {
+ return function(result) {
+ if (result.error) {
+ _this.emit("error", { type: "WebSocketError", error: result.error });
+ }
+ callback(result);
+ };
+ };
+ return {
+ tls_only: withErrorEmitted(function() {
+ _this.usingTLS = true;
+ _this.updateStrategy();
+ _this.retryIn(0);
+ }),
+ refused: withErrorEmitted(function() {
+ _this.disconnect();
+ }),
+ backoff: withErrorEmitted(function() {
+ _this.retryIn(1e3);
+ }),
+ retry: withErrorEmitted(function() {
+ _this.retryIn(0);
+ })
+ };
+ };
+ ConnectionManager.prototype.setConnection = function(connection) {
+ this.connection = connection;
+ for (var event in this.connectionCallbacks) {
+ this.connection.bind(event, this.connectionCallbacks[event]);
+ }
+ this.resetActivityCheck();
+ };
+ ConnectionManager.prototype.abandonConnection = function() {
+ if (!this.connection) {
+ return;
+ }
+ this.stopActivityCheck();
+ for (var event in this.connectionCallbacks) {
+ this.connection.unbind(event, this.connectionCallbacks[event]);
+ }
+ var connection = this.connection;
+ this.connection = null;
+ return connection;
+ };
+ ConnectionManager.prototype.updateState = function(newState, data2) {
+ var previousState = this.state;
+ this.state = newState;
+ if (previousState !== newState) {
+ var newStateDescription = newState;
+ if (newStateDescription === "connected") {
+ newStateDescription += " with new socket ID " + data2.socket_id;
+ }
+ logger.debug("State changed", previousState + " -> " + newStateDescription);
+ this.timeline.info({ state: newState, params: data2 });
+ this.emit("state_change", { previous: previousState, current: newState });
+ this.emit(newState, data2);
+ }
+ };
+ ConnectionManager.prototype.shouldRetry = function() {
+ return this.state === "connecting" || this.state === "connected";
+ };
+ return ConnectionManager;
+ }(dispatcher);
+ var connection_manager = connection_manager_ConnectionManager;
+ var channels_Channels = function() {
+ function Channels() {
+ this.channels = {};
+ }
+ Channels.prototype.add = function(name, pusher2) {
+ if (!this.channels[name]) {
+ this.channels[name] = createChannel(name, pusher2);
+ }
+ return this.channels[name];
+ };
+ Channels.prototype.all = function() {
+ return values(this.channels);
+ };
+ Channels.prototype.find = function(name) {
+ return this.channels[name];
+ };
+ Channels.prototype.remove = function(name) {
+ var channel = this.channels[name];
+ delete this.channels[name];
+ return channel;
+ };
+ Channels.prototype.disconnect = function() {
+ objectApply(this.channels, function(channel) {
+ channel.disconnect();
+ });
+ };
+ return Channels;
+ }();
+ var channels = channels_Channels;
+ function createChannel(name, pusher2) {
+ if (name.indexOf("private-encrypted-") === 0) {
+ if (pusher2.config.nacl) {
+ return factory.createEncryptedChannel(name, pusher2, pusher2.config.nacl);
+ }
+ var errMsg = "Tried to subscribe to a private-encrypted- channel but no nacl implementation available";
+ var suffix = url_store.buildLogSuffix("encryptedChannelSupport");
+ throw new UnsupportedFeature(errMsg + ". " + suffix);
+ } else if (name.indexOf("private-") === 0) {
+ return factory.createPrivateChannel(name, pusher2);
+ } else if (name.indexOf("presence-") === 0) {
+ return factory.createPresenceChannel(name, pusher2);
+ } else if (name.indexOf("#") === 0) {
+ throw new BadChannelName('Cannot create a channel with name "' + name + '".');
+ } else {
+ return factory.createChannel(name, pusher2);
+ }
+ }
+ var Factory = {
+ createChannels: function() {
+ return new channels();
+ },
+ createConnectionManager: function(key, options) {
+ return new connection_manager(key, options);
+ },
+ createChannel: function(name, pusher2) {
+ return new channels_channel(name, pusher2);
+ },
+ createPrivateChannel: function(name, pusher2) {
+ return new private_channel(name, pusher2);
+ },
+ createPresenceChannel: function(name, pusher2) {
+ return new presence_channel(name, pusher2);
+ },
+ createEncryptedChannel: function(name, pusher2, nacl) {
+ return new encrypted_channel(name, pusher2, nacl);
+ },
+ createTimelineSender: function(timeline, options) {
+ return new timeline_sender(timeline, options);
+ },
+ createHandshake: function(transport, callback) {
+ return new connection_handshake(transport, callback);
+ },
+ createAssistantToTheTransportManager: function(manager, transport, options) {
+ return new assistant_to_the_transport_manager(manager, transport, options);
+ }
+ };
+ var factory = Factory;
+ var transport_manager_TransportManager = function() {
+ function TransportManager(options) {
+ this.options = options || {};
+ this.livesLeft = this.options.lives || Infinity;
+ }
+ TransportManager.prototype.getAssistant = function(transport) {
+ return factory.createAssistantToTheTransportManager(this, transport, {
+ minPingDelay: this.options.minPingDelay,
+ maxPingDelay: this.options.maxPingDelay
+ });
+ };
+ TransportManager.prototype.isAlive = function() {
+ return this.livesLeft > 0;
+ };
+ TransportManager.prototype.reportDeath = function() {
+ this.livesLeft -= 1;
+ };
+ return TransportManager;
+ }();
+ var transport_manager = transport_manager_TransportManager;
+ var sequential_strategy_SequentialStrategy = function() {
+ function SequentialStrategy(strategies, options) {
+ this.strategies = strategies;
+ this.loop = Boolean(options.loop);
+ this.failFast = Boolean(options.failFast);
+ this.timeout = options.timeout;
+ this.timeoutLimit = options.timeoutLimit;
+ }
+ SequentialStrategy.prototype.isSupported = function() {
+ return any(this.strategies, util.method("isSupported"));
+ };
+ SequentialStrategy.prototype.connect = function(minPriority, callback) {
+ var _this = this;
+ var strategies = this.strategies;
+ var current = 0;
+ var timeout = this.timeout;
+ var runner = null;
+ var tryNextStrategy = function(error2, handshake) {
+ if (handshake) {
+ callback(null, handshake);
+ } else {
+ current = current + 1;
+ if (_this.loop) {
+ current = current % strategies.length;
+ }
+ if (current < strategies.length) {
+ if (timeout) {
+ timeout = timeout * 2;
+ if (_this.timeoutLimit) {
+ timeout = Math.min(timeout, _this.timeoutLimit);
+ }
+ }
+ runner = _this.tryStrategy(strategies[current], minPriority, { timeout, failFast: _this.failFast }, tryNextStrategy);
+ } else {
+ callback(true);
+ }
+ }
+ };
+ runner = this.tryStrategy(strategies[current], minPriority, { timeout, failFast: this.failFast }, tryNextStrategy);
+ return {
+ abort: function() {
+ runner.abort();
+ },
+ forceMinPriority: function(p2) {
+ minPriority = p2;
+ if (runner) {
+ runner.forceMinPriority(p2);
+ }
+ }
+ };
+ };
+ SequentialStrategy.prototype.tryStrategy = function(strategy, minPriority, options, callback) {
+ var timer = null;
+ var runner = null;
+ if (options.timeout > 0) {
+ timer = new OneOffTimer(options.timeout, function() {
+ runner.abort();
+ callback(true);
+ });
+ }
+ runner = strategy.connect(minPriority, function(error2, handshake) {
+ if (error2 && timer && timer.isRunning() && !options.failFast) {
+ return;
+ }
+ if (timer) {
+ timer.ensureAborted();
+ }
+ callback(error2, handshake);
+ });
+ return {
+ abort: function() {
+ if (timer) {
+ timer.ensureAborted();
+ }
+ runner.abort();
+ },
+ forceMinPriority: function(p2) {
+ runner.forceMinPriority(p2);
+ }
+ };
+ };
+ return SequentialStrategy;
+ }();
+ var sequential_strategy = sequential_strategy_SequentialStrategy;
+ var best_connected_ever_strategy_BestConnectedEverStrategy = function() {
+ function BestConnectedEverStrategy(strategies) {
+ this.strategies = strategies;
+ }
+ BestConnectedEverStrategy.prototype.isSupported = function() {
+ return any(this.strategies, util.method("isSupported"));
+ };
+ BestConnectedEverStrategy.prototype.connect = function(minPriority, callback) {
+ return connect(this.strategies, minPriority, function(i, runners) {
+ return function(error2, handshake) {
+ runners[i].error = error2;
+ if (error2) {
+ if (allRunnersFailed(runners)) {
+ callback(true);
+ }
+ return;
+ }
+ apply(runners, function(runner) {
+ runner.forceMinPriority(handshake.transport.priority);
+ });
+ callback(null, handshake);
+ };
+ });
+ };
+ return BestConnectedEverStrategy;
+ }();
+ var best_connected_ever_strategy = best_connected_ever_strategy_BestConnectedEverStrategy;
+ function connect(strategies, minPriority, callbackBuilder) {
+ var runners = map(strategies, function(strategy, i, _, rs) {
+ return strategy.connect(minPriority, callbackBuilder(i, rs));
+ });
+ return {
+ abort: function() {
+ apply(runners, abortRunner);
+ },
+ forceMinPriority: function(p2) {
+ apply(runners, function(runner) {
+ runner.forceMinPriority(p2);
+ });
+ }
+ };
+ }
+ function allRunnersFailed(runners) {
+ return collections_all(runners, function(runner) {
+ return Boolean(runner.error);
+ });
+ }
+ function abortRunner(runner) {
+ if (!runner.error && !runner.aborted) {
+ runner.abort();
+ runner.aborted = true;
+ }
+ }
+ var cached_strategy_CachedStrategy = function() {
+ function CachedStrategy(strategy, transports2, options) {
+ this.strategy = strategy;
+ this.transports = transports2;
+ this.ttl = options.ttl || 1800 * 1e3;
+ this.usingTLS = options.useTLS;
+ this.timeline = options.timeline;
+ }
+ CachedStrategy.prototype.isSupported = function() {
+ return this.strategy.isSupported();
+ };
+ CachedStrategy.prototype.connect = function(minPriority, callback) {
+ var usingTLS = this.usingTLS;
+ var info = fetchTransportCache(usingTLS);
+ var strategies = [this.strategy];
+ if (info && info.timestamp + this.ttl >= util.now()) {
+ var transport = this.transports[info.transport];
+ if (transport) {
+ this.timeline.info({
+ cached: true,
+ transport: info.transport,
+ latency: info.latency
+ });
+ strategies.push(new sequential_strategy([transport], {
+ timeout: info.latency * 2 + 1e3,
+ failFast: true
+ }));
+ }
+ }
+ var startTimestamp = util.now();
+ var runner = strategies.pop().connect(minPriority, function cb(error2, handshake) {
+ if (error2) {
+ flushTransportCache(usingTLS);
+ if (strategies.length > 0) {
+ startTimestamp = util.now();
+ runner = strategies.pop().connect(minPriority, cb);
+ } else {
+ callback(error2);
+ }
+ } else {
+ storeTransportCache(usingTLS, handshake.transport.name, util.now() - startTimestamp);
+ callback(null, handshake);
+ }
+ });
+ return {
+ abort: function() {
+ runner.abort();
+ },
+ forceMinPriority: function(p2) {
+ minPriority = p2;
+ if (runner) {
+ runner.forceMinPriority(p2);
+ }
+ }
+ };
+ };
+ return CachedStrategy;
+ }();
+ var cached_strategy = cached_strategy_CachedStrategy;
+ function getTransportCacheKey(usingTLS) {
+ return "pusherTransport" + (usingTLS ? "TLS" : "NonTLS");
+ }
+ function fetchTransportCache(usingTLS) {
+ var storage = runtime.getLocalStorage();
+ if (storage) {
+ try {
+ var serializedCache = storage[getTransportCacheKey(usingTLS)];
+ if (serializedCache) {
+ return JSON.parse(serializedCache);
+ }
+ } catch (e) {
+ flushTransportCache(usingTLS);
+ }
+ }
+ return null;
+ }
+ function storeTransportCache(usingTLS, transport, latency) {
+ var storage = runtime.getLocalStorage();
+ if (storage) {
+ try {
+ storage[getTransportCacheKey(usingTLS)] = safeJSONStringify({
+ timestamp: util.now(),
+ transport,
+ latency
+ });
+ } catch (e) {
+ }
+ }
+ }
+ function flushTransportCache(usingTLS) {
+ var storage = runtime.getLocalStorage();
+ if (storage) {
+ try {
+ delete storage[getTransportCacheKey(usingTLS)];
+ } catch (e) {
+ }
+ }
+ }
+ var delayed_strategy_DelayedStrategy = function() {
+ function DelayedStrategy(strategy, _a2) {
+ var number = _a2.delay;
+ this.strategy = strategy;
+ this.options = { delay: number };
+ }
+ DelayedStrategy.prototype.isSupported = function() {
+ return this.strategy.isSupported();
+ };
+ DelayedStrategy.prototype.connect = function(minPriority, callback) {
+ var strategy = this.strategy;
+ var runner;
+ var timer = new OneOffTimer(this.options.delay, function() {
+ runner = strategy.connect(minPriority, callback);
+ });
+ return {
+ abort: function() {
+ timer.ensureAborted();
+ if (runner) {
+ runner.abort();
+ }
+ },
+ forceMinPriority: function(p2) {
+ minPriority = p2;
+ if (runner) {
+ runner.forceMinPriority(p2);
+ }
+ }
+ };
+ };
+ return DelayedStrategy;
+ }();
+ var delayed_strategy = delayed_strategy_DelayedStrategy;
+ var IfStrategy = function() {
+ function IfStrategy2(test, trueBranch, falseBranch) {
+ this.test = test;
+ this.trueBranch = trueBranch;
+ this.falseBranch = falseBranch;
+ }
+ IfStrategy2.prototype.isSupported = function() {
+ var branch = this.test() ? this.trueBranch : this.falseBranch;
+ return branch.isSupported();
+ };
+ IfStrategy2.prototype.connect = function(minPriority, callback) {
+ var branch = this.test() ? this.trueBranch : this.falseBranch;
+ return branch.connect(minPriority, callback);
+ };
+ return IfStrategy2;
+ }();
+ var if_strategy = IfStrategy;
+ var FirstConnectedStrategy = function() {
+ function FirstConnectedStrategy2(strategy) {
+ this.strategy = strategy;
+ }
+ FirstConnectedStrategy2.prototype.isSupported = function() {
+ return this.strategy.isSupported();
+ };
+ FirstConnectedStrategy2.prototype.connect = function(minPriority, callback) {
+ var runner = this.strategy.connect(minPriority, function(error2, handshake) {
+ if (handshake) {
+ runner.abort();
+ }
+ callback(error2, handshake);
+ });
+ return runner;
+ };
+ return FirstConnectedStrategy2;
+ }();
+ var first_connected_strategy = FirstConnectedStrategy;
+ function testSupportsStrategy(strategy) {
+ return function() {
+ return strategy.isSupported();
+ };
+ }
+ var getDefaultStrategy = function(config, baseOptions, defineTransport) {
+ var definedTransports = {};
+ function defineTransportStrategy(name, type, priority, options, manager) {
+ var transport = defineTransport(config, name, type, priority, options, manager);
+ definedTransports[name] = transport;
+ return transport;
+ }
+ var ws_options = Object.assign({}, baseOptions, {
+ hostNonTLS: config.wsHost + ":" + config.wsPort,
+ hostTLS: config.wsHost + ":" + config.wssPort,
+ httpPath: config.wsPath
+ });
+ var wss_options = Object.assign({}, ws_options, {
+ useTLS: true
+ });
+ var sockjs_options = Object.assign({}, baseOptions, {
+ hostNonTLS: config.httpHost + ":" + config.httpPort,
+ hostTLS: config.httpHost + ":" + config.httpsPort,
+ httpPath: config.httpPath
+ });
+ var timeouts = {
+ loop: true,
+ timeout: 15e3,
+ timeoutLimit: 6e4
+ };
+ var ws_manager = new transport_manager({
+ lives: 2,
+ minPingDelay: 1e4,
+ maxPingDelay: config.activityTimeout
+ });
+ var streaming_manager = new transport_manager({
+ lives: 2,
+ minPingDelay: 1e4,
+ maxPingDelay: config.activityTimeout
+ });
+ var ws_transport = defineTransportStrategy("ws", "ws", 3, ws_options, ws_manager);
+ var wss_transport = defineTransportStrategy("wss", "ws", 3, wss_options, ws_manager);
+ var sockjs_transport = defineTransportStrategy("sockjs", "sockjs", 1, sockjs_options);
+ var xhr_streaming_transport = defineTransportStrategy("xhr_streaming", "xhr_streaming", 1, sockjs_options, streaming_manager);
+ var xdr_streaming_transport = defineTransportStrategy("xdr_streaming", "xdr_streaming", 1, sockjs_options, streaming_manager);
+ var xhr_polling_transport = defineTransportStrategy("xhr_polling", "xhr_polling", 1, sockjs_options);
+ var xdr_polling_transport = defineTransportStrategy("xdr_polling", "xdr_polling", 1, sockjs_options);
+ var ws_loop = new sequential_strategy([ws_transport], timeouts);
+ var wss_loop = new sequential_strategy([wss_transport], timeouts);
+ var sockjs_loop = new sequential_strategy([sockjs_transport], timeouts);
+ var streaming_loop = new sequential_strategy([
+ new if_strategy(testSupportsStrategy(xhr_streaming_transport), xhr_streaming_transport, xdr_streaming_transport)
+ ], timeouts);
+ var polling_loop = new sequential_strategy([
+ new if_strategy(testSupportsStrategy(xhr_polling_transport), xhr_polling_transport, xdr_polling_transport)
+ ], timeouts);
+ var http_loop = new sequential_strategy([
+ new if_strategy(testSupportsStrategy(streaming_loop), new best_connected_ever_strategy([
+ streaming_loop,
+ new delayed_strategy(polling_loop, { delay: 4e3 })
+ ]), polling_loop)
+ ], timeouts);
+ var http_fallback_loop = new if_strategy(testSupportsStrategy(http_loop), http_loop, sockjs_loop);
+ var wsStrategy;
+ if (baseOptions.useTLS) {
+ wsStrategy = new best_connected_ever_strategy([
+ ws_loop,
+ new delayed_strategy(http_fallback_loop, { delay: 2e3 })
+ ]);
+ } else {
+ wsStrategy = new best_connected_ever_strategy([
+ ws_loop,
+ new delayed_strategy(wss_loop, { delay: 2e3 }),
+ new delayed_strategy(http_fallback_loop, { delay: 5e3 })
+ ]);
+ }
+ return new cached_strategy(new first_connected_strategy(new if_strategy(testSupportsStrategy(ws_transport), wsStrategy, http_fallback_loop)), definedTransports, {
+ ttl: 18e5,
+ timeline: baseOptions.timeline,
+ useTLS: baseOptions.useTLS
+ });
+ };
+ var default_strategy = getDefaultStrategy;
+ var transport_connection_initializer = function() {
+ var self2 = this;
+ self2.timeline.info(self2.buildTimelineMessage({
+ transport: self2.name + (self2.options.useTLS ? "s" : "")
+ }));
+ if (self2.hooks.isInitialized()) {
+ self2.changeState("initialized");
+ } else if (self2.hooks.file) {
+ self2.changeState("initializing");
+ Dependencies.load(self2.hooks.file, { useTLS: self2.options.useTLS }, function(error2, callback) {
+ if (self2.hooks.isInitialized()) {
+ self2.changeState("initialized");
+ callback(true);
+ } else {
+ if (error2) {
+ self2.onError(error2);
+ }
+ self2.onClose();
+ callback(false);
+ }
+ });
+ } else {
+ self2.onClose();
+ }
+ };
+ var http_xdomain_request_hooks = {
+ getRequest: function(socket) {
+ var xdr = new window.XDomainRequest();
+ xdr.ontimeout = function() {
+ socket.emit("error", new RequestTimedOut());
+ socket.close();
+ };
+ xdr.onerror = function(e) {
+ socket.emit("error", e);
+ socket.close();
+ };
+ xdr.onprogress = function() {
+ if (xdr.responseText && xdr.responseText.length > 0) {
+ socket.onChunk(200, xdr.responseText);
+ }
+ };
+ xdr.onload = function() {
+ if (xdr.responseText && xdr.responseText.length > 0) {
+ socket.onChunk(200, xdr.responseText);
+ }
+ socket.emit("finished", 200);
+ socket.close();
+ };
+ return xdr;
+ },
+ abortRequest: function(xdr) {
+ xdr.ontimeout = xdr.onerror = xdr.onprogress = xdr.onload = null;
+ xdr.abort();
+ }
+ };
+ var http_xdomain_request = http_xdomain_request_hooks;
+ var http_request_extends = function() {
+ var extendStatics = function(d, b) {
+ extendStatics = Object.setPrototypeOf || { __proto__: [] } instanceof Array && function(d2, b2) {
+ d2.__proto__ = b2;
+ } || function(d2, b2) {
+ for (var p2 in b2)
+ if (b2.hasOwnProperty(p2))
+ d2[p2] = b2[p2];
+ };
+ return extendStatics(d, b);
+ };
+ return function(d, b) {
+ extendStatics(d, b);
+ function __() {
+ this.constructor = d;
+ }
+ d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
+ };
+ }();
+ var MAX_BUFFER_LENGTH = 256 * 1024;
+ var http_request_HTTPRequest = function(_super) {
+ http_request_extends(HTTPRequest, _super);
+ function HTTPRequest(hooks, method, url) {
+ var _this = _super.call(this) || this;
+ _this.hooks = hooks;
+ _this.method = method;
+ _this.url = url;
+ return _this;
+ }
+ HTTPRequest.prototype.start = function(payload) {
+ var _this = this;
+ this.position = 0;
+ this.xhr = this.hooks.getRequest(this);
+ this.unloader = function() {
+ _this.close();
+ };
+ runtime.addUnloadListener(this.unloader);
+ this.xhr.open(this.method, this.url, true);
+ if (this.xhr.setRequestHeader) {
+ this.xhr.setRequestHeader("Content-Type", "application/json");
+ }
+ this.xhr.send(payload);
+ };
+ HTTPRequest.prototype.close = function() {
+ if (this.unloader) {
+ runtime.removeUnloadListener(this.unloader);
+ this.unloader = null;
+ }
+ if (this.xhr) {
+ this.hooks.abortRequest(this.xhr);
+ this.xhr = null;
+ }
+ };
+ HTTPRequest.prototype.onChunk = function(status, data2) {
+ while (true) {
+ var chunk = this.advanceBuffer(data2);
+ if (chunk) {
+ this.emit("chunk", { status, data: chunk });
+ } else {
+ break;
+ }
+ }
+ if (this.isBufferTooLong(data2)) {
+ this.emit("buffer_too_long");
+ }
+ };
+ HTTPRequest.prototype.advanceBuffer = function(buffer) {
+ var unreadData = buffer.slice(this.position);
+ var endOfLinePosition = unreadData.indexOf("\n");
+ if (endOfLinePosition !== -1) {
+ this.position += endOfLinePosition + 1;
+ return unreadData.slice(0, endOfLinePosition);
+ } else {
+ return null;
+ }
+ };
+ HTTPRequest.prototype.isBufferTooLong = function(buffer) {
+ return this.position === buffer.length && buffer.length > MAX_BUFFER_LENGTH;
+ };
+ return HTTPRequest;
+ }(dispatcher);
+ var http_request = http_request_HTTPRequest;
+ var State;
+ (function(State2) {
+ State2[State2["CONNECTING"] = 0] = "CONNECTING";
+ State2[State2["OPEN"] = 1] = "OPEN";
+ State2[State2["CLOSED"] = 3] = "CLOSED";
+ })(State || (State = {}));
+ var state = State;
+ var autoIncrement = 1;
+ var http_socket_HTTPSocket = function() {
+ function HTTPSocket(hooks, url) {
+ this.hooks = hooks;
+ this.session = randomNumber(1e3) + "/" + randomString(8);
+ this.location = getLocation(url);
+ this.readyState = state.CONNECTING;
+ this.openStream();
+ }
+ HTTPSocket.prototype.send = function(payload) {
+ return this.sendRaw(JSON.stringify([payload]));
+ };
+ HTTPSocket.prototype.ping = function() {
+ this.hooks.sendHeartbeat(this);
+ };
+ HTTPSocket.prototype.close = function(code, reason) {
+ this.onClose(code, reason, true);
+ };
+ HTTPSocket.prototype.sendRaw = function(payload) {
+ if (this.readyState === state.OPEN) {
+ try {
+ runtime.createSocketRequest("POST", getUniqueURL(getSendURL(this.location, this.session))).start(payload);
+ return true;
+ } catch (e) {
+ return false;
+ }
+ } else {
+ return false;
+ }
+ };
+ HTTPSocket.prototype.reconnect = function() {
+ this.closeStream();
+ this.openStream();
+ };
+ HTTPSocket.prototype.onClose = function(code, reason, wasClean) {
+ this.closeStream();
+ this.readyState = state.CLOSED;
+ if (this.onclose) {
+ this.onclose({
+ code,
+ reason,
+ wasClean
+ });
+ }
+ };
+ HTTPSocket.prototype.onChunk = function(chunk) {
+ if (chunk.status !== 200) {
+ return;
+ }
+ if (this.readyState === state.OPEN) {
+ this.onActivity();
+ }
+ var payload;
+ var type = chunk.data.slice(0, 1);
+ switch (type) {
+ case "o":
+ payload = JSON.parse(chunk.data.slice(1) || "{}");
+ this.onOpen(payload);
+ break;
+ case "a":
+ payload = JSON.parse(chunk.data.slice(1) || "[]");
+ for (var i = 0; i < payload.length; i++) {
+ this.onEvent(payload[i]);
+ }
+ break;
+ case "m":
+ payload = JSON.parse(chunk.data.slice(1) || "null");
+ this.onEvent(payload);
+ break;
+ case "h":
+ this.hooks.onHeartbeat(this);
+ break;
+ case "c":
+ payload = JSON.parse(chunk.data.slice(1) || "[]");
+ this.onClose(payload[0], payload[1], true);
+ break;
+ }
+ };
+ HTTPSocket.prototype.onOpen = function(options) {
+ if (this.readyState === state.CONNECTING) {
+ if (options && options.hostname) {
+ this.location.base = replaceHost(this.location.base, options.hostname);
+ }
+ this.readyState = state.OPEN;
+ if (this.onopen) {
+ this.onopen();
+ }
+ } else {
+ this.onClose(1006, "Server lost session", true);
+ }
+ };
+ HTTPSocket.prototype.onEvent = function(event) {
+ if (this.readyState === state.OPEN && this.onmessage) {
+ this.onmessage({ data: event });
+ }
+ };
+ HTTPSocket.prototype.onActivity = function() {
+ if (this.onactivity) {
+ this.onactivity();
+ }
+ };
+ HTTPSocket.prototype.onError = function(error2) {
+ if (this.onerror) {
+ this.onerror(error2);
+ }
+ };
+ HTTPSocket.prototype.openStream = function() {
+ var _this = this;
+ this.stream = runtime.createSocketRequest("POST", getUniqueURL(this.hooks.getReceiveURL(this.location, this.session)));
+ this.stream.bind("chunk", function(chunk) {
+ _this.onChunk(chunk);
+ });
+ this.stream.bind("finished", function(status) {
+ _this.hooks.onFinished(_this, status);
+ });
+ this.stream.bind("buffer_too_long", function() {
+ _this.reconnect();
+ });
+ try {
+ this.stream.start();
+ } catch (error2) {
+ util.defer(function() {
+ _this.onError(error2);
+ _this.onClose(1006, "Could not start streaming", false);
+ });
+ }
+ };
+ HTTPSocket.prototype.closeStream = function() {
+ if (this.stream) {
+ this.stream.unbind_all();
+ this.stream.close();
+ this.stream = null;
+ }
+ };
+ return HTTPSocket;
+ }();
+ function getLocation(url) {
+ var parts = /([^\?]*)\/*(\??.*)/.exec(url);
+ return {
+ base: parts[1],
+ queryString: parts[2]
+ };
+ }
+ function getSendURL(url, session) {
+ return url.base + "/" + session + "/xhr_send";
+ }
+ function getUniqueURL(url) {
+ var separator = url.indexOf("?") === -1 ? "?" : "&";
+ return url + separator + "t=" + +new Date() + "&n=" + autoIncrement++;
+ }
+ function replaceHost(url, hostname) {
+ var urlParts = /(https?:\/\/)([^\/:]+)((\/|:)?.*)/.exec(url);
+ return urlParts[1] + hostname + urlParts[3];
+ }
+ function randomNumber(max2) {
+ return runtime.randomInt(max2);
+ }
+ function randomString(length) {
+ var result = [];
+ for (var i = 0; i < length; i++) {
+ result.push(randomNumber(32).toString(32));
+ }
+ return result.join("");
+ }
+ var http_socket = http_socket_HTTPSocket;
+ var http_streaming_socket_hooks = {
+ getReceiveURL: function(url, session) {
+ return url.base + "/" + session + "/xhr_streaming" + url.queryString;
+ },
+ onHeartbeat: function(socket) {
+ socket.sendRaw("[]");
+ },
+ sendHeartbeat: function(socket) {
+ socket.sendRaw("[]");
+ },
+ onFinished: function(socket, status) {
+ socket.onClose(1006, "Connection interrupted (" + status + ")", false);
+ }
+ };
+ var http_streaming_socket = http_streaming_socket_hooks;
+ var http_polling_socket_hooks = {
+ getReceiveURL: function(url, session) {
+ return url.base + "/" + session + "/xhr" + url.queryString;
+ },
+ onHeartbeat: function() {
+ },
+ sendHeartbeat: function(socket) {
+ socket.sendRaw("[]");
+ },
+ onFinished: function(socket, status) {
+ if (status === 200) {
+ socket.reconnect();
+ } else {
+ socket.onClose(1006, "Connection interrupted (" + status + ")", false);
+ }
+ }
+ };
+ var http_polling_socket = http_polling_socket_hooks;
+ var http_xhr_request_hooks = {
+ getRequest: function(socket) {
+ var Constructor = runtime.getXHRAPI();
+ var xhr = new Constructor();
+ xhr.onreadystatechange = xhr.onprogress = function() {
+ switch (xhr.readyState) {
+ case 3:
+ if (xhr.responseText && xhr.responseText.length > 0) {
+ socket.onChunk(xhr.status, xhr.responseText);
+ }
+ break;
+ case 4:
+ if (xhr.responseText && xhr.responseText.length > 0) {
+ socket.onChunk(xhr.status, xhr.responseText);
+ }
+ socket.emit("finished", xhr.status);
+ socket.close();
+ break;
+ }
+ };
+ return xhr;
+ },
+ abortRequest: function(xhr) {
+ xhr.onreadystatechange = null;
+ xhr.abort();
+ }
+ };
+ var http_xhr_request = http_xhr_request_hooks;
+ var HTTP = {
+ createStreamingSocket: function(url) {
+ return this.createSocket(http_streaming_socket, url);
+ },
+ createPollingSocket: function(url) {
+ return this.createSocket(http_polling_socket, url);
+ },
+ createSocket: function(hooks, url) {
+ return new http_socket(hooks, url);
+ },
+ createXHR: function(method, url) {
+ return this.createRequest(http_xhr_request, method, url);
+ },
+ createRequest: function(hooks, method, url) {
+ return new http_request(hooks, method, url);
+ }
+ };
+ var http_http = HTTP;
+ http_http.createXDR = function(method, url) {
+ return this.createRequest(http_xdomain_request, method, url);
+ };
+ var web_http_http = http_http;
+ var Runtime = {
+ nextAuthCallbackID: 1,
+ auth_callbacks: {},
+ ScriptReceivers,
+ DependenciesReceivers,
+ getDefaultStrategy: default_strategy,
+ Transports: transports_transports,
+ transportConnectionInitializer: transport_connection_initializer,
+ HTTPFactory: web_http_http,
+ TimelineTransport: jsonp_timeline,
+ getXHRAPI: function() {
+ return window.XMLHttpRequest;
+ },
+ getWebSocketAPI: function() {
+ return window.WebSocket || window.MozWebSocket;
+ },
+ setup: function(PusherClass) {
+ var _this = this;
+ window.Pusher = PusherClass;
+ var initializeOnDocumentBody = function() {
+ _this.onDocumentBody(PusherClass.ready);
+ };
+ if (!window.JSON) {
+ Dependencies.load("json2", {}, initializeOnDocumentBody);
+ } else {
+ initializeOnDocumentBody();
+ }
+ },
+ getDocument: function() {
+ return document;
+ },
+ getProtocol: function() {
+ return this.getDocument().location.protocol;
+ },
+ getAuthorizers: function() {
+ return { ajax: xhr_auth, jsonp: jsonp_auth };
+ },
+ onDocumentBody: function(callback) {
+ var _this = this;
+ if (document.body) {
+ callback();
+ } else {
+ setTimeout(function() {
+ _this.onDocumentBody(callback);
+ }, 0);
+ }
+ },
+ createJSONPRequest: function(url, data2) {
+ return new jsonp_request(url, data2);
+ },
+ createScriptRequest: function(src) {
+ return new script_request(src);
+ },
+ getLocalStorage: function() {
+ try {
+ return window.localStorage;
+ } catch (e) {
+ return void 0;
+ }
+ },
+ createXHR: function() {
+ if (this.getXHRAPI()) {
+ return this.createXMLHttpRequest();
+ } else {
+ return this.createMicrosoftXHR();
+ }
+ },
+ createXMLHttpRequest: function() {
+ var Constructor = this.getXHRAPI();
+ return new Constructor();
+ },
+ createMicrosoftXHR: function() {
+ return new ActiveXObject("Microsoft.XMLHTTP");
+ },
+ getNetwork: function() {
+ return net_info_Network;
+ },
+ createWebSocket: function(url) {
+ var Constructor = this.getWebSocketAPI();
+ return new Constructor(url);
+ },
+ createSocketRequest: function(method, url) {
+ if (this.isXHRSupported()) {
+ return this.HTTPFactory.createXHR(method, url);
+ } else if (this.isXDRSupported(url.indexOf("https:") === 0)) {
+ return this.HTTPFactory.createXDR(method, url);
+ } else {
+ throw "Cross-origin HTTP requests are not supported";
+ }
+ },
+ isXHRSupported: function() {
+ var Constructor = this.getXHRAPI();
+ return Boolean(Constructor) && new Constructor().withCredentials !== void 0;
+ },
+ isXDRSupported: function(useTLS) {
+ var protocol = useTLS ? "https:" : "http:";
+ var documentProtocol = this.getProtocol();
+ return Boolean(window["XDomainRequest"]) && documentProtocol === protocol;
+ },
+ addUnloadListener: function(listener) {
+ if (window.addEventListener !== void 0) {
+ window.addEventListener("unload", listener, false);
+ } else if (window.attachEvent !== void 0) {
+ window.attachEvent("onunload", listener);
+ }
+ },
+ removeUnloadListener: function(listener) {
+ if (window.addEventListener !== void 0) {
+ window.removeEventListener("unload", listener, false);
+ } else if (window.detachEvent !== void 0) {
+ window.detachEvent("onunload", listener);
+ }
+ },
+ randomInt: function(max2) {
+ var random = function() {
+ var crypto = window.crypto || window["msCrypto"];
+ var random2 = crypto.getRandomValues(new Uint32Array(1))[0];
+ return random2 / Math.pow(2, 32);
+ };
+ return Math.floor(random() * max2);
+ }
+ };
+ var runtime = Runtime;
+ var TimelineLevel;
+ (function(TimelineLevel2) {
+ TimelineLevel2[TimelineLevel2["ERROR"] = 3] = "ERROR";
+ TimelineLevel2[TimelineLevel2["INFO"] = 6] = "INFO";
+ TimelineLevel2[TimelineLevel2["DEBUG"] = 7] = "DEBUG";
+ })(TimelineLevel || (TimelineLevel = {}));
+ var timeline_level = TimelineLevel;
+ var timeline_Timeline = function() {
+ function Timeline(key, session, options) {
+ this.key = key;
+ this.session = session;
+ this.events = [];
+ this.options = options || {};
+ this.sent = 0;
+ this.uniqueID = 0;
+ }
+ Timeline.prototype.log = function(level, event) {
+ if (level <= this.options.level) {
+ this.events.push(extend2({}, event, { timestamp: util.now() }));
+ if (this.options.limit && this.events.length > this.options.limit) {
+ this.events.shift();
+ }
+ }
+ };
+ Timeline.prototype.error = function(event) {
+ this.log(timeline_level.ERROR, event);
+ };
+ Timeline.prototype.info = function(event) {
+ this.log(timeline_level.INFO, event);
+ };
+ Timeline.prototype.debug = function(event) {
+ this.log(timeline_level.DEBUG, event);
+ };
+ Timeline.prototype.isEmpty = function() {
+ return this.events.length === 0;
+ };
+ Timeline.prototype.send = function(sendfn, callback) {
+ var _this = this;
+ var data2 = extend2({
+ session: this.session,
+ bundle: this.sent + 1,
+ key: this.key,
+ lib: "js",
+ version: this.options.version,
+ cluster: this.options.cluster,
+ features: this.options.features,
+ timeline: this.events
+ }, this.options.params);
+ this.events = [];
+ sendfn(data2, function(error2, result) {
+ if (!error2) {
+ _this.sent++;
+ }
+ if (callback) {
+ callback(error2, result);
+ }
+ });
+ return true;
+ };
+ Timeline.prototype.generateUniqueID = function() {
+ this.uniqueID++;
+ return this.uniqueID;
+ };
+ return Timeline;
+ }();
+ var timeline_timeline = timeline_Timeline;
+ var transport_strategy_TransportStrategy = function() {
+ function TransportStrategy(name, priority, transport, options) {
+ this.name = name;
+ this.priority = priority;
+ this.transport = transport;
+ this.options = options || {};
+ }
+ TransportStrategy.prototype.isSupported = function() {
+ return this.transport.isSupported({
+ useTLS: this.options.useTLS
+ });
+ };
+ TransportStrategy.prototype.connect = function(minPriority, callback) {
+ var _this = this;
+ if (!this.isSupported()) {
+ return failAttempt(new UnsupportedStrategy(), callback);
+ } else if (this.priority < minPriority) {
+ return failAttempt(new TransportPriorityTooLow(), callback);
+ }
+ var connected = false;
+ var transport = this.transport.createConnection(this.name, this.priority, this.options.key, this.options);
+ var handshake = null;
+ var onInitialized = function() {
+ transport.unbind("initialized", onInitialized);
+ transport.connect();
+ };
+ var onOpen = function() {
+ handshake = factory.createHandshake(transport, function(result) {
+ connected = true;
+ unbindListeners();
+ callback(null, result);
+ });
+ };
+ var onError = function(error2) {
+ unbindListeners();
+ callback(error2);
+ };
+ var onClosed = function() {
+ unbindListeners();
+ var serializedTransport;
+ serializedTransport = safeJSONStringify(transport);
+ callback(new TransportClosed(serializedTransport));
+ };
+ var unbindListeners = function() {
+ transport.unbind("initialized", onInitialized);
+ transport.unbind("open", onOpen);
+ transport.unbind("error", onError);
+ transport.unbind("closed", onClosed);
+ };
+ transport.bind("initialized", onInitialized);
+ transport.bind("open", onOpen);
+ transport.bind("error", onError);
+ transport.bind("closed", onClosed);
+ transport.initialize();
+ return {
+ abort: function() {
+ if (connected) {
+ return;
+ }
+ unbindListeners();
+ if (handshake) {
+ handshake.close();
+ } else {
+ transport.close();
+ }
+ },
+ forceMinPriority: function(p2) {
+ if (connected) {
+ return;
+ }
+ if (_this.priority < p2) {
+ if (handshake) {
+ handshake.close();
+ } else {
+ transport.close();
+ }
+ }
+ }
+ };
+ };
+ return TransportStrategy;
+ }();
+ var transport_strategy = transport_strategy_TransportStrategy;
+ function failAttempt(error2, callback) {
+ util.defer(function() {
+ callback(error2);
+ });
+ return {
+ abort: function() {
+ },
+ forceMinPriority: function() {
+ }
+ };
+ }
+ var strategy_builder_Transports = runtime.Transports;
+ var strategy_builder_defineTransport = function(config, name, type, priority, options, manager) {
+ var transportClass = strategy_builder_Transports[type];
+ if (!transportClass) {
+ throw new UnsupportedTransport(type);
+ }
+ var enabled = (!config.enabledTransports || arrayIndexOf(config.enabledTransports, name) !== -1) && (!config.disabledTransports || arrayIndexOf(config.disabledTransports, name) === -1);
+ var transport;
+ if (enabled) {
+ options = Object.assign({ ignoreNullOrigin: config.ignoreNullOrigin }, options);
+ transport = new transport_strategy(name, priority, manager ? manager.getAssistant(transportClass) : transportClass, options);
+ } else {
+ transport = strategy_builder_UnsupportedStrategy;
+ }
+ return transport;
+ };
+ var strategy_builder_UnsupportedStrategy = {
+ isSupported: function() {
+ return false;
+ },
+ connect: function(_, callback) {
+ var deferred = util.defer(function() {
+ callback(new UnsupportedStrategy());
+ });
+ return {
+ abort: function() {
+ deferred.ensureAborted();
+ },
+ forceMinPriority: function() {
+ }
+ };
+ }
+ };
+ function validateOptions(options) {
+ if (options == null) {
+ throw "You must pass an options object";
+ }
+ if (options.cluster == null) {
+ throw "Options object must provide a cluster";
+ }
+ if ("disableStats" in options) {
+ logger.warn("The disableStats option is deprecated in favor of enableStats");
+ }
+ }
+ var composeChannelQuery = function(params, authOptions) {
+ var query = "socket_id=" + encodeURIComponent(params.socketId);
+ for (var key in authOptions.params) {
+ query += "&" + encodeURIComponent(key) + "=" + encodeURIComponent(authOptions.params[key]);
+ }
+ if (authOptions.paramsProvider != null) {
+ var dynamicParams = authOptions.paramsProvider();
+ for (var key in dynamicParams) {
+ query += "&" + encodeURIComponent(key) + "=" + encodeURIComponent(dynamicParams[key]);
+ }
+ }
+ return query;
+ };
+ var UserAuthenticator = function(authOptions) {
+ if (typeof runtime.getAuthorizers()[authOptions.transport] === "undefined") {
+ throw "'" + authOptions.transport + "' is not a recognized auth transport";
+ }
+ return function(params, callback) {
+ var query = composeChannelQuery(params, authOptions);
+ runtime.getAuthorizers()[authOptions.transport](runtime, query, authOptions, AuthRequestType.UserAuthentication, callback);
+ };
+ };
+ var user_authenticator = UserAuthenticator;
+ var channel_authorizer_composeChannelQuery = function(params, authOptions) {
+ var query = "socket_id=" + encodeURIComponent(params.socketId);
+ query += "&channel_name=" + encodeURIComponent(params.channelName);
+ for (var key in authOptions.params) {
+ query += "&" + encodeURIComponent(key) + "=" + encodeURIComponent(authOptions.params[key]);
+ }
+ if (authOptions.paramsProvider != null) {
+ var dynamicParams = authOptions.paramsProvider();
+ for (var key in dynamicParams) {
+ query += "&" + encodeURIComponent(key) + "=" + encodeURIComponent(dynamicParams[key]);
+ }
+ }
+ return query;
+ };
+ var ChannelAuthorizer = function(authOptions) {
+ if (typeof runtime.getAuthorizers()[authOptions.transport] === "undefined") {
+ throw "'" + authOptions.transport + "' is not a recognized auth transport";
+ }
+ return function(params, callback) {
+ var query = channel_authorizer_composeChannelQuery(params, authOptions);
+ runtime.getAuthorizers()[authOptions.transport](runtime, query, authOptions, AuthRequestType.ChannelAuthorization, callback);
+ };
+ };
+ var channel_authorizer = ChannelAuthorizer;
+ var ChannelAuthorizerProxy = function(pusher2, authOptions, channelAuthorizerGenerator) {
+ var deprecatedAuthorizerOptions = {
+ authTransport: authOptions.transport,
+ authEndpoint: authOptions.endpoint,
+ auth: {
+ params: authOptions.params,
+ headers: authOptions.headers
+ }
+ };
+ return function(params, callback) {
+ var channel = pusher2.channel(params.channelName);
+ var channelAuthorizer = channelAuthorizerGenerator(channel, deprecatedAuthorizerOptions);
+ channelAuthorizer.authorize(params.socketId, callback);
+ };
+ };
+ var __assign = function() {
+ __assign = Object.assign || function(t) {
+ for (var s, i = 1, n = arguments.length; i < n; i++) {
+ s = arguments[i];
+ for (var p2 in s)
+ if (Object.prototype.hasOwnProperty.call(s, p2))
+ t[p2] = s[p2];
+ }
+ return t;
+ };
+ return __assign.apply(this, arguments);
+ };
+ function getConfig(opts, pusher2) {
+ var config = {
+ activityTimeout: opts.activityTimeout || defaults2.activityTimeout,
+ cluster: opts.cluster,
+ httpPath: opts.httpPath || defaults2.httpPath,
+ httpPort: opts.httpPort || defaults2.httpPort,
+ httpsPort: opts.httpsPort || defaults2.httpsPort,
+ pongTimeout: opts.pongTimeout || defaults2.pongTimeout,
+ statsHost: opts.statsHost || defaults2.stats_host,
+ unavailableTimeout: opts.unavailableTimeout || defaults2.unavailableTimeout,
+ wsPath: opts.wsPath || defaults2.wsPath,
+ wsPort: opts.wsPort || defaults2.wsPort,
+ wssPort: opts.wssPort || defaults2.wssPort,
+ enableStats: getEnableStatsConfig(opts),
+ httpHost: getHttpHost(opts),
+ useTLS: shouldUseTLS(opts),
+ wsHost: getWebsocketHost(opts),
+ userAuthenticator: buildUserAuthenticator(opts),
+ channelAuthorizer: buildChannelAuthorizer(opts, pusher2)
+ };
+ if ("disabledTransports" in opts)
+ config.disabledTransports = opts.disabledTransports;
+ if ("enabledTransports" in opts)
+ config.enabledTransports = opts.enabledTransports;
+ if ("ignoreNullOrigin" in opts)
+ config.ignoreNullOrigin = opts.ignoreNullOrigin;
+ if ("timelineParams" in opts)
+ config.timelineParams = opts.timelineParams;
+ if ("nacl" in opts) {
+ config.nacl = opts.nacl;
+ }
+ return config;
+ }
+ function getHttpHost(opts) {
+ if (opts.httpHost) {
+ return opts.httpHost;
+ }
+ if (opts.cluster) {
+ return "sockjs-" + opts.cluster + ".pusher.com";
+ }
+ return defaults2.httpHost;
+ }
+ function getWebsocketHost(opts) {
+ if (opts.wsHost) {
+ return opts.wsHost;
+ }
+ return getWebsocketHostFromCluster(opts.cluster);
+ }
+ function getWebsocketHostFromCluster(cluster) {
+ return "ws-" + cluster + ".pusher.com";
+ }
+ function shouldUseTLS(opts) {
+ if (runtime.getProtocol() === "https:") {
+ return true;
+ } else if (opts.forceTLS === false) {
+ return false;
+ }
+ return true;
+ }
+ function getEnableStatsConfig(opts) {
+ if ("enableStats" in opts) {
+ return opts.enableStats;
+ }
+ if ("disableStats" in opts) {
+ return !opts.disableStats;
+ }
+ return false;
+ }
+ function buildUserAuthenticator(opts) {
+ var userAuthentication = __assign(__assign({}, defaults2.userAuthentication), opts.userAuthentication);
+ if ("customHandler" in userAuthentication && userAuthentication["customHandler"] != null) {
+ return userAuthentication["customHandler"];
+ }
+ return user_authenticator(userAuthentication);
+ }
+ function buildChannelAuth(opts, pusher2) {
+ var channelAuthorization;
+ if ("channelAuthorization" in opts) {
+ channelAuthorization = __assign(__assign({}, defaults2.channelAuthorization), opts.channelAuthorization);
+ } else {
+ channelAuthorization = {
+ transport: opts.authTransport || defaults2.authTransport,
+ endpoint: opts.authEndpoint || defaults2.authEndpoint
+ };
+ if ("auth" in opts) {
+ if ("params" in opts.auth)
+ channelAuthorization.params = opts.auth.params;
+ if ("headers" in opts.auth)
+ channelAuthorization.headers = opts.auth.headers;
+ }
+ if ("authorizer" in opts)
+ channelAuthorization.customHandler = ChannelAuthorizerProxy(pusher2, channelAuthorization, opts.authorizer);
+ }
+ return channelAuthorization;
+ }
+ function buildChannelAuthorizer(opts, pusher2) {
+ var channelAuthorization = buildChannelAuth(opts, pusher2);
+ if ("customHandler" in channelAuthorization && channelAuthorization["customHandler"] != null) {
+ return channelAuthorization["customHandler"];
+ }
+ return channel_authorizer(channelAuthorization);
+ }
+ var watchlist_extends = function() {
+ var extendStatics = function(d, b) {
+ extendStatics = Object.setPrototypeOf || { __proto__: [] } instanceof Array && function(d2, b2) {
+ d2.__proto__ = b2;
+ } || function(d2, b2) {
+ for (var p2 in b2)
+ if (b2.hasOwnProperty(p2))
+ d2[p2] = b2[p2];
+ };
+ return extendStatics(d, b);
+ };
+ return function(d, b) {
+ extendStatics(d, b);
+ function __() {
+ this.constructor = d;
+ }
+ d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
+ };
+ }();
+ var watchlist_WatchlistFacade = function(_super) {
+ watchlist_extends(WatchlistFacade, _super);
+ function WatchlistFacade(pusher2) {
+ var _this = _super.call(this, function(eventName, data2) {
+ logger.debug("No callbacks on watchlist events for " + eventName);
+ }) || this;
+ _this.pusher = pusher2;
+ _this.bindWatchlistInternalEvent();
+ return _this;
+ }
+ WatchlistFacade.prototype.handleEvent = function(pusherEvent) {
+ var _this = this;
+ pusherEvent.data.events.forEach(function(watchlistEvent) {
+ _this.emit(watchlistEvent.name, watchlistEvent);
+ });
+ };
+ WatchlistFacade.prototype.bindWatchlistInternalEvent = function() {
+ var _this = this;
+ this.pusher.connection.bind("message", function(pusherEvent) {
+ var eventName = pusherEvent.event;
+ if (eventName === "pusher_internal:watchlist_events") {
+ _this.handleEvent(pusherEvent);
+ }
+ });
+ };
+ return WatchlistFacade;
+ }(dispatcher);
+ var watchlist = watchlist_WatchlistFacade;
+ function flatPromise() {
+ var resolve, reject;
+ var promise = new Promise(function(res, rej) {
+ resolve = res;
+ reject = rej;
+ });
+ return { promise, resolve, reject };
+ }
+ var flat_promise = flatPromise;
+ var user_extends = function() {
+ var extendStatics = function(d, b) {
+ extendStatics = Object.setPrototypeOf || { __proto__: [] } instanceof Array && function(d2, b2) {
+ d2.__proto__ = b2;
+ } || function(d2, b2) {
+ for (var p2 in b2)
+ if (b2.hasOwnProperty(p2))
+ d2[p2] = b2[p2];
+ };
+ return extendStatics(d, b);
+ };
+ return function(d, b) {
+ extendStatics(d, b);
+ function __() {
+ this.constructor = d;
+ }
+ d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
+ };
+ }();
+ var user_UserFacade = function(_super) {
+ user_extends(UserFacade, _super);
+ function UserFacade(pusher2) {
+ var _this = _super.call(this, function(eventName, data2) {
+ logger.debug("No callbacks on user for " + eventName);
+ }) || this;
+ _this.signin_requested = false;
+ _this.user_data = null;
+ _this.serverToUserChannel = null;
+ _this.signinDonePromise = null;
+ _this._signinDoneResolve = null;
+ _this._onAuthorize = function(err, authData) {
+ if (err) {
+ logger.warn("Error during signin: " + err);
+ _this._cleanup();
+ return;
+ }
+ _this.pusher.send_event("pusher:signin", {
+ auth: authData.auth,
+ user_data: authData.user_data
+ });
+ };
+ _this.pusher = pusher2;
+ _this.pusher.connection.bind("state_change", function(_a2) {
+ var previous = _a2.previous, current = _a2.current;
+ if (previous !== "connected" && current === "connected") {
+ _this._signin();
+ }
+ if (previous === "connected" && current !== "connected") {
+ _this._cleanup();
+ _this._newSigninPromiseIfNeeded();
+ }
+ });
+ _this.watchlist = new watchlist(pusher2);
+ _this.pusher.connection.bind("message", function(event) {
+ var eventName = event.event;
+ if (eventName === "pusher:signin_success") {
+ _this._onSigninSuccess(event.data);
+ }
+ if (_this.serverToUserChannel && _this.serverToUserChannel.name === event.channel) {
+ _this.serverToUserChannel.handleEvent(event);
+ }
+ });
+ return _this;
+ }
+ UserFacade.prototype.signin = function() {
+ if (this.signin_requested) {
+ return;
+ }
+ this.signin_requested = true;
+ this._signin();
+ };
+ UserFacade.prototype._signin = function() {
+ if (!this.signin_requested) {
+ return;
+ }
+ this._newSigninPromiseIfNeeded();
+ if (this.pusher.connection.state !== "connected") {
+ return;
+ }
+ this.pusher.config.userAuthenticator({
+ socketId: this.pusher.connection.socket_id
+ }, this._onAuthorize);
+ };
+ UserFacade.prototype._onSigninSuccess = function(data2) {
+ try {
+ this.user_data = JSON.parse(data2.user_data);
+ } catch (e) {
+ logger.error("Failed parsing user data after signin: " + data2.user_data);
+ this._cleanup();
+ return;
+ }
+ if (typeof this.user_data.id !== "string" || this.user_data.id === "") {
+ logger.error("user_data doesn't contain an id. user_data: " + this.user_data);
+ this._cleanup();
+ return;
+ }
+ this._signinDoneResolve();
+ this._subscribeChannels();
+ };
+ UserFacade.prototype._subscribeChannels = function() {
+ var _this = this;
+ var ensure_subscribed = function(channel) {
+ if (channel.subscriptionPending && channel.subscriptionCancelled) {
+ channel.reinstateSubscription();
+ } else if (!channel.subscriptionPending && _this.pusher.connection.state === "connected") {
+ channel.subscribe();
+ }
+ };
+ this.serverToUserChannel = new channels_channel("#server-to-user-" + this.user_data.id, this.pusher);
+ this.serverToUserChannel.bind_global(function(eventName, data2) {
+ if (eventName.indexOf("pusher_internal:") === 0 || eventName.indexOf("pusher:") === 0) {
+ return;
+ }
+ _this.emit(eventName, data2);
+ });
+ ensure_subscribed(this.serverToUserChannel);
+ };
+ UserFacade.prototype._cleanup = function() {
+ this.user_data = null;
+ if (this.serverToUserChannel) {
+ this.serverToUserChannel.unbind_all();
+ this.serverToUserChannel.disconnect();
+ this.serverToUserChannel = null;
+ }
+ if (this.signin_requested) {
+ this._signinDoneResolve();
+ }
+ };
+ UserFacade.prototype._newSigninPromiseIfNeeded = function() {
+ if (!this.signin_requested) {
+ return;
+ }
+ if (this.signinDonePromise && !this.signinDonePromise.done) {
+ return;
+ }
+ var _a2 = flat_promise(), promise = _a2.promise, resolve = _a2.resolve;
+ promise.done = false;
+ var setDone = function() {
+ promise.done = true;
+ };
+ promise.then(setDone)["catch"](setDone);
+ this.signinDonePromise = promise;
+ this._signinDoneResolve = resolve;
+ };
+ return UserFacade;
+ }(dispatcher);
+ var user = user_UserFacade;
+ var pusher_Pusher = function() {
+ function Pusher2(app_key, options) {
+ var _this = this;
+ checkAppKey(app_key);
+ validateOptions(options);
+ this.key = app_key;
+ this.config = getConfig(options, this);
+ this.channels = factory.createChannels();
+ this.global_emitter = new dispatcher();
+ this.sessionID = runtime.randomInt(1e9);
+ this.timeline = new timeline_timeline(this.key, this.sessionID, {
+ cluster: this.config.cluster,
+ features: Pusher2.getClientFeatures(),
+ params: this.config.timelineParams || {},
+ limit: 50,
+ level: timeline_level.INFO,
+ version: defaults2.VERSION
+ });
+ if (this.config.enableStats) {
+ this.timelineSender = factory.createTimelineSender(this.timeline, {
+ host: this.config.statsHost,
+ path: "/timeline/v2/" + runtime.TimelineTransport.name
+ });
+ }
+ var getStrategy = function(options2) {
+ return runtime.getDefaultStrategy(_this.config, options2, strategy_builder_defineTransport);
+ };
+ this.connection = factory.createConnectionManager(this.key, {
+ getStrategy,
+ timeline: this.timeline,
+ activityTimeout: this.config.activityTimeout,
+ pongTimeout: this.config.pongTimeout,
+ unavailableTimeout: this.config.unavailableTimeout,
+ useTLS: Boolean(this.config.useTLS)
+ });
+ this.connection.bind("connected", function() {
+ _this.subscribeAll();
+ if (_this.timelineSender) {
+ _this.timelineSender.send(_this.connection.isUsingTLS());
+ }
+ });
+ this.connection.bind("message", function(event) {
+ var eventName = event.event;
+ var internal = eventName.indexOf("pusher_internal:") === 0;
+ if (event.channel) {
+ var channel = _this.channel(event.channel);
+ if (channel) {
+ channel.handleEvent(event);
+ }
+ }
+ if (!internal) {
+ _this.global_emitter.emit(event.event, event.data);
+ }
+ });
+ this.connection.bind("connecting", function() {
+ _this.channels.disconnect();
+ });
+ this.connection.bind("disconnected", function() {
+ _this.channels.disconnect();
+ });
+ this.connection.bind("error", function(err) {
+ logger.warn(err);
+ });
+ Pusher2.instances.push(this);
+ this.timeline.info({ instances: Pusher2.instances.length });
+ this.user = new user(this);
+ if (Pusher2.isReady) {
+ this.connect();
+ }
+ }
+ Pusher2.ready = function() {
+ Pusher2.isReady = true;
+ for (var i = 0, l = Pusher2.instances.length; i < l; i++) {
+ Pusher2.instances[i].connect();
+ }
+ };
+ Pusher2.getClientFeatures = function() {
+ return keys(filterObject({ ws: runtime.Transports.ws }, function(t) {
+ return t.isSupported({});
+ }));
+ };
+ Pusher2.prototype.channel = function(name) {
+ return this.channels.find(name);
+ };
+ Pusher2.prototype.allChannels = function() {
+ return this.channels.all();
+ };
+ Pusher2.prototype.connect = function() {
+ this.connection.connect();
+ if (this.timelineSender) {
+ if (!this.timelineSenderTimer) {
+ var usingTLS = this.connection.isUsingTLS();
+ var timelineSender = this.timelineSender;
+ this.timelineSenderTimer = new PeriodicTimer(6e4, function() {
+ timelineSender.send(usingTLS);
+ });
+ }
+ }
+ };
+ Pusher2.prototype.disconnect = function() {
+ this.connection.disconnect();
+ if (this.timelineSenderTimer) {
+ this.timelineSenderTimer.ensureAborted();
+ this.timelineSenderTimer = null;
+ }
+ };
+ Pusher2.prototype.bind = function(event_name, callback, context) {
+ this.global_emitter.bind(event_name, callback, context);
+ return this;
+ };
+ Pusher2.prototype.unbind = function(event_name, callback, context) {
+ this.global_emitter.unbind(event_name, callback, context);
+ return this;
+ };
+ Pusher2.prototype.bind_global = function(callback) {
+ this.global_emitter.bind_global(callback);
+ return this;
+ };
+ Pusher2.prototype.unbind_global = function(callback) {
+ this.global_emitter.unbind_global(callback);
+ return this;
+ };
+ Pusher2.prototype.unbind_all = function(callback) {
+ this.global_emitter.unbind_all();
+ return this;
+ };
+ Pusher2.prototype.subscribeAll = function() {
+ var channelName;
+ for (channelName in this.channels.channels) {
+ if (this.channels.channels.hasOwnProperty(channelName)) {
+ this.subscribe(channelName);
+ }
+ }
+ };
+ Pusher2.prototype.subscribe = function(channel_name) {
+ var channel = this.channels.add(channel_name, this);
+ if (channel.subscriptionPending && channel.subscriptionCancelled) {
+ channel.reinstateSubscription();
+ } else if (!channel.subscriptionPending && this.connection.state === "connected") {
+ channel.subscribe();
+ }
+ return channel;
+ };
+ Pusher2.prototype.unsubscribe = function(channel_name) {
+ var channel = this.channels.find(channel_name);
+ if (channel && channel.subscriptionPending) {
+ channel.cancelSubscription();
+ } else {
+ channel = this.channels.remove(channel_name);
+ if (channel && channel.subscribed) {
+ channel.unsubscribe();
+ }
+ }
+ };
+ Pusher2.prototype.send_event = function(event_name, data2, channel) {
+ return this.connection.send_event(event_name, data2, channel);
+ };
+ Pusher2.prototype.shouldUseTLS = function() {
+ return this.config.useTLS;
+ };
+ Pusher2.prototype.signin = function() {
+ this.user.signin();
+ };
+ Pusher2.instances = [];
+ Pusher2.isReady = false;
+ Pusher2.logToConsole = false;
+ Pusher2.Runtime = runtime;
+ Pusher2.ScriptReceivers = runtime.ScriptReceivers;
+ Pusher2.DependenciesReceivers = runtime.DependenciesReceivers;
+ Pusher2.auth_callbacks = runtime.auth_callbacks;
+ return Pusher2;
+ }();
+ var core_pusher = __webpack_exports__["default"] = pusher_Pusher;
+ function checkAppKey(key) {
+ if (key === null || key === void 0) {
+ throw "You must pass your app key when you instantiate Pusher.";
+ }
+ }
+ runtime.setup(pusher_Pusher);
+ }
+ /******/
+ ])
+ );
+ });
+})(pusher);
+const Pusher$1 = /* @__PURE__ */ getDefaultExportFromCjs(pusherExports);
+var top = "top";
+var bottom = "bottom";
+var right = "right";
+var left = "left";
+var auto = "auto";
+var basePlacements = [top, bottom, right, left];
+var start$1 = "start";
+var end = "end";
+var clippingParents = "clippingParents";
+var viewport = "viewport";
+var popper$1 = "popper";
+var reference = "reference";
+var variationPlacements = /* @__PURE__ */ basePlacements.reduce(function(acc, placement) {
+ return acc.concat([placement + "-" + start$1, placement + "-" + end]);
+}, []);
+var placements$1 = /* @__PURE__ */ [].concat(basePlacements, [auto]).reduce(function(acc, placement) {
+ return acc.concat([placement, placement + "-" + start$1, placement + "-" + end]);
+}, []);
+var beforeRead = "beforeRead";
+var read = "read";
+var afterRead = "afterRead";
+var beforeMain = "beforeMain";
+var main = "main";
+var afterMain = "afterMain";
+var beforeWrite = "beforeWrite";
+var write = "write";
+var afterWrite = "afterWrite";
+var modifierPhases = [beforeRead, read, afterRead, beforeMain, main, afterMain, beforeWrite, write, afterWrite];
+function getNodeName(element) {
+ return element ? (element.nodeName || "").toLowerCase() : null;
+}
+function getWindow$1(node) {
+ if (node == null) {
+ return window;
+ }
+ if (node.toString() !== "[object Window]") {
+ var ownerDocument = node.ownerDocument;
+ return ownerDocument ? ownerDocument.defaultView || window : window;
+ }
+ return node;
+}
+function isElement(node) {
+ var OwnElement = getWindow$1(node).Element;
+ return node instanceof OwnElement || node instanceof Element;
+}
+function isHTMLElement(node) {
+ var OwnElement = getWindow$1(node).HTMLElement;
+ return node instanceof OwnElement || node instanceof HTMLElement;
+}
+function isShadowRoot(node) {
+ if (typeof ShadowRoot === "undefined") {
+ return false;
+ }
+ var OwnElement = getWindow$1(node).ShadowRoot;
+ return node instanceof OwnElement || node instanceof ShadowRoot;
+}
+function applyStyles(_ref) {
+ var state = _ref.state;
+ Object.keys(state.elements).forEach(function(name) {
+ var style = state.styles[name] || {};
+ var attributes = state.attributes[name] || {};
+ var element = state.elements[name];
+ if (!isHTMLElement(element) || !getNodeName(element)) {
+ return;
+ }
+ Object.assign(element.style, style);
+ Object.keys(attributes).forEach(function(name2) {
+ var value = attributes[name2];
+ if (value === false) {
+ element.removeAttribute(name2);
+ } else {
+ element.setAttribute(name2, value === true ? "" : value);
+ }
+ });
+ });
+}
+function effect$3(_ref2) {
+ var state = _ref2.state;
+ var initialStyles = {
+ popper: {
+ position: state.options.strategy,
+ left: "0",
+ top: "0",
+ margin: "0"
+ },
+ arrow: {
+ position: "absolute"
+ },
+ reference: {}
+ };
+ Object.assign(state.elements.popper.style, initialStyles.popper);
+ state.styles = initialStyles;
+ if (state.elements.arrow) {
+ Object.assign(state.elements.arrow.style, initialStyles.arrow);
+ }
+ return function() {
+ Object.keys(state.elements).forEach(function(name) {
+ var element = state.elements[name];
+ var attributes = state.attributes[name] || {};
+ var styleProperties = Object.keys(state.styles.hasOwnProperty(name) ? state.styles[name] : initialStyles[name]);
+ var style = styleProperties.reduce(function(style2, property) {
+ style2[property] = "";
+ return style2;
+ }, {});
+ if (!isHTMLElement(element) || !getNodeName(element)) {
+ return;
+ }
+ Object.assign(element.style, style);
+ Object.keys(attributes).forEach(function(attribute) {
+ element.removeAttribute(attribute);
+ });
+ });
+ };
+}
+const applyStyles$1 = {
+ name: "applyStyles",
+ enabled: true,
+ phase: "write",
+ fn: applyStyles,
+ effect: effect$3,
+ requires: ["computeStyles"]
+};
+function getBasePlacement(placement) {
+ return placement.split("-")[0];
+}
+var max = Math.max;
+var min = Math.min;
+var round = Math.round;
+function getUAString() {
+ var uaData = navigator.userAgentData;
+ if (uaData != null && uaData.brands) {
+ return uaData.brands.map(function(item) {
+ return item.brand + "/" + item.version;
+ }).join(" ");
+ }
+ return navigator.userAgent;
+}
+function isLayoutViewport() {
+ return !/^((?!chrome|android).)*safari/i.test(getUAString());
+}
+function getBoundingClientRect$1(element, includeScale, isFixedStrategy) {
+ if (includeScale === void 0) {
+ includeScale = false;
+ }
+ if (isFixedStrategy === void 0) {
+ isFixedStrategy = false;
+ }
+ var clientRect = element.getBoundingClientRect();
+ var scaleX = 1;
+ var scaleY = 1;
+ if (includeScale && isHTMLElement(element)) {
+ scaleX = element.offsetWidth > 0 ? round(clientRect.width) / element.offsetWidth || 1 : 1;
+ scaleY = element.offsetHeight > 0 ? round(clientRect.height) / element.offsetHeight || 1 : 1;
+ }
+ var _ref = isElement(element) ? getWindow$1(element) : window, visualViewport = _ref.visualViewport;
+ var addVisualOffsets = !isLayoutViewport() && isFixedStrategy;
+ var x = (clientRect.left + (addVisualOffsets && visualViewport ? visualViewport.offsetLeft : 0)) / scaleX;
+ var y = (clientRect.top + (addVisualOffsets && visualViewport ? visualViewport.offsetTop : 0)) / scaleY;
+ var width = clientRect.width / scaleX;
+ var height = clientRect.height / scaleY;
+ return {
+ width,
+ height,
+ top: y,
+ right: x + width,
+ bottom: y + height,
+ left: x,
+ x,
+ y
+ };
+}
+function getLayoutRect(element) {
+ var clientRect = getBoundingClientRect$1(element);
+ var width = element.offsetWidth;
+ var height = element.offsetHeight;
+ if (Math.abs(clientRect.width - width) <= 1) {
+ width = clientRect.width;
+ }
+ if (Math.abs(clientRect.height - height) <= 1) {
+ height = clientRect.height;
+ }
+ return {
+ x: element.offsetLeft,
+ y: element.offsetTop,
+ width,
+ height
+ };
+}
+function contains(parent, child) {
+ var rootNode = child.getRootNode && child.getRootNode();
+ if (parent.contains(child)) {
+ return true;
+ } else if (rootNode && isShadowRoot(rootNode)) {
+ var next = child;
+ do {
+ if (next && parent.isSameNode(next)) {
+ return true;
+ }
+ next = next.parentNode || next.host;
+ } while (next);
+ }
+ return false;
+}
+function getComputedStyle$1(element) {
+ return getWindow$1(element).getComputedStyle(element);
+}
+function isTableElement(element) {
+ return ["table", "td", "th"].indexOf(getNodeName(element)) >= 0;
+}
+function getDocumentElement(element) {
+ return ((isElement(element) ? element.ownerDocument : (
+ // $FlowFixMe[prop-missing]
+ element.document
+ )) || window.document).documentElement;
+}
+function getParentNode$1(element) {
+ if (getNodeName(element) === "html") {
+ return element;
+ }
+ return (
+ // this is a quicker (but less type safe) way to save quite some bytes from the bundle
+ // $FlowFixMe[incompatible-return]
+ // $FlowFixMe[prop-missing]
+ element.assignedSlot || // step into the shadow DOM of the parent of a slotted node
+ element.parentNode || // DOM Element detected
+ (isShadowRoot(element) ? element.host : null) || // ShadowRoot detected
+ // $FlowFixMe[incompatible-call]: HTMLElement is a Node
+ getDocumentElement(element)
+ );
+}
+function getTrueOffsetParent(element) {
+ if (!isHTMLElement(element) || // https://github.com/popperjs/popper-core/issues/837
+ getComputedStyle$1(element).position === "fixed") {
+ return null;
+ }
+ return element.offsetParent;
+}
+function getContainingBlock(element) {
+ var isFirefox2 = /firefox/i.test(getUAString());
+ var isIE2 = /Trident/i.test(getUAString());
+ if (isIE2 && isHTMLElement(element)) {
+ var elementCss = getComputedStyle$1(element);
+ if (elementCss.position === "fixed") {
+ return null;
+ }
+ }
+ var currentNode = getParentNode$1(element);
+ if (isShadowRoot(currentNode)) {
+ currentNode = currentNode.host;
+ }
+ while (isHTMLElement(currentNode) && ["html", "body"].indexOf(getNodeName(currentNode)) < 0) {
+ var css = getComputedStyle$1(currentNode);
+ if (css.transform !== "none" || css.perspective !== "none" || css.contain === "paint" || ["transform", "perspective"].indexOf(css.willChange) !== -1 || isFirefox2 && css.willChange === "filter" || isFirefox2 && css.filter && css.filter !== "none") {
+ return currentNode;
+ } else {
+ currentNode = currentNode.parentNode;
+ }
+ }
+ return null;
+}
+function getOffsetParent$1(element) {
+ var window2 = getWindow$1(element);
+ var offsetParent = getTrueOffsetParent(element);
+ while (offsetParent && isTableElement(offsetParent) && getComputedStyle$1(offsetParent).position === "static") {
+ offsetParent = getTrueOffsetParent(offsetParent);
+ }
+ if (offsetParent && (getNodeName(offsetParent) === "html" || getNodeName(offsetParent) === "body" && getComputedStyle$1(offsetParent).position === "static")) {
+ return window2;
+ }
+ return offsetParent || getContainingBlock(element) || window2;
+}
+function getMainAxisFromPlacement(placement) {
+ return ["top", "bottom"].indexOf(placement) >= 0 ? "x" : "y";
+}
+function within(min$1, value, max$1) {
+ return max(min$1, min(value, max$1));
+}
+function withinMaxClamp(min2, value, max2) {
+ var v = within(min2, value, max2);
+ return v > max2 ? max2 : v;
+}
+function getFreshSideObject() {
+ return {
+ top: 0,
+ right: 0,
+ bottom: 0,
+ left: 0
+ };
+}
+function mergePaddingObject(paddingObject) {
+ return Object.assign({}, getFreshSideObject(), paddingObject);
+}
+function expandToHashMap(value, keys) {
+ return keys.reduce(function(hashMap, key) {
+ hashMap[key] = value;
+ return hashMap;
+ }, {});
+}
+var toPaddingObject = function toPaddingObject2(padding, state) {
+ padding = typeof padding === "function" ? padding(Object.assign({}, state.rects, {
+ placement: state.placement
+ })) : padding;
+ return mergePaddingObject(typeof padding !== "number" ? padding : expandToHashMap(padding, basePlacements));
+};
+function arrow$1(_ref) {
+ var _state$modifiersData$;
+ var state = _ref.state, name = _ref.name, options = _ref.options;
+ var arrowElement = state.elements.arrow;
+ var popperOffsets2 = state.modifiersData.popperOffsets;
+ var basePlacement = getBasePlacement(state.placement);
+ var axis = getMainAxisFromPlacement(basePlacement);
+ var isVertical = [left, right].indexOf(basePlacement) >= 0;
+ var len = isVertical ? "height" : "width";
+ if (!arrowElement || !popperOffsets2) {
+ return;
+ }
+ var paddingObject = toPaddingObject(options.padding, state);
+ var arrowRect = getLayoutRect(arrowElement);
+ var minProp = axis === "y" ? top : left;
+ var maxProp = axis === "y" ? bottom : right;
+ var endDiff = state.rects.reference[len] + state.rects.reference[axis] - popperOffsets2[axis] - state.rects.popper[len];
+ var startDiff = popperOffsets2[axis] - state.rects.reference[axis];
+ var arrowOffsetParent = getOffsetParent$1(arrowElement);
+ var clientSize = arrowOffsetParent ? axis === "y" ? arrowOffsetParent.clientHeight || 0 : arrowOffsetParent.clientWidth || 0 : 0;
+ var centerToReference = endDiff / 2 - startDiff / 2;
+ var min2 = paddingObject[minProp];
+ var max2 = clientSize - arrowRect[len] - paddingObject[maxProp];
+ var center = clientSize / 2 - arrowRect[len] / 2 + centerToReference;
+ var offset2 = within(min2, center, max2);
+ var axisProp = axis;
+ state.modifiersData[name] = (_state$modifiersData$ = {}, _state$modifiersData$[axisProp] = offset2, _state$modifiersData$.centerOffset = offset2 - center, _state$modifiersData$);
+}
+function effect$2(_ref2) {
+ var state = _ref2.state, options = _ref2.options;
+ var _options$element = options.element, arrowElement = _options$element === void 0 ? "[data-popper-arrow]" : _options$element;
+ if (arrowElement == null) {
+ return;
+ }
+ if (typeof arrowElement === "string") {
+ arrowElement = state.elements.popper.querySelector(arrowElement);
+ if (!arrowElement) {
+ return;
+ }
+ }
+ if (!contains(state.elements.popper, arrowElement)) {
+ return;
+ }
+ state.elements.arrow = arrowElement;
+}
+const arrow$2 = {
+ name: "arrow",
+ enabled: true,
+ phase: "main",
+ fn: arrow$1,
+ effect: effect$2,
+ requires: ["popperOffsets"],
+ requiresIfExists: ["preventOverflow"]
+};
+function getVariation(placement) {
+ return placement.split("-")[1];
+}
+var unsetSides = {
+ top: "auto",
+ right: "auto",
+ bottom: "auto",
+ left: "auto"
+};
+function roundOffsetsByDPR(_ref) {
+ var x = _ref.x, y = _ref.y;
+ var win = window;
+ var dpr = win.devicePixelRatio || 1;
+ return {
+ x: round(x * dpr) / dpr || 0,
+ y: round(y * dpr) / dpr || 0
+ };
+}
+function mapToStyles(_ref2) {
+ var _Object$assign2;
+ var popper2 = _ref2.popper, popperRect = _ref2.popperRect, placement = _ref2.placement, variation = _ref2.variation, offsets = _ref2.offsets, position = _ref2.position, gpuAcceleration = _ref2.gpuAcceleration, adaptive = _ref2.adaptive, roundOffsets = _ref2.roundOffsets, isFixed2 = _ref2.isFixed;
+ var _offsets$x = offsets.x, x = _offsets$x === void 0 ? 0 : _offsets$x, _offsets$y = offsets.y, y = _offsets$y === void 0 ? 0 : _offsets$y;
+ var _ref3 = typeof roundOffsets === "function" ? roundOffsets({
+ x,
+ y
+ }) : {
+ x,
+ y
+ };
+ x = _ref3.x;
+ y = _ref3.y;
+ var hasX = offsets.hasOwnProperty("x");
+ var hasY = offsets.hasOwnProperty("y");
+ var sideX = left;
+ var sideY = top;
+ var win = window;
+ if (adaptive) {
+ var offsetParent = getOffsetParent$1(popper2);
+ var heightProp = "clientHeight";
+ var widthProp = "clientWidth";
+ if (offsetParent === getWindow$1(popper2)) {
+ offsetParent = getDocumentElement(popper2);
+ if (getComputedStyle$1(offsetParent).position !== "static" && position === "absolute") {
+ heightProp = "scrollHeight";
+ widthProp = "scrollWidth";
+ }
+ }
+ offsetParent = offsetParent;
+ if (placement === top || (placement === left || placement === right) && variation === end) {
+ sideY = bottom;
+ var offsetY = isFixed2 && offsetParent === win && win.visualViewport ? win.visualViewport.height : (
+ // $FlowFixMe[prop-missing]
+ offsetParent[heightProp]
+ );
+ y -= offsetY - popperRect.height;
+ y *= gpuAcceleration ? 1 : -1;
+ }
+ if (placement === left || (placement === top || placement === bottom) && variation === end) {
+ sideX = right;
+ var offsetX = isFixed2 && offsetParent === win && win.visualViewport ? win.visualViewport.width : (
+ // $FlowFixMe[prop-missing]
+ offsetParent[widthProp]
+ );
+ x -= offsetX - popperRect.width;
+ x *= gpuAcceleration ? 1 : -1;
+ }
+ }
+ var commonStyles = Object.assign({
+ position
+ }, adaptive && unsetSides);
+ var _ref4 = roundOffsets === true ? roundOffsetsByDPR({
+ x,
+ y
+ }) : {
+ x,
+ y
+ };
+ x = _ref4.x;
+ y = _ref4.y;
+ if (gpuAcceleration) {
+ var _Object$assign;
+ return Object.assign({}, commonStyles, (_Object$assign = {}, _Object$assign[sideY] = hasY ? "0" : "", _Object$assign[sideX] = hasX ? "0" : "", _Object$assign.transform = (win.devicePixelRatio || 1) <= 1 ? "translate(" + x + "px, " + y + "px)" : "translate3d(" + x + "px, " + y + "px, 0)", _Object$assign));
+ }
+ return Object.assign({}, commonStyles, (_Object$assign2 = {}, _Object$assign2[sideY] = hasY ? y + "px" : "", _Object$assign2[sideX] = hasX ? x + "px" : "", _Object$assign2.transform = "", _Object$assign2));
+}
+function computeStyles(_ref5) {
+ var state = _ref5.state, options = _ref5.options;
+ var _options$gpuAccelerat = options.gpuAcceleration, gpuAcceleration = _options$gpuAccelerat === void 0 ? true : _options$gpuAccelerat, _options$adaptive = options.adaptive, adaptive = _options$adaptive === void 0 ? true : _options$adaptive, _options$roundOffsets = options.roundOffsets, roundOffsets = _options$roundOffsets === void 0 ? true : _options$roundOffsets;
+ var commonStyles = {
+ placement: getBasePlacement(state.placement),
+ variation: getVariation(state.placement),
+ popper: state.elements.popper,
+ popperRect: state.rects.popper,
+ gpuAcceleration,
+ isFixed: state.options.strategy === "fixed"
+ };
+ if (state.modifiersData.popperOffsets != null) {
+ state.styles.popper = Object.assign({}, state.styles.popper, mapToStyles(Object.assign({}, commonStyles, {
+ offsets: state.modifiersData.popperOffsets,
+ position: state.options.strategy,
+ adaptive,
+ roundOffsets
+ })));
+ }
+ if (state.modifiersData.arrow != null) {
+ state.styles.arrow = Object.assign({}, state.styles.arrow, mapToStyles(Object.assign({}, commonStyles, {
+ offsets: state.modifiersData.arrow,
+ position: "absolute",
+ adaptive: false,
+ roundOffsets
+ })));
+ }
+ state.attributes.popper = Object.assign({}, state.attributes.popper, {
+ "data-popper-placement": state.placement
+ });
+}
+const computeStyles$1 = {
+ name: "computeStyles",
+ enabled: true,
+ phase: "beforeWrite",
+ fn: computeStyles,
+ data: {}
+};
+var passive = {
+ passive: true
+};
+function effect$1(_ref) {
+ var state = _ref.state, instance = _ref.instance, options = _ref.options;
+ var _options$scroll = options.scroll, scroll = _options$scroll === void 0 ? true : _options$scroll, _options$resize = options.resize, resize = _options$resize === void 0 ? true : _options$resize;
+ var window2 = getWindow$1(state.elements.popper);
+ var scrollParents = [].concat(state.scrollParents.reference, state.scrollParents.popper);
+ if (scroll) {
+ scrollParents.forEach(function(scrollParent) {
+ scrollParent.addEventListener("scroll", instance.update, passive);
+ });
+ }
+ if (resize) {
+ window2.addEventListener("resize", instance.update, passive);
+ }
+ return function() {
+ if (scroll) {
+ scrollParents.forEach(function(scrollParent) {
+ scrollParent.removeEventListener("scroll", instance.update, passive);
+ });
+ }
+ if (resize) {
+ window2.removeEventListener("resize", instance.update, passive);
+ }
+ };
+}
+const eventListeners = {
+ name: "eventListeners",
+ enabled: true,
+ phase: "write",
+ fn: function fn() {
+ },
+ effect: effect$1,
+ data: {}
+};
+var hash$1 = {
+ left: "right",
+ right: "left",
+ bottom: "top",
+ top: "bottom"
+};
+function getOppositePlacement$1(placement) {
+ return placement.replace(/left|right|bottom|top/g, function(matched) {
+ return hash$1[matched];
+ });
+}
+var hash = {
+ start: "end",
+ end: "start"
+};
+function getOppositeVariationPlacement(placement) {
+ return placement.replace(/start|end/g, function(matched) {
+ return hash[matched];
+ });
+}
+function getWindowScroll(node) {
+ var win = getWindow$1(node);
+ var scrollLeft = win.pageXOffset;
+ var scrollTop = win.pageYOffset;
+ return {
+ scrollLeft,
+ scrollTop
+ };
+}
+function getWindowScrollBarX(element) {
+ return getBoundingClientRect$1(getDocumentElement(element)).left + getWindowScroll(element).scrollLeft;
+}
+function getViewportRect(element, strategy) {
+ var win = getWindow$1(element);
+ var html = getDocumentElement(element);
+ var visualViewport = win.visualViewport;
+ var width = html.clientWidth;
+ var height = html.clientHeight;
+ var x = 0;
+ var y = 0;
+ if (visualViewport) {
+ width = visualViewport.width;
+ height = visualViewport.height;
+ var layoutViewport = isLayoutViewport();
+ if (layoutViewport || !layoutViewport && strategy === "fixed") {
+ x = visualViewport.offsetLeft;
+ y = visualViewport.offsetTop;
+ }
+ }
+ return {
+ width,
+ height,
+ x: x + getWindowScrollBarX(element),
+ y
+ };
+}
+function getDocumentRect(element) {
+ var _element$ownerDocumen;
+ var html = getDocumentElement(element);
+ var winScroll = getWindowScroll(element);
+ var body = (_element$ownerDocumen = element.ownerDocument) == null ? void 0 : _element$ownerDocumen.body;
+ var width = max(html.scrollWidth, html.clientWidth, body ? body.scrollWidth : 0, body ? body.clientWidth : 0);
+ var height = max(html.scrollHeight, html.clientHeight, body ? body.scrollHeight : 0, body ? body.clientHeight : 0);
+ var x = -winScroll.scrollLeft + getWindowScrollBarX(element);
+ var y = -winScroll.scrollTop;
+ if (getComputedStyle$1(body || html).direction === "rtl") {
+ x += max(html.clientWidth, body ? body.clientWidth : 0) - width;
+ }
+ return {
+ width,
+ height,
+ x,
+ y
+ };
+}
+function isScrollParent(element) {
+ var _getComputedStyle = getComputedStyle$1(element), overflow = _getComputedStyle.overflow, overflowX = _getComputedStyle.overflowX, overflowY = _getComputedStyle.overflowY;
+ return /auto|scroll|overlay|hidden/.test(overflow + overflowY + overflowX);
+}
+function getScrollParent$1(node) {
+ if (["html", "body", "#document"].indexOf(getNodeName(node)) >= 0) {
+ return node.ownerDocument.body;
+ }
+ if (isHTMLElement(node) && isScrollParent(node)) {
+ return node;
+ }
+ return getScrollParent$1(getParentNode$1(node));
+}
+function listScrollParents(element, list) {
+ var _element$ownerDocumen;
+ if (list === void 0) {
+ list = [];
+ }
+ var scrollParent = getScrollParent$1(element);
+ var isBody = scrollParent === ((_element$ownerDocumen = element.ownerDocument) == null ? void 0 : _element$ownerDocumen.body);
+ var win = getWindow$1(scrollParent);
+ var target = isBody ? [win].concat(win.visualViewport || [], isScrollParent(scrollParent) ? scrollParent : []) : scrollParent;
+ var updatedList = list.concat(target);
+ return isBody ? updatedList : (
+ // $FlowFixMe[incompatible-call]: isBody tells us target will be an HTMLElement here
+ updatedList.concat(listScrollParents(getParentNode$1(target)))
+ );
+}
+function rectToClientRect(rect) {
+ return Object.assign({}, rect, {
+ left: rect.x,
+ top: rect.y,
+ right: rect.x + rect.width,
+ bottom: rect.y + rect.height
+ });
+}
+function getInnerBoundingClientRect(element, strategy) {
+ var rect = getBoundingClientRect$1(element, false, strategy === "fixed");
+ rect.top = rect.top + element.clientTop;
+ rect.left = rect.left + element.clientLeft;
+ rect.bottom = rect.top + element.clientHeight;
+ rect.right = rect.left + element.clientWidth;
+ rect.width = element.clientWidth;
+ rect.height = element.clientHeight;
+ rect.x = rect.left;
+ rect.y = rect.top;
+ return rect;
+}
+function getClientRectFromMixedType(element, clippingParent, strategy) {
+ return clippingParent === viewport ? rectToClientRect(getViewportRect(element, strategy)) : isElement(clippingParent) ? getInnerBoundingClientRect(clippingParent, strategy) : rectToClientRect(getDocumentRect(getDocumentElement(element)));
+}
+function getClippingParents(element) {
+ var clippingParents2 = listScrollParents(getParentNode$1(element));
+ var canEscapeClipping = ["absolute", "fixed"].indexOf(getComputedStyle$1(element).position) >= 0;
+ var clipperElement = canEscapeClipping && isHTMLElement(element) ? getOffsetParent$1(element) : element;
+ if (!isElement(clipperElement)) {
+ return [];
+ }
+ return clippingParents2.filter(function(clippingParent) {
+ return isElement(clippingParent) && contains(clippingParent, clipperElement) && getNodeName(clippingParent) !== "body";
+ });
+}
+function getClippingRect(element, boundary, rootBoundary, strategy) {
+ var mainClippingParents = boundary === "clippingParents" ? getClippingParents(element) : [].concat(boundary);
+ var clippingParents2 = [].concat(mainClippingParents, [rootBoundary]);
+ var firstClippingParent = clippingParents2[0];
+ var clippingRect = clippingParents2.reduce(function(accRect, clippingParent) {
+ var rect = getClientRectFromMixedType(element, clippingParent, strategy);
+ accRect.top = max(rect.top, accRect.top);
+ accRect.right = min(rect.right, accRect.right);
+ accRect.bottom = min(rect.bottom, accRect.bottom);
+ accRect.left = max(rect.left, accRect.left);
+ return accRect;
+ }, getClientRectFromMixedType(element, firstClippingParent, strategy));
+ clippingRect.width = clippingRect.right - clippingRect.left;
+ clippingRect.height = clippingRect.bottom - clippingRect.top;
+ clippingRect.x = clippingRect.left;
+ clippingRect.y = clippingRect.top;
+ return clippingRect;
+}
+function computeOffsets(_ref) {
+ var reference2 = _ref.reference, element = _ref.element, placement = _ref.placement;
+ var basePlacement = placement ? getBasePlacement(placement) : null;
+ var variation = placement ? getVariation(placement) : null;
+ var commonX = reference2.x + reference2.width / 2 - element.width / 2;
+ var commonY = reference2.y + reference2.height / 2 - element.height / 2;
+ var offsets;
+ switch (basePlacement) {
+ case top:
+ offsets = {
+ x: commonX,
+ y: reference2.y - element.height
+ };
+ break;
+ case bottom:
+ offsets = {
+ x: commonX,
+ y: reference2.y + reference2.height
+ };
+ break;
+ case right:
+ offsets = {
+ x: reference2.x + reference2.width,
+ y: commonY
+ };
+ break;
+ case left:
+ offsets = {
+ x: reference2.x - element.width,
+ y: commonY
+ };
+ break;
+ default:
+ offsets = {
+ x: reference2.x,
+ y: reference2.y
+ };
+ }
+ var mainAxis = basePlacement ? getMainAxisFromPlacement(basePlacement) : null;
+ if (mainAxis != null) {
+ var len = mainAxis === "y" ? "height" : "width";
+ switch (variation) {
+ case start$1:
+ offsets[mainAxis] = offsets[mainAxis] - (reference2[len] / 2 - element[len] / 2);
+ break;
+ case end:
+ offsets[mainAxis] = offsets[mainAxis] + (reference2[len] / 2 - element[len] / 2);
+ break;
+ }
+ }
+ return offsets;
+}
+function detectOverflow(state, options) {
+ if (options === void 0) {
+ options = {};
+ }
+ var _options = options, _options$placement = _options.placement, placement = _options$placement === void 0 ? state.placement : _options$placement, _options$strategy = _options.strategy, strategy = _options$strategy === void 0 ? state.strategy : _options$strategy, _options$boundary = _options.boundary, boundary = _options$boundary === void 0 ? clippingParents : _options$boundary, _options$rootBoundary = _options.rootBoundary, rootBoundary = _options$rootBoundary === void 0 ? viewport : _options$rootBoundary, _options$elementConte = _options.elementContext, elementContext = _options$elementConte === void 0 ? popper$1 : _options$elementConte, _options$altBoundary = _options.altBoundary, altBoundary = _options$altBoundary === void 0 ? false : _options$altBoundary, _options$padding = _options.padding, padding = _options$padding === void 0 ? 0 : _options$padding;
+ var paddingObject = mergePaddingObject(typeof padding !== "number" ? padding : expandToHashMap(padding, basePlacements));
+ var altContext = elementContext === popper$1 ? reference : popper$1;
+ var popperRect = state.rects.popper;
+ var element = state.elements[altBoundary ? altContext : elementContext];
+ var clippingClientRect = getClippingRect(isElement(element) ? element : element.contextElement || getDocumentElement(state.elements.popper), boundary, rootBoundary, strategy);
+ var referenceClientRect = getBoundingClientRect$1(state.elements.reference);
+ var popperOffsets2 = computeOffsets({
+ reference: referenceClientRect,
+ element: popperRect,
+ strategy: "absolute",
+ placement
+ });
+ var popperClientRect = rectToClientRect(Object.assign({}, popperRect, popperOffsets2));
+ var elementClientRect = elementContext === popper$1 ? popperClientRect : referenceClientRect;
+ var overflowOffsets = {
+ top: clippingClientRect.top - elementClientRect.top + paddingObject.top,
+ bottom: elementClientRect.bottom - clippingClientRect.bottom + paddingObject.bottom,
+ left: clippingClientRect.left - elementClientRect.left + paddingObject.left,
+ right: elementClientRect.right - clippingClientRect.right + paddingObject.right
+ };
+ var offsetData = state.modifiersData.offset;
+ if (elementContext === popper$1 && offsetData) {
+ var offset2 = offsetData[placement];
+ Object.keys(overflowOffsets).forEach(function(key) {
+ var multiply = [right, bottom].indexOf(key) >= 0 ? 1 : -1;
+ var axis = [top, bottom].indexOf(key) >= 0 ? "y" : "x";
+ overflowOffsets[key] += offset2[axis] * multiply;
+ });
+ }
+ return overflowOffsets;
+}
+function computeAutoPlacement$1(state, options) {
+ if (options === void 0) {
+ options = {};
+ }
+ var _options = options, placement = _options.placement, boundary = _options.boundary, rootBoundary = _options.rootBoundary, padding = _options.padding, flipVariations = _options.flipVariations, _options$allowedAutoP = _options.allowedAutoPlacements, allowedAutoPlacements = _options$allowedAutoP === void 0 ? placements$1 : _options$allowedAutoP;
+ var variation = getVariation(placement);
+ var placements2 = variation ? flipVariations ? variationPlacements : variationPlacements.filter(function(placement2) {
+ return getVariation(placement2) === variation;
+ }) : basePlacements;
+ var allowedPlacements = placements2.filter(function(placement2) {
+ return allowedAutoPlacements.indexOf(placement2) >= 0;
+ });
+ if (allowedPlacements.length === 0) {
+ allowedPlacements = placements2;
+ }
+ var overflows = allowedPlacements.reduce(function(acc, placement2) {
+ acc[placement2] = detectOverflow(state, {
+ placement: placement2,
+ boundary,
+ rootBoundary,
+ padding
+ })[getBasePlacement(placement2)];
+ return acc;
+ }, {});
+ return Object.keys(overflows).sort(function(a, b) {
+ return overflows[a] - overflows[b];
+ });
+}
+function getExpandedFallbackPlacements(placement) {
+ if (getBasePlacement(placement) === auto) {
+ return [];
+ }
+ var oppositePlacement = getOppositePlacement$1(placement);
+ return [getOppositeVariationPlacement(placement), oppositePlacement, getOppositeVariationPlacement(oppositePlacement)];
+}
+function flip$1(_ref) {
+ var state = _ref.state, options = _ref.options, name = _ref.name;
+ if (state.modifiersData[name]._skip) {
+ return;
+ }
+ var _options$mainAxis = options.mainAxis, checkMainAxis = _options$mainAxis === void 0 ? true : _options$mainAxis, _options$altAxis = options.altAxis, checkAltAxis = _options$altAxis === void 0 ? true : _options$altAxis, specifiedFallbackPlacements = options.fallbackPlacements, padding = options.padding, boundary = options.boundary, rootBoundary = options.rootBoundary, altBoundary = options.altBoundary, _options$flipVariatio = options.flipVariations, flipVariations = _options$flipVariatio === void 0 ? true : _options$flipVariatio, allowedAutoPlacements = options.allowedAutoPlacements;
+ var preferredPlacement = state.options.placement;
+ var basePlacement = getBasePlacement(preferredPlacement);
+ var isBasePlacement = basePlacement === preferredPlacement;
+ var fallbackPlacements = specifiedFallbackPlacements || (isBasePlacement || !flipVariations ? [getOppositePlacement$1(preferredPlacement)] : getExpandedFallbackPlacements(preferredPlacement));
+ var placements2 = [preferredPlacement].concat(fallbackPlacements).reduce(function(acc, placement2) {
+ return acc.concat(getBasePlacement(placement2) === auto ? computeAutoPlacement$1(state, {
+ placement: placement2,
+ boundary,
+ rootBoundary,
+ padding,
+ flipVariations,
+ allowedAutoPlacements
+ }) : placement2);
+ }, []);
+ var referenceRect = state.rects.reference;
+ var popperRect = state.rects.popper;
+ var checksMap = /* @__PURE__ */ new Map();
+ var makeFallbackChecks = true;
+ var firstFittingPlacement = placements2[0];
+ for (var i = 0; i < placements2.length; i++) {
+ var placement = placements2[i];
+ var _basePlacement = getBasePlacement(placement);
+ var isStartVariation = getVariation(placement) === start$1;
+ var isVertical = [top, bottom].indexOf(_basePlacement) >= 0;
+ var len = isVertical ? "width" : "height";
+ var overflow = detectOverflow(state, {
+ placement,
+ boundary,
+ rootBoundary,
+ altBoundary,
+ padding
+ });
+ var mainVariationSide = isVertical ? isStartVariation ? right : left : isStartVariation ? bottom : top;
+ if (referenceRect[len] > popperRect[len]) {
+ mainVariationSide = getOppositePlacement$1(mainVariationSide);
+ }
+ var altVariationSide = getOppositePlacement$1(mainVariationSide);
+ var checks = [];
+ if (checkMainAxis) {
+ checks.push(overflow[_basePlacement] <= 0);
+ }
+ if (checkAltAxis) {
+ checks.push(overflow[mainVariationSide] <= 0, overflow[altVariationSide] <= 0);
+ }
+ if (checks.every(function(check) {
+ return check;
+ })) {
+ firstFittingPlacement = placement;
+ makeFallbackChecks = false;
+ break;
+ }
+ checksMap.set(placement, checks);
+ }
+ if (makeFallbackChecks) {
+ var numberOfChecks = flipVariations ? 3 : 1;
+ var _loop = function _loop2(_i2) {
+ var fittingPlacement = placements2.find(function(placement2) {
+ var checks2 = checksMap.get(placement2);
+ if (checks2) {
+ return checks2.slice(0, _i2).every(function(check) {
+ return check;
+ });
+ }
+ });
+ if (fittingPlacement) {
+ firstFittingPlacement = fittingPlacement;
+ return "break";
+ }
+ };
+ for (var _i = numberOfChecks; _i > 0; _i--) {
+ var _ret = _loop(_i);
+ if (_ret === "break")
+ break;
+ }
+ }
+ if (state.placement !== firstFittingPlacement) {
+ state.modifiersData[name]._skip = true;
+ state.placement = firstFittingPlacement;
+ state.reset = true;
+ }
+}
+const flip$2 = {
+ name: "flip",
+ enabled: true,
+ phase: "main",
+ fn: flip$1,
+ requiresIfExists: ["offset"],
+ data: {
+ _skip: false
+ }
+};
+function getSideOffsets(overflow, rect, preventedOffsets) {
+ if (preventedOffsets === void 0) {
+ preventedOffsets = {
+ x: 0,
+ y: 0
+ };
+ }
+ return {
+ top: overflow.top - rect.height - preventedOffsets.y,
+ right: overflow.right - rect.width + preventedOffsets.x,
+ bottom: overflow.bottom - rect.height + preventedOffsets.y,
+ left: overflow.left - rect.width - preventedOffsets.x
+ };
+}
+function isAnySideFullyClipped(overflow) {
+ return [top, right, bottom, left].some(function(side) {
+ return overflow[side] >= 0;
+ });
+}
+function hide$1(_ref) {
+ var state = _ref.state, name = _ref.name;
+ var referenceRect = state.rects.reference;
+ var popperRect = state.rects.popper;
+ var preventedOffsets = state.modifiersData.preventOverflow;
+ var referenceOverflow = detectOverflow(state, {
+ elementContext: "reference"
+ });
+ var popperAltOverflow = detectOverflow(state, {
+ altBoundary: true
+ });
+ var referenceClippingOffsets = getSideOffsets(referenceOverflow, referenceRect);
+ var popperEscapeOffsets = getSideOffsets(popperAltOverflow, popperRect, preventedOffsets);
+ var isReferenceHidden = isAnySideFullyClipped(referenceClippingOffsets);
+ var hasPopperEscaped = isAnySideFullyClipped(popperEscapeOffsets);
+ state.modifiersData[name] = {
+ referenceClippingOffsets,
+ popperEscapeOffsets,
+ isReferenceHidden,
+ hasPopperEscaped
+ };
+ state.attributes.popper = Object.assign({}, state.attributes.popper, {
+ "data-popper-reference-hidden": isReferenceHidden,
+ "data-popper-escaped": hasPopperEscaped
+ });
+}
+const hide$2 = {
+ name: "hide",
+ enabled: true,
+ phase: "main",
+ requiresIfExists: ["preventOverflow"],
+ fn: hide$1
+};
+function distanceAndSkiddingToXY(placement, rects, offset2) {
+ var basePlacement = getBasePlacement(placement);
+ var invertDistance = [left, top].indexOf(basePlacement) >= 0 ? -1 : 1;
+ var _ref = typeof offset2 === "function" ? offset2(Object.assign({}, rects, {
+ placement
+ })) : offset2, skidding = _ref[0], distance = _ref[1];
+ skidding = skidding || 0;
+ distance = (distance || 0) * invertDistance;
+ return [left, right].indexOf(basePlacement) >= 0 ? {
+ x: distance,
+ y: skidding
+ } : {
+ x: skidding,
+ y: distance
+ };
+}
+function offset$1(_ref2) {
+ var state = _ref2.state, options = _ref2.options, name = _ref2.name;
+ var _options$offset = options.offset, offset2 = _options$offset === void 0 ? [0, 0] : _options$offset;
+ var data2 = placements$1.reduce(function(acc, placement) {
+ acc[placement] = distanceAndSkiddingToXY(placement, state.rects, offset2);
+ return acc;
+ }, {});
+ var _data$state$placement = data2[state.placement], x = _data$state$placement.x, y = _data$state$placement.y;
+ if (state.modifiersData.popperOffsets != null) {
+ state.modifiersData.popperOffsets.x += x;
+ state.modifiersData.popperOffsets.y += y;
+ }
+ state.modifiersData[name] = data2;
+}
+const offset$2 = {
+ name: "offset",
+ enabled: true,
+ phase: "main",
+ requires: ["popperOffsets"],
+ fn: offset$1
+};
+function popperOffsets(_ref) {
+ var state = _ref.state, name = _ref.name;
+ state.modifiersData[name] = computeOffsets({
+ reference: state.rects.reference,
+ element: state.rects.popper,
+ strategy: "absolute",
+ placement: state.placement
+ });
+}
+const popperOffsets$1 = {
+ name: "popperOffsets",
+ enabled: true,
+ phase: "read",
+ fn: popperOffsets,
+ data: {}
+};
+function getAltAxis(axis) {
+ return axis === "x" ? "y" : "x";
+}
+function preventOverflow$1(_ref) {
+ var state = _ref.state, options = _ref.options, name = _ref.name;
+ var _options$mainAxis = options.mainAxis, checkMainAxis = _options$mainAxis === void 0 ? true : _options$mainAxis, _options$altAxis = options.altAxis, checkAltAxis = _options$altAxis === void 0 ? false : _options$altAxis, boundary = options.boundary, rootBoundary = options.rootBoundary, altBoundary = options.altBoundary, padding = options.padding, _options$tether = options.tether, tether = _options$tether === void 0 ? true : _options$tether, _options$tetherOffset = options.tetherOffset, tetherOffset = _options$tetherOffset === void 0 ? 0 : _options$tetherOffset;
+ var overflow = detectOverflow(state, {
+ boundary,
+ rootBoundary,
+ padding,
+ altBoundary
+ });
+ var basePlacement = getBasePlacement(state.placement);
+ var variation = getVariation(state.placement);
+ var isBasePlacement = !variation;
+ var mainAxis = getMainAxisFromPlacement(basePlacement);
+ var altAxis = getAltAxis(mainAxis);
+ var popperOffsets2 = state.modifiersData.popperOffsets;
+ var referenceRect = state.rects.reference;
+ var popperRect = state.rects.popper;
+ var tetherOffsetValue = typeof tetherOffset === "function" ? tetherOffset(Object.assign({}, state.rects, {
+ placement: state.placement
+ })) : tetherOffset;
+ var normalizedTetherOffsetValue = typeof tetherOffsetValue === "number" ? {
+ mainAxis: tetherOffsetValue,
+ altAxis: tetherOffsetValue
+ } : Object.assign({
+ mainAxis: 0,
+ altAxis: 0
+ }, tetherOffsetValue);
+ var offsetModifierState = state.modifiersData.offset ? state.modifiersData.offset[state.placement] : null;
+ var data2 = {
+ x: 0,
+ y: 0
+ };
+ if (!popperOffsets2) {
+ return;
+ }
+ if (checkMainAxis) {
+ var _offsetModifierState$;
+ var mainSide = mainAxis === "y" ? top : left;
+ var altSide = mainAxis === "y" ? bottom : right;
+ var len = mainAxis === "y" ? "height" : "width";
+ var offset2 = popperOffsets2[mainAxis];
+ var min$1 = offset2 + overflow[mainSide];
+ var max$1 = offset2 - overflow[altSide];
+ var additive = tether ? -popperRect[len] / 2 : 0;
+ var minLen = variation === start$1 ? referenceRect[len] : popperRect[len];
+ var maxLen = variation === start$1 ? -popperRect[len] : -referenceRect[len];
+ var arrowElement = state.elements.arrow;
+ var arrowRect = tether && arrowElement ? getLayoutRect(arrowElement) : {
+ width: 0,
+ height: 0
+ };
+ var arrowPaddingObject = state.modifiersData["arrow#persistent"] ? state.modifiersData["arrow#persistent"].padding : getFreshSideObject();
+ var arrowPaddingMin = arrowPaddingObject[mainSide];
+ var arrowPaddingMax = arrowPaddingObject[altSide];
+ var arrowLen = within(0, referenceRect[len], arrowRect[len]);
+ var minOffset = isBasePlacement ? referenceRect[len] / 2 - additive - arrowLen - arrowPaddingMin - normalizedTetherOffsetValue.mainAxis : minLen - arrowLen - arrowPaddingMin - normalizedTetherOffsetValue.mainAxis;
+ var maxOffset = isBasePlacement ? -referenceRect[len] / 2 + additive + arrowLen + arrowPaddingMax + normalizedTetherOffsetValue.mainAxis : maxLen + arrowLen + arrowPaddingMax + normalizedTetherOffsetValue.mainAxis;
+ var arrowOffsetParent = state.elements.arrow && getOffsetParent$1(state.elements.arrow);
+ var clientOffset = arrowOffsetParent ? mainAxis === "y" ? arrowOffsetParent.clientTop || 0 : arrowOffsetParent.clientLeft || 0 : 0;
+ var offsetModifierValue = (_offsetModifierState$ = offsetModifierState == null ? void 0 : offsetModifierState[mainAxis]) != null ? _offsetModifierState$ : 0;
+ var tetherMin = offset2 + minOffset - offsetModifierValue - clientOffset;
+ var tetherMax = offset2 + maxOffset - offsetModifierValue;
+ var preventedOffset = within(tether ? min(min$1, tetherMin) : min$1, offset2, tether ? max(max$1, tetherMax) : max$1);
+ popperOffsets2[mainAxis] = preventedOffset;
+ data2[mainAxis] = preventedOffset - offset2;
+ }
+ if (checkAltAxis) {
+ var _offsetModifierState$2;
+ var _mainSide = mainAxis === "x" ? top : left;
+ var _altSide = mainAxis === "x" ? bottom : right;
+ var _offset = popperOffsets2[altAxis];
+ var _len = altAxis === "y" ? "height" : "width";
+ var _min = _offset + overflow[_mainSide];
+ var _max = _offset - overflow[_altSide];
+ var isOriginSide = [top, left].indexOf(basePlacement) !== -1;
+ var _offsetModifierValue = (_offsetModifierState$2 = offsetModifierState == null ? void 0 : offsetModifierState[altAxis]) != null ? _offsetModifierState$2 : 0;
+ var _tetherMin = isOriginSide ? _min : _offset - referenceRect[_len] - popperRect[_len] - _offsetModifierValue + normalizedTetherOffsetValue.altAxis;
+ var _tetherMax = isOriginSide ? _offset + referenceRect[_len] + popperRect[_len] - _offsetModifierValue - normalizedTetherOffsetValue.altAxis : _max;
+ var _preventedOffset = tether && isOriginSide ? withinMaxClamp(_tetherMin, _offset, _tetherMax) : within(tether ? _tetherMin : _min, _offset, tether ? _tetherMax : _max);
+ popperOffsets2[altAxis] = _preventedOffset;
+ data2[altAxis] = _preventedOffset - _offset;
+ }
+ state.modifiersData[name] = data2;
+}
+const preventOverflow$2 = {
+ name: "preventOverflow",
+ enabled: true,
+ phase: "main",
+ fn: preventOverflow$1,
+ requiresIfExists: ["offset"]
+};
+function getHTMLElementScroll(element) {
+ return {
+ scrollLeft: element.scrollLeft,
+ scrollTop: element.scrollTop
+ };
+}
+function getNodeScroll(node) {
+ if (node === getWindow$1(node) || !isHTMLElement(node)) {
+ return getWindowScroll(node);
+ } else {
+ return getHTMLElementScroll(node);
+ }
+}
+function isElementScaled(element) {
+ var rect = element.getBoundingClientRect();
+ var scaleX = round(rect.width) / element.offsetWidth || 1;
+ var scaleY = round(rect.height) / element.offsetHeight || 1;
+ return scaleX !== 1 || scaleY !== 1;
+}
+function getCompositeRect(elementOrVirtualElement, offsetParent, isFixed2) {
+ if (isFixed2 === void 0) {
+ isFixed2 = false;
+ }
+ var isOffsetParentAnElement = isHTMLElement(offsetParent);
+ var offsetParentIsScaled = isHTMLElement(offsetParent) && isElementScaled(offsetParent);
+ var documentElement = getDocumentElement(offsetParent);
+ var rect = getBoundingClientRect$1(elementOrVirtualElement, offsetParentIsScaled, isFixed2);
+ var scroll = {
+ scrollLeft: 0,
+ scrollTop: 0
+ };
+ var offsets = {
+ x: 0,
+ y: 0
+ };
+ if (isOffsetParentAnElement || !isOffsetParentAnElement && !isFixed2) {
+ if (getNodeName(offsetParent) !== "body" || // https://github.com/popperjs/popper-core/issues/1078
+ isScrollParent(documentElement)) {
+ scroll = getNodeScroll(offsetParent);
+ }
+ if (isHTMLElement(offsetParent)) {
+ offsets = getBoundingClientRect$1(offsetParent, true);
+ offsets.x += offsetParent.clientLeft;
+ offsets.y += offsetParent.clientTop;
+ } else if (documentElement) {
+ offsets.x = getWindowScrollBarX(documentElement);
+ }
+ }
+ return {
+ x: rect.left + scroll.scrollLeft - offsets.x,
+ y: rect.top + scroll.scrollTop - offsets.y,
+ width: rect.width,
+ height: rect.height
+ };
+}
+function order(modifiers2) {
+ var map = /* @__PURE__ */ new Map();
+ var visited = /* @__PURE__ */ new Set();
+ var result = [];
+ modifiers2.forEach(function(modifier) {
+ map.set(modifier.name, modifier);
+ });
+ function sort(modifier) {
+ visited.add(modifier.name);
+ var requires = [].concat(modifier.requires || [], modifier.requiresIfExists || []);
+ requires.forEach(function(dep) {
+ if (!visited.has(dep)) {
+ var depModifier = map.get(dep);
+ if (depModifier) {
+ sort(depModifier);
+ }
+ }
+ });
+ result.push(modifier);
+ }
+ modifiers2.forEach(function(modifier) {
+ if (!visited.has(modifier.name)) {
+ sort(modifier);
+ }
+ });
+ return result;
+}
+function orderModifiers(modifiers2) {
+ var orderedModifiers = order(modifiers2);
+ return modifierPhases.reduce(function(acc, phase) {
+ return acc.concat(orderedModifiers.filter(function(modifier) {
+ return modifier.phase === phase;
+ }));
+ }, []);
+}
+function debounce$2(fn2) {
+ var pending;
+ return function() {
+ if (!pending) {
+ pending = new Promise(function(resolve) {
+ Promise.resolve().then(function() {
+ pending = void 0;
+ resolve(fn2());
+ });
+ });
+ }
+ return pending;
+ };
+}
+function mergeByName(modifiers2) {
+ var merged = modifiers2.reduce(function(merged2, current) {
+ var existing = merged2[current.name];
+ merged2[current.name] = existing ? Object.assign({}, existing, current, {
+ options: Object.assign({}, existing.options, current.options),
+ data: Object.assign({}, existing.data, current.data)
+ }) : current;
+ return merged2;
+ }, {});
+ return Object.keys(merged).map(function(key) {
+ return merged[key];
+ });
+}
+var DEFAULT_OPTIONS = {
+ placement: "bottom",
+ modifiers: [],
+ strategy: "absolute"
+};
+function areValidElements() {
+ for (var _len = arguments.length, args = new Array(_len), _key = 0; _key < _len; _key++) {
+ args[_key] = arguments[_key];
+ }
+ return !args.some(function(element) {
+ return !(element && typeof element.getBoundingClientRect === "function");
+ });
+}
+function popperGenerator(generatorOptions) {
+ if (generatorOptions === void 0) {
+ generatorOptions = {};
+ }
+ var _generatorOptions = generatorOptions, _generatorOptions$def = _generatorOptions.defaultModifiers, defaultModifiers2 = _generatorOptions$def === void 0 ? [] : _generatorOptions$def, _generatorOptions$def2 = _generatorOptions.defaultOptions, defaultOptions = _generatorOptions$def2 === void 0 ? DEFAULT_OPTIONS : _generatorOptions$def2;
+ return function createPopper2(reference2, popper2, options) {
+ if (options === void 0) {
+ options = defaultOptions;
+ }
+ var state = {
+ placement: "bottom",
+ orderedModifiers: [],
+ options: Object.assign({}, DEFAULT_OPTIONS, defaultOptions),
+ modifiersData: {},
+ elements: {
+ reference: reference2,
+ popper: popper2
+ },
+ attributes: {},
+ styles: {}
+ };
+ var effectCleanupFns = [];
+ var isDestroyed = false;
+ var instance = {
+ state,
+ setOptions: function setOptions(setOptionsAction) {
+ var options2 = typeof setOptionsAction === "function" ? setOptionsAction(state.options) : setOptionsAction;
+ cleanupModifierEffects();
+ state.options = Object.assign({}, defaultOptions, state.options, options2);
+ state.scrollParents = {
+ reference: isElement(reference2) ? listScrollParents(reference2) : reference2.contextElement ? listScrollParents(reference2.contextElement) : [],
+ popper: listScrollParents(popper2)
+ };
+ var orderedModifiers = orderModifiers(mergeByName([].concat(defaultModifiers2, state.options.modifiers)));
+ state.orderedModifiers = orderedModifiers.filter(function(m) {
+ return m.enabled;
+ });
+ runModifierEffects();
+ return instance.update();
+ },
+ // Sync update – it will always be executed, even if not necessary. This
+ // is useful for low frequency updates where sync behavior simplifies the
+ // logic.
+ // For high frequency updates (e.g. `resize` and `scroll` events), always
+ // prefer the async Popper#update method
+ forceUpdate: function forceUpdate() {
+ if (isDestroyed) {
+ return;
+ }
+ var _state$elements = state.elements, reference3 = _state$elements.reference, popper3 = _state$elements.popper;
+ if (!areValidElements(reference3, popper3)) {
+ return;
+ }
+ state.rects = {
+ reference: getCompositeRect(reference3, getOffsetParent$1(popper3), state.options.strategy === "fixed"),
+ popper: getLayoutRect(popper3)
+ };
+ state.reset = false;
+ state.placement = state.options.placement;
+ state.orderedModifiers.forEach(function(modifier) {
+ return state.modifiersData[modifier.name] = Object.assign({}, modifier.data);
+ });
+ for (var index = 0; index < state.orderedModifiers.length; index++) {
+ if (state.reset === true) {
+ state.reset = false;
+ index = -1;
+ continue;
+ }
+ var _state$orderedModifie = state.orderedModifiers[index], fn2 = _state$orderedModifie.fn, _state$orderedModifie2 = _state$orderedModifie.options, _options = _state$orderedModifie2 === void 0 ? {} : _state$orderedModifie2, name = _state$orderedModifie.name;
+ if (typeof fn2 === "function") {
+ state = fn2({
+ state,
+ options: _options,
+ name,
+ instance
+ }) || state;
+ }
+ }
+ },
+ // Async and optimistically optimized update – it will not be executed if
+ // not necessary (debounced to run at most once-per-tick)
+ update: debounce$2(function() {
+ return new Promise(function(resolve) {
+ instance.forceUpdate();
+ resolve(state);
+ });
+ }),
+ destroy: function destroy2() {
+ cleanupModifierEffects();
+ isDestroyed = true;
+ }
+ };
+ if (!areValidElements(reference2, popper2)) {
+ return instance;
+ }
+ instance.setOptions(options).then(function(state2) {
+ if (!isDestroyed && options.onFirstUpdate) {
+ options.onFirstUpdate(state2);
+ }
+ });
+ function runModifierEffects() {
+ state.orderedModifiers.forEach(function(_ref3) {
+ var name = _ref3.name, _ref3$options = _ref3.options, options2 = _ref3$options === void 0 ? {} : _ref3$options, effect3 = _ref3.effect;
+ if (typeof effect3 === "function") {
+ var cleanupFn = effect3({
+ state,
+ name,
+ instance,
+ options: options2
+ });
+ var noopFn = function noopFn2() {
+ };
+ effectCleanupFns.push(cleanupFn || noopFn);
+ }
+ });
+ }
+ function cleanupModifierEffects() {
+ effectCleanupFns.forEach(function(fn2) {
+ return fn2();
+ });
+ effectCleanupFns = [];
+ }
+ return instance;
+ };
+}
+var createPopper$2 = /* @__PURE__ */ popperGenerator();
+var defaultModifiers$1 = [eventListeners, popperOffsets$1, computeStyles$1, applyStyles$1];
+var createPopper$1 = /* @__PURE__ */ popperGenerator({
+ defaultModifiers: defaultModifiers$1
+});
+var defaultModifiers = [eventListeners, popperOffsets$1, computeStyles$1, applyStyles$1, offset$2, flip$2, preventOverflow$2, arrow$2, hide$2];
+var createPopper = /* @__PURE__ */ popperGenerator({
+ defaultModifiers
+});
+const Popper$1 = /* @__PURE__ */ Object.freeze(/* @__PURE__ */ Object.defineProperty({
+ __proto__: null,
+ afterMain,
+ afterRead,
+ afterWrite,
+ applyStyles: applyStyles$1,
+ arrow: arrow$2,
+ auto,
+ basePlacements,
+ beforeMain,
+ beforeRead,
+ beforeWrite,
+ bottom,
+ clippingParents,
+ computeStyles: computeStyles$1,
+ createPopper,
+ createPopperBase: createPopper$2,
+ createPopperLite: createPopper$1,
+ detectOverflow,
+ end,
+ eventListeners,
+ flip: flip$2,
+ hide: hide$2,
+ left,
+ main,
+ modifierPhases,
+ offset: offset$2,
+ placements: placements$1,
+ popper: popper$1,
+ popperGenerator,
+ popperOffsets: popperOffsets$1,
+ preventOverflow: preventOverflow$2,
+ read,
+ reference,
+ right,
+ start: start$1,
+ top,
+ variationPlacements,
+ viewport,
+ write
+}, Symbol.toStringTag, { value: "Module" }));
+var lodashExports = {};
+var lodash = {
+ get exports() {
+ return lodashExports;
+ },
+ set exports(v) {
+ lodashExports = v;
+ }
+};
+/**
+ * @license
+ * Lodash
+ * Copyright OpenJS Foundation and other contributors
+ * Released under MIT license
+ * Based on Underscore.js 1.8.3
+ * Copyright Jeremy Ashkenas, DocumentCloud and Investigative Reporters & Editors
+ */
+(function(module, exports) {
+ (function() {
+ var undefined$1;
+ var VERSION2 = "4.17.21";
+ var LARGE_ARRAY_SIZE = 200;
+ var CORE_ERROR_TEXT = "Unsupported core-js use. Try https://npms.io/search?q=ponyfill.", FUNC_ERROR_TEXT = "Expected a function", INVALID_TEMPL_VAR_ERROR_TEXT = "Invalid `variable` option passed into `_.template`";
+ var HASH_UNDEFINED = "__lodash_hash_undefined__";
+ var MAX_MEMOIZE_SIZE = 500;
+ var PLACEHOLDER = "__lodash_placeholder__";
+ var CLONE_DEEP_FLAG = 1, CLONE_FLAT_FLAG = 2, CLONE_SYMBOLS_FLAG = 4;
+ var COMPARE_PARTIAL_FLAG = 1, COMPARE_UNORDERED_FLAG = 2;
+ var WRAP_BIND_FLAG = 1, WRAP_BIND_KEY_FLAG = 2, WRAP_CURRY_BOUND_FLAG = 4, WRAP_CURRY_FLAG = 8, WRAP_CURRY_RIGHT_FLAG = 16, WRAP_PARTIAL_FLAG = 32, WRAP_PARTIAL_RIGHT_FLAG = 64, WRAP_ARY_FLAG = 128, WRAP_REARG_FLAG = 256, WRAP_FLIP_FLAG = 512;
+ var DEFAULT_TRUNC_LENGTH = 30, DEFAULT_TRUNC_OMISSION = "...";
+ var HOT_COUNT = 800, HOT_SPAN = 16;
+ var LAZY_FILTER_FLAG = 1, LAZY_MAP_FLAG = 2, LAZY_WHILE_FLAG = 3;
+ var INFINITY = 1 / 0, MAX_SAFE_INTEGER = 9007199254740991, MAX_INTEGER = 17976931348623157e292, NAN = 0 / 0;
+ var MAX_ARRAY_LENGTH = 4294967295, MAX_ARRAY_INDEX = MAX_ARRAY_LENGTH - 1, HALF_MAX_ARRAY_LENGTH = MAX_ARRAY_LENGTH >>> 1;
+ var wrapFlags = [
+ ["ary", WRAP_ARY_FLAG],
+ ["bind", WRAP_BIND_FLAG],
+ ["bindKey", WRAP_BIND_KEY_FLAG],
+ ["curry", WRAP_CURRY_FLAG],
+ ["curryRight", WRAP_CURRY_RIGHT_FLAG],
+ ["flip", WRAP_FLIP_FLAG],
+ ["partial", WRAP_PARTIAL_FLAG],
+ ["partialRight", WRAP_PARTIAL_RIGHT_FLAG],
+ ["rearg", WRAP_REARG_FLAG]
+ ];
+ var argsTag = "[object Arguments]", arrayTag = "[object Array]", asyncTag = "[object AsyncFunction]", boolTag = "[object Boolean]", dateTag = "[object Date]", domExcTag = "[object DOMException]", errorTag = "[object Error]", funcTag = "[object Function]", genTag = "[object GeneratorFunction]", mapTag = "[object Map]", numberTag = "[object Number]", nullTag = "[object Null]", objectTag = "[object Object]", promiseTag = "[object Promise]", proxyTag = "[object Proxy]", regexpTag = "[object RegExp]", setTag = "[object Set]", stringTag = "[object String]", symbolTag = "[object Symbol]", undefinedTag = "[object Undefined]", weakMapTag = "[object WeakMap]", weakSetTag = "[object WeakSet]";
+ var arrayBufferTag = "[object ArrayBuffer]", dataViewTag = "[object DataView]", float32Tag = "[object Float32Array]", float64Tag = "[object Float64Array]", int8Tag = "[object Int8Array]", int16Tag = "[object Int16Array]", int32Tag = "[object Int32Array]", uint8Tag = "[object Uint8Array]", uint8ClampedTag = "[object Uint8ClampedArray]", uint16Tag = "[object Uint16Array]", uint32Tag = "[object Uint32Array]";
+ var reEmptyStringLeading = /\b__p \+= '';/g, reEmptyStringMiddle = /\b(__p \+=) '' \+/g, reEmptyStringTrailing = /(__e\(.*?\)|\b__t\)) \+\n'';/g;
+ var reEscapedHtml = /&(?:amp|lt|gt|quot|#39);/g, reUnescapedHtml = /[&<>"']/g, reHasEscapedHtml = RegExp(reEscapedHtml.source), reHasUnescapedHtml = RegExp(reUnescapedHtml.source);
+ var reEscape = /<%-([\s\S]+?)%>/g, reEvaluate = /<%([\s\S]+?)%>/g, reInterpolate = /<%=([\s\S]+?)%>/g;
+ var reIsDeepProp = /\.|\[(?:[^[\]]*|(["'])(?:(?!\1)[^\\]|\\.)*?\1)\]/, reIsPlainProp = /^\w*$/, rePropName = /[^.[\]]+|\[(?:(-?\d+(?:\.\d+)?)|(["'])((?:(?!\2)[^\\]|\\.)*?)\2)\]|(?=(?:\.|\[\])(?:\.|\[\]|$))/g;
+ var reRegExpChar = /[\\^$.*+?()[\]{}|]/g, reHasRegExpChar = RegExp(reRegExpChar.source);
+ var reTrimStart = /^\s+/;
+ var reWhitespace = /\s/;
+ var reWrapComment = /\{(?:\n\/\* \[wrapped with .+\] \*\/)?\n?/, reWrapDetails = /\{\n\/\* \[wrapped with (.+)\] \*/, reSplitDetails = /,? & /;
+ var reAsciiWord = /[^\x00-\x2f\x3a-\x40\x5b-\x60\x7b-\x7f]+/g;
+ var reForbiddenIdentifierChars = /[()=,{}\[\]\/\s]/;
+ var reEscapeChar = /\\(\\)?/g;
+ var reEsTemplate = /\$\{([^\\}]*(?:\\.[^\\}]*)*)\}/g;
+ var reFlags = /\w*$/;
+ var reIsBadHex = /^[-+]0x[0-9a-f]+$/i;
+ var reIsBinary = /^0b[01]+$/i;
+ var reIsHostCtor = /^\[object .+?Constructor\]$/;
+ var reIsOctal = /^0o[0-7]+$/i;
+ var reIsUint = /^(?:0|[1-9]\d*)$/;
+ var reLatin = /[\xc0-\xd6\xd8-\xf6\xf8-\xff\u0100-\u017f]/g;
+ var reNoMatch = /($^)/;
+ var reUnescapedString = /['\n\r\u2028\u2029\\]/g;
+ var rsAstralRange = "\\ud800-\\udfff", rsComboMarksRange = "\\u0300-\\u036f", reComboHalfMarksRange = "\\ufe20-\\ufe2f", rsComboSymbolsRange = "\\u20d0-\\u20ff", rsComboRange = rsComboMarksRange + reComboHalfMarksRange + rsComboSymbolsRange, rsDingbatRange = "\\u2700-\\u27bf", rsLowerRange = "a-z\\xdf-\\xf6\\xf8-\\xff", rsMathOpRange = "\\xac\\xb1\\xd7\\xf7", rsNonCharRange = "\\x00-\\x2f\\x3a-\\x40\\x5b-\\x60\\x7b-\\xbf", rsPunctuationRange = "\\u2000-\\u206f", rsSpaceRange = " \\t\\x0b\\f\\xa0\\ufeff\\n\\r\\u2028\\u2029\\u1680\\u180e\\u2000\\u2001\\u2002\\u2003\\u2004\\u2005\\u2006\\u2007\\u2008\\u2009\\u200a\\u202f\\u205f\\u3000", rsUpperRange = "A-Z\\xc0-\\xd6\\xd8-\\xde", rsVarRange = "\\ufe0e\\ufe0f", rsBreakRange = rsMathOpRange + rsNonCharRange + rsPunctuationRange + rsSpaceRange;
+ var rsApos = "['’]", rsAstral = "[" + rsAstralRange + "]", rsBreak = "[" + rsBreakRange + "]", rsCombo = "[" + rsComboRange + "]", rsDigits = "\\d+", rsDingbat = "[" + rsDingbatRange + "]", rsLower = "[" + rsLowerRange + "]", rsMisc = "[^" + rsAstralRange + rsBreakRange + rsDigits + rsDingbatRange + rsLowerRange + rsUpperRange + "]", rsFitz = "\\ud83c[\\udffb-\\udfff]", rsModifier = "(?:" + rsCombo + "|" + rsFitz + ")", rsNonAstral = "[^" + rsAstralRange + "]", rsRegional = "(?:\\ud83c[\\udde6-\\uddff]){2}", rsSurrPair = "[\\ud800-\\udbff][\\udc00-\\udfff]", rsUpper = "[" + rsUpperRange + "]", rsZWJ = "\\u200d";
+ var rsMiscLower = "(?:" + rsLower + "|" + rsMisc + ")", rsMiscUpper = "(?:" + rsUpper + "|" + rsMisc + ")", rsOptContrLower = "(?:" + rsApos + "(?:d|ll|m|re|s|t|ve))?", rsOptContrUpper = "(?:" + rsApos + "(?:D|LL|M|RE|S|T|VE))?", reOptMod = rsModifier + "?", rsOptVar = "[" + rsVarRange + "]?", rsOptJoin = "(?:" + rsZWJ + "(?:" + [rsNonAstral, rsRegional, rsSurrPair].join("|") + ")" + rsOptVar + reOptMod + ")*", rsOrdLower = "\\d*(?:1st|2nd|3rd|(?![123])\\dth)(?=\\b|[A-Z_])", rsOrdUpper = "\\d*(?:1ST|2ND|3RD|(?![123])\\dTH)(?=\\b|[a-z_])", rsSeq = rsOptVar + reOptMod + rsOptJoin, rsEmoji = "(?:" + [rsDingbat, rsRegional, rsSurrPair].join("|") + ")" + rsSeq, rsSymbol = "(?:" + [rsNonAstral + rsCombo + "?", rsCombo, rsRegional, rsSurrPair, rsAstral].join("|") + ")";
+ var reApos = RegExp(rsApos, "g");
+ var reComboMark = RegExp(rsCombo, "g");
+ var reUnicode = RegExp(rsFitz + "(?=" + rsFitz + ")|" + rsSymbol + rsSeq, "g");
+ var reUnicodeWord = RegExp([
+ rsUpper + "?" + rsLower + "+" + rsOptContrLower + "(?=" + [rsBreak, rsUpper, "$"].join("|") + ")",
+ rsMiscUpper + "+" + rsOptContrUpper + "(?=" + [rsBreak, rsUpper + rsMiscLower, "$"].join("|") + ")",
+ rsUpper + "?" + rsMiscLower + "+" + rsOptContrLower,
+ rsUpper + "+" + rsOptContrUpper,
+ rsOrdUpper,
+ rsOrdLower,
+ rsDigits,
+ rsEmoji
+ ].join("|"), "g");
+ var reHasUnicode = RegExp("[" + rsZWJ + rsAstralRange + rsComboRange + rsVarRange + "]");
+ var reHasUnicodeWord = /[a-z][A-Z]|[A-Z]{2}[a-z]|[0-9][a-zA-Z]|[a-zA-Z][0-9]|[^a-zA-Z0-9 ]/;
+ var contextProps = [
+ "Array",
+ "Buffer",
+ "DataView",
+ "Date",
+ "Error",
+ "Float32Array",
+ "Float64Array",
+ "Function",
+ "Int8Array",
+ "Int16Array",
+ "Int32Array",
+ "Map",
+ "Math",
+ "Object",
+ "Promise",
+ "RegExp",
+ "Set",
+ "String",
+ "Symbol",
+ "TypeError",
+ "Uint8Array",
+ "Uint8ClampedArray",
+ "Uint16Array",
+ "Uint32Array",
+ "WeakMap",
+ "_",
+ "clearTimeout",
+ "isFinite",
+ "parseInt",
+ "setTimeout"
+ ];
+ var templateCounter = -1;
+ var typedArrayTags = {};
+ typedArrayTags[float32Tag] = typedArrayTags[float64Tag] = typedArrayTags[int8Tag] = typedArrayTags[int16Tag] = typedArrayTags[int32Tag] = typedArrayTags[uint8Tag] = typedArrayTags[uint8ClampedTag] = typedArrayTags[uint16Tag] = typedArrayTags[uint32Tag] = true;
+ typedArrayTags[argsTag] = typedArrayTags[arrayTag] = typedArrayTags[arrayBufferTag] = typedArrayTags[boolTag] = typedArrayTags[dataViewTag] = typedArrayTags[dateTag] = typedArrayTags[errorTag] = typedArrayTags[funcTag] = typedArrayTags[mapTag] = typedArrayTags[numberTag] = typedArrayTags[objectTag] = typedArrayTags[regexpTag] = typedArrayTags[setTag] = typedArrayTags[stringTag] = typedArrayTags[weakMapTag] = false;
+ var cloneableTags = {};
+ cloneableTags[argsTag] = cloneableTags[arrayTag] = cloneableTags[arrayBufferTag] = cloneableTags[dataViewTag] = cloneableTags[boolTag] = cloneableTags[dateTag] = cloneableTags[float32Tag] = cloneableTags[float64Tag] = cloneableTags[int8Tag] = cloneableTags[int16Tag] = cloneableTags[int32Tag] = cloneableTags[mapTag] = cloneableTags[numberTag] = cloneableTags[objectTag] = cloneableTags[regexpTag] = cloneableTags[setTag] = cloneableTags[stringTag] = cloneableTags[symbolTag] = cloneableTags[uint8Tag] = cloneableTags[uint8ClampedTag] = cloneableTags[uint16Tag] = cloneableTags[uint32Tag] = true;
+ cloneableTags[errorTag] = cloneableTags[funcTag] = cloneableTags[weakMapTag] = false;
+ var deburredLetters = {
+ // Latin-1 Supplement block.
+ "À": "A",
+ "Á": "A",
+ "Â": "A",
+ "Ã": "A",
+ "Ä": "A",
+ "Å": "A",
+ "à": "a",
+ "á": "a",
+ "â": "a",
+ "ã": "a",
+ "ä": "a",
+ "å": "a",
+ "Ç": "C",
+ "ç": "c",
+ "Ð": "D",
+ "ð": "d",
+ "È": "E",
+ "É": "E",
+ "Ê": "E",
+ "Ë": "E",
+ "è": "e",
+ "é": "e",
+ "ê": "e",
+ "ë": "e",
+ "Ì": "I",
+ "Í": "I",
+ "Î": "I",
+ "Ï": "I",
+ "ì": "i",
+ "í": "i",
+ "î": "i",
+ "ï": "i",
+ "Ñ": "N",
+ "ñ": "n",
+ "Ò": "O",
+ "Ó": "O",
+ "Ô": "O",
+ "Õ": "O",
+ "Ö": "O",
+ "Ø": "O",
+ "ò": "o",
+ "ó": "o",
+ "ô": "o",
+ "õ": "o",
+ "ö": "o",
+ "ø": "o",
+ "Ù": "U",
+ "Ú": "U",
+ "Û": "U",
+ "Ü": "U",
+ "ù": "u",
+ "ú": "u",
+ "û": "u",
+ "ü": "u",
+ "Ý": "Y",
+ "ý": "y",
+ "ÿ": "y",
+ "Æ": "Ae",
+ "æ": "ae",
+ "Þ": "Th",
+ "þ": "th",
+ "ß": "ss",
+ // Latin Extended-A block.
+ "Ā": "A",
+ "Ă": "A",
+ "Ą": "A",
+ "ā": "a",
+ "ă": "a",
+ "ą": "a",
+ "Ć": "C",
+ "Ĉ": "C",
+ "Ċ": "C",
+ "Č": "C",
+ "ć": "c",
+ "ĉ": "c",
+ "ċ": "c",
+ "č": "c",
+ "Ď": "D",
+ "Đ": "D",
+ "ď": "d",
+ "đ": "d",
+ "Ē": "E",
+ "Ĕ": "E",
+ "Ė": "E",
+ "Ę": "E",
+ "Ě": "E",
+ "ē": "e",
+ "ĕ": "e",
+ "ė": "e",
+ "ę": "e",
+ "ě": "e",
+ "Ĝ": "G",
+ "Ğ": "G",
+ "Ġ": "G",
+ "Ģ": "G",
+ "ĝ": "g",
+ "ğ": "g",
+ "ġ": "g",
+ "ģ": "g",
+ "Ĥ": "H",
+ "Ħ": "H",
+ "ĥ": "h",
+ "ħ": "h",
+ "Ĩ": "I",
+ "Ī": "I",
+ "Ĭ": "I",
+ "Į": "I",
+ "İ": "I",
+ "ĩ": "i",
+ "ī": "i",
+ "ĭ": "i",
+ "į": "i",
+ "ı": "i",
+ "Ĵ": "J",
+ "ĵ": "j",
+ "Ķ": "K",
+ "ķ": "k",
+ "ĸ": "k",
+ "Ĺ": "L",
+ "Ļ": "L",
+ "Ľ": "L",
+ "Ŀ": "L",
+ "Ł": "L",
+ "ĺ": "l",
+ "ļ": "l",
+ "ľ": "l",
+ "ŀ": "l",
+ "ł": "l",
+ "Ń": "N",
+ "Ņ": "N",
+ "Ň": "N",
+ "Ŋ": "N",
+ "ń": "n",
+ "ņ": "n",
+ "ň": "n",
+ "ŋ": "n",
+ "Ō": "O",
+ "Ŏ": "O",
+ "Ő": "O",
+ "ō": "o",
+ "ŏ": "o",
+ "ő": "o",
+ "Ŕ": "R",
+ "Ŗ": "R",
+ "Ř": "R",
+ "ŕ": "r",
+ "ŗ": "r",
+ "ř": "r",
+ "Ś": "S",
+ "Ŝ": "S",
+ "Ş": "S",
+ "Š": "S",
+ "ś": "s",
+ "ŝ": "s",
+ "ş": "s",
+ "š": "s",
+ "Ţ": "T",
+ "Ť": "T",
+ "Ŧ": "T",
+ "ţ": "t",
+ "ť": "t",
+ "ŧ": "t",
+ "Ũ": "U",
+ "Ū": "U",
+ "Ŭ": "U",
+ "Ů": "U",
+ "Ű": "U",
+ "Ų": "U",
+ "ũ": "u",
+ "ū": "u",
+ "ŭ": "u",
+ "ů": "u",
+ "ű": "u",
+ "ų": "u",
+ "Ŵ": "W",
+ "ŵ": "w",
+ "Ŷ": "Y",
+ "ŷ": "y",
+ "Ÿ": "Y",
+ "Ź": "Z",
+ "Ż": "Z",
+ "Ž": "Z",
+ "ź": "z",
+ "ż": "z",
+ "ž": "z",
+ "IJ": "IJ",
+ "ij": "ij",
+ "Œ": "Oe",
+ "œ": "oe",
+ "ʼn": "'n",
+ "ſ": "s"
+ };
+ var htmlEscapes = {
+ "&": "&",
+ "<": "<",
+ ">": ">",
+ '"': """,
+ "'": "'"
+ };
+ var htmlUnescapes = {
+ "&": "&",
+ "<": "<",
+ ">": ">",
+ """: '"',
+ "'": "'"
+ };
+ var stringEscapes = {
+ "\\": "\\",
+ "'": "'",
+ "\n": "n",
+ "\r": "r",
+ "\u2028": "u2028",
+ "\u2029": "u2029"
+ };
+ var freeParseFloat = parseFloat, freeParseInt = parseInt;
+ var freeGlobal = typeof commonjsGlobal == "object" && commonjsGlobal && commonjsGlobal.Object === Object && commonjsGlobal;
+ var freeSelf = typeof self == "object" && self && self.Object === Object && self;
+ var root = freeGlobal || freeSelf || Function("return this")();
+ var freeExports = exports && !exports.nodeType && exports;
+ var freeModule = freeExports && true && module && !module.nodeType && module;
+ var moduleExports = freeModule && freeModule.exports === freeExports;
+ var freeProcess = moduleExports && freeGlobal.process;
+ var nodeUtil = function() {
+ try {
+ var types = freeModule && freeModule.require && freeModule.require("util").types;
+ if (types) {
+ return types;
+ }
+ return freeProcess && freeProcess.binding && freeProcess.binding("util");
+ } catch (e) {
+ }
+ }();
+ var nodeIsArrayBuffer = nodeUtil && nodeUtil.isArrayBuffer, nodeIsDate = nodeUtil && nodeUtil.isDate, nodeIsMap = nodeUtil && nodeUtil.isMap, nodeIsRegExp = nodeUtil && nodeUtil.isRegExp, nodeIsSet = nodeUtil && nodeUtil.isSet, nodeIsTypedArray = nodeUtil && nodeUtil.isTypedArray;
+ function apply(func, thisArg, args) {
+ switch (args.length) {
+ case 0:
+ return func.call(thisArg);
+ case 1:
+ return func.call(thisArg, args[0]);
+ case 2:
+ return func.call(thisArg, args[0], args[1]);
+ case 3:
+ return func.call(thisArg, args[0], args[1], args[2]);
+ }
+ return func.apply(thisArg, args);
+ }
+ function arrayAggregator(array, setter, iteratee, accumulator) {
+ var index = -1, length = array == null ? 0 : array.length;
+ while (++index < length) {
+ var value = array[index];
+ setter(accumulator, value, iteratee(value), array);
+ }
+ return accumulator;
+ }
+ function arrayEach(array, iteratee) {
+ var index = -1, length = array == null ? 0 : array.length;
+ while (++index < length) {
+ if (iteratee(array[index], index, array) === false) {
+ break;
+ }
+ }
+ return array;
+ }
+ function arrayEachRight(array, iteratee) {
+ var length = array == null ? 0 : array.length;
+ while (length--) {
+ if (iteratee(array[length], length, array) === false) {
+ break;
+ }
+ }
+ return array;
+ }
+ function arrayEvery(array, predicate) {
+ var index = -1, length = array == null ? 0 : array.length;
+ while (++index < length) {
+ if (!predicate(array[index], index, array)) {
+ return false;
+ }
+ }
+ return true;
+ }
+ function arrayFilter(array, predicate) {
+ var index = -1, length = array == null ? 0 : array.length, resIndex = 0, result = [];
+ while (++index < length) {
+ var value = array[index];
+ if (predicate(value, index, array)) {
+ result[resIndex++] = value;
+ }
+ }
+ return result;
+ }
+ function arrayIncludes(array, value) {
+ var length = array == null ? 0 : array.length;
+ return !!length && baseIndexOf(array, value, 0) > -1;
+ }
+ function arrayIncludesWith(array, value, comparator2) {
+ var index = -1, length = array == null ? 0 : array.length;
+ while (++index < length) {
+ if (comparator2(value, array[index])) {
+ return true;
+ }
+ }
+ return false;
+ }
+ function arrayMap(array, iteratee) {
+ var index = -1, length = array == null ? 0 : array.length, result = Array(length);
+ while (++index < length) {
+ result[index] = iteratee(array[index], index, array);
+ }
+ return result;
+ }
+ function arrayPush(array, values) {
+ var index = -1, length = values.length, offset2 = array.length;
+ while (++index < length) {
+ array[offset2 + index] = values[index];
+ }
+ return array;
+ }
+ function arrayReduce(array, iteratee, accumulator, initAccum) {
+ var index = -1, length = array == null ? 0 : array.length;
+ if (initAccum && length) {
+ accumulator = array[++index];
+ }
+ while (++index < length) {
+ accumulator = iteratee(accumulator, array[index], index, array);
+ }
+ return accumulator;
+ }
+ function arrayReduceRight(array, iteratee, accumulator, initAccum) {
+ var length = array == null ? 0 : array.length;
+ if (initAccum && length) {
+ accumulator = array[--length];
+ }
+ while (length--) {
+ accumulator = iteratee(accumulator, array[length], length, array);
+ }
+ return accumulator;
+ }
+ function arraySome(array, predicate) {
+ var index = -1, length = array == null ? 0 : array.length;
+ while (++index < length) {
+ if (predicate(array[index], index, array)) {
+ return true;
+ }
+ }
+ return false;
+ }
+ var asciiSize = baseProperty("length");
+ function asciiToArray(string) {
+ return string.split("");
+ }
+ function asciiWords(string) {
+ return string.match(reAsciiWord) || [];
+ }
+ function baseFindKey(collection, predicate, eachFunc) {
+ var result;
+ eachFunc(collection, function(value, key, collection2) {
+ if (predicate(value, key, collection2)) {
+ result = key;
+ return false;
+ }
+ });
+ return result;
+ }
+ function baseFindIndex(array, predicate, fromIndex, fromRight) {
+ var length = array.length, index = fromIndex + (fromRight ? 1 : -1);
+ while (fromRight ? index-- : ++index < length) {
+ if (predicate(array[index], index, array)) {
+ return index;
+ }
+ }
+ return -1;
+ }
+ function baseIndexOf(array, value, fromIndex) {
+ return value === value ? strictIndexOf(array, value, fromIndex) : baseFindIndex(array, baseIsNaN, fromIndex);
+ }
+ function baseIndexOfWith(array, value, fromIndex, comparator2) {
+ var index = fromIndex - 1, length = array.length;
+ while (++index < length) {
+ if (comparator2(array[index], value)) {
+ return index;
+ }
+ }
+ return -1;
+ }
+ function baseIsNaN(value) {
+ return value !== value;
+ }
+ function baseMean(array, iteratee) {
+ var length = array == null ? 0 : array.length;
+ return length ? baseSum(array, iteratee) / length : NAN;
+ }
+ function baseProperty(key) {
+ return function(object) {
+ return object == null ? undefined$1 : object[key];
+ };
+ }
+ function basePropertyOf(object) {
+ return function(key) {
+ return object == null ? undefined$1 : object[key];
+ };
+ }
+ function baseReduce(collection, iteratee, accumulator, initAccum, eachFunc) {
+ eachFunc(collection, function(value, index, collection2) {
+ accumulator = initAccum ? (initAccum = false, value) : iteratee(accumulator, value, index, collection2);
+ });
+ return accumulator;
+ }
+ function baseSortBy(array, comparer) {
+ var length = array.length;
+ array.sort(comparer);
+ while (length--) {
+ array[length] = array[length].value;
+ }
+ return array;
+ }
+ function baseSum(array, iteratee) {
+ var result, index = -1, length = array.length;
+ while (++index < length) {
+ var current = iteratee(array[index]);
+ if (current !== undefined$1) {
+ result = result === undefined$1 ? current : result + current;
+ }
+ }
+ return result;
+ }
+ function baseTimes(n, iteratee) {
+ var index = -1, result = Array(n);
+ while (++index < n) {
+ result[index] = iteratee(index);
+ }
+ return result;
+ }
+ function baseToPairs(object, props) {
+ return arrayMap(props, function(key) {
+ return [key, object[key]];
+ });
+ }
+ function baseTrim(string) {
+ return string ? string.slice(0, trimmedEndIndex(string) + 1).replace(reTrimStart, "") : string;
+ }
+ function baseUnary(func) {
+ return function(value) {
+ return func(value);
+ };
+ }
+ function baseValues(object, props) {
+ return arrayMap(props, function(key) {
+ return object[key];
+ });
+ }
+ function cacheHas(cache, key) {
+ return cache.has(key);
+ }
+ function charsStartIndex(strSymbols, chrSymbols) {
+ var index = -1, length = strSymbols.length;
+ while (++index < length && baseIndexOf(chrSymbols, strSymbols[index], 0) > -1) {
+ }
+ return index;
+ }
+ function charsEndIndex(strSymbols, chrSymbols) {
+ var index = strSymbols.length;
+ while (index-- && baseIndexOf(chrSymbols, strSymbols[index], 0) > -1) {
+ }
+ return index;
+ }
+ function countHolders(array, placeholder) {
+ var length = array.length, result = 0;
+ while (length--) {
+ if (array[length] === placeholder) {
+ ++result;
+ }
+ }
+ return result;
+ }
+ var deburrLetter = basePropertyOf(deburredLetters);
+ var escapeHtmlChar = basePropertyOf(htmlEscapes);
+ function escapeStringChar(chr) {
+ return "\\" + stringEscapes[chr];
+ }
+ function getValue(object, key) {
+ return object == null ? undefined$1 : object[key];
+ }
+ function hasUnicode(string) {
+ return reHasUnicode.test(string);
+ }
+ function hasUnicodeWord(string) {
+ return reHasUnicodeWord.test(string);
+ }
+ function iteratorToArray(iterator) {
+ var data2, result = [];
+ while (!(data2 = iterator.next()).done) {
+ result.push(data2.value);
+ }
+ return result;
+ }
+ function mapToArray(map) {
+ var index = -1, result = Array(map.size);
+ map.forEach(function(value, key) {
+ result[++index] = [key, value];
+ });
+ return result;
+ }
+ function overArg(func, transform) {
+ return function(arg) {
+ return func(transform(arg));
+ };
+ }
+ function replaceHolders(array, placeholder) {
+ var index = -1, length = array.length, resIndex = 0, result = [];
+ while (++index < length) {
+ var value = array[index];
+ if (value === placeholder || value === PLACEHOLDER) {
+ array[index] = PLACEHOLDER;
+ result[resIndex++] = index;
+ }
+ }
+ return result;
+ }
+ function setToArray(set3) {
+ var index = -1, result = Array(set3.size);
+ set3.forEach(function(value) {
+ result[++index] = value;
+ });
+ return result;
+ }
+ function setToPairs(set3) {
+ var index = -1, result = Array(set3.size);
+ set3.forEach(function(value) {
+ result[++index] = [value, value];
+ });
+ return result;
+ }
+ function strictIndexOf(array, value, fromIndex) {
+ var index = fromIndex - 1, length = array.length;
+ while (++index < length) {
+ if (array[index] === value) {
+ return index;
+ }
+ }
+ return -1;
+ }
+ function strictLastIndexOf(array, value, fromIndex) {
+ var index = fromIndex + 1;
+ while (index--) {
+ if (array[index] === value) {
+ return index;
+ }
+ }
+ return index;
+ }
+ function stringSize(string) {
+ return hasUnicode(string) ? unicodeSize(string) : asciiSize(string);
+ }
+ function stringToArray(string) {
+ return hasUnicode(string) ? unicodeToArray(string) : asciiToArray(string);
+ }
+ function trimmedEndIndex(string) {
+ var index = string.length;
+ while (index-- && reWhitespace.test(string.charAt(index))) {
+ }
+ return index;
+ }
+ var unescapeHtmlChar = basePropertyOf(htmlUnescapes);
+ function unicodeSize(string) {
+ var result = reUnicode.lastIndex = 0;
+ while (reUnicode.test(string)) {
+ ++result;
+ }
+ return result;
+ }
+ function unicodeToArray(string) {
+ return string.match(reUnicode) || [];
+ }
+ function unicodeWords(string) {
+ return string.match(reUnicodeWord) || [];
+ }
+ var runInContext = function runInContext2(context) {
+ context = context == null ? root : _.defaults(root.Object(), context, _.pick(root, contextProps));
+ var Array2 = context.Array, Date2 = context.Date, Error2 = context.Error, Function2 = context.Function, Math2 = context.Math, Object2 = context.Object, RegExp2 = context.RegExp, String2 = context.String, TypeError2 = context.TypeError;
+ var arrayProto = Array2.prototype, funcProto = Function2.prototype, objectProto = Object2.prototype;
+ var coreJsData = context["__core-js_shared__"];
+ var funcToString = funcProto.toString;
+ var hasOwnProperty2 = objectProto.hasOwnProperty;
+ var idCounter = 0;
+ var maskSrcKey = function() {
+ var uid2 = /[^.]+$/.exec(coreJsData && coreJsData.keys && coreJsData.keys.IE_PROTO || "");
+ return uid2 ? "Symbol(src)_1." + uid2 : "";
+ }();
+ var nativeObjectToString = objectProto.toString;
+ var objectCtorString = funcToString.call(Object2);
+ var oldDash = root._;
+ var reIsNative = RegExp2(
+ "^" + funcToString.call(hasOwnProperty2).replace(reRegExpChar, "\\$&").replace(/hasOwnProperty|(function).*?(?=\\\()| for .+?(?=\\\])/g, "$1.*?") + "$"
+ );
+ var Buffer2 = moduleExports ? context.Buffer : undefined$1, Symbol2 = context.Symbol, Uint8Array2 = context.Uint8Array, allocUnsafe = Buffer2 ? Buffer2.allocUnsafe : undefined$1, getPrototype = overArg(Object2.getPrototypeOf, Object2), objectCreate = Object2.create, propertyIsEnumerable = objectProto.propertyIsEnumerable, splice = arrayProto.splice, spreadableSymbol = Symbol2 ? Symbol2.isConcatSpreadable : undefined$1, symIterator = Symbol2 ? Symbol2.iterator : undefined$1, symToStringTag = Symbol2 ? Symbol2.toStringTag : undefined$1;
+ var defineProperty2 = function() {
+ try {
+ var func = getNative(Object2, "defineProperty");
+ func({}, "", {});
+ return func;
+ } catch (e) {
+ }
+ }();
+ var ctxClearTimeout = context.clearTimeout !== root.clearTimeout && context.clearTimeout, ctxNow = Date2 && Date2.now !== root.Date.now && Date2.now, ctxSetTimeout = context.setTimeout !== root.setTimeout && context.setTimeout;
+ var nativeCeil = Math2.ceil, nativeFloor = Math2.floor, nativeGetSymbols = Object2.getOwnPropertySymbols, nativeIsBuffer = Buffer2 ? Buffer2.isBuffer : undefined$1, nativeIsFinite = context.isFinite, nativeJoin = arrayProto.join, nativeKeys = overArg(Object2.keys, Object2), nativeMax = Math2.max, nativeMin = Math2.min, nativeNow = Date2.now, nativeParseInt = context.parseInt, nativeRandom = Math2.random, nativeReverse = arrayProto.reverse;
+ var DataView = getNative(context, "DataView"), Map2 = getNative(context, "Map"), Promise2 = getNative(context, "Promise"), Set2 = getNative(context, "Set"), WeakMap2 = getNative(context, "WeakMap"), nativeCreate = getNative(Object2, "create");
+ var metaMap = WeakMap2 && new WeakMap2();
+ var realNames = {};
+ var dataViewCtorString = toSource(DataView), mapCtorString = toSource(Map2), promiseCtorString = toSource(Promise2), setCtorString = toSource(Set2), weakMapCtorString = toSource(WeakMap2);
+ var symbolProto = Symbol2 ? Symbol2.prototype : undefined$1, symbolValueOf = symbolProto ? symbolProto.valueOf : undefined$1, symbolToString = symbolProto ? symbolProto.toString : undefined$1;
+ function lodash2(value) {
+ if (isObjectLike(value) && !isArray2(value) && !(value instanceof LazyWrapper)) {
+ if (value instanceof LodashWrapper) {
+ return value;
+ }
+ if (hasOwnProperty2.call(value, "__wrapped__")) {
+ return wrapperClone(value);
+ }
+ }
+ return new LodashWrapper(value);
+ }
+ var baseCreate = function() {
+ function object() {
+ }
+ return function(proto) {
+ if (!isObject2(proto)) {
+ return {};
+ }
+ if (objectCreate) {
+ return objectCreate(proto);
+ }
+ object.prototype = proto;
+ var result2 = new object();
+ object.prototype = undefined$1;
+ return result2;
+ };
+ }();
+ function baseLodash() {
+ }
+ function LodashWrapper(value, chainAll) {
+ this.__wrapped__ = value;
+ this.__actions__ = [];
+ this.__chain__ = !!chainAll;
+ this.__index__ = 0;
+ this.__values__ = undefined$1;
+ }
+ lodash2.templateSettings = {
+ /**
+ * Used to detect `data` property values to be HTML-escaped.
+ *
+ * @memberOf _.templateSettings
+ * @type {RegExp}
+ */
+ "escape": reEscape,
+ /**
+ * Used to detect code to be evaluated.
+ *
+ * @memberOf _.templateSettings
+ * @type {RegExp}
+ */
+ "evaluate": reEvaluate,
+ /**
+ * Used to detect `data` property values to inject.
+ *
+ * @memberOf _.templateSettings
+ * @type {RegExp}
+ */
+ "interpolate": reInterpolate,
+ /**
+ * Used to reference the data object in the template text.
+ *
+ * @memberOf _.templateSettings
+ * @type {string}
+ */
+ "variable": "",
+ /**
+ * Used to import variables into the compiled template.
+ *
+ * @memberOf _.templateSettings
+ * @type {Object}
+ */
+ "imports": {
+ /**
+ * A reference to the `lodash` function.
+ *
+ * @memberOf _.templateSettings.imports
+ * @type {Function}
+ */
+ "_": lodash2
+ }
+ };
+ lodash2.prototype = baseLodash.prototype;
+ lodash2.prototype.constructor = lodash2;
+ LodashWrapper.prototype = baseCreate(baseLodash.prototype);
+ LodashWrapper.prototype.constructor = LodashWrapper;
+ function LazyWrapper(value) {
+ this.__wrapped__ = value;
+ this.__actions__ = [];
+ this.__dir__ = 1;
+ this.__filtered__ = false;
+ this.__iteratees__ = [];
+ this.__takeCount__ = MAX_ARRAY_LENGTH;
+ this.__views__ = [];
+ }
+ function lazyClone() {
+ var result2 = new LazyWrapper(this.__wrapped__);
+ result2.__actions__ = copyArray(this.__actions__);
+ result2.__dir__ = this.__dir__;
+ result2.__filtered__ = this.__filtered__;
+ result2.__iteratees__ = copyArray(this.__iteratees__);
+ result2.__takeCount__ = this.__takeCount__;
+ result2.__views__ = copyArray(this.__views__);
+ return result2;
+ }
+ function lazyReverse() {
+ if (this.__filtered__) {
+ var result2 = new LazyWrapper(this);
+ result2.__dir__ = -1;
+ result2.__filtered__ = true;
+ } else {
+ result2 = this.clone();
+ result2.__dir__ *= -1;
+ }
+ return result2;
+ }
+ function lazyValue() {
+ var array = this.__wrapped__.value(), dir = this.__dir__, isArr = isArray2(array), isRight = dir < 0, arrLength = isArr ? array.length : 0, view = getView(0, arrLength, this.__views__), start2 = view.start, end2 = view.end, length = end2 - start2, index = isRight ? end2 : start2 - 1, iteratees = this.__iteratees__, iterLength = iteratees.length, resIndex = 0, takeCount = nativeMin(length, this.__takeCount__);
+ if (!isArr || !isRight && arrLength == length && takeCount == length) {
+ return baseWrapperValue(array, this.__actions__);
+ }
+ var result2 = [];
+ outer:
+ while (length-- && resIndex < takeCount) {
+ index += dir;
+ var iterIndex = -1, value = array[index];
+ while (++iterIndex < iterLength) {
+ var data2 = iteratees[iterIndex], iteratee2 = data2.iteratee, type = data2.type, computed2 = iteratee2(value);
+ if (type == LAZY_MAP_FLAG) {
+ value = computed2;
+ } else if (!computed2) {
+ if (type == LAZY_FILTER_FLAG) {
+ continue outer;
+ } else {
+ break outer;
+ }
+ }
+ }
+ result2[resIndex++] = value;
+ }
+ return result2;
+ }
+ LazyWrapper.prototype = baseCreate(baseLodash.prototype);
+ LazyWrapper.prototype.constructor = LazyWrapper;
+ function Hash(entries) {
+ var index = -1, length = entries == null ? 0 : entries.length;
+ this.clear();
+ while (++index < length) {
+ var entry = entries[index];
+ this.set(entry[0], entry[1]);
+ }
+ }
+ function hashClear() {
+ this.__data__ = nativeCreate ? nativeCreate(null) : {};
+ this.size = 0;
+ }
+ function hashDelete(key) {
+ var result2 = this.has(key) && delete this.__data__[key];
+ this.size -= result2 ? 1 : 0;
+ return result2;
+ }
+ function hashGet(key) {
+ var data2 = this.__data__;
+ if (nativeCreate) {
+ var result2 = data2[key];
+ return result2 === HASH_UNDEFINED ? undefined$1 : result2;
+ }
+ return hasOwnProperty2.call(data2, key) ? data2[key] : undefined$1;
+ }
+ function hashHas(key) {
+ var data2 = this.__data__;
+ return nativeCreate ? data2[key] !== undefined$1 : hasOwnProperty2.call(data2, key);
+ }
+ function hashSet(key, value) {
+ var data2 = this.__data__;
+ this.size += this.has(key) ? 0 : 1;
+ data2[key] = nativeCreate && value === undefined$1 ? HASH_UNDEFINED : value;
+ return this;
+ }
+ Hash.prototype.clear = hashClear;
+ Hash.prototype["delete"] = hashDelete;
+ Hash.prototype.get = hashGet;
+ Hash.prototype.has = hashHas;
+ Hash.prototype.set = hashSet;
+ function ListCache(entries) {
+ var index = -1, length = entries == null ? 0 : entries.length;
+ this.clear();
+ while (++index < length) {
+ var entry = entries[index];
+ this.set(entry[0], entry[1]);
+ }
+ }
+ function listCacheClear() {
+ this.__data__ = [];
+ this.size = 0;
+ }
+ function listCacheDelete(key) {
+ var data2 = this.__data__, index = assocIndexOf(data2, key);
+ if (index < 0) {
+ return false;
+ }
+ var lastIndex = data2.length - 1;
+ if (index == lastIndex) {
+ data2.pop();
+ } else {
+ splice.call(data2, index, 1);
+ }
+ --this.size;
+ return true;
+ }
+ function listCacheGet(key) {
+ var data2 = this.__data__, index = assocIndexOf(data2, key);
+ return index < 0 ? undefined$1 : data2[index][1];
+ }
+ function listCacheHas(key) {
+ return assocIndexOf(this.__data__, key) > -1;
+ }
+ function listCacheSet(key, value) {
+ var data2 = this.__data__, index = assocIndexOf(data2, key);
+ if (index < 0) {
+ ++this.size;
+ data2.push([key, value]);
+ } else {
+ data2[index][1] = value;
+ }
+ return this;
+ }
+ ListCache.prototype.clear = listCacheClear;
+ ListCache.prototype["delete"] = listCacheDelete;
+ ListCache.prototype.get = listCacheGet;
+ ListCache.prototype.has = listCacheHas;
+ ListCache.prototype.set = listCacheSet;
+ function MapCache(entries) {
+ var index = -1, length = entries == null ? 0 : entries.length;
+ this.clear();
+ while (++index < length) {
+ var entry = entries[index];
+ this.set(entry[0], entry[1]);
+ }
+ }
+ function mapCacheClear() {
+ this.size = 0;
+ this.__data__ = {
+ "hash": new Hash(),
+ "map": new (Map2 || ListCache)(),
+ "string": new Hash()
+ };
+ }
+ function mapCacheDelete(key) {
+ var result2 = getMapData(this, key)["delete"](key);
+ this.size -= result2 ? 1 : 0;
+ return result2;
+ }
+ function mapCacheGet(key) {
+ return getMapData(this, key).get(key);
+ }
+ function mapCacheHas(key) {
+ return getMapData(this, key).has(key);
+ }
+ function mapCacheSet(key, value) {
+ var data2 = getMapData(this, key), size3 = data2.size;
+ data2.set(key, value);
+ this.size += data2.size == size3 ? 0 : 1;
+ return this;
+ }
+ MapCache.prototype.clear = mapCacheClear;
+ MapCache.prototype["delete"] = mapCacheDelete;
+ MapCache.prototype.get = mapCacheGet;
+ MapCache.prototype.has = mapCacheHas;
+ MapCache.prototype.set = mapCacheSet;
+ function SetCache(values2) {
+ var index = -1, length = values2 == null ? 0 : values2.length;
+ this.__data__ = new MapCache();
+ while (++index < length) {
+ this.add(values2[index]);
+ }
+ }
+ function setCacheAdd(value) {
+ this.__data__.set(value, HASH_UNDEFINED);
+ return this;
+ }
+ function setCacheHas(value) {
+ return this.__data__.has(value);
+ }
+ SetCache.prototype.add = SetCache.prototype.push = setCacheAdd;
+ SetCache.prototype.has = setCacheHas;
+ function Stack(entries) {
+ var data2 = this.__data__ = new ListCache(entries);
+ this.size = data2.size;
+ }
+ function stackClear() {
+ this.__data__ = new ListCache();
+ this.size = 0;
+ }
+ function stackDelete(key) {
+ var data2 = this.__data__, result2 = data2["delete"](key);
+ this.size = data2.size;
+ return result2;
+ }
+ function stackGet(key) {
+ return this.__data__.get(key);
+ }
+ function stackHas(key) {
+ return this.__data__.has(key);
+ }
+ function stackSet(key, value) {
+ var data2 = this.__data__;
+ if (data2 instanceof ListCache) {
+ var pairs = data2.__data__;
+ if (!Map2 || pairs.length < LARGE_ARRAY_SIZE - 1) {
+ pairs.push([key, value]);
+ this.size = ++data2.size;
+ return this;
+ }
+ data2 = this.__data__ = new MapCache(pairs);
+ }
+ data2.set(key, value);
+ this.size = data2.size;
+ return this;
+ }
+ Stack.prototype.clear = stackClear;
+ Stack.prototype["delete"] = stackDelete;
+ Stack.prototype.get = stackGet;
+ Stack.prototype.has = stackHas;
+ Stack.prototype.set = stackSet;
+ function arrayLikeKeys(value, inherited) {
+ var isArr = isArray2(value), isArg = !isArr && isArguments(value), isBuff = !isArr && !isArg && isBuffer2(value), isType = !isArr && !isArg && !isBuff && isTypedArray2(value), skipIndexes = isArr || isArg || isBuff || isType, result2 = skipIndexes ? baseTimes(value.length, String2) : [], length = result2.length;
+ for (var key in value) {
+ if ((inherited || hasOwnProperty2.call(value, key)) && !(skipIndexes && // Safari 9 has enumerable `arguments.length` in strict mode.
+ (key == "length" || // Node.js 0.10 has enumerable non-index properties on buffers.
+ isBuff && (key == "offset" || key == "parent") || // PhantomJS 2 has enumerable non-index properties on typed arrays.
+ isType && (key == "buffer" || key == "byteLength" || key == "byteOffset") || // Skip index properties.
+ isIndex(key, length)))) {
+ result2.push(key);
+ }
+ }
+ return result2;
+ }
+ function arraySample(array) {
+ var length = array.length;
+ return length ? array[baseRandom(0, length - 1)] : undefined$1;
+ }
+ function arraySampleSize(array, n) {
+ return shuffleSelf(copyArray(array), baseClamp(n, 0, array.length));
+ }
+ function arrayShuffle(array) {
+ return shuffleSelf(copyArray(array));
+ }
+ function assignMergeValue(object, key, value) {
+ if (value !== undefined$1 && !eq(object[key], value) || value === undefined$1 && !(key in object)) {
+ baseAssignValue(object, key, value);
+ }
+ }
+ function assignValue(object, key, value) {
+ var objValue = object[key];
+ if (!(hasOwnProperty2.call(object, key) && eq(objValue, value)) || value === undefined$1 && !(key in object)) {
+ baseAssignValue(object, key, value);
+ }
+ }
+ function assocIndexOf(array, key) {
+ var length = array.length;
+ while (length--) {
+ if (eq(array[length][0], key)) {
+ return length;
+ }
+ }
+ return -1;
+ }
+ function baseAggregator(collection, setter, iteratee2, accumulator) {
+ baseEach(collection, function(value, key, collection2) {
+ setter(accumulator, value, iteratee2(value), collection2);
+ });
+ return accumulator;
+ }
+ function baseAssign(object, source) {
+ return object && copyObject(source, keys(source), object);
+ }
+ function baseAssignIn(object, source) {
+ return object && copyObject(source, keysIn(source), object);
+ }
+ function baseAssignValue(object, key, value) {
+ if (key == "__proto__" && defineProperty2) {
+ defineProperty2(object, key, {
+ "configurable": true,
+ "enumerable": true,
+ "value": value,
+ "writable": true
+ });
+ } else {
+ object[key] = value;
+ }
+ }
+ function baseAt(object, paths) {
+ var index = -1, length = paths.length, result2 = Array2(length), skip = object == null;
+ while (++index < length) {
+ result2[index] = skip ? undefined$1 : get3(object, paths[index]);
+ }
+ return result2;
+ }
+ function baseClamp(number, lower, upper) {
+ if (number === number) {
+ if (upper !== undefined$1) {
+ number = number <= upper ? number : upper;
+ }
+ if (lower !== undefined$1) {
+ number = number >= lower ? number : lower;
+ }
+ }
+ return number;
+ }
+ function baseClone(value, bitmask, customizer, key, object, stack) {
+ var result2, isDeep = bitmask & CLONE_DEEP_FLAG, isFlat = bitmask & CLONE_FLAT_FLAG, isFull = bitmask & CLONE_SYMBOLS_FLAG;
+ if (customizer) {
+ result2 = object ? customizer(value, key, object, stack) : customizer(value);
+ }
+ if (result2 !== undefined$1) {
+ return result2;
+ }
+ if (!isObject2(value)) {
+ return value;
+ }
+ var isArr = isArray2(value);
+ if (isArr) {
+ result2 = initCloneArray(value);
+ if (!isDeep) {
+ return copyArray(value, result2);
+ }
+ } else {
+ var tag = getTag(value), isFunc = tag == funcTag || tag == genTag;
+ if (isBuffer2(value)) {
+ return cloneBuffer(value, isDeep);
+ }
+ if (tag == objectTag || tag == argsTag || isFunc && !object) {
+ result2 = isFlat || isFunc ? {} : initCloneObject(value);
+ if (!isDeep) {
+ return isFlat ? copySymbolsIn(value, baseAssignIn(result2, value)) : copySymbols(value, baseAssign(result2, value));
+ }
+ } else {
+ if (!cloneableTags[tag]) {
+ return object ? value : {};
+ }
+ result2 = initCloneByTag(value, tag, isDeep);
+ }
+ }
+ stack || (stack = new Stack());
+ var stacked = stack.get(value);
+ if (stacked) {
+ return stacked;
+ }
+ stack.set(value, result2);
+ if (isSet2(value)) {
+ value.forEach(function(subValue) {
+ result2.add(baseClone(subValue, bitmask, customizer, subValue, value, stack));
+ });
+ } else if (isMap2(value)) {
+ value.forEach(function(subValue, key2) {
+ result2.set(key2, baseClone(subValue, bitmask, customizer, key2, value, stack));
+ });
+ }
+ var keysFunc = isFull ? isFlat ? getAllKeysIn : getAllKeys : isFlat ? keysIn : keys;
+ var props = isArr ? undefined$1 : keysFunc(value);
+ arrayEach(props || value, function(subValue, key2) {
+ if (props) {
+ key2 = subValue;
+ subValue = value[key2];
+ }
+ assignValue(result2, key2, baseClone(subValue, bitmask, customizer, key2, value, stack));
+ });
+ return result2;
+ }
+ function baseConforms(source) {
+ var props = keys(source);
+ return function(object) {
+ return baseConformsTo(object, source, props);
+ };
+ }
+ function baseConformsTo(object, source, props) {
+ var length = props.length;
+ if (object == null) {
+ return !length;
+ }
+ object = Object2(object);
+ while (length--) {
+ var key = props[length], predicate = source[key], value = object[key];
+ if (value === undefined$1 && !(key in object) || !predicate(value)) {
+ return false;
+ }
+ }
+ return true;
+ }
+ function baseDelay(func, wait, args) {
+ if (typeof func != "function") {
+ throw new TypeError2(FUNC_ERROR_TEXT);
+ }
+ return setTimeout2(function() {
+ func.apply(undefined$1, args);
+ }, wait);
+ }
+ function baseDifference(array, values2, iteratee2, comparator2) {
+ var index = -1, includes2 = arrayIncludes, isCommon = true, length = array.length, result2 = [], valuesLength = values2.length;
+ if (!length) {
+ return result2;
+ }
+ if (iteratee2) {
+ values2 = arrayMap(values2, baseUnary(iteratee2));
+ }
+ if (comparator2) {
+ includes2 = arrayIncludesWith;
+ isCommon = false;
+ } else if (values2.length >= LARGE_ARRAY_SIZE) {
+ includes2 = cacheHas;
+ isCommon = false;
+ values2 = new SetCache(values2);
+ }
+ outer:
+ while (++index < length) {
+ var value = array[index], computed2 = iteratee2 == null ? value : iteratee2(value);
+ value = comparator2 || value !== 0 ? value : 0;
+ if (isCommon && computed2 === computed2) {
+ var valuesIndex = valuesLength;
+ while (valuesIndex--) {
+ if (values2[valuesIndex] === computed2) {
+ continue outer;
+ }
+ }
+ result2.push(value);
+ } else if (!includes2(values2, computed2, comparator2)) {
+ result2.push(value);
+ }
+ }
+ return result2;
+ }
+ var baseEach = createBaseEach(baseForOwn);
+ var baseEachRight = createBaseEach(baseForOwnRight, true);
+ function baseEvery(collection, predicate) {
+ var result2 = true;
+ baseEach(collection, function(value, index, collection2) {
+ result2 = !!predicate(value, index, collection2);
+ return result2;
+ });
+ return result2;
+ }
+ function baseExtremum(array, iteratee2, comparator2) {
+ var index = -1, length = array.length;
+ while (++index < length) {
+ var value = array[index], current = iteratee2(value);
+ if (current != null && (computed2 === undefined$1 ? current === current && !isSymbol2(current) : comparator2(current, computed2))) {
+ var computed2 = current, result2 = value;
+ }
+ }
+ return result2;
+ }
+ function baseFill(array, value, start2, end2) {
+ var length = array.length;
+ start2 = toInteger(start2);
+ if (start2 < 0) {
+ start2 = -start2 > length ? 0 : length + start2;
+ }
+ end2 = end2 === undefined$1 || end2 > length ? length : toInteger(end2);
+ if (end2 < 0) {
+ end2 += length;
+ }
+ end2 = start2 > end2 ? 0 : toLength(end2);
+ while (start2 < end2) {
+ array[start2++] = value;
+ }
+ return array;
+ }
+ function baseFilter(collection, predicate) {
+ var result2 = [];
+ baseEach(collection, function(value, index, collection2) {
+ if (predicate(value, index, collection2)) {
+ result2.push(value);
+ }
+ });
+ return result2;
+ }
+ function baseFlatten(array, depth, predicate, isStrict, result2) {
+ var index = -1, length = array.length;
+ predicate || (predicate = isFlattenable);
+ result2 || (result2 = []);
+ while (++index < length) {
+ var value = array[index];
+ if (depth > 0 && predicate(value)) {
+ if (depth > 1) {
+ baseFlatten(value, depth - 1, predicate, isStrict, result2);
+ } else {
+ arrayPush(result2, value);
+ }
+ } else if (!isStrict) {
+ result2[result2.length] = value;
+ }
+ }
+ return result2;
+ }
+ var baseFor = createBaseFor();
+ var baseForRight = createBaseFor(true);
+ function baseForOwn(object, iteratee2) {
+ return object && baseFor(object, iteratee2, keys);
+ }
+ function baseForOwnRight(object, iteratee2) {
+ return object && baseForRight(object, iteratee2, keys);
+ }
+ function baseFunctions(object, props) {
+ return arrayFilter(props, function(key) {
+ return isFunction2(object[key]);
+ });
+ }
+ function baseGet(object, path) {
+ path = castPath(path, object);
+ var index = 0, length = path.length;
+ while (object != null && index < length) {
+ object = object[toKey(path[index++])];
+ }
+ return index && index == length ? object : undefined$1;
+ }
+ function baseGetAllKeys(object, keysFunc, symbolsFunc) {
+ var result2 = keysFunc(object);
+ return isArray2(object) ? result2 : arrayPush(result2, symbolsFunc(object));
+ }
+ function baseGetTag(value) {
+ if (value == null) {
+ return value === undefined$1 ? undefinedTag : nullTag;
+ }
+ return symToStringTag && symToStringTag in Object2(value) ? getRawTag(value) : objectToString2(value);
+ }
+ function baseGt(value, other) {
+ return value > other;
+ }
+ function baseHas(object, key) {
+ return object != null && hasOwnProperty2.call(object, key);
+ }
+ function baseHasIn(object, key) {
+ return object != null && key in Object2(object);
+ }
+ function baseInRange(number, start2, end2) {
+ return number >= nativeMin(start2, end2) && number < nativeMax(start2, end2);
+ }
+ function baseIntersection(arrays, iteratee2, comparator2) {
+ var includes2 = comparator2 ? arrayIncludesWith : arrayIncludes, length = arrays[0].length, othLength = arrays.length, othIndex = othLength, caches = Array2(othLength), maxLength = Infinity, result2 = [];
+ while (othIndex--) {
+ var array = arrays[othIndex];
+ if (othIndex && iteratee2) {
+ array = arrayMap(array, baseUnary(iteratee2));
+ }
+ maxLength = nativeMin(array.length, maxLength);
+ caches[othIndex] = !comparator2 && (iteratee2 || length >= 120 && array.length >= 120) ? new SetCache(othIndex && array) : undefined$1;
+ }
+ array = arrays[0];
+ var index = -1, seen = caches[0];
+ outer:
+ while (++index < length && result2.length < maxLength) {
+ var value = array[index], computed2 = iteratee2 ? iteratee2(value) : value;
+ value = comparator2 || value !== 0 ? value : 0;
+ if (!(seen ? cacheHas(seen, computed2) : includes2(result2, computed2, comparator2))) {
+ othIndex = othLength;
+ while (--othIndex) {
+ var cache = caches[othIndex];
+ if (!(cache ? cacheHas(cache, computed2) : includes2(arrays[othIndex], computed2, comparator2))) {
+ continue outer;
+ }
+ }
+ if (seen) {
+ seen.push(computed2);
+ }
+ result2.push(value);
+ }
+ }
+ return result2;
+ }
+ function baseInverter(object, setter, iteratee2, accumulator) {
+ baseForOwn(object, function(value, key, object2) {
+ setter(accumulator, iteratee2(value), key, object2);
+ });
+ return accumulator;
+ }
+ function baseInvoke(object, path, args) {
+ path = castPath(path, object);
+ object = parent(object, path);
+ var func = object == null ? object : object[toKey(last(path))];
+ return func == null ? undefined$1 : apply(func, object, args);
+ }
+ function baseIsArguments(value) {
+ return isObjectLike(value) && baseGetTag(value) == argsTag;
+ }
+ function baseIsArrayBuffer(value) {
+ return isObjectLike(value) && baseGetTag(value) == arrayBufferTag;
+ }
+ function baseIsDate(value) {
+ return isObjectLike(value) && baseGetTag(value) == dateTag;
+ }
+ function baseIsEqual(value, other, bitmask, customizer, stack) {
+ if (value === other) {
+ return true;
+ }
+ if (value == null || other == null || !isObjectLike(value) && !isObjectLike(other)) {
+ return value !== value && other !== other;
+ }
+ return baseIsEqualDeep(value, other, bitmask, customizer, baseIsEqual, stack);
+ }
+ function baseIsEqualDeep(object, other, bitmask, customizer, equalFunc, stack) {
+ var objIsArr = isArray2(object), othIsArr = isArray2(other), objTag = objIsArr ? arrayTag : getTag(object), othTag = othIsArr ? arrayTag : getTag(other);
+ objTag = objTag == argsTag ? objectTag : objTag;
+ othTag = othTag == argsTag ? objectTag : othTag;
+ var objIsObj = objTag == objectTag, othIsObj = othTag == objectTag, isSameTag = objTag == othTag;
+ if (isSameTag && isBuffer2(object)) {
+ if (!isBuffer2(other)) {
+ return false;
+ }
+ objIsArr = true;
+ objIsObj = false;
+ }
+ if (isSameTag && !objIsObj) {
+ stack || (stack = new Stack());
+ return objIsArr || isTypedArray2(object) ? equalArrays(object, other, bitmask, customizer, equalFunc, stack) : equalByTag(object, other, objTag, bitmask, customizer, equalFunc, stack);
+ }
+ if (!(bitmask & COMPARE_PARTIAL_FLAG)) {
+ var objIsWrapped = objIsObj && hasOwnProperty2.call(object, "__wrapped__"), othIsWrapped = othIsObj && hasOwnProperty2.call(other, "__wrapped__");
+ if (objIsWrapped || othIsWrapped) {
+ var objUnwrapped = objIsWrapped ? object.value() : object, othUnwrapped = othIsWrapped ? other.value() : other;
+ stack || (stack = new Stack());
+ return equalFunc(objUnwrapped, othUnwrapped, bitmask, customizer, stack);
+ }
+ }
+ if (!isSameTag) {
+ return false;
+ }
+ stack || (stack = new Stack());
+ return equalObjects(object, other, bitmask, customizer, equalFunc, stack);
+ }
+ function baseIsMap(value) {
+ return isObjectLike(value) && getTag(value) == mapTag;
+ }
+ function baseIsMatch(object, source, matchData, customizer) {
+ var index = matchData.length, length = index, noCustomizer = !customizer;
+ if (object == null) {
+ return !length;
+ }
+ object = Object2(object);
+ while (index--) {
+ var data2 = matchData[index];
+ if (noCustomizer && data2[2] ? data2[1] !== object[data2[0]] : !(data2[0] in object)) {
+ return false;
+ }
+ }
+ while (++index < length) {
+ data2 = matchData[index];
+ var key = data2[0], objValue = object[key], srcValue = data2[1];
+ if (noCustomizer && data2[2]) {
+ if (objValue === undefined$1 && !(key in object)) {
+ return false;
+ }
+ } else {
+ var stack = new Stack();
+ if (customizer) {
+ var result2 = customizer(objValue, srcValue, key, object, source, stack);
+ }
+ if (!(result2 === undefined$1 ? baseIsEqual(srcValue, objValue, COMPARE_PARTIAL_FLAG | COMPARE_UNORDERED_FLAG, customizer, stack) : result2)) {
+ return false;
+ }
+ }
+ }
+ return true;
+ }
+ function baseIsNative(value) {
+ if (!isObject2(value) || isMasked(value)) {
+ return false;
+ }
+ var pattern = isFunction2(value) ? reIsNative : reIsHostCtor;
+ return pattern.test(toSource(value));
+ }
+ function baseIsRegExp(value) {
+ return isObjectLike(value) && baseGetTag(value) == regexpTag;
+ }
+ function baseIsSet(value) {
+ return isObjectLike(value) && getTag(value) == setTag;
+ }
+ function baseIsTypedArray(value) {
+ return isObjectLike(value) && isLength(value.length) && !!typedArrayTags[baseGetTag(value)];
+ }
+ function baseIteratee(value) {
+ if (typeof value == "function") {
+ return value;
+ }
+ if (value == null) {
+ return identity;
+ }
+ if (typeof value == "object") {
+ return isArray2(value) ? baseMatchesProperty(value[0], value[1]) : baseMatches(value);
+ }
+ return property(value);
+ }
+ function baseKeys(object) {
+ if (!isPrototype(object)) {
+ return nativeKeys(object);
+ }
+ var result2 = [];
+ for (var key in Object2(object)) {
+ if (hasOwnProperty2.call(object, key) && key != "constructor") {
+ result2.push(key);
+ }
+ }
+ return result2;
+ }
+ function baseKeysIn(object) {
+ if (!isObject2(object)) {
+ return nativeKeysIn(object);
+ }
+ var isProto = isPrototype(object), result2 = [];
+ for (var key in object) {
+ if (!(key == "constructor" && (isProto || !hasOwnProperty2.call(object, key)))) {
+ result2.push(key);
+ }
+ }
+ return result2;
+ }
+ function baseLt(value, other) {
+ return value < other;
+ }
+ function baseMap(collection, iteratee2) {
+ var index = -1, result2 = isArrayLike(collection) ? Array2(collection.length) : [];
+ baseEach(collection, function(value, key, collection2) {
+ result2[++index] = iteratee2(value, key, collection2);
+ });
+ return result2;
+ }
+ function baseMatches(source) {
+ var matchData = getMatchData(source);
+ if (matchData.length == 1 && matchData[0][2]) {
+ return matchesStrictComparable(matchData[0][0], matchData[0][1]);
+ }
+ return function(object) {
+ return object === source || baseIsMatch(object, source, matchData);
+ };
+ }
+ function baseMatchesProperty(path, srcValue) {
+ if (isKey(path) && isStrictComparable(srcValue)) {
+ return matchesStrictComparable(toKey(path), srcValue);
+ }
+ return function(object) {
+ var objValue = get3(object, path);
+ return objValue === undefined$1 && objValue === srcValue ? hasIn(object, path) : baseIsEqual(srcValue, objValue, COMPARE_PARTIAL_FLAG | COMPARE_UNORDERED_FLAG);
+ };
+ }
+ function baseMerge(object, source, srcIndex, customizer, stack) {
+ if (object === source) {
+ return;
+ }
+ baseFor(source, function(srcValue, key) {
+ stack || (stack = new Stack());
+ if (isObject2(srcValue)) {
+ baseMergeDeep(object, source, key, srcIndex, baseMerge, customizer, stack);
+ } else {
+ var newValue = customizer ? customizer(safeGet(object, key), srcValue, key + "", object, source, stack) : undefined$1;
+ if (newValue === undefined$1) {
+ newValue = srcValue;
+ }
+ assignMergeValue(object, key, newValue);
+ }
+ }, keysIn);
+ }
+ function baseMergeDeep(object, source, key, srcIndex, mergeFunc, customizer, stack) {
+ var objValue = safeGet(object, key), srcValue = safeGet(source, key), stacked = stack.get(srcValue);
+ if (stacked) {
+ assignMergeValue(object, key, stacked);
+ return;
+ }
+ var newValue = customizer ? customizer(objValue, srcValue, key + "", object, source, stack) : undefined$1;
+ var isCommon = newValue === undefined$1;
+ if (isCommon) {
+ var isArr = isArray2(srcValue), isBuff = !isArr && isBuffer2(srcValue), isTyped = !isArr && !isBuff && isTypedArray2(srcValue);
+ newValue = srcValue;
+ if (isArr || isBuff || isTyped) {
+ if (isArray2(objValue)) {
+ newValue = objValue;
+ } else if (isArrayLikeObject(objValue)) {
+ newValue = copyArray(objValue);
+ } else if (isBuff) {
+ isCommon = false;
+ newValue = cloneBuffer(srcValue, true);
+ } else if (isTyped) {
+ isCommon = false;
+ newValue = cloneTypedArray(srcValue, true);
+ } else {
+ newValue = [];
+ }
+ } else if (isPlainObject2(srcValue) || isArguments(srcValue)) {
+ newValue = objValue;
+ if (isArguments(objValue)) {
+ newValue = toPlainObject(objValue);
+ } else if (!isObject2(objValue) || isFunction2(objValue)) {
+ newValue = initCloneObject(srcValue);
+ }
+ } else {
+ isCommon = false;
+ }
+ }
+ if (isCommon) {
+ stack.set(srcValue, newValue);
+ mergeFunc(newValue, srcValue, srcIndex, customizer, stack);
+ stack["delete"](srcValue);
+ }
+ assignMergeValue(object, key, newValue);
+ }
+ function baseNth(array, n) {
+ var length = array.length;
+ if (!length) {
+ return;
+ }
+ n += n < 0 ? length : 0;
+ return isIndex(n, length) ? array[n] : undefined$1;
+ }
+ function baseOrderBy(collection, iteratees, orders) {
+ if (iteratees.length) {
+ iteratees = arrayMap(iteratees, function(iteratee2) {
+ if (isArray2(iteratee2)) {
+ return function(value) {
+ return baseGet(value, iteratee2.length === 1 ? iteratee2[0] : iteratee2);
+ };
+ }
+ return iteratee2;
+ });
+ } else {
+ iteratees = [identity];
+ }
+ var index = -1;
+ iteratees = arrayMap(iteratees, baseUnary(getIteratee()));
+ var result2 = baseMap(collection, function(value, key, collection2) {
+ var criteria = arrayMap(iteratees, function(iteratee2) {
+ return iteratee2(value);
+ });
+ return { "criteria": criteria, "index": ++index, "value": value };
+ });
+ return baseSortBy(result2, function(object, other) {
+ return compareMultiple(object, other, orders);
+ });
+ }
+ function basePick(object, paths) {
+ return basePickBy(object, paths, function(value, path) {
+ return hasIn(object, path);
+ });
+ }
+ function basePickBy(object, paths, predicate) {
+ var index = -1, length = paths.length, result2 = {};
+ while (++index < length) {
+ var path = paths[index], value = baseGet(object, path);
+ if (predicate(value, path)) {
+ baseSet(result2, castPath(path, object), value);
+ }
+ }
+ return result2;
+ }
+ function basePropertyDeep(path) {
+ return function(object) {
+ return baseGet(object, path);
+ };
+ }
+ function basePullAll(array, values2, iteratee2, comparator2) {
+ var indexOf2 = comparator2 ? baseIndexOfWith : baseIndexOf, index = -1, length = values2.length, seen = array;
+ if (array === values2) {
+ values2 = copyArray(values2);
+ }
+ if (iteratee2) {
+ seen = arrayMap(array, baseUnary(iteratee2));
+ }
+ while (++index < length) {
+ var fromIndex = 0, value = values2[index], computed2 = iteratee2 ? iteratee2(value) : value;
+ while ((fromIndex = indexOf2(seen, computed2, fromIndex, comparator2)) > -1) {
+ if (seen !== array) {
+ splice.call(seen, fromIndex, 1);
+ }
+ splice.call(array, fromIndex, 1);
+ }
+ }
+ return array;
+ }
+ function basePullAt(array, indexes) {
+ var length = array ? indexes.length : 0, lastIndex = length - 1;
+ while (length--) {
+ var index = indexes[length];
+ if (length == lastIndex || index !== previous) {
+ var previous = index;
+ if (isIndex(index)) {
+ splice.call(array, index, 1);
+ } else {
+ baseUnset(array, index);
+ }
+ }
+ }
+ return array;
+ }
+ function baseRandom(lower, upper) {
+ return lower + nativeFloor(nativeRandom() * (upper - lower + 1));
+ }
+ function baseRange(start2, end2, step, fromRight) {
+ var index = -1, length = nativeMax(nativeCeil((end2 - start2) / (step || 1)), 0), result2 = Array2(length);
+ while (length--) {
+ result2[fromRight ? length : ++index] = start2;
+ start2 += step;
+ }
+ return result2;
+ }
+ function baseRepeat(string, n) {
+ var result2 = "";
+ if (!string || n < 1 || n > MAX_SAFE_INTEGER) {
+ return result2;
+ }
+ do {
+ if (n % 2) {
+ result2 += string;
+ }
+ n = nativeFloor(n / 2);
+ if (n) {
+ string += string;
+ }
+ } while (n);
+ return result2;
+ }
+ function baseRest(func, start2) {
+ return setToString(overRest(func, start2, identity), func + "");
+ }
+ function baseSample(collection) {
+ return arraySample(values(collection));
+ }
+ function baseSampleSize(collection, n) {
+ var array = values(collection);
+ return shuffleSelf(array, baseClamp(n, 0, array.length));
+ }
+ function baseSet(object, path, value, customizer) {
+ if (!isObject2(object)) {
+ return object;
+ }
+ path = castPath(path, object);
+ var index = -1, length = path.length, lastIndex = length - 1, nested = object;
+ while (nested != null && ++index < length) {
+ var key = toKey(path[index]), newValue = value;
+ if (key === "__proto__" || key === "constructor" || key === "prototype") {
+ return object;
+ }
+ if (index != lastIndex) {
+ var objValue = nested[key];
+ newValue = customizer ? customizer(objValue, key, nested) : undefined$1;
+ if (newValue === undefined$1) {
+ newValue = isObject2(objValue) ? objValue : isIndex(path[index + 1]) ? [] : {};
+ }
+ }
+ assignValue(nested, key, newValue);
+ nested = nested[key];
+ }
+ return object;
+ }
+ var baseSetData = !metaMap ? identity : function(func, data2) {
+ metaMap.set(func, data2);
+ return func;
+ };
+ var baseSetToString = !defineProperty2 ? identity : function(func, string) {
+ return defineProperty2(func, "toString", {
+ "configurable": true,
+ "enumerable": false,
+ "value": constant(string),
+ "writable": true
+ });
+ };
+ function baseShuffle(collection) {
+ return shuffleSelf(values(collection));
+ }
+ function baseSlice(array, start2, end2) {
+ var index = -1, length = array.length;
+ if (start2 < 0) {
+ start2 = -start2 > length ? 0 : length + start2;
+ }
+ end2 = end2 > length ? length : end2;
+ if (end2 < 0) {
+ end2 += length;
+ }
+ length = start2 > end2 ? 0 : end2 - start2 >>> 0;
+ start2 >>>= 0;
+ var result2 = Array2(length);
+ while (++index < length) {
+ result2[index] = array[index + start2];
+ }
+ return result2;
+ }
+ function baseSome(collection, predicate) {
+ var result2;
+ baseEach(collection, function(value, index, collection2) {
+ result2 = predicate(value, index, collection2);
+ return !result2;
+ });
+ return !!result2;
+ }
+ function baseSortedIndex(array, value, retHighest) {
+ var low = 0, high = array == null ? low : array.length;
+ if (typeof value == "number" && value === value && high <= HALF_MAX_ARRAY_LENGTH) {
+ while (low < high) {
+ var mid = low + high >>> 1, computed2 = array[mid];
+ if (computed2 !== null && !isSymbol2(computed2) && (retHighest ? computed2 <= value : computed2 < value)) {
+ low = mid + 1;
+ } else {
+ high = mid;
+ }
+ }
+ return high;
+ }
+ return baseSortedIndexBy(array, value, identity, retHighest);
+ }
+ function baseSortedIndexBy(array, value, iteratee2, retHighest) {
+ var low = 0, high = array == null ? 0 : array.length;
+ if (high === 0) {
+ return 0;
+ }
+ value = iteratee2(value);
+ var valIsNaN = value !== value, valIsNull = value === null, valIsSymbol = isSymbol2(value), valIsUndefined = value === undefined$1;
+ while (low < high) {
+ var mid = nativeFloor((low + high) / 2), computed2 = iteratee2(array[mid]), othIsDefined = computed2 !== undefined$1, othIsNull = computed2 === null, othIsReflexive = computed2 === computed2, othIsSymbol = isSymbol2(computed2);
+ if (valIsNaN) {
+ var setLow = retHighest || othIsReflexive;
+ } else if (valIsUndefined) {
+ setLow = othIsReflexive && (retHighest || othIsDefined);
+ } else if (valIsNull) {
+ setLow = othIsReflexive && othIsDefined && (retHighest || !othIsNull);
+ } else if (valIsSymbol) {
+ setLow = othIsReflexive && othIsDefined && !othIsNull && (retHighest || !othIsSymbol);
+ } else if (othIsNull || othIsSymbol) {
+ setLow = false;
+ } else {
+ setLow = retHighest ? computed2 <= value : computed2 < value;
+ }
+ if (setLow) {
+ low = mid + 1;
+ } else {
+ high = mid;
+ }
+ }
+ return nativeMin(high, MAX_ARRAY_INDEX);
+ }
+ function baseSortedUniq(array, iteratee2) {
+ var index = -1, length = array.length, resIndex = 0, result2 = [];
+ while (++index < length) {
+ var value = array[index], computed2 = iteratee2 ? iteratee2(value) : value;
+ if (!index || !eq(computed2, seen)) {
+ var seen = computed2;
+ result2[resIndex++] = value === 0 ? 0 : value;
+ }
+ }
+ return result2;
+ }
+ function baseToNumber(value) {
+ if (typeof value == "number") {
+ return value;
+ }
+ if (isSymbol2(value)) {
+ return NAN;
+ }
+ return +value;
+ }
+ function baseToString(value) {
+ if (typeof value == "string") {
+ return value;
+ }
+ if (isArray2(value)) {
+ return arrayMap(value, baseToString) + "";
+ }
+ if (isSymbol2(value)) {
+ return symbolToString ? symbolToString.call(value) : "";
+ }
+ var result2 = value + "";
+ return result2 == "0" && 1 / value == -INFINITY ? "-0" : result2;
+ }
+ function baseUniq(array, iteratee2, comparator2) {
+ var index = -1, includes2 = arrayIncludes, length = array.length, isCommon = true, result2 = [], seen = result2;
+ if (comparator2) {
+ isCommon = false;
+ includes2 = arrayIncludesWith;
+ } else if (length >= LARGE_ARRAY_SIZE) {
+ var set4 = iteratee2 ? null : createSet(array);
+ if (set4) {
+ return setToArray(set4);
+ }
+ isCommon = false;
+ includes2 = cacheHas;
+ seen = new SetCache();
+ } else {
+ seen = iteratee2 ? [] : result2;
+ }
+ outer:
+ while (++index < length) {
+ var value = array[index], computed2 = iteratee2 ? iteratee2(value) : value;
+ value = comparator2 || value !== 0 ? value : 0;
+ if (isCommon && computed2 === computed2) {
+ var seenIndex = seen.length;
+ while (seenIndex--) {
+ if (seen[seenIndex] === computed2) {
+ continue outer;
+ }
+ }
+ if (iteratee2) {
+ seen.push(computed2);
+ }
+ result2.push(value);
+ } else if (!includes2(seen, computed2, comparator2)) {
+ if (seen !== result2) {
+ seen.push(computed2);
+ }
+ result2.push(value);
+ }
+ }
+ return result2;
+ }
+ function baseUnset(object, path) {
+ path = castPath(path, object);
+ object = parent(object, path);
+ return object == null || delete object[toKey(last(path))];
+ }
+ function baseUpdate(object, path, updater, customizer) {
+ return baseSet(object, path, updater(baseGet(object, path)), customizer);
+ }
+ function baseWhile(array, predicate, isDrop, fromRight) {
+ var length = array.length, index = fromRight ? length : -1;
+ while ((fromRight ? index-- : ++index < length) && predicate(array[index], index, array)) {
+ }
+ return isDrop ? baseSlice(array, fromRight ? 0 : index, fromRight ? index + 1 : length) : baseSlice(array, fromRight ? index + 1 : 0, fromRight ? length : index);
+ }
+ function baseWrapperValue(value, actions) {
+ var result2 = value;
+ if (result2 instanceof LazyWrapper) {
+ result2 = result2.value();
+ }
+ return arrayReduce(actions, function(result3, action) {
+ return action.func.apply(action.thisArg, arrayPush([result3], action.args));
+ }, result2);
+ }
+ function baseXor(arrays, iteratee2, comparator2) {
+ var length = arrays.length;
+ if (length < 2) {
+ return length ? baseUniq(arrays[0]) : [];
+ }
+ var index = -1, result2 = Array2(length);
+ while (++index < length) {
+ var array = arrays[index], othIndex = -1;
+ while (++othIndex < length) {
+ if (othIndex != index) {
+ result2[index] = baseDifference(result2[index] || array, arrays[othIndex], iteratee2, comparator2);
+ }
+ }
+ }
+ return baseUniq(baseFlatten(result2, 1), iteratee2, comparator2);
+ }
+ function baseZipObject(props, values2, assignFunc) {
+ var index = -1, length = props.length, valsLength = values2.length, result2 = {};
+ while (++index < length) {
+ var value = index < valsLength ? values2[index] : undefined$1;
+ assignFunc(result2, props[index], value);
+ }
+ return result2;
+ }
+ function castArrayLikeObject(value) {
+ return isArrayLikeObject(value) ? value : [];
+ }
+ function castFunction(value) {
+ return typeof value == "function" ? value : identity;
+ }
+ function castPath(value, object) {
+ if (isArray2(value)) {
+ return value;
+ }
+ return isKey(value, object) ? [value] : stringToPath(toString3(value));
+ }
+ var castRest = baseRest;
+ function castSlice(array, start2, end2) {
+ var length = array.length;
+ end2 = end2 === undefined$1 ? length : end2;
+ return !start2 && end2 >= length ? array : baseSlice(array, start2, end2);
+ }
+ var clearTimeout2 = ctxClearTimeout || function(id) {
+ return root.clearTimeout(id);
+ };
+ function cloneBuffer(buffer, isDeep) {
+ if (isDeep) {
+ return buffer.slice();
+ }
+ var length = buffer.length, result2 = allocUnsafe ? allocUnsafe(length) : new buffer.constructor(length);
+ buffer.copy(result2);
+ return result2;
+ }
+ function cloneArrayBuffer(arrayBuffer) {
+ var result2 = new arrayBuffer.constructor(arrayBuffer.byteLength);
+ new Uint8Array2(result2).set(new Uint8Array2(arrayBuffer));
+ return result2;
+ }
+ function cloneDataView(dataView, isDeep) {
+ var buffer = isDeep ? cloneArrayBuffer(dataView.buffer) : dataView.buffer;
+ return new dataView.constructor(buffer, dataView.byteOffset, dataView.byteLength);
+ }
+ function cloneRegExp(regexp) {
+ var result2 = new regexp.constructor(regexp.source, reFlags.exec(regexp));
+ result2.lastIndex = regexp.lastIndex;
+ return result2;
+ }
+ function cloneSymbol(symbol) {
+ return symbolValueOf ? Object2(symbolValueOf.call(symbol)) : {};
+ }
+ function cloneTypedArray(typedArray, isDeep) {
+ var buffer = isDeep ? cloneArrayBuffer(typedArray.buffer) : typedArray.buffer;
+ return new typedArray.constructor(buffer, typedArray.byteOffset, typedArray.length);
+ }
+ function compareAscending(value, other) {
+ if (value !== other) {
+ var valIsDefined = value !== undefined$1, valIsNull = value === null, valIsReflexive = value === value, valIsSymbol = isSymbol2(value);
+ var othIsDefined = other !== undefined$1, othIsNull = other === null, othIsReflexive = other === other, othIsSymbol = isSymbol2(other);
+ if (!othIsNull && !othIsSymbol && !valIsSymbol && value > other || valIsSymbol && othIsDefined && othIsReflexive && !othIsNull && !othIsSymbol || valIsNull && othIsDefined && othIsReflexive || !valIsDefined && othIsReflexive || !valIsReflexive) {
+ return 1;
+ }
+ if (!valIsNull && !valIsSymbol && !othIsSymbol && value < other || othIsSymbol && valIsDefined && valIsReflexive && !valIsNull && !valIsSymbol || othIsNull && valIsDefined && valIsReflexive || !othIsDefined && valIsReflexive || !othIsReflexive) {
+ return -1;
+ }
+ }
+ return 0;
+ }
+ function compareMultiple(object, other, orders) {
+ var index = -1, objCriteria = object.criteria, othCriteria = other.criteria, length = objCriteria.length, ordersLength = orders.length;
+ while (++index < length) {
+ var result2 = compareAscending(objCriteria[index], othCriteria[index]);
+ if (result2) {
+ if (index >= ordersLength) {
+ return result2;
+ }
+ var order2 = orders[index];
+ return result2 * (order2 == "desc" ? -1 : 1);
+ }
+ }
+ return object.index - other.index;
+ }
+ function composeArgs(args, partials, holders, isCurried) {
+ var argsIndex = -1, argsLength = args.length, holdersLength = holders.length, leftIndex = -1, leftLength = partials.length, rangeLength = nativeMax(argsLength - holdersLength, 0), result2 = Array2(leftLength + rangeLength), isUncurried = !isCurried;
+ while (++leftIndex < leftLength) {
+ result2[leftIndex] = partials[leftIndex];
+ }
+ while (++argsIndex < holdersLength) {
+ if (isUncurried || argsIndex < argsLength) {
+ result2[holders[argsIndex]] = args[argsIndex];
+ }
+ }
+ while (rangeLength--) {
+ result2[leftIndex++] = args[argsIndex++];
+ }
+ return result2;
+ }
+ function composeArgsRight(args, partials, holders, isCurried) {
+ var argsIndex = -1, argsLength = args.length, holdersIndex = -1, holdersLength = holders.length, rightIndex = -1, rightLength = partials.length, rangeLength = nativeMax(argsLength - holdersLength, 0), result2 = Array2(rangeLength + rightLength), isUncurried = !isCurried;
+ while (++argsIndex < rangeLength) {
+ result2[argsIndex] = args[argsIndex];
+ }
+ var offset2 = argsIndex;
+ while (++rightIndex < rightLength) {
+ result2[offset2 + rightIndex] = partials[rightIndex];
+ }
+ while (++holdersIndex < holdersLength) {
+ if (isUncurried || argsIndex < argsLength) {
+ result2[offset2 + holders[holdersIndex]] = args[argsIndex++];
+ }
+ }
+ return result2;
+ }
+ function copyArray(source, array) {
+ var index = -1, length = source.length;
+ array || (array = Array2(length));
+ while (++index < length) {
+ array[index] = source[index];
+ }
+ return array;
+ }
+ function copyObject(source, props, object, customizer) {
+ var isNew = !object;
+ object || (object = {});
+ var index = -1, length = props.length;
+ while (++index < length) {
+ var key = props[index];
+ var newValue = customizer ? customizer(object[key], source[key], key, object, source) : undefined$1;
+ if (newValue === undefined$1) {
+ newValue = source[key];
+ }
+ if (isNew) {
+ baseAssignValue(object, key, newValue);
+ } else {
+ assignValue(object, key, newValue);
+ }
+ }
+ return object;
+ }
+ function copySymbols(source, object) {
+ return copyObject(source, getSymbols(source), object);
+ }
+ function copySymbolsIn(source, object) {
+ return copyObject(source, getSymbolsIn(source), object);
+ }
+ function createAggregator(setter, initializer) {
+ return function(collection, iteratee2) {
+ var func = isArray2(collection) ? arrayAggregator : baseAggregator, accumulator = initializer ? initializer() : {};
+ return func(collection, setter, getIteratee(iteratee2, 2), accumulator);
+ };
+ }
+ function createAssigner(assigner) {
+ return baseRest(function(object, sources) {
+ var index = -1, length = sources.length, customizer = length > 1 ? sources[length - 1] : undefined$1, guard = length > 2 ? sources[2] : undefined$1;
+ customizer = assigner.length > 3 && typeof customizer == "function" ? (length--, customizer) : undefined$1;
+ if (guard && isIterateeCall(sources[0], sources[1], guard)) {
+ customizer = length < 3 ? undefined$1 : customizer;
+ length = 1;
+ }
+ object = Object2(object);
+ while (++index < length) {
+ var source = sources[index];
+ if (source) {
+ assigner(object, source, index, customizer);
+ }
+ }
+ return object;
+ });
+ }
+ function createBaseEach(eachFunc, fromRight) {
+ return function(collection, iteratee2) {
+ if (collection == null) {
+ return collection;
+ }
+ if (!isArrayLike(collection)) {
+ return eachFunc(collection, iteratee2);
+ }
+ var length = collection.length, index = fromRight ? length : -1, iterable = Object2(collection);
+ while (fromRight ? index-- : ++index < length) {
+ if (iteratee2(iterable[index], index, iterable) === false) {
+ break;
+ }
+ }
+ return collection;
+ };
+ }
+ function createBaseFor(fromRight) {
+ return function(object, iteratee2, keysFunc) {
+ var index = -1, iterable = Object2(object), props = keysFunc(object), length = props.length;
+ while (length--) {
+ var key = props[fromRight ? length : ++index];
+ if (iteratee2(iterable[key], key, iterable) === false) {
+ break;
+ }
+ }
+ return object;
+ };
+ }
+ function createBind(func, bitmask, thisArg) {
+ var isBind = bitmask & WRAP_BIND_FLAG, Ctor = createCtor(func);
+ function wrapper() {
+ var fn2 = this && this !== root && this instanceof wrapper ? Ctor : func;
+ return fn2.apply(isBind ? thisArg : this, arguments);
+ }
+ return wrapper;
+ }
+ function createCaseFirst(methodName) {
+ return function(string) {
+ string = toString3(string);
+ var strSymbols = hasUnicode(string) ? stringToArray(string) : undefined$1;
+ var chr = strSymbols ? strSymbols[0] : string.charAt(0);
+ var trailing = strSymbols ? castSlice(strSymbols, 1).join("") : string.slice(1);
+ return chr[methodName]() + trailing;
+ };
+ }
+ function createCompounder(callback) {
+ return function(string) {
+ return arrayReduce(words(deburr(string).replace(reApos, "")), callback, "");
+ };
+ }
+ function createCtor(Ctor) {
+ return function() {
+ var args = arguments;
+ switch (args.length) {
+ case 0:
+ return new Ctor();
+ case 1:
+ return new Ctor(args[0]);
+ case 2:
+ return new Ctor(args[0], args[1]);
+ case 3:
+ return new Ctor(args[0], args[1], args[2]);
+ case 4:
+ return new Ctor(args[0], args[1], args[2], args[3]);
+ case 5:
+ return new Ctor(args[0], args[1], args[2], args[3], args[4]);
+ case 6:
+ return new Ctor(args[0], args[1], args[2], args[3], args[4], args[5]);
+ case 7:
+ return new Ctor(args[0], args[1], args[2], args[3], args[4], args[5], args[6]);
+ }
+ var thisBinding = baseCreate(Ctor.prototype), result2 = Ctor.apply(thisBinding, args);
+ return isObject2(result2) ? result2 : thisBinding;
+ };
+ }
+ function createCurry(func, bitmask, arity) {
+ var Ctor = createCtor(func);
+ function wrapper() {
+ var length = arguments.length, args = Array2(length), index = length, placeholder = getHolder(wrapper);
+ while (index--) {
+ args[index] = arguments[index];
+ }
+ var holders = length < 3 && args[0] !== placeholder && args[length - 1] !== placeholder ? [] : replaceHolders(args, placeholder);
+ length -= holders.length;
+ if (length < arity) {
+ return createRecurry(
+ func,
+ bitmask,
+ createHybrid,
+ wrapper.placeholder,
+ undefined$1,
+ args,
+ holders,
+ undefined$1,
+ undefined$1,
+ arity - length
+ );
+ }
+ var fn2 = this && this !== root && this instanceof wrapper ? Ctor : func;
+ return apply(fn2, this, args);
+ }
+ return wrapper;
+ }
+ function createFind(findIndexFunc) {
+ return function(collection, predicate, fromIndex) {
+ var iterable = Object2(collection);
+ if (!isArrayLike(collection)) {
+ var iteratee2 = getIteratee(predicate, 3);
+ collection = keys(collection);
+ predicate = function(key) {
+ return iteratee2(iterable[key], key, iterable);
+ };
+ }
+ var index = findIndexFunc(collection, predicate, fromIndex);
+ return index > -1 ? iterable[iteratee2 ? collection[index] : index] : undefined$1;
+ };
+ }
+ function createFlow(fromRight) {
+ return flatRest(function(funcs) {
+ var length = funcs.length, index = length, prereq = LodashWrapper.prototype.thru;
+ if (fromRight) {
+ funcs.reverse();
+ }
+ while (index--) {
+ var func = funcs[index];
+ if (typeof func != "function") {
+ throw new TypeError2(FUNC_ERROR_TEXT);
+ }
+ if (prereq && !wrapper && getFuncName(func) == "wrapper") {
+ var wrapper = new LodashWrapper([], true);
+ }
+ }
+ index = wrapper ? index : length;
+ while (++index < length) {
+ func = funcs[index];
+ var funcName = getFuncName(func), data2 = funcName == "wrapper" ? getData(func) : undefined$1;
+ if (data2 && isLaziable(data2[0]) && data2[1] == (WRAP_ARY_FLAG | WRAP_CURRY_FLAG | WRAP_PARTIAL_FLAG | WRAP_REARG_FLAG) && !data2[4].length && data2[9] == 1) {
+ wrapper = wrapper[getFuncName(data2[0])].apply(wrapper, data2[3]);
+ } else {
+ wrapper = func.length == 1 && isLaziable(func) ? wrapper[funcName]() : wrapper.thru(func);
+ }
+ }
+ return function() {
+ var args = arguments, value = args[0];
+ if (wrapper && args.length == 1 && isArray2(value)) {
+ return wrapper.plant(value).value();
+ }
+ var index2 = 0, result2 = length ? funcs[index2].apply(this, args) : value;
+ while (++index2 < length) {
+ result2 = funcs[index2].call(this, result2);
+ }
+ return result2;
+ };
+ });
+ }
+ function createHybrid(func, bitmask, thisArg, partials, holders, partialsRight, holdersRight, argPos, ary2, arity) {
+ var isAry = bitmask & WRAP_ARY_FLAG, isBind = bitmask & WRAP_BIND_FLAG, isBindKey = bitmask & WRAP_BIND_KEY_FLAG, isCurried = bitmask & (WRAP_CURRY_FLAG | WRAP_CURRY_RIGHT_FLAG), isFlip = bitmask & WRAP_FLIP_FLAG, Ctor = isBindKey ? undefined$1 : createCtor(func);
+ function wrapper() {
+ var length = arguments.length, args = Array2(length), index = length;
+ while (index--) {
+ args[index] = arguments[index];
+ }
+ if (isCurried) {
+ var placeholder = getHolder(wrapper), holdersCount = countHolders(args, placeholder);
+ }
+ if (partials) {
+ args = composeArgs(args, partials, holders, isCurried);
+ }
+ if (partialsRight) {
+ args = composeArgsRight(args, partialsRight, holdersRight, isCurried);
+ }
+ length -= holdersCount;
+ if (isCurried && length < arity) {
+ var newHolders = replaceHolders(args, placeholder);
+ return createRecurry(
+ func,
+ bitmask,
+ createHybrid,
+ wrapper.placeholder,
+ thisArg,
+ args,
+ newHolders,
+ argPos,
+ ary2,
+ arity - length
+ );
+ }
+ var thisBinding = isBind ? thisArg : this, fn2 = isBindKey ? thisBinding[func] : func;
+ length = args.length;
+ if (argPos) {
+ args = reorder(args, argPos);
+ } else if (isFlip && length > 1) {
+ args.reverse();
+ }
+ if (isAry && ary2 < length) {
+ args.length = ary2;
+ }
+ if (this && this !== root && this instanceof wrapper) {
+ fn2 = Ctor || createCtor(fn2);
+ }
+ return fn2.apply(thisBinding, args);
+ }
+ return wrapper;
+ }
+ function createInverter(setter, toIteratee) {
+ return function(object, iteratee2) {
+ return baseInverter(object, setter, toIteratee(iteratee2), {});
+ };
+ }
+ function createMathOperation(operator, defaultValue) {
+ return function(value, other) {
+ var result2;
+ if (value === undefined$1 && other === undefined$1) {
+ return defaultValue;
+ }
+ if (value !== undefined$1) {
+ result2 = value;
+ }
+ if (other !== undefined$1) {
+ if (result2 === undefined$1) {
+ return other;
+ }
+ if (typeof value == "string" || typeof other == "string") {
+ value = baseToString(value);
+ other = baseToString(other);
+ } else {
+ value = baseToNumber(value);
+ other = baseToNumber(other);
+ }
+ result2 = operator(value, other);
+ }
+ return result2;
+ };
+ }
+ function createOver(arrayFunc) {
+ return flatRest(function(iteratees) {
+ iteratees = arrayMap(iteratees, baseUnary(getIteratee()));
+ return baseRest(function(args) {
+ var thisArg = this;
+ return arrayFunc(iteratees, function(iteratee2) {
+ return apply(iteratee2, thisArg, args);
+ });
+ });
+ });
+ }
+ function createPadding(length, chars) {
+ chars = chars === undefined$1 ? " " : baseToString(chars);
+ var charsLength = chars.length;
+ if (charsLength < 2) {
+ return charsLength ? baseRepeat(chars, length) : chars;
+ }
+ var result2 = baseRepeat(chars, nativeCeil(length / stringSize(chars)));
+ return hasUnicode(chars) ? castSlice(stringToArray(result2), 0, length).join("") : result2.slice(0, length);
+ }
+ function createPartial(func, bitmask, thisArg, partials) {
+ var isBind = bitmask & WRAP_BIND_FLAG, Ctor = createCtor(func);
+ function wrapper() {
+ var argsIndex = -1, argsLength = arguments.length, leftIndex = -1, leftLength = partials.length, args = Array2(leftLength + argsLength), fn2 = this && this !== root && this instanceof wrapper ? Ctor : func;
+ while (++leftIndex < leftLength) {
+ args[leftIndex] = partials[leftIndex];
+ }
+ while (argsLength--) {
+ args[leftIndex++] = arguments[++argsIndex];
+ }
+ return apply(fn2, isBind ? thisArg : this, args);
+ }
+ return wrapper;
+ }
+ function createRange(fromRight) {
+ return function(start2, end2, step) {
+ if (step && typeof step != "number" && isIterateeCall(start2, end2, step)) {
+ end2 = step = undefined$1;
+ }
+ start2 = toFinite(start2);
+ if (end2 === undefined$1) {
+ end2 = start2;
+ start2 = 0;
+ } else {
+ end2 = toFinite(end2);
+ }
+ step = step === undefined$1 ? start2 < end2 ? 1 : -1 : toFinite(step);
+ return baseRange(start2, end2, step, fromRight);
+ };
+ }
+ function createRelationalOperation(operator) {
+ return function(value, other) {
+ if (!(typeof value == "string" && typeof other == "string")) {
+ value = toNumber(value);
+ other = toNumber(other);
+ }
+ return operator(value, other);
+ };
+ }
+ function createRecurry(func, bitmask, wrapFunc, placeholder, thisArg, partials, holders, argPos, ary2, arity) {
+ var isCurry = bitmask & WRAP_CURRY_FLAG, newHolders = isCurry ? holders : undefined$1, newHoldersRight = isCurry ? undefined$1 : holders, newPartials = isCurry ? partials : undefined$1, newPartialsRight = isCurry ? undefined$1 : partials;
+ bitmask |= isCurry ? WRAP_PARTIAL_FLAG : WRAP_PARTIAL_RIGHT_FLAG;
+ bitmask &= ~(isCurry ? WRAP_PARTIAL_RIGHT_FLAG : WRAP_PARTIAL_FLAG);
+ if (!(bitmask & WRAP_CURRY_BOUND_FLAG)) {
+ bitmask &= ~(WRAP_BIND_FLAG | WRAP_BIND_KEY_FLAG);
+ }
+ var newData = [
+ func,
+ bitmask,
+ thisArg,
+ newPartials,
+ newHolders,
+ newPartialsRight,
+ newHoldersRight,
+ argPos,
+ ary2,
+ arity
+ ];
+ var result2 = wrapFunc.apply(undefined$1, newData);
+ if (isLaziable(func)) {
+ setData(result2, newData);
+ }
+ result2.placeholder = placeholder;
+ return setWrapToString(result2, func, bitmask);
+ }
+ function createRound(methodName) {
+ var func = Math2[methodName];
+ return function(number, precision) {
+ number = toNumber(number);
+ precision = precision == null ? 0 : nativeMin(toInteger(precision), 292);
+ if (precision && nativeIsFinite(number)) {
+ var pair = (toString3(number) + "e").split("e"), value = func(pair[0] + "e" + (+pair[1] + precision));
+ pair = (toString3(value) + "e").split("e");
+ return +(pair[0] + "e" + (+pair[1] - precision));
+ }
+ return func(number);
+ };
+ }
+ var createSet = !(Set2 && 1 / setToArray(new Set2([, -0]))[1] == INFINITY) ? noop2 : function(values2) {
+ return new Set2(values2);
+ };
+ function createToPairs(keysFunc) {
+ return function(object) {
+ var tag = getTag(object);
+ if (tag == mapTag) {
+ return mapToArray(object);
+ }
+ if (tag == setTag) {
+ return setToPairs(object);
+ }
+ return baseToPairs(object, keysFunc(object));
+ };
+ }
+ function createWrap(func, bitmask, thisArg, partials, holders, argPos, ary2, arity) {
+ var isBindKey = bitmask & WRAP_BIND_KEY_FLAG;
+ if (!isBindKey && typeof func != "function") {
+ throw new TypeError2(FUNC_ERROR_TEXT);
+ }
+ var length = partials ? partials.length : 0;
+ if (!length) {
+ bitmask &= ~(WRAP_PARTIAL_FLAG | WRAP_PARTIAL_RIGHT_FLAG);
+ partials = holders = undefined$1;
+ }
+ ary2 = ary2 === undefined$1 ? ary2 : nativeMax(toInteger(ary2), 0);
+ arity = arity === undefined$1 ? arity : toInteger(arity);
+ length -= holders ? holders.length : 0;
+ if (bitmask & WRAP_PARTIAL_RIGHT_FLAG) {
+ var partialsRight = partials, holdersRight = holders;
+ partials = holders = undefined$1;
+ }
+ var data2 = isBindKey ? undefined$1 : getData(func);
+ var newData = [
+ func,
+ bitmask,
+ thisArg,
+ partials,
+ holders,
+ partialsRight,
+ holdersRight,
+ argPos,
+ ary2,
+ arity
+ ];
+ if (data2) {
+ mergeData(newData, data2);
+ }
+ func = newData[0];
+ bitmask = newData[1];
+ thisArg = newData[2];
+ partials = newData[3];
+ holders = newData[4];
+ arity = newData[9] = newData[9] === undefined$1 ? isBindKey ? 0 : func.length : nativeMax(newData[9] - length, 0);
+ if (!arity && bitmask & (WRAP_CURRY_FLAG | WRAP_CURRY_RIGHT_FLAG)) {
+ bitmask &= ~(WRAP_CURRY_FLAG | WRAP_CURRY_RIGHT_FLAG);
+ }
+ if (!bitmask || bitmask == WRAP_BIND_FLAG) {
+ var result2 = createBind(func, bitmask, thisArg);
+ } else if (bitmask == WRAP_CURRY_FLAG || bitmask == WRAP_CURRY_RIGHT_FLAG) {
+ result2 = createCurry(func, bitmask, arity);
+ } else if ((bitmask == WRAP_PARTIAL_FLAG || bitmask == (WRAP_BIND_FLAG | WRAP_PARTIAL_FLAG)) && !holders.length) {
+ result2 = createPartial(func, bitmask, thisArg, partials);
+ } else {
+ result2 = createHybrid.apply(undefined$1, newData);
+ }
+ var setter = data2 ? baseSetData : setData;
+ return setWrapToString(setter(result2, newData), func, bitmask);
+ }
+ function customDefaultsAssignIn(objValue, srcValue, key, object) {
+ if (objValue === undefined$1 || eq(objValue, objectProto[key]) && !hasOwnProperty2.call(object, key)) {
+ return srcValue;
+ }
+ return objValue;
+ }
+ function customDefaultsMerge(objValue, srcValue, key, object, source, stack) {
+ if (isObject2(objValue) && isObject2(srcValue)) {
+ stack.set(srcValue, objValue);
+ baseMerge(objValue, srcValue, undefined$1, customDefaultsMerge, stack);
+ stack["delete"](srcValue);
+ }
+ return objValue;
+ }
+ function customOmitClone(value) {
+ return isPlainObject2(value) ? undefined$1 : value;
+ }
+ function equalArrays(array, other, bitmask, customizer, equalFunc, stack) {
+ var isPartial = bitmask & COMPARE_PARTIAL_FLAG, arrLength = array.length, othLength = other.length;
+ if (arrLength != othLength && !(isPartial && othLength > arrLength)) {
+ return false;
+ }
+ var arrStacked = stack.get(array);
+ var othStacked = stack.get(other);
+ if (arrStacked && othStacked) {
+ return arrStacked == other && othStacked == array;
+ }
+ var index = -1, result2 = true, seen = bitmask & COMPARE_UNORDERED_FLAG ? new SetCache() : undefined$1;
+ stack.set(array, other);
+ stack.set(other, array);
+ while (++index < arrLength) {
+ var arrValue = array[index], othValue = other[index];
+ if (customizer) {
+ var compared = isPartial ? customizer(othValue, arrValue, index, other, array, stack) : customizer(arrValue, othValue, index, array, other, stack);
+ }
+ if (compared !== undefined$1) {
+ if (compared) {
+ continue;
+ }
+ result2 = false;
+ break;
+ }
+ if (seen) {
+ if (!arraySome(other, function(othValue2, othIndex) {
+ if (!cacheHas(seen, othIndex) && (arrValue === othValue2 || equalFunc(arrValue, othValue2, bitmask, customizer, stack))) {
+ return seen.push(othIndex);
+ }
+ })) {
+ result2 = false;
+ break;
+ }
+ } else if (!(arrValue === othValue || equalFunc(arrValue, othValue, bitmask, customizer, stack))) {
+ result2 = false;
+ break;
+ }
+ }
+ stack["delete"](array);
+ stack["delete"](other);
+ return result2;
+ }
+ function equalByTag(object, other, tag, bitmask, customizer, equalFunc, stack) {
+ switch (tag) {
+ case dataViewTag:
+ if (object.byteLength != other.byteLength || object.byteOffset != other.byteOffset) {
+ return false;
+ }
+ object = object.buffer;
+ other = other.buffer;
+ case arrayBufferTag:
+ if (object.byteLength != other.byteLength || !equalFunc(new Uint8Array2(object), new Uint8Array2(other))) {
+ return false;
+ }
+ return true;
+ case boolTag:
+ case dateTag:
+ case numberTag:
+ return eq(+object, +other);
+ case errorTag:
+ return object.name == other.name && object.message == other.message;
+ case regexpTag:
+ case stringTag:
+ return object == other + "";
+ case mapTag:
+ var convert = mapToArray;
+ case setTag:
+ var isPartial = bitmask & COMPARE_PARTIAL_FLAG;
+ convert || (convert = setToArray);
+ if (object.size != other.size && !isPartial) {
+ return false;
+ }
+ var stacked = stack.get(object);
+ if (stacked) {
+ return stacked == other;
+ }
+ bitmask |= COMPARE_UNORDERED_FLAG;
+ stack.set(object, other);
+ var result2 = equalArrays(convert(object), convert(other), bitmask, customizer, equalFunc, stack);
+ stack["delete"](object);
+ return result2;
+ case symbolTag:
+ if (symbolValueOf) {
+ return symbolValueOf.call(object) == symbolValueOf.call(other);
+ }
+ }
+ return false;
+ }
+ function equalObjects(object, other, bitmask, customizer, equalFunc, stack) {
+ var isPartial = bitmask & COMPARE_PARTIAL_FLAG, objProps = getAllKeys(object), objLength = objProps.length, othProps = getAllKeys(other), othLength = othProps.length;
+ if (objLength != othLength && !isPartial) {
+ return false;
+ }
+ var index = objLength;
+ while (index--) {
+ var key = objProps[index];
+ if (!(isPartial ? key in other : hasOwnProperty2.call(other, key))) {
+ return false;
+ }
+ }
+ var objStacked = stack.get(object);
+ var othStacked = stack.get(other);
+ if (objStacked && othStacked) {
+ return objStacked == other && othStacked == object;
+ }
+ var result2 = true;
+ stack.set(object, other);
+ stack.set(other, object);
+ var skipCtor = isPartial;
+ while (++index < objLength) {
+ key = objProps[index];
+ var objValue = object[key], othValue = other[key];
+ if (customizer) {
+ var compared = isPartial ? customizer(othValue, objValue, key, other, object, stack) : customizer(objValue, othValue, key, object, other, stack);
+ }
+ if (!(compared === undefined$1 ? objValue === othValue || equalFunc(objValue, othValue, bitmask, customizer, stack) : compared)) {
+ result2 = false;
+ break;
+ }
+ skipCtor || (skipCtor = key == "constructor");
+ }
+ if (result2 && !skipCtor) {
+ var objCtor = object.constructor, othCtor = other.constructor;
+ if (objCtor != othCtor && ("constructor" in object && "constructor" in other) && !(typeof objCtor == "function" && objCtor instanceof objCtor && typeof othCtor == "function" && othCtor instanceof othCtor)) {
+ result2 = false;
+ }
+ }
+ stack["delete"](object);
+ stack["delete"](other);
+ return result2;
+ }
+ function flatRest(func) {
+ return setToString(overRest(func, undefined$1, flatten), func + "");
+ }
+ function getAllKeys(object) {
+ return baseGetAllKeys(object, keys, getSymbols);
+ }
+ function getAllKeysIn(object) {
+ return baseGetAllKeys(object, keysIn, getSymbolsIn);
+ }
+ var getData = !metaMap ? noop2 : function(func) {
+ return metaMap.get(func);
+ };
+ function getFuncName(func) {
+ var result2 = func.name + "", array = realNames[result2], length = hasOwnProperty2.call(realNames, result2) ? array.length : 0;
+ while (length--) {
+ var data2 = array[length], otherFunc = data2.func;
+ if (otherFunc == null || otherFunc == func) {
+ return data2.name;
+ }
+ }
+ return result2;
+ }
+ function getHolder(func) {
+ var object = hasOwnProperty2.call(lodash2, "placeholder") ? lodash2 : func;
+ return object.placeholder;
+ }
+ function getIteratee() {
+ var result2 = lodash2.iteratee || iteratee;
+ result2 = result2 === iteratee ? baseIteratee : result2;
+ return arguments.length ? result2(arguments[0], arguments[1]) : result2;
+ }
+ function getMapData(map2, key) {
+ var data2 = map2.__data__;
+ return isKeyable(key) ? data2[typeof key == "string" ? "string" : "hash"] : data2.map;
+ }
+ function getMatchData(object) {
+ var result2 = keys(object), length = result2.length;
+ while (length--) {
+ var key = result2[length], value = object[key];
+ result2[length] = [key, value, isStrictComparable(value)];
+ }
+ return result2;
+ }
+ function getNative(object, key) {
+ var value = getValue(object, key);
+ return baseIsNative(value) ? value : undefined$1;
+ }
+ function getRawTag(value) {
+ var isOwn = hasOwnProperty2.call(value, symToStringTag), tag = value[symToStringTag];
+ try {
+ value[symToStringTag] = undefined$1;
+ var unmasked = true;
+ } catch (e) {
+ }
+ var result2 = nativeObjectToString.call(value);
+ if (unmasked) {
+ if (isOwn) {
+ value[symToStringTag] = tag;
+ } else {
+ delete value[symToStringTag];
+ }
+ }
+ return result2;
+ }
+ var getSymbols = !nativeGetSymbols ? stubArray : function(object) {
+ if (object == null) {
+ return [];
+ }
+ object = Object2(object);
+ return arrayFilter(nativeGetSymbols(object), function(symbol) {
+ return propertyIsEnumerable.call(object, symbol);
+ });
+ };
+ var getSymbolsIn = !nativeGetSymbols ? stubArray : function(object) {
+ var result2 = [];
+ while (object) {
+ arrayPush(result2, getSymbols(object));
+ object = getPrototype(object);
+ }
+ return result2;
+ };
+ var getTag = baseGetTag;
+ if (DataView && getTag(new DataView(new ArrayBuffer(1))) != dataViewTag || Map2 && getTag(new Map2()) != mapTag || Promise2 && getTag(Promise2.resolve()) != promiseTag || Set2 && getTag(new Set2()) != setTag || WeakMap2 && getTag(new WeakMap2()) != weakMapTag) {
+ getTag = function(value) {
+ var result2 = baseGetTag(value), Ctor = result2 == objectTag ? value.constructor : undefined$1, ctorString = Ctor ? toSource(Ctor) : "";
+ if (ctorString) {
+ switch (ctorString) {
+ case dataViewCtorString:
+ return dataViewTag;
+ case mapCtorString:
+ return mapTag;
+ case promiseCtorString:
+ return promiseTag;
+ case setCtorString:
+ return setTag;
+ case weakMapCtorString:
+ return weakMapTag;
+ }
+ }
+ return result2;
+ };
+ }
+ function getView(start2, end2, transforms) {
+ var index = -1, length = transforms.length;
+ while (++index < length) {
+ var data2 = transforms[index], size3 = data2.size;
+ switch (data2.type) {
+ case "drop":
+ start2 += size3;
+ break;
+ case "dropRight":
+ end2 -= size3;
+ break;
+ case "take":
+ end2 = nativeMin(end2, start2 + size3);
+ break;
+ case "takeRight":
+ start2 = nativeMax(start2, end2 - size3);
+ break;
+ }
+ }
+ return { "start": start2, "end": end2 };
+ }
+ function getWrapDetails(source) {
+ var match = source.match(reWrapDetails);
+ return match ? match[1].split(reSplitDetails) : [];
+ }
+ function hasPath(object, path, hasFunc) {
+ path = castPath(path, object);
+ var index = -1, length = path.length, result2 = false;
+ while (++index < length) {
+ var key = toKey(path[index]);
+ if (!(result2 = object != null && hasFunc(object, key))) {
+ break;
+ }
+ object = object[key];
+ }
+ if (result2 || ++index != length) {
+ return result2;
+ }
+ length = object == null ? 0 : object.length;
+ return !!length && isLength(length) && isIndex(key, length) && (isArray2(object) || isArguments(object));
+ }
+ function initCloneArray(array) {
+ var length = array.length, result2 = new array.constructor(length);
+ if (length && typeof array[0] == "string" && hasOwnProperty2.call(array, "index")) {
+ result2.index = array.index;
+ result2.input = array.input;
+ }
+ return result2;
+ }
+ function initCloneObject(object) {
+ return typeof object.constructor == "function" && !isPrototype(object) ? baseCreate(getPrototype(object)) : {};
+ }
+ function initCloneByTag(object, tag, isDeep) {
+ var Ctor = object.constructor;
+ switch (tag) {
+ case arrayBufferTag:
+ return cloneArrayBuffer(object);
+ case boolTag:
+ case dateTag:
+ return new Ctor(+object);
+ case dataViewTag:
+ return cloneDataView(object, isDeep);
+ case float32Tag:
+ case float64Tag:
+ case int8Tag:
+ case int16Tag:
+ case int32Tag:
+ case uint8Tag:
+ case uint8ClampedTag:
+ case uint16Tag:
+ case uint32Tag:
+ return cloneTypedArray(object, isDeep);
+ case mapTag:
+ return new Ctor();
+ case numberTag:
+ case stringTag:
+ return new Ctor(object);
+ case regexpTag:
+ return cloneRegExp(object);
+ case setTag:
+ return new Ctor();
+ case symbolTag:
+ return cloneSymbol(object);
+ }
+ }
+ function insertWrapDetails(source, details) {
+ var length = details.length;
+ if (!length) {
+ return source;
+ }
+ var lastIndex = length - 1;
+ details[lastIndex] = (length > 1 ? "& " : "") + details[lastIndex];
+ details = details.join(length > 2 ? ", " : " ");
+ return source.replace(reWrapComment, "{\n/* [wrapped with " + details + "] */\n");
+ }
+ function isFlattenable(value) {
+ return isArray2(value) || isArguments(value) || !!(spreadableSymbol && value && value[spreadableSymbol]);
+ }
+ function isIndex(value, length) {
+ var type = typeof value;
+ length = length == null ? MAX_SAFE_INTEGER : length;
+ return !!length && (type == "number" || type != "symbol" && reIsUint.test(value)) && (value > -1 && value % 1 == 0 && value < length);
+ }
+ function isIterateeCall(value, index, object) {
+ if (!isObject2(object)) {
+ return false;
+ }
+ var type = typeof index;
+ if (type == "number" ? isArrayLike(object) && isIndex(index, object.length) : type == "string" && index in object) {
+ return eq(object[index], value);
+ }
+ return false;
+ }
+ function isKey(value, object) {
+ if (isArray2(value)) {
+ return false;
+ }
+ var type = typeof value;
+ if (type == "number" || type == "symbol" || type == "boolean" || value == null || isSymbol2(value)) {
+ return true;
+ }
+ return reIsPlainProp.test(value) || !reIsDeepProp.test(value) || object != null && value in Object2(object);
+ }
+ function isKeyable(value) {
+ var type = typeof value;
+ return type == "string" || type == "number" || type == "symbol" || type == "boolean" ? value !== "__proto__" : value === null;
+ }
+ function isLaziable(func) {
+ var funcName = getFuncName(func), other = lodash2[funcName];
+ if (typeof other != "function" || !(funcName in LazyWrapper.prototype)) {
+ return false;
+ }
+ if (func === other) {
+ return true;
+ }
+ var data2 = getData(other);
+ return !!data2 && func === data2[0];
+ }
+ function isMasked(func) {
+ return !!maskSrcKey && maskSrcKey in func;
+ }
+ var isMaskable = coreJsData ? isFunction2 : stubFalse;
+ function isPrototype(value) {
+ var Ctor = value && value.constructor, proto = typeof Ctor == "function" && Ctor.prototype || objectProto;
+ return value === proto;
+ }
+ function isStrictComparable(value) {
+ return value === value && !isObject2(value);
+ }
+ function matchesStrictComparable(key, srcValue) {
+ return function(object) {
+ if (object == null) {
+ return false;
+ }
+ return object[key] === srcValue && (srcValue !== undefined$1 || key in Object2(object));
+ };
+ }
+ function memoizeCapped(func) {
+ var result2 = memoize(func, function(key) {
+ if (cache.size === MAX_MEMOIZE_SIZE) {
+ cache.clear();
+ }
+ return key;
+ });
+ var cache = result2.cache;
+ return result2;
+ }
+ function mergeData(data2, source) {
+ var bitmask = data2[1], srcBitmask = source[1], newBitmask = bitmask | srcBitmask, isCommon = newBitmask < (WRAP_BIND_FLAG | WRAP_BIND_KEY_FLAG | WRAP_ARY_FLAG);
+ var isCombo = srcBitmask == WRAP_ARY_FLAG && bitmask == WRAP_CURRY_FLAG || srcBitmask == WRAP_ARY_FLAG && bitmask == WRAP_REARG_FLAG && data2[7].length <= source[8] || srcBitmask == (WRAP_ARY_FLAG | WRAP_REARG_FLAG) && source[7].length <= source[8] && bitmask == WRAP_CURRY_FLAG;
+ if (!(isCommon || isCombo)) {
+ return data2;
+ }
+ if (srcBitmask & WRAP_BIND_FLAG) {
+ data2[2] = source[2];
+ newBitmask |= bitmask & WRAP_BIND_FLAG ? 0 : WRAP_CURRY_BOUND_FLAG;
+ }
+ var value = source[3];
+ if (value) {
+ var partials = data2[3];
+ data2[3] = partials ? composeArgs(partials, value, source[4]) : value;
+ data2[4] = partials ? replaceHolders(data2[3], PLACEHOLDER) : source[4];
+ }
+ value = source[5];
+ if (value) {
+ partials = data2[5];
+ data2[5] = partials ? composeArgsRight(partials, value, source[6]) : value;
+ data2[6] = partials ? replaceHolders(data2[5], PLACEHOLDER) : source[6];
+ }
+ value = source[7];
+ if (value) {
+ data2[7] = value;
+ }
+ if (srcBitmask & WRAP_ARY_FLAG) {
+ data2[8] = data2[8] == null ? source[8] : nativeMin(data2[8], source[8]);
+ }
+ if (data2[9] == null) {
+ data2[9] = source[9];
+ }
+ data2[0] = source[0];
+ data2[1] = newBitmask;
+ return data2;
+ }
+ function nativeKeysIn(object) {
+ var result2 = [];
+ if (object != null) {
+ for (var key in Object2(object)) {
+ result2.push(key);
+ }
+ }
+ return result2;
+ }
+ function objectToString2(value) {
+ return nativeObjectToString.call(value);
+ }
+ function overRest(func, start2, transform2) {
+ start2 = nativeMax(start2 === undefined$1 ? func.length - 1 : start2, 0);
+ return function() {
+ var args = arguments, index = -1, length = nativeMax(args.length - start2, 0), array = Array2(length);
+ while (++index < length) {
+ array[index] = args[start2 + index];
+ }
+ index = -1;
+ var otherArgs = Array2(start2 + 1);
+ while (++index < start2) {
+ otherArgs[index] = args[index];
+ }
+ otherArgs[start2] = transform2(array);
+ return apply(func, this, otherArgs);
+ };
+ }
+ function parent(object, path) {
+ return path.length < 2 ? object : baseGet(object, baseSlice(path, 0, -1));
+ }
+ function reorder(array, indexes) {
+ var arrLength = array.length, length = nativeMin(indexes.length, arrLength), oldArray = copyArray(array);
+ while (length--) {
+ var index = indexes[length];
+ array[length] = isIndex(index, arrLength) ? oldArray[index] : undefined$1;
+ }
+ return array;
+ }
+ function safeGet(object, key) {
+ if (key === "constructor" && typeof object[key] === "function") {
+ return;
+ }
+ if (key == "__proto__") {
+ return;
+ }
+ return object[key];
+ }
+ var setData = shortOut(baseSetData);
+ var setTimeout2 = ctxSetTimeout || function(func, wait) {
+ return root.setTimeout(func, wait);
+ };
+ var setToString = shortOut(baseSetToString);
+ function setWrapToString(wrapper, reference2, bitmask) {
+ var source = reference2 + "";
+ return setToString(wrapper, insertWrapDetails(source, updateWrapDetails(getWrapDetails(source), bitmask)));
+ }
+ function shortOut(func) {
+ var count = 0, lastCalled = 0;
+ return function() {
+ var stamp = nativeNow(), remaining = HOT_SPAN - (stamp - lastCalled);
+ lastCalled = stamp;
+ if (remaining > 0) {
+ if (++count >= HOT_COUNT) {
+ return arguments[0];
+ }
+ } else {
+ count = 0;
+ }
+ return func.apply(undefined$1, arguments);
+ };
+ }
+ function shuffleSelf(array, size3) {
+ var index = -1, length = array.length, lastIndex = length - 1;
+ size3 = size3 === undefined$1 ? length : size3;
+ while (++index < size3) {
+ var rand = baseRandom(index, lastIndex), value = array[rand];
+ array[rand] = array[index];
+ array[index] = value;
+ }
+ array.length = size3;
+ return array;
+ }
+ var stringToPath = memoizeCapped(function(string) {
+ var result2 = [];
+ if (string.charCodeAt(0) === 46) {
+ result2.push("");
+ }
+ string.replace(rePropName, function(match, number, quote, subString) {
+ result2.push(quote ? subString.replace(reEscapeChar, "$1") : number || match);
+ });
+ return result2;
+ });
+ function toKey(value) {
+ if (typeof value == "string" || isSymbol2(value)) {
+ return value;
+ }
+ var result2 = value + "";
+ return result2 == "0" && 1 / value == -INFINITY ? "-0" : result2;
+ }
+ function toSource(func) {
+ if (func != null) {
+ try {
+ return funcToString.call(func);
+ } catch (e) {
+ }
+ try {
+ return func + "";
+ } catch (e) {
+ }
+ }
+ return "";
+ }
+ function updateWrapDetails(details, bitmask) {
+ arrayEach(wrapFlags, function(pair) {
+ var value = "_." + pair[0];
+ if (bitmask & pair[1] && !arrayIncludes(details, value)) {
+ details.push(value);
+ }
+ });
+ return details.sort();
+ }
+ function wrapperClone(wrapper) {
+ if (wrapper instanceof LazyWrapper) {
+ return wrapper.clone();
+ }
+ var result2 = new LodashWrapper(wrapper.__wrapped__, wrapper.__chain__);
+ result2.__actions__ = copyArray(wrapper.__actions__);
+ result2.__index__ = wrapper.__index__;
+ result2.__values__ = wrapper.__values__;
+ return result2;
+ }
+ function chunk(array, size3, guard) {
+ if (guard ? isIterateeCall(array, size3, guard) : size3 === undefined$1) {
+ size3 = 1;
+ } else {
+ size3 = nativeMax(toInteger(size3), 0);
+ }
+ var length = array == null ? 0 : array.length;
+ if (!length || size3 < 1) {
+ return [];
+ }
+ var index = 0, resIndex = 0, result2 = Array2(nativeCeil(length / size3));
+ while (index < length) {
+ result2[resIndex++] = baseSlice(array, index, index += size3);
+ }
+ return result2;
+ }
+ function compact(array) {
+ var index = -1, length = array == null ? 0 : array.length, resIndex = 0, result2 = [];
+ while (++index < length) {
+ var value = array[index];
+ if (value) {
+ result2[resIndex++] = value;
+ }
+ }
+ return result2;
+ }
+ function concat() {
+ var length = arguments.length;
+ if (!length) {
+ return [];
+ }
+ var args = Array2(length - 1), array = arguments[0], index = length;
+ while (index--) {
+ args[index - 1] = arguments[index];
+ }
+ return arrayPush(isArray2(array) ? copyArray(array) : [array], baseFlatten(args, 1));
+ }
+ var difference = baseRest(function(array, values2) {
+ return isArrayLikeObject(array) ? baseDifference(array, baseFlatten(values2, 1, isArrayLikeObject, true)) : [];
+ });
+ var differenceBy = baseRest(function(array, values2) {
+ var iteratee2 = last(values2);
+ if (isArrayLikeObject(iteratee2)) {
+ iteratee2 = undefined$1;
+ }
+ return isArrayLikeObject(array) ? baseDifference(array, baseFlatten(values2, 1, isArrayLikeObject, true), getIteratee(iteratee2, 2)) : [];
+ });
+ var differenceWith = baseRest(function(array, values2) {
+ var comparator2 = last(values2);
+ if (isArrayLikeObject(comparator2)) {
+ comparator2 = undefined$1;
+ }
+ return isArrayLikeObject(array) ? baseDifference(array, baseFlatten(values2, 1, isArrayLikeObject, true), undefined$1, comparator2) : [];
+ });
+ function drop(array, n, guard) {
+ var length = array == null ? 0 : array.length;
+ if (!length) {
+ return [];
+ }
+ n = guard || n === undefined$1 ? 1 : toInteger(n);
+ return baseSlice(array, n < 0 ? 0 : n, length);
+ }
+ function dropRight(array, n, guard) {
+ var length = array == null ? 0 : array.length;
+ if (!length) {
+ return [];
+ }
+ n = guard || n === undefined$1 ? 1 : toInteger(n);
+ n = length - n;
+ return baseSlice(array, 0, n < 0 ? 0 : n);
+ }
+ function dropRightWhile(array, predicate) {
+ return array && array.length ? baseWhile(array, getIteratee(predicate, 3), true, true) : [];
+ }
+ function dropWhile(array, predicate) {
+ return array && array.length ? baseWhile(array, getIteratee(predicate, 3), true) : [];
+ }
+ function fill(array, value, start2, end2) {
+ var length = array == null ? 0 : array.length;
+ if (!length) {
+ return [];
+ }
+ if (start2 && typeof start2 != "number" && isIterateeCall(array, value, start2)) {
+ start2 = 0;
+ end2 = length;
+ }
+ return baseFill(array, value, start2, end2);
+ }
+ function findIndex2(array, predicate, fromIndex) {
+ var length = array == null ? 0 : array.length;
+ if (!length) {
+ return -1;
+ }
+ var index = fromIndex == null ? 0 : toInteger(fromIndex);
+ if (index < 0) {
+ index = nativeMax(length + index, 0);
+ }
+ return baseFindIndex(array, getIteratee(predicate, 3), index);
+ }
+ function findLastIndex(array, predicate, fromIndex) {
+ var length = array == null ? 0 : array.length;
+ if (!length) {
+ return -1;
+ }
+ var index = length - 1;
+ if (fromIndex !== undefined$1) {
+ index = toInteger(fromIndex);
+ index = fromIndex < 0 ? nativeMax(length + index, 0) : nativeMin(index, length - 1);
+ }
+ return baseFindIndex(array, getIteratee(predicate, 3), index, true);
+ }
+ function flatten(array) {
+ var length = array == null ? 0 : array.length;
+ return length ? baseFlatten(array, 1) : [];
+ }
+ function flattenDeep(array) {
+ var length = array == null ? 0 : array.length;
+ return length ? baseFlatten(array, INFINITY) : [];
+ }
+ function flattenDepth(array, depth) {
+ var length = array == null ? 0 : array.length;
+ if (!length) {
+ return [];
+ }
+ depth = depth === undefined$1 ? 1 : toInteger(depth);
+ return baseFlatten(array, depth);
+ }
+ function fromPairs(pairs) {
+ var index = -1, length = pairs == null ? 0 : pairs.length, result2 = {};
+ while (++index < length) {
+ var pair = pairs[index];
+ result2[pair[0]] = pair[1];
+ }
+ return result2;
+ }
+ function head(array) {
+ return array && array.length ? array[0] : undefined$1;
+ }
+ function indexOf(array, value, fromIndex) {
+ var length = array == null ? 0 : array.length;
+ if (!length) {
+ return -1;
+ }
+ var index = fromIndex == null ? 0 : toInteger(fromIndex);
+ if (index < 0) {
+ index = nativeMax(length + index, 0);
+ }
+ return baseIndexOf(array, value, index);
+ }
+ function initial(array) {
+ var length = array == null ? 0 : array.length;
+ return length ? baseSlice(array, 0, -1) : [];
+ }
+ var intersection = baseRest(function(arrays) {
+ var mapped = arrayMap(arrays, castArrayLikeObject);
+ return mapped.length && mapped[0] === arrays[0] ? baseIntersection(mapped) : [];
+ });
+ var intersectionBy = baseRest(function(arrays) {
+ var iteratee2 = last(arrays), mapped = arrayMap(arrays, castArrayLikeObject);
+ if (iteratee2 === last(mapped)) {
+ iteratee2 = undefined$1;
+ } else {
+ mapped.pop();
+ }
+ return mapped.length && mapped[0] === arrays[0] ? baseIntersection(mapped, getIteratee(iteratee2, 2)) : [];
+ });
+ var intersectionWith = baseRest(function(arrays) {
+ var comparator2 = last(arrays), mapped = arrayMap(arrays, castArrayLikeObject);
+ comparator2 = typeof comparator2 == "function" ? comparator2 : undefined$1;
+ if (comparator2) {
+ mapped.pop();
+ }
+ return mapped.length && mapped[0] === arrays[0] ? baseIntersection(mapped, undefined$1, comparator2) : [];
+ });
+ function join(array, separator) {
+ return array == null ? "" : nativeJoin.call(array, separator);
+ }
+ function last(array) {
+ var length = array == null ? 0 : array.length;
+ return length ? array[length - 1] : undefined$1;
+ }
+ function lastIndexOf(array, value, fromIndex) {
+ var length = array == null ? 0 : array.length;
+ if (!length) {
+ return -1;
+ }
+ var index = length;
+ if (fromIndex !== undefined$1) {
+ index = toInteger(fromIndex);
+ index = index < 0 ? nativeMax(length + index, 0) : nativeMin(index, length - 1);
+ }
+ return value === value ? strictLastIndexOf(array, value, index) : baseFindIndex(array, baseIsNaN, index, true);
+ }
+ function nth(array, n) {
+ return array && array.length ? baseNth(array, toInteger(n)) : undefined$1;
+ }
+ var pull = baseRest(pullAll);
+ function pullAll(array, values2) {
+ return array && array.length && values2 && values2.length ? basePullAll(array, values2) : array;
+ }
+ function pullAllBy(array, values2, iteratee2) {
+ return array && array.length && values2 && values2.length ? basePullAll(array, values2, getIteratee(iteratee2, 2)) : array;
+ }
+ function pullAllWith(array, values2, comparator2) {
+ return array && array.length && values2 && values2.length ? basePullAll(array, values2, undefined$1, comparator2) : array;
+ }
+ var pullAt = flatRest(function(array, indexes) {
+ var length = array == null ? 0 : array.length, result2 = baseAt(array, indexes);
+ basePullAt(array, arrayMap(indexes, function(index) {
+ return isIndex(index, length) ? +index : index;
+ }).sort(compareAscending));
+ return result2;
+ });
+ function remove2(array, predicate) {
+ var result2 = [];
+ if (!(array && array.length)) {
+ return result2;
+ }
+ var index = -1, indexes = [], length = array.length;
+ predicate = getIteratee(predicate, 3);
+ while (++index < length) {
+ var value = array[index];
+ if (predicate(value, index, array)) {
+ result2.push(value);
+ indexes.push(index);
+ }
+ }
+ basePullAt(array, indexes);
+ return result2;
+ }
+ function reverse(array) {
+ return array == null ? array : nativeReverse.call(array);
+ }
+ function slice(array, start2, end2) {
+ var length = array == null ? 0 : array.length;
+ if (!length) {
+ return [];
+ }
+ if (end2 && typeof end2 != "number" && isIterateeCall(array, start2, end2)) {
+ start2 = 0;
+ end2 = length;
+ } else {
+ start2 = start2 == null ? 0 : toInteger(start2);
+ end2 = end2 === undefined$1 ? length : toInteger(end2);
+ }
+ return baseSlice(array, start2, end2);
+ }
+ function sortedIndex(array, value) {
+ return baseSortedIndex(array, value);
+ }
+ function sortedIndexBy(array, value, iteratee2) {
+ return baseSortedIndexBy(array, value, getIteratee(iteratee2, 2));
+ }
+ function sortedIndexOf(array, value) {
+ var length = array == null ? 0 : array.length;
+ if (length) {
+ var index = baseSortedIndex(array, value);
+ if (index < length && eq(array[index], value)) {
+ return index;
+ }
+ }
+ return -1;
+ }
+ function sortedLastIndex(array, value) {
+ return baseSortedIndex(array, value, true);
+ }
+ function sortedLastIndexBy(array, value, iteratee2) {
+ return baseSortedIndexBy(array, value, getIteratee(iteratee2, 2), true);
+ }
+ function sortedLastIndexOf(array, value) {
+ var length = array == null ? 0 : array.length;
+ if (length) {
+ var index = baseSortedIndex(array, value, true) - 1;
+ if (eq(array[index], value)) {
+ return index;
+ }
+ }
+ return -1;
+ }
+ function sortedUniq(array) {
+ return array && array.length ? baseSortedUniq(array) : [];
+ }
+ function sortedUniqBy(array, iteratee2) {
+ return array && array.length ? baseSortedUniq(array, getIteratee(iteratee2, 2)) : [];
+ }
+ function tail(array) {
+ var length = array == null ? 0 : array.length;
+ return length ? baseSlice(array, 1, length) : [];
+ }
+ function take(array, n, guard) {
+ if (!(array && array.length)) {
+ return [];
+ }
+ n = guard || n === undefined$1 ? 1 : toInteger(n);
+ return baseSlice(array, 0, n < 0 ? 0 : n);
+ }
+ function takeRight(array, n, guard) {
+ var length = array == null ? 0 : array.length;
+ if (!length) {
+ return [];
+ }
+ n = guard || n === undefined$1 ? 1 : toInteger(n);
+ n = length - n;
+ return baseSlice(array, n < 0 ? 0 : n, length);
+ }
+ function takeRightWhile(array, predicate) {
+ return array && array.length ? baseWhile(array, getIteratee(predicate, 3), false, true) : [];
+ }
+ function takeWhile(array, predicate) {
+ return array && array.length ? baseWhile(array, getIteratee(predicate, 3)) : [];
+ }
+ var union = baseRest(function(arrays) {
+ return baseUniq(baseFlatten(arrays, 1, isArrayLikeObject, true));
+ });
+ var unionBy = baseRest(function(arrays) {
+ var iteratee2 = last(arrays);
+ if (isArrayLikeObject(iteratee2)) {
+ iteratee2 = undefined$1;
+ }
+ return baseUniq(baseFlatten(arrays, 1, isArrayLikeObject, true), getIteratee(iteratee2, 2));
+ });
+ var unionWith = baseRest(function(arrays) {
+ var comparator2 = last(arrays);
+ comparator2 = typeof comparator2 == "function" ? comparator2 : undefined$1;
+ return baseUniq(baseFlatten(arrays, 1, isArrayLikeObject, true), undefined$1, comparator2);
+ });
+ function uniq(array) {
+ return array && array.length ? baseUniq(array) : [];
+ }
+ function uniqBy(array, iteratee2) {
+ return array && array.length ? baseUniq(array, getIteratee(iteratee2, 2)) : [];
+ }
+ function uniqWith(array, comparator2) {
+ comparator2 = typeof comparator2 == "function" ? comparator2 : undefined$1;
+ return array && array.length ? baseUniq(array, undefined$1, comparator2) : [];
+ }
+ function unzip(array) {
+ if (!(array && array.length)) {
+ return [];
+ }
+ var length = 0;
+ array = arrayFilter(array, function(group) {
+ if (isArrayLikeObject(group)) {
+ length = nativeMax(group.length, length);
+ return true;
+ }
+ });
+ return baseTimes(length, function(index) {
+ return arrayMap(array, baseProperty(index));
+ });
+ }
+ function unzipWith(array, iteratee2) {
+ if (!(array && array.length)) {
+ return [];
+ }
+ var result2 = unzip(array);
+ if (iteratee2 == null) {
+ return result2;
+ }
+ return arrayMap(result2, function(group) {
+ return apply(iteratee2, undefined$1, group);
+ });
+ }
+ var without = baseRest(function(array, values2) {
+ return isArrayLikeObject(array) ? baseDifference(array, values2) : [];
+ });
+ var xor = baseRest(function(arrays) {
+ return baseXor(arrayFilter(arrays, isArrayLikeObject));
+ });
+ var xorBy = baseRest(function(arrays) {
+ var iteratee2 = last(arrays);
+ if (isArrayLikeObject(iteratee2)) {
+ iteratee2 = undefined$1;
+ }
+ return baseXor(arrayFilter(arrays, isArrayLikeObject), getIteratee(iteratee2, 2));
+ });
+ var xorWith = baseRest(function(arrays) {
+ var comparator2 = last(arrays);
+ comparator2 = typeof comparator2 == "function" ? comparator2 : undefined$1;
+ return baseXor(arrayFilter(arrays, isArrayLikeObject), undefined$1, comparator2);
+ });
+ var zip = baseRest(unzip);
+ function zipObject(props, values2) {
+ return baseZipObject(props || [], values2 || [], assignValue);
+ }
+ function zipObjectDeep(props, values2) {
+ return baseZipObject(props || [], values2 || [], baseSet);
+ }
+ var zipWith = baseRest(function(arrays) {
+ var length = arrays.length, iteratee2 = length > 1 ? arrays[length - 1] : undefined$1;
+ iteratee2 = typeof iteratee2 == "function" ? (arrays.pop(), iteratee2) : undefined$1;
+ return unzipWith(arrays, iteratee2);
+ });
+ function chain(value) {
+ var result2 = lodash2(value);
+ result2.__chain__ = true;
+ return result2;
+ }
+ function tap(value, interceptor2) {
+ interceptor2(value);
+ return value;
+ }
+ function thru(value, interceptor2) {
+ return interceptor2(value);
+ }
+ var wrapperAt = flatRest(function(paths) {
+ var length = paths.length, start2 = length ? paths[0] : 0, value = this.__wrapped__, interceptor2 = function(object) {
+ return baseAt(object, paths);
+ };
+ if (length > 1 || this.__actions__.length || !(value instanceof LazyWrapper) || !isIndex(start2)) {
+ return this.thru(interceptor2);
+ }
+ value = value.slice(start2, +start2 + (length ? 1 : 0));
+ value.__actions__.push({
+ "func": thru,
+ "args": [interceptor2],
+ "thisArg": undefined$1
+ });
+ return new LodashWrapper(value, this.__chain__).thru(function(array) {
+ if (length && !array.length) {
+ array.push(undefined$1);
+ }
+ return array;
+ });
+ });
+ function wrapperChain() {
+ return chain(this);
+ }
+ function wrapperCommit() {
+ return new LodashWrapper(this.value(), this.__chain__);
+ }
+ function wrapperNext() {
+ if (this.__values__ === undefined$1) {
+ this.__values__ = toArray2(this.value());
+ }
+ var done = this.__index__ >= this.__values__.length, value = done ? undefined$1 : this.__values__[this.__index__++];
+ return { "done": done, "value": value };
+ }
+ function wrapperToIterator() {
+ return this;
+ }
+ function wrapperPlant(value) {
+ var result2, parent2 = this;
+ while (parent2 instanceof baseLodash) {
+ var clone3 = wrapperClone(parent2);
+ clone3.__index__ = 0;
+ clone3.__values__ = undefined$1;
+ if (result2) {
+ previous.__wrapped__ = clone3;
+ } else {
+ result2 = clone3;
+ }
+ var previous = clone3;
+ parent2 = parent2.__wrapped__;
+ }
+ previous.__wrapped__ = value;
+ return result2;
+ }
+ function wrapperReverse() {
+ var value = this.__wrapped__;
+ if (value instanceof LazyWrapper) {
+ var wrapped = value;
+ if (this.__actions__.length) {
+ wrapped = new LazyWrapper(this);
+ }
+ wrapped = wrapped.reverse();
+ wrapped.__actions__.push({
+ "func": thru,
+ "args": [reverse],
+ "thisArg": undefined$1
+ });
+ return new LodashWrapper(wrapped, this.__chain__);
+ }
+ return this.thru(reverse);
+ }
+ function wrapperValue() {
+ return baseWrapperValue(this.__wrapped__, this.__actions__);
+ }
+ var countBy = createAggregator(function(result2, value, key) {
+ if (hasOwnProperty2.call(result2, key)) {
+ ++result2[key];
+ } else {
+ baseAssignValue(result2, key, 1);
+ }
+ });
+ function every(collection, predicate, guard) {
+ var func = isArray2(collection) ? arrayEvery : baseEvery;
+ if (guard && isIterateeCall(collection, predicate, guard)) {
+ predicate = undefined$1;
+ }
+ return func(collection, getIteratee(predicate, 3));
+ }
+ function filter2(collection, predicate) {
+ var func = isArray2(collection) ? arrayFilter : baseFilter;
+ return func(collection, getIteratee(predicate, 3));
+ }
+ var find2 = createFind(findIndex2);
+ var findLast = createFind(findLastIndex);
+ function flatMap(collection, iteratee2) {
+ return baseFlatten(map(collection, iteratee2), 1);
+ }
+ function flatMapDeep(collection, iteratee2) {
+ return baseFlatten(map(collection, iteratee2), INFINITY);
+ }
+ function flatMapDepth(collection, iteratee2, depth) {
+ depth = depth === undefined$1 ? 1 : toInteger(depth);
+ return baseFlatten(map(collection, iteratee2), depth);
+ }
+ function forEach2(collection, iteratee2) {
+ var func = isArray2(collection) ? arrayEach : baseEach;
+ return func(collection, getIteratee(iteratee2, 3));
+ }
+ function forEachRight(collection, iteratee2) {
+ var func = isArray2(collection) ? arrayEachRight : baseEachRight;
+ return func(collection, getIteratee(iteratee2, 3));
+ }
+ var groupBy = createAggregator(function(result2, value, key) {
+ if (hasOwnProperty2.call(result2, key)) {
+ result2[key].push(value);
+ } else {
+ baseAssignValue(result2, key, [value]);
+ }
+ });
+ function includes(collection, value, fromIndex, guard) {
+ collection = isArrayLike(collection) ? collection : values(collection);
+ fromIndex = fromIndex && !guard ? toInteger(fromIndex) : 0;
+ var length = collection.length;
+ if (fromIndex < 0) {
+ fromIndex = nativeMax(length + fromIndex, 0);
+ }
+ return isString2(collection) ? fromIndex <= length && collection.indexOf(value, fromIndex) > -1 : !!length && baseIndexOf(collection, value, fromIndex) > -1;
+ }
+ var invokeMap = baseRest(function(collection, path, args) {
+ var index = -1, isFunc = typeof path == "function", result2 = isArrayLike(collection) ? Array2(collection.length) : [];
+ baseEach(collection, function(value) {
+ result2[++index] = isFunc ? apply(path, value, args) : baseInvoke(value, path, args);
+ });
+ return result2;
+ });
+ var keyBy = createAggregator(function(result2, value, key) {
+ baseAssignValue(result2, key, value);
+ });
+ function map(collection, iteratee2) {
+ var func = isArray2(collection) ? arrayMap : baseMap;
+ return func(collection, getIteratee(iteratee2, 3));
+ }
+ function orderBy(collection, iteratees, orders, guard) {
+ if (collection == null) {
+ return [];
+ }
+ if (!isArray2(iteratees)) {
+ iteratees = iteratees == null ? [] : [iteratees];
+ }
+ orders = guard ? undefined$1 : orders;
+ if (!isArray2(orders)) {
+ orders = orders == null ? [] : [orders];
+ }
+ return baseOrderBy(collection, iteratees, orders);
+ }
+ var partition = createAggregator(function(result2, value, key) {
+ result2[key ? 0 : 1].push(value);
+ }, function() {
+ return [[], []];
+ });
+ function reduce(collection, iteratee2, accumulator) {
+ var func = isArray2(collection) ? arrayReduce : baseReduce, initAccum = arguments.length < 3;
+ return func(collection, getIteratee(iteratee2, 4), accumulator, initAccum, baseEach);
+ }
+ function reduceRight(collection, iteratee2, accumulator) {
+ var func = isArray2(collection) ? arrayReduceRight : baseReduce, initAccum = arguments.length < 3;
+ return func(collection, getIteratee(iteratee2, 4), accumulator, initAccum, baseEachRight);
+ }
+ function reject(collection, predicate) {
+ var func = isArray2(collection) ? arrayFilter : baseFilter;
+ return func(collection, negate(getIteratee(predicate, 3)));
+ }
+ function sample(collection) {
+ var func = isArray2(collection) ? arraySample : baseSample;
+ return func(collection);
+ }
+ function sampleSize(collection, n, guard) {
+ if (guard ? isIterateeCall(collection, n, guard) : n === undefined$1) {
+ n = 1;
+ } else {
+ n = toInteger(n);
+ }
+ var func = isArray2(collection) ? arraySampleSize : baseSampleSize;
+ return func(collection, n);
+ }
+ function shuffle(collection) {
+ var func = isArray2(collection) ? arrayShuffle : baseShuffle;
+ return func(collection);
+ }
+ function size2(collection) {
+ if (collection == null) {
+ return 0;
+ }
+ if (isArrayLike(collection)) {
+ return isString2(collection) ? stringSize(collection) : collection.length;
+ }
+ var tag = getTag(collection);
+ if (tag == mapTag || tag == setTag) {
+ return collection.size;
+ }
+ return baseKeys(collection).length;
+ }
+ function some(collection, predicate, guard) {
+ var func = isArray2(collection) ? arraySome : baseSome;
+ if (guard && isIterateeCall(collection, predicate, guard)) {
+ predicate = undefined$1;
+ }
+ return func(collection, getIteratee(predicate, 3));
+ }
+ var sortBy = baseRest(function(collection, iteratees) {
+ if (collection == null) {
+ return [];
+ }
+ var length = iteratees.length;
+ if (length > 1 && isIterateeCall(collection, iteratees[0], iteratees[1])) {
+ iteratees = [];
+ } else if (length > 2 && isIterateeCall(iteratees[0], iteratees[1], iteratees[2])) {
+ iteratees = [iteratees[0]];
+ }
+ return baseOrderBy(collection, baseFlatten(iteratees, 1), []);
+ });
+ var now = ctxNow || function() {
+ return root.Date.now();
+ };
+ function after(n, func) {
+ if (typeof func != "function") {
+ throw new TypeError2(FUNC_ERROR_TEXT);
+ }
+ n = toInteger(n);
+ return function() {
+ if (--n < 1) {
+ return func.apply(this, arguments);
+ }
+ };
+ }
+ function ary(func, n, guard) {
+ n = guard ? undefined$1 : n;
+ n = func && n == null ? func.length : n;
+ return createWrap(func, WRAP_ARY_FLAG, undefined$1, undefined$1, undefined$1, undefined$1, n);
+ }
+ function before(n, func) {
+ var result2;
+ if (typeof func != "function") {
+ throw new TypeError2(FUNC_ERROR_TEXT);
+ }
+ n = toInteger(n);
+ return function() {
+ if (--n > 0) {
+ result2 = func.apply(this, arguments);
+ }
+ if (n <= 1) {
+ func = undefined$1;
+ }
+ return result2;
+ };
+ }
+ var bind3 = baseRest(function(func, thisArg, partials) {
+ var bitmask = WRAP_BIND_FLAG;
+ if (partials.length) {
+ var holders = replaceHolders(partials, getHolder(bind3));
+ bitmask |= WRAP_PARTIAL_FLAG;
+ }
+ return createWrap(func, bitmask, thisArg, partials, holders);
+ });
+ var bindKey = baseRest(function(object, key, partials) {
+ var bitmask = WRAP_BIND_FLAG | WRAP_BIND_KEY_FLAG;
+ if (partials.length) {
+ var holders = replaceHolders(partials, getHolder(bindKey));
+ bitmask |= WRAP_PARTIAL_FLAG;
+ }
+ return createWrap(key, bitmask, object, partials, holders);
+ });
+ function curry(func, arity, guard) {
+ arity = guard ? undefined$1 : arity;
+ var result2 = createWrap(func, WRAP_CURRY_FLAG, undefined$1, undefined$1, undefined$1, undefined$1, undefined$1, arity);
+ result2.placeholder = curry.placeholder;
+ return result2;
+ }
+ function curryRight(func, arity, guard) {
+ arity = guard ? undefined$1 : arity;
+ var result2 = createWrap(func, WRAP_CURRY_RIGHT_FLAG, undefined$1, undefined$1, undefined$1, undefined$1, undefined$1, arity);
+ result2.placeholder = curryRight.placeholder;
+ return result2;
+ }
+ function debounce2(func, wait, options) {
+ var lastArgs, lastThis, maxWait, result2, timerId, lastCallTime, lastInvokeTime = 0, leading = false, maxing = false, trailing = true;
+ if (typeof func != "function") {
+ throw new TypeError2(FUNC_ERROR_TEXT);
+ }
+ wait = toNumber(wait) || 0;
+ if (isObject2(options)) {
+ leading = !!options.leading;
+ maxing = "maxWait" in options;
+ maxWait = maxing ? nativeMax(toNumber(options.maxWait) || 0, wait) : maxWait;
+ trailing = "trailing" in options ? !!options.trailing : trailing;
+ }
+ function invokeFunc(time) {
+ var args = lastArgs, thisArg = lastThis;
+ lastArgs = lastThis = undefined$1;
+ lastInvokeTime = time;
+ result2 = func.apply(thisArg, args);
+ return result2;
+ }
+ function leadingEdge(time) {
+ lastInvokeTime = time;
+ timerId = setTimeout2(timerExpired, wait);
+ return leading ? invokeFunc(time) : result2;
+ }
+ function remainingWait(time) {
+ var timeSinceLastCall = time - lastCallTime, timeSinceLastInvoke = time - lastInvokeTime, timeWaiting = wait - timeSinceLastCall;
+ return maxing ? nativeMin(timeWaiting, maxWait - timeSinceLastInvoke) : timeWaiting;
+ }
+ function shouldInvoke(time) {
+ var timeSinceLastCall = time - lastCallTime, timeSinceLastInvoke = time - lastInvokeTime;
+ return lastCallTime === undefined$1 || timeSinceLastCall >= wait || timeSinceLastCall < 0 || maxing && timeSinceLastInvoke >= maxWait;
+ }
+ function timerExpired() {
+ var time = now();
+ if (shouldInvoke(time)) {
+ return trailingEdge(time);
+ }
+ timerId = setTimeout2(timerExpired, remainingWait(time));
+ }
+ function trailingEdge(time) {
+ timerId = undefined$1;
+ if (trailing && lastArgs) {
+ return invokeFunc(time);
+ }
+ lastArgs = lastThis = undefined$1;
+ return result2;
+ }
+ function cancel() {
+ if (timerId !== undefined$1) {
+ clearTimeout2(timerId);
+ }
+ lastInvokeTime = 0;
+ lastArgs = lastCallTime = lastThis = timerId = undefined$1;
+ }
+ function flush() {
+ return timerId === undefined$1 ? result2 : trailingEdge(now());
+ }
+ function debounced() {
+ var time = now(), isInvoking = shouldInvoke(time);
+ lastArgs = arguments;
+ lastThis = this;
+ lastCallTime = time;
+ if (isInvoking) {
+ if (timerId === undefined$1) {
+ return leadingEdge(lastCallTime);
+ }
+ if (maxing) {
+ clearTimeout2(timerId);
+ timerId = setTimeout2(timerExpired, wait);
+ return invokeFunc(lastCallTime);
+ }
+ }
+ if (timerId === undefined$1) {
+ timerId = setTimeout2(timerExpired, wait);
+ }
+ return result2;
+ }
+ debounced.cancel = cancel;
+ debounced.flush = flush;
+ return debounced;
+ }
+ var defer = baseRest(function(func, args) {
+ return baseDelay(func, 1, args);
+ });
+ var delay = baseRest(function(func, wait, args) {
+ return baseDelay(func, toNumber(wait) || 0, args);
+ });
+ function flip2(func) {
+ return createWrap(func, WRAP_FLIP_FLAG);
+ }
+ function memoize(func, resolver) {
+ if (typeof func != "function" || resolver != null && typeof resolver != "function") {
+ throw new TypeError2(FUNC_ERROR_TEXT);
+ }
+ var memoized = function() {
+ var args = arguments, key = resolver ? resolver.apply(this, args) : args[0], cache = memoized.cache;
+ if (cache.has(key)) {
+ return cache.get(key);
+ }
+ var result2 = func.apply(this, args);
+ memoized.cache = cache.set(key, result2) || cache;
+ return result2;
+ };
+ memoized.cache = new (memoize.Cache || MapCache)();
+ return memoized;
+ }
+ memoize.Cache = MapCache;
+ function negate(predicate) {
+ if (typeof predicate != "function") {
+ throw new TypeError2(FUNC_ERROR_TEXT);
+ }
+ return function() {
+ var args = arguments;
+ switch (args.length) {
+ case 0:
+ return !predicate.call(this);
+ case 1:
+ return !predicate.call(this, args[0]);
+ case 2:
+ return !predicate.call(this, args[0], args[1]);
+ case 3:
+ return !predicate.call(this, args[0], args[1], args[2]);
+ }
+ return !predicate.apply(this, args);
+ };
+ }
+ function once2(func) {
+ return before(2, func);
+ }
+ var overArgs = castRest(function(func, transforms) {
+ transforms = transforms.length == 1 && isArray2(transforms[0]) ? arrayMap(transforms[0], baseUnary(getIteratee())) : arrayMap(baseFlatten(transforms, 1), baseUnary(getIteratee()));
+ var funcsLength = transforms.length;
+ return baseRest(function(args) {
+ var index = -1, length = nativeMin(args.length, funcsLength);
+ while (++index < length) {
+ args[index] = transforms[index].call(this, args[index]);
+ }
+ return apply(func, this, args);
+ });
+ });
+ var partial = baseRest(function(func, partials) {
+ var holders = replaceHolders(partials, getHolder(partial));
+ return createWrap(func, WRAP_PARTIAL_FLAG, undefined$1, partials, holders);
+ });
+ var partialRight = baseRest(function(func, partials) {
+ var holders = replaceHolders(partials, getHolder(partialRight));
+ return createWrap(func, WRAP_PARTIAL_RIGHT_FLAG, undefined$1, partials, holders);
+ });
+ var rearg = flatRest(function(func, indexes) {
+ return createWrap(func, WRAP_REARG_FLAG, undefined$1, undefined$1, undefined$1, indexes);
+ });
+ function rest(func, start2) {
+ if (typeof func != "function") {
+ throw new TypeError2(FUNC_ERROR_TEXT);
+ }
+ start2 = start2 === undefined$1 ? start2 : toInteger(start2);
+ return baseRest(func, start2);
+ }
+ function spread2(func, start2) {
+ if (typeof func != "function") {
+ throw new TypeError2(FUNC_ERROR_TEXT);
+ }
+ start2 = start2 == null ? 0 : nativeMax(toInteger(start2), 0);
+ return baseRest(function(args) {
+ var array = args[start2], otherArgs = castSlice(args, 0, start2);
+ if (array) {
+ arrayPush(otherArgs, array);
+ }
+ return apply(func, this, otherArgs);
+ });
+ }
+ function throttle2(func, wait, options) {
+ var leading = true, trailing = true;
+ if (typeof func != "function") {
+ throw new TypeError2(FUNC_ERROR_TEXT);
+ }
+ if (isObject2(options)) {
+ leading = "leading" in options ? !!options.leading : leading;
+ trailing = "trailing" in options ? !!options.trailing : trailing;
+ }
+ return debounce2(func, wait, {
+ "leading": leading,
+ "maxWait": wait,
+ "trailing": trailing
+ });
+ }
+ function unary(func) {
+ return ary(func, 1);
+ }
+ function wrap(value, wrapper) {
+ return partial(castFunction(wrapper), value);
+ }
+ function castArray() {
+ if (!arguments.length) {
+ return [];
+ }
+ var value = arguments[0];
+ return isArray2(value) ? value : [value];
+ }
+ function clone2(value) {
+ return baseClone(value, CLONE_SYMBOLS_FLAG);
+ }
+ function cloneWith(value, customizer) {
+ customizer = typeof customizer == "function" ? customizer : undefined$1;
+ return baseClone(value, CLONE_SYMBOLS_FLAG, customizer);
+ }
+ function cloneDeep(value) {
+ return baseClone(value, CLONE_DEEP_FLAG | CLONE_SYMBOLS_FLAG);
+ }
+ function cloneDeepWith(value, customizer) {
+ customizer = typeof customizer == "function" ? customizer : undefined$1;
+ return baseClone(value, CLONE_DEEP_FLAG | CLONE_SYMBOLS_FLAG, customizer);
+ }
+ function conformsTo(object, source) {
+ return source == null || baseConformsTo(object, source, keys(source));
+ }
+ function eq(value, other) {
+ return value === other || value !== value && other !== other;
+ }
+ var gt = createRelationalOperation(baseGt);
+ var gte = createRelationalOperation(function(value, other) {
+ return value >= other;
+ });
+ var isArguments = baseIsArguments(function() {
+ return arguments;
+ }()) ? baseIsArguments : function(value) {
+ return isObjectLike(value) && hasOwnProperty2.call(value, "callee") && !propertyIsEnumerable.call(value, "callee");
+ };
+ var isArray2 = Array2.isArray;
+ var isArrayBuffer2 = nodeIsArrayBuffer ? baseUnary(nodeIsArrayBuffer) : baseIsArrayBuffer;
+ function isArrayLike(value) {
+ return value != null && isLength(value.length) && !isFunction2(value);
+ }
+ function isArrayLikeObject(value) {
+ return isObjectLike(value) && isArrayLike(value);
+ }
+ function isBoolean2(value) {
+ return value === true || value === false || isObjectLike(value) && baseGetTag(value) == boolTag;
+ }
+ var isBuffer2 = nativeIsBuffer || stubFalse;
+ var isDate2 = nodeIsDate ? baseUnary(nodeIsDate) : baseIsDate;
+ function isElement2(value) {
+ return isObjectLike(value) && value.nodeType === 1 && !isPlainObject2(value);
+ }
+ function isEmpty(value) {
+ if (value == null) {
+ return true;
+ }
+ if (isArrayLike(value) && (isArray2(value) || typeof value == "string" || typeof value.splice == "function" || isBuffer2(value) || isTypedArray2(value) || isArguments(value))) {
+ return !value.length;
+ }
+ var tag = getTag(value);
+ if (tag == mapTag || tag == setTag) {
+ return !value.size;
+ }
+ if (isPrototype(value)) {
+ return !baseKeys(value).length;
+ }
+ for (var key in value) {
+ if (hasOwnProperty2.call(value, key)) {
+ return false;
+ }
+ }
+ return true;
+ }
+ function isEqual(value, other) {
+ return baseIsEqual(value, other);
+ }
+ function isEqualWith(value, other, customizer) {
+ customizer = typeof customizer == "function" ? customizer : undefined$1;
+ var result2 = customizer ? customizer(value, other) : undefined$1;
+ return result2 === undefined$1 ? baseIsEqual(value, other, undefined$1, customizer) : !!result2;
+ }
+ function isError(value) {
+ if (!isObjectLike(value)) {
+ return false;
+ }
+ var tag = baseGetTag(value);
+ return tag == errorTag || tag == domExcTag || typeof value.message == "string" && typeof value.name == "string" && !isPlainObject2(value);
+ }
+ function isFinite2(value) {
+ return typeof value == "number" && nativeIsFinite(value);
+ }
+ function isFunction2(value) {
+ if (!isObject2(value)) {
+ return false;
+ }
+ var tag = baseGetTag(value);
+ return tag == funcTag || tag == genTag || tag == asyncTag || tag == proxyTag;
+ }
+ function isInteger(value) {
+ return typeof value == "number" && value == toInteger(value);
+ }
+ function isLength(value) {
+ return typeof value == "number" && value > -1 && value % 1 == 0 && value <= MAX_SAFE_INTEGER;
+ }
+ function isObject2(value) {
+ var type = typeof value;
+ return value != null && (type == "object" || type == "function");
+ }
+ function isObjectLike(value) {
+ return value != null && typeof value == "object";
+ }
+ var isMap2 = nodeIsMap ? baseUnary(nodeIsMap) : baseIsMap;
+ function isMatch(object, source) {
+ return object === source || baseIsMatch(object, source, getMatchData(source));
+ }
+ function isMatchWith(object, source, customizer) {
+ customizer = typeof customizer == "function" ? customizer : undefined$1;
+ return baseIsMatch(object, source, getMatchData(source), customizer);
+ }
+ function isNaN2(value) {
+ return isNumber2(value) && value != +value;
+ }
+ function isNative(value) {
+ if (isMaskable(value)) {
+ throw new Error2(CORE_ERROR_TEXT);
+ }
+ return baseIsNative(value);
+ }
+ function isNull(value) {
+ return value === null;
+ }
+ function isNil(value) {
+ return value == null;
+ }
+ function isNumber2(value) {
+ return typeof value == "number" || isObjectLike(value) && baseGetTag(value) == numberTag;
+ }
+ function isPlainObject2(value) {
+ if (!isObjectLike(value) || baseGetTag(value) != objectTag) {
+ return false;
+ }
+ var proto = getPrototype(value);
+ if (proto === null) {
+ return true;
+ }
+ var Ctor = hasOwnProperty2.call(proto, "constructor") && proto.constructor;
+ return typeof Ctor == "function" && Ctor instanceof Ctor && funcToString.call(Ctor) == objectCtorString;
+ }
+ var isRegExp2 = nodeIsRegExp ? baseUnary(nodeIsRegExp) : baseIsRegExp;
+ function isSafeInteger(value) {
+ return isInteger(value) && value >= -MAX_SAFE_INTEGER && value <= MAX_SAFE_INTEGER;
+ }
+ var isSet2 = nodeIsSet ? baseUnary(nodeIsSet) : baseIsSet;
+ function isString2(value) {
+ return typeof value == "string" || !isArray2(value) && isObjectLike(value) && baseGetTag(value) == stringTag;
+ }
+ function isSymbol2(value) {
+ return typeof value == "symbol" || isObjectLike(value) && baseGetTag(value) == symbolTag;
+ }
+ var isTypedArray2 = nodeIsTypedArray ? baseUnary(nodeIsTypedArray) : baseIsTypedArray;
+ function isUndefined2(value) {
+ return value === undefined$1;
+ }
+ function isWeakMap(value) {
+ return isObjectLike(value) && getTag(value) == weakMapTag;
+ }
+ function isWeakSet(value) {
+ return isObjectLike(value) && baseGetTag(value) == weakSetTag;
+ }
+ var lt = createRelationalOperation(baseLt);
+ var lte = createRelationalOperation(function(value, other) {
+ return value <= other;
+ });
+ function toArray2(value) {
+ if (!value) {
+ return [];
+ }
+ if (isArrayLike(value)) {
+ return isString2(value) ? stringToArray(value) : copyArray(value);
+ }
+ if (symIterator && value[symIterator]) {
+ return iteratorToArray(value[symIterator]());
+ }
+ var tag = getTag(value), func = tag == mapTag ? mapToArray : tag == setTag ? setToArray : values;
+ return func(value);
+ }
+ function toFinite(value) {
+ if (!value) {
+ return value === 0 ? value : 0;
+ }
+ value = toNumber(value);
+ if (value === INFINITY || value === -INFINITY) {
+ var sign = value < 0 ? -1 : 1;
+ return sign * MAX_INTEGER;
+ }
+ return value === value ? value : 0;
+ }
+ function toInteger(value) {
+ var result2 = toFinite(value), remainder = result2 % 1;
+ return result2 === result2 ? remainder ? result2 - remainder : result2 : 0;
+ }
+ function toLength(value) {
+ return value ? baseClamp(toInteger(value), 0, MAX_ARRAY_LENGTH) : 0;
+ }
+ function toNumber(value) {
+ if (typeof value == "number") {
+ return value;
+ }
+ if (isSymbol2(value)) {
+ return NAN;
+ }
+ if (isObject2(value)) {
+ var other = typeof value.valueOf == "function" ? value.valueOf() : value;
+ value = isObject2(other) ? other + "" : other;
+ }
+ if (typeof value != "string") {
+ return value === 0 ? value : +value;
+ }
+ value = baseTrim(value);
+ var isBinary = reIsBinary.test(value);
+ return isBinary || reIsOctal.test(value) ? freeParseInt(value.slice(2), isBinary ? 2 : 8) : reIsBadHex.test(value) ? NAN : +value;
+ }
+ function toPlainObject(value) {
+ return copyObject(value, keysIn(value));
+ }
+ function toSafeInteger(value) {
+ return value ? baseClamp(toInteger(value), -MAX_SAFE_INTEGER, MAX_SAFE_INTEGER) : value === 0 ? value : 0;
+ }
+ function toString3(value) {
+ return value == null ? "" : baseToString(value);
+ }
+ var assign = createAssigner(function(object, source) {
+ if (isPrototype(source) || isArrayLike(source)) {
+ copyObject(source, keys(source), object);
+ return;
+ }
+ for (var key in source) {
+ if (hasOwnProperty2.call(source, key)) {
+ assignValue(object, key, source[key]);
+ }
+ }
+ });
+ var assignIn = createAssigner(function(object, source) {
+ copyObject(source, keysIn(source), object);
+ });
+ var assignInWith = createAssigner(function(object, source, srcIndex, customizer) {
+ copyObject(source, keysIn(source), object, customizer);
+ });
+ var assignWith = createAssigner(function(object, source, srcIndex, customizer) {
+ copyObject(source, keys(source), object, customizer);
+ });
+ var at = flatRest(baseAt);
+ function create(prototype2, properties) {
+ var result2 = baseCreate(prototype2);
+ return properties == null ? result2 : baseAssign(result2, properties);
+ }
+ var defaults2 = baseRest(function(object, sources) {
+ object = Object2(object);
+ var index = -1;
+ var length = sources.length;
+ var guard = length > 2 ? sources[2] : undefined$1;
+ if (guard && isIterateeCall(sources[0], sources[1], guard)) {
+ length = 1;
+ }
+ while (++index < length) {
+ var source = sources[index];
+ var props = keysIn(source);
+ var propsIndex = -1;
+ var propsLength = props.length;
+ while (++propsIndex < propsLength) {
+ var key = props[propsIndex];
+ var value = object[key];
+ if (value === undefined$1 || eq(value, objectProto[key]) && !hasOwnProperty2.call(object, key)) {
+ object[key] = source[key];
+ }
+ }
+ }
+ return object;
+ });
+ var defaultsDeep = baseRest(function(args) {
+ args.push(undefined$1, customDefaultsMerge);
+ return apply(mergeWith, undefined$1, args);
+ });
+ function findKey2(object, predicate) {
+ return baseFindKey(object, getIteratee(predicate, 3), baseForOwn);
+ }
+ function findLastKey(object, predicate) {
+ return baseFindKey(object, getIteratee(predicate, 3), baseForOwnRight);
+ }
+ function forIn(object, iteratee2) {
+ return object == null ? object : baseFor(object, getIteratee(iteratee2, 3), keysIn);
+ }
+ function forInRight(object, iteratee2) {
+ return object == null ? object : baseForRight(object, getIteratee(iteratee2, 3), keysIn);
+ }
+ function forOwn(object, iteratee2) {
+ return object && baseForOwn(object, getIteratee(iteratee2, 3));
+ }
+ function forOwnRight(object, iteratee2) {
+ return object && baseForOwnRight(object, getIteratee(iteratee2, 3));
+ }
+ function functions(object) {
+ return object == null ? [] : baseFunctions(object, keys(object));
+ }
+ function functionsIn(object) {
+ return object == null ? [] : baseFunctions(object, keysIn(object));
+ }
+ function get3(object, path, defaultValue) {
+ var result2 = object == null ? undefined$1 : baseGet(object, path);
+ return result2 === undefined$1 ? defaultValue : result2;
+ }
+ function has2(object, path) {
+ return object != null && hasPath(object, path, baseHas);
+ }
+ function hasIn(object, path) {
+ return object != null && hasPath(object, path, baseHasIn);
+ }
+ var invert = createInverter(function(result2, value, key) {
+ if (value != null && typeof value.toString != "function") {
+ value = nativeObjectToString.call(value);
+ }
+ result2[value] = key;
+ }, constant(identity));
+ var invertBy = createInverter(function(result2, value, key) {
+ if (value != null && typeof value.toString != "function") {
+ value = nativeObjectToString.call(value);
+ }
+ if (hasOwnProperty2.call(result2, value)) {
+ result2[value].push(key);
+ } else {
+ result2[value] = [key];
+ }
+ }, getIteratee);
+ var invoke = baseRest(baseInvoke);
+ function keys(object) {
+ return isArrayLike(object) ? arrayLikeKeys(object) : baseKeys(object);
+ }
+ function keysIn(object) {
+ return isArrayLike(object) ? arrayLikeKeys(object, true) : baseKeysIn(object);
+ }
+ function mapKeys(object, iteratee2) {
+ var result2 = {};
+ iteratee2 = getIteratee(iteratee2, 3);
+ baseForOwn(object, function(value, key, object2) {
+ baseAssignValue(result2, iteratee2(value, key, object2), value);
+ });
+ return result2;
+ }
+ function mapValues(object, iteratee2) {
+ var result2 = {};
+ iteratee2 = getIteratee(iteratee2, 3);
+ baseForOwn(object, function(value, key, object2) {
+ baseAssignValue(result2, key, iteratee2(value, key, object2));
+ });
+ return result2;
+ }
+ var merge2 = createAssigner(function(object, source, srcIndex) {
+ baseMerge(object, source, srcIndex);
+ });
+ var mergeWith = createAssigner(function(object, source, srcIndex, customizer) {
+ baseMerge(object, source, srcIndex, customizer);
+ });
+ var omit = flatRest(function(object, paths) {
+ var result2 = {};
+ if (object == null) {
+ return result2;
+ }
+ var isDeep = false;
+ paths = arrayMap(paths, function(path) {
+ path = castPath(path, object);
+ isDeep || (isDeep = path.length > 1);
+ return path;
+ });
+ copyObject(object, getAllKeysIn(object), result2);
+ if (isDeep) {
+ result2 = baseClone(result2, CLONE_DEEP_FLAG | CLONE_FLAT_FLAG | CLONE_SYMBOLS_FLAG, customOmitClone);
+ }
+ var length = paths.length;
+ while (length--) {
+ baseUnset(result2, paths[length]);
+ }
+ return result2;
+ });
+ function omitBy(object, predicate) {
+ return pickBy(object, negate(getIteratee(predicate)));
+ }
+ var pick = flatRest(function(object, paths) {
+ return object == null ? {} : basePick(object, paths);
+ });
+ function pickBy(object, predicate) {
+ if (object == null) {
+ return {};
+ }
+ var props = arrayMap(getAllKeysIn(object), function(prop) {
+ return [prop];
+ });
+ predicate = getIteratee(predicate);
+ return basePickBy(object, props, function(value, path) {
+ return predicate(value, path[0]);
+ });
+ }
+ function result(object, path, defaultValue) {
+ path = castPath(path, object);
+ var index = -1, length = path.length;
+ if (!length) {
+ length = 1;
+ object = undefined$1;
+ }
+ while (++index < length) {
+ var value = object == null ? undefined$1 : object[toKey(path[index])];
+ if (value === undefined$1) {
+ index = length;
+ value = defaultValue;
+ }
+ object = isFunction2(value) ? value.call(object) : value;
+ }
+ return object;
+ }
+ function set3(object, path, value) {
+ return object == null ? object : baseSet(object, path, value);
+ }
+ function setWith(object, path, value, customizer) {
+ customizer = typeof customizer == "function" ? customizer : undefined$1;
+ return object == null ? object : baseSet(object, path, value, customizer);
+ }
+ var toPairs = createToPairs(keys);
+ var toPairsIn = createToPairs(keysIn);
+ function transform(object, iteratee2, accumulator) {
+ var isArr = isArray2(object), isArrLike = isArr || isBuffer2(object) || isTypedArray2(object);
+ iteratee2 = getIteratee(iteratee2, 4);
+ if (accumulator == null) {
+ var Ctor = object && object.constructor;
+ if (isArrLike) {
+ accumulator = isArr ? new Ctor() : [];
+ } else if (isObject2(object)) {
+ accumulator = isFunction2(Ctor) ? baseCreate(getPrototype(object)) : {};
+ } else {
+ accumulator = {};
+ }
+ }
+ (isArrLike ? arrayEach : baseForOwn)(object, function(value, index, object2) {
+ return iteratee2(accumulator, value, index, object2);
+ });
+ return accumulator;
+ }
+ function unset(object, path) {
+ return object == null ? true : baseUnset(object, path);
+ }
+ function update2(object, path, updater) {
+ return object == null ? object : baseUpdate(object, path, castFunction(updater));
+ }
+ function updateWith(object, path, updater, customizer) {
+ customizer = typeof customizer == "function" ? customizer : undefined$1;
+ return object == null ? object : baseUpdate(object, path, castFunction(updater), customizer);
+ }
+ function values(object) {
+ return object == null ? [] : baseValues(object, keys(object));
+ }
+ function valuesIn(object) {
+ return object == null ? [] : baseValues(object, keysIn(object));
+ }
+ function clamp(number, lower, upper) {
+ if (upper === undefined$1) {
+ upper = lower;
+ lower = undefined$1;
+ }
+ if (upper !== undefined$1) {
+ upper = toNumber(upper);
+ upper = upper === upper ? upper : 0;
+ }
+ if (lower !== undefined$1) {
+ lower = toNumber(lower);
+ lower = lower === lower ? lower : 0;
+ }
+ return baseClamp(toNumber(number), lower, upper);
+ }
+ function inRange(number, start2, end2) {
+ start2 = toFinite(start2);
+ if (end2 === undefined$1) {
+ end2 = start2;
+ start2 = 0;
+ } else {
+ end2 = toFinite(end2);
+ }
+ number = toNumber(number);
+ return baseInRange(number, start2, end2);
+ }
+ function random(lower, upper, floating) {
+ if (floating && typeof floating != "boolean" && isIterateeCall(lower, upper, floating)) {
+ upper = floating = undefined$1;
+ }
+ if (floating === undefined$1) {
+ if (typeof upper == "boolean") {
+ floating = upper;
+ upper = undefined$1;
+ } else if (typeof lower == "boolean") {
+ floating = lower;
+ lower = undefined$1;
+ }
+ }
+ if (lower === undefined$1 && upper === undefined$1) {
+ lower = 0;
+ upper = 1;
+ } else {
+ lower = toFinite(lower);
+ if (upper === undefined$1) {
+ upper = lower;
+ lower = 0;
+ } else {
+ upper = toFinite(upper);
+ }
+ }
+ if (lower > upper) {
+ var temp = lower;
+ lower = upper;
+ upper = temp;
+ }
+ if (floating || lower % 1 || upper % 1) {
+ var rand = nativeRandom();
+ return nativeMin(lower + rand * (upper - lower + freeParseFloat("1e-" + ((rand + "").length - 1))), upper);
+ }
+ return baseRandom(lower, upper);
+ }
+ var camelCase3 = createCompounder(function(result2, word, index) {
+ word = word.toLowerCase();
+ return result2 + (index ? capitalize2(word) : word);
+ });
+ function capitalize2(string) {
+ return upperFirst(toString3(string).toLowerCase());
+ }
+ function deburr(string) {
+ string = toString3(string);
+ return string && string.replace(reLatin, deburrLetter).replace(reComboMark, "");
+ }
+ function endsWith2(string, target, position) {
+ string = toString3(string);
+ target = baseToString(target);
+ var length = string.length;
+ position = position === undefined$1 ? length : baseClamp(toInteger(position), 0, length);
+ var end2 = position;
+ position -= target.length;
+ return position >= 0 && string.slice(position, end2) == target;
+ }
+ function escape(string) {
+ string = toString3(string);
+ return string && reHasUnescapedHtml.test(string) ? string.replace(reUnescapedHtml, escapeHtmlChar) : string;
+ }
+ function escapeRegExp(string) {
+ string = toString3(string);
+ return string && reHasRegExpChar.test(string) ? string.replace(reRegExpChar, "\\$&") : string;
+ }
+ var kebabCase3 = createCompounder(function(result2, word, index) {
+ return result2 + (index ? "-" : "") + word.toLowerCase();
+ });
+ var lowerCase = createCompounder(function(result2, word, index) {
+ return result2 + (index ? " " : "") + word.toLowerCase();
+ });
+ var lowerFirst = createCaseFirst("toLowerCase");
+ function pad(string, length, chars) {
+ string = toString3(string);
+ length = toInteger(length);
+ var strLength = length ? stringSize(string) : 0;
+ if (!length || strLength >= length) {
+ return string;
+ }
+ var mid = (length - strLength) / 2;
+ return createPadding(nativeFloor(mid), chars) + string + createPadding(nativeCeil(mid), chars);
+ }
+ function padEnd(string, length, chars) {
+ string = toString3(string);
+ length = toInteger(length);
+ var strLength = length ? stringSize(string) : 0;
+ return length && strLength < length ? string + createPadding(length - strLength, chars) : string;
+ }
+ function padStart(string, length, chars) {
+ string = toString3(string);
+ length = toInteger(length);
+ var strLength = length ? stringSize(string) : 0;
+ return length && strLength < length ? createPadding(length - strLength, chars) + string : string;
+ }
+ function parseInt2(string, radix, guard) {
+ if (guard || radix == null) {
+ radix = 0;
+ } else if (radix) {
+ radix = +radix;
+ }
+ return nativeParseInt(toString3(string).replace(reTrimStart, ""), radix || 0);
+ }
+ function repeat(string, n, guard) {
+ if (guard ? isIterateeCall(string, n, guard) : n === undefined$1) {
+ n = 1;
+ } else {
+ n = toInteger(n);
+ }
+ return baseRepeat(toString3(string), n);
+ }
+ function replace() {
+ var args = arguments, string = toString3(args[0]);
+ return args.length < 3 ? string : string.replace(args[1], args[2]);
+ }
+ var snakeCase = createCompounder(function(result2, word, index) {
+ return result2 + (index ? "_" : "") + word.toLowerCase();
+ });
+ function split(string, separator, limit) {
+ if (limit && typeof limit != "number" && isIterateeCall(string, separator, limit)) {
+ separator = limit = undefined$1;
+ }
+ limit = limit === undefined$1 ? MAX_ARRAY_LENGTH : limit >>> 0;
+ if (!limit) {
+ return [];
+ }
+ string = toString3(string);
+ if (string && (typeof separator == "string" || separator != null && !isRegExp2(separator))) {
+ separator = baseToString(separator);
+ if (!separator && hasUnicode(string)) {
+ return castSlice(stringToArray(string), 0, limit);
+ }
+ }
+ return string.split(separator, limit);
+ }
+ var startCase = createCompounder(function(result2, word, index) {
+ return result2 + (index ? " " : "") + upperFirst(word);
+ });
+ function startsWith(string, target, position) {
+ string = toString3(string);
+ position = position == null ? 0 : baseClamp(toInteger(position), 0, string.length);
+ target = baseToString(target);
+ return string.slice(position, position + target.length) == target;
+ }
+ function template(string, options, guard) {
+ var settings = lodash2.templateSettings;
+ if (guard && isIterateeCall(string, options, guard)) {
+ options = undefined$1;
+ }
+ string = toString3(string);
+ options = assignInWith({}, options, settings, customDefaultsAssignIn);
+ var imports = assignInWith({}, options.imports, settings.imports, customDefaultsAssignIn), importsKeys = keys(imports), importsValues = baseValues(imports, importsKeys);
+ var isEscaping, isEvaluating, index = 0, interpolate = options.interpolate || reNoMatch, source = "__p += '";
+ var reDelimiters = RegExp2(
+ (options.escape || reNoMatch).source + "|" + interpolate.source + "|" + (interpolate === reInterpolate ? reEsTemplate : reNoMatch).source + "|" + (options.evaluate || reNoMatch).source + "|$",
+ "g"
+ );
+ var sourceURL = "//# sourceURL=" + (hasOwnProperty2.call(options, "sourceURL") ? (options.sourceURL + "").replace(/\s/g, " ") : "lodash.templateSources[" + ++templateCounter + "]") + "\n";
+ string.replace(reDelimiters, function(match, escapeValue, interpolateValue, esTemplateValue, evaluateValue, offset2) {
+ interpolateValue || (interpolateValue = esTemplateValue);
+ source += string.slice(index, offset2).replace(reUnescapedString, escapeStringChar);
+ if (escapeValue) {
+ isEscaping = true;
+ source += "' +\n__e(" + escapeValue + ") +\n'";
+ }
+ if (evaluateValue) {
+ isEvaluating = true;
+ source += "';\n" + evaluateValue + ";\n__p += '";
+ }
+ if (interpolateValue) {
+ source += "' +\n((__t = (" + interpolateValue + ")) == null ? '' : __t) +\n'";
+ }
+ index = offset2 + match.length;
+ return match;
+ });
+ source += "';\n";
+ var variable = hasOwnProperty2.call(options, "variable") && options.variable;
+ if (!variable) {
+ source = "with (obj) {\n" + source + "\n}\n";
+ } else if (reForbiddenIdentifierChars.test(variable)) {
+ throw new Error2(INVALID_TEMPL_VAR_ERROR_TEXT);
+ }
+ source = (isEvaluating ? source.replace(reEmptyStringLeading, "") : source).replace(reEmptyStringMiddle, "$1").replace(reEmptyStringTrailing, "$1;");
+ source = "function(" + (variable || "obj") + ") {\n" + (variable ? "" : "obj || (obj = {});\n") + "var __t, __p = ''" + (isEscaping ? ", __e = _.escape" : "") + (isEvaluating ? ", __j = Array.prototype.join;\nfunction print() { __p += __j.call(arguments, '') }\n" : ";\n") + source + "return __p\n}";
+ var result2 = attempt(function() {
+ return Function2(importsKeys, sourceURL + "return " + source).apply(undefined$1, importsValues);
+ });
+ result2.source = source;
+ if (isError(result2)) {
+ throw result2;
+ }
+ return result2;
+ }
+ function toLower(value) {
+ return toString3(value).toLowerCase();
+ }
+ function toUpper(value) {
+ return toString3(value).toUpperCase();
+ }
+ function trim2(string, chars, guard) {
+ string = toString3(string);
+ if (string && (guard || chars === undefined$1)) {
+ return baseTrim(string);
+ }
+ if (!string || !(chars = baseToString(chars))) {
+ return string;
+ }
+ var strSymbols = stringToArray(string), chrSymbols = stringToArray(chars), start2 = charsStartIndex(strSymbols, chrSymbols), end2 = charsEndIndex(strSymbols, chrSymbols) + 1;
+ return castSlice(strSymbols, start2, end2).join("");
+ }
+ function trimEnd(string, chars, guard) {
+ string = toString3(string);
+ if (string && (guard || chars === undefined$1)) {
+ return string.slice(0, trimmedEndIndex(string) + 1);
+ }
+ if (!string || !(chars = baseToString(chars))) {
+ return string;
+ }
+ var strSymbols = stringToArray(string), end2 = charsEndIndex(strSymbols, stringToArray(chars)) + 1;
+ return castSlice(strSymbols, 0, end2).join("");
+ }
+ function trimStart(string, chars, guard) {
+ string = toString3(string);
+ if (string && (guard || chars === undefined$1)) {
+ return string.replace(reTrimStart, "");
+ }
+ if (!string || !(chars = baseToString(chars))) {
+ return string;
+ }
+ var strSymbols = stringToArray(string), start2 = charsStartIndex(strSymbols, stringToArray(chars));
+ return castSlice(strSymbols, start2).join("");
+ }
+ function truncate(string, options) {
+ var length = DEFAULT_TRUNC_LENGTH, omission = DEFAULT_TRUNC_OMISSION;
+ if (isObject2(options)) {
+ var separator = "separator" in options ? options.separator : separator;
+ length = "length" in options ? toInteger(options.length) : length;
+ omission = "omission" in options ? baseToString(options.omission) : omission;
+ }
+ string = toString3(string);
+ var strLength = string.length;
+ if (hasUnicode(string)) {
+ var strSymbols = stringToArray(string);
+ strLength = strSymbols.length;
+ }
+ if (length >= strLength) {
+ return string;
+ }
+ var end2 = length - stringSize(omission);
+ if (end2 < 1) {
+ return omission;
+ }
+ var result2 = strSymbols ? castSlice(strSymbols, 0, end2).join("") : string.slice(0, end2);
+ if (separator === undefined$1) {
+ return result2 + omission;
+ }
+ if (strSymbols) {
+ end2 += result2.length - end2;
+ }
+ if (isRegExp2(separator)) {
+ if (string.slice(end2).search(separator)) {
+ var match, substring = result2;
+ if (!separator.global) {
+ separator = RegExp2(separator.source, toString3(reFlags.exec(separator)) + "g");
+ }
+ separator.lastIndex = 0;
+ while (match = separator.exec(substring)) {
+ var newEnd = match.index;
+ }
+ result2 = result2.slice(0, newEnd === undefined$1 ? end2 : newEnd);
+ }
+ } else if (string.indexOf(baseToString(separator), end2) != end2) {
+ var index = result2.lastIndexOf(separator);
+ if (index > -1) {
+ result2 = result2.slice(0, index);
+ }
+ }
+ return result2 + omission;
+ }
+ function unescape2(string) {
+ string = toString3(string);
+ return string && reHasEscapedHtml.test(string) ? string.replace(reEscapedHtml, unescapeHtmlChar) : string;
+ }
+ var upperCase = createCompounder(function(result2, word, index) {
+ return result2 + (index ? " " : "") + word.toUpperCase();
+ });
+ var upperFirst = createCaseFirst("toUpperCase");
+ function words(string, pattern, guard) {
+ string = toString3(string);
+ pattern = guard ? undefined$1 : pattern;
+ if (pattern === undefined$1) {
+ return hasUnicodeWord(string) ? unicodeWords(string) : asciiWords(string);
+ }
+ return string.match(pattern) || [];
+ }
+ var attempt = baseRest(function(func, args) {
+ try {
+ return apply(func, undefined$1, args);
+ } catch (e) {
+ return isError(e) ? e : new Error2(e);
+ }
+ });
+ var bindAll = flatRest(function(object, methodNames) {
+ arrayEach(methodNames, function(key) {
+ key = toKey(key);
+ baseAssignValue(object, key, bind3(object[key], object));
+ });
+ return object;
+ });
+ function cond(pairs) {
+ var length = pairs == null ? 0 : pairs.length, toIteratee = getIteratee();
+ pairs = !length ? [] : arrayMap(pairs, function(pair) {
+ if (typeof pair[1] != "function") {
+ throw new TypeError2(FUNC_ERROR_TEXT);
+ }
+ return [toIteratee(pair[0]), pair[1]];
+ });
+ return baseRest(function(args) {
+ var index = -1;
+ while (++index < length) {
+ var pair = pairs[index];
+ if (apply(pair[0], this, args)) {
+ return apply(pair[1], this, args);
+ }
+ }
+ });
+ }
+ function conforms(source) {
+ return baseConforms(baseClone(source, CLONE_DEEP_FLAG));
+ }
+ function constant(value) {
+ return function() {
+ return value;
+ };
+ }
+ function defaultTo(value, defaultValue) {
+ return value == null || value !== value ? defaultValue : value;
+ }
+ var flow = createFlow();
+ var flowRight = createFlow(true);
+ function identity(value) {
+ return value;
+ }
+ function iteratee(func) {
+ return baseIteratee(typeof func == "function" ? func : baseClone(func, CLONE_DEEP_FLAG));
+ }
+ function matches(source) {
+ return baseMatches(baseClone(source, CLONE_DEEP_FLAG));
+ }
+ function matchesProperty(path, srcValue) {
+ return baseMatchesProperty(path, baseClone(srcValue, CLONE_DEEP_FLAG));
+ }
+ var method = baseRest(function(path, args) {
+ return function(object) {
+ return baseInvoke(object, path, args);
+ };
+ });
+ var methodOf = baseRest(function(object, args) {
+ return function(path) {
+ return baseInvoke(object, path, args);
+ };
+ });
+ function mixin(object, source, options) {
+ var props = keys(source), methodNames = baseFunctions(source, props);
+ if (options == null && !(isObject2(source) && (methodNames.length || !props.length))) {
+ options = source;
+ source = object;
+ object = this;
+ methodNames = baseFunctions(source, keys(source));
+ }
+ var chain2 = !(isObject2(options) && "chain" in options) || !!options.chain, isFunc = isFunction2(object);
+ arrayEach(methodNames, function(methodName) {
+ var func = source[methodName];
+ object[methodName] = func;
+ if (isFunc) {
+ object.prototype[methodName] = function() {
+ var chainAll = this.__chain__;
+ if (chain2 || chainAll) {
+ var result2 = object(this.__wrapped__), actions = result2.__actions__ = copyArray(this.__actions__);
+ actions.push({ "func": func, "args": arguments, "thisArg": object });
+ result2.__chain__ = chainAll;
+ return result2;
+ }
+ return func.apply(object, arrayPush([this.value()], arguments));
+ };
+ }
+ });
+ return object;
+ }
+ function noConflict() {
+ if (root._ === this) {
+ root._ = oldDash;
+ }
+ return this;
+ }
+ function noop2() {
+ }
+ function nthArg(n) {
+ n = toInteger(n);
+ return baseRest(function(args) {
+ return baseNth(args, n);
+ });
+ }
+ var over = createOver(arrayMap);
+ var overEvery = createOver(arrayEvery);
+ var overSome = createOver(arraySome);
+ function property(path) {
+ return isKey(path) ? baseProperty(toKey(path)) : basePropertyDeep(path);
+ }
+ function propertyOf(object) {
+ return function(path) {
+ return object == null ? undefined$1 : baseGet(object, path);
+ };
+ }
+ var range = createRange();
+ var rangeRight = createRange(true);
+ function stubArray() {
+ return [];
+ }
+ function stubFalse() {
+ return false;
+ }
+ function stubObject() {
+ return {};
+ }
+ function stubString() {
+ return "";
+ }
+ function stubTrue() {
+ return true;
+ }
+ function times(n, iteratee2) {
+ n = toInteger(n);
+ if (n < 1 || n > MAX_SAFE_INTEGER) {
+ return [];
+ }
+ var index = MAX_ARRAY_LENGTH, length = nativeMin(n, MAX_ARRAY_LENGTH);
+ iteratee2 = getIteratee(iteratee2);
+ n -= MAX_ARRAY_LENGTH;
+ var result2 = baseTimes(length, iteratee2);
+ while (++index < n) {
+ iteratee2(index);
+ }
+ return result2;
+ }
+ function toPath(value) {
+ if (isArray2(value)) {
+ return arrayMap(value, toKey);
+ }
+ return isSymbol2(value) ? [value] : copyArray(stringToPath(toString3(value)));
+ }
+ function uniqueId(prefix2) {
+ var id = ++idCounter;
+ return toString3(prefix2) + id;
+ }
+ var add2 = createMathOperation(function(augend, addend) {
+ return augend + addend;
+ }, 0);
+ var ceil = createRound("ceil");
+ var divide = createMathOperation(function(dividend, divisor) {
+ return dividend / divisor;
+ }, 1);
+ var floor = createRound("floor");
+ function max2(array) {
+ return array && array.length ? baseExtremum(array, identity, baseGt) : undefined$1;
+ }
+ function maxBy(array, iteratee2) {
+ return array && array.length ? baseExtremum(array, getIteratee(iteratee2, 2), baseGt) : undefined$1;
+ }
+ function mean(array) {
+ return baseMean(array, identity);
+ }
+ function meanBy(array, iteratee2) {
+ return baseMean(array, getIteratee(iteratee2, 2));
+ }
+ function min2(array) {
+ return array && array.length ? baseExtremum(array, identity, baseLt) : undefined$1;
+ }
+ function minBy(array, iteratee2) {
+ return array && array.length ? baseExtremum(array, getIteratee(iteratee2, 2), baseLt) : undefined$1;
+ }
+ var multiply = createMathOperation(function(multiplier, multiplicand) {
+ return multiplier * multiplicand;
+ }, 1);
+ var round2 = createRound("round");
+ var subtract = createMathOperation(function(minuend, subtrahend) {
+ return minuend - subtrahend;
+ }, 0);
+ function sum(array) {
+ return array && array.length ? baseSum(array, identity) : 0;
+ }
+ function sumBy(array, iteratee2) {
+ return array && array.length ? baseSum(array, getIteratee(iteratee2, 2)) : 0;
+ }
+ lodash2.after = after;
+ lodash2.ary = ary;
+ lodash2.assign = assign;
+ lodash2.assignIn = assignIn;
+ lodash2.assignInWith = assignInWith;
+ lodash2.assignWith = assignWith;
+ lodash2.at = at;
+ lodash2.before = before;
+ lodash2.bind = bind3;
+ lodash2.bindAll = bindAll;
+ lodash2.bindKey = bindKey;
+ lodash2.castArray = castArray;
+ lodash2.chain = chain;
+ lodash2.chunk = chunk;
+ lodash2.compact = compact;
+ lodash2.concat = concat;
+ lodash2.cond = cond;
+ lodash2.conforms = conforms;
+ lodash2.constant = constant;
+ lodash2.countBy = countBy;
+ lodash2.create = create;
+ lodash2.curry = curry;
+ lodash2.curryRight = curryRight;
+ lodash2.debounce = debounce2;
+ lodash2.defaults = defaults2;
+ lodash2.defaultsDeep = defaultsDeep;
+ lodash2.defer = defer;
+ lodash2.delay = delay;
+ lodash2.difference = difference;
+ lodash2.differenceBy = differenceBy;
+ lodash2.differenceWith = differenceWith;
+ lodash2.drop = drop;
+ lodash2.dropRight = dropRight;
+ lodash2.dropRightWhile = dropRightWhile;
+ lodash2.dropWhile = dropWhile;
+ lodash2.fill = fill;
+ lodash2.filter = filter2;
+ lodash2.flatMap = flatMap;
+ lodash2.flatMapDeep = flatMapDeep;
+ lodash2.flatMapDepth = flatMapDepth;
+ lodash2.flatten = flatten;
+ lodash2.flattenDeep = flattenDeep;
+ lodash2.flattenDepth = flattenDepth;
+ lodash2.flip = flip2;
+ lodash2.flow = flow;
+ lodash2.flowRight = flowRight;
+ lodash2.fromPairs = fromPairs;
+ lodash2.functions = functions;
+ lodash2.functionsIn = functionsIn;
+ lodash2.groupBy = groupBy;
+ lodash2.initial = initial;
+ lodash2.intersection = intersection;
+ lodash2.intersectionBy = intersectionBy;
+ lodash2.intersectionWith = intersectionWith;
+ lodash2.invert = invert;
+ lodash2.invertBy = invertBy;
+ lodash2.invokeMap = invokeMap;
+ lodash2.iteratee = iteratee;
+ lodash2.keyBy = keyBy;
+ lodash2.keys = keys;
+ lodash2.keysIn = keysIn;
+ lodash2.map = map;
+ lodash2.mapKeys = mapKeys;
+ lodash2.mapValues = mapValues;
+ lodash2.matches = matches;
+ lodash2.matchesProperty = matchesProperty;
+ lodash2.memoize = memoize;
+ lodash2.merge = merge2;
+ lodash2.mergeWith = mergeWith;
+ lodash2.method = method;
+ lodash2.methodOf = methodOf;
+ lodash2.mixin = mixin;
+ lodash2.negate = negate;
+ lodash2.nthArg = nthArg;
+ lodash2.omit = omit;
+ lodash2.omitBy = omitBy;
+ lodash2.once = once2;
+ lodash2.orderBy = orderBy;
+ lodash2.over = over;
+ lodash2.overArgs = overArgs;
+ lodash2.overEvery = overEvery;
+ lodash2.overSome = overSome;
+ lodash2.partial = partial;
+ lodash2.partialRight = partialRight;
+ lodash2.partition = partition;
+ lodash2.pick = pick;
+ lodash2.pickBy = pickBy;
+ lodash2.property = property;
+ lodash2.propertyOf = propertyOf;
+ lodash2.pull = pull;
+ lodash2.pullAll = pullAll;
+ lodash2.pullAllBy = pullAllBy;
+ lodash2.pullAllWith = pullAllWith;
+ lodash2.pullAt = pullAt;
+ lodash2.range = range;
+ lodash2.rangeRight = rangeRight;
+ lodash2.rearg = rearg;
+ lodash2.reject = reject;
+ lodash2.remove = remove2;
+ lodash2.rest = rest;
+ lodash2.reverse = reverse;
+ lodash2.sampleSize = sampleSize;
+ lodash2.set = set3;
+ lodash2.setWith = setWith;
+ lodash2.shuffle = shuffle;
+ lodash2.slice = slice;
+ lodash2.sortBy = sortBy;
+ lodash2.sortedUniq = sortedUniq;
+ lodash2.sortedUniqBy = sortedUniqBy;
+ lodash2.split = split;
+ lodash2.spread = spread2;
+ lodash2.tail = tail;
+ lodash2.take = take;
+ lodash2.takeRight = takeRight;
+ lodash2.takeRightWhile = takeRightWhile;
+ lodash2.takeWhile = takeWhile;
+ lodash2.tap = tap;
+ lodash2.throttle = throttle2;
+ lodash2.thru = thru;
+ lodash2.toArray = toArray2;
+ lodash2.toPairs = toPairs;
+ lodash2.toPairsIn = toPairsIn;
+ lodash2.toPath = toPath;
+ lodash2.toPlainObject = toPlainObject;
+ lodash2.transform = transform;
+ lodash2.unary = unary;
+ lodash2.union = union;
+ lodash2.unionBy = unionBy;
+ lodash2.unionWith = unionWith;
+ lodash2.uniq = uniq;
+ lodash2.uniqBy = uniqBy;
+ lodash2.uniqWith = uniqWith;
+ lodash2.unset = unset;
+ lodash2.unzip = unzip;
+ lodash2.unzipWith = unzipWith;
+ lodash2.update = update2;
+ lodash2.updateWith = updateWith;
+ lodash2.values = values;
+ lodash2.valuesIn = valuesIn;
+ lodash2.without = without;
+ lodash2.words = words;
+ lodash2.wrap = wrap;
+ lodash2.xor = xor;
+ lodash2.xorBy = xorBy;
+ lodash2.xorWith = xorWith;
+ lodash2.zip = zip;
+ lodash2.zipObject = zipObject;
+ lodash2.zipObjectDeep = zipObjectDeep;
+ lodash2.zipWith = zipWith;
+ lodash2.entries = toPairs;
+ lodash2.entriesIn = toPairsIn;
+ lodash2.extend = assignIn;
+ lodash2.extendWith = assignInWith;
+ mixin(lodash2, lodash2);
+ lodash2.add = add2;
+ lodash2.attempt = attempt;
+ lodash2.camelCase = camelCase3;
+ lodash2.capitalize = capitalize2;
+ lodash2.ceil = ceil;
+ lodash2.clamp = clamp;
+ lodash2.clone = clone2;
+ lodash2.cloneDeep = cloneDeep;
+ lodash2.cloneDeepWith = cloneDeepWith;
+ lodash2.cloneWith = cloneWith;
+ lodash2.conformsTo = conformsTo;
+ lodash2.deburr = deburr;
+ lodash2.defaultTo = defaultTo;
+ lodash2.divide = divide;
+ lodash2.endsWith = endsWith2;
+ lodash2.eq = eq;
+ lodash2.escape = escape;
+ lodash2.escapeRegExp = escapeRegExp;
+ lodash2.every = every;
+ lodash2.find = find2;
+ lodash2.findIndex = findIndex2;
+ lodash2.findKey = findKey2;
+ lodash2.findLast = findLast;
+ lodash2.findLastIndex = findLastIndex;
+ lodash2.findLastKey = findLastKey;
+ lodash2.floor = floor;
+ lodash2.forEach = forEach2;
+ lodash2.forEachRight = forEachRight;
+ lodash2.forIn = forIn;
+ lodash2.forInRight = forInRight;
+ lodash2.forOwn = forOwn;
+ lodash2.forOwnRight = forOwnRight;
+ lodash2.get = get3;
+ lodash2.gt = gt;
+ lodash2.gte = gte;
+ lodash2.has = has2;
+ lodash2.hasIn = hasIn;
+ lodash2.head = head;
+ lodash2.identity = identity;
+ lodash2.includes = includes;
+ lodash2.indexOf = indexOf;
+ lodash2.inRange = inRange;
+ lodash2.invoke = invoke;
+ lodash2.isArguments = isArguments;
+ lodash2.isArray = isArray2;
+ lodash2.isArrayBuffer = isArrayBuffer2;
+ lodash2.isArrayLike = isArrayLike;
+ lodash2.isArrayLikeObject = isArrayLikeObject;
+ lodash2.isBoolean = isBoolean2;
+ lodash2.isBuffer = isBuffer2;
+ lodash2.isDate = isDate2;
+ lodash2.isElement = isElement2;
+ lodash2.isEmpty = isEmpty;
+ lodash2.isEqual = isEqual;
+ lodash2.isEqualWith = isEqualWith;
+ lodash2.isError = isError;
+ lodash2.isFinite = isFinite2;
+ lodash2.isFunction = isFunction2;
+ lodash2.isInteger = isInteger;
+ lodash2.isLength = isLength;
+ lodash2.isMap = isMap2;
+ lodash2.isMatch = isMatch;
+ lodash2.isMatchWith = isMatchWith;
+ lodash2.isNaN = isNaN2;
+ lodash2.isNative = isNative;
+ lodash2.isNil = isNil;
+ lodash2.isNull = isNull;
+ lodash2.isNumber = isNumber2;
+ lodash2.isObject = isObject2;
+ lodash2.isObjectLike = isObjectLike;
+ lodash2.isPlainObject = isPlainObject2;
+ lodash2.isRegExp = isRegExp2;
+ lodash2.isSafeInteger = isSafeInteger;
+ lodash2.isSet = isSet2;
+ lodash2.isString = isString2;
+ lodash2.isSymbol = isSymbol2;
+ lodash2.isTypedArray = isTypedArray2;
+ lodash2.isUndefined = isUndefined2;
+ lodash2.isWeakMap = isWeakMap;
+ lodash2.isWeakSet = isWeakSet;
+ lodash2.join = join;
+ lodash2.kebabCase = kebabCase3;
+ lodash2.last = last;
+ lodash2.lastIndexOf = lastIndexOf;
+ lodash2.lowerCase = lowerCase;
+ lodash2.lowerFirst = lowerFirst;
+ lodash2.lt = lt;
+ lodash2.lte = lte;
+ lodash2.max = max2;
+ lodash2.maxBy = maxBy;
+ lodash2.mean = mean;
+ lodash2.meanBy = meanBy;
+ lodash2.min = min2;
+ lodash2.minBy = minBy;
+ lodash2.stubArray = stubArray;
+ lodash2.stubFalse = stubFalse;
+ lodash2.stubObject = stubObject;
+ lodash2.stubString = stubString;
+ lodash2.stubTrue = stubTrue;
+ lodash2.multiply = multiply;
+ lodash2.nth = nth;
+ lodash2.noConflict = noConflict;
+ lodash2.noop = noop2;
+ lodash2.now = now;
+ lodash2.pad = pad;
+ lodash2.padEnd = padEnd;
+ lodash2.padStart = padStart;
+ lodash2.parseInt = parseInt2;
+ lodash2.random = random;
+ lodash2.reduce = reduce;
+ lodash2.reduceRight = reduceRight;
+ lodash2.repeat = repeat;
+ lodash2.replace = replace;
+ lodash2.result = result;
+ lodash2.round = round2;
+ lodash2.runInContext = runInContext2;
+ lodash2.sample = sample;
+ lodash2.size = size2;
+ lodash2.snakeCase = snakeCase;
+ lodash2.some = some;
+ lodash2.sortedIndex = sortedIndex;
+ lodash2.sortedIndexBy = sortedIndexBy;
+ lodash2.sortedIndexOf = sortedIndexOf;
+ lodash2.sortedLastIndex = sortedLastIndex;
+ lodash2.sortedLastIndexBy = sortedLastIndexBy;
+ lodash2.sortedLastIndexOf = sortedLastIndexOf;
+ lodash2.startCase = startCase;
+ lodash2.startsWith = startsWith;
+ lodash2.subtract = subtract;
+ lodash2.sum = sum;
+ lodash2.sumBy = sumBy;
+ lodash2.template = template;
+ lodash2.times = times;
+ lodash2.toFinite = toFinite;
+ lodash2.toInteger = toInteger;
+ lodash2.toLength = toLength;
+ lodash2.toLower = toLower;
+ lodash2.toNumber = toNumber;
+ lodash2.toSafeInteger = toSafeInteger;
+ lodash2.toString = toString3;
+ lodash2.toUpper = toUpper;
+ lodash2.trim = trim2;
+ lodash2.trimEnd = trimEnd;
+ lodash2.trimStart = trimStart;
+ lodash2.truncate = truncate;
+ lodash2.unescape = unescape2;
+ lodash2.uniqueId = uniqueId;
+ lodash2.upperCase = upperCase;
+ lodash2.upperFirst = upperFirst;
+ lodash2.each = forEach2;
+ lodash2.eachRight = forEachRight;
+ lodash2.first = head;
+ mixin(lodash2, function() {
+ var source = {};
+ baseForOwn(lodash2, function(func, methodName) {
+ if (!hasOwnProperty2.call(lodash2.prototype, methodName)) {
+ source[methodName] = func;
+ }
+ });
+ return source;
+ }(), { "chain": false });
+ lodash2.VERSION = VERSION2;
+ arrayEach(["bind", "bindKey", "curry", "curryRight", "partial", "partialRight"], function(methodName) {
+ lodash2[methodName].placeholder = lodash2;
+ });
+ arrayEach(["drop", "take"], function(methodName, index) {
+ LazyWrapper.prototype[methodName] = function(n) {
+ n = n === undefined$1 ? 1 : nativeMax(toInteger(n), 0);
+ var result2 = this.__filtered__ && !index ? new LazyWrapper(this) : this.clone();
+ if (result2.__filtered__) {
+ result2.__takeCount__ = nativeMin(n, result2.__takeCount__);
+ } else {
+ result2.__views__.push({
+ "size": nativeMin(n, MAX_ARRAY_LENGTH),
+ "type": methodName + (result2.__dir__ < 0 ? "Right" : "")
+ });
+ }
+ return result2;
+ };
+ LazyWrapper.prototype[methodName + "Right"] = function(n) {
+ return this.reverse()[methodName](n).reverse();
+ };
+ });
+ arrayEach(["filter", "map", "takeWhile"], function(methodName, index) {
+ var type = index + 1, isFilter = type == LAZY_FILTER_FLAG || type == LAZY_WHILE_FLAG;
+ LazyWrapper.prototype[methodName] = function(iteratee2) {
+ var result2 = this.clone();
+ result2.__iteratees__.push({
+ "iteratee": getIteratee(iteratee2, 3),
+ "type": type
+ });
+ result2.__filtered__ = result2.__filtered__ || isFilter;
+ return result2;
+ };
+ });
+ arrayEach(["head", "last"], function(methodName, index) {
+ var takeName = "take" + (index ? "Right" : "");
+ LazyWrapper.prototype[methodName] = function() {
+ return this[takeName](1).value()[0];
+ };
+ });
+ arrayEach(["initial", "tail"], function(methodName, index) {
+ var dropName = "drop" + (index ? "" : "Right");
+ LazyWrapper.prototype[methodName] = function() {
+ return this.__filtered__ ? new LazyWrapper(this) : this[dropName](1);
+ };
+ });
+ LazyWrapper.prototype.compact = function() {
+ return this.filter(identity);
+ };
+ LazyWrapper.prototype.find = function(predicate) {
+ return this.filter(predicate).head();
+ };
+ LazyWrapper.prototype.findLast = function(predicate) {
+ return this.reverse().find(predicate);
+ };
+ LazyWrapper.prototype.invokeMap = baseRest(function(path, args) {
+ if (typeof path == "function") {
+ return new LazyWrapper(this);
+ }
+ return this.map(function(value) {
+ return baseInvoke(value, path, args);
+ });
+ });
+ LazyWrapper.prototype.reject = function(predicate) {
+ return this.filter(negate(getIteratee(predicate)));
+ };
+ LazyWrapper.prototype.slice = function(start2, end2) {
+ start2 = toInteger(start2);
+ var result2 = this;
+ if (result2.__filtered__ && (start2 > 0 || end2 < 0)) {
+ return new LazyWrapper(result2);
+ }
+ if (start2 < 0) {
+ result2 = result2.takeRight(-start2);
+ } else if (start2) {
+ result2 = result2.drop(start2);
+ }
+ if (end2 !== undefined$1) {
+ end2 = toInteger(end2);
+ result2 = end2 < 0 ? result2.dropRight(-end2) : result2.take(end2 - start2);
+ }
+ return result2;
+ };
+ LazyWrapper.prototype.takeRightWhile = function(predicate) {
+ return this.reverse().takeWhile(predicate).reverse();
+ };
+ LazyWrapper.prototype.toArray = function() {
+ return this.take(MAX_ARRAY_LENGTH);
+ };
+ baseForOwn(LazyWrapper.prototype, function(func, methodName) {
+ var checkIteratee = /^(?:filter|find|map|reject)|While$/.test(methodName), isTaker = /^(?:head|last)$/.test(methodName), lodashFunc = lodash2[isTaker ? "take" + (methodName == "last" ? "Right" : "") : methodName], retUnwrapped = isTaker || /^find/.test(methodName);
+ if (!lodashFunc) {
+ return;
+ }
+ lodash2.prototype[methodName] = function() {
+ var value = this.__wrapped__, args = isTaker ? [1] : arguments, isLazy = value instanceof LazyWrapper, iteratee2 = args[0], useLazy = isLazy || isArray2(value);
+ var interceptor2 = function(value2) {
+ var result3 = lodashFunc.apply(lodash2, arrayPush([value2], args));
+ return isTaker && chainAll ? result3[0] : result3;
+ };
+ if (useLazy && checkIteratee && typeof iteratee2 == "function" && iteratee2.length != 1) {
+ isLazy = useLazy = false;
+ }
+ var chainAll = this.__chain__, isHybrid = !!this.__actions__.length, isUnwrapped = retUnwrapped && !chainAll, onlyLazy = isLazy && !isHybrid;
+ if (!retUnwrapped && useLazy) {
+ value = onlyLazy ? value : new LazyWrapper(this);
+ var result2 = func.apply(value, args);
+ result2.__actions__.push({ "func": thru, "args": [interceptor2], "thisArg": undefined$1 });
+ return new LodashWrapper(result2, chainAll);
+ }
+ if (isUnwrapped && onlyLazy) {
+ return func.apply(this, args);
+ }
+ result2 = this.thru(interceptor2);
+ return isUnwrapped ? isTaker ? result2.value()[0] : result2.value() : result2;
+ };
+ });
+ arrayEach(["pop", "push", "shift", "sort", "splice", "unshift"], function(methodName) {
+ var func = arrayProto[methodName], chainName = /^(?:push|sort|unshift)$/.test(methodName) ? "tap" : "thru", retUnwrapped = /^(?:pop|shift)$/.test(methodName);
+ lodash2.prototype[methodName] = function() {
+ var args = arguments;
+ if (retUnwrapped && !this.__chain__) {
+ var value = this.value();
+ return func.apply(isArray2(value) ? value : [], args);
+ }
+ return this[chainName](function(value2) {
+ return func.apply(isArray2(value2) ? value2 : [], args);
+ });
+ };
+ });
+ baseForOwn(LazyWrapper.prototype, function(func, methodName) {
+ var lodashFunc = lodash2[methodName];
+ if (lodashFunc) {
+ var key = lodashFunc.name + "";
+ if (!hasOwnProperty2.call(realNames, key)) {
+ realNames[key] = [];
+ }
+ realNames[key].push({ "name": methodName, "func": lodashFunc });
+ }
+ });
+ realNames[createHybrid(undefined$1, WRAP_BIND_KEY_FLAG).name] = [{
+ "name": "wrapper",
+ "func": undefined$1
+ }];
+ LazyWrapper.prototype.clone = lazyClone;
+ LazyWrapper.prototype.reverse = lazyReverse;
+ LazyWrapper.prototype.value = lazyValue;
+ lodash2.prototype.at = wrapperAt;
+ lodash2.prototype.chain = wrapperChain;
+ lodash2.prototype.commit = wrapperCommit;
+ lodash2.prototype.next = wrapperNext;
+ lodash2.prototype.plant = wrapperPlant;
+ lodash2.prototype.reverse = wrapperReverse;
+ lodash2.prototype.toJSON = lodash2.prototype.valueOf = lodash2.prototype.value = wrapperValue;
+ lodash2.prototype.first = lodash2.prototype.head;
+ if (symIterator) {
+ lodash2.prototype[symIterator] = wrapperToIterator;
+ }
+ return lodash2;
+ };
+ var _ = runInContext();
+ if (freeModule) {
+ (freeModule.exports = _)._ = _;
+ freeExports._ = _;
+ } else {
+ root._ = _;
+ }
+ }).call(commonjsGlobal);
+})(lodash, lodashExports);
+const loadash = lodashExports;
+window._ = loadash;
+window.Popper = Popper$1;
+window.axios = axios$2;
+window.axios.defaults.headers.common["X-Requested-With"] = "XMLHttpRequest";
+window.axios.defaults.withCredentials = true;
+window.Pusher = Pusher$1;
+const token = document.head.querySelector('meta[name="csrf-token"]');
+if (token) {
+ window.axios.defaults.headers.common["X-CSRF-TOKEN"] = token.content;
+} else {
+ console.error(
+ "CSRF token not found: https://laravel.com/docs/csrf#csrf-x-csrf-token"
+ );
+}
+window.Echo = new Echo({
+ broadcaster: "pusher",
+ key: "",
+ cluster: "",
+ wsHost: {}.VITE_PUSHER_HOST ? {}.VITE_PUSHER_HOST : `ws-${""}.pusher.com`,
+ wsPort: (_a = {}.VITE_PUSHER_PORT) != null ? _a : 80,
+ wssPort: (_b = {}.VITE_PUSHER_PORT) != null ? _b : 443,
+ forceTLS: ((_c = {}.VITE_PUSHER_SCHEME) != null ? _c : "https") === "https",
+ enabledTransports: ["ws", "wss"]
+});
+$.fn.extend({
+ toggleText(a, b) {
+ return this.text(this.text() == b ? a : b);
+ },
+ /**
+ * Remove element classes with wildcard matching. Optionally add classes:
+ * $( '#foo' ).alterClass( 'foo-* bar-*', 'foobar' )
+ *
+ */
+ alterClass(removals, additions) {
+ const self2 = this;
+ if (removals.indexOf("*") === -1) {
+ self2.removeClass(removals);
+ return !additions ? self2 : self2.addClass(additions);
+ }
+ const patt = new RegExp(
+ `\\s${removals.replace(/\*/g, "[A-Za-z0-9-_]+").split(" ").join("\\s|\\s")}\\s`,
+ "g"
+ );
+ self2.each((i, it) => {
+ let cn = ` ${it.className} `;
+ while (patt.test(cn)) {
+ cn = cn.replace(patt, " ");
+ }
+ it.className = $.trim(cn);
+ });
+ return !additions ? self2 : self2.addClass(additions);
+ }
+});
+var flushPending = false;
+var flushing = false;
+var queue = [];
+function scheduler(callback) {
+ queueJob(callback);
+}
+function queueJob(job) {
+ if (!queue.includes(job))
+ queue.push(job);
+ queueFlush();
+}
+function dequeueJob(job) {
+ let index = queue.indexOf(job);
+ if (index !== -1)
+ queue.splice(index, 1);
+}
+function queueFlush() {
+ if (!flushing && !flushPending) {
+ flushPending = true;
+ queueMicrotask(flushJobs);
+ }
+}
+function flushJobs() {
+ flushPending = false;
+ flushing = true;
+ for (let i = 0; i < queue.length; i++) {
+ queue[i]();
+ }
+ queue.length = 0;
+ flushing = false;
+}
+var reactive;
+var effect;
+var release;
+var raw;
+var shouldSchedule = true;
+function disableEffectScheduling(callback) {
+ shouldSchedule = false;
+ callback();
+ shouldSchedule = true;
+}
+function setReactivityEngine(engine) {
+ reactive = engine.reactive;
+ release = engine.release;
+ effect = (callback) => engine.effect(callback, { scheduler: (task) => {
+ if (shouldSchedule) {
+ scheduler(task);
+ } else {
+ task();
+ }
+ } });
+ raw = engine.raw;
+}
+function overrideEffect(override) {
+ effect = override;
+}
+function elementBoundEffect(el) {
+ let cleanup2 = () => {
+ };
+ let wrappedEffect = (callback) => {
+ let effectReference = effect(callback);
+ if (!el._x_effects) {
+ el._x_effects = /* @__PURE__ */ new Set();
+ el._x_runEffects = () => {
+ el._x_effects.forEach((i) => i());
+ };
+ }
+ el._x_effects.add(effectReference);
+ cleanup2 = () => {
+ if (effectReference === void 0)
+ return;
+ el._x_effects.delete(effectReference);
+ release(effectReference);
+ };
+ return effectReference;
+ };
+ return [wrappedEffect, () => {
+ cleanup2();
+ }];
+}
+var onAttributeAddeds = [];
+var onElRemoveds = [];
+var onElAddeds = [];
+function onElAdded(callback) {
+ onElAddeds.push(callback);
+}
+function onElRemoved(el, callback) {
+ if (typeof callback === "function") {
+ if (!el._x_cleanups)
+ el._x_cleanups = [];
+ el._x_cleanups.push(callback);
+ } else {
+ callback = el;
+ onElRemoveds.push(callback);
+ }
+}
+function onAttributesAdded(callback) {
+ onAttributeAddeds.push(callback);
+}
+function onAttributeRemoved(el, name, callback) {
+ if (!el._x_attributeCleanups)
+ el._x_attributeCleanups = {};
+ if (!el._x_attributeCleanups[name])
+ el._x_attributeCleanups[name] = [];
+ el._x_attributeCleanups[name].push(callback);
+}
+function cleanupAttributes(el, names) {
+ if (!el._x_attributeCleanups)
+ return;
+ Object.entries(el._x_attributeCleanups).forEach(([name, value]) => {
+ if (names === void 0 || names.includes(name)) {
+ value.forEach((i) => i());
+ delete el._x_attributeCleanups[name];
+ }
+ });
+}
+var observer = new MutationObserver(onMutate);
+var currentlyObserving = false;
+function startObservingMutations() {
+ observer.observe(document, { subtree: true, childList: true, attributes: true, attributeOldValue: true });
+ currentlyObserving = true;
+}
+function stopObservingMutations() {
+ flushObserver();
+ observer.disconnect();
+ currentlyObserving = false;
+}
+var recordQueue = [];
+var willProcessRecordQueue = false;
+function flushObserver() {
+ recordQueue = recordQueue.concat(observer.takeRecords());
+ if (recordQueue.length && !willProcessRecordQueue) {
+ willProcessRecordQueue = true;
+ queueMicrotask(() => {
+ processRecordQueue();
+ willProcessRecordQueue = false;
+ });
+ }
+}
+function processRecordQueue() {
+ onMutate(recordQueue);
+ recordQueue.length = 0;
+}
+function mutateDom(callback) {
+ if (!currentlyObserving)
+ return callback();
+ stopObservingMutations();
+ let result = callback();
+ startObservingMutations();
+ return result;
+}
+var isCollecting = false;
+var deferredMutations = [];
+function deferMutations() {
+ isCollecting = true;
+}
+function flushAndStopDeferringMutations() {
+ isCollecting = false;
+ onMutate(deferredMutations);
+ deferredMutations = [];
+}
+function onMutate(mutations) {
+ if (isCollecting) {
+ deferredMutations = deferredMutations.concat(mutations);
+ return;
+ }
+ let addedNodes = [];
+ let removedNodes = [];
+ let addedAttributes = /* @__PURE__ */ new Map();
+ let removedAttributes = /* @__PURE__ */ new Map();
+ for (let i = 0; i < mutations.length; i++) {
+ if (mutations[i].target._x_ignoreMutationObserver)
+ continue;
+ if (mutations[i].type === "childList") {
+ mutations[i].addedNodes.forEach((node) => node.nodeType === 1 && addedNodes.push(node));
+ mutations[i].removedNodes.forEach((node) => node.nodeType === 1 && removedNodes.push(node));
+ }
+ if (mutations[i].type === "attributes") {
+ let el = mutations[i].target;
+ let name = mutations[i].attributeName;
+ let oldValue = mutations[i].oldValue;
+ let add2 = () => {
+ if (!addedAttributes.has(el))
+ addedAttributes.set(el, []);
+ addedAttributes.get(el).push({ name, value: el.getAttribute(name) });
+ };
+ let remove2 = () => {
+ if (!removedAttributes.has(el))
+ removedAttributes.set(el, []);
+ removedAttributes.get(el).push(name);
+ };
+ if (el.hasAttribute(name) && oldValue === null) {
+ add2();
+ } else if (el.hasAttribute(name)) {
+ remove2();
+ add2();
+ } else {
+ remove2();
+ }
+ }
+ }
+ removedAttributes.forEach((attrs, el) => {
+ cleanupAttributes(el, attrs);
+ });
+ addedAttributes.forEach((attrs, el) => {
+ onAttributeAddeds.forEach((i) => i(el, attrs));
+ });
+ for (let node of removedNodes) {
+ if (addedNodes.includes(node))
+ continue;
+ onElRemoveds.forEach((i) => i(node));
+ if (node._x_cleanups) {
+ while (node._x_cleanups.length)
+ node._x_cleanups.pop()();
+ }
+ }
+ addedNodes.forEach((node) => {
+ node._x_ignoreSelf = true;
+ node._x_ignore = true;
+ });
+ for (let node of addedNodes) {
+ if (removedNodes.includes(node))
+ continue;
+ if (!node.isConnected)
+ continue;
+ delete node._x_ignoreSelf;
+ delete node._x_ignore;
+ onElAddeds.forEach((i) => i(node));
+ node._x_ignore = true;
+ node._x_ignoreSelf = true;
+ }
+ addedNodes.forEach((node) => {
+ delete node._x_ignoreSelf;
+ delete node._x_ignore;
+ });
+ addedNodes = null;
+ removedNodes = null;
+ addedAttributes = null;
+ removedAttributes = null;
+}
+function scope(node) {
+ return mergeProxies(closestDataStack(node));
+}
+function addScopeToNode(node, data2, referenceNode) {
+ node._x_dataStack = [data2, ...closestDataStack(referenceNode || node)];
+ return () => {
+ node._x_dataStack = node._x_dataStack.filter((i) => i !== data2);
+ };
+}
+function refreshScope(element, scope2) {
+ let existingScope = element._x_dataStack[0];
+ Object.entries(scope2).forEach(([key, value]) => {
+ existingScope[key] = value;
+ });
+}
+function closestDataStack(node) {
+ if (node._x_dataStack)
+ return node._x_dataStack;
+ if (typeof ShadowRoot === "function" && node instanceof ShadowRoot) {
+ return closestDataStack(node.host);
+ }
+ if (!node.parentNode) {
+ return [];
+ }
+ return closestDataStack(node.parentNode);
+}
+function mergeProxies(objects) {
+ let thisProxy = new Proxy({}, {
+ ownKeys: () => {
+ return Array.from(new Set(objects.flatMap((i) => Object.keys(i))));
+ },
+ has: (target, name) => {
+ return objects.some((obj) => obj.hasOwnProperty(name));
+ },
+ get: (target, name) => {
+ return (objects.find((obj) => {
+ if (obj.hasOwnProperty(name)) {
+ let descriptor = Object.getOwnPropertyDescriptor(obj, name);
+ if (descriptor.get && descriptor.get._x_alreadyBound || descriptor.set && descriptor.set._x_alreadyBound) {
+ return true;
+ }
+ if ((descriptor.get || descriptor.set) && descriptor.enumerable) {
+ let getter = descriptor.get;
+ let setter = descriptor.set;
+ let property = descriptor;
+ getter = getter && getter.bind(thisProxy);
+ setter = setter && setter.bind(thisProxy);
+ if (getter)
+ getter._x_alreadyBound = true;
+ if (setter)
+ setter._x_alreadyBound = true;
+ Object.defineProperty(obj, name, {
+ ...property,
+ get: getter,
+ set: setter
+ });
+ }
+ return true;
+ }
+ return false;
+ }) || {})[name];
+ },
+ set: (target, name, value) => {
+ let closestObjectWithKey = objects.find((obj) => obj.hasOwnProperty(name));
+ if (closestObjectWithKey) {
+ closestObjectWithKey[name] = value;
+ } else {
+ objects[objects.length - 1][name] = value;
+ }
+ return true;
+ }
+ });
+ return thisProxy;
+}
+function initInterceptors(data2) {
+ let isObject2 = (val) => typeof val === "object" && !Array.isArray(val) && val !== null;
+ let recurse = (obj, basePath = "") => {
+ Object.entries(Object.getOwnPropertyDescriptors(obj)).forEach(([key, { value, enumerable }]) => {
+ if (enumerable === false || value === void 0)
+ return;
+ let path = basePath === "" ? key : `${basePath}.${key}`;
+ if (typeof value === "object" && value !== null && value._x_interceptor) {
+ obj[key] = value.initialize(data2, path, key);
+ } else {
+ if (isObject2(value) && value !== obj && !(value instanceof Element)) {
+ recurse(value, path);
+ }
+ }
+ });
+ };
+ return recurse(data2);
+}
+function interceptor(callback, mutateObj = () => {
+}) {
+ let obj = {
+ initialValue: void 0,
+ _x_interceptor: true,
+ initialize(data2, path, key) {
+ return callback(this.initialValue, () => get(data2, path), (value) => set(data2, path, value), path, key);
+ }
+ };
+ mutateObj(obj);
+ return (initialValue) => {
+ if (typeof initialValue === "object" && initialValue !== null && initialValue._x_interceptor) {
+ let initialize = obj.initialize.bind(obj);
+ obj.initialize = (data2, path, key) => {
+ let innerValue = initialValue.initialize(data2, path, key);
+ obj.initialValue = innerValue;
+ return initialize(data2, path, key);
+ };
+ } else {
+ obj.initialValue = initialValue;
+ }
+ return obj;
+ };
+}
+function get(obj, path) {
+ return path.split(".").reduce((carry, segment) => carry[segment], obj);
+}
+function set(obj, path, value) {
+ if (typeof path === "string")
+ path = path.split(".");
+ if (path.length === 1)
+ obj[path[0]] = value;
+ else if (path.length === 0)
+ throw error;
+ else {
+ if (obj[path[0]])
+ return set(obj[path[0]], path.slice(1), value);
+ else {
+ obj[path[0]] = {};
+ return set(obj[path[0]], path.slice(1), value);
+ }
+ }
+}
+var magics = {};
+function magic(name, callback) {
+ magics[name] = callback;
+}
+function injectMagics(obj, el) {
+ Object.entries(magics).forEach(([name, callback]) => {
+ Object.defineProperty(obj, `$${name}`, {
+ get() {
+ let [utilities, cleanup2] = getElementBoundUtilities(el);
+ utilities = { interceptor, ...utilities };
+ onElRemoved(el, cleanup2);
+ return callback(el, utilities);
+ },
+ enumerable: false
+ });
+ });
+ return obj;
+}
+function tryCatch(el, expression, callback, ...args) {
+ try {
+ return callback(...args);
+ } catch (e) {
+ handleError(e, el, expression);
+ }
+}
+function handleError(error2, el, expression = void 0) {
+ Object.assign(error2, { el, expression });
+ console.warn(`Alpine Expression Error: ${error2.message}
+
+${expression ? 'Expression: "' + expression + '"\n\n' : ""}`, el);
+ setTimeout(() => {
+ throw error2;
+ }, 0);
+}
+var shouldAutoEvaluateFunctions = true;
+function dontAutoEvaluateFunctions(callback) {
+ let cache = shouldAutoEvaluateFunctions;
+ shouldAutoEvaluateFunctions = false;
+ callback();
+ shouldAutoEvaluateFunctions = cache;
+}
+function evaluate(el, expression, extras = {}) {
+ let result;
+ evaluateLater(el, expression)((value) => result = value, extras);
+ return result;
+}
+function evaluateLater(...args) {
+ return theEvaluatorFunction(...args);
+}
+var theEvaluatorFunction = normalEvaluator;
+function setEvaluator(newEvaluator) {
+ theEvaluatorFunction = newEvaluator;
+}
+function normalEvaluator(el, expression) {
+ let overriddenMagics = {};
+ injectMagics(overriddenMagics, el);
+ let dataStack = [overriddenMagics, ...closestDataStack(el)];
+ if (typeof expression === "function") {
+ return generateEvaluatorFromFunction(dataStack, expression);
+ }
+ let evaluator = generateEvaluatorFromString(dataStack, expression, el);
+ return tryCatch.bind(null, el, expression, evaluator);
+}
+function generateEvaluatorFromFunction(dataStack, func) {
+ return (receiver = () => {
+ }, { scope: scope2 = {}, params = [] } = {}) => {
+ let result = func.apply(mergeProxies([scope2, ...dataStack]), params);
+ runIfTypeOfFunction(receiver, result);
+ };
+}
+var evaluatorMemo = {};
+function generateFunctionFromString(expression, el) {
+ if (evaluatorMemo[expression]) {
+ return evaluatorMemo[expression];
+ }
+ let AsyncFunction = Object.getPrototypeOf(async function() {
+ }).constructor;
+ let rightSideSafeExpression = /^[\n\s]*if.*\(.*\)/.test(expression) || /^(let|const)\s/.test(expression) ? `(async()=>{ ${expression} })()` : expression;
+ const safeAsyncFunction = () => {
+ try {
+ return new AsyncFunction(["__self", "scope"], `with (scope) { __self.result = ${rightSideSafeExpression} }; __self.finished = true; return __self.result;`);
+ } catch (error2) {
+ handleError(error2, el, expression);
+ return Promise.resolve();
+ }
+ };
+ let func = safeAsyncFunction();
+ evaluatorMemo[expression] = func;
+ return func;
+}
+function generateEvaluatorFromString(dataStack, expression, el) {
+ let func = generateFunctionFromString(expression, el);
+ return (receiver = () => {
+ }, { scope: scope2 = {}, params = [] } = {}) => {
+ func.result = void 0;
+ func.finished = false;
+ let completeScope = mergeProxies([scope2, ...dataStack]);
+ if (typeof func === "function") {
+ let promise = func(func, completeScope).catch((error2) => handleError(error2, el, expression));
+ if (func.finished) {
+ runIfTypeOfFunction(receiver, func.result, completeScope, params, el);
+ func.result = void 0;
+ } else {
+ promise.then((result) => {
+ runIfTypeOfFunction(receiver, result, completeScope, params, el);
+ }).catch((error2) => handleError(error2, el, expression)).finally(() => func.result = void 0);
+ }
+ }
+ };
+}
+function runIfTypeOfFunction(receiver, value, scope2, params, el) {
+ if (shouldAutoEvaluateFunctions && typeof value === "function") {
+ let result = value.apply(scope2, params);
+ if (result instanceof Promise) {
+ result.then((i) => runIfTypeOfFunction(receiver, i, scope2, params)).catch((error2) => handleError(error2, el, value));
+ } else {
+ receiver(result);
+ }
+ } else if (typeof value === "object" && value instanceof Promise) {
+ value.then((i) => receiver(i));
+ } else {
+ receiver(value);
+ }
+}
+var prefixAsString = "x-";
+function prefix(subject = "") {
+ return prefixAsString + subject;
+}
+function setPrefix(newPrefix) {
+ prefixAsString = newPrefix;
+}
+var directiveHandlers = {};
+function directive(name, callback) {
+ directiveHandlers[name] = callback;
+ return {
+ before(directive2) {
+ var _a2;
+ if (!directiveHandlers[directive2]) {
+ console.warn("Cannot find directive `${directive}`. `${name}` will use the default order of execution");
+ return;
+ }
+ const pos = (_a2 = directiveOrder.indexOf(directive2)) != null ? _a2 : directiveOrder.indexOf("DEFAULT");
+ if (pos >= 0) {
+ directiveOrder.splice(pos, 0, name);
+ }
+ }
+ };
+}
+function directives(el, attributes, originalAttributeOverride) {
+ attributes = Array.from(attributes);
+ if (el._x_virtualDirectives) {
+ let vAttributes = Object.entries(el._x_virtualDirectives).map(([name, value]) => ({ name, value }));
+ let staticAttributes = attributesOnly(vAttributes);
+ vAttributes = vAttributes.map((attribute) => {
+ if (staticAttributes.find((attr) => attr.name === attribute.name)) {
+ return {
+ name: `x-bind:${attribute.name}`,
+ value: `"${attribute.value}"`
+ };
+ }
+ return attribute;
+ });
+ attributes = attributes.concat(vAttributes);
+ }
+ let transformedAttributeMap = {};
+ let directives2 = attributes.map(toTransformedAttributes((newName, oldName) => transformedAttributeMap[newName] = oldName)).filter(outNonAlpineAttributes).map(toParsedDirectives(transformedAttributeMap, originalAttributeOverride)).sort(byPriority);
+ return directives2.map((directive2) => {
+ return getDirectiveHandler(el, directive2);
+ });
+}
+function attributesOnly(attributes) {
+ return Array.from(attributes).map(toTransformedAttributes()).filter((attr) => !outNonAlpineAttributes(attr));
+}
+var isDeferringHandlers = false;
+var directiveHandlerStacks = /* @__PURE__ */ new Map();
+var currentHandlerStackKey = Symbol();
+function deferHandlingDirectives(callback) {
+ isDeferringHandlers = true;
+ let key = Symbol();
+ currentHandlerStackKey = key;
+ directiveHandlerStacks.set(key, []);
+ let flushHandlers = () => {
+ while (directiveHandlerStacks.get(key).length)
+ directiveHandlerStacks.get(key).shift()();
+ directiveHandlerStacks.delete(key);
+ };
+ let stopDeferring = () => {
+ isDeferringHandlers = false;
+ flushHandlers();
+ };
+ callback(flushHandlers);
+ stopDeferring();
+}
+function getElementBoundUtilities(el) {
+ let cleanups = [];
+ let cleanup2 = (callback) => cleanups.push(callback);
+ let [effect3, cleanupEffect2] = elementBoundEffect(el);
+ cleanups.push(cleanupEffect2);
+ let utilities = {
+ Alpine: alpine_default,
+ effect: effect3,
+ cleanup: cleanup2,
+ evaluateLater: evaluateLater.bind(evaluateLater, el),
+ evaluate: evaluate.bind(evaluate, el)
+ };
+ let doCleanup = () => cleanups.forEach((i) => i());
+ return [utilities, doCleanup];
+}
+function getDirectiveHandler(el, directive2) {
+ let noop2 = () => {
+ };
+ let handler3 = directiveHandlers[directive2.type] || noop2;
+ let [utilities, cleanup2] = getElementBoundUtilities(el);
+ onAttributeRemoved(el, directive2.original, cleanup2);
+ let fullHandler = () => {
+ if (el._x_ignore || el._x_ignoreSelf)
+ return;
+ handler3.inline && handler3.inline(el, directive2, utilities);
+ handler3 = handler3.bind(handler3, el, directive2, utilities);
+ isDeferringHandlers ? directiveHandlerStacks.get(currentHandlerStackKey).push(handler3) : handler3();
+ };
+ fullHandler.runCleanups = cleanup2;
+ return fullHandler;
+}
+var startingWith = (subject, replacement) => ({ name, value }) => {
+ if (name.startsWith(subject))
+ name = name.replace(subject, replacement);
+ return { name, value };
+};
+var into = (i) => i;
+function toTransformedAttributes(callback = () => {
+}) {
+ return ({ name, value }) => {
+ let { name: newName, value: newValue } = attributeTransformers.reduce((carry, transform) => {
+ return transform(carry);
+ }, { name, value });
+ if (newName !== name)
+ callback(newName, name);
+ return { name: newName, value: newValue };
+ };
+}
+var attributeTransformers = [];
+function mapAttributes(callback) {
+ attributeTransformers.push(callback);
+}
+function outNonAlpineAttributes({ name }) {
+ return alpineAttributeRegex().test(name);
+}
+var alpineAttributeRegex = () => new RegExp(`^${prefixAsString}([^:^.]+)\\b`);
+function toParsedDirectives(transformedAttributeMap, originalAttributeOverride) {
+ return ({ name, value }) => {
+ let typeMatch = name.match(alpineAttributeRegex());
+ let valueMatch = name.match(/:([a-zA-Z0-9\-:]+)/);
+ let modifiers2 = name.match(/\.[^.\]]+(?=[^\]]*$)/g) || [];
+ let original = originalAttributeOverride || transformedAttributeMap[name] || name;
+ return {
+ type: typeMatch ? typeMatch[1] : null,
+ value: valueMatch ? valueMatch[1] : null,
+ modifiers: modifiers2.map((i) => i.replace(".", "")),
+ expression: value,
+ original
+ };
+ };
+}
+var DEFAULT = "DEFAULT";
+var directiveOrder = [
+ "ignore",
+ "ref",
+ "data",
+ "id",
+ "radio",
+ "tabs",
+ "switch",
+ "disclosure",
+ "menu",
+ "listbox",
+ "combobox",
+ "bind",
+ "init",
+ "for",
+ "mask",
+ "model",
+ "modelable",
+ "transition",
+ "show",
+ "if",
+ DEFAULT,
+ "teleport"
+];
+function byPriority(a, b) {
+ let typeA = directiveOrder.indexOf(a.type) === -1 ? DEFAULT : a.type;
+ let typeB = directiveOrder.indexOf(b.type) === -1 ? DEFAULT : b.type;
+ return directiveOrder.indexOf(typeA) - directiveOrder.indexOf(typeB);
+}
+function dispatch(el, name, detail = {}) {
+ el.dispatchEvent(new CustomEvent(name, {
+ detail,
+ bubbles: true,
+ composed: true,
+ cancelable: true
+ }));
+}
+function walk(el, callback) {
+ if (typeof ShadowRoot === "function" && el instanceof ShadowRoot) {
+ Array.from(el.children).forEach((el2) => walk(el2, callback));
+ return;
+ }
+ let skip = false;
+ callback(el, () => skip = true);
+ if (skip)
+ return;
+ let node = el.firstElementChild;
+ while (node) {
+ walk(node, callback);
+ node = node.nextElementSibling;
+ }
+}
+function warn(message, ...args) {
+ console.warn(`Alpine Warning: ${message}`, ...args);
+}
+function start() {
+ if (!document.body)
+ warn("Unable to initialize. Trying to load Alpine before `` is available. Did you forget to add `defer` in Alpine's `