Storybook is a tool for UI development. It makes development faster and easier by isolating components. This allows you to work on one component at a time. You can develop entire UIs without needing to start up a complex dev stack, force certain data into your database, or navigate around your application.
What is Amazin' Amazim Storybook
This is the collection of components that I wrote for amazim.store, includes
- Buttons
- Input
- Rating
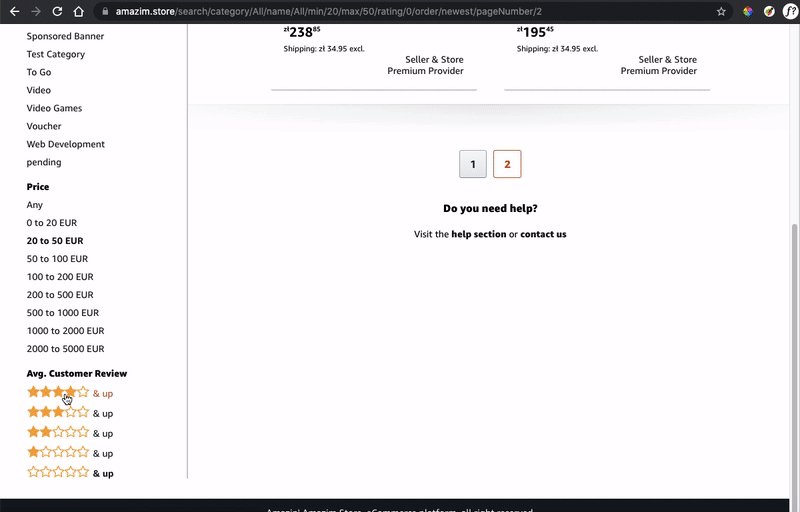
- Pagination
- MessageBox
- Cards
- And more to come ..
https://ntrix.github.io/amazin-story/ or https://amazin-storybook.vercel.app/
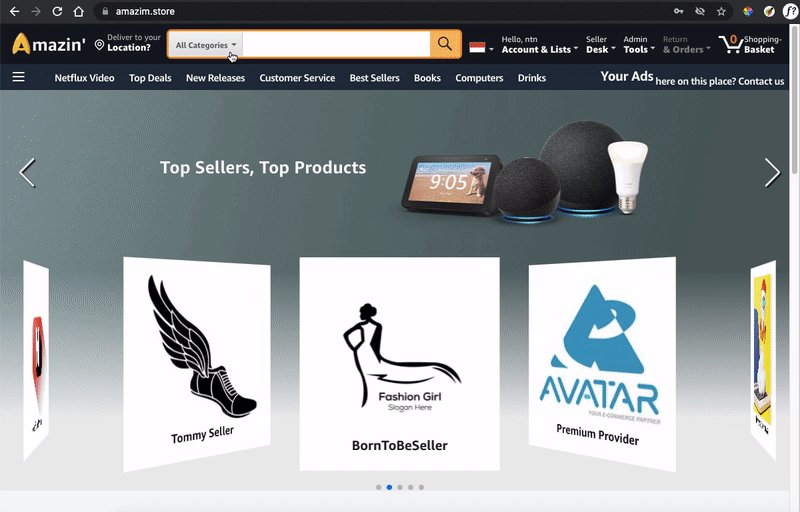
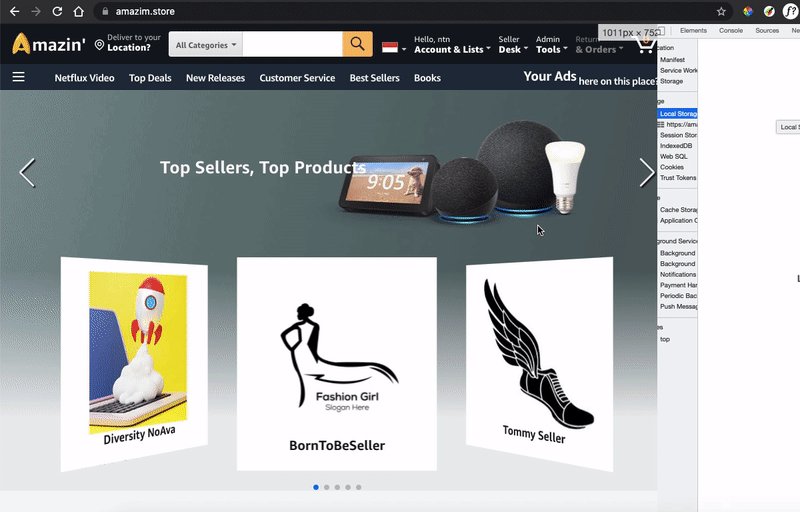
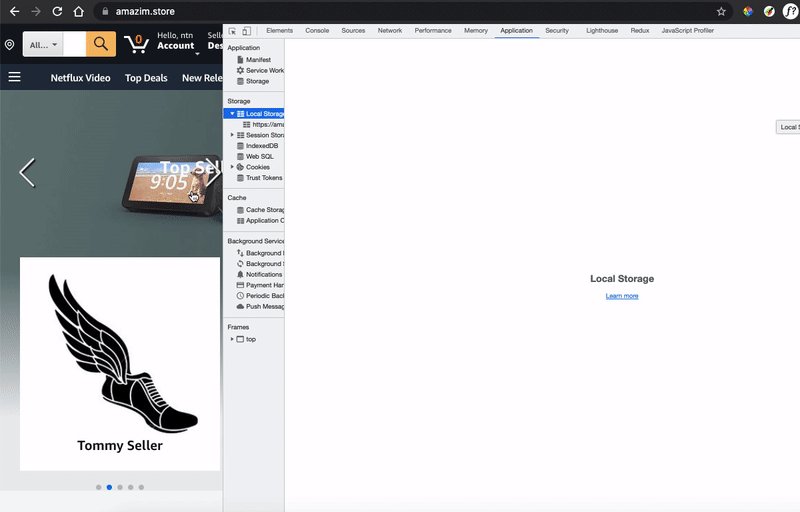
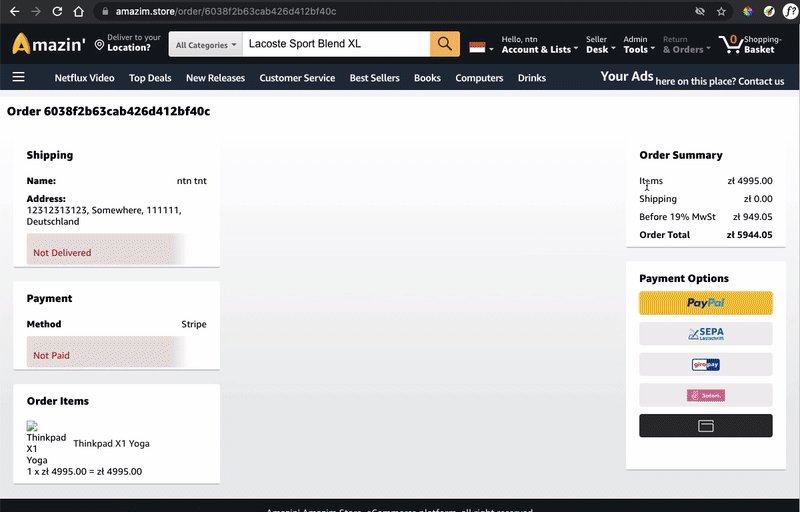
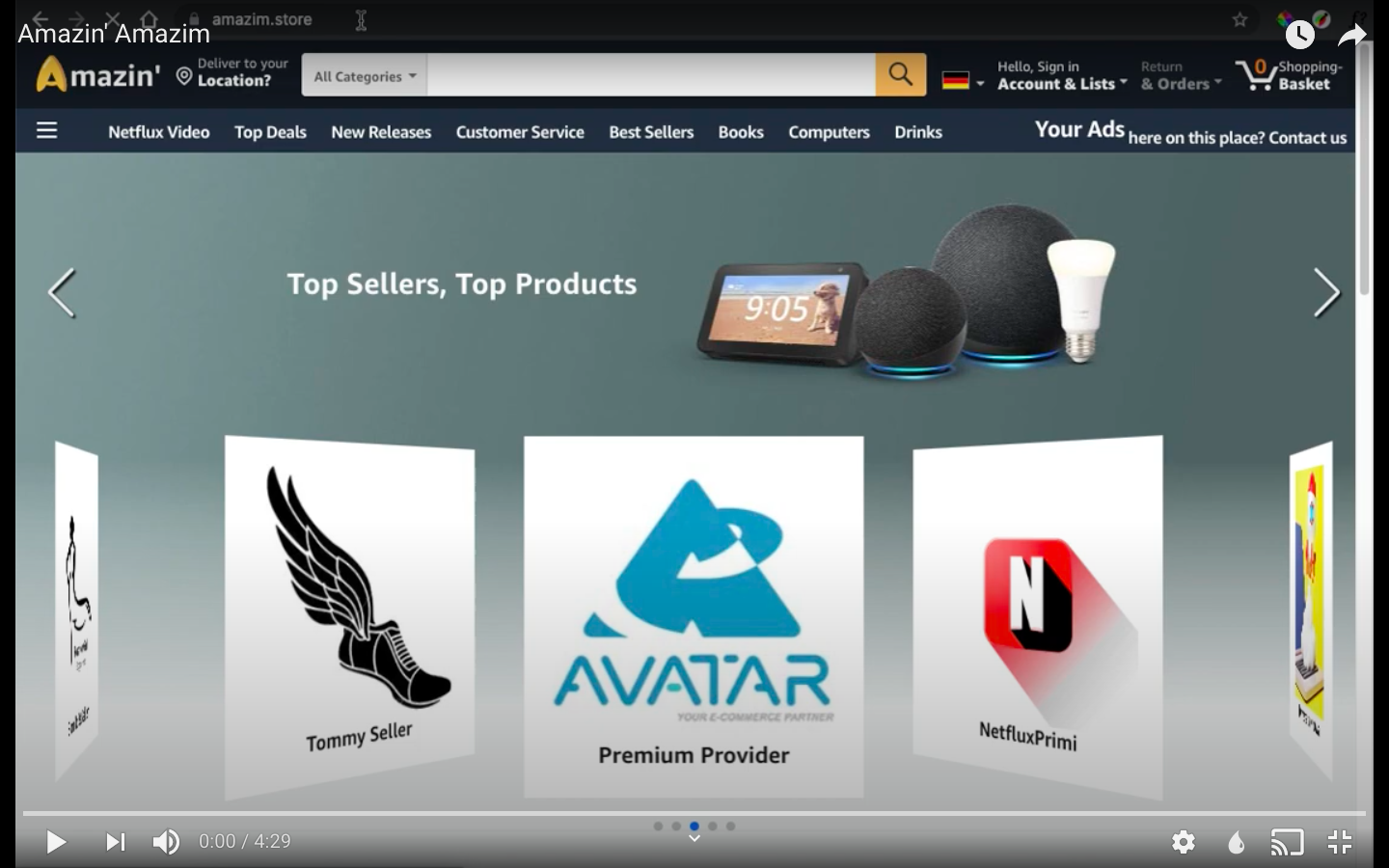
This is not only an online shop/platform/clone of Amazon, Netflix or something else built with a js-framework, but also a long term example experimenting some modern, real-world, maybe unstable React APIs, Nx, Mobile friendly PWA and also some Backend technologies in my spare time.
- Authenticate users via JWT (login, register, logout button on settings page)
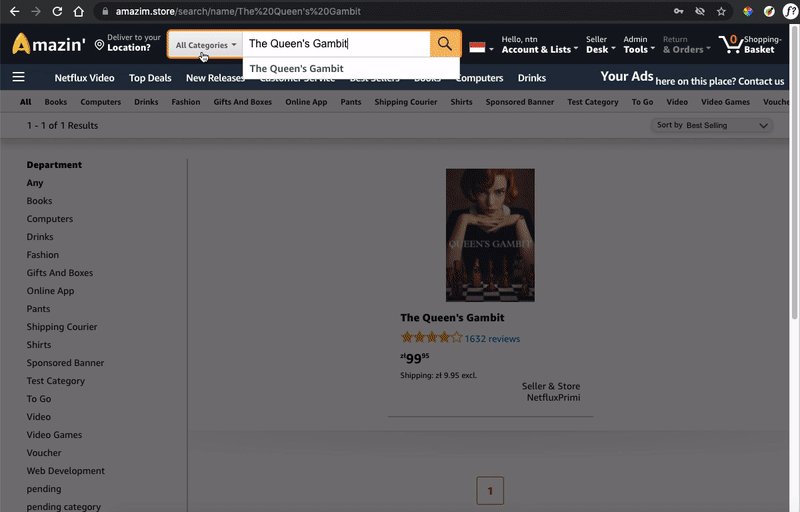
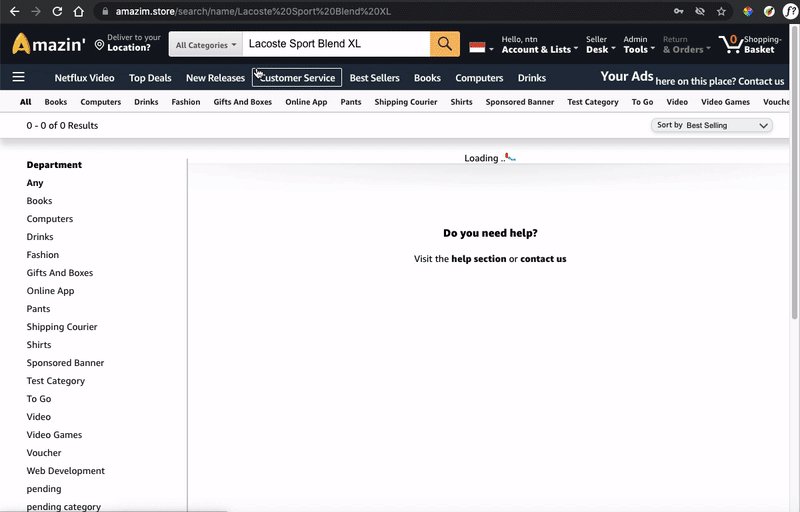
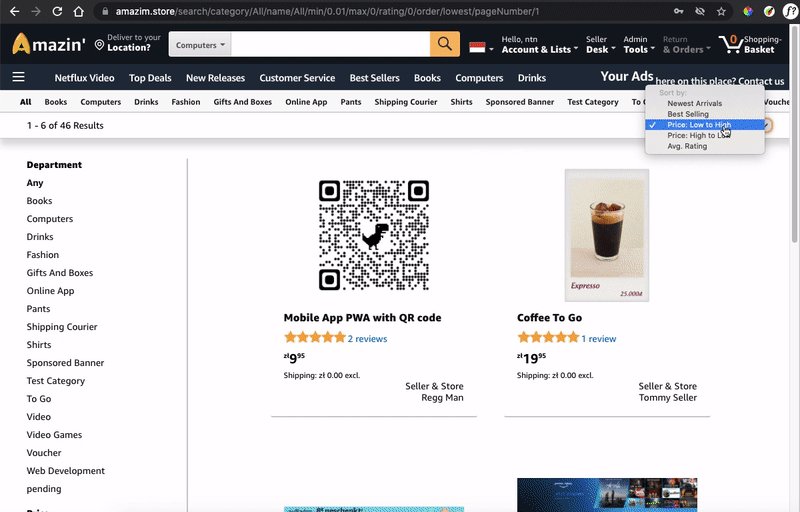
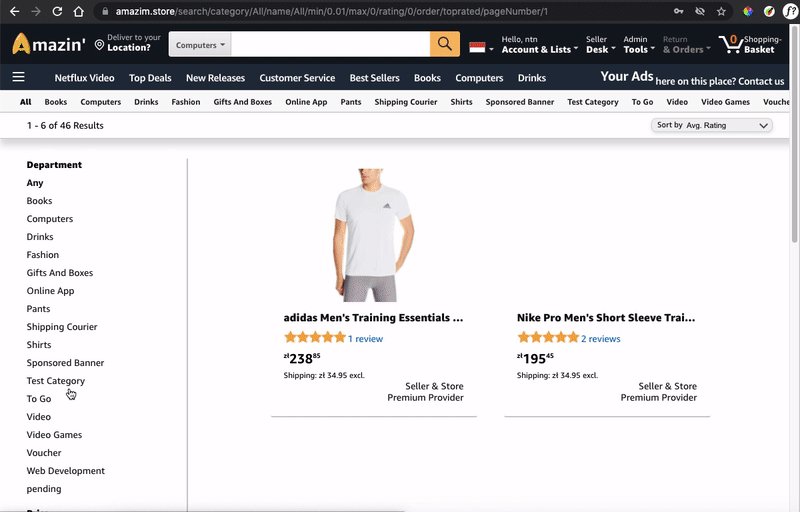
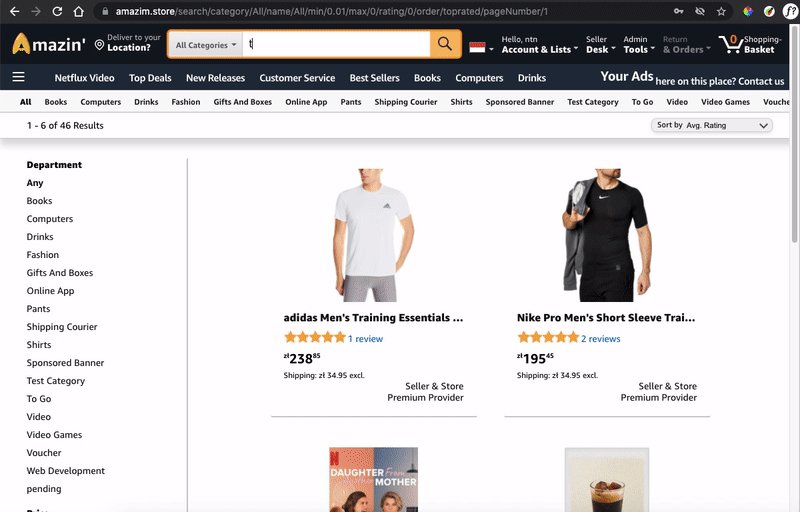
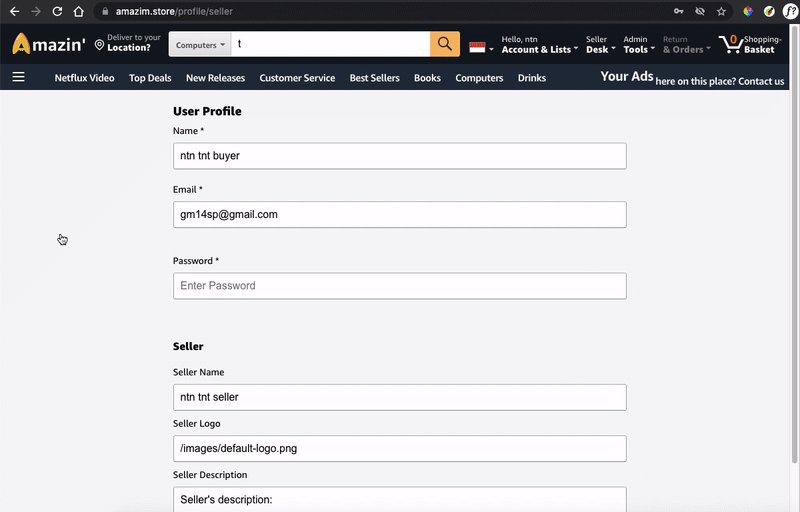
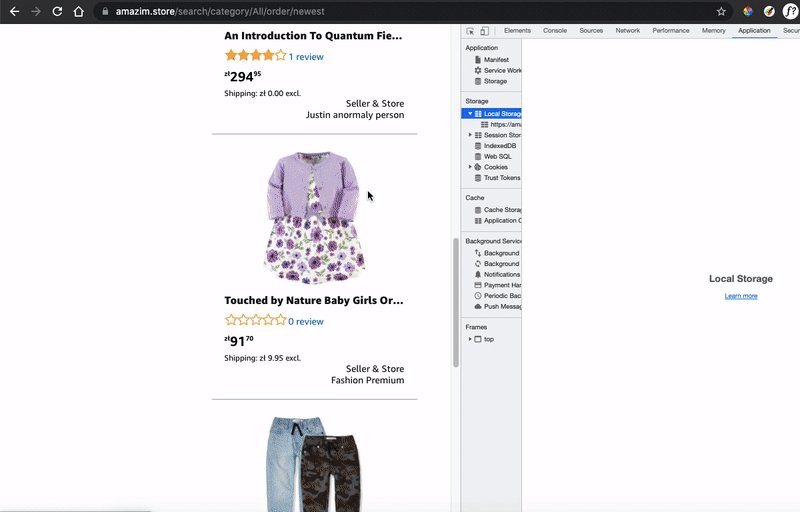
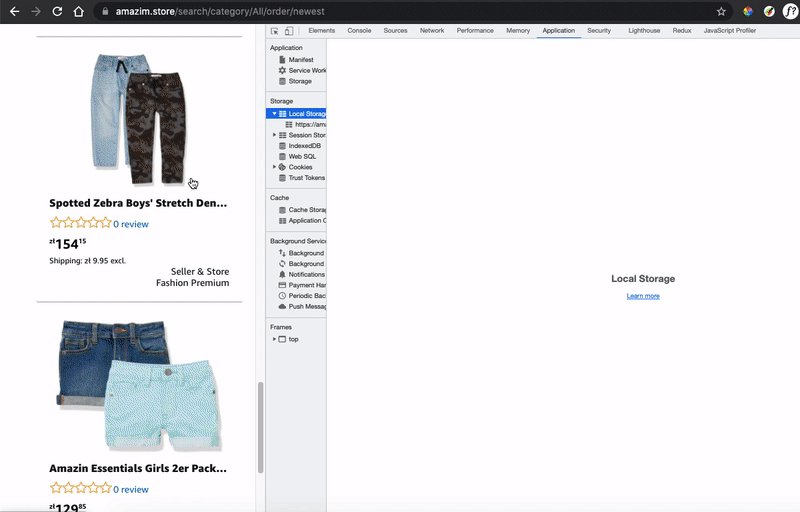
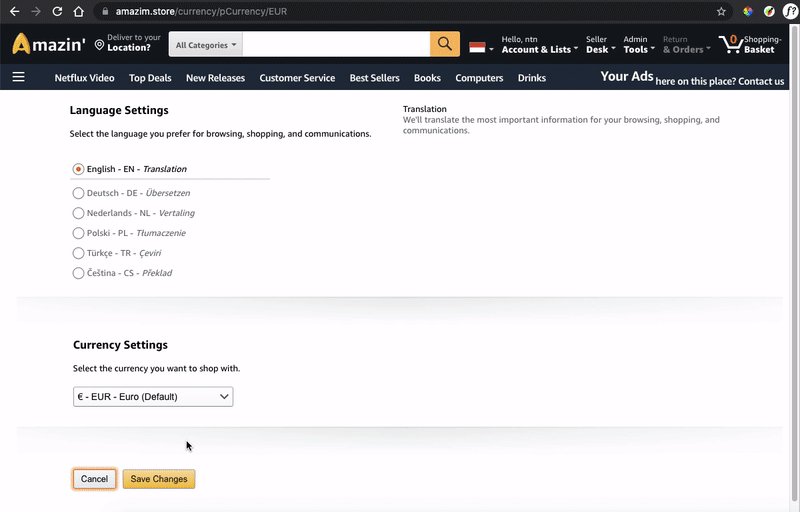
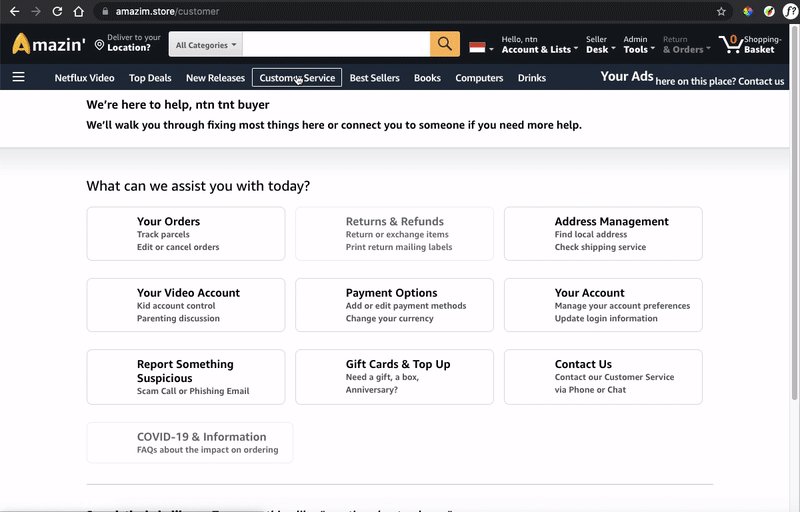
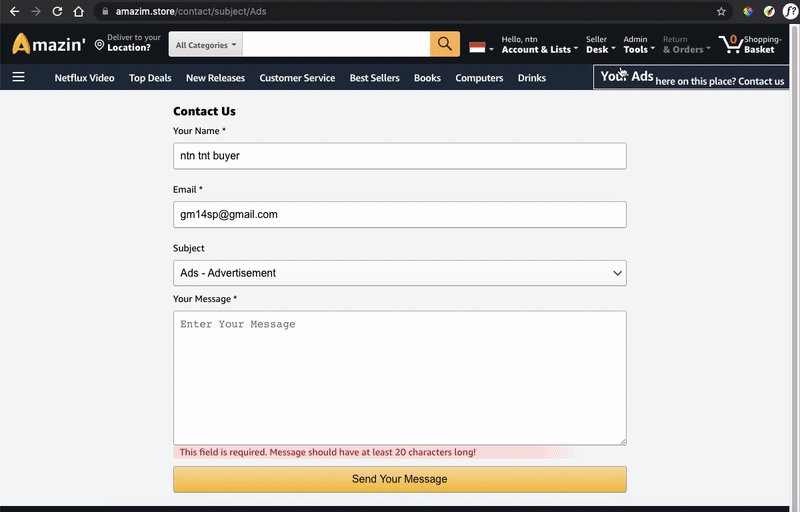
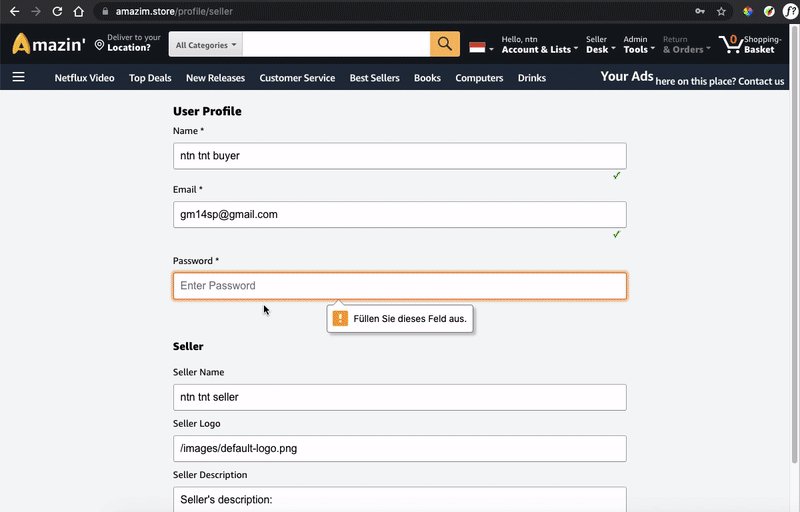
- Sort, Search, Nav, Side Nav, Sub Nav Categories, Search Filter, Search Suggest, Pagination, Multi Currencies, Map Location, Payment, Customer Contact Form, User Profile Update, Validations (Both Backend & Frontend Side)
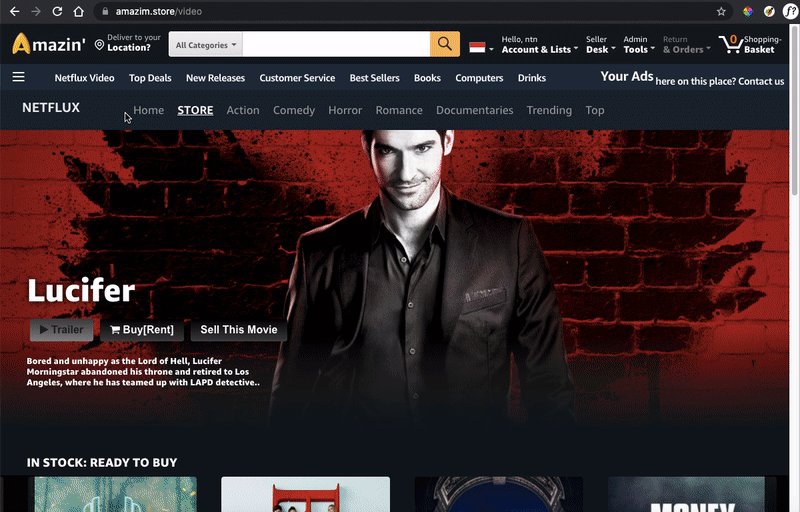
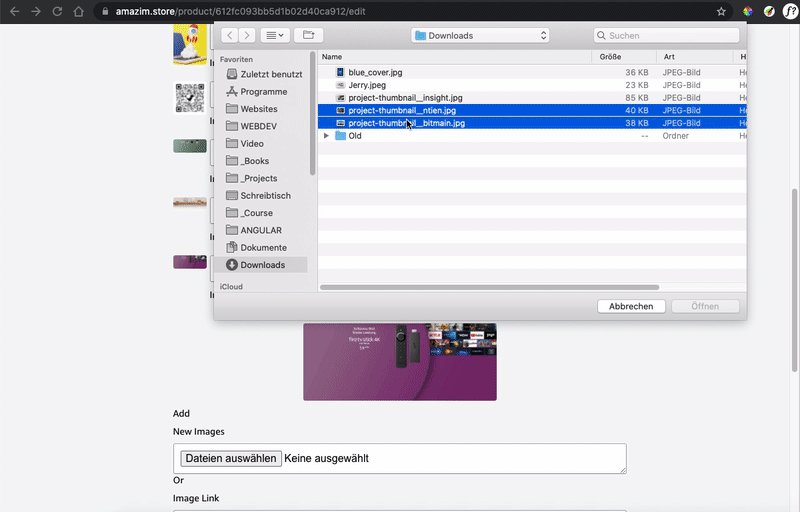
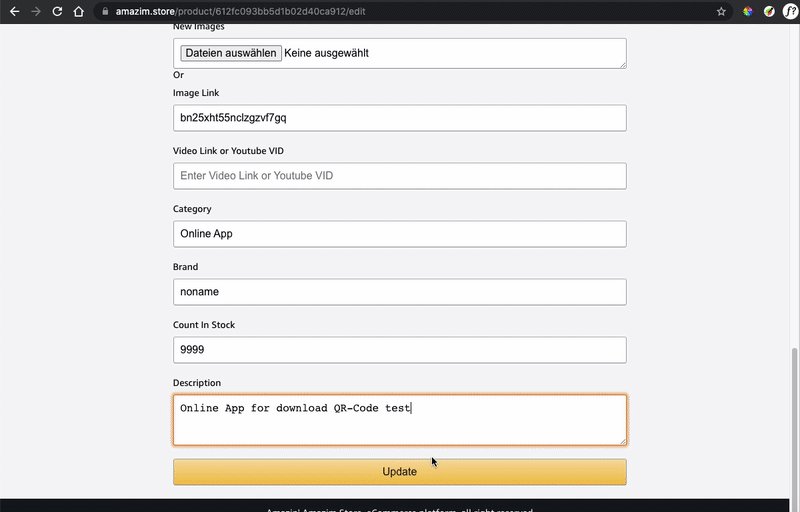
- Management of Content (Images, Videos), Products, Users, Orders:
- CRUD User(s) (sign up & settings page)
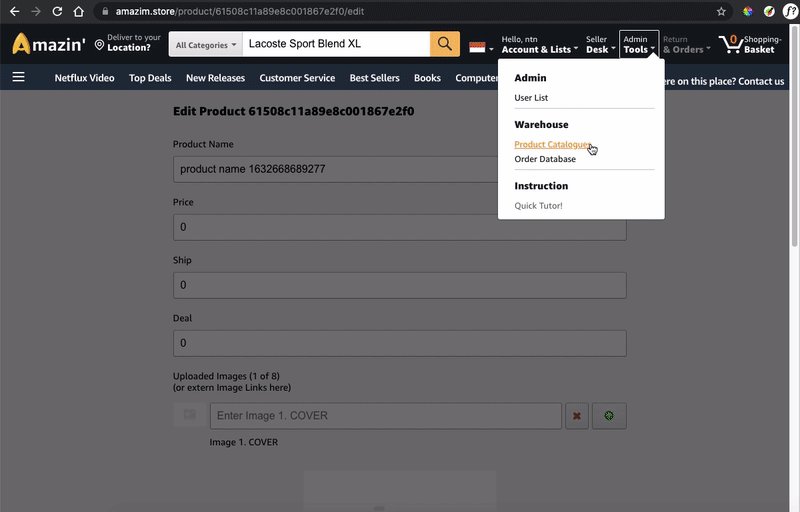
- CRUD Product(s)
- CRUD Orders(s)
- CRUD Reviews of Product (no updating required)
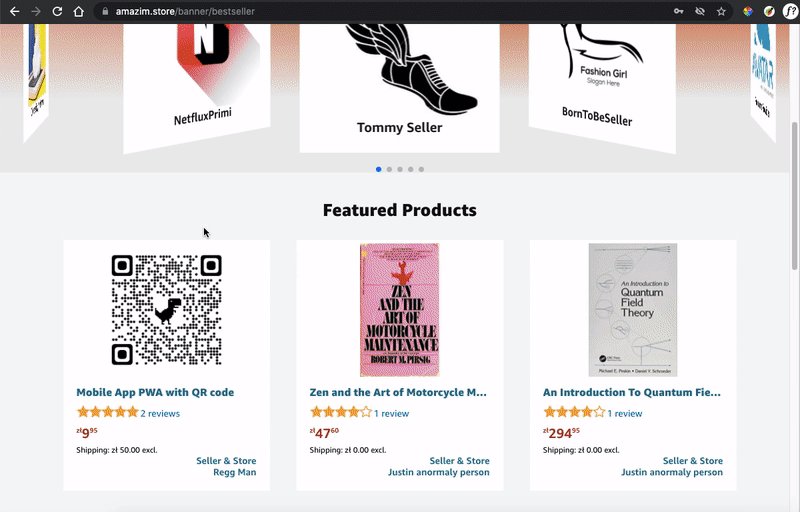
- GET and display filtered paginated lists of articles
- Backoffice (as Admin/Seller) User and Product-catalogues Management
- Amazon’s style UI, responsive, cross browser, PWA ready
- And more ..
| amazim.store | amazin.ntien.com |
|---|---|
 |
 |
Frontend: github.com/ntrix/amazin
Frontend (old version, MVP Frontend & Backend): github.com/ntrix/amazin/tree/org-cra
Backend: github.com/ntrix/amazin-be
"Divide to conquer" - Lao Tsu (604-531 BC).
When I look at the application, it is huge. When the task is huge, you usually don't know how to start working with them. I had to break the big task into smaller parts, do it step by step and enjoy learning.
Yes, Learning by Doing that's my approach. If you see a long path ahead, don't heap or run or give up, just divide the path(process) to steps and make (conquer) the first one, and then another one. I learned a lot of stuff, also renew and update my knowledge just by doing. You might too have a curiosity about the process of building the same scale app as well, but just let's do it.
| Part | Description | Status |
|---|---|---|
| 01a | Database: Mongo DB, Mongoose, Atlas | Done |
| 01b | Backend v1: Source, Node, Express | Done |
| 01c | Backend Deploy: Heroku / Firebase | Done |
| 02a | Frontend v1: Source, React, Redux | Done |
| 02b | Frontend Deploy: Vercel | Done |
| 03a | Frontend v3: Source, Migration to Nx | Done |
| 03b | Testing in React | Doing |
| 03c | E2E testing with Cypress | Todo |
| 04 | Performance & Experiment some unstable React API | Done |
| 05a | AWS Cloud Backend? | Todo |
| 05b | Backend DB cache | Doing |
| 06 | AB Testing, Error Tracing (React Profiler?) | Todo |
| .. | .. | .. |
| 09a | StoryBook UI Components, isolate UI/UI libs | Done |
| 09b | Documentation | Doing |
| 09c | Migration to TypeScript | Done |
This project using Nx.
🔎 Smart, Extensible Build Framework